सभी संभावित प्रभावों के साथ स्लाइडर को लागू करने के लिए कई अलग-अलग पुस्तकालय हैं। रिएक्ट के लिए सबसे अच्छे हैं: रिएक्ट्स्लिक और स्विपर । लेकिन जब मेरी परियोजना के लिए एक क्षैतिज चिपचिपा प्रभाव की आवश्यकता थी, तो उपयुक्त कुछ भी नहीं मिला।

इस लेख में हम धीरे-धीरे ऐसे स्लाइडर बनाने की कोशिश करेंगे, शायद आपको भी इसकी आवश्यकता होगी!
आवश्यक पैकेज स्थापित करें
प्रोजेक्ट बनाने के लिए हम Create React App का उपयोग करेंगे ।
एक एप्लिकेशन बनाएं:
npx create-react-app my-app
हम स्लाइडर को खरोंच से नहीं करेंगे, लेकिन स्विपर लाइब्रेरी को लें, सबसे उपयुक्त घटनाएं हैं जिनके लिए आपको हुक अप करने की आवश्यकता होगी (उस पर बाद में अधिक)। फिर हमें निम्नलिखित पैकेजों को स्थापित करना होगा:
npm i swiper react-id-swiper
और sass प्रीप्रोसेसर का उपयोग करने के लिए अंतिम पैकेज (वैकल्पिक):
npm i node-sass
परिणाम पैकेज है। आगजनी:
package.json
{ "name": "sticky-slider", "version": "0.1.0", "private": true, "dependencies": { "node-sass": "^4.13.0", "react": "^16.11.0", "react-dom": "^16.11.0", "react-id-swiper": "^2.3.2", "react-scripts": "3.2.0", "swiper": "^5.2.0" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" }, "eslintConfig": { "extends": "react-app" }, "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] } }
महान, अब हम स्लाइडर को लागू करना शुरू कर रहे हैं।
एक साधारण स्लाइडर बनाएं
आइए हमारी स्लाइड्स के साथ एक छोटी फ़ाइल बनाकर शुरू करें।
src/data.json
[ { "title": "Slide 1", "color": "#aac3bf" }, { "title": "Slide 2", "color": "#c9b1bd" }, { "title": "Slide 3", "color": "#d5a29c" }, { "title": "Slide 4", "color": "#82a7a6" }, { "title": "Slide 5", "color": "#e6af7a" }, { "title": "Slide 6", "color": "#95be9e" }, { "title": "Slide 7", "color": "#97b5c5" } ]
उसके बाद हम डिफ़ॉल्ट प्रभावों के साथ एक नियमित स्लाइडर बनाएंगे।
और तदनुसार, हम घटक के लिए एक सूचकांक फ़ाइल बनाते हैं।
एकमात्र पैरामीटर जो हमने वर्णित किया है slidesPerView है slidesPerView (दृश्यमान स्लाइड की संख्या)। हमें किसी और चीज की आवश्यकता नहीं है, लेकिन यहां पर सभी प्रकार के संभावित पैरामीटर मिल सकते हैं ।
एक अलग घटक स्लाइड बनाएं, ताकि स्लाइडर की उपस्थिति तैयार हो।
स्लाइड के लिए शैलियाँ
// src/components/Slide/Slide.module.scss .container { margin: 0 1em; border-radius: 4px; overflow: hidden; background-color: #fff; } .content { box-sizing: border-box; padding: 50% 0; } .footer { color: #333; font-weight: 700; font-size: 1.25em; text-align: center; padding: 1em; }
और तर्जनी के अनुसार:
और StickySlider को थोड़ा अपडेट करें।
अब इस स्लाइडर को App.jsx में App.jsx , एक ही समय में न्यूनतम पेज संरचना रखें।
और इसी scss फ़ाइल में हम कुछ शैलियों को लिखेंगे।
// App.module.scss .container { padding: 0 15px; } .title { font-weight: 700; font-size: 2.5em; text-align: center; margin: 1em 0; } .slider { margin: 0 -15px; }
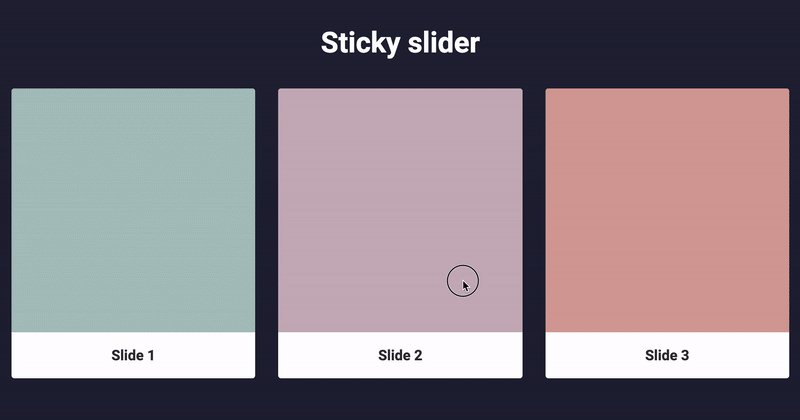
अब तक, हमारे पास ऐसा स्लाइडर है:

कूल, एक शुरुआत की गई है, हम वह करना जारी रखेंगे जो हमें इस स्लाइडर से चाहिए।
एक चिपचिपा प्रभाव जोड़ें
Swiper में दो setTranslate और setTransition ईवेंट होते हैं setTransition setTranslate setTransition ।
इसे हमारे StickySlider घटक में जोड़ें और इसे तुरंत Slider अग्रेषित करें, वहां यह काम आएगा:
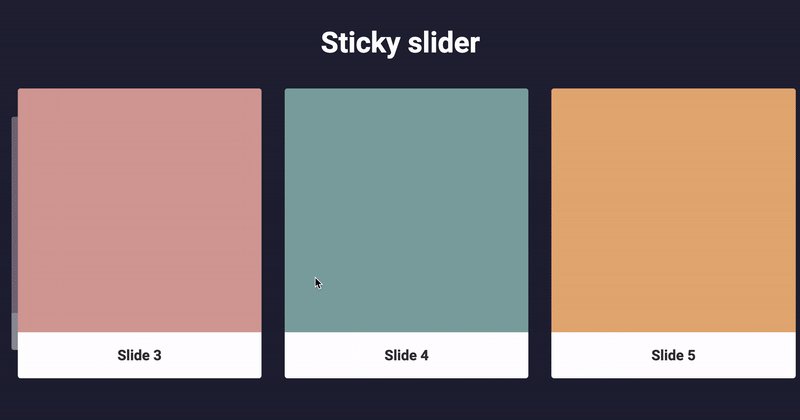
मैं आपको स्लाइडर को स्थानांतरित करने के लिए सलाह देता हूं और इस क्षण में प्रदर्शित किए गए अधिक विवरण में देख सकता हूं:
मैं राज्य को संग्रहीत करने के लिए हुक का उपयोग करता हूं। यदि आप उनसे परिचित नहीं हैं, तो मैं आपको प्रलेखन (रूसी में) पढ़ने की सलाह देता हूं।
इसके अलावा, Slide घटक में सबसे कठिन काम होगा।
हमें स्लाइडर की बाईं सीमा से चालू स्थिति और वर्तमान स्लाइड की चौड़ाई की आवश्यकता है:
वे तत्व आरंभीकरण में एक बार जुड़ जाते हैं और बदले नहीं जाते हैं। इसलिए हम एक खाली सरणी के साथ उपयोग का उपयोग करते हैं। उसी समय, हम पैरामीटर को स्लाइड के नहीं, बल्कि parentElement माध्यम से इसके तकनीकी आवरण से parentElement , क्योंकि हम transform संपत्ति का उपयोग करके वर्तमान आवरण को बदल देंगे।
सबसे महत्वपूर्ण क्षण। हम इस पूरी बात पर विचार करते हैं और इसे शैलियों में पिरोते हैं:
translate संपत्ति हमारे पास माता-पिता से आती है और यह सभी स्लाइड के लिए समान है। इसलिए, एक स्लाइड के लिए एक व्यक्तिगत अनुवाद ढूंढने के लिए, offsetLeft को घटाएं।
चर k 0 से 1 तक का मान है। इस मान का उपयोग करते हुए, हम एनीमेशन करेंगे। यह एक मुख्य चर है, क्योंकि इसका उपयोग किसी भी प्रभाव को बनाने के लिए किया जा सकता है।
अब हम शैलियों की गणना करते हैं। एनीमेशन ज़ोन में स्लाइड होने पर कंडीशन x >= -1 संतुष्ट होती है, इसलिए जब इसे निष्पादित किया जाता है, तो हम शैलियों को साइड में लटका देते हैं। scale और opacity मान का चयन आपकी इच्छानुसार किया जा सकता है। निम्नलिखित अंतराल मुझे सबसे उपयुक्त लगता था: scale लिए [0.8 : 1] और opacity लिए [0.5 : 1] ।
transition प्रॉपर्टी को सीधे लाइब्रेरी इवेंट से सप्लाई किया जाता है।
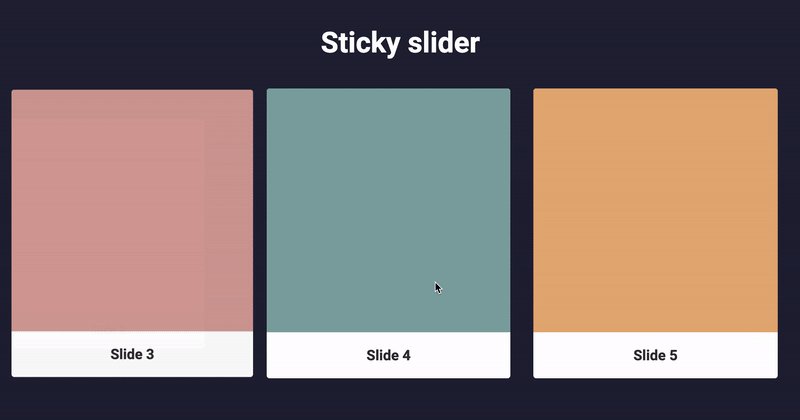
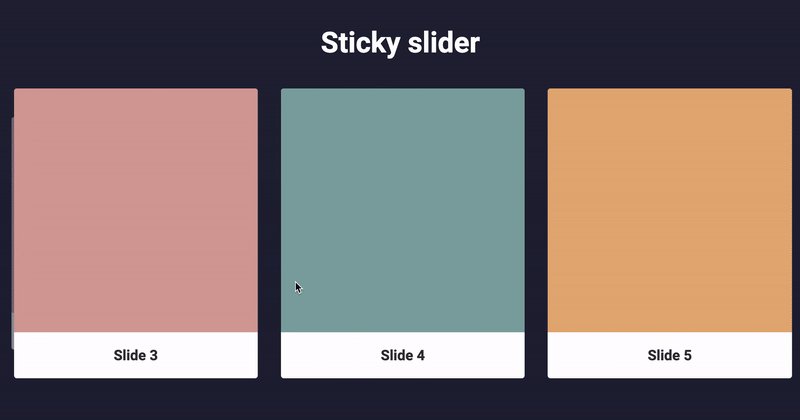
यहाँ उपरोक्त सभी को जोड़ने के बाद क्या होता है:
अब स्लाइड शैली फ़ाइल में निम्नलिखित गुण जोड़ें:
// src/components/Slide/Slide.module.scss .container { // ... transform-origin: 0 50%; // transition-property: opacity, transform; // , } // ...
खैर, यह तो है, हमारा प्रभाव तैयार है! आप मेरे गीथुब पर समाप्त उदाहरण देख सकते हैं ।
आपका ध्यान के लिए धन्यवाद!