
अब मैं आपको दिखाऊंगा कि टीम / उपयोगकर्ताओं / दोस्तों के लिए एक चैट कैसे करें यदि आपके पास आपका बैकएंड नहीं है या आप इसे विकसित करने में समय नहीं बिताना चाहते हैं। हम एक साधारण टेक्स्ट चैट करेंगे और इसमें हमें लगभग एक घंटा लगेगा।
बैकएंड के बिना कार्यशील नेटवर्क चैट लिखना लगभग असंभव है, यह एक फॉर्म या किसी अन्य में होना चाहिए। हम चैटिक्स और उसके जावास्क्रिप्ट एसडीके का उपयोग करेंगे। चैटिक्स और एसडीके संदेश भंडारण और नेटवर्क कार्यों में लगे रहेंगे, और हम फ्रंट-एंड से निपटेंगे।
तैयार प्रोजेक्ट कोड GitHub पर उपलब्ध है
डेमो
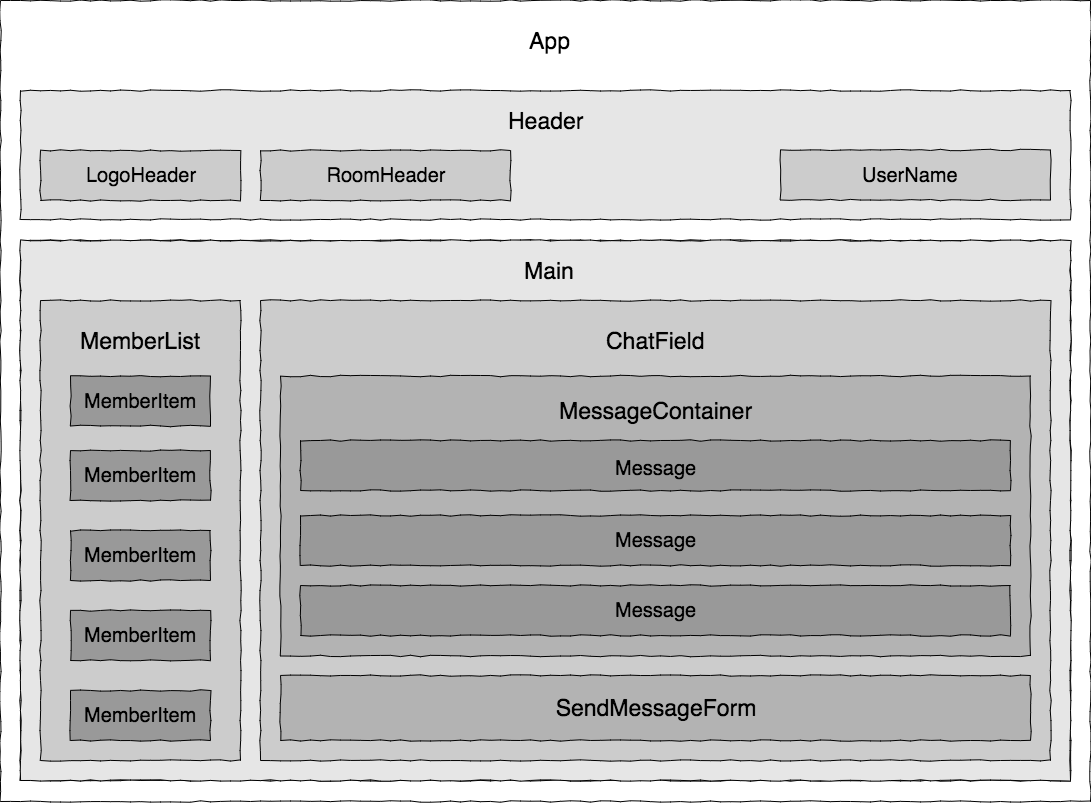
परियोजना की संरचना
- अनुप्रयोग (आवेदन का मूल घटक, एक राज्य संरक्षक के रूप में कार्य करता है, क्योंकि इस पाठ में हम Redux या किसी अन्य राज्य कार्यालय को नहीं जोड़ेंगे)
- हेडर (हमारे एप्लिकेशन का हेडर जो लोगो प्रदर्शित करता है, चैट का नाम और उपयोगकर्ता को अपना नाम लिखने की अनुमति देता है)
- LogoHeader
- RoomTitle
- मुख्य
- सदस्य सूची (चैट सूची)
- चैटफिल्ड (चैट संदेशों से संबंधित हर चीज के लिए एक कंटेनर)
- MessageContainer
- संदेश [] (संदेश की प्रस्तुति; इस पाठ में हम केवल पाठ संदेश के साथ काम करेंगे)
- SendMessageForm (एक नया चैट संदेश भेजने के लिए फ़ॉर्म)
- ChatixSDK (बैकएंड के साथ काम करने के लिए जिम्मेदार प्रमुख घटक)
राज्य भंडारण के बारे में महत्वपूर्ण सूचना। बेशक, यहां Redux को जोड़ना और इसके माध्यम से राज्य परिवर्तनों को संसाधित करना अधिक सुविधाजनक होगा, लेकिन समय बचाने के लिए, हम राज्य को ऐप के मूल घटक में संग्रहीत करेंगे और बाल घटकों को डेटा अग्रेषित करेंगे और उनके माता-पिता को बाल विधियों से कॉल करेंगे।
उदाहरण के लिए, जब हमें चैट का नाम मिलता है, तो हम इसे ऐप घटक की स्थिति में सहेज लेंगे और इसे App → Header → RoomTitle माध्यम से पास करेंगे: App → Header → RoomTitle । जब उपयोगकर्ता कोई संदेश लिखता है, तो हम उसे SendMessageForm से ऐप में SendMessageForm → ChatField → Main → App : SendMessageForm → ChatField → Main → App ।
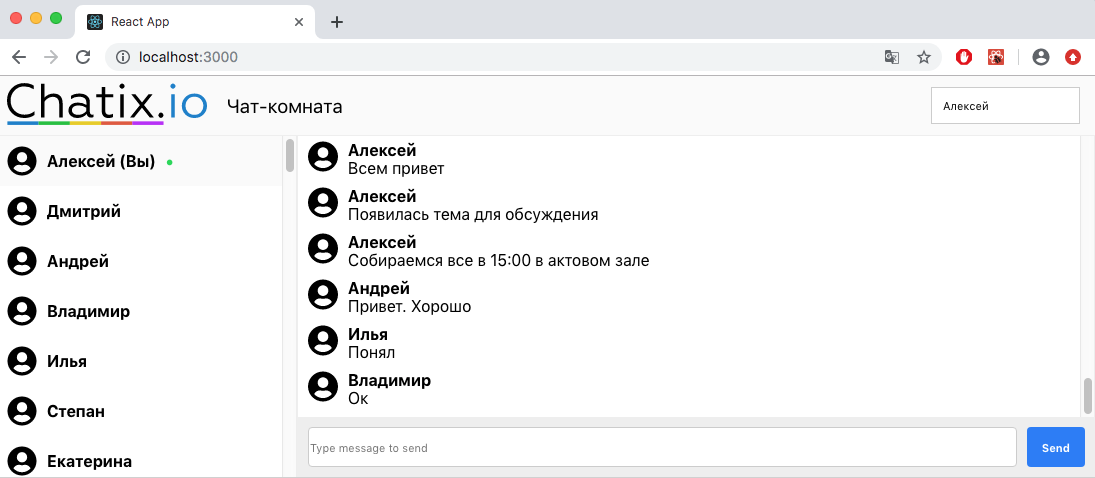
हमारी चैट डिजाइन में कुछ इस तरह दिखाई देगी:

घटकों के बीच बातचीत
हमारे घटकों को एक-दूसरे को डेटा प्रेषित करना चाहिए और हर चीज के लिए उसी तरह काम करना चाहिए, जैसा कि अब निर्धारित करें कि वे एक-दूसरे के साथ कैसे बातचीत करेंगे।

जैसा कि आप आंकड़े में देख सकते हैं, हमारे लिए मुख्य घटक App , जो बाल घटकों को डेटा प्रदान करता है (प्रतिक्रिया के कारण, हम बस prop असाइन करते हैं और बच्चा घटक परिवर्तनों का जवाब देगा), और बच्चे घटक क्रमिक तरीके से App को कॉल करते हैं। यह सबसे अच्छा आर्किटेक्चर नहीं है जो उत्पादन परियोजना के लिए किया जा सकता है (और होना चाहिए), लेकिन यह हमारे सबक के लिए करेगा।
परियोजना निर्माण
दृश्य घटक बनाएँ
टोपी
सबसे पहले आपको एक नया प्रोजेक्ट बनाने की आवश्यकता है, इसके लिए हम create-react-app का उपयोग करेंगे।
npx create-react-app chatix-chatroom cd chatix-chatroom
कमांड के साथ प्रोजेक्ट चलाएँ
npm start
हेडर बनाकर शुरू करते हैं।
सबसे पहले, शीर्षलेख में एक लोगो जोड़ें। ऐसा करने के लिए, src फ़ोल्डर के अंदर, घटक फ़ोल्डर बनाएँ, और इसमें logo_header फ़ोल्डर। हम इस फ़ोल्डर में लोगो अपलोड करते हैं और 2 LogoHeader.js और LogoHeader.css फाइलें बनाते हैं
LogoHeader.js
import React from 'react' import logo from './chatix_logo.svg'; import './LogoHeader.css'; function LogoHeader(){ return ( <div className="LogoHeader"> <img src={logo} className="App-logo" alt="Chatix logo" /> </div> ); } export default LogoHeader;
LogoHeader.css
.LogoHeader{ flex-basis: 200px; flex-grow: 0; flex-shrink: 0; }
यहां सब कुछ स्पष्ट है, इस घटक में एक लोगो और शैलियों के साथ एक फ़ाइल बस आयात की जाती है।
मैं अब यहां स्टाइलशीट के लिए कोड नहीं जोड़ूंगा, आप उन्हें तैयार परियोजना के पृष्ठ पर देख सकते हैं
अब चैट रूम का नाम प्रदर्शित करें। ऐसा करने के लिए, एक रूम-टाइटल फ़ोल्डर और इसमें रूमटाइटल घटक बनाएं । हम प्रॉप्स के माध्यम से इस घटक में नाम को फेंक देंगे, इसलिए हम props.chatroomName और अब हम इसे यहां स्थानांतरित करेंगे।
RoomTitle
import React from 'react'; import './RoomTitle.css'; function RoomTitle(props){ return ( <div className="RoomTitle"> <h1>{props.chatroomName}</h1> </div> ); } export default RoomTitle;
फिर हम हेडर कंपोनेंट खुद बनाते हैं और उसमें लोगो और चैट रूम का नाम रखते हैं। तुरंत बच्चे के नाम को चैट chatroomName प्रोप chatroomName माध्यम से फेंक दें।
मैं आपको याद दिलाता हूं कि हम सहमत थे कि सभी डेटा (एप्लिकेशन स्टेट) ऐप के रूट घटक द्वारा संग्रहीत किए जाएंगे। इससे हम हैडर को पहले हैडर और हैडर से रूमटाइटल में ट्रांसफर करेंगे ।
घटकों \ हैडर \ हैडर। जेएस
Header.js
import React from 'react'; import './Header.css' import LogoHeader from '../logo_header/LogoHeader'; import RoomTitle from '../room-title/RoomTitle'; function Header(props) { return ( <header> <LogoHeader/> <RoomTitle chatroomName={props.chatroomName} /> </header> ); } export default Header;
इसके बाद, App.js फ़ाइल खोलें और उसमें Header.js घटक जोड़ें।
फिर हम राज्य में नाम जोड़ते हैं और इसे प्रॉप्स के माध्यम से हेडर पर भेजते हैं ।
साथ ही हेडर में आपको वर्तमान उपयोगकर्ता का नाम जोड़ना होगा। ऐसा करने के लिए, उपयोगकर्ता ऑब्जेक्ट को राज्य में जोड़ें और इसी तरह इसे हेडर पर अग्रेषित करें
import React from 'react'; import './App.css'; import Header from './components/header/Header'; class App extends React.Component { constructor(props){ super(props); chatroomName: '-', me: { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" } } render() { return ( <div className="App"> <Header chatroomName={this.state.chatroomName} me={this.state.me} /> </div> ); }; } export default App;
अब हेडर में आपको वर्तमान उपयोगकर्ता के नाम के साथ एक इनपुट जोड़ना होगा और बदलाव के लिए एक हैंडलर को असाइन करना होगा ताकि हम नए उपयोगकर्ता नाम को ऐप घटक में स्थानांतरित कर सकें।
ऐसा करने के लिए, हम handleChangeName फ़ंक्शन props.updateVisitor को नाम के साथ इनपुट में props.updateVisitor और props.updateVisitor कॉलबैक फ़ंक्शन को कॉल करते हैं जिसमें हम अपडेट किए गए नाम के साथ उपयोगकर्ता ऑब्जेक्ट पास करते हैं।
Header.js
function Header(props) { const [name, setName] = useState(props.me.name ? props.me.name : props.me.uuid.substr(-10)) const handleChangeName = (e) => { setName(e.target.value) let visitor = {...props.me}; visitor.name = e.target.value; props.updateVisitor(visitor) } return ( <header> <LogoHeader/> <RoomTitle chatroomName={props.chatroomName}/> { props.me ? <input className='name-input' value={name} placeholder=' ' onChange={(e) => handleChangeName(e)} /> : null } </header> ); }
अब इस फंक्शन props.updateVisitor को ऐप में जोड़ें और इसे props.updateVisitor । अब तक, यह केवल राज्य में उपयोगकर्ता ऑब्जेक्ट को अपडेट करता है, लेकिन फिर इसके माध्यम से हम उपयोगकर्ता को सर्वर पर अपडेट करेंगे।
onUpdateVisitor = (visitor) => { this.setState({me: visitor}) }
तो, अब हमारा आवेदन इस तरह दिखता है और अब तक केवल नाम को अपडेट करना जानता है। आगे बढ़ते हैं

साइडबार
अब साइडबार बनाने के लिए नीचे उतरें।
साइडबार मेन.जेएस पेज पर मुख्य घटक के अंदर स्थित होगा।
हम इसे घटक \ main \ Main.js बनाते हैं, फिर उपयोगकर्ताओं के घटकों की एक सूची के साथ एक घटक बनाते हैं \ सदस्य-सूची \ सदस्य-सूची। जेएस और तुरंत एक घटक बनाते हैं जो उपयोगकर्ताओं को स्वयं घटक \ सदस्य-आइटम \ सदस्य-कार्य प्रदर्शित करेगा।
यह स्पष्ट करने के लिए कि ये 3 घटक कैसे संबंधित हैं, लेख की शुरुआत में परियोजना की रूपरेखा पर एक नज़र डालें।
घटक बनाए जाते हैं, अब क्रम में चलते हैं।
सबसे पहले, ऐप घटक की स्थिति में उपयोगकर्ताओं की सरणी जोड़ें और मुख्य घटक जोड़ें। फिर हम इन उपयोगकर्ताओं को इसमें भेजेंगे।
ऐप
class App extends React.Component { constructor(props) { super(props); this.state = { chatroomName: '-', members: [ { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" }, { is_online: true, name: "", uuid: "mnzxcv97zx6chvo" }, { is_online: false, name: "", uuid: "kjuhv987ashdfoua" }, { is_online: false, name: "", uuid: "jdhnf978WEHJSNDL" }, ], me: { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" } }; } render() { return ( <div className="App"> <Header chatroomName={this.state.chatroomName} me={this.state.me} /> <Main members={this.state.members} me={this.state.me} /> </div> ); }; }
मुख्य घटक में, सदस्य घटक जोड़ें और उसमें उपयोगकर्ताओं की सरणी को आगे बढ़ाएँ ।
main.js
function Main(props) { return( <section className="Main"> <MemberList members={props.members} /> </section> ); }
और मेंबरलिस्ट घटक में , हम सभी उपयोगकर्ताओं के माध्यम से लूप करते हैं और प्रत्येक के लिए मेंबरटैम घटक वापस करते हैं और उपयोगकर्ता ऑब्जेक्ट को पास करते हैं।
MemberList.js
function MemberList(props) { const members = props.members.map((member) => <MemberItem key={member.uuid} member={member} /> ); return ( <section className="MemberList"> {members} </section> ); }
सदस्य इटेम घटक पहले से ही उपयोगकर्ता को साइडबार में सीधे प्रदर्शित कर रहा है। इसमें, हम उपयोगकर्ता के नाम की जांच करते हैं, यदि यह स्थापित नहीं है, तो पहचानकर्ता के पहले 10 अक्षर प्रदर्शित करें। हम ऑनलाइन / ऑफ़लाइन स्थिति की भी जांच करते हैं और पहचानकर्ता की वर्तमान उपयोगकर्ता की पहचानकर्ता के साथ तुलना करते हैं, ताकि वह चिह्न "(आप)" प्रदर्शित करने के लिए उसके विपरीत हो।
function MemberItem(props) { function getName(){ let name = '' if (props.member.uuid === props.me.uuid) { if(props.me.name) { name = props.me.name } else { name = props.me.uuid.substring(props.me.uuid.length-10, props.me.uuid.length); } } else { if(props.member.name){ name = props.member.name } else { name = props.member.uuid.substring(props.member.uuid.length-10, props.member.uuid.length); } } return name; } return( <div className="MemberItem"> <img src={ icon } alt={ props.member.name }/> <span> { getName() } { props.member.uuid === props.me.uuid && " () " } </span> { props.member.is_online && <span className="online">•</span> } </div> ); }
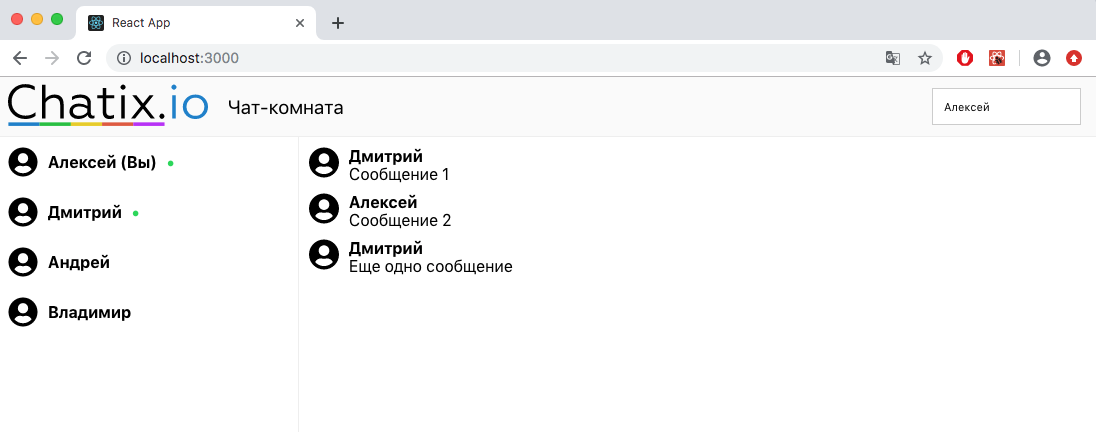
हो गया। अब आवेदन पहले से ही इस तरह दिखता है

अब हम संदेशों की सूची और भेजने वाले फ़ॉर्म से निपटेंगे।
सबसे पहले, एप्लिकेशन घटक की स्थिति में संदेशों के साथ एक सरणी जोड़ें।
ऐप
this.state = { chatroomName: '-', messages: [ { content: " 1", sender_id: "mnzxcv97zx6chvo", uuid: "dg897sdfg" }, { content: " 2", sender_id: "98s7dfh9a8s7dhf", uuid: "8723hernm" }, { content: " ", sender_id: "mnzxcv97zx6chvo", uuid: "435nbcv98234" } ], members: [ { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" }, { is_online: true, name: "", uuid: "mnzxcv97zx6chvo" }, { is_online: false, name: "", uuid: "kjuhv987ashdfoua" }, { is_online: false, name: "", uuid: "jdhnf978WEHJSNDL" }, ], me: { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" } };
और उन्हें मुख्य घटक के लिए अग्रेषित करें
ऐप
<Main members={this.state.members} messages={this.state.messages} me={this.state.me} />
अब कंपोनेंट कंफर्स / चैट-फील्ड / ChatField.js बनाएं
इसे मेन से कनेक्ट करें और संदेशों को अग्रेषित करें।
मुख्य
function Main(props) { return( <section className="Main"> <MemberList me={props.me} members={props.members} /> <ChatField messages={props.messages} /> </section> ); }
इसके बाद, कंपोनेंट कंसपर्स / मैसेज-कंटेनर / MessageContainer.js बनाएं
इसे ChatField से कनेक्ट करें और संदेशों को भी अग्रेषित करें।
Chatfield
function Main(props) { return( <section className="Main"> <MemberList me={props.me} members={props.members} /> <ChatField messages={props.messages} /> </section> ); }
फिर हम सभी संदेशों के माध्यम से लूप करेंगे और प्रत्येक के लिए घटक को लौटाएगा जो इसे दिखाएगा।
आइए इसे बनाते हैं संदेश / संदेश / संदेश.जेएस । इसमें हम विज़िटर का आइकन, उसका नाम या पहचानकर्ता प्रदर्शित करते हैं यदि नाम निर्दिष्ट नहीं है और संदेश पाठ ही है।
संदेश
function Message(props) { const getSenderName = () => { if (props.sender) { return props.sender.name ? props.sender.name : props.sender.uuid.substr(-10); } return "Unknown sender"; }; return( <div className="Message"> <div className="message-sender-icon"> <img src={icon} alt="visitor icon"/> </div> <div className="message-bubble"> <div className="message-sender-name">{getSenderName()}</div> <div className="message-content">{props.message.content}</div> </div> </div> ); }
अब, MessageContainer में, हम सभी संदेशों के माध्यम से लूप करते हैं और प्रत्येक के लिए वह संदेश घटक लौटाते हैं जिससे हम संदेश ऑब्जेक्ट को पास करते हैं
MessageContainer
function MessageContainer(props) { const messageList = props.messages.map(message => <Message key={message.uuid} sender={props.members.find((member) => member.uuid === message.sender_id)} message={message} /> ); return ( <section className="MessageContainer" ref={messagesContainer}> {messageList} </section> ); }
अब परियोजना इस तरह दिखती है:

अब संदेश घटकों / भेजने-संदेश-फार्म / SendMessageForm.js भेजने के लिए एक फार्म के साथ एक घटक बनाएं। इसमें, हम एक इनपुट और भेजने के लिए एक बटन बनाएंगे। जब इनपुट बदल जाता है, तो उसमें से पाठ राज्य को लिखा जाता है, और जब आप बटन पर क्लिक करते हैं, तो हम onSendNewMessage कॉलबैक फ़ंक्शन को कॉल करते हैं और राज्य से संदेश को इसमें स्थानांतरित करते हैं। onSendNewMessage एप्लिकेशन घटक में थोड़ी देर बाद onSendNewMessage फ़ंक्शन onSendNewMessage और इसे प्रॉप्स के माध्यम से अग्रेषित करेंगे।
SendMessageForm
class SendMessageForm extends React.Component { constructor(props) { super(props); this.state = { message: '' }; } currentMessageChanged = (e) => { this.setState({message: e.target.value }); } sendMessageClicked = async (e) => { e.preventDefault(); if (this.state.message.length > 0) { await this.props.onSendNewMessage(this.state.message); this.setState({...this.state, ...{message : ''}}); } } render(){ return ( <section className="SendMessageForm"> <form> <input type="text" value={this.state.message} onChange={this.currentMessageChanged} placeholder="Type message to send"/> <button type="submit" onClick={this.sendMessageClicked} > Send </button> </form> </section> ); } }
अब SendMessageForm घटक को ChatField के अंदर रखें ।
Chatfield
function ChatField(props) { return( <section className="ChatField"> <MessageContainer members={props.members} messages={props.messages} /> <SendMessageForm onSendNewMessage={props.onSendNewMessage}/> </section> ); }
मुख्य घटक में, हम onSendNewMessage फ़ंक्शन को भी onSendNewMessage करेंगे।
मुख्य
<ChatField members={props.members} messages={props.messages} onSendNewMessage={props.onSendNewMessage} />
अब इस फंक्शन को App में बनाएं और इसे Main में फॉरवर्ड करें।
ऐप
onSendNewMessage = async (message) => { console.log(message) }
ऐप
<Main members={this.state.members} messages={this.state.messages} onSendNewMessage={this.onSendNewMessage} me={this.state.me} />
हो गया। अब, जब आप भेजें संदेश बटन पर क्लिक करते हैं, तो इसे ऐप घटक पर स्थानांतरित कर दिया जाएगा।
अब आवेदन इस तरह दिखता है:

इसलिए, अब हमारे आवेदन में सब कुछ प्रदर्शित होता है और सब कुछ उसी तरह काम करता है जैसा कि होना चाहिए, लेकिन अभी तक स्थैतिक डेटा के साथ, और हमारी चैट को पुनर्जीवित करने के लिए, आपको इसे बैकएंड से कनेक्ट करना होगा।
बैकएंड कनेक्शन
ऐसा करने के लिए, पहली चीज जो आपको करने की ज़रूरत है वह चैटिक्स-कोर पैकेज स्थापित करना है।
npm i chatix-core
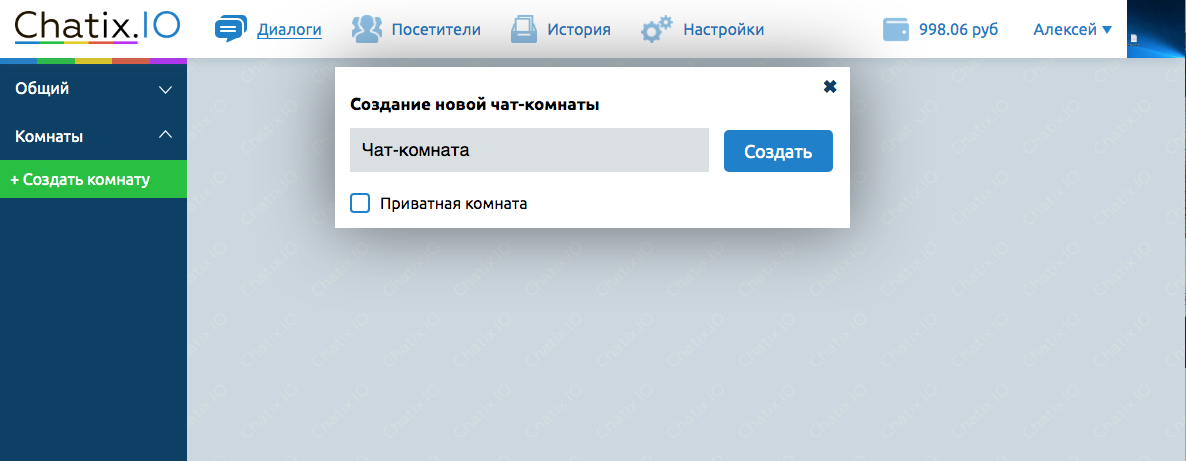
फिर चैटिक्स पर एक खाता बनाएं और एक चैट रूम बनाएं। ऐसा करने के लिए, chatix.io पर जाएं और पंजीकरण करें।
पंजीकरण के बाद, आप चैट सेटिंग्स पेज पर व्यवस्थापक इंटरफ़ेस में वेबसाइट आईडीडी पहचानकर्ता देख सकते हैं।
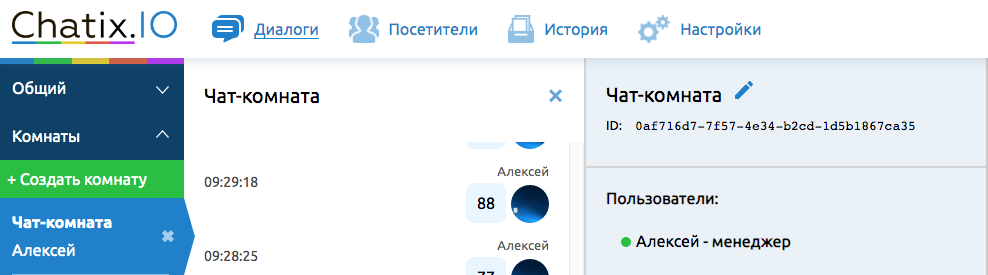
अब हम एक नया चैट रूम बनाते हैं जिसके साथ हम काम करेंगे।

हम अपनी परियोजना पर लौटते हैं और एक नया घटक बनाते हैं जिसके माध्यम से हम सर्वर के साथ काम करेंगे।
घटकों \ chatix \ ChatixSDK.js
हम इसमें ChatixCore आयात करते हैं।
import ChatixCore from 'chatix-core';
ChatixSDK घटक में , ChatixCore वर्ग का एक उदाहरण बनाएं और एक तर्क के रूप में websiteId पास करें।
const websiteId = "_WEBSITE_ID"; this.sdk = new ChatixCore(websiteId);
अब इसमें .sdk आप चैट रूम के साथ काम करने के तरीकों का उपयोग कर सकते हैं। आप चैट-कोर प्रोजेक्ट पेज पर विधियों की सूची देख सकते हैं
अगला, हमें सर्वर से कनेक्ट करने और पहले बनाए गए चैट रूम के बारे में डेटा प्राप्त करने की आवश्यकता है। इसके लिए एसिंक्रोनस मेथड स्टार्ट () और गेटवचरूम () हैं ।
चैट रूम ऑब्जेक्ट प्राप्त करने के बाद, आइए तुरंत इसका नाम लें और इसे ऐप में स्थानांतरित करें। ऐसा करने के लिए, ऐप में कॉलबैक फ़ंक्शन updateChatroomTitle(chatroom.title) जोड़ें और इसे ChatixSDK में कॉल करें।
ChatixSDK
class ChatixSDK extends React.Component { constructor(props){ super(props); const websiteId = "_WEBSITE_ID"; this.chatroomId = "_CHATROOM_ID"; this.sdk = new ChatixCore(websiteId); this.sdk.start() .then( async () => { try { // refresh information about chatroom and call passed handler const chatroom = await this.sdk.getChatroom(this.chatroomId); if (props.updateChatroomTitle) { props.updateChatroomTitle(chatroom.title); } } catch (err) { console.error(err); } }) .catch((e) => { console.error(e); }); } render(){ return null; } }
आप वांछित चैट रूम खोलकर प्रबंधक इंटरफ़ेस में इस. this.chatroomId को देख सकते हैं।

अब App में हम ChatixSDK घटक को जोड़ेंगे और अपडेटचैट रूम फ़ंक्शन को इसमें फेंक देंगे, जो चैट नाम को अपडेट कर देगा। हम इसमें एक ref लिंक भी जोड़ते हैं ताकि हम इस घटक तक पहुंच सकें।
ऐप
this.chatixSDK = React.createRef();
setChatroomTitle = (newName) => { const newStateFragment = { chatroomName: newName}; this.setState({...this.state, ...newStateFragment}); };
ऐप
render() { return ( <div className="App"> <Header chatroomName={this.state.chatroomName} me={this.state.me} updateVisitor={this.onUpdateVisitor} /> <Main members={this.state.members} messages={this.state.messages} onSendNewMessage={this.onSendNewMessage} me={this.state.me} /> <ChatixSDK ref={this.chatixSDK} updateChatroomTitle={this.setChatroomTitle} /> </div> ); };
हो गया। अब, सर्वर से कनेक्ट होने के ठीक बाद, हम चैट डेटा का अनुरोध करते हैं, उसका नाम प्राप्त करते हैं और इसे ऐप घटक की स्थिति में लिखते हैं, और चूंकि राज्य में परिवर्तन के कारण घटक को फिर से प्रदान किया जाता है, हेडर में नाम स्वचालित रूप से अपडेट हो जाएगा। अब राज्य में डिफ़ॉल्ट नाम को एक रिक्त स्ट्रिंग से बदला जा सकता है।
ऐप
chatroomName: ''
अब साइडबार को वास्तविक उपयोगकर्ताओं के साथ भरें।
लेकिन इससे पहले कि आप उन उपयोगकर्ताओं की सूची प्राप्त करें जिन्हें आपको चैट से कनेक्ट करने की आवश्यकता है, इसके लिए इस this.sdk.start() फ़ंक्शन के अंदर this.sdk.start() हमें सभी उपयोगकर्ता के चैट रूम की एक सूची मिलती है, जांचें कि क्या यह चालू से जुड़ा है और यदि नहीं, तो इसे कनेक्ट करें।
ChatixSDK
const myChatrooms = await this.sdk.getMyChatrooms(); if (myChatrooms.filter(x => x.id===this.chatroomId).length === 0) { await this.sdk.connectToChatroom(this.chatroomId); }
यह सुनिश्चित करने के बाद कि हमारा उपयोगकर्ता चैट रूम से जुड़ा है, हम इस चैट में प्रतिभागियों की सूची प्राप्त कर सकते हैं।
ChatixSDK
// lets get all chatroom members using infinite loop with break on empty server response let membersPage = 1; let allChatroomMembers = []; while(true) { let pagedMembers = await this.sdk.getChatroomMembers(this.chatroomId, membersPage++, 10); allChatroomMembers = [...allChatroomMembers, ...pagedMembers]; if (pagedMembers.length === 0) { break; } }
यहां, एक अनंत लूप में, हम उपयोगकर्ताओं से पेज का अनुरोध करते हैं जब तक कि हम सभी को प्राप्त न कर लें, जैसे ही हम सभी को प्राप्त करते हैं, हम लूप को तोड़ देते हैं। उसके बाद, चैट रूम के नाम की तरह, हम कॉलबैक फ़ंक्शन का उपयोग करके इसे मूल घटक में अग्रेषित करते हैं।
ChatixSDK
if (props.setChatroomMembers) { props.setChatroomMembers(allChatroomMembers); }
अब, ऐप घटक में, इस कॉलबैक फ़ंक्शन setChatroomMembers जो उपयोगकर्ताओं को उनकी ऑनलाइन / ऑफ़लाइन स्थिति और वर्णानुक्रम में सॉर्ट करेगा और उन्हें राज्य में रिकॉर्ड करेगा।
App.js
setChatroomMembers = (members) => { members.sort(this.sortMembers); const newStateFragment = { members: members}; this.setState({...this.state, ...newStateFragment}); }
छँटाई समारोह में जोड़ें। यह उपयोगकर्ताओं को स्थिति और वर्णानुक्रम के अनुसार क्रमबद्ध करता है।
App.js
sortMembers(a, b) { if (a.is_online === true && b.is_online === false) { return -1; } else if (b.is_online === true && a.is_online === false) { return 1; } else { if (a.name && b.name) { if (a.name.toLocaleUpperCase() > b.name.toLocaleUpperCase()) { return 1; } else if (a.name.toLocaleUpperCase() < b.name.toLocaleUpperCase()) { return -1; } } else if (a.name && !b.name) { return -1; } else if (!a.name && b.name) { return 1; } if (a.uuid > b.uuid) { return -1; } else { return 1; } } }
इसके बाद, हम ChatChatSDK में setChatroomMembers फ़ंक्शन को अग्रेषित करते हैं ।
ऐप
render() { return ( <div className="App"> <Header chatroomName={this.state.chatroomName} me={this.state.me} updateVisitor={this.onUpdateVisitor} /> <Main members={this.state.members} messages={this.state.messages} onSendNewMessage={this.onSendNewMessage} me={this.state.me} /> <ChatixSDK ref={this.chatixSDK} updateChatroomTitle={this.setChatroomTitle} setChatroomMembers={this.setChatroomMembers} /> </div> ); };
अब, सर्वर से कनेक्ट होने के तुरंत बाद, हम, साथ ही हेडर के साथ, सभी जुड़े हुए उपयोगकर्ताओं की एक सूची का अनुरोध करते हैं और इसे ऐप घटक की स्थिति में लिखते हैं। और राज्य में उपयोगकर्ता सूची के डिफ़ॉल्ट मान को भी बदलें।
ऐप
members: []
अब, समान सिद्धांत द्वारा, हमें वर्तमान उपयोगकर्ता की वस्तु और संदेशों की एक सरणी मिलती है और उन्हें ऐप स्थिति पर भी लिखते हैं
ChatixSDK
// lets load 100 last messages from current chatroom const lastMessages = await this.sdk.getChatroomMessages(this.chatroomId, null, 100); if (props.setChatroomMessages) { props.setChatroomMessages(lastMessages); } if (props.setMe) { const me = this.sdk.getVisitor(); this.props.setMe(me); }
ऐप
<ChatixSDK ref={this.chatixSDK} setMe={this.setMe} updateChatroomTitle={this.setChatroomTitle} setChatroomMembers={this.setChatroomMembers} setChatroomMessages={this.setChatroomMessages} />
इसके बाद, हम संदेश भेजेंगे।
हम ऐप में पहले से ही एक फ़ंक्शन onSendNewMessage जो प्रदर्शित करता है कि कंसोल को एक संदेश भेजता है। इसके बजाय, हम बस sendChatroomMessage से एक संदेश भेजने के लिए sendChatroomMessage विधि को कॉल करेंगे।
यह एक अतुल्यकालिक विधि है और यह प्रतिक्रिया में भेजे गए संदेश की वस्तु को लौटाता है, जिसे हम राज्य में संदेश सरणी में तुरंत जोड़ते हैं। वैसे, कृपया ध्यान दें कि हम पहले बनाए गए इस. this.chatixSDK लिंक this.chatixSDK को this.chatixSDK कर रहे हैं।
ऐप
onSendNewMessage = async (message) => { let receivedMsg = await this.chatixSDK.current.sendChatroomMessage(message); const currentMessages = this.state.messages; currentMessages.push(receivedMsg); const newStateFragment = {messages: currentMessages}; this.setState({...this.state, ...newStateFragment}); }
चूंकि राज्य में बदलाव के कारण इसे फिर से प्रस्तुत किया जाता है, इसलिए संदेशों की सूची स्वचालित रूप से अपडेट हो जाएगी। लेकिन हमें यह सुनिश्चित करने की आवश्यकता है कि संदेश जोड़ते समय, संदेश ब्लॉक में स्क्रॉल नीचे चला जाए।
ऐसा करने के लिए, MessageContainer घटक खोलें और useEffect हुक का उपयोग करके , परिवर्तनों के लिए संदेश सरणी की निगरानी करें, और जैसे ही यह बदल गया है और संदेश जोड़े गए हैं, हमें संदेशों के साथ एक स्क्रॉलहाइट ब्लॉक मिलता है और इसे उसी राशि से स्क्रॉल करें
function MessageContainer(props) { const messagesContainer = React.createRef(); useEffect(() => { messagesContainer.current.scrollTop = messagesContainer.current.scrollHeight }, [props, messagesContainer]); const messageList = props.messages.map(message => <Message key={message.uuid} sender={props.members.find((member) => member.uuid === message.sender_id)} message={message} /> ); return ( <section className="MessageContainer" ref={messagesContainer}> {messageList} </section> ); }
अब यूज़रनेम अपडेट करना खत्म करते हैं। हमने पहले ही हेडर में एक इनपुट बनाया है और इसे बदलते समय, हम अपडेट किए गए उपयोगकर्ता ऑब्जेक्ट को ऐप घटक पर अग्रेषित करते हैं और वहां हम इसे कंसोल में प्रदर्शित करते हैं। चलिए इस फंक्शन को पूरा करते हैं। ऐसा करने के लिए, इस पद्धति को कॉल करें this.chatixSDK.current.updateVisitor(user) को इसमें जोड़ें, इससे सर्वर पर डेटा अपडेट हो जाएगा। और बस स्थानीय स्थिति में डेटा को अपडेट करें, इसके लिए हम this.state.me ऑब्जेक्ट को अपडेट करते हैं और इस this.state.members एरे में this.state.members वर्तमान उपयोगकर्ता को भी this.state.members हैं और उसे अपडेट करते हैं। उन्हें भेजे गए संदेशों में वर्तमान उपयोगकर्ता का नाम अपडेट करना आवश्यक है।
ऐप
onUpdateVisitor = (user) => { this.chatixSDK.current.updateVisitor(user) this.setMe(user) let currentUser = this.state.members.find((member) => (member.uuid === user.uuid)) let currentUserIndex = this.state.members.indexOf(currentUser) let newMembers = [...this.state.members] newMembers[currentUserIndex] = user; this.setState({ members: newMembers }) }
अब हमें यह सीखने की जरूरत है कि आने वाले संदेशों का जवाब कैसे दिया जाए, उपयोगकर्ताओं को जोड़ने / डिस्कनेक्ट करने और जानकारी और जुड़े उपयोगकर्ताओं को बदलने के लिए।
ऐसा करने के लिए, कंस्ट्रक्टर में ChatixSDK.js फ़ाइल में, हमें कॉलबैक फ़ंक्शन को ओवरराइड करना होगा। आप चैट-कोर प्रोजेक्ट पेज पर कार्यों और तर्कों की पूरी सूची देख सकते हैं।
वर्तमान में हम onChatroomMessageReceived , onMemberConnectedToChatroom , onMemberDisconnectedFromChatroom और onApplyVisitorInfo में रुचि रखते हैं।
हम उन्हें फिर से परिभाषित करते हैं और प्रत्येक फ़ंक्शन के लिए हम अपने कॉलबैक को कहते हैं जो हम ऐप में बनाएंगे।
this.sdk.onChatroomMessageReceived = (chatroomId, message) => { if (chatroomId === this.chatroomId) { this.props.onNewMessageReceived(message); } }; this.sdk.onMemberConnectedToChatroom = (chatroomId, member) => { if (chatroomId === this.chatroomId && props.addChatroomMember) { this.props.addChatroomMember(member); } }; this.sdk.onMemberDisconnectedFromChatroom = (chatroomId, member) => { if (chatroomId === this.chatroomId && props.removeChatroomMember) { this.props.removeChatroomMember(member); } }; this.sdk.onApplyVisitorInfo = (visitor) => { this.props.onMemberUpdated(visitor) }
इसके बाद, ऐप पर जाएं और इन कार्यों को बनाएं।
onNewMessageReceived (संदेश)
यह फ़ंक्शन एक संदेश ऑब्जेक्ट लेता है और बस इसे बाकी संदेशों के साथ स्थिति में जोड़ता है। , .
App
onNewMessageReceived = (message) => { const currentMessages = this.state.messages; currentMessages.push(message); const newStateFragment = {messages: currentMessages}; this.setState({...this.state, ...newStateFragment}); }
App
addChatroomMember(member)
state members. .
App
addChatroomMember = (member) => { const newStateFragment = {}; const currentMembers = this.state.members; currentMembers.push(member); currentMembers.sort(this.sortMembers); newStateFragment.members = currentMembers; this.setState({...this.state, ...newStateFragment}); }
App
removeChatroomMember(memberId)
state members state .
removeChatroomMember = (memberId) => { const currentMembers = this.state.members; const filteredMembers = currentMembers.filter(x=> x.uuid !== memberId); const newStateFragment = {members: filteredMembers}; this.setState({...this.state, ...newStateFragment}); }
onMemberUpdated(updatedMember)
. . state .
App
onMemberUpdated = (updatedMember) => { let oldMember = this.state.members.find(member => member.uuid === updatedMember.uuid); oldMember = this.state.members.indexOf(oldMember); let newStateMembers = this.state.members; newStateMembers[oldMember] = updatedMember; this.setState({ members: newStateMembers }) }
ChatixSDK
ChatixSDK
<ChatixSDK ref={this.chatixSDK} setMe={this.setMe} updateChatroomTitle={this.setChatroomTitle} setChatroomMembers={this.setChatroomMembers} addChatroomMember={this.addChatroomMember} removeChatroomMember={this.removeChatroomMember} setChatroomMessages={this.setChatroomMessages} onNewMessageReceived={this.onNewMessageReceived} onMemberUpdated={this.onMemberUpdated} />
हो गया! \ , , / .
alekseyso
अतिरिक्त सामग्री:
SDK Chatix ()
SDK Chatix (npm)
192 -