
कल, मेरे अच्छे दोस्त ने कुछ ऐसा कहा, "मैं एक साधारण ऑफ़लाइन एप्लिकेशन लिख रहा हूं, मुझे इन सभी धाराओं और धाराओं की आवश्यकता नहीं है।" मुझे भी रोक दिया गया, और फिर मुझे लगा कि अन्य एन्कोडर इस त्रुटि को साझा कर सकते हैं।
नीचे, शाब्दिक रूप से 50 लाइनों में, मैं एक प्रसिद्ध उदाहरण द्वारा दिखाऊंगा जो कि प्रतिक्रियाशीलता है
a) यह ऑफ़लाइन / ऑनलाइन के बारे में नहीं है
b) यह बहुत सरल है
ग) लगभग किसी भी कोड को सरल बनाने के लिए बहुत अच्छा है
मेरे जल्दबाजी के आलोचकों को
जो बिना सोचे-समझे युद्ध में भाग जाता है, यह मानते हुए कि BlocProvider एक प्रदाता है , मैं सामान्य विकास के लिए पहले मूल लेख , एक लिंक, जो फ़्लटर_ब्लॉक पृष्ठ पर है, वर्णन की पहली पंक्ति को पढ़ने की सलाह देता हूं।
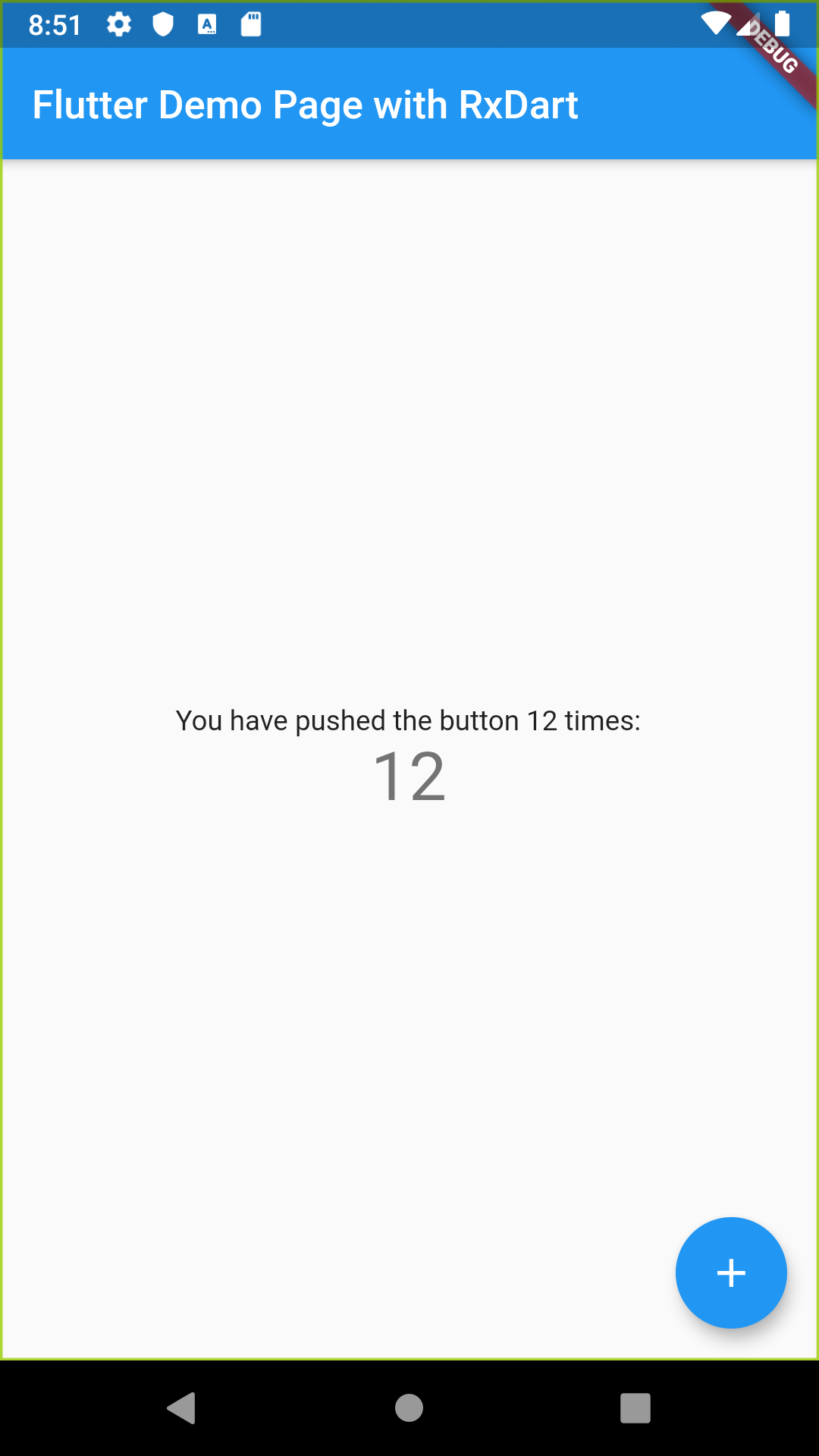
एक प्रसिद्ध उदाहरण "काउंटर" जो एक स्पंदन परियोजना बनाते समय उत्पन्न होता है चाबुक मारने वाला लड़का कई प्रथाओं को प्रदर्शित करने के लिए एक अच्छा प्रारंभिक बिंदु।
तो, इसमें MyHomePage extends StatefulWidget शामिल MyHomePage extends StatefulWidget , वृद्धिशील कमांड के लिए _incrementCounter विधि और पूरे विजेट पदानुक्रम को फिर से setState लिए setState ।
हम rxdart लाइब्रेरी और कुछ सरल चरणों का उपयोग करके प्रतिक्रियाशीलता का परिचय rxdart :
Pubspec.yaml में लाइब्रेरी जोड़ें
dependencies: ... rxdart: 0.22.2
काउंटर आर्किटेक्चर बदलें और ईवेंट जोड़ें
class _Counter { int _count; int get count => _count; _Counter(this._count) : this.onCounterUpd = BehaviorSubject<int>.seeded(_count);
StreamBuilder में डिस्प्ले विजेट लपेटें और कॉल को वेतन वृद्धि विधि में बदलें
StreamBuilder<int>( stream: _counter.onCounterUpd, builder: (context, snapshot) { return Text( '${snapshot.data}', style: Theme.of(context).textTheme.display1, ); }), ... floatingActionButton: FloatingActionButton( onPressed: _counter.incrementCounter, ...
वह सब है। यह पूरी तरह से इस तरह दिखता है
import 'package:flutter/material.dart'; import 'package:flutter/widgets.dart'; import 'package:rxdart/rxdart.dart'; class _Counter { int _count; int get count => _count; _Counter(this._count) : this.onCounterUpd = BehaviorSubject<int>.seeded(_count);
अब यह कोड प्रतिक्रियात्मक, संक्षिप्त, अनावश्यक लालच से मुक्त है, और आसानी से एक्स्टेंसिबल है।
उदाहरण के लिए, यदि काउंटर को बदलने के समय आपको किसी अन्य विजेट के पाठ को बदलने की आवश्यकता है, तो बस यह करें:
StreamBuilder<int>( stream: onCounterUpd, builder: (context, snapshot) { return Text( 'You have pushed the button ${snapshot.data} times:', ); }),
और आवाज!

तुलना के लिए, InheritedWidget, या किसी अन्य पैटर्न के साथ ऐसा करने का प्रयास करें।
इसलिए, उम्मीद है, मैंने वह कर दिखाया
- प्रतिक्रियाशीलता बहुत सरल है। बहुत आसान
InheritedWidgets , BlocProvider , आदि। - प्रतिक्रियाशीलता ऑफ़लाइन / ऑनलाइन के बारे में नहीं है। वह वास्तुकला के बारे में है। जैसा कि मैंने दिखाया है, सरलतम मामलों में आपको इसे लागू करने के लिए अतिरिक्त कक्षाएं जोड़ने की आवश्यकता नहीं है।
- प्रतिक्रियाशीलता उत्तरदायी यूआई है, कार्यक्षमता का तेजी से विस्तार, किसी भी प्रकार की परतों में कोड के सुशोभित पृथक्करण: एमवीसी, एमवीपी, एमवीआई, एमवीवीएम, जो भी आप चाहते हैं।
उदाहरण कोड (शाखा iter_0004_rxdart )
एक घंटे बाद संपादित किया गया
व्यर्थ में, यह बहुत सरल था, "वैश्विक चर" के लिए क्लिकें मिलीं और BehaviorSubject की एक गलत समझ शुरू की गई, निश्चित किया गया,