इंटरफेस बनाने के लिए, रिएक्शन कंपोनेंट पदानुक्रम के निर्माण के लिए रचना और राज्य प्रबंधन पुस्तकालयों का उपयोग करने की सिफारिश करता है। हालांकि, जटिल संरचना पैटर्न के साथ, समस्याएं दिखाई देती हैं:
- अनावश्यक रूप से बाल तत्वों की संरचना करने की आवश्यकता है
- या उन्हें प्रॉप्स के रूप में पास करें, जो कोड की पठनीयता, शब्दार्थ और संरचना को जटिल करता है
अधिकांश डेवलपर्स के लिए, समस्या स्पष्ट नहीं हो सकती है, और वे इसे राज्य प्रबंधन के स्तर पर फेंक देते हैं। यह भी प्रतिक्रिया प्रलेखन में चर्चा की है:
यदि आप कुछ प्रॉप्स को कई स्तरों से नीचे लाने से छुटकारा चाहते हैं, तो आमतौर पर घटक रचना संदर्भ की तुलना में एक सरल समाधान है।
प्रतिक्रिया प्रलेखन प्रसंग।
यदि हम लिंक का अनुसरण करते हैं, तो हम एक और तर्क देखेंगे:
फेसबुक पर, हम हजारों घटकों में रिएक्ट का उपयोग करते हैं, और हमें ऐसे कोई मामले नहीं मिले हैं जहां हम घटक विरासत पदानुक्रम बनाने की सिफारिश करेंगे।
प्रतिक्रिया प्रलेखन रचना बनाम विरासत।
बेशक, अगर उपकरण का उपयोग करने वाला हर व्यक्ति प्रलेखन पढ़ता है और लेखकों के अधिकार को पहचानता है, तो यह प्रकाशन नहीं होगा। इसलिए, हम मौजूदा दृष्टिकोणों की समस्याओं का विश्लेषण करते हैं।
पैटर्न # 1 - सीधे नियंत्रित घटक

मैंने इस समाधान के साथ शुरुआत की क्योंकि वेव फ्रेमवर्क जो इस दृष्टिकोण की सिफारिश करता है । हम डेटा संरचना लेते हैं जो फॉर्म के मामले में बैकिंग या डिज़ाइन से आती है। हमारे घटक को अग्रेषित करें - उदाहरण के लिए, मूवी कार्ड के लिए:
const MovieCard = (props) => { const {title, genre, description, rating, image} = props.data; return ( <div> <img href={image} /> <div><h2>{title}</h2></div> <div><p>{genre}</p></div> <div><p>{description}</p></div> <div><h1>{rating}</h1></div> </div> ) }
बंद करो। हम पहले से ही घटक आवश्यकताओं के अंतहीन विस्तार के बारे में जानते हैं। अचानक शीर्षक फिल्म समीक्षा की एक कड़ी होगा? और शैली - इसमें से सर्वश्रेष्ठ फिल्मों के लिए? अब न जोड़ें:
const MovieCard = (props) => { const {title: {title}, description: {description}, rating: {rating}, genre: {genre}, image: {imageHref} } = props.data; return ( <div> <img href={imageHref} /> <div><h2>{name}</h2></div> <div><p>{genre}</p></div> <div><h1>{rating}</h1></div> <div><p>{description}</p></div> </div> ) }
इसलिए हम भविष्य में समस्याओं से खुद को बचाएंगे, लेकिन एक शून्य बिंदु त्रुटि के लिए दरवाजा खोलेंगे। प्रारंभ में, हम संरचनाओं को सीधे पीछे से फेंक सकते थे:
<MovieCard data={res.data} />
अब हर बार आपको सभी जानकारी की नकल करने की आवश्यकता है:
<MovieCard data={{ title: {res.title}, description: {res.description}, rating: {res.rating}, image: {res.imageHref} }} />
हालांकि, हम शैली के बारे में भूल गए - और घटक गिर गया। और यदि त्रुटि सीमा निर्धारित नहीं की गई थी, तो पूरा आवेदन इसके साथ है।
टाइपस्क्रिप्ट बचाव के लिए आता है। हम कार्ड और इसका उपयोग करने वाले तत्वों को दर्शाकर योजना को सरल बनाते हैं। सौभाग्य से, सब कुछ संपादक में या विधानसभा के दौरान हाइलाइट किया गया है:
interface IMovieCardElement { text?: string; } interface IMovieCardImage { imageHref?: string; } interface IMovieCardProps { title: IMovieCardElement; description: IMovieCardElement; rating: IMovieCardElement; genre: IMovieCardElement; image: IMovieCardImage; } ... const {title: {text: title}, description: {text: description}, rating: {text: rating}, genre: {text: genre}, image: {imageHref} } = props.data;
समय बचाने के लिए, हम अभी भी "किसी भी रूप में" या "IMovieCardProps के रूप में" रोल करेंगे। क्या निकला? हमने पहले ही तीन बार (यदि एक ही स्थान पर उपयोग किया जाता है) एक डेटा संरचना का वर्णन किया है। और हमारे पास क्या है? एक घटक जो अभी भी संशोधित नहीं किया जा सकता है। एक घटक जो संभावित रूप से पूरे एप्लिकेशन को क्रैश कर सकता है।
इस घटक का पुन: उपयोग करने का समय आ गया है। रेटिंग की अब जरूरत नहीं है। हमारे पास दो विकल्प हैं:
जहां भी रेटिंग की जरूरत हो, बिना प्रॉप के प्रॉप लगाएं
const MovieCard = ({withoutRating, ...props}) => { const {title: {title}, description: {description}, rating: {rating}, genre: {genre}, image: {imageHref} } = props.data; return ( <div> <img href={imageHref} /> <div><h2>{name}</h2></div> <div><p>{genre}</p></div> { withoutRating && <div><h1>{rating}</h1></div> } <div><p>{description}</p></div> </div> ) }
तेजी से, लेकिन हम ढेर को ढेर करते हैं और एक चौथा डेटा संरचना बनाते हैं।
IMovieCardProps में रेटिंग करना वैकल्पिक है। इसे डिफ़ॉल्ट रूप से एक खाली वस्तु बनाना न भूलें
const MovieCard = ({data, ...props}) => { const {title: {text: title}, description: {text: description}, rating: {text: rating} = {}, genre: {text: genre}, image: {imageHref} } = data; return ( <div> <img href={imageHref} /> <div><h2>{name}</h2></div> <div><p>{genre}</p></div> { data.rating && <div><h1>{rating}</h1></div> } <div><p>{description}</p></div> </div> ) }
मुश्किल, लेकिन कोड को पढ़ना मुश्किल हो जाता है। फिर, चौथी बार दोहराएं। घटक पर नियंत्रण स्पष्ट नहीं है, क्योंकि यह डेटा संरचना द्वारा स्पष्ट रूप से नियंत्रित है। मान लीजिए कि हमें कुख्यात रेटिंग को एक कड़ी बनाने के लिए कहा गया था, लेकिन हर जगह नहीं:
rating: {text: rating, url: ratingUrl} = {}, ... { data.rating && data.rating.url ? <div>><h1><a href={ratingUrl}{rating}</a></h1></div> : <div><h1>{rating}</h1></div> }
और यहां हम जटिल तर्क में भाग लेते हैं जो अपारदर्शी डेटा संरचना को निर्धारित करता है।
पैटर्न नंबर 2 - अपने स्वयं के राज्य और reducers के साथ घटक

उसी समय, एक अजीब और लोकप्रिय दृष्टिकोण। जब मैंने रिएक्ट के साथ काम करना शुरू किया तो मैंने इसका इस्तेमाल किया और Vue में JSX की कार्यक्षमता में कमी थी। मिटप्स पर डेवलपर्स से एक बार मैंने सुना कि यह दृष्टिकोण आपको अधिक सामान्यीकृत डेटा संरचनाओं को छोड़ने की अनुमति देता है:
- एक घटक कई डेटा संरचनाएं ले सकता है, लेआउट समान रहता है
- डेटा प्राप्त करते समय, यह वांछित परिदृश्य के अनुसार उन्हें संसाधित करता है।
- डेटा को कंपोनेंट स्टेट में स्टोर किया जाता है ताकि प्रत्येक रेंडर के साथ रिड्यूसर शुरू न हो (वैकल्पिक)
स्वाभाविक रूप से, अपारदर्शिता (1) की समस्या तर्क अधिभार (2) की समस्या और अंतिम घटक (3) के लिए राज्य के अतिरिक्त द्वारा पूरक है।
अंतिम (3) वस्तु की आंतरिक सुरक्षा से निर्धारित होता है। अर्थात्, हम वस्तुओं को लॉश के माध्यम से गहराई से जांचते हैं। यदि घटना उन्नत या JSON.stringify है, तो सब कुछ बस शुरुआत है। आप टाइमस्टैम्प भी जोड़ सकते हैं और अगर सब कुछ खो गया है तो इसके लिए जांच कर सकते हैं। बचाने या याद रखने की कोई आवश्यकता नहीं है, क्योंकि गणना की जटिलता के कारण अनुकूलन एक रिड्यूसर की तुलना में अधिक जटिल हो सकता है।
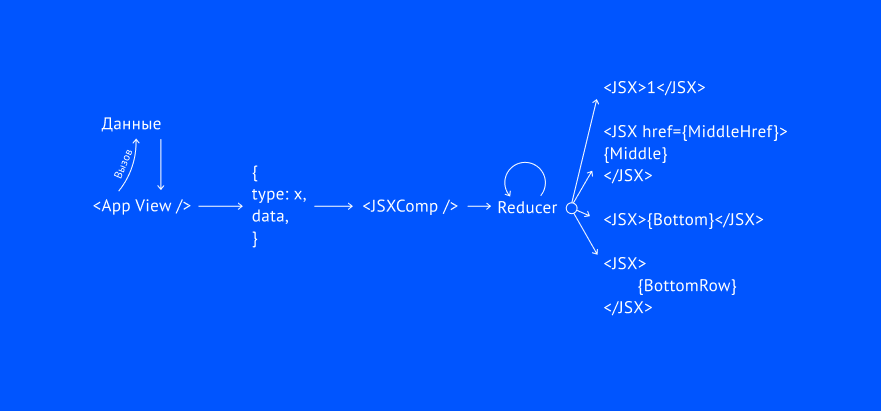
डेटा को स्क्रिप्ट के नाम के साथ फेंक दिया जाता है (आमतौर पर एक स्ट्रिंग):
<MovieCard data={{ type: 'withoutRating', data: res.data, }} />
अब घटक लिखें:
const MovieCard = ({data}) => { const card = reduceData(data.type, data.data); return ( <div> <img href={card.imageHref} /> <div><h2>{card.name}</h2></div> <div><p>{card.genre}</p></div> { card.withoutRating && <div><h1>{card.rating}</h1></div> } <div><p>{card.description}</p></div> </div> ) }
और तर्क:
const reduceData = (type, data) = { switch (type) { case 'withoutRating': return { title: {data.title}, description: {data.description}, rating: {data.rating}, genre: {data.genre}, image: {data.imageHref} withoutRating: true, }; ... } };
इस चरण में कई समस्याएं हैं:
- तर्क की एक परत जोड़कर, हम अंततः डेटा और प्रदर्शन के बीच सीधा संबंध खो देते हैं
- प्रत्येक मामले के लिए तर्क के दोहराव का मतलब है कि उस मामले में जब सभी कार्डों को एक आयु रेटिंग की आवश्यकता होती है, इसे प्रत्येक रिड्यूसर में पंजीकृत करने की आवश्यकता होगी
- चरण # 1 से अन्य समस्याएं दूर
पैटर्न # 3 - राज्य प्रबंधन को प्रदर्शन लॉजिक और डेटा स्थानांतरित करना

यहां हम इंटरफेस बनाने के लिए डेटा बस को छोड़ देते हैं, जो कि रिएक्ट है। हम अपने तर्क मॉडल के साथ प्रौद्योगिकी का उपयोग करते हैं। यह संभवतः रिएक्ट पर एप्लिकेशन बनाने का सबसे आम तरीका है, हालांकि गाइड आपको इस तरह से संदर्भ का उपयोग नहीं करने के लिए चेतावनी देता है।
इसी तरह के उपकरणों का उपयोग करें जहां रिएक्ट पर्याप्त उपकरण प्रदान नहीं करता है - उदाहरण के लिए, रूटिंग में। सबसे अधिक संभावना है कि आप प्रतिक्रिया-राउटर का उपयोग कर रहे हैं। इस मामले में, प्रत्येक शीर्ष-स्तरीय मार्ग के घटक से कॉलबैक को अग्रेषित करने के बजाय संदर्भ का उपयोग करने से सत्र को सभी पृष्ठों पर अग्रेषित करने का अधिक अर्थ होगा। प्रतिक्रिया के लिए एसिंक्रोनस क्रियाओं के लिए एक अलग अमूर्तता नहीं है जो जावास्क्रिप्ट भाषा प्रदान करती है।
ऐसा लगता है कि एक प्लस है: हम आवेदन के भविष्य के संस्करणों में तर्क का पुन: उपयोग कर सकते हैं। लेकिन यह एक धोखा है। एक ओर, यह एपीआई से जुड़ा है, दूसरे पर, आवेदन की संरचना के लिए, और तर्क यह कनेक्शन प्रदान करता है। किसी एक हिस्से को बदलते समय उसे फिर से लिखने की जरूरत होती है।
समाधान: पैटर्न नंबर 4 - रचना

यदि आप निम्नलिखित सिद्धांतों का पालन करते हैं तो रचना पद्धति स्पष्ट है ( डिज़ाइन पैटर्न में समान दृष्टिकोण के अलावा):
- सीमांत विकास - उपयोगकर्ता इंटरफेस का विकास - लेआउट के लिए HTML का उपयोग करता है
- जावास्क्रिप्ट का उपयोग डेटा प्राप्त करने, संचारित करने और संसाधित करने के लिए किया जाता है।
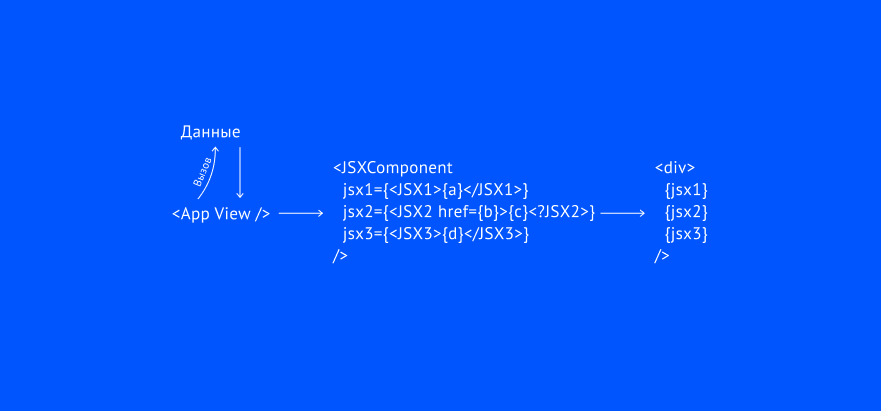
इसलिए, जितना संभव हो सके एक डोमेन से दूसरे में डेटा ट्रांसफर करें। रिएक्ट जेएसएक्स एब्सट्रैक्ट का उपयोग एचटीएमएल को टेम्पलेट के लिए करता है, लेकिन वास्तव में यह एक सेट बनाने की विधि का उपयोग करता है। अर्थात्, JSX और React घटक, जो कि JSX तत्व भी हैं, को एक अलग स्तर पर होने वाले डेटा के परिवर्तन और प्रसंस्करण के बजाय प्रदर्शन और व्यवहार की एक विधि के रूप में माना जाना चाहिए।
इस चरण में, कई ऊपर सूचीबद्ध विधियों का उपयोग करते हैं, लेकिन वे घटकों के प्रदर्शन को विस्तारित करने और संशोधित करने की प्रमुख समस्या का समाधान नहीं करते हैं। यह कैसे करना है, पुस्तकालय के रचनाकारों के अनुसार, प्रलेखन में दिखाया गया है:
function SplitPane(props) { return ( <div className="SplitPane"> <div className="SplitPane-left"> {props.left} </div> <div className="SplitPane-right"> {props.right} </div> </div> ); } function App() { return ( <SplitPane left={ <Contacts /> } right={ <Chat /> } /> ); }
यही है, मापदंडों के रूप में, स्ट्रिंग के बजाय, संख्या और बूलियन प्रकार, तैयार-निर्मित, निर्मित घटक स्थानांतरित किए जाते हैं।
काश, यह तरीका भी अनम्य हो जाता। यहाँ क्यों है:
- दोनों प्रॉप्स की आवश्यकता है। यह घटक पुन: उपयोग को सीमित करता है
- वैकल्पिक का अर्थ होगा स्प्लिटपैन घटक को तर्क के साथ ओवरलोड करना।
- घोंसले के शिकार और बहुलता को बहुत शब्दार्थ से प्रदर्शित नहीं किया जाता है।
- यह मैपिंग लॉजिक प्रत्येक घटक के लिए फिर से लिखना होगा जो प्रॉपर स्वीकार करता है।
नतीजतन, इस तरह के एक समाधान जटिलता में विकसित हो सकता है यहां तक कि काफी सरल परिदृश्यों के लिए भी:
function SplitPane(props) { return ( <div className="SplitPane"> { props.left && <div className="SplitPane-left"> {props.left} </div> } { props.right && <div className="SplitPane-right"> {props.right} </div> } </div> ); } function App() { return ( <SplitPane left={ contacts.map(el => <Contacts name={ <ContactsName name={el.name} /> } phone={ <ContactsPhone name={el.phone} /> } /> ) } right={ <Chat /> } /> ); }
प्रलेखन में, एक समान कोड, उच्च आदेश घटकों (HOC) और रेंडर प्रॉप्स के मामले में, " रैपर नरक" कहा जाता है । एक नए तत्व के प्रत्येक जोड़ के साथ, कोड की पठनीयता अधिक कठिन हो जाती है।
इस समस्या का एक उत्तर है - स्लॉट्स - वेब घटक प्रौद्योगिकी और Vue ढांचे में मौजूद है । दोनों स्थानों में, हालांकि, प्रतिबंध हैं: सबसे पहले, स्लॉट्स को एक प्रतीक द्वारा नहीं, बल्कि एक स्ट्रिंग द्वारा परिभाषित किया जाता है, जो रिफिलिंग को जटिल बनाता है। दूसरे, स्लॉट्स कार्यक्षमता में सीमित हैं और अपने स्वयं के प्रदर्शन को नियंत्रित नहीं कर सकते हैं, अन्य स्लॉट को बाल घटकों में स्थानांतरित कर सकते हैं, या अन्य तत्वों में पुन: उपयोग किया जा सकता है।
संक्षेप में, कुछ इस तरह, चलो इसे पैटर्न नंबर 5 कहते हैं - स्लॉट :
function App() { return ( <SplitPane> <LeftPane> <Contacts /> </LeftPane> <RightPane> <Chat /> </RightPane> </SplitPane> ); }
मैं अगले लेख में इस बारे में प्रतिक्रिया में स्लॉट पैटर्न के मौजूदा समाधान और अपने स्वयं के समाधान के बारे में बात करूंगा।