
यह लेख मास्को में 2 नवंबर, 2019 को आयोजित ITSubbotnik सम्मेलन में मेरी प्रस्तुति पर आधारित है।
सामान्य तौर पर, मैं बैकएंड प्रोग्रामर हूं, लेकिन मुझे इस तकनीक में दिलचस्पी थी, यह मुझे अपने बैकेंड ज्ञान का उपयोग करने की अनुमति देता है।
समस्या
आइए उस समस्या से शुरू करते हैं जो इस (अपेक्षाकृत नई) तकनीक से हल हो रही है। यह समस्या एक ब्राउज़र में कोड को जल्दी से निष्पादित करना है । तेज - इसका मतलब है "जावास्क्रिप्ट से तेज", आदर्श रूप में उपवास के रूप में हमारे वर्तमान प्रोसेसर की अनुमति देता है।
इसके अलावा, ऐतिहासिक रूप से, महत्वपूर्ण अतिरिक्त आवश्यकताएं धीरे-धीरे इस समस्या के आसपास पैदा हुईं:
- शून्य कॉन्फ़िगरेशन - यह एक समाधान "बॉक्स से बाहर" होना चाहिए, एक ब्राउज़र के अलावा कुछ भी नहीं।
- सुरक्षित - नई तकनीक में नए खतरे पैदा नहीं होने चाहिए, हमारे पास सुरक्षा के संबंध में पहले से ही कुछ है।
- क्रॉस-प्लेटफ़ॉर्म - ब्राउज़र मोबाइल प्लेटफार्मों सहित सभी प्रमुख प्रोसेसर पर चलते हैं।
- डेवलपर्स के लिए सुविधाजनक है - जो हमारे लिए है।
वास से पहले का इतिहास
हमने एक ब्राउज़र में कोड निष्पादित करने के लिए कई विकल्प देखे। हम कह सकते हैं कि इस क्षेत्र में विजेता और हारने वाले हैं।

विजेता: यह निश्चित रूप से जावास्क्रिप्ट है; V8 इंजन जिसने JS को इतना तेज बनाया; साथ ही HTML5।
लॉसर्स: एक्टिवएक्स - यदि आपको याद है, तो इस तकनीक ने आपको मशीन के साथ सामान्य रूप से कुछ भी करने की अनुमति दी थी, अर्थात्। सुरक्षा बहुत खराब थी; फ्लैश - अब हम फ्लैश के पतन के युग को देख रहे हैं, हालांकि एक्शनस्क्रिप्ट इसके अंदर काम करता है, वास्तव में, एक ही जावास्क्रिप्ट; सिल्वरलाइट - वह एक गंभीर आला पर कब्जा करने के लिए बहुत देर हो चुकी है।
नतीजतन, सभी प्लगइन्स खो गए, जिसमें सुरक्षा समस्याओं के कारण शामिल थे।
ब्राउज़र में पहले से ही समस्या को हल करने के अन्य प्रयास थे:
- NaCl - Google द्वारा प्रस्तावित मूल ग्राहक; मूल कोड सीधे ब्राउज़र में, जो निश्चित रूप से क्रॉस-प्लेटफॉर्म के लिए हमला करता है; मोज़िला ने इस पहल का समर्थन नहीं किया, नतीजतन, कार्यान्वयन केवल क्रोम में था।
- PNaCl - पोर्टेबल नेटिव क्लाइंट - एलएलवीएम आईआर का एक सबसेट पोर्टेबल कोड के रूप में उपयोग किया जाता था; मोज़िला में भी समर्थन नहीं किया गया था, फिर से केवल क्रोम। परिणामस्वरूप, मई 2017 में Google ने PNaCl को समर्थन देने से इनकार कर दिया।
asm.js
asm.js एक और दिलचस्प पहल है, जो पहले से ही मोज़िला फाउंडेशन से है, जो हमें WebAssembly के विषय के करीब लाता है। यह 2010 में दिखाई दिया, और 2013 में यह सार्वजनिक रूप से उपलब्ध हो गया।
asm.js जावास्क्रिप्ट का एक उपसमुच्चय है, आप Emscripten संकलक का उपयोग करके C और C ++ से कोड संकलित कर सकते हैं।
चूंकि यह भी जावास्क्रिप्ट है, इस कोड को किसी भी ब्राउज़र में निष्पादित किया जाएगा। इसके अलावा, मुख्य आधुनिक ब्राउज़र लंबे समय से asm.js को जल्दी से पहचानने में सक्षम हैं और इसे प्रभावी रूप से प्रोसेसर के मूल कोड में संकलित करते हैं। C / C ++ से सीधे प्राप्त किए गए मूल कोड की तुलना में, asm.js से प्राप्त कोड केवल 1.5-2 गुना (50-67%) से धीमा है।

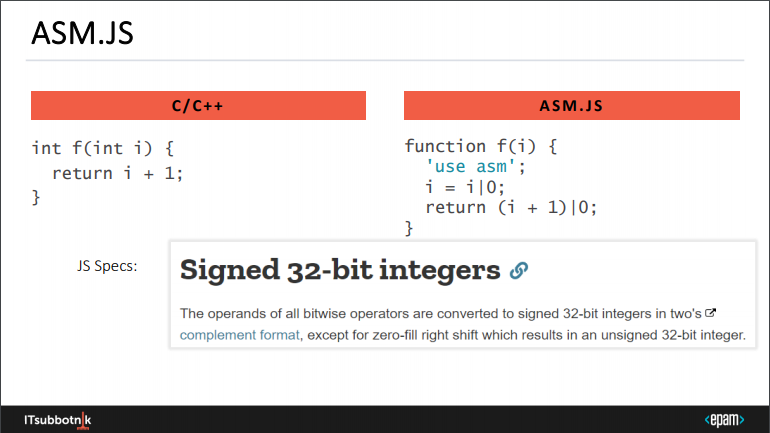
बाईं ओर C / C ++ में सबसे सरल फ़ंक्शन का कोड है, दाईं ओर यह दिखाया गया है कि यह asm.js. में संकलन के बाद क्या मुड़ता है सबसे पहले, हम 'use asm' लाइन 'use asm' , यह एक मार्कर है, जो यह स्पष्ट करता है कि asm.js के लिए कोड आगे जाता है। और इस कोड में हम फॉर्म के निर्माण को देखते हैं |0 , यह एक बिट वाइज है या शून्य मान के साथ ऑपरेशन होता है। विनिर्देश के अनुसार, इस ऑपरेशन का परिणाम 32-बिट हस्ताक्षरित पूर्णांक है। लेकिन यह प्रकार जावास्क्रिप्ट में भी नहीं है। हालांकि, इस ऑपरेशन के परिणामस्वरूप यह प्रकार उत्पन्न होता है, अर्थात। यह अनिवार्य रूप से दिए गए प्रकार का एक कलाकार है।
सामान्य तौर पर, asm.js हमारे ज्ञान का उपयोग है कि इस कार्य को अनुकूलित करने के लिए ब्राउज़र इंजन JS को कैसे संकलित करता है।
WebAssembly क्या है?

WebAssembly (या वासम ) एक ब्राउज़र, एक आभासी मशीन और एक उच्च-स्तरीय भाषा से संकलन का परिणाम है जो एक द्विआधारी प्रारूप है।
वासम एक प्रोग्रामिंग भाषा नहीं है, जिस तरह जावा बाइटकोड एक प्रोग्रामिंग भाषा नहीं है, बल्कि एक संकलन परिणाम और कोड का एक रनिंग ब्लॉक है।
किसी ने बहुत स्मार्ट कहा कि वेब असेंबली (यानी "वेब के लिए असेंबलर") पूरी तरह से गलत है, क्योंकि यह असेंबलर (प्रोग्रामिंग भाषा नहीं है) और इसका वेब से कोई लेना-देना नहीं है (क्योंकि यह सिर्फ एक वर्चुअल मशीन है)।
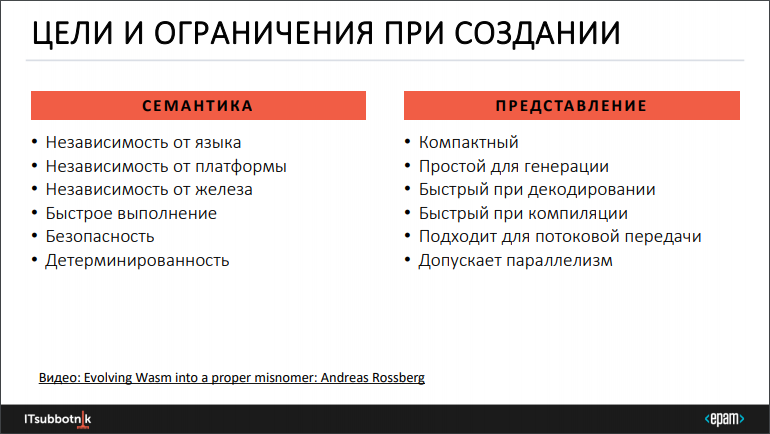
WebAssembly के रचनाकारों को निम्नलिखित लक्ष्यों और सीमाओं द्वारा निर्देशित किया गया था - एक उचित मिथ्या नाम पर वीडियो को विकसित करना देखें : एंड्रियास रॉसबर्ग ।

वास्तव में, वे तीन चीजों के लिए नीचे आते हैं - क्रॉस-प्लेटफॉर्म, कॉम्पैक्ट, गति। लेकिन एक और महत्वपूर्ण आवश्यकता थी, यह था "बिक्री" - मुख्य ब्राउज़रों के डेवलपर्स को पहल करनी चाहिए थी। परिणामस्वरूप, "बिक्री" करना संभव हो गया, Google, मोज़िला, माइक्रोसॉफ्ट और ऐप्पल के प्रतिनिधियों ने विनिर्देश के विकास में भाग लिया।
आइए देखें कि वाशम एक आभासी मशीन की तरह क्या है।

यह ऐसा "काल्पनिक प्रोसेसर" है, लेकिन रजिस्टरों के बिना, सब कुछ स्टैक के माध्यम से किया जाता है। केवल चार डेटा प्रकार: दो पूर्णांक, दो फ्लोटिंग। संचालन के अपेक्षाकृत सरल सेट - विनिर्देश और इंटरैक्टिव तालिका देखें ।

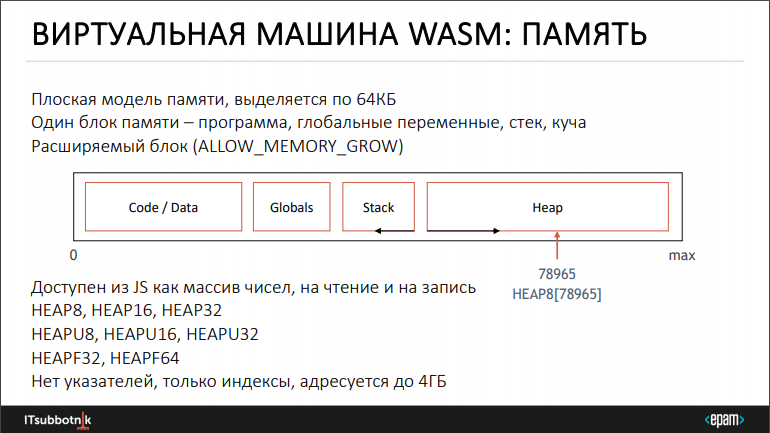
फ्लैट मेमोरी मॉडल: एक एकल ब्लॉक मेमोरी के लिए आवंटित किया जाता है, जिसका आकार 64 केबी से अधिक है। यहाँ कोड, डेटा, स्थिरांक, वैश्विक चर, ढेर बढ़ता जा रहा है, ढेर बढ़ता जा रहा है। यदि आवश्यक हो, तो आप हीप को स्वचालित रूप से विकसित कर सकते हैं, जबकि मेमोरी ब्लॉक 64 केबी से अधिक होता है।
पॉइंटर्स का उपयोग नहीं किया जाता है (यह सुरक्षा के लिए किया जाता है), इसके बजाय एक इंडेक्स का उपयोग किया जाता है। सूचकांक 32-बिट है, इसलिए यह 4 जीबी तक मेमोरी को संबोधित करता है।
सभी WebAssembly मेमोरी जावास्क्रिप्ट से पूरी तरह से सुलभ है, दोनों पढ़ने और लिखने के लिए।

आइए WebAssembly रनटाइम मॉडल पर एक नज़र डालें। Wasm को हमेशा जावास्क्रिप्ट से ही लोड किया जाता है और कहा जाता है। इसके अलावा, JS और Wasm एक ही सैंडबॉक्स में काम करते हैं, और एक ही इंजन द्वारा निष्पादित होते हैं।
ध्यान दें कि आप JS को Wasm से भी कॉल कर सकते हैं। यह एक फ़ंक्शन कॉल हो सकता है जिसमें तर्कों को पारित किया जा सकता है और एक मूल्य वापस किया जा सकता है, या इसे केवल जेएस-कोड के रूप में एक मनमाना स्ट्रिंग निष्पादित किया जा सकता है।
WebAssembly की कोशिश कर रहा है
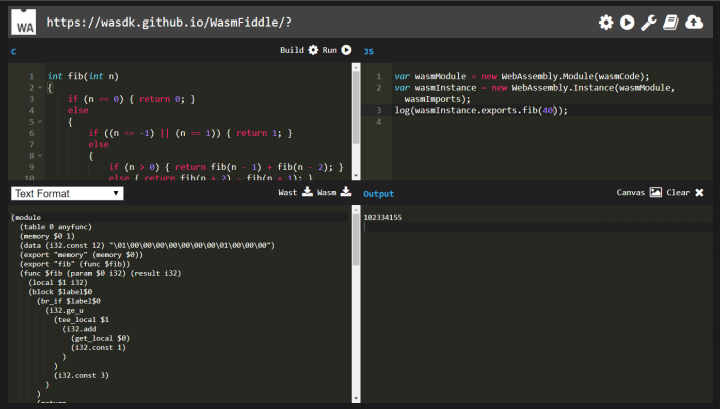
WebAssembly के साथ आरंभ करने के लिए, मैं WasmFiddle वेबसाइट या WebAssembly Studio का उपयोग करने की सलाह देता हूं - यह अपने आप को समझने का एक सरल और दृश्य तरीका है कि वास्तव में Wasm क्या है।

यहाँ, C / C ++ में स्रोत कोड ऊपरी बाएँ में है (इस मामले में, फाइबोनैचि संख्या की गणना के लिए पुनरावर्ती कार्य), JS कोड में ऊपरी दायाँ Wasm लोड करने के लिए है, इससे Wasm मॉड्यूल को इंस्टेंट करना और fib() कॉलिंग fib() है। जब हम बिल्ड बटन दबाते हैं, तो हमें एक वॉश कोड ब्लॉक (.wasm फ़ाइल) मिलता है, जिसे हम हमेशा एक टेक्स्टुअल प्रतिनिधित्व (.wat फ़ाइल) में विस्तारित कर सकते हैं।
कोष्ठक के एक समूह के साथ यह शाब्दिक प्रतिनिधित्व अनिवार्य रूप से एक सार वाक्यविन्यास वृक्ष (एएसटी) है। खैर, वास्तव में एक कोष्ठक के साथ, यह लिस्प भाषा से मिलता जुलता है। सिद्धांत रूप में, हम कोड को एक पाठ प्रतिनिधित्व के रूप में संपादित कर सकते हैं, और फिर इसे एक द्विआधारी प्रारूप में फिर से पतन कर सकते हैं - यह विधानसभा भाषा प्रोग्रामिंग की याद दिलाता है। लेकिन आमतौर पर हम उच्च-स्तरीय भाषा से संकलन के परिणामस्वरूप बाइनरी वासम प्राप्त करते हैं।
2017: प्रोडक्शन रेडी
नवंबर 2017 में, WebAssembly को "उत्पादन में उपयोग के लिए तैयार" घोषित किया गया था। वासम के सभी मुख्य भागों के लिए विनिर्देशन तैयार किया गया था, सभी प्रमुख ब्राउज़रों में वासम का कार्यान्वयन जारी किया गया था। इस प्रकार, WebAssembly के लिए, MVP जारी किया गया था - न्यूनतम व्यवहार्य उत्पाद, संस्करण 1.0, जिसे हम अभी से काम कर रहे हैं।
ब्राउज़र का समर्थन
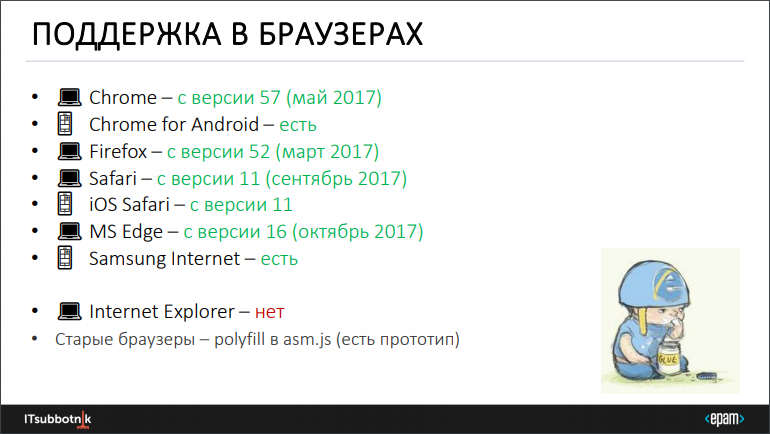
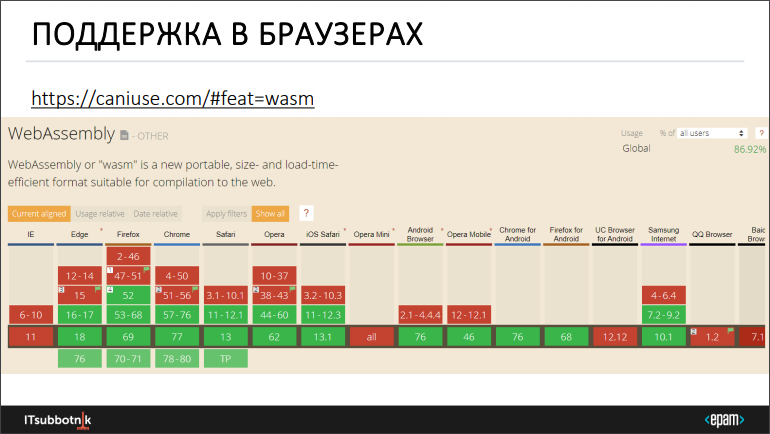
2017 के अंत में, WebAssembly समर्थन वाले सभी प्रमुख ब्राउज़रों की रिलीज़ जारी की गई:

अपवाद IE11 है, इसके लिए कोई समर्थन नहीं है, और सबसे अधिक संभावना है कि यह चला जाएगा। यह मान लिया गया था कि पुराने ब्राउज़रों के लिए एक पॉलीफ़िल होगी - वास को asm.js में बदलने की क्षमता; इस तरह के प्रोटोटाइप हैं, लेकिन जहां तक मैंने देखा, इन परियोजनाओं को छोड़ दिया जाता है, जाहिर है, समुदाय उन पर निर्भर नहीं है।
अब सभी स्थापित ब्राउज़रों के बीच, ~ 88% Wasm का समर्थन करते हैं ।

भाषा का समर्थन
वास में संकलित करने के लिए आपकी पसंदीदा भाषा के लिए, आपको संकलन संकलन लक्ष्य प्रदान करने के लिए संकलक की आवश्यकता है। अब काफी भाषाएं वास का समर्थन करती हैं, और हर महीने उनमें से अधिक से अधिक हैं। Appcypher / भयानक- wasm-langs देखें ।
- C / C ++ - Emscripten के माध्यम से, बहुत अच्छा समर्थन।
- जंग - बहुत समय पहले वासम का समर्थन दिखाई दिया था, वास के आसपास का पारिस्थितिकी तंत्र मोटे तौर पर जंग के आधार पर बनाया गया है।
- जावा - एक प्रायोगिक स्तर पर TeaVM, JWebAssembly, Bytecoder के माध्यम से।
- कोटलिन - एलएलवीएम बैकएंड के माध्यम से कोटलिन / मूल में समर्थन है - प्रायोगिक।
- जाओ
- सी # - ब्लेज़र (मोनो) के माध्यम से और भविष्य में ऊनो प्लेटफार्म पर ।
- टाइपस्क्रिप्ट - असेंबलीस्क्रिप्ट के माध्यम से।
बहुत समय पहले खबर नहीं थी कि LLVM अब संकलन लक्ष्य के रूप में Wasm का समर्थन करता है। इससे प्रोग्रामिंग लैंग्वेज के डेवलपर्स के लिए Wasm में और भी अधिक भाषाओं का संकलन करना आसान हो जाता है।
मामलों का उपयोग करें
यह शायद मुख्य प्रश्नों में से एक है - "मैं वॉसम का उपयोग कैसे कर सकता हूं?"
WebAssembly पहले से ही सक्रिय रूप से उपयोग कर रहा है:
- खेल, खेल इंजन, भौतिकी इंजन, वीआर / एआर - उदाहरण के लिए, गोडोट , डूम 3
- एमुलेटर, वर्चुअल मशीनें - उदाहरण के लिए, डॉसबॉक्स
- ग्राफिक / 3 डी संपादकों - अंजीर , ऑटोकैड
- वित्तीय ट्रेडिंग प्लेटफॉर्म के लिए वेब क्लाइंट - मैंने ऐसे दो ग्राहकों के बारे में प्रस्तुतियां देखीं
- कोडेक और ऑडियो / वीडियो फिल्टर - जैसे ffmpeg
- डेटाबेस - जैसे कि साइक्लाइट
अन्य संभावित परिदृश्य:
- प्रगतिशील वेब अनुप्रयोग (PWA)
- एक प्रशिक्षित तंत्रिका नेटवर्क द्वारा मान्यता
उत्पादकता
Wasm प्रदर्शन इसके मुख्य विक्रय कारकों में से एक था, लेकिन वास्तव में क्या होता है?
जावास्क्रिप्ट की तुलना में, यह पता चलता है कि औसत वासम तेज है, लेकिन प्रत्येक विशेष मामले में आपको एक जेएस / वासम तुलना करने की आवश्यकता है, क्योंकि यह कई गुना बेहतर हो सकता है और कई बार बदतर हो सकता है। यह भी उपयोग किए गए ब्राउज़र पर अत्यधिक निर्भर हो सकता है।
वास्तव में, JS और Wasm का शिखर प्रदर्शन समान है, क्योंकि दोनों ही मूल प्रोसेसर कोड में बदल जाते हैं। लेकिन JS को प्रदर्शन में हारना बहुत आसान है, और Wasm अधिक "सम" दृष्टिकोण प्रदान करता है।
एक नियम के रूप में, वासुम वॉल्यूम कंप्यूटिंग में अच्छा प्रदर्शन करता है। जहाँ कई मेमोरी ऑपरेशन होते हैं, वासम हार जाता है। ठीक है, वास्तविक अनुप्रयोगों में मुख्य समस्या धीमी जेएस <-> वास इंटरॉप है। उदाहरण के लिए एक बेंचमार्क देखें।

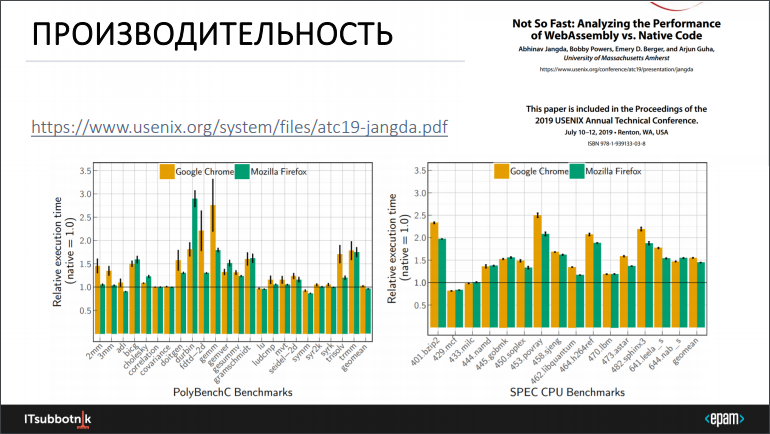
जुलाई 2019 में, वैज्ञानिक लेख "इतनी जल्दी नहीं: वेबसर्विस के प्रदर्शन का विश्लेषण बनाम।" नेटिव कोड । " लेखकों ने बेंचमार्क चलाने के लिए WebAssembly के तहत लिनक्स कंसोल उपयोगिताओं को चलाने की क्षमता को लागू किया, और asm.js और मूल कोड पर समान परीक्षणों की तुलना में Wasm प्रदर्शन का मूल्यांकन करने के लिए विशेष बेंचमार्क का उपयोग किया।
परिणाम इस प्रकार हैं:
- Wasm जावास्क्रिप्ट की तुलना में 30% तेज (इन परीक्षणों के लिए औसत)
- वासम मूल कोड की तुलना में 50% धीमा है (इन परीक्षणों में औसतन)
लेख के लेखकों ने उन कारणों का विश्लेषण भी दिया जिन पर वासम ने कहा, "धीमा कर देता है":
- देशी कोड की तुलना में लगभग दो बार डेटा लोडिंग / सेविंग ऑपरेशंस;
- अधिक शाखाएं - स्मृति तक पहुंचने पर अतिरिक्त जांच की आवश्यकता के कारण;
- अधिक L1 कैश पिछले याद आती है।
सामान्य तौर पर, वास्तव में, प्रदर्शन इतना बुरा नहीं है। इसके अलावा, यह विश्लेषण ब्राउज़र डेवलपर्स को वासम को और भी तेज करने की अनुमति देगा।
भविष्य में, Wem न केवल ब्राउज़रों में बेहतर अनुकूलन के कारण, बल्कि नई विशेषताओं के कारण भी तेजी लाएगा: जैसे कि मेमोरी पर ब्लॉक ऑपरेशन, SIMD निर्देशों के लिए समर्थन, थ्रेड्स के लिए समर्थन।
आगे क्या होगा?
WebAssembly कैसे विकसित हो रहा है?
सबसे पहले, Wasm के लिए विनिर्देश टीम अपना काम जारी रखती है। विनिर्देशों विभिन्न चरणों (चरणों) में हैं, इस काम के लिए एक निश्चित "रोडमैप" है ।
विशेष रूप से, निकट भविष्य में हम ऐसी विशेषताओं को और देखने की उम्मीद करते हैं:
- गैर- फ़्लोटिंग फ़्लोट-टू-इंट रूपांतरण - अब कुछ स्थितियों में एक अस्थायी मान से पूर्णांक में रूपांतरण अपवाद हो सकता है; एक प्रोग्रामर के लिए, यह काफी अप्रत्याशित है, इसलिए इस तरह के सभी रूपांतरणों को लपेटना होगा, इस पर प्रदर्शन खोना होगा। यह सुविधा समस्या का समाधान करती है।
- बहु-मूल्य - एक फ़ंक्शन से एक से अधिक मूल्य वापस करने की क्षमता, नए निर्देश बनाने की क्षमता जो एक से अधिक मान लौटाते हैं - उदाहरण के लिए, विभाजन का परिणाम और शेष विभाजन, या जोड़ और कैरी बिट का परिणाम।
- संदर्भ प्रकार किसी भी प्रकार का परिचय है, जिसका अर्थ है "जेएस हीप पर कुछ करने के लिए लिंक", जेएस के साथ बातचीत को तेज करने का पहला कदम।
दूसरे, ब्राउज़र डेवलपर्स, अपने हिस्से के लिए, इन विनिर्देशों को लागू करते हैं, अर्थात्। धीरे-धीरे नई विशेषताओं को वास में जोड़ा जाता है, पहले "ध्वज के नीचे" सेटिंग्स में छिपाया जाता है, और फिर डिफ़ॉल्ट रूप से चालू होता है।
उदाहरण के लिए, यहां WebAssembly से संबंधित क्रोम विशेषताओं की एक सूची दी गई है ।
फ़ायरफ़ॉक्स के लिए, यहां एक समान सूची मिल सकती है ।
WebAssembly ब्राउज़र के बाहर
जैसा कि ऊपर उल्लेख किया गया है, वासम अनिवार्य रूप से वेब से जुड़ा नहीं है, यह सिर्फ एक आभासी मशीन है। इसका मतलब है कि इसका उपयोग वेब के बाहर भी किया जा सकता है।
अब ब्राउज़र के बाहर Wasm का उपयोग करने के लिए कई परिदृश्य हैं:
- Node.js - Node.js V8 इंजन पर आधारित है जोकि Wasm का समर्थन करता है।
- एक अलग कंसोल एप्लिकेशन, एप्लिकेशन कोड को Wasm VM में निष्पादित किया जाता है - ऐसे रनटाइम के उदाहरण: wasmtime , wasmer।
- वासम वीएम का उपयोग अन्य भाषाओं की लाइब्रेरी के रूप में किया जाता है - उदाहरण के लिए, वॉसर आपको एक दर्जन विभिन्न भाषाओं से खुद को कॉल करने की अनुमति देता है।
ब्राउज़र के बाहर काम कर रहे वासम के लिए, सैंडबॉक्स प्रतिबंधों की अब आवश्यकता नहीं है, इसके विपरीत, सिस्टम फ़ंक्शन तक पहुंच की आवश्यकता है - फ़ाइल सिस्टम और फाइलें, कंसोल I / O, आदि। इसके कारण WebAssembly System Interface (WASI) का निर्माण हुआ, जो POSIX के समान एक क्रॉस-प्लेटफॉर्म API विनिर्देश है। WebAssembly / WASI और wasi.dev देखें।

अगला कदम एक पैकेज मैनेजर बनाना था - वासम पैकेज मैनेजर (WAPM) - wapm.io. यहां आप तैयार .wasm फ़ाइल ले सकते हैं और अपने आवेदन में इसका उपयोग कर सकते हैं। आमतौर पर, हम कुछ प्रसिद्ध पुस्तकालयों के वास संस्करणों के बारे में बात कर रहे हैं। कुछ पैकेजों को WASI टैग के साथ टैग किया जाता है, जिसका अर्थ है कि उनका उपयोग केवल ब्राउज़र के बाहर के परिदृश्यों में किया जा सकता है।
निष्कर्ष
इसलिए, WebAssembly का उपयोग करना काफी संभव है, यह अब दो साल के लिए "उत्पादन तैयार" हो गया है।
Wasm का उपयोग करना समान जावास्क्रिप्ट कोड की तुलना में कुछ स्पीडअप दे सकता है, लेकिन आपको यह देखने के लिए हमेशा देखना चाहिए कि क्या आपको गति में वृद्धि मिलती है।
प्रोग्रामिंग लैंग्वेजेज से वासम सपोर्ट लगातार विकसित हो रहा है।
अच्छी तरह से और सबसे महत्वपूर्ण बात, WebAssembly वेब के "परिदृश्य को बदल दिया" - हमें नए उपयोग परिदृश्यों के साथ प्रदान किया जिन्हें हम अपने अनुप्रयोगों में लागू कर सकते हैं।
संदर्भ
बहुत बढ़िया लिस्टिंग:
वीडियो: