इसके बजाय अग्रदूत
Vue का उपयोग सभी FunCorp प्रोजेक्ट्स में किया जाता है। हम रूपरेखा के विकास की बारीकी से निगरानी करते हैं, लगातार विकास प्रक्रिया में सुधार करते हैं और सर्वोत्तम प्रथाओं को लागू करते हैं। और, ज़ाहिर है, हम VueStorefront के सह-संस्थापक फिलिप रकोवस्की द्वारा लेख को अनुवाद नहीं कर सकते हैं, नए Vue 3 विशेषताओं के बारे में जो कोड लेखन को गंभीरता से प्रभावित करते हैं।

पिछली बार हमने उन विशेषताओं को देखा
जो Vue 3 के
प्रदर्शन को प्रभावित करती हैं। हम पहले से ही जानते हैं कि फ्रेमवर्क के नए संस्करण पर लिखे गए एप्लिकेशन बहुत जल्दी काम करते हैं, लेकिन प्रदर्शन सबसे महत्वपूर्ण परिवर्तन नहीं है। अधिकांश डेवलपर्स के लिए, Vue 3 आपके द्वारा कोड लिखने के तरीके को प्रभावित करता है।
जैसा कि आपने अनुमान लगाया होगा कि, Vue 3 में बहुत सारे अच्छे फीचर होंगे। सौभाग्य से, Vue टीम ने परिवर्तनों को तोड़ने की तुलना में अधिक संवर्द्धन और परिवर्धन जोड़े हैं। इस वजह से, अधिकांश डेवलपर्स जो Vue 2 को जानते हैं, उन्हें नए सिंटैक्स के साथ जल्दी से सहज हो जाना चाहिए।
आइए एक एपीआई से शुरू करें जिसके बारे में आप में से कई लोगों ने सुना होगा।
रचना एपीआई
रचना एपीआई, Vue के अगले प्रमुख संस्करण की सबसे चर्चित और उल्लिखित विशेषता है। रचना एपीआई सिंटैक्स आयोजन और पुन: उपयोग करने के लिए एक पूरी तरह से नया दृष्टिकोण प्रदान करता है।
अब हम एक विकल्प वाक्यविन्यास के साथ घटक बना रहे हैं जिसे विकल्प एपीआई कहा जाता है। तर्क जोड़ने के लिए, हम घटक ऑब्जेक्ट में गुण (विकल्प) बनाते हैं, उदाहरण के लिए, डेटा, विधियाँ, गणना, आदि। इस दृष्टिकोण का मुख्य नुकसान यह है कि यह जावास्क्रिप्ट कोड नहीं है। आपको यह जानना आवश्यक है कि टेम्पलेट में कौन से विकल्प उपलब्ध हैं और यह कैसा होगा। Vue संकलक आपके लिए काम करने वाले जावास्क्रिप्ट कोड में गुणों को परिवर्तित करता है। इस सुविधा के कारण, हम स्वतः पूर्णता या प्रकार जाँच का उपयोग नहीं कर सकते हैं।
रचना एपीआई इस समस्या को हल करता है और सामान्य जावास्क्रिप्ट कार्यों का उपयोग करके विकल्पों के माध्यम से उपलब्ध तंत्र का उपयोग करना संभव बनाता है।
Vue टीम कम्पोज़िशन API को "एक वैकल्पिक, सुविधा-आधारित API के रूप में वर्णित करती है जो घटक तर्क में रचना के लचीले उपयोग की अनुमति देता है।" नए एपीआई का उपयोग करके लिखे गए कोड को पढ़ना आसान है, जिससे समझना आसान हो जाता है।
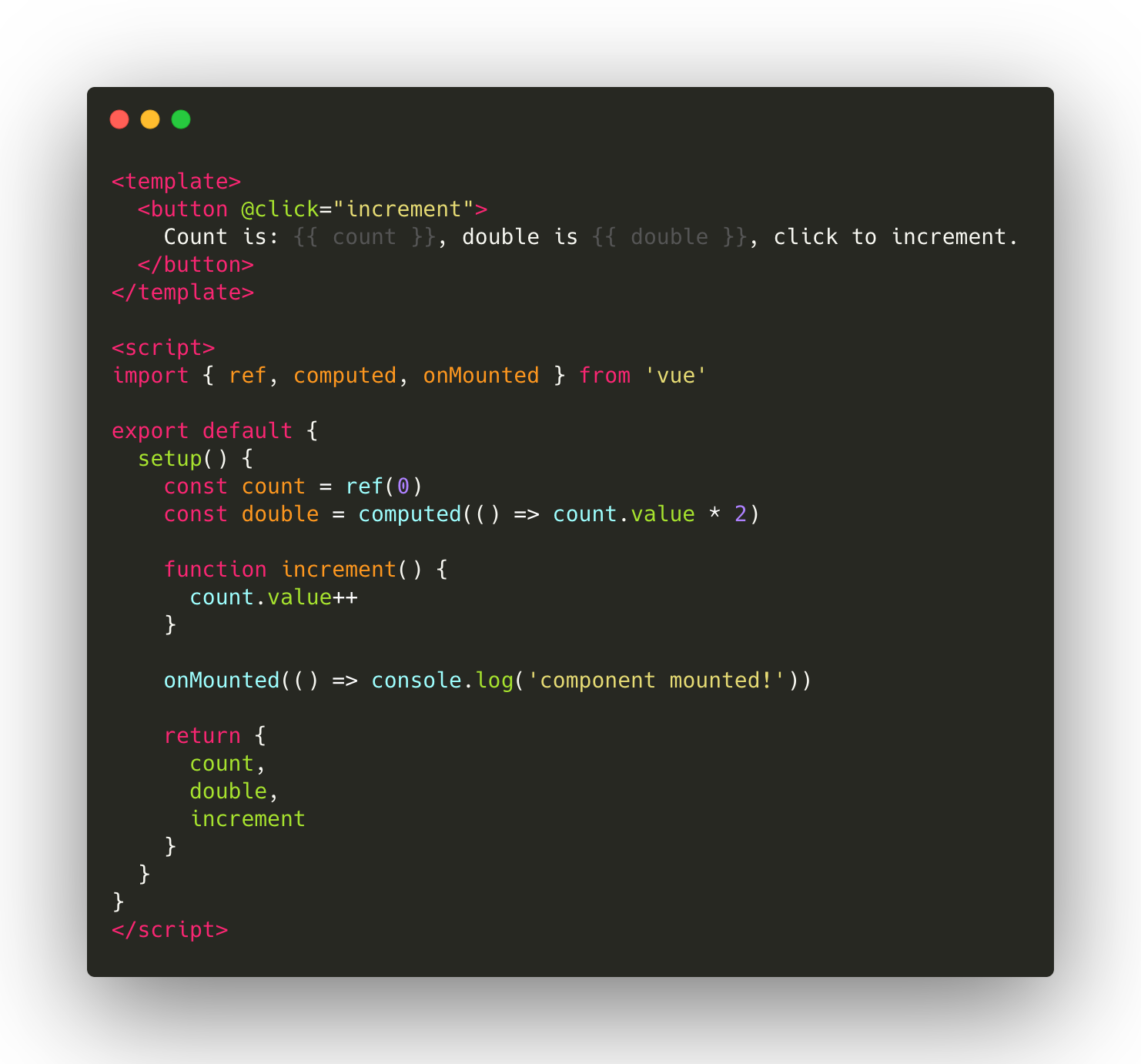
यह समझने के लिए कि नया सिंटैक्स कैसे काम करता है, एक साधारण घटक के उदाहरण पर विचार करें।
<template> <button @click="increment"> Count is: {{ count }}, double is {{ double }}, click to increment. </button> </template> <script> import { ref, computed, onMounted } from 'vue' export default { setup() { const count = ref(0) const double = computed(() => count.value * 2) function increment() { count.value++ } onMounted(() => console.log('component mounted!')) return { count, double, increment } } } </script>
हम कोड को भागों में तोड़ेंगे और विश्लेषण करेंगे कि यहां क्या हो रहा है।
import { ref, computed, onMounted } from 'vue'
जैसा कि मैंने ऊपर उल्लेख किया है, रचना एपीआई घटक विकल्पों को फ़ंक्शन के रूप में प्रस्तुत करता है, इसलिए, सबसे पहले, हमें आवश्यक कार्यों को आयात करना चाहिए। इस उदाहरण में, हमें गणनात्मक का उपयोग करके परिकलित गणना का उपयोग करके एक प्रतिक्रियाशील संपत्ति बनाने की आवश्यकता है और माउंटेड जीवन चक्र हुक का उपयोग करके ऑनमाउंट फ़ंक्शन का उपयोग कर सकते हैं।
आपके पास एक प्रश्न हो सकता है: यह रहस्यमय सेटअप विधि क्या है?
export default { setup() {} }
संक्षेप में, सेटअप सिर्फ एक फ़ंक्शन है जो गुण और फ़ंक्शन को टेम्पलेट में पास करता है। हम सेटअप फ़ंक्शन में सभी प्रतिक्रियाशील और गणना किए गए गुणों, जीवनचक्र के हुक और सभी पर्यवेक्षकों का वर्णन करते हैं, और फिर उन्हें टेम्पलेट में उपयोग करने के लिए वापस करते हैं।
इस तथ्य के लिए कि हम सेटअप से वापस नहीं आएंगे, टेम्पलेट में कोई पहुंच नहीं होगी।
const count = ref(0)
गणना प्रतिक्रियाशील संपत्ति रेफरी फ़ंक्शन का उपयोग करके प्रारंभ की जाती है। यह एक आदिम या वस्तु लेता है और एक प्रतिक्रियाशील लिंक देता है। पारित मूल्य निर्मित लिंक के मूल्य संपत्ति में संग्रहीत किया जाएगा। उदाहरण के लिए, यदि हम गणना के मूल्य का उपयोग करना चाहते हैं, तो हमें स्पष्ट रूप से count.value तक पहुंचने की आवश्यकता है।
const double = computed(() => count.value * 2) function increment() { count.value++ }
इसलिए हम एक गणना की गई दोहरी संपत्ति और वेतन वृद्धि की घोषणा करते हैं।
onMounted(() => console.log('component mounted!'))
ऑनमाउंट किए गए हुक का उपयोग करके, हम इस संभावना को प्रदर्शित करने के लिए घटक को माउंट करने के बाद कंसोल पर एक संदेश प्रिंट करते हैं।
return { count, double, increment }
ताकि गणना और दोहरा गुण और वेतन वृद्धि विधि टेम्पलेट में उपलब्ध हो, हम उन्हें सेटअप विधि से वापस करते हैं।
<template> <button @click="increment"> Count is: {{ count }}, double is {{ double }}. Click to increment. </button> </template>
और वोइला! हमारे पास सेटअप से गुणों और विधियों तक पहुंच है, जैसे कि वे पुराने विकल्प एपीआई के माध्यम से घोषित किए गए थे।
यह एक सरल उदाहरण है, विकल्प एपीआई का उपयोग करके आसानी से लिखा जा सकता है।
लेकिन नई रचना एपीआई का लाभ एक अलग शैली में कोड लिखने की क्षमता में इतना नहीं है, लेकिन तर्क देने के लिए खोली गई संभावनाओं में है।
रचना एपीआई के साथ पुन: उपयोग कोड
आइए नई रचना एपीआई के लाभों पर एक करीब से नज़र डालें, उदाहरण के लिए, कोड का पुन: उपयोग करने के लिए। अब, यदि हम कई घटकों में कुछ कोड का उपयोग करना चाहते हैं, तो हमारे पास दो विकल्प हैं: मिक्सिन्स और स्कोप्ड स्लॉट्स। दोनों विकल्पों में अपनी कमियां हैं।
हम काउंटर की कार्यक्षमता को निकालना चाहते हैं और इसे अन्य घटकों में पुन: उपयोग करते हैं। यहां एक उदाहरण दिया गया है कि मौजूदा और नए एपीआई का उपयोग करके यह कैसे किया जा सकता है।
शुरू करने के लिए, मिश्रणों का उपयोग करके कार्यान्वयन पर विचार करें।
import CounterMixin from './mixins/counter' export default { mixins: [CounterMixin] }
इस दृष्टिकोण के साथ सबसे बड़ी समस्या यह है कि हमारे घटक में जो भी जोड़ा जा रहा है, उसके बारे में हमें कुछ भी पता नहीं है। इससे समझ मुश्किल हो जाती है और मौजूदा गुणों और तरीकों के साथ टकराव हो सकता है।
अब एक सीमित दायरे के साथ स्लॉट पर विचार करें।
<template> <Counter v-slot="{ count, increment }"> {{ count }} <button @click="increment">Increment</button> </Counter> </template>
स्लॉट का उपयोग करते समय, हम जानते हैं कि वी-स्लॉट निर्देश के माध्यम से हमारे पास कौन से गुण हैं, जो समझने में काफी सरल है। इस दृष्टिकोण का नुकसान यह है कि हम केवल काउंटर घटक के डेटा तक पहुंच सकते हैं।
अब रचना एपीआई का उपयोग करके एक कार्यान्वयन पर विचार करें।
function useCounter() { const count = ref(0) function increment () { count.value++ } return { count, incrememt } } export default { setup () { const { count, increment } = useCounter() return { count, increment } } }
यह बहुत अधिक सुरुचिपूर्ण दिखता है, है ना? हम किसी टेम्पलेट या दायरे तक सीमित नहीं हैं, और हम जानते हैं कि वास्तव में क्या काउंटर गुण उपलब्ध हैं। और इस तथ्य के कारण कि उपयोगकाउंटर केवल एक फ़ंक्शन है जो डेटा लौटाता है, एक सुखद बोनस के रूप में हमें संपादक में कोड पूरा होता है। यहां कोई जादू नहीं है, इसलिए संपादक टाइप चेकिंग और संकेत देने में हमारी मदद कर सकता है।
थर्ड-पार्टी लाइब्रेरी का उपयोग करना भी बेहतर लगता है। उदाहरण के लिए, यदि हम Vuex का उपयोग करना चाहते हैं, तो हम स्पष्ट रूप से उपयोग के कार्य को आयात कर सकते हैं और इसके साथ Vue प्रोटोटाइप को रोक नहीं सकते हैं। $ Store संपत्ति। यह दृष्टिकोण आपको प्लगइन्स में अतिरिक्त जोड़तोड़ से छुटकारा पाने की अनुमति देता है।
const { commit, dispatch } = useStore()
यदि आप रचना एपीआई और इसके अनुप्रयोगों के बारे में अधिक जानना चाहते हैं, तो मैं एक दस्तावेज पढ़ने की सलाह देता हूं जिसमें Vue टीम एक नया एपीआई बनाने के लिए कारण बताती है और उन मामलों को प्रस्तुत करती है जिनमें यह काम आएगा। वेउ कोर टीम के सदस्यों में से एक, थोरस्टेन लुनबोर्ग से रचना एपीआई का उपयोग करने के उदाहरणों के साथ एक अद्भुत भंडार भी है।
विन्यास और बढ़ते परिवर्तन
नए Vue में हमारे एप्लिकेशन के निर्माण और कॉन्फ़िगर करने के तरीके में अन्य महत्वपूर्ण बदलाव हैं। आइए एक उदाहरण देखें।
import Vue from 'vue' import App from './App.vue' Vue.config.ignoredElements = [/^app-/] Vue.use() Vue.mixin() Vue.component() Vue.directive() new Vue({ render: h => h(App) }).$mount('#app')
अब हम नए Vue उदाहरणों को कॉन्फ़िगर करने और बनाने के लिए Vue ग्लोबल ऑब्जेक्ट का उपयोग कर रहे हैं। Vue ऑब्जेक्ट में हम जो भी बदलाव करते हैं, वह अंतिम उदाहरणों और घटकों को प्रभावित करेगा।
आइए देखें कि यह कैसे Vue 3 में काम करेगा।
import { createApp } from 'vue' import App from './App.vue' const app = createApp(App) app.config.ignoredElements = [/^app-/] app.use() app.mixin() app.component() app.directive() app.mount('#app')
जैसा कि आपने पहले ही देखा था, कॉन्फ़िगरेशन createApp का उपयोग करके बनाए गए एक विशिष्ट Vue उदाहरण को संदर्भित करता है।
यह हमारे कोड को अधिक पठनीय बनाता है, तीसरे पक्ष के प्लगइन्स के साथ अप्रत्याशित समस्याओं की संभावना को कम करता है। अब कोई भी तृतीय-पक्ष लाइब्रेरी जो Vue वैश्विक ऑब्जेक्ट को संशोधित करती है, आपके एप्लिकेशन को अप्रत्याशित स्थान पर प्रभावित कर सकती है (विशेषकर यदि यह एक वैश्विक मिक्सिन है), जो Vue 3 में असंभव है।
इन परिवर्तनों
पर RFC में
चर्चा की जाती है, और शायद भविष्य में कार्यान्वयन अलग होगा।
टुकड़े
एक और अच्छा फीचर जिसे हम Vue 3 में गिन सकते हैं।
टुकड़े क्या हैं?
वर्तमान में, एक घटक में केवल एक मूल तत्व हो सकता है, जिसका अर्थ है कि नीचे दिया गया कोड काम नहीं करेगा।
<template> <div>Hello</div> <div>World</div> </template>
कारण यह है कि प्रत्येक घटक के पीछे छिपी Vue उदाहरण केवल एक DOM तत्व से जुड़ी हो सकती है। अब कई मूल तत्वों के साथ एक घटक बनाने का एक तरीका है: इसके लिए आपको एक कार्यात्मक शैली में एक घटक लिखने की आवश्यकता है जिसे अपने स्वयं के Vue उदाहरण की आवश्यकता नहीं है।
यह पता चलता है कि रिएक्ट समुदाय में एक ही समस्या मौजूद है, इसे वर्चुअल फ्रैगमेंट तत्व का उपयोग करके हल किया गया था।
यह इस तरह दिखता है:
class Columns extends React.Component { render() { return ( <React.Fragment> <td>Hello</td> <td>World</td> </React.Fragment> ); } }
इस तथ्य के बावजूद कि Fragment एक नियमित DOM तत्व की तरह दिखता है, यह आभासी है और DOM ट्री में नहीं बनाया जाएगा। इस दृष्टिकोण के साथ, हम DOM में एक अतिरिक्त तत्व बनाए बिना एकल रूट तत्व की कार्यक्षमता का उपयोग कर सकते हैं।
अब आप Vue 2 में टुकड़े का उपयोग कर सकते हैं, लेकिन Vue-fragments पुस्तकालय का उपयोग कर रहे हैं, और Vue 3 में वे बॉक्स से बाहर काम करेंगे!
दुविधा
रिएक्ट इकोसिस्टम का एक और बढ़िया विचार जो Vue 3 में लागू किया जाएगा, वह सस्पेंस है।
सस्पेंस घटक प्रतिपादन को रोक देता है और कुछ शर्तों को पूरा करने तक एक स्टब प्रदर्शित करता है। Vue London में, Ewan Yu ने लापरवाही से सस्पेंस को छुआ और API का खुलासा किया जिससे हम भविष्य में उम्मीद कर सकते हैं। सस्पेंस कंपोनेंट में 2 स्लॉट होंगे: कंटेंट के लिए और स्टब के लिए।
<Suspense> <template > <Suspended-component /> </template> <template #fallback> Loading... </template> </Suspense>
जब तक <निलंबित-घटक /> घटक तैयार नहीं हो जाता तब तक स्टब प्रदर्शित किया जाएगा। सस्पेंस घटक अतुल्यकालिक घटक को लोड करने या सेटअप फ़ंक्शन में कुछ अतुल्यकालिक क्रियाएं करने की अपेक्षा कर सकता है।
एकाधिक वी-मॉडल
वी-मॉडल एक निर्देश है जिसके साथ आप दो-तरफ़ा बाइंडिंग का उपयोग कर सकते हैं। हम प्रतिक्रियाशील संपत्ति को पारित कर सकते हैं और इसे घटक के अंदर बदल सकते हैं।
हम अच्छी तरह से फार्म तत्वों के साथ काम करने के लिए जाने जाते हैं।
<input v-model="property" />
लेकिन क्या आप जानते हैं कि वी-मॉडल का उपयोग किसी भी घटक के साथ किया जा सकता है? हुड के तहत, वी-मॉडल केवल मूल्य पैरामीटर को अग्रेषित कर रहा है और इनपुट ईवेंट के लिए सुन रहा है।
आप इस सिंटैक्स का उपयोग करके पिछले उदाहरण को फिर से लिख सकते हैं:
<input v-bind:value="property" v-on:input="property = $event.target.value" />
आप मॉडल विकल्प का उपयोग करके डिफ़ॉल्ट संपत्ति के नाम और घटनाओं को भी बदल सकते हैं:
model: { prop: 'checked', event: 'change' }
जैसा कि आप देख सकते हैं, अगर हम अपने घटकों में दो-तरफ़ा बाइंडिंग का उपयोग करना चाहते हैं, तो वी-मॉडल निर्देश एक बहुत ही उपयोगी "सिंटैक्टिक शुगर" हो सकता है। दुर्भाग्य से, प्रति घटक केवल एक वी-मॉडल हो सकता है।
सौभाग्य से, Vue 3 में यह समस्या हल हो जाएगी। हम वी-मॉडल को नाम दे सकते हैं और आवश्यक के रूप में अधिक वी-मॉडल का उपयोग कर सकते हैं।
उपयोग उदाहरण:
<InviteeForm v-model:name="inviteeName" v-model:email="inviteeEmail" />
इन परिवर्तनों
पर RFC में
चर्चा की जाती है, और शायद भविष्य में कार्यान्वयन अलग होगा।
पोर्टल
पोर्टल वर्तमान घटक के पदानुक्रम के बाहर सामग्री प्रदान करने के लिए बनाए गए घटक हैं। यह भी
रिएक्ट में लागू सुविधाओं में से एक है। रिएक्ट डॉक्यूमेंटेशन में, पोर्टल्स को निम्नानुसार वर्णित किया गया है: "पोर्टल आपको एक डोम नोड में बच्चों को प्रस्तुत करने की अनुमति देते हैं जो मूल घटक के डोम पदानुक्रम के बाहर है।"
पोर्टल्स मोडल विंडो, पॉपअप और उन सभी को लागू करने के लिए महान हैं, जिन्हें पृष्ठ के शीर्ष पर प्रदर्शित करने की आवश्यकता है।
पोर्टल्स का उपयोग करते समय, आप यह सुनिश्चित कर सकते हैं कि मूल घटक की शैली बाल घटक को प्रभावित नहीं करेगी। यह आपको गंदे z-index हैक्स से भी बचाएगा।
प्रत्येक पोर्टल के लिए, हमें उस गंतव्य को निर्दिष्ट करना होगा जिसमें पोर्टल सामग्री प्रदर्शित होनी चाहिए।
निम्नलिखित पोर्टल- vue लाइब्रेरी पर एक कार्यान्वयन विकल्प है, जो Vue 2 में पोर्टल जोड़ता है।
<portal to="destination"> <p>This slot content will be rendered wherever the portal-target with name 'destination' is located.</p> </portal> <portal-target name="destination"> </portal-target>
और Vue 3 में, यह सुविधा बॉक्स से बाहर हो जाएगी।
नया कस्टम निर्देश एपीआई
कस्टम निर्देश एपीआई घटक के जीवन चक्र से बेहतर मिलान करने के लिए Vue 3 में थोड़ा बदल जाएगा। निर्देश बनाना अधिक सहज हो जाएगा, और इसलिए शुरुआती लोगों को समझना और सीखना आसान होगा।
अब उपयोगकर्ता निर्देश की घोषणा इस तरह दिखाई देती है:
const MyDirective = { bind(el, binding, vnode, prevVnode) {}, inserted() {}, update() {}, componentUpdated() {}, unbind() {} }
और Vue 3 में यह इस तरह दिखेगा:
const MyDirective = { beforeMount(el, binding, vnode, prevVnode) {}, mounted() {}, beforeUpdate() {}, updated() {}, beforeUnmount() {},
हालांकि ये परिवर्तन तोड़ रहे हैं, उनका उपयोग एक संगत Vue बिल्ड के साथ किया जा सकता है।
इस एपीआई पर भी
चर्चा की जाती है और भविष्य में इसमें बदलाव हो सकता है।
सारांश
महत्वपूर्ण नवाचार के आगे - रचना एपीआई - हम कई छोटे सुधार पा सकते हैं। जाहिर है, Vue डेवलपर अनुभव को बेहतर बनाने, एपीआई को सरल और सहज बनाने की दिशा में आगे बढ़ रहा है। यह देखना भी अच्छा है कि वीयू टीम ने तीसरे पक्ष के पुस्तकालयों में पहले से लागू ढांचे के मूल में बहुत सारे विचारों को जोड़ने का फैसला किया है।
ऊपर दी गई सूची में केवल सबसे महत्वपूर्ण सुधार और एपीआई में परिवर्तन शामिल हैं। यदि आप दूसरों के बारे में सीखना चाहते हैं, तो
RFC रिपॉजिटरी देखें ।