मैं IaaS प्रदाता के लिए अपने रेफरल लिंक को बढ़ावा देना जारी रखता हूं और अपने विज्ञापन अभियान के दूसरे लेख को दर्ज करता हूं। पहले लेख में, मैंने ' वी-स्टोरफ्रंट ' एप्लिकेशन को एक अलग सर्वर के रूप में तैनात किया और लॉन्च किया, बिना किसी डेटा के बंधे हुए, इस तरह के बेतुके तरीके से मास्किंग करके एक्सोसेले सेवाओं को बेचने में मेरी व्यावसायिक रुचि। मेरे दयनीय प्रयासों को एओएल-एननोव सहयोगी द्वारा सफलतापूर्वक खोला गया और मुझे पानी को साफ करने के लिए ले जाया गया। खैर, मेरे विज्ञापन अभियान का दूसरा चरण पहले वाले से अलग नहीं है - एक त्रुटि वाला एक ही पृष्ठ:

सामने अब बैकएंड (' vue-storefront-api ') से बंधा है, लेकिन क्लाइंट के ब्राउज़र में एक ही धूमिल संदेश " कुछ गलत हो गया ... "। इसलिए, झूठी विनम्रता को त्यागने के बाद, मैंने कैट को अपना रेफरल लिंक प्रदान किया, और कैट के नीचे पूरे भेस को रखा - मैंने "व्यू स्टोरफ्रंट एपीआई" के साथ "वीयू स्टोरफ्रंट" को कैसे जोड़ा।
लक्ष्य
इस स्तर पर, मैंने खुद को एक न्यूनतम कार्यात्मक बैकएंड बढ़ाने और उस पर मोर्चा बंद करने का काम निर्धारित किया।
shemka
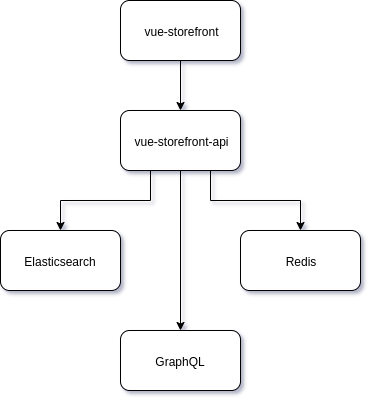
इसे थोड़ा स्पष्ट करने के लिए, मैं एक चित्र दे रहा हूं जो मैंने एप्लिकेशन कॉन्फिगर के विश्लेषण के आधार पर विकसित किया है:

vue-storefront परिनियोजन vue-storefront मैंने पिछले लेख में उद्धृत किया था । इस प्रकार, vue-storefront-api , Elasticsearch और Redis को ऊपर उठाने की आवश्यकता है। ConfigQL में पता / पोर्ट द्वारा जज करना, vue-storefront-api , ग्राफकॉक के लिए स्वयं जिम्मेदार है।
काम का माहौल
इस चरण के लिए, मेरे पास लिनक्स उबंटू 18.04 एलटीएस 64-बिट सर्वर (2x 2198 मेगाहर्ट्ज सीपीयू, 2 जीबी रैम, 10 जीबी डिस्क) का एक छोटा संस्करण भी था। IaaS के बारे में जो अच्छा है वह खरोंच से बार-बार शुरू करने की क्षमता है, पिछले असफल प्रयोगों को कूड़ेदान में फेंक देना।
पहला चरण
यहाँ पहले चरण के चरणों को दोहराने के लिए स्क्रिप्ट है:
मानव हस्तक्षेप के बिना, vue-storefront की स्वचालित तैनाती की ओर देखना आवश्यक होगा। लेकिन अभी के लिए, इस तरह, vsf साथ।
एलीस्टेक खोज स्थापित करें
# apt install openjdk-11-jre-headless -y # java -version openjdk version "11.0.4" 2019-07-16 OpenJDK Runtime Environment (build 11.0.4+11-post-Ubuntu-1ubuntu218.04.3) OpenJDK 64-Bit Server VM (build 11.0.4+11-post-Ubuntu-1ubuntu218.04.3, mixed mode, sharing) # apt-get install apt-transport-https # wget -qO - https://artifacts.elastic.co/GPG-KEY-elasticsearch | sudo apt-key add - # add-apt-repository "deb https://artifacts.elastic.co/packages/7.x/apt stable main" # apt update # apt install elasticsearch -y
सेवा शुरू करने से पहले, आपको एलीटेसर्च कॉन्फ़िगरेशन को बदलने की आवश्यकता है ताकि आप बाहर से सेवा तक पहुँच सकें (यह आवश्यक नहीं है, लेकिन यह मेरे लिए अधिक सुविधाजनक है):
$ sudo nano /etc/elasticsearch/elasticsearch.yml cluster.name: habr_demo node.name: exo01 path.data: /var/lib/elasticsearch path.logs: /var/log/elasticsearch network.host: 0.0.0.0 discovery.seed_hosts: []
सेवा का शुभारंभ:
# service elasticsearch restart
और इसके प्रदर्शन की जाँच:
$ curl -X GET "http://localhost:9200/?pretty" { "name" : "exo01", "cluster_name" : "habr_demo", "cluster_uuid" : "_na_", "version" : { "number" : "7.4.2", "build_flavor" : "default", "build_type" : "deb", "build_hash" : "2f90bbf7b93631e52bafb59b3b049cb44ec25e96", "build_date" : "2019-10-28T20:40:44.881551Z", "build_snapshot" : false, "lucene_version" : "8.2.0", "minimum_wire_compatibility_version" : "6.8.0", "minimum_index_compatibility_version" : "6.0.0-beta1" }, "tagline" : "You Know, for Search" }
रेडिस स्थापित करें
# apt install redis-server -y
एलिस्टिक्स खोज की तरह, मैं रेडिस को बाहर से सुलभ होने के लिए कॉन्फ़िगर करता हूं:
# nano /etc/redis/redis.conf bind 0.0.0.0 # service redis-server start
मैं सेवा शुरू करता हूं और इसके प्रदर्शन की जांच करता हूं:
# service redis-server start # redis-cli > set test "It's working!" > get test > exit
vue-storefront-api स्थापित करें
$ cd ~ $ git clone https://github.com/DivanteLtd/vue-storefront-api.git
बैकएंड पर फ्रंट को जोड़ना
सामने का विन्यास
उपलब्ध फ्रंट कॉन्फ़िगरेशन विकल्प ~/vue-storefront/config/default.json में पाए जा सकते हैं। मैंने ~/vue-storefront/config/local.json में कुछ विकल्पों को ओवरराइड किया:
{ "server": { "host": "0.0.0.0", "port": 3000 }, "redis": { "host": "194.182.181.149", "port": 6379, "db": 0 }, "graphql": { "host": "194.182.181.149", "port": 8080 }, "api": { "url": "http://194.182.181.149:8080" }, "elasticsearch": {} }
server.host|.port - मैं एक नोडज सर्वर को बांधता हूं जो सामने वाले के लिए कंटेंट को आउटपुट पोर्ट के सभी उपलब्ध आईपी एड्रेस पर आउटपुट करेगा।
redis और graphql - मेरे परीक्षण सर्वर के बाहरी आईपी-पते से बंधे हैं। मुझे नहीं पता कि सामग्री जारी करने वाला नोडज सर्वर इन सेटिंग्स का उपयोग करता है, या क्या ब्राउज़र में क्लाइंट साइड पर इन सेटिंग्स का उपयोग किया जाता है, इसलिए मैंने बाहरी पता लगाया।
api.uri - यहां आपको निश्चित रूप से सर्वर के बाहरी आईपी पते को पंजीकृत करने की आवश्यकता है, क्योंकि पिछले चरण में मैं क्वेरी लॉग (टैब पर एक ब्राउज़र (PWA-अनुप्रयोग) से एपीआई के संदर्भ में देखा है Network उपकरण पट्टी में)। यह पोर्ट पता है जिस पर vue-storefront-api एप्लिकेशन से नोडज सर्वर लटका होगा।
बैकएंड कॉन्फ़िगरेशन
उपलब्ध कॉन्फ़िगरेशन विकल्प ~/vue-storefront-api/config/default.json में भी देखे जा सकते हैं। यहाँ overdetermined सेटिंग्स में ~/vue-storefront-api/config/local.json :
{ "server": { "host": "0.0.0.0", "port": 8080 }, "elasticsearch": { "host": "localhost", "port": 9200 }, "redis": { "host": "localhost", "port": 6379 } }
server.host|.port - बांध NodeJS-सर्वर जो एपीआई के लिए सामग्री, इसी बंदरगाह के लिए सभी ip- पते के लिए उपलब्ध दे देंगे।
redis और redis एपीआई सर्वर के रूप में एक ही मेजबान पर स्थित हैं, इसलिए मैं बस डिफ़ॉल्ट मापदंडों को दोहराता हूं।
आवेदन का निर्माण
सामने
$ cd ~/vue-storefront $ yarn install $ yarn build
बैकएंड
$ cd ~/vue-storefront-api $ yarn install $ yarn build
अनुप्रयोगों को शुरू करना और रोकना
$ cd ~/vue-storefront-api $ yarn start ... $ cd ~/vue-storefront $ yarn start ... [PM2][WARN] Applications server not running, starting... [PM2] App [server] launched (4 instances) ┌──────────┬────┬─────────┬──────┬────────┬─────────┬────────┬───────┬───────────┬────────┬──────────┐ │ App name │ id │ mode │ pid │ status │ restart │ uptime │ cpu │ mem │ user │ watching │ ├──────────┼────┼─────────┼──────┼────────┼─────────┼────────┼───────┼───────────┼────────┼──────────┤ │ api │ 0 │ fork │ 3690 │ online │ 0 │ 11s │ 0% │ 85.2 MB │ ubuntu │ disabled │ │ o2m │ 1 │ fork │ 3696 │ online │ 0 │ 11s │ 0% │ 48.4 MB │ ubuntu │ disabled │ │ server │ 2 │ cluster │ 3763 │ online │ 0 │ 0s │ 26.7% │ 66.9 MB │ ubuntu │ disabled │ │ server │ 3 │ cluster │ 3770 │ online │ 0 │ 0s │ 0% │ 68.1 MB │ ubuntu │ disabled │ │ server │ 4 │ cluster │ 3785 │ online │ 0 │ 0s │ 0% │ 40.9 MB │ ubuntu │ disabled │ │ server │ 5 │ cluster │ 3796 │ online │ 0 │ 0s │ 0% │ 40.9 MB │ ubuntu │ disabled │ └──────────┴────┴─────────┴──────┴────────┴─────────┴────────┴───────┴───────────┴────────┴──────────┘ Use `pm2 show <id|name>` to get more details about an app Done in 1.49s. पीआईडी │ │ स्थिति पुनः आरंभ │ │ अपटाइम cpu │ │ मेम उपयोगकर्ता │ │ देख $ cd ~/vue-storefront-api $ yarn start ... $ cd ~/vue-storefront $ yarn start ... [PM2][WARN] Applications server not running, starting... [PM2] App [server] launched (4 instances) ┌──────────┬────┬─────────┬──────┬────────┬─────────┬────────┬───────┬───────────┬────────┬──────────┐ │ App name │ id │ mode │ pid │ status │ restart │ uptime │ cpu │ mem │ user │ watching │ ├──────────┼────┼─────────┼──────┼────────┼─────────┼────────┼───────┼───────────┼────────┼──────────┤ │ api │ 0 │ fork │ 3690 │ online │ 0 │ 11s │ 0% │ 85.2 MB │ ubuntu │ disabled │ │ o2m │ 1 │ fork │ 3696 │ online │ 0 │ 11s │ 0% │ 48.4 MB │ ubuntu │ disabled │ │ server │ 2 │ cluster │ 3763 │ online │ 0 │ 0s │ 26.7% │ 66.9 MB │ ubuntu │ disabled │ │ server │ 3 │ cluster │ 3770 │ online │ 0 │ 0s │ 0% │ 68.1 MB │ ubuntu │ disabled │ │ server │ 4 │ cluster │ 3785 │ online │ 0 │ 0s │ 0% │ 40.9 MB │ ubuntu │ disabled │ │ server │ 5 │ cluster │ 3796 │ online │ 0 │ 0s │ 0% │ 40.9 MB │ ubuntu │ disabled │ └──────────┴────┴─────────┴──────┴────────┴─────────┴────────┴───────┴───────────┴────────┴──────────┘ Use `pm2 show <id|name>` to get more details about an app Done in 1.49s.
बंद करो:
$ pm2 stop all
लॉग देखें:
$ pm2 log
आवेदन कनेक्शन
आवेदन पता: http://194.182.181.149//000/ परिणामस्वरूप, हमारे पास बहुत शुरुआत में ब्राउज़र में एक त्रुटि संदेश है, लेकिन एपीआई सर्वर के लॉग में हम एपीआई पर ब्राउज़र कॉल रिकॉर्ड कर सकते हैं:
$ pm2 log 3|server | 2019-11-16 07:44:33: Error during render : / 3|server | 2019-11-16 07:44:33: Error: FetchError in request to ES: FetchError: invalid json response body at http://194.182.181.149:8080/api/catalog/vue_storefront_catalog/product/_search?_source_exclude=%2A.msrp_display_actual_price_type%2Crequired_options%2Cupdated_at%2Ccreated_at%2Cattribute_set_id%2Coptions_container%2Cmsrp_display_actual_price_type%2Chas_options%2Cstock.manage_stock%2Cstock.use_config_min_qty%2Cstock.use_config_notify_stock_qty%2Cstock.stock_id%2Cstock.use_config_backorders%2Cstock.use_config_enable_qty_inc%2Cstock.enable_qty_increments%2Cstock.use_config_manage_stock%2Cstock.use_config_min_sale_qty%2Cstock.notify_stock_qty%2Cstock.use_config_max_sale_qty%2Cstock.use_config_max_sale_qty%2Cstock.qty_increments%2Csmall_image%2Csgn%2C%2A.sgn&from=0&request=%7B%22query%22%3A%7B%22bool%22%3A%7B%22filter%22%3A%7B%22bool%22%3A%7B%22must%22%3A%5B%7B%22terms%22%3A%7B%22category.name.keyword%22%3A%5B%22Tees%22%5D%7D%7D%2C%7B%22terms%22%3A%7B%22visibility%22%3A%5B2%2C3%2C4%5D%7D%7D%2C%7B%22terms%22%3A%7B%22status%22%3A%5B0%2C1%5D%7D%7D%5D%7D%7D%7D%7D%7D&size=8&sort=created_at%3Adesc reason: Unexpected end of JSON input 3|server | at w (core/server-entry.ts:23:25) 3|server | at server-bundle.js:1:468554 3|server | at processTicksAndRejections (internal/process/task_queues.js:93:5) 3|server | 2019-11-16 07:44:33: whole request [/error]: 56ms 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/create?token= 204 1.320 ms - 0 0|api | 2019-11-16 07:44:34: POST /api/cart/create?token= 200 465.416 ms - 56 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 204 0.239 ms - 0 0|api | 2019-11-16 07:44:34: GET /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 200 103.949 ms - 24 ES करने के लिए: FetchError: अमान्य JSON पर प्रतिक्रिया शरीर http://194.182.181.149:8080/api/catalog/vue_storefront_catalog/product/_search?_source_exclude=%2A $ pm2 log 3|server | 2019-11-16 07:44:33: Error during render : / 3|server | 2019-11-16 07:44:33: Error: FetchError in request to ES: FetchError: invalid json response body at http://194.182.181.149:8080/api/catalog/vue_storefront_catalog/product/_search?_source_exclude=%2A.msrp_display_actual_price_type%2Crequired_options%2Cupdated_at%2Ccreated_at%2Cattribute_set_id%2Coptions_container%2Cmsrp_display_actual_price_type%2Chas_options%2Cstock.manage_stock%2Cstock.use_config_min_qty%2Cstock.use_config_notify_stock_qty%2Cstock.stock_id%2Cstock.use_config_backorders%2Cstock.use_config_enable_qty_inc%2Cstock.enable_qty_increments%2Cstock.use_config_manage_stock%2Cstock.use_config_min_sale_qty%2Cstock.notify_stock_qty%2Cstock.use_config_max_sale_qty%2Cstock.use_config_max_sale_qty%2Cstock.qty_increments%2Csmall_image%2Csgn%2C%2A.sgn&from=0&request=%7B%22query%22%3A%7B%22bool%22%3A%7B%22filter%22%3A%7B%22bool%22%3A%7B%22must%22%3A%5B%7B%22terms%22%3A%7B%22category.name.keyword%22%3A%5B%22Tees%22%5D%7D%7D%2C%7B%22terms%22%3A%7B%22visibility%22%3A%5B2%2C3%2C4%5D%7D%7D%2C%7B%22terms%22%3A%7B%22status%22%3A%5B0%2C1%5D%7D%7D%5D%7D%7D%7D%7D%7D&size=8&sort=created_at%3Adesc reason: Unexpected end of JSON input 3|server | at w (core/server-entry.ts:23:25) 3|server | at server-bundle.js:1:468554 3|server | at processTicksAndRejections (internal/process/task_queues.js:93:5) 3|server | 2019-11-16 07:44:33: whole request [/error]: 56ms 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/create?token= 204 1.320 ms - 0 0|api | 2019-11-16 07:44:34: POST /api/cart/create?token= 200 465.416 ms - 56 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 204 0.239 ms - 0 0|api | 2019-11-16 07:44:34: GET /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 200 103.949 ms - 24 2Cattribute_set_id% 2Coptions_container% 2Cmsrp_display_actual_price_type% 2Chas_options% 2Cstock.manage_stock% 2Cstock.use_config_min_qty% 2Cstock.use_config_notify_stock_qty% 2Cstock.stock_id% 2Cstock.use_config_backorders% 2Cstock.use_config_enable_qty_inc% 2Cstock.enable_qty_increments% 2Cstock.use_config_manage_stock% 2Cstock $ pm2 log 3|server | 2019-11-16 07:44:33: Error during render : / 3|server | 2019-11-16 07:44:33: Error: FetchError in request to ES: FetchError: invalid json response body at http://194.182.181.149:8080/api/catalog/vue_storefront_catalog/product/_search?_source_exclude=%2A.msrp_display_actual_price_type%2Crequired_options%2Cupdated_at%2Ccreated_at%2Cattribute_set_id%2Coptions_container%2Cmsrp_display_actual_price_type%2Chas_options%2Cstock.manage_stock%2Cstock.use_config_min_qty%2Cstock.use_config_notify_stock_qty%2Cstock.stock_id%2Cstock.use_config_backorders%2Cstock.use_config_enable_qty_inc%2Cstock.enable_qty_increments%2Cstock.use_config_manage_stock%2Cstock.use_config_min_sale_qty%2Cstock.notify_stock_qty%2Cstock.use_config_max_sale_qty%2Cstock.use_config_max_sale_qty%2Cstock.qty_increments%2Csmall_image%2Csgn%2C%2A.sgn&from=0&request=%7B%22query%22%3A%7B%22bool%22%3A%7B%22filter%22%3A%7B%22bool%22%3A%7B%22must%22%3A%5B%7B%22terms%22%3A%7B%22category.name.keyword%22%3A%5B%22Tees%22%5D%7D%7D%2C%7B%22terms%22%3A%7B%22visibility%22%3A%5B2%2C3%2C4%5D%7D%7D%2C%7B%22terms%22%3A%7B%22status%22%3A%5B0%2C1%5D%7D%7D%5D%7D%7D%7D%7D%7D&size=8&sort=created_at%3Adesc reason: Unexpected end of JSON input 3|server | at w (core/server-entry.ts:23:25) 3|server | at server-bundle.js:1:468554 3|server | at processTicksAndRejections (internal/process/task_queues.js:93:5) 3|server | 2019-11-16 07:44:33: whole request [/error]: 56ms 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/create?token= 204 1.320 ms - 0 0|api | 2019-11-16 07:44:34: POST /api/cart/create?token= 200 465.416 ms - 56 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 204 0.239 ms - 0 0|api | 2019-11-16 07:44:34: GET /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 200 103.949 ms - 24 2Cstock.qty_increments% 2Csmall_image% 2Csgn% 2C% 2A.sgn & = से $ pm2 log 3|server | 2019-11-16 07:44:33: Error during render : / 3|server | 2019-11-16 07:44:33: Error: FetchError in request to ES: FetchError: invalid json response body at http://194.182.181.149:8080/api/catalog/vue_storefront_catalog/product/_search?_source_exclude=%2A.msrp_display_actual_price_type%2Crequired_options%2Cupdated_at%2Ccreated_at%2Cattribute_set_id%2Coptions_container%2Cmsrp_display_actual_price_type%2Chas_options%2Cstock.manage_stock%2Cstock.use_config_min_qty%2Cstock.use_config_notify_stock_qty%2Cstock.stock_id%2Cstock.use_config_backorders%2Cstock.use_config_enable_qty_inc%2Cstock.enable_qty_increments%2Cstock.use_config_manage_stock%2Cstock.use_config_min_sale_qty%2Cstock.notify_stock_qty%2Cstock.use_config_max_sale_qty%2Cstock.use_config_max_sale_qty%2Cstock.qty_increments%2Csmall_image%2Csgn%2C%2A.sgn&from=0&request=%7B%22query%22%3A%7B%22bool%22%3A%7B%22filter%22%3A%7B%22bool%22%3A%7B%22must%22%3A%5B%7B%22terms%22%3A%7B%22category.name.keyword%22%3A%5B%22Tees%22%5D%7D%7D%2C%7B%22terms%22%3A%7B%22visibility%22%3A%5B2%2C3%2C4%5D%7D%7D%2C%7B%22terms%22%3A%7B%22status%22%3A%5B0%2C1%5D%7D%7D%5D%7D%7D%7D%7D%7D&size=8&sort=created_at%3Adesc reason: Unexpected end of JSON input 3|server | at w (core/server-entry.ts:23:25) 3|server | at server-bundle.js:1:468554 3|server | at processTicksAndRejections (internal/process/task_queues.js:93:5) 3|server | 2019-11-16 07:44:33: whole request [/error]: 56ms 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/create?token= 204 1.320 ms - 0 0|api | 2019-11-16 07:44:34: POST /api/cart/create?token= 200 465.416 ms - 56 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 204 0.239 ms - 0 0|api | 2019-11-16 07:44:34: GET /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 200 103.949 ms - 24 % $ pm2 log 3|server | 2019-11-16 07:44:33: Error during render : / 3|server | 2019-11-16 07:44:33: Error: FetchError in request to ES: FetchError: invalid json response body at http://194.182.181.149:8080/api/catalog/vue_storefront_catalog/product/_search?_source_exclude=%2A.msrp_display_actual_price_type%2Crequired_options%2Cupdated_at%2Ccreated_at%2Cattribute_set_id%2Coptions_container%2Cmsrp_display_actual_price_type%2Chas_options%2Cstock.manage_stock%2Cstock.use_config_min_qty%2Cstock.use_config_notify_stock_qty%2Cstock.stock_id%2Cstock.use_config_backorders%2Cstock.use_config_enable_qty_inc%2Cstock.enable_qty_increments%2Cstock.use_config_manage_stock%2Cstock.use_config_min_sale_qty%2Cstock.notify_stock_qty%2Cstock.use_config_max_sale_qty%2Cstock.use_config_max_sale_qty%2Cstock.qty_increments%2Csmall_image%2Csgn%2C%2A.sgn&from=0&request=%7B%22query%22%3A%7B%22bool%22%3A%7B%22filter%22%3A%7B%22bool%22%3A%7B%22must%22%3A%5B%7B%22terms%22%3A%7B%22category.name.keyword%22%3A%5B%22Tees%22%5D%7D%7D%2C%7B%22terms%22%3A%7B%22visibility%22%3A%5B2%2C3%2C4%5D%7D%7D%2C%7B%22terms%22%3A%7B%22status%22%3A%5B0%2C1%5D%7D%7D%5D%7D%7D%7D%7D%7D&size=8&sort=created_at%3Adesc reason: Unexpected end of JSON input 3|server | at w (core/server-entry.ts:23:25) 3|server | at server-bundle.js:1:468554 3|server | at processTicksAndRejections (internal/process/task_queues.js:93:5) 3|server | 2019-11-16 07:44:33: whole request [/error]: 56ms 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/create?token= 204 1.320 ms - 0 0|api | 2019-11-16 07:44:34: POST /api/cart/create?token= 200 465.416 ms - 56 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 204 0.239 ms - 0 0|api | 2019-11-16 07:44:34: GET /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 200 103.949 ms - 24
निष्कर्ष
एक कदम आगे जाने के लिए प्रबंधित - Vue Storefront PWA Vue Storefront API के साथ संचार करता है। अगला, आपको बैकएंड सामग्री से निपटने की आवश्यकता है। एलिस्टिक्स खोज में कौन सा डेटा अनुक्रमित है, यह वहां कैसे जाता है और इसे कैसे पुनर्प्राप्त किया जाता है।
पढ़ने के लिए धन्यवाद और मेरे रेफरल लिंक पर क्लिक करें। उसके यहाँ सब इस ब्लोट के लिए अच्छी तरह से मैं कमबख्त।