
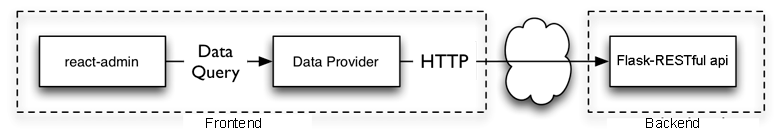
यदि आपको अपने घुटने पर एक त्वरित व्यवस्थापक
पैनल प्राप्त करने की आवश्यकता है, जहां फ्रंट-एंड
रिएक्शन-एडमिन है और बैक
- एंड
फ्लास्क-रेस्टफुल एपी है , तो इसे लागू करने के लिए न्यूनतम कोड कई दसियों लाइनें हैं।
बैकेंड फ्लास्क-रेस्टफुल एपी
कोड में एक ही मुख्य फ़ाइल है:
from flask import Flask, request from flask_restful import Resource, Api from flask_jwt_extended import JWTManager from flask_jwt_extended import create_access_token, jwt_required from flask_cors import CORS app = Flask(__name__) app.config['JWT_SECRET_KEY'] = 'my_cool_secret' jwt = JWTManager(app) CORS(app) api = Api(app) class UserLogin(Resource): def post(self): username = request.get_json()['username'] password = request.get_json()['password'] if username == 'admin' and password == 'habr': access_token = create_access_token(identity={ 'role': 'admin', }, expires_delta=False) result = {'token': access_token} return result return {'error': 'Invalid username and password'} class ProtectArea(Resource): @jwt_required def get(self): return {'answer': 42} api.add_resource(UserLogin, '/api/login/') api.add_resource(ProtectArea, '/api/protect-area/') if __name__ == '__main__': app.run(debug=True, host='0.0.0.0')
कोड पर चलते हैं:
- हमारा बैकएंड बाहरी दुनिया के साथ सभी बातचीत केवल Restful एपीआई के माध्यम से करेगा, यहां तक कि व्यवस्थापक पैनल में प्राधिकरण भी इसके माध्यम से है। इसके लिए, फ्लास्क में एक सुविधाजनक मॉड्यूल है: फ्लास्क-रेस्टफुल एपी
- फ्लास्क_jwt_extended मॉड्यूल उन मार्गों की रक्षा करने के लिए हमारी सेवा करेगा, जिन्हें प्राधिकरण के बाद ही एक्सेस किया जा सकता है। यहां कुछ भी पवित्र नहीं है, बस प्रत्येक HTTP अनुरोध में एक jwt टोकन ( JSON वेब टोकन ) जोड़ा जाएगा, जिससे हमारा एप्लिकेशन समझ जाएगा कि उपयोगकर्ता अधिकृत है।
ऊपर दिए गए कोड से पता चलता है कि @jwt_required डेकोरेटर का उपयोग इस उद्देश्य के लिए किया जाता है। आप इसे उन एपीआई मार्गों से जोड़ सकते हैं जिन्हें संरक्षित किया जाना चाहिए। - फ्लास्क_कोर्स के बिना , हमें निम्नलिखित त्रुटि मिलती है:
Access to XMLHttpRequest at 'http://localhost:5000/api/login/' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
यहां कॉर्स के बारे में और पढ़ें।
हम सभी आवश्यक पुस्तकालय रखते हैं और कमांड के साथ कोड चलाते हैं:
python main.py
जैसा कि आप देख सकते हैं, मैंने व्यवस्थापक पैनल के लिए उपयोगकर्ता नाम और पासवर्ड को हार्डकोड किया: व्यवस्थापक / हब्र।
फ्लास्क शुरू होने के बाद, आप कर्ल का उपयोग करके इसकी कार्यक्षमता का परीक्षण कर सकते हैं:
curl -X POST -H "Content-Type: application/json" -d '{"username": "admin", "password": "habr"}' localhost:5000/api/login/
यदि ऐसा परिणाम:
{ "token": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIU...." }
तो सब कुछ सही है और आप आगे बढ़ सकते हैं।
फ्रंटेंड प्रतिक्रिया-व्यवस्थापक
मुझे रिएक्शन-एडमिन पसंद आया। यहाँ
प्रलेखन है , और यहाँ डेमो संस्करण है:
https://marmelab.com/react-admin-demo/#/loginलॉगिन: डेमो
पासवर्ड: डेमो
डेमो के समान व्यवस्थापक पैनल प्राप्त करने के लिए, हम निम्नलिखित कमांड निष्पादित करते हैं:
git clone https://github.com/marmelab/react-admin.git && cd react-admin && make install yarn add axios make build make run-demo
अब हमें उसे सिखाने की जरूरत है कि वह हमारे बैकएंड के साथ कैसे बातचीत करे।
ऐसा करने के लिए,
admin/examples/demo/src/authProvider.js की सामग्री
admin/examples/demo/src/authProvider.js को निम्न कोड से
admin/examples/demo/src/authProvider.js , जो प्राधिकरण पैनल को छोड़ने के लिए प्राधिकरण के लिए जिम्मेदार होगा, और इसी तरह:
व्यवस्थापक / उदाहरण / डेमो / src / difProvider.js import { AUTH_LOGIN, AUTH_LOGOUT, AUTH_ERROR, AUTH_CHECK, AUTH_GET_PERMISSIONS } from 'react-admin'; import axios from 'axios'; import decodeJwt from 'jwt-decode'; export default (type, params) => { if (type === AUTH_LOGIN) { const { username, password } = params; let data = JSON.stringify({ username, password }); return axios.post('http://localhost:5000/api/login/', data, { headers: { 'Content-Type': 'application/json', } }).then(res => { if (res.data.error || res.status !== 200) { throw new Error(res.data.error); } else { const token = res.data.token; const decodedToken = decodeJwt(token); const role = decodedToken.identity.role; localStorage.setItem('token', token); localStorage.setItem('role', role); return Promise.resolve(); } }); } if (type === AUTH_LOGOUT) { localStorage.removeItem('token'); localStorage.removeItem('role'); return Promise.resolve(); } if (type === AUTH_ERROR) { const { status } = params; if (status === 401 || status === 403) { localStorage.removeItem('token'); localStorage.removeItem('role'); return Promise.reject(); } return Promise.resolve(); } if (type === AUTH_CHECK) { return localStorage.getItem('token') ? Promise.resolve() : Promise.reject({ redirectTo: '/login' }); } if (type === AUTH_GET_PERMISSIONS) { const role = localStorage.getItem('role'); return role ? Promise.resolve(role) : Promise.reject(); } };
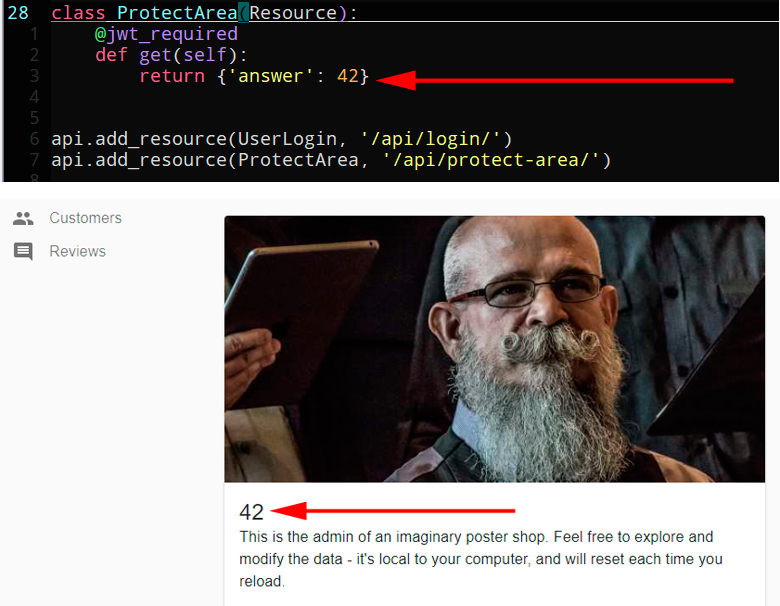
और अब मज़े के लिए, हम अपने बैकेंड की ओर मुड़ते हैं, मार्ग के लिए:
/api/protect-area/ और परिणाम को मुख्य व्यवस्थापक पृष्ठ पर चिपका देते हैं, जहाँ दाढ़ी वाले पुरुष होते हैं।
ऐसा करने के लिए, फ़ाइल की सामग्री को
react-admin/examples/demo/src/dashboard/Welcome.js साथ निम्नलिखित कोड से बदलें:
व्यवस्थापक / उदाहरण / डेमो / src / डैशबोर्ड / Welcome.js import React, { useState, useEffect, useCallback } from 'react'; import axios from 'axios'; import Card from '@material-ui/core/Card'; import CardActions from '@material-ui/core/CardActions'; import CardContent from '@material-ui/core/CardContent'; import CardMedia from '@material-ui/core/CardMedia'; import Button from '@material-ui/core/Button'; import Typography from '@material-ui/core/Typography'; import HomeIcon from '@material-ui/icons/Home'; import CodeIcon from '@material-ui/icons/Code'; import { makeStyles } from '@material-ui/core/styles'; import { useTranslate } from 'react-admin'; const useStyles = makeStyles({ media: { height: '18em', }, }); const mediaUrl = `https://marmelab.com/posters/beard-${parseInt( Math.random() * 10, 10 ) + 1}.jpeg`; const Welcome = () => { const [state, setState] = useState({}); const fetchFlask = useCallback(async () => { axios.defaults.headers.common['Authorization'] = 'Bearer ' + localStorage.getItem('token'); await axios.get('http://localhost:5000/api/protect-area/').then(res => { const answer = res.data.answer; setState({ answer }); }); }, []); useEffect(() => { fetchFlask(); }, []);
पते पर जाएं:
localhost:3000लॉगिन / पास दर्ज करके प्रवेश करें: व्यवस्थापक / हब
और यदि सभी नियम हैं, तो हम मुख्य पृष्ठ पर हेडर में 42 देखेंगे।
इस तरह:

इसके साथ ही
- फ्लास्क-रेस्टफुल के अलावा, फ्लास्क-रेस्टप्लस भी है, यहां आप चर्चा को देख सकते हैं, जो बेहतर या खराब है
- आप सामने एक व्यवस्थापक पैनल लिख सकते हैं, फिर चला सकते हैं:
npm run build - आपको तैयार-निर्मित स्थिर फाइलें मिलती हैं जो फ्लास्क सिर्फ एक टेम्पलेट के रूप में प्रस्तुत कर सकती हैं। अधिक जानकारी यहाँ । और इस तरह से आप वेब सर्वर को प्रतिक्रिया के लिए जिम्मेदार रखने की आवश्यकता को समाप्त कर सकते हैं।