नमस्कार, हेब्र! मैं आपको "हरडल बोर्गन द्वारा
सीएसएस की एक पंक्ति जोड़कर अपने HTML को उत्तरदायी बनाने के लिए " लेख का अनुवाद प्रस्तुत करता हूं।

इस लेख में, मैं आपको सिखाऊंगा कि सीएसएस ग्रिड का उपयोग करके एक शांत छवि ग्रिड कैसे बनाई जाए जो स्क्रीन या ब्राउज़र विंडो की चौड़ाई के आधार पर कॉलम की संख्या को बदल दे।
सबसे अच्छी बात यह है कि
जवाबदेही जोड़ने के लिए आपको सीएसएस कोड की एक पंक्ति लिखने की आवश्यकता होगीइसका अर्थ है कि हमें HTML को बदसूरत वर्ग नामों (उदा। Col-sm-4, col-md-8) के साथ बंद करने या प्रत्येक स्क्रीन के आकार को समायोजित करने के लिए मीडिया क्वेरी बनाने की आवश्यकता नहीं है।
मैंने एक मुफ्त सीएसएस ग्रिड कोर्स भी बनाया।
पाठ्यक्रम तक पूर्ण पहुँच प्राप्त करने के लिए क्लिक करें ।

चलो शुरू हो जाओ!
समायोजन
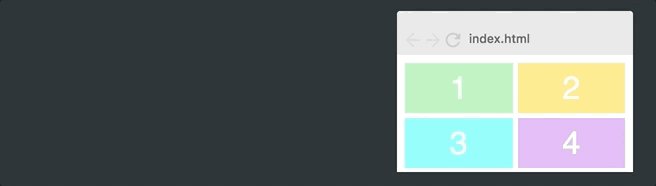
यह हमारा प्रारंभिक ग्रिड जैसा दिखता है:

HTML कोड:
<div class="container"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
सीएसएस कोड:
.container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 50px 50px; }
नोट: उदाहरण में कई मूल शैलियाँ हैं जिन पर मैं यहाँ विचार नहीं करूँगा, क्योंकि उनका सीएसएस ग्रिड से कोई लेना-देना नहीं है।कॉलम को उत्तरदायी बनाकर शुरू करते हैं।
बुनियादी जवाबदेही
CSS ग्रिड का एक मान है जो fr के रूप में लिखा गया है और आपको कंटेनर को भागों में तोड़ने की अनुमति देता है, जिसकी संख्या कोई भी हो सकती है।
ग्रिड-टेम्प्लेट-कॉलम के मूल्य को
1fr 1fr 1fr में बदलें :
.container { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 50px 50px; }
अब ग्रिड कंटेनर की पूरी चौड़ाई को तीन भागों में विभाजित करता है। प्रत्येक कॉलम अपना हिस्सा (यूनिट) लेता है। यहाँ परिणाम है:

यदि हम
ग्रिड-टेम्प्लेट-कॉलम के
मान को
1fr 2fr 1fr में बदलते हैं , तो दूसरा कॉलम दूसरे की तुलना में दो गुना चौड़ा होगा और कुल चौड़ाई चार यूनिट होगी (दूसरा कॉलम उनमें से दो को लेता है, और बाकी - एक समय में।) यह वही है जो दिखता है:
 दूसरे शब्दों में, fr मान का उपयोग करने से कॉलम की चौड़ाई को बदलना आसान हो जाता है।
दूसरे शब्दों में, fr मान का उपयोग करने से कॉलम की चौड़ाई को बदलना आसान हो जाता है।बेहतर जवाबदेही
हालांकि, उपरोक्त उदाहरण हमें आवश्यक जवाबदेही नहीं देता है, क्योंकि इस ग्रिड में हमेशा निश्चित संख्या में कॉलम होंगे। हम चाहते हैं कि हमारा ग्रिड कंटेनर की चौड़ाई के आधार पर स्तंभों की संख्या को बदल दे। इसे प्राप्त करने के लिए, आपको तीन नई अवधारणाओं को सीखने की आवश्यकता है।
दोहराना ()चलो दोहराने () फ़ंक्शन के साथ शुरू करते हैं। पंक्ति और स्तंभ पैरामीटर निर्दिष्ट करने का यह एक अधिक सुविधाजनक तरीका है:
.container { display: grid; grid-template-columns: repeat(3, 100px); grid-template-rows: repeat(2, 50px); }
दूसरे शब्दों में,
दोहराने का कार्य
(3, 100px) 100px 100px 100px लिखने के समान है। पहला पैरामीटर इंगित करता है कि आप कितने कॉलम या रो चाहते हैं, और दूसरा उनकी चौड़ाई को इंगित करता है। हमें वही लेआउट मिलता है जिसकी हमने शुरुआत की थी:
 ऑटो फिट
ऑटो फिटअगला,
ऑटो-फिट फ़ंक्शन पर विचार करें। ऑटो-फिट फ़ंक्शन के साथ निर्दिष्ट कॉलम को बदलें:
.container { display: grid; grid-gap: 5px; grid-template-columns: repeat(auto-fit, 100px); grid-template-rows: repeat(2, 100px); }
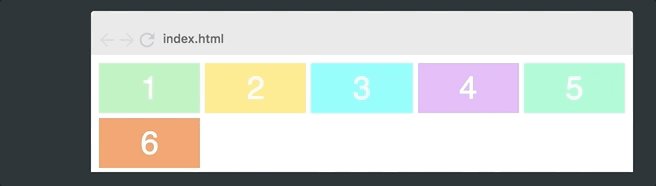
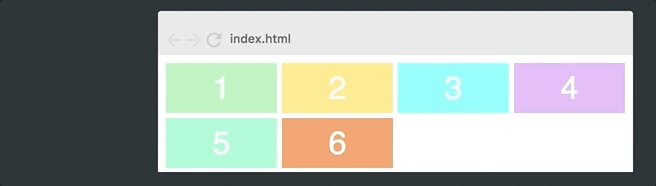
यह निम्नलिखित की ओर जाता है:

अब ग्रिड कंटेनर की चौड़ाई के आधार पर कॉलम की संख्या में परिवर्तन करता है।
वास्तव में, फ़ंक्शन केवल कंटेनर में 100 स्तंभों के रूप में कई स्तंभों को रखने की कोशिश कर रहा है।हालांकि, अगर हम यह स्वीकार करते हैं कि सभी कॉलमों की चौड़ाई होगी, उदाहरण के लिए, सख्ती से 100px, तो हमें वांछित लचीलापन कभी नहीं मिलेगा, क्योंकि स्तंभों की पूरी चौड़ाई नहीं दिखाई गई है। जैसा कि आप ऊपर के आंकड़े में देख सकते हैं, ग्रिड दाईं ओर एक खाली जगह छोड़ देता है।
माइनमैक्स ()इसे ठीक करने के लिए आवश्यक अंतिम कार्य को
माइनमैक्स () कहा जाता है। हम
100 minmax (100px, 1fr) के साथ 100px को प्रतिस्थापित करते हैं। यहाँ नवीनतम सीएसएस कोड है:
.container { display: grid; grid-gap: 5px; grid-template-columns: repeat(auto-fit, minmax(100px, 1fr)); grid-template-rows: repeat(2, 100px); }
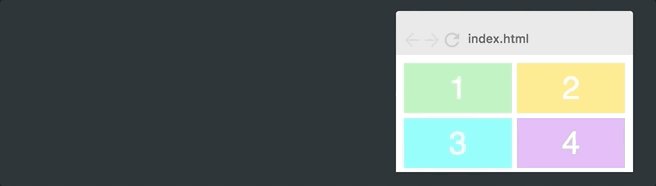
ध्यान दें कि सीएसएस कोड की एक पंक्ति लिखकर सभी जवाबदेही को जोड़ा जाता है।यह निम्नलिखित की ओर जाता है:

जैसा कि आप देख सकते हैं, यह महान काम करता है।
माइनमैक्स () फ़ंक्शन अधिकतम या उससे कम और अधिकतम के बराबर या उससे अधिक आकार की एक सीमा को परिभाषित करता है।
इस प्रकार, कॉलम में हमेशा कम से कम 100 पिक्सेल का आकार होगा। हालांकि, यदि अधिक उपलब्ध स्थान है, तो ग्रिड बस प्रत्येक कॉलम के बीच समान रूप से वितरित करेगा।
छवियाँ जोड़ना
अब अंतिम चरण छवियों को जोड़ना है। सीएसएस ग्रिड से इसका कोई लेना-देना नहीं है, लेकिन आइए इस कदम पर एक नज़र डालते हैं।
हम प्रत्येक ग्रिड तत्व के अंदर एक छवि टैग जोड़कर शुरू करेंगे।
<div><img src="img/forest.jpg"/></div>
छवि को तत्व के आकार में फिट करने के लिए, हम इसे तत्व के रूप में व्यापक और लंबा होने के लिए सेट करते हैं, और फिर ऑब्जेक्ट-फिट, कवर का उपयोग करते हैं। फिर छवि इसके लिए प्रदान किए गए पूरे क्षेत्र को कवर करेगी, और यदि आवश्यक हो तो ब्राउज़र इसे फसल देगा।
.container > div > img { width: 100%; height: 100%; object-fit: cover; }
यहाँ परिणाम है:

वह सब है! अब आप सीएसएस ग्रिड में सबसे जटिल अवधारणाओं में से एक को जानते हैं।
ब्राउज़र का समर्थन
इससे पहले कि हम खत्म करें, मुझे ब्राउज़र समर्थन का भी उल्लेख करना चाहिए। इस लेखन के समय,
दुनिया के 92% वेब ब्राउजर CSS ग्रिड का समर्थन करते हैं ।
मेरा मानना है कि सीएसएस ग्रिड में महारत हासिल करना एक फ्रंट-एंड डेवलपर के लिए कौशल होना चाहिए।
यदि आप इस विषय में रुचि रखते हैं तो मेरा सीएसएस ग्रिड कोर्स देखें।पढ़ने के लिए धन्यवाद! मेरा नाम पेर है, मैं
स्क्रिम्बा का सह-संस्थापक
हूं (इंटरैक्टिव स्क्रीन कोड बनाने के लिए एक उपकरण)।