जब आप एक 3D ऑब्जेक्ट रेंडर करते हैं, तो आपको हमेशा इसमें कुछ सामग्री जोड़ने की आवश्यकता होती है, ताकि यह दिखाई दे और जिस तरह से आप चाहते हैं; यदि आप विशेष कार्यक्रमों में या वास्तविक समय में WebGL के माध्यम से ऐसा करते हैं तो कोई बात नहीं।
अधिकांश सामग्रियों को तीन.js जैसे पुस्तकालयों के अंतर्निहित उपकरणों का उपयोग करके सिम्युलेटेड किया जा सकता है, लेकिन इस ट्यूटोरियल में मैं आपको दिखाऊँगा कि तीन चरणों का उपयोग करके वस्तुओं को ग्लास की तरह कैसे बनाया जाए - आपने यह अनुमान लगाया - तीन.js।
चरण 1: सेटअप और सामने प्रतिबिंब
इस उदाहरण में, मैं हीरे की ज्यामिति का उपयोग करूंगा, लेकिन आप एक साधारण घन या किसी अन्य आकार का उपयोग कर सकते हैं।
चलो हमारे प्रोजेक्ट की स्थापना करते हैं। हमें एक विज़ुअलाइज़र, एक दृश्य, एक कैमरा और ज्यामिति की आवश्यकता है। हमारी सतह की कल्पना करने के लिए, हमें सामग्री की आवश्यकता है। इस सामग्री का निर्माण पाठ का मुख्य उद्देश्य होगा। तो, चलिए एक नई SharedMaterial ऑब्जेक्ट को शीर्ष और खंड शेड के साथ बनाते हैं।
आपकी अपेक्षाओं के विपरीत, हमारी सामग्री पारदर्शी नहीं होगी, वास्तव में हम हीरे के पीछे क्या होगा इसे विकृत करेंगे। ऐसा करने के लिए, हमें बनावट में दृश्य (हीरे के बिना) की कल्पना करनी होगी। मैं एक विमान को एक ऑर्थोगोनल कैमरे का उपयोग करके पूरे दायरे का आकार प्रदान करता हूं, लेकिन आप अन्य वस्तुओं के साथ एक दृश्य भी प्रस्तुत कर सकते हैं। थ्री.जेएस में हीरे की पृष्ठभूमि की सतह को अलग करने का सबसे आसान तरीका परत का उपयोग करना है।
this.orthoCamera = new THREE.OrthographicCamera( width / - 2,width / 2, height / 2, height / - 2, 1, 1000 ); // 1 (0 ) this.orthoCamera.layers.set(1); const tex = await loadTexture('texture.jpg'); this.quad = new THREE.Mesh(new THREE.PlaneBufferGeometry(), new THREE.MeshBasicMaterial({map: tex})); this.quad.scale.set(width, height, 1); // 1 this.quad.layers.set(1); this.scene.add(this.quad);
हमारा दृश्य चक्र इस तरह दिखाई देगा:
this.envFBO = new THREE.WebGLRenderTarget(width, height); this.renderer.autoClear = false; render() { requestAnimationFrame( this.render ); this.renderer.clear(); // fbo this.renderer.setRenderTarget(this.envFbo); this.renderer.render( this.scene, this.orthoCamera ); // this.renderer.setRenderTarget(null); this.renderer.render( this.scene, this.orthoCamera ); this.renderer.clearDepth(); // this.renderer.render( this.scene, this.camera ); };
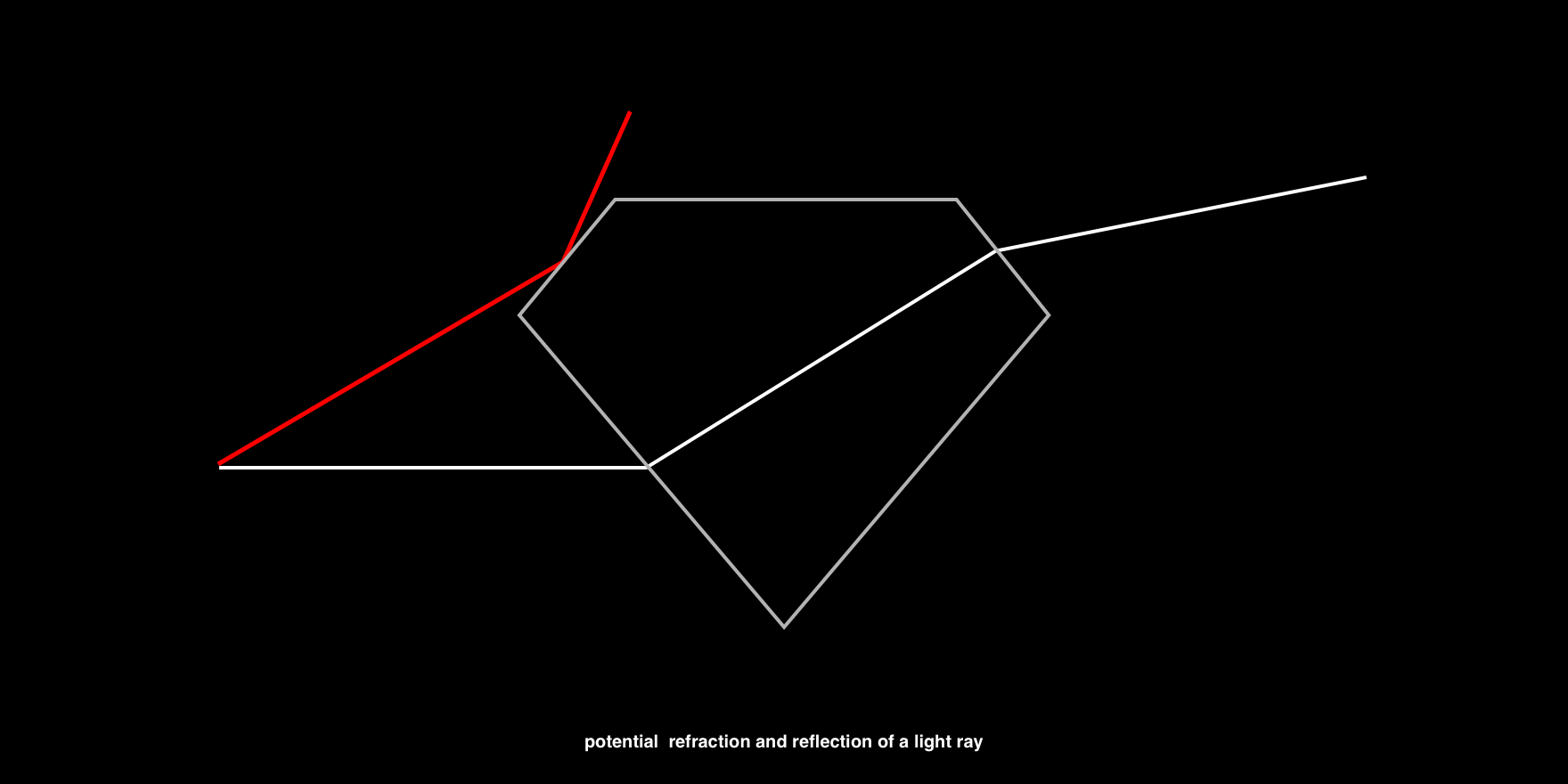
महान, सिद्धांत में थोड़ा भ्रमण के लिए समय। कांच जैसी पारदर्शी सामग्री दिखाई देती है क्योंकि वे प्रकाश को अपवर्तित करते हैं। ऐसा इसलिए है क्योंकि प्रकाश हवा के बजाय कांच के माध्यम से अधिक धीरे-धीरे गुजरता है, और जब प्रकाश किरण एक कोण पर ऐसी वस्तु से टकराती है, तो गति में अंतर प्रकाश को दिशा बदलने का कारण बनता है। दिशा में यह परिवर्तन अपवर्तन द्वारा अभिप्रेत है।

कोड में इसे दोहराने के लिए, हमें टकटकी दिशा वेक्टर और सतह के बीच के कोण को सामान्य रूप से जानना होगा। आइए इन वैक्टरों को गिनने के लिए वर्टेकर शेड को बदलें।
varying vec3 eyeVector; varying vec3 worldNormal; void main() { vec4 worldPosition = modelMatrix * vec4( position, 1.0); eyeVector = normalize(worldPos.xyz - cameraPosition); worldNormal = normalize( modelViewMatrix * vec4(normal, 0.0)).xyz; gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0); }
टुकड़े टुकड़े करने वाले में, हम अब eyeVector और worldNormal उपयोग कर सकते हैं क्योंकि worldNormal में worldNormal में पहले दो पैरामीटर हैं। तीसरा पैरामीटर अपवर्तक सूचकांकों का अनुपात है, यानी हमारे घने माध्यम / ग्लास का अपवर्तक सूचकांक (IOR)। हमारे मामले में, यह 1.0 / 1.5 होगा, लेकिन वांछित परिणाम प्राप्त करने के लिए आप इस मान को बदल सकते हैं। उदाहरण के लिए, पानी का अपवर्तनांक 1.33 है, और वह हीरा 2.42 का है।
uniform sampler2D envMap; uniform vec2 resolution; varying vec3 worldNormal; varying vec3 viewDirection; void main() { // get screen coordinates vec2 uv = gl_FragCoord.xy / resolution; vec3 normal = worldNormal; // calculate refraction and add to the screen coordinates vec3 refracted = refract(eyeVector, normal, 1.0/ior); uv += refracted.xy; // sample the background texture vec4 tex = texture2D(envMap, uv); vec4 output = tex; gl_FragColor = vec4(output.rgb, 1.0); }
https://codesandbox.io/embed/multi-side-refraction-step-13-pzxf9?fontsize=14&hidenavigation=1&theme=dark
बहुत बढ़िया! हमने सफलतापूर्वक एक shader लिखा है। लेकिन हीरा मुश्किल से दिखाई देता है ... आंशिक रूप से क्योंकि हमने कांच की केवल एक संपत्ति को संसाधित किया। सभी प्रकाश इसके माध्यम से नहीं गुजरेंगे और अपवर्तित होंगे, वास्तव में, भाग परिलक्षित होगा। आइए देखें कि इसे कैसे प्राप्त किया जाए!
चरण 2: प्रतिबिंब और फ्रेस्नेल समीकरण
सादगी के लिए, इस पाठ में हम वास्तविक के लिए अपवर्तन की गणना नहीं करेंगे, लेकिन केवल अपवर्तक प्रकाश के लिए सफेद रंग का उपयोग करें। हम आगे बढ़ते हैं: आप कैसे जानते हैं कि कब प्रतिबिंबित करना है, और कब खंडन करना है? सिद्धांत रूप में, यह सामग्री के अपवर्तक सूचकांक पर निर्भर करता है: जब घटना वेक्टर और सतह के बीच का कोण थ्रेसहोल्ड मान से अधिक होता है, तो प्रकाश प्रतिबिंबित होगा।

खंडित छाया में, हम परावर्तित और परावर्तित किरणों के बीच के अनुपात की गणना करने के लिए फ्रेस्नेल समीकरण का उपयोग करेंगे। दुर्भाग्य से, glsl में यह समीकरण नहीं है, आप इसे यहाँ से कॉपी कर सकते हैं:
float Fresnel(vec3 eyeVector, vec3 worldNormal) { return pow( 1.0 + dot( eyeVector, worldNormal), 3.0 ); }
हम बस परिकलित सफेद रंग के साथ अपवर्तित किरण की बनावट के रंग का मिश्रण कर सकते हैं, जिस अनुपात की हम गणना करते हैं।
uniform sampler2D envMap; uniform vec2 resolution; varying vec3 worldNormal; varying vec3 viewDirection; float Fresnel(vec3 eyeVector, vec3 worldNormal) { return pow( 1.0 + dot( eyeVector, worldNormal), 3.0 ); } void main() { // get screen coordinates vec2 uv = gl_FragCoord.xy / resolution; vec3 normal = worldNormal; // calculate refraction and add to the screen coordinates vec3 refracted = refract(eyeVector, normal, 1.0/ior); uv += refracted.xy; // sample the background texture vec4 tex = texture2D(envMap, uv); vec4 output = tex; // calculate the Fresnel ratio float f = Fresnel(eyeVector, normal); // mix the refraction color and reflection color output.rgb = mix(output.rgb, vec3(1.0), f); gl_FragColor = vec4(output.rgb, 1.0); }
https://codesandbox.io/embed/multi-side-refraction-step-23-3vdty?fontsize=14&hidenavigation=1&theme=dark
यह पहले से बहुत बेहतर लग रहा है, लेकिन कुछ और याद आ रहा है ... बिल्कुल, हम पारदर्शी वस्तु की पीठ नहीं देखते हैं। चलो इसे ठीक करो!
चरण 3: बहुपक्षीय अपवर्तन
हम जो कुछ पहले ही अपवर्तन और प्रतिबिंबों के बारे में जान चुके हैं, उसे ध्यान में रखते हुए, यह समझा जा सकता है कि प्रकाश इसे छोड़ने से पहले कई बार किसी वस्तु के अंदर आगे-पीछे चल सकता है।
एक भौतिक दृष्टिकोण से, सही परिणाम प्राप्त करने के लिए, हमें हर किरण को ट्रैक करना होगा, लेकिन, दुर्भाग्य से, वास्तविक समय के दृश्य के लिए ऐसी गणना बहुत भारी है। इसलिए इसके बजाय, मैं आपको दिखाऊंगा कि कैसे कम से कम हीरे के छिपे हुए किनारों को दिखाने के लिए सन्निकटन का उपयोग किया जाए।
हमें एक टुकड़े टुकड़े में एक सामान्य मानचित्र और सामने और पीछे के चेहरे की आवश्यकता होगी। चूंकि हम एक ही समय में दोनों पक्षों की कल्पना नहीं कर सकते हैं, पहले हमें पीछे के किनारों को बनावट के रूप में प्राप्त करने की आवश्यकता है।

पहले चरण में एक नया ShaderMaterial बनाएँ, लेकिन अब हम gl_FragColor में सामान्य मानचित्र प्रस्तुत करेंगे।
varying vec3 worldNormal; void main() { gl_FragColor = vec4(worldNormal, 1.0); }
अगला, हम विज़ुअलाइज़ेशन चक्र को अपडेट करते हैं और पीछे के चेहरे के प्रसंस्करण को जोड़ते हैं।
this.backfaceFbo = new THREE.WebGLRenderTarget(width, height); ... render() { requestAnimationFrame( this.render ); this.renderer.clear(); // render background to fbo this.renderer.setRenderTarget(this.envFbo); this.renderer.render( this.scene, this.orthoCamera ); // render diamond back faces to fbo this.mesh.material = this.backfaceMaterial; this.renderer.setRenderTarget(this.backfaceFbo); this.renderer.clearDepth(); this.renderer.render( this.scene, this.camera ); // render background to screen this.renderer.setRenderTarget(null); this.renderer.render( this.scene, this.orthoCamera ); this.renderer.clearDepth(); // render diamond with refraction material to screen this.mesh.material = this.refractionMaterial; this.renderer.render( this.scene, this.camera ); };
अब हम सामग्री में मानदंडों के साथ एक बनावट का उपयोग करते हैं।
vec3 backfaceNormal = texture2D(backfaceMap, uv).rgb;
और अंत में, आगे और पीछे के चेहरे के मानदंड संगत हैं।
float a = 0.33; vec3 normal = worldNormal * (1.0 - a) - backfaceNormal * a;
इस समीकरण में, एक अदिश राशि है जो पता चलता है कि अनुगामी किनारों के कितने मानदंड का उपयोग करना है।
https://codesandbox.io/embed/multi-side-refraction-step-33-ljnqj?fontsize=14&hidenavigation=1&theme=dark
यह निकला! हीरे के सभी पक्ष केवल प्रतिबिंब और अपवर्तन की मदद से दिखाई देते हैं, जिसे हमने सामग्री में जोड़ा।
प्रतिबंध
जैसा कि मैंने पहले ही समझाया है, इस पद्धति का उपयोग करके वास्तविक रूप से पारदर्शी सामग्री प्राप्त करना बहुत संभव नहीं है। एक और समस्या एक दूसरे के सामने कई कांच की वस्तुओं की कल्पना करना है। चूंकि हम केवल एक बार पृष्ठभूमि की कल्पना करते हैं, यह वस्तुओं की एक श्रृंखला के माध्यम से इसे देखने के लिए काम नहीं करेगा। और अंत में, दृश्यता के क्षेत्र में जो प्रतिबिंब मैंने यहां प्रदर्शित किए हैं वे सामान्य रूप से स्क्रीन की सीमाओं पर काम नहीं करेंगे, क्योंकि किरणें उन मूल्यों के साथ उलट सकती हैं जो विमान की सीमाओं से परे जाती हैं, और हम इन मामलों को एक बनावट में दृश्य के साथ पकड़ने में सक्षम नहीं होंगे।
बेशक, इन सीमाओं के आसपास जाने के तरीके हैं, लेकिन उनमें से सभी महान WebGL समाधान नहीं होंगे।
मुझे आशा है कि आपने इस ट्यूटोरियल का आनंद लिया है और कुछ नया सीखा है। मुझे आश्चर्य है कि अब आप इसके साथ क्या करेंगे! मुझे ट्विटर पर बताएं। और बेझिझक मुझसे हर बात के बारे में पूछते हैं!