नमस्कार, हेब्र! मेरा नाम निकिता है, मैं एबीबीवाई में मोबाइल एसडीके पर काम करता हूं, और मैं स्मार्टफ़ोन पर मल्टी-पेज दस्तावेज़ स्कैनिंग और आसानी से देखने के लिए यूआई घटक के साथ भी काम करता हूं। यह घटक
ABBYY मोबाइल कैप्चर तकनीक पर आधारित अनुप्रयोगों के विकास के समय को कम करता है और इसमें कई भाग होते हैं। सबसे पहले, दस्तावेजों को स्कैन करने के लिए एक कैमरा; दूसरे, कैप्चर परिणामों के साथ एक संपादक स्क्रीन (जो स्वचालित रूप से फ़ोटो ली गई है) और दस्तावेज़ की सीमाओं को सही करने के लिए एक स्क्रीन।
यह डेवलपर के लिए कुछ तरीकों को कॉल करने के लिए पर्याप्त है - और अब उसके आवेदन में एक कैमरा पहले से ही उपलब्ध है जो स्वचालित रूप से दस्तावेजों को स्कैन करता है। लेकिन, कॉन्फ़िगर किए गए कैमरों के अलावा, आपको ग्राहकों को स्कैन परिणामों के लिए सुविधाजनक पहुंच प्रदान करने की आवश्यकता है, अर्थात। स्वचालित रूप से फ़ोटो लिया गया। और अगर क्लाइंट कॉन्ट्रैक्ट या चार्टर को स्कैन करता है, तो इस तरह की बहुत सारी तस्वीरें हो सकती हैं।
इस पोस्ट में मैं उन कठिनाइयों के बारे में बात करूंगा जो दस्तावेज़ कैप्चर के परिणामों के साथ संपादक स्क्रीन के कार्यान्वयन के दौरान उत्पन्न हुई थीं। स्क्रीन ही एक दो
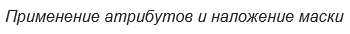
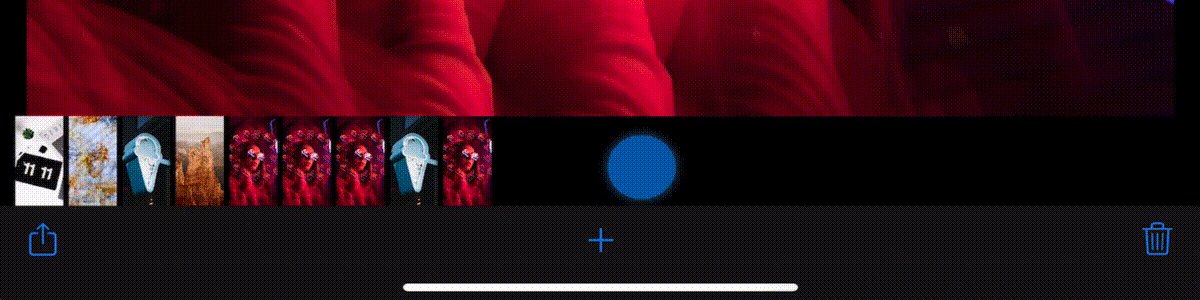
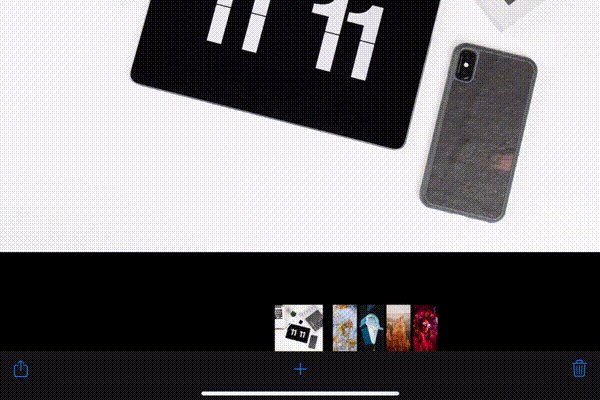
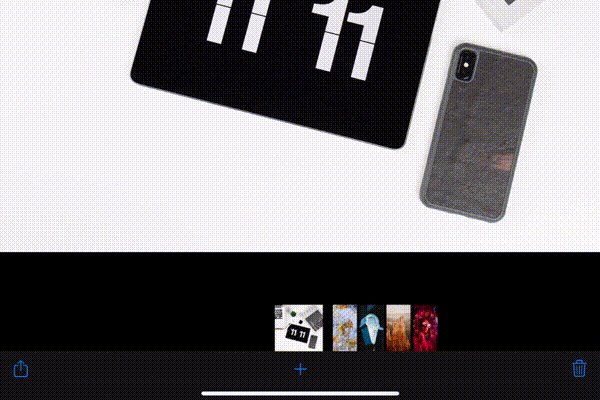
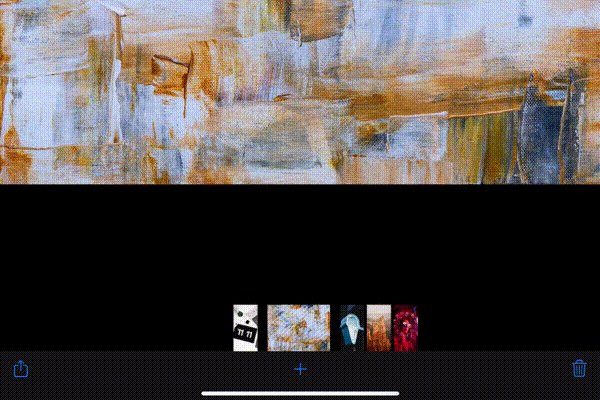
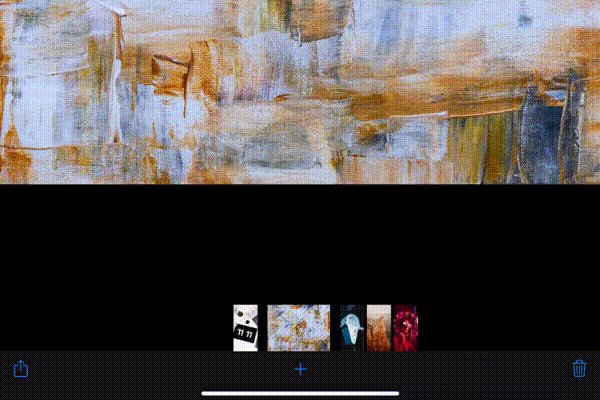
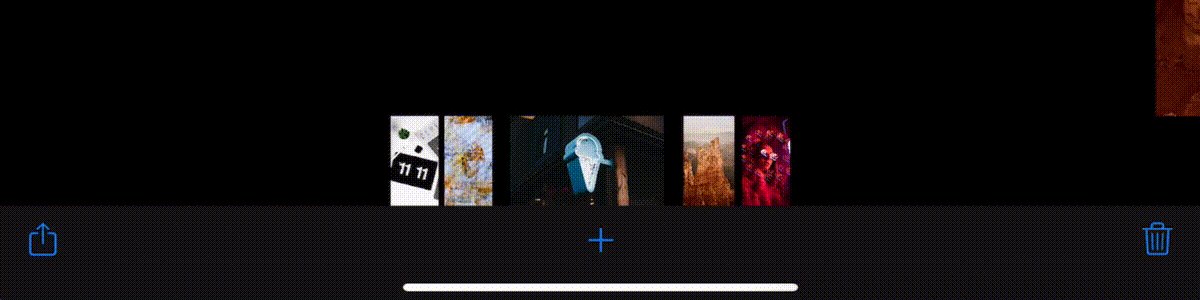
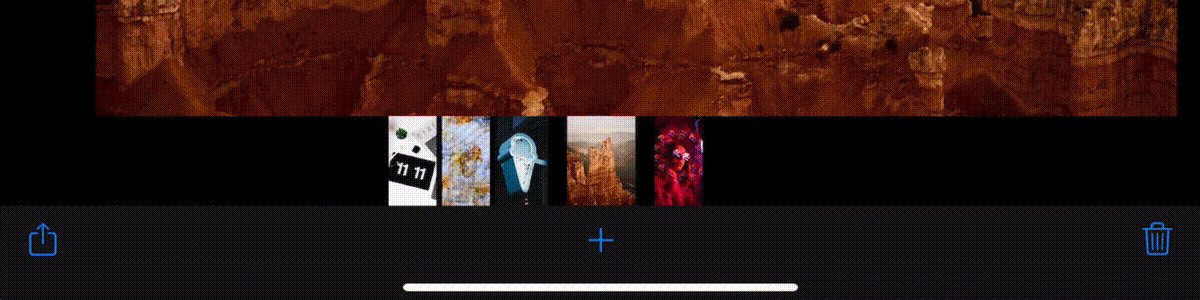
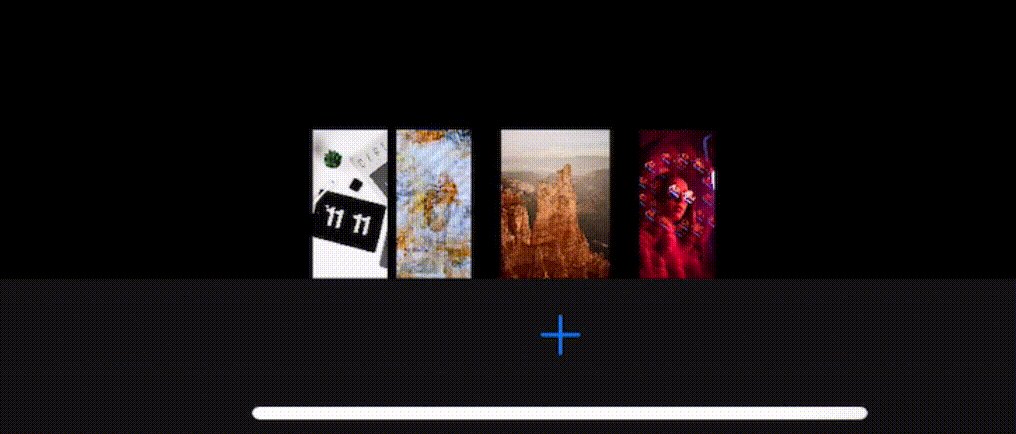
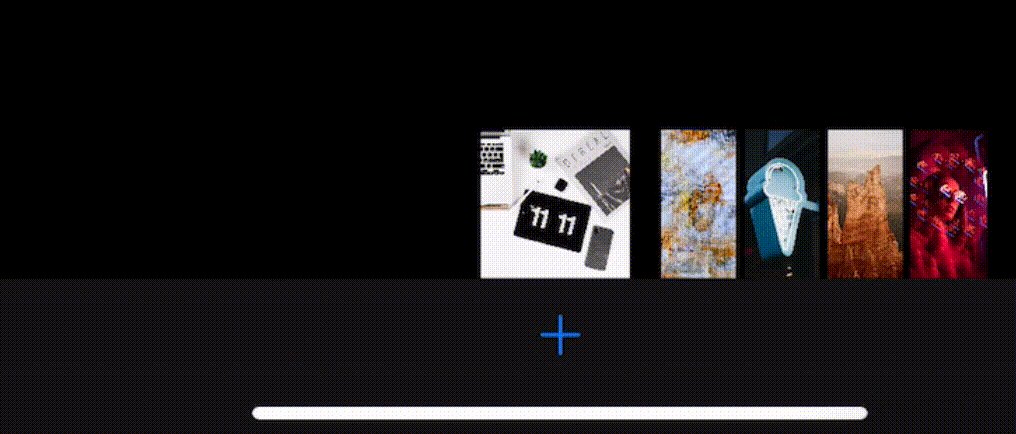
UICollectionView , मैं उन्हें बड़े और छोटे फोन करूंगा। मैं दस्तावेज़ के साथ मैन्युअल रूप से दस्तावेज़ की सीमाओं और अन्य कार्यों को समायोजित करने की संभावनाओं को छोड़ दूंगा, और मैं स्क्रॉल के दौरान एनिमेशन और लेआउट सुविधाओं पर ध्यान केंद्रित करूंगा। नीचे GIF पर आप देख सकते हैं कि अंत में क्या हुआ। रिपॉजिटरी का एक लिंक लेख के अंत में होगा।
संदर्भ के रूप में, मैं अक्सर Apple सिस्टम अनुप्रयोगों पर ध्यान देता हूं। जब आप ध्यान से उनके अनुप्रयोगों के एनिमेशन और अन्य इंटरफ़ेस समाधानों को देखते हैं, तो आप विभिन्न trifles के लिए उनके चौकस रवैये की प्रशंसा करना शुरू करते हैं। अब हम एक संदर्भ के रूप में
फोटो एप्लीकेशन (iOS 12) को देखेंगे। मैं इस एप्लिकेशन की विशिष्ट विशेषताओं पर आपका ध्यान आकर्षित करूंगा, और फिर हम उन्हें लागू करने का प्रयास करेंगे।
हम
UICollectionViewFlowLayout अधिकांश अनुकूलन
UICollectionViewFlowLayout को कवर करेंगे, देखें कि कैसे लंबन और हिंडोला जैसी सामान्य तकनीकों को लागू किया जाता है, और कोशिकाओं को डालने और हटाने के दौरान कस्टम एनिमेशन से जुड़ी समस्याओं पर चर्चा की जाती है।
सुविधाएँ समीक्षा
बारीकियों को जोड़ने के लिए, मैं वर्णन करूंगा कि
फ़ोटो एप्लिकेशन में किन विशिष्ट छोटी चीज़ों ने मुझे प्रसन्न किया, और फिर मैं उन्हें उपयुक्त क्रम में लागू करूंगा।
- एक बड़े संग्रह में लंबन प्रभाव
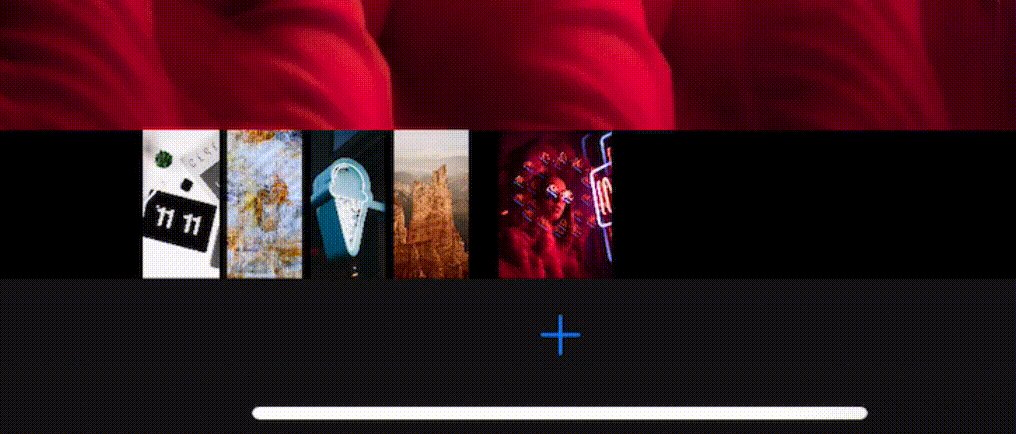
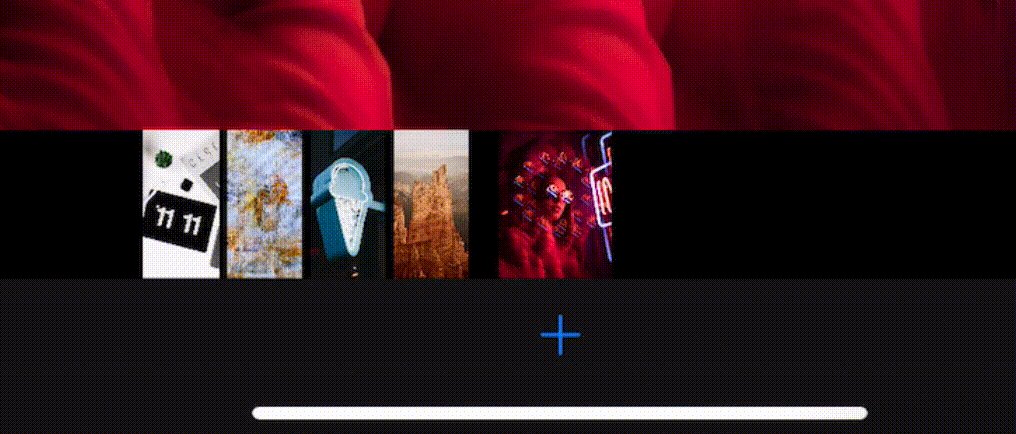
- एक छोटे संग्रह के तत्व केंद्रित हैं।
- एक छोटे संग्रह में वस्तुओं का गतिशील आकार
- एक छोटे सेल के तत्वों को रखने का तर्क न केवल सामग्री पर निर्भर करता है, बल्कि उपयोगकर्ता की बातचीत पर भी निर्भर करता है
- चाल और हटाने के लिए कस्टम एनिमेशन
- अभिविन्यास बदलते समय "सक्रिय" सेल का सूचकांक खो नहीं जाता है
1. लंबन
लंबन क्या है?
लंबन स्क्रॉलिंग कंप्यूटर ग्राफिक्स की एक तकनीक है जिसमें बैकग्राउंड इमेजेज कैमरे को अग्रभूमि चित्रों की तुलना में धीरे-धीरे आगे बढ़ाते हैं, जिससे 2 डी दृश्य में गहराई का भ्रम पैदा होता है और आभासी अनुभव में विसर्जन की भावना जुड़ जाती है।
आप देख सकते हैं कि स्क्रॉल करते समय, सेल का फ्रेम उस छवि की तुलना में अधिक तेज चलता है।
चलो शुरू हो जाओ! सेल का एक उपवर्ग बनाएँ, इसमें UIImageView डालें।
class PreviewCollectionViewCell: UICollectionViewCell { private(set) var imageView = UIImageView() override init(frame: CGRect) { super.init(frame: frame) addSubview(imageView) clipsToBounds = true imageView.snp.makeConstraints { $0.edges.equalToSuperview() } } } class PreviewCollectionViewCell: UICollectionViewCell { private(set) var imageView = UIImageView() override init(frame: CGRect) { super.init(frame: frame) addSubview(imageView) clipsToBounds = true imageView.snp.makeConstraints { $0.edges.equalToSuperview() } } }
अब आपको यह समझने की आवश्यकता है कि लंबन प्रभाव बनाते हुए
imageView को कैसे स्थानांतरित किया
imageView । ऐसा करने के लिए, आपको स्क्रॉलिंग के दौरान कोशिकाओं के व्यवहार को फिर से परिभाषित करना होगा। एप्पल:
UICollectionView उपवर्ग से बचें। संग्रह के दृश्य का अपना कोई रूप नहीं है। इसके बजाय, यह आपके डेटा स्रोत ऑब्जेक्ट और लेआउट ऑब्जेक्ट से सभी लेआउट-संबंधित जानकारी से अपने सभी विचारों को खींचता है। यदि आप तीन आयामों में आइटम बाहर करने की कोशिश कर रहे हैं, तो ऐसा करने का उचित तरीका एक कस्टम लेआउट को लागू करना है जो प्रत्येक सेल के 3 डी परिवर्तन को लागू करता है और उचित रूप से देखता है।
ठीक है, चलो हमारी
लेआउट ऑब्जेक्ट बनाते हैं।
UICollectionView पास एक संपत्ति
collectionViewLayout UICollectionView , जिसमें से यह कोशिकाओं की स्थिति के बारे में जानकारी प्राप्त करता है।
UICollectionViewFlowLayout सार
UICollectionViewFlowLayout का एक कार्यान्वयन है, जो
collectionViewLayout UICollectionViewLayout गुण है।
UICollectionViewLayout किसी के लिए इसे उप-वर्ग करने और उचित सामग्री प्रदान करने की प्रतीक्षा कर रहा है। UICollectionViewFlowLayout , UICollectionViewFlowLayout का एक ठोस वर्ग है, UICollectionViewLayout सभी चार सदस्यों को कार्यान्वित किया गया है, जिस तरह से कोशिकाओं को ग्रिड तरीके से व्यवस्थित किया जाएगा।
UICollectionViewFlowLayout का एक उपवर्ग बनाएं और इसके
layoutAttributesForElements(in:) ओवरराइड
layoutAttributesForElements(in:) । विधि
UICollectionViewLayoutAttributes की एक सरणी देता है, जो किसी विशेष सेल को प्रदर्शित करने के बारे में जानकारी प्रदान करता है।
संग्रह अनुरोधों में हर बार
contentOffset परिवर्तन की विशेषता होती है, साथ ही लेआउट अमान्य होने पर भी। इसके अलावा, हम
parallaxValue संपत्ति को जोड़कर कस्टम विशेषताओं का निर्माण करेंगे, जो यह निर्धारित करता है कि चित्र का फ्रेम सेल के फ्रेम से कितना विलंबित है। विशेषता उपवर्गों के लिए, आपको उनके लिए
NSCopiyng को ओवरराइड करना होगा। एप्पल:
यदि आप किसी भी कस्टम लेआउट विशेषताओं को उप-वर्ग करते हैं और कार्यान्वित करते हैं, तो आपको अपने गुणों के मूल्यों की तुलना करने के लिए विरासत में मिली राशि को भी ओवरराइड करना चाहिए। IOS 7 और बाद में, संग्रह दृश्य लेआउट विशेषताओं को लागू नहीं करता है यदि उन विशेषताओं को नहीं बदला है। यह निर्धारित करता है कि क्या पुरानी और नई विशेषता वस्तुओं की तुलना इस्क्वाल: विधि के उपयोग से की गई है या नहीं। क्योंकि इस पद्धति का डिफ़ॉल्ट कार्यान्वयन केवल इस वर्ग के मौजूदा गुणों की जांच करता है, इसलिए आपको किसी भी अतिरिक्त गुणों की तुलना करने के लिए अपने स्वयं के संस्करण को लागू करना होगा। यदि आपके कस्टम गुण सभी समान हैं, तो super कॉल करें और अपने कार्यान्वयन के अंत में परिणामी मान लौटाएं।
कैसे पता करें
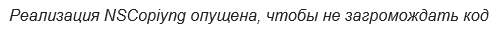
parallaxValue ? आइए गणना करें कि आपको सेल के केंद्र को स्थानांतरित करने की कितनी आवश्यकता है ताकि यह केंद्र में खड़ा हो। यदि यह दूरी सेल की चौड़ाई से अधिक है, तो उस पर हथौड़ा करें। अन्यथा, इस दूरी को
सेल की चौड़ाई से विभाजित करें। यह दूरी शून्य के करीब है, कमजोर लंबन प्रभाव।
class ParallaxLayoutAttributes: UICollectionViewLayoutAttributes { var parallaxValue: CGFloat? } class PreviewLayout: UICollectionViewFlowLayout { var offsetBetweenCells: CGFloat = 44 override func shouldInvalidateLayout(forBoundsChange newBounds: CGRect) -> Bool { return true } override class var layoutAttributesClass: AnyClass { return ParallaxLayoutAttributes.self } override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? { return super.layoutAttributesForElements(in: rect)? .compactMap { $0.copy() as? ParallaxLayoutAttributes } .compactMap(prepareAttributes) } private func prepareAttributes(attributes: ParallaxLayoutAttributes) -> ParallaxLayoutAttributes { guard let collectionView = self.collectionView else { return attributes } let width = itemSize.width let centerX = width / 2 let distanceToCenter = attributes.center.x - collectionView.contentOffset.x let relativeDistanceToCenter = (distanceToCenter - centerX) / width if abs(relativeDistanceToCenter) >= 1 { attributes.parallaxValue = nil attributes.transform = .identity } else { attributes.parallaxValue = relativeDistanceToCenter attributes.transform = CGAffineTransform(translationX: relativeDistanceToCenter * offsetBetweenCells, y: 0) } return attributes } } class ParallaxLayoutAttributes: UICollectionViewLayoutAttributes { var parallaxValue: CGFloat? } class PreviewLayout: UICollectionViewFlowLayout { var offsetBetweenCells: CGFloat = 44 override func shouldInvalidateLayout(forBoundsChange newBounds: CGRect) -> Bool { return true } override class var layoutAttributesClass: AnyClass { return ParallaxLayoutAttributes.self } override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? { return super.layoutAttributesForElements(in: rect)? .compactMap { $0.copy() as? ParallaxLayoutAttributes } .compactMap(prepareAttributes) } private func prepareAttributes(attributes: ParallaxLayoutAttributes) -> ParallaxLayoutAttributes { guard let collectionView = self.collectionView else { return attributes } let width = itemSize.width let centerX = width / 2 let distanceToCenter = attributes.center.x - collectionView.contentOffset.x let relativeDistanceToCenter = (distanceToCenter - centerX) / width if abs(relativeDistanceToCenter) >= 1 { attributes.parallaxValue = nil attributes.transform = .identity } else { attributes.parallaxValue = relativeDistanceToCenter attributes.transform = CGAffineTransform(translationX: relativeDistanceToCenter * offsetBetweenCells, y: 0) } return attributes } } class ParallaxLayoutAttributes: UICollectionViewLayoutAttributes { var parallaxValue: CGFloat? } class PreviewLayout: UICollectionViewFlowLayout { var offsetBetweenCells: CGFloat = 44 override func shouldInvalidateLayout(forBoundsChange newBounds: CGRect) -> Bool { return true } override class var layoutAttributesClass: AnyClass { return ParallaxLayoutAttributes.self } override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? { return super.layoutAttributesForElements(in: rect)? .compactMap { $0.copy() as? ParallaxLayoutAttributes } .compactMap(prepareAttributes) } private func prepareAttributes(attributes: ParallaxLayoutAttributes) -> ParallaxLayoutAttributes { guard let collectionView = self.collectionView else { return attributes } let width = itemSize.width let centerX = width / 2 let distanceToCenter = attributes.center.x - collectionView.contentOffset.x let relativeDistanceToCenter = (distanceToCenter - centerX) / width if abs(relativeDistanceToCenter) >= 1 { attributes.parallaxValue = nil attributes.transform = .identity } else { attributes.parallaxValue = relativeDistanceToCenter attributes.transform = CGAffineTransform(translationX: relativeDistanceToCenter * offsetBetweenCells, y: 0) } return attributes } } class ParallaxLayoutAttributes: UICollectionViewLayoutAttributes { var parallaxValue: CGFloat? } class PreviewLayout: UICollectionViewFlowLayout { var offsetBetweenCells: CGFloat = 44 override func shouldInvalidateLayout(forBoundsChange newBounds: CGRect) -> Bool { return true } override class var layoutAttributesClass: AnyClass { return ParallaxLayoutAttributes.self } override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? { return super.layoutAttributesForElements(in: rect)? .compactMap { $0.copy() as? ParallaxLayoutAttributes } .compactMap(prepareAttributes) } private func prepareAttributes(attributes: ParallaxLayoutAttributes) -> ParallaxLayoutAttributes { guard let collectionView = self.collectionView else { return attributes } let width = itemSize.width let centerX = width / 2 let distanceToCenter = attributes.center.x - collectionView.contentOffset.x let relativeDistanceToCenter = (distanceToCenter - centerX) / width if abs(relativeDistanceToCenter) >= 1 { attributes.parallaxValue = nil attributes.transform = .identity } else { attributes.parallaxValue = relativeDistanceToCenter attributes.transform = CGAffineTransform(translationX: relativeDistanceToCenter * offsetBetweenCells, y: 0) } return attributes } } class ParallaxLayoutAttributes: UICollectionViewLayoutAttributes { var parallaxValue: CGFloat? } class PreviewLayout: UICollectionViewFlowLayout { var offsetBetweenCells: CGFloat = 44 override func shouldInvalidateLayout(forBoundsChange newBounds: CGRect) -> Bool { return true } override class var layoutAttributesClass: AnyClass { return ParallaxLayoutAttributes.self } override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? { return super.layoutAttributesForElements(in: rect)? .compactMap { $0.copy() as? ParallaxLayoutAttributes } .compactMap(prepareAttributes) } private func prepareAttributes(attributes: ParallaxLayoutAttributes) -> ParallaxLayoutAttributes { guard let collectionView = self.collectionView else { return attributes } let width = itemSize.width let centerX = width / 2 let distanceToCenter = attributes.center.x - collectionView.contentOffset.x let relativeDistanceToCenter = (distanceToCenter - centerX) / width if abs(relativeDistanceToCenter) >= 1 { attributes.parallaxValue = nil attributes.transform = .identity } else { attributes.parallaxValue = relativeDistanceToCenter attributes.transform = CGAffineTransform(translationX: relativeDistanceToCenter * offsetBetweenCells, y: 0) } return attributes } } class ParallaxLayoutAttributes: UICollectionViewLayoutAttributes { var parallaxValue: CGFloat? } class PreviewLayout: UICollectionViewFlowLayout { var offsetBetweenCells: CGFloat = 44 override func shouldInvalidateLayout(forBoundsChange newBounds: CGRect) -> Bool { return true } override class var layoutAttributesClass: AnyClass { return ParallaxLayoutAttributes.self } override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? { return super.layoutAttributesForElements(in: rect)? .compactMap { $0.copy() as? ParallaxLayoutAttributes } .compactMap(prepareAttributes) } private func prepareAttributes(attributes: ParallaxLayoutAttributes) -> ParallaxLayoutAttributes { guard let collectionView = self.collectionView else { return attributes } let width = itemSize.width let centerX = width / 2 let distanceToCenter = attributes.center.x - collectionView.contentOffset.x let relativeDistanceToCenter = (distanceToCenter - centerX) / width if abs(relativeDistanceToCenter) >= 1 { attributes.parallaxValue = nil attributes.transform = .identity } else { attributes.parallaxValue = relativeDistanceToCenter attributes.transform = CGAffineTransform(translationX: relativeDistanceToCenter * offsetBetweenCells, y: 0) } return attributes } } class ParallaxLayoutAttributes: UICollectionViewLayoutAttributes { var parallaxValue: CGFloat? } class PreviewLayout: UICollectionViewFlowLayout { var offsetBetweenCells: CGFloat = 44 override func shouldInvalidateLayout(forBoundsChange newBounds: CGRect) -> Bool { return true } override class var layoutAttributesClass: AnyClass { return ParallaxLayoutAttributes.self } override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? { return super.layoutAttributesForElements(in: rect)? .compactMap { $0.copy() as? ParallaxLayoutAttributes } .compactMap(prepareAttributes) } private func prepareAttributes(attributes: ParallaxLayoutAttributes) -> ParallaxLayoutAttributes { guard let collectionView = self.collectionView else { return attributes } let width = itemSize.width let centerX = width / 2 let distanceToCenter = attributes.center.x - collectionView.contentOffset.x let relativeDistanceToCenter = (distanceToCenter - centerX) / width if abs(relativeDistanceToCenter) >= 1 { attributes.parallaxValue = nil attributes.transform = .identity } else { attributes.parallaxValue = relativeDistanceToCenter attributes.transform = CGAffineTransform(translationX: relativeDistanceToCenter * offsetBetweenCells, y: 0) } return attributes } } class ParallaxLayoutAttributes: UICollectionViewLayoutAttributes { var parallaxValue: CGFloat? } class PreviewLayout: UICollectionViewFlowLayout { var offsetBetweenCells: CGFloat = 44 override func shouldInvalidateLayout(forBoundsChange newBounds: CGRect) -> Bool { return true } override class var layoutAttributesClass: AnyClass { return ParallaxLayoutAttributes.self } override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? { return super.layoutAttributesForElements(in: rect)? .compactMap { $0.copy() as? ParallaxLayoutAttributes } .compactMap(prepareAttributes) } private func prepareAttributes(attributes: ParallaxLayoutAttributes) -> ParallaxLayoutAttributes { guard let collectionView = self.collectionView else { return attributes } let width = itemSize.width let centerX = width / 2 let distanceToCenter = attributes.center.x - collectionView.contentOffset.x let relativeDistanceToCenter = (distanceToCenter - centerX) / width if abs(relativeDistanceToCenter) >= 1 { attributes.parallaxValue = nil attributes.transform = .identity } else { attributes.parallaxValue = relativeDistanceToCenter attributes.transform = CGAffineTransform(translationX: relativeDistanceToCenter * offsetBetweenCells, y: 0) } return attributes } }



जब संग्रह आवश्यक गुण प्राप्त करता है, तो कोशिकाएं उन्हें
लागू करती हैं। इस व्यवहार को सेल के उपवर्ग में ओवरराइड किया जा सकता है। आइए
parallaxValue आधार पर
imageView । हालाँकि,
contentMode == .aspectFit साथ चित्रों को सही तरीके से काम करने के लिए, यह पर्याप्त नहीं है, क्योंकि चित्र का फ्रेम
imageView फ्रेम के साथ मेल नहीं खाता है, जिसके द्वारा
imageView साथ सामग्री क्रॉप की जाती
clipsToBounds == true ।
clipsToBounds == true । उचित
contentMode साथ छवि के आकार से मेल खाता मास्क
contentMode और यदि आवश्यक हो तो हम इसे अपडेट करेंगे। अब सब कुछ काम करता है!
extension PreviewCollectionViewCell { override func layoutSubviews() { super.layoutSubviews() guard let imageSize = imageView.image?.size else { return } let imageRect = AVMakeRect(aspectRatio: imageSize, insideRect: bounds) let path = UIBezierPath(rect: imageRect) let shapeLayer = CAShapeLayer() shapeLayer.path = path.cgPath layer.mask = shapeLayer } override func apply(_ layoutAttributes: UICollectionViewLayoutAttributes) { guard let attrs = layoutAttributes as? ParallaxLayoutAttributes else { return super.apply(layoutAttributes) } let parallaxValue = attrs.parallaxValue ?? 0 let transition = -(bounds.width * 0.3 * parallaxValue) imageView.transform = CGAffineTransform(translationX: transition, y: .zero) } } extension PreviewCollectionViewCell { override func layoutSubviews() { super.layoutSubviews() guard let imageSize = imageView.image?.size else { return } let imageRect = AVMakeRect(aspectRatio: imageSize, insideRect: bounds) let path = UIBezierPath(rect: imageRect) let shapeLayer = CAShapeLayer() shapeLayer.path = path.cgPath layer.mask = shapeLayer } override func apply(_ layoutAttributes: UICollectionViewLayoutAttributes) { guard let attrs = layoutAttributes as? ParallaxLayoutAttributes else { return super.apply(layoutAttributes) } let parallaxValue = attrs.parallaxValue ?? 0 let transition = -(bounds.width * 0.3 * parallaxValue) imageView.transform = CGAffineTransform(translationX: transition, y: .zero) } } extension PreviewCollectionViewCell { override func layoutSubviews() { super.layoutSubviews() guard let imageSize = imageView.image?.size else { return } let imageRect = AVMakeRect(aspectRatio: imageSize, insideRect: bounds) let path = UIBezierPath(rect: imageRect) let shapeLayer = CAShapeLayer() shapeLayer.path = path.cgPath layer.mask = shapeLayer } override func apply(_ layoutAttributes: UICollectionViewLayoutAttributes) { guard let attrs = layoutAttributes as? ParallaxLayoutAttributes else { return super.apply(layoutAttributes) } let parallaxValue = attrs.parallaxValue ?? 0 let transition = -(bounds.width * 0.3 * parallaxValue) imageView.transform = CGAffineTransform(translationX: transition, y: .zero) } } extension PreviewCollectionViewCell { override func layoutSubviews() { super.layoutSubviews() guard let imageSize = imageView.image?.size else { return } let imageRect = AVMakeRect(aspectRatio: imageSize, insideRect: bounds) let path = UIBezierPath(rect: imageRect) let shapeLayer = CAShapeLayer() shapeLayer.path = path.cgPath layer.mask = shapeLayer } override func apply(_ layoutAttributes: UICollectionViewLayoutAttributes) { guard let attrs = layoutAttributes as? ParallaxLayoutAttributes else { return super.apply(layoutAttributes) } let parallaxValue = attrs.parallaxValue ?? 0 let transition = -(bounds.width * 0.3 * parallaxValue) imageView.transform = CGAffineTransform(translationX: transition, y: .zero) } } extension PreviewCollectionViewCell { override func layoutSubviews() { super.layoutSubviews() guard let imageSize = imageView.image?.size else { return } let imageRect = AVMakeRect(aspectRatio: imageSize, insideRect: bounds) let path = UIBezierPath(rect: imageRect) let shapeLayer = CAShapeLayer() shapeLayer.path = path.cgPath layer.mask = shapeLayer } override func apply(_ layoutAttributes: UICollectionViewLayoutAttributes) { guard let attrs = layoutAttributes as? ParallaxLayoutAttributes else { return super.apply(layoutAttributes) } let parallaxValue = attrs.parallaxValue ?? 0 let transition = -(bounds.width * 0.3 * parallaxValue) imageView.transform = CGAffineTransform(translationX: transition, y: .zero) } }

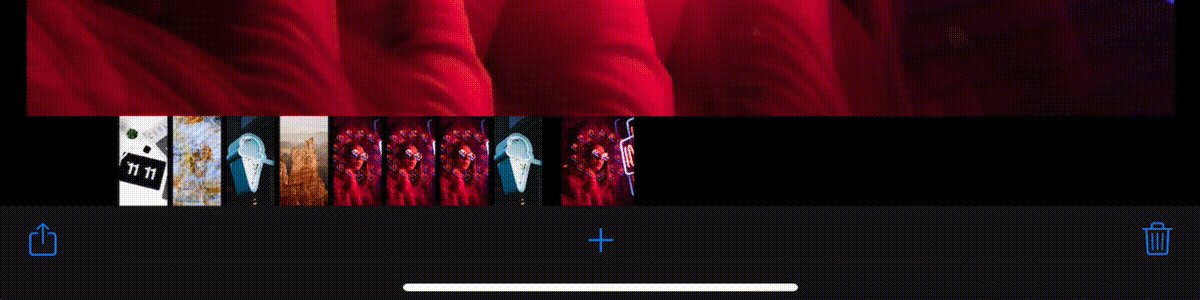
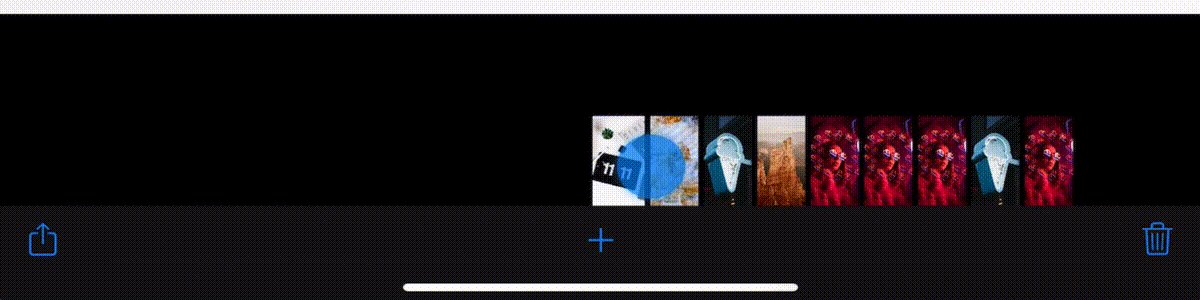
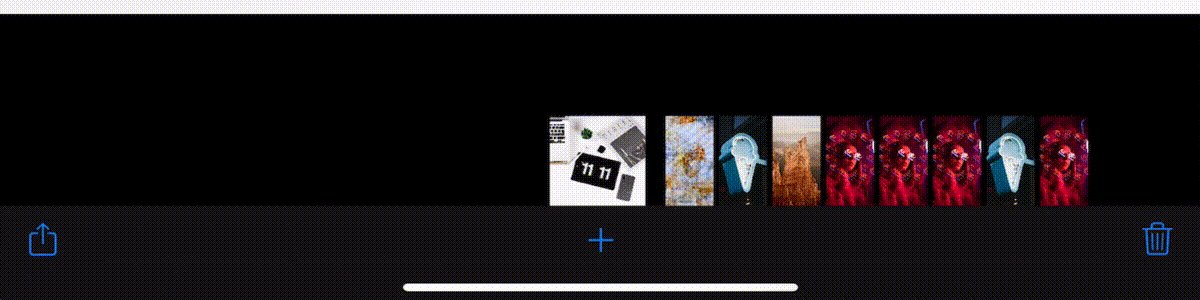
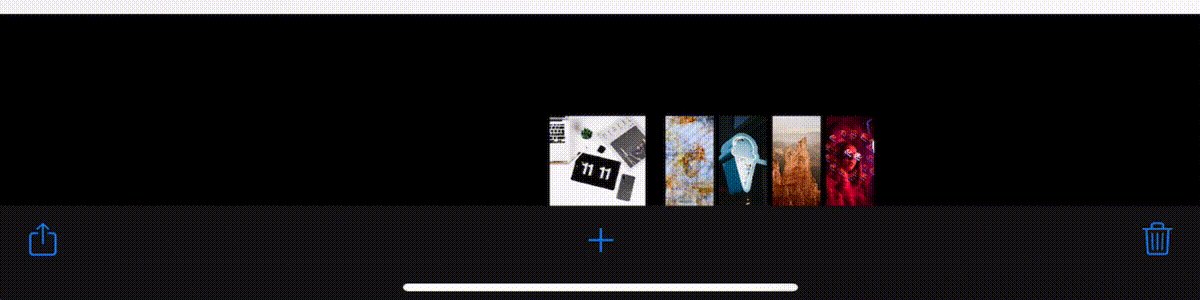
2. एक छोटे संग्रह के तत्व केंद्रित हैं

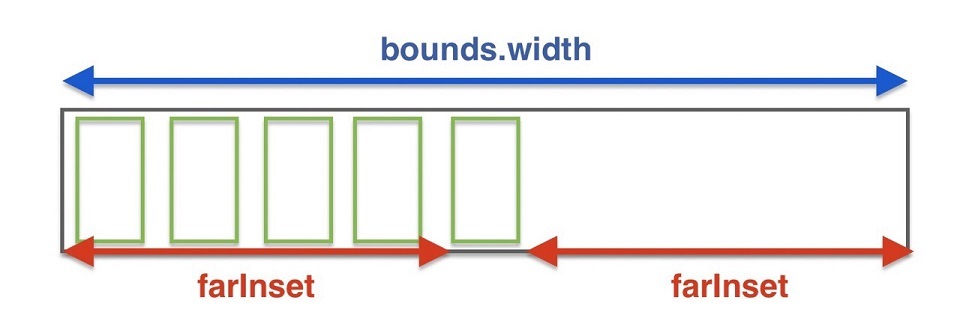
यहां सब कुछ बहुत सरल है। यह प्रभाव बाएँ और दाएँ दोनों पर बड़े
inset सेट करके प्राप्त किया जा सकता है। दाएं / बाएं स्क्रॉल करते समय, केवल तभी
bouncing शुरू करना आवश्यक है जब अंतिम सेल ने दृश्य सामग्री को छोड़ दिया हो। यही है, दृश्यमान सामग्री सेल के आकार के बराबर होनी चाहिए।
extension ThumbnailFlowLayout { var farInset: CGFloat { guard let collection = collectionView else { return .zero } return (collection.bounds.width - itemSize.width) / 2 } var insets: UIEdgeInsets { UIEdgeInsets(top: .zero, left: farInset, bottom: .zero, right: farInset) } override func prepare() { collectionView?.contentInset = insets super.prepare() } } extension ThumbnailFlowLayout { var farInset: CGFloat { guard let collection = collectionView else { return .zero } return (collection.bounds.width - itemSize.width) / 2 } var insets: UIEdgeInsets { UIEdgeInsets(top: .zero, left: farInset, bottom: .zero, right: farInset) } override func prepare() { collectionView?.contentInset = insets super.prepare() } } extension ThumbnailFlowLayout { var farInset: CGFloat { guard let collection = collectionView else { return .zero } return (collection.bounds.width - itemSize.width) / 2 } var insets: UIEdgeInsets { UIEdgeInsets(top: .zero, left: farInset, bottom: .zero, right: farInset) } override func prepare() { collectionView?.contentInset = insets super.prepare() } }



केंद्रित करने के बारे में अधिक: जब संग्रह स्क्रॉल करना समाप्त कर देता है, तो लेआउट
contentOffset को रोकने का अनुरोध करता है। ऐसा करने के लिए, ओवरराइड
targetContentOffset(forProposedContentOffset:withScrollingVelocity:) । एप्पल:
यदि आप स्क्रॉलिंग व्यवहार को विशिष्ट सीमाओं के लिए स्नैप करना चाहते हैं, तो आप इस पद्धति को ओवरराइड कर सकते हैं और इसका उपयोग उस बिंदु को बदलने के लिए कर सकते हैं जिस पर रोकना है। उदाहरण के लिए, आप आइटम के बीच सीमा पर स्क्रॉल को रोकने के लिए हमेशा इस पद्धति का उपयोग कर सकते हैं, जैसा कि किसी आइटम के बीच में रुकने के लिए होता है।
सब कुछ सुंदर बनाने के लिए, हम
हमेशा निकटतम सेल के केंद्र में रुकेंगे। निकटतम सेल के केंद्र की गणना करना एक तुच्छ कार्य है, लेकिन आपको सावधान रहने और सामग्री पर विचार करने की
contentInset ।
override func targetContentOffset(forProposedContentOffset proposedContentOffset: CGPoint, withScrollingVelocity velocity: CGPoint) -> CGPoint { guard let collection = collectionView else { return super.targetContentOffset(forProposedContentOffset: proposedContentOffset, withScrollingVelocity: velocity) } let cellWithSpacing = itemSize.width + config.distanceBetween let relative = (proposedContentOffset.x + collection.contentInset.left) / cellWithSpacing let leftIndex = max(0, floor(relative)) let rightIndex = min(ceil(relative), CGFloat(itemsCount)) let leftCenter = leftIndex * cellWithSpacing - collection.contentInset.left let rightCenter = rightIndex * cellWithSpacing - collection.contentInset.left if abs(leftCenter - proposedContentOffset.x) < abs(rightCenter - proposedContentOffset.x) { return CGPoint(x: leftCenter, y: proposedContentOffset.y) } else { return CGPoint(x: rightCenter, y: proposedContentOffset.y) } } override func targetContentOffset(forProposedContentOffset proposedContentOffset: CGPoint, withScrollingVelocity velocity: CGPoint) -> CGPoint { guard let collection = collectionView else { return super.targetContentOffset(forProposedContentOffset: proposedContentOffset, withScrollingVelocity: velocity) } let cellWithSpacing = itemSize.width + config.distanceBetween let relative = (proposedContentOffset.x + collection.contentInset.left) / cellWithSpacing let leftIndex = max(0, floor(relative)) let rightIndex = min(ceil(relative), CGFloat(itemsCount)) let leftCenter = leftIndex * cellWithSpacing - collection.contentInset.left let rightCenter = rightIndex * cellWithSpacing - collection.contentInset.left if abs(leftCenter - proposedContentOffset.x) < abs(rightCenter - proposedContentOffset.x) { return CGPoint(x: leftCenter, y: proposedContentOffset.y) } else { return CGPoint(x: rightCenter, y: proposedContentOffset.y) } }


3. एक छोटे संग्रह के तत्वों का गतिशील आकार
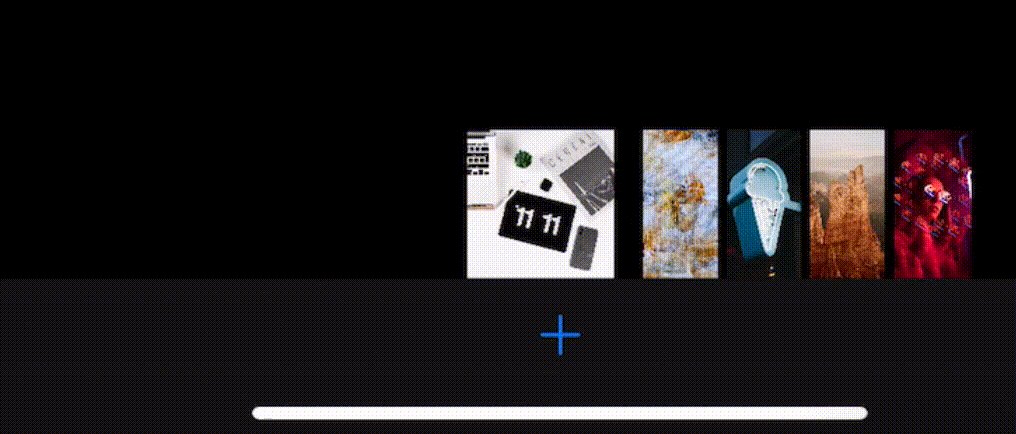
यदि आप एक बड़े संग्रह को स्क्रॉल करते हैं, तो
contentOffset एक छोटे से एक के लिए
contentOffset । इसके अलावा, एक छोटे संग्रह का केंद्रीय सेल बाकी के रूप में बड़ा नहीं है। साइड कोशिकाओं का एक निश्चित आकार होता है, और केंद्रीय एक तस्वीर के पहलू अनुपात के साथ मेल खाता है जिसमें यह शामिल है।

आप उसी तकनीक का उपयोग कर सकते हैं जैसे कि लंबन के मामले में। हम एक छोटे संग्रह के लिए एक कस्टम
UICollectionViewFlowLayout और
prepareAttributes(attributes: फिर से परिभाषित
prepareAttributes(attributes: यह देखते हुए कि छोटे संग्रह का लेआउट तर्क आगे जटिल होगा, हम सेल ज्यामिति के भंडारण और गणना के लिए एक अलग इकाई बनाएंगे।)
struct Cell { let indexPath: IndexPath let dims: Dimensions let state: State func updated(new state: State) -> Cell { return Cell(indexPath: indexPath, dims: dims, state: state) } } extension Cell { struct Dimensions { let defaultSize: CGSize let aspectRatio: CGFloat let inset: CGFloat let insetAsExpanded: CGFloat } struct State { let expanding: CGFloat static var `default`: State { State(expanding: .zero) } } } struct Cell { let indexPath: IndexPath let dims: Dimensions let state: State func updated(new state: State) -> Cell { return Cell(indexPath: indexPath, dims: dims, state: state) } } extension Cell { struct Dimensions { let defaultSize: CGSize let aspectRatio: CGFloat let inset: CGFloat let insetAsExpanded: CGFloat } struct State { let expanding: CGFloat static var `default`: State { State(expanding: .zero) } } } struct Cell { let indexPath: IndexPath let dims: Dimensions let state: State func updated(new state: State) -> Cell { return Cell(indexPath: indexPath, dims: dims, state: state) } } extension Cell { struct Dimensions { let defaultSize: CGSize let aspectRatio: CGFloat let inset: CGFloat let insetAsExpanded: CGFloat } struct State { let expanding: CGFloat static var `default`: State { State(expanding: .zero) } } } struct Cell { let indexPath: IndexPath let dims: Dimensions let state: State func updated(new state: State) -> Cell { return Cell(indexPath: indexPath, dims: dims, state: state) } } extension Cell { struct Dimensions { let defaultSize: CGSize let aspectRatio: CGFloat let inset: CGFloat let insetAsExpanded: CGFloat } struct State { let expanding: CGFloat static var `default`: State { State(expanding: .zero) } } } struct Cell { let indexPath: IndexPath let dims: Dimensions let state: State func updated(new state: State) -> Cell { return Cell(indexPath: indexPath, dims: dims, state: state) } } extension Cell { struct Dimensions { let defaultSize: CGSize let aspectRatio: CGFloat let inset: CGFloat let insetAsExpanded: CGFloat } struct State { let expanding: CGFloat static var `default`: State { State(expanding: .zero) } } } struct Cell { let indexPath: IndexPath let dims: Dimensions let state: State func updated(new state: State) -> Cell { return Cell(indexPath: indexPath, dims: dims, state: state) } } extension Cell { struct Dimensions { let defaultSize: CGSize let aspectRatio: CGFloat let inset: CGFloat let insetAsExpanded: CGFloat } struct State { let expanding: CGFloat static var `default`: State { State(expanding: .zero) } } } struct Cell { let indexPath: IndexPath let dims: Dimensions let state: State func updated(new state: State) -> Cell { return Cell(indexPath: indexPath, dims: dims, state: state) } } extension Cell { struct Dimensions { let defaultSize: CGSize let aspectRatio: CGFloat let inset: CGFloat let insetAsExpanded: CGFloat } struct State { let expanding: CGFloat static var `default`: State { State(expanding: .zero) } } } struct Cell { let indexPath: IndexPath let dims: Dimensions let state: State func updated(new state: State) -> Cell { return Cell(indexPath: indexPath, dims: dims, state: state) } } extension Cell { struct Dimensions { let defaultSize: CGSize let aspectRatio: CGFloat let inset: CGFloat let insetAsExpanded: CGFloat } struct State { let expanding: CGFloat static var `default`: State { State(expanding: .zero) } } }

UICollectionViewFlowLayout पास
collectionViewContentSize UICollectionViewFlowLayout संपत्ति है जो उस क्षेत्र के आकार को निर्धारित करती है जिसे स्क्रॉल किया जा सकता है। हमारे जीवन को जटिल नहीं करने के लिए, हमें इसे केंद्रीय सेल के आकार से स्वतंत्र छोड़ देना चाहिए। प्रत्येक सेल के लिए सही ज्यामिति के लिए, आपको चित्र का
aspectRatio और
aspectRatio सेल के केंद्र की
aspectRatio जानने की जरूरत है। सेल जितना करीब होगा,
size.width / size.height उसका
size.width / size.height से
aspectRatio । एक विशिष्ट सेल का आकार
affineTransform करते समय,
affineTransform का उपयोग करके शेष कोशिकाओं (इसके दाईं और बाईं ओर) को
affineTransform । यह पता चला है कि किसी विशेष सेल की ज्यामिति की गणना करने के लिए, आपको पड़ोसियों (दृश्यमान) की विशेषताओं को जानना होगा।
extension Cell { func attributes(from layout: ThumbnailLayout, with sideCells: [Cell]) -> UICollectionViewLayoutAttributes? { let attributes = layout.layoutAttributesForItem(at: indexPath) attributes?.size = size attributes?.center = center let translate = sideCells.reduce(0) { (current, cell) -> CGFloat in if indexPath < cell.indexPath { return current - cell.additionalWidth / 2 } if indexPath > cell.indexPath { return current + cell.additionalWidth / 2 } return current } attributes?.transform = CGAffineTransform(translationX: translate, y: .zero) return attributes } var additionalWidth: CGFloat { (dims.defaultSize.height * dims.aspectRatio - dims.defaultSize.width) * state.expanding } var size: CGSize { CGSize(width: dims.defaultSize.width + additionalWidth, height: dims.defaultSize.height) } var center: CGPoint { CGPoint(x: CGFloat(indexPath.row) * (dims.defaultSize.width + dims.inset) + dims.defaultSize.width / 2, y: dims.defaultSize.height / 2) } } extension Cell { func attributes(from layout: ThumbnailLayout, with sideCells: [Cell]) -> UICollectionViewLayoutAttributes? { let attributes = layout.layoutAttributesForItem(at: indexPath) attributes?.size = size attributes?.center = center let translate = sideCells.reduce(0) { (current, cell) -> CGFloat in if indexPath < cell.indexPath { return current - cell.additionalWidth / 2 } if indexPath > cell.indexPath { return current + cell.additionalWidth / 2 } return current } attributes?.transform = CGAffineTransform(translationX: translate, y: .zero) return attributes } var additionalWidth: CGFloat { (dims.defaultSize.height * dims.aspectRatio - dims.defaultSize.width) * state.expanding } var size: CGSize { CGSize(width: dims.defaultSize.width + additionalWidth, height: dims.defaultSize.height) } var center: CGPoint { CGPoint(x: CGFloat(indexPath.row) * (dims.defaultSize.width + dims.inset) + dims.defaultSize.width / 2, y: dims.defaultSize.height / 2) } } extension Cell { func attributes(from layout: ThumbnailLayout, with sideCells: [Cell]) -> UICollectionViewLayoutAttributes? { let attributes = layout.layoutAttributesForItem(at: indexPath) attributes?.size = size attributes?.center = center let translate = sideCells.reduce(0) { (current, cell) -> CGFloat in if indexPath < cell.indexPath { return current - cell.additionalWidth / 2 } if indexPath > cell.indexPath { return current + cell.additionalWidth / 2 } return current } attributes?.transform = CGAffineTransform(translationX: translate, y: .zero) return attributes } var additionalWidth: CGFloat { (dims.defaultSize.height * dims.aspectRatio - dims.defaultSize.width) * state.expanding } var size: CGSize { CGSize(width: dims.defaultSize.width + additionalWidth, height: dims.defaultSize.height) } var center: CGPoint { CGPoint(x: CGFloat(indexPath.row) * (dims.defaultSize.width + dims.inset) + dims.defaultSize.width / 2, y: dims.defaultSize.height / 2) } } extension Cell { func attributes(from layout: ThumbnailLayout, with sideCells: [Cell]) -> UICollectionViewLayoutAttributes? { let attributes = layout.layoutAttributesForItem(at: indexPath) attributes?.size = size attributes?.center = center let translate = sideCells.reduce(0) { (current, cell) -> CGFloat in if indexPath < cell.indexPath { return current - cell.additionalWidth / 2 } if indexPath > cell.indexPath { return current + cell.additionalWidth / 2 } return current } attributes?.transform = CGAffineTransform(translationX: translate, y: .zero) return attributes } var additionalWidth: CGFloat { (dims.defaultSize.height * dims.aspectRatio - dims.defaultSize.width) * state.expanding } var size: CGSize { CGSize(width: dims.defaultSize.width + additionalWidth, height: dims.defaultSize.height) } var center: CGPoint { CGPoint(x: CGFloat(indexPath.row) * (dims.defaultSize.width + dims.inset) + dims.defaultSize.width / 2, y: dims.defaultSize.height / 2) } } extension Cell { func attributes(from layout: ThumbnailLayout, with sideCells: [Cell]) -> UICollectionViewLayoutAttributes? { let attributes = layout.layoutAttributesForItem(at: indexPath) attributes?.size = size attributes?.center = center let translate = sideCells.reduce(0) { (current, cell) -> CGFloat in if indexPath < cell.indexPath { return current - cell.additionalWidth / 2 } if indexPath > cell.indexPath { return current + cell.additionalWidth / 2 } return current } attributes?.transform = CGAffineTransform(translationX: translate, y: .zero) return attributes } var additionalWidth: CGFloat { (dims.defaultSize.height * dims.aspectRatio - dims.defaultSize.width) * state.expanding } var size: CGSize { CGSize(width: dims.defaultSize.width + additionalWidth, height: dims.defaultSize.height) } var center: CGPoint { CGPoint(x: CGFloat(indexPath.row) * (dims.defaultSize.width + dims.inset) + dims.defaultSize.width / 2, y: dims.defaultSize.height / 2) } } extension Cell { func attributes(from layout: ThumbnailLayout, with sideCells: [Cell]) -> UICollectionViewLayoutAttributes? { let attributes = layout.layoutAttributesForItem(at: indexPath) attributes?.size = size attributes?.center = center let translate = sideCells.reduce(0) { (current, cell) -> CGFloat in if indexPath < cell.indexPath { return current - cell.additionalWidth / 2 } if indexPath > cell.indexPath { return current + cell.additionalWidth / 2 } return current } attributes?.transform = CGAffineTransform(translationX: translate, y: .zero) return attributes } var additionalWidth: CGFloat { (dims.defaultSize.height * dims.aspectRatio - dims.defaultSize.width) * state.expanding } var size: CGSize { CGSize(width: dims.defaultSize.width + additionalWidth, height: dims.defaultSize.height) } var center: CGPoint { CGPoint(x: CGFloat(indexPath.row) * (dims.defaultSize.width + dims.inset) + dims.defaultSize.width / 2, y: dims.defaultSize.height / 2) } }
state.expanding को लगभग
state.expanding के समान माना जाता है।
func cell(for index: IndexPath, offsetX: CGFloat) -> Cell { let cell = Cell( indexPath: index, dims: Cell.Dimensions( defaultSize: itemSize, aspectRatio: dataSource(index.row), inset: config.distanceBetween, insetAsExpanded: config.distanceBetweenFocused), state: .default) guard let attribute = cell.attributes(from: self, with: []) else { return cell } let cellOffset = attribute.center.x - itemSize.width / 2 let widthWithOffset = itemSize.width + config.distanceBetween if abs(cellOffset - offsetX) < widthWithOffset { let expanding = 1 - abs(cellOffset - offsetX) / widthWithOffset return cell.updated(by: .expand(expanding)) } return cell } override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? { return (0 ..< itemsCount) .map { IndexPath(row: $0, section: 0) } .map { cell(for: $0, offsetX: offsetWithoutInsets.x) } .compactMap { $0.attributes(from: self, with: cells) } } func cell(for index: IndexPath, offsetX: CGFloat) -> Cell { let cell = Cell( indexPath: index, dims: Cell.Dimensions( defaultSize: itemSize, aspectRatio: dataSource(index.row), inset: config.distanceBetween, insetAsExpanded: config.distanceBetweenFocused), state: .default) guard let attribute = cell.attributes(from: self, with: []) else { return cell } let cellOffset = attribute.center.x - itemSize.width / 2 let widthWithOffset = itemSize.width + config.distanceBetween if abs(cellOffset - offsetX) < widthWithOffset { let expanding = 1 - abs(cellOffset - offsetX) / widthWithOffset return cell.updated(by: .expand(expanding)) } return cell } override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? { return (0 ..< itemsCount) .map { IndexPath(row: $0, section: 0) } .map { cell(for: $0, offsetX: offsetWithoutInsets.x) } .compactMap { $0.attributes(from: self, with: cells) } } func cell(for index: IndexPath, offsetX: CGFloat) -> Cell { let cell = Cell( indexPath: index, dims: Cell.Dimensions( defaultSize: itemSize, aspectRatio: dataSource(index.row), inset: config.distanceBetween, insetAsExpanded: config.distanceBetweenFocused), state: .default) guard let attribute = cell.attributes(from: self, with: []) else { return cell } let cellOffset = attribute.center.x - itemSize.width / 2 let widthWithOffset = itemSize.width + config.distanceBetween if abs(cellOffset - offsetX) < widthWithOffset { let expanding = 1 - abs(cellOffset - offsetX) / widthWithOffset return cell.updated(by: .expand(expanding)) } return cell } override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? { return (0 ..< itemsCount) .map { IndexPath(row: $0, section: 0) } .map { cell(for: $0, offsetX: offsetWithoutInsets.x) } .compactMap { $0.attributes(from: self, with: cells) } } func cell(for index: IndexPath, offsetX: CGFloat) -> Cell { let cell = Cell( indexPath: index, dims: Cell.Dimensions( defaultSize: itemSize, aspectRatio: dataSource(index.row), inset: config.distanceBetween, insetAsExpanded: config.distanceBetweenFocused), state: .default) guard let attribute = cell.attributes(from: self, with: []) else { return cell } let cellOffset = attribute.center.x - itemSize.width / 2 let widthWithOffset = itemSize.width + config.distanceBetween if abs(cellOffset - offsetX) < widthWithOffset { let expanding = 1 - abs(cellOffset - offsetX) / widthWithOffset return cell.updated(by: .expand(expanding)) } return cell } override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? { return (0 ..< itemsCount) .map { IndexPath(row: $0, section: 0) } .map { cell(for: $0, offsetX: offsetWithoutInsets.x) } .compactMap { $0.attributes(from: self, with: cells) } } func cell(for index: IndexPath, offsetX: CGFloat) -> Cell { let cell = Cell( indexPath: index, dims: Cell.Dimensions( defaultSize: itemSize, aspectRatio: dataSource(index.row), inset: config.distanceBetween, insetAsExpanded: config.distanceBetweenFocused), state: .default) guard let attribute = cell.attributes(from: self, with: []) else { return cell } let cellOffset = attribute.center.x - itemSize.width / 2 let widthWithOffset = itemSize.width + config.distanceBetween if abs(cellOffset - offsetX) < widthWithOffset { let expanding = 1 - abs(cellOffset - offsetX) / widthWithOffset return cell.updated(by: .expand(expanding)) } return cell } override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? { return (0 ..< itemsCount) .map { IndexPath(row: $0, section: 0) } .map { cell(for: $0, offsetX: offsetWithoutInsets.x) } .compactMap { $0.attributes(from: self, with: cells) } }
4. एक छोटे सेल के तत्वों को रखने का तर्क न केवल सामग्री पर निर्भर करता है, बल्कि उपयोगकर्ता की बातचीत पर भी निर्भर करता है
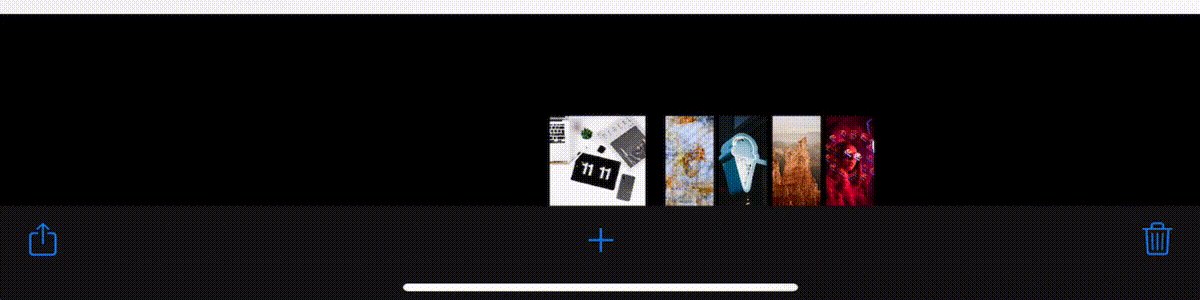
जब कोई उपयोगकर्ता एक छोटे संग्रह के माध्यम से स्क्रॉल करता है, तो सभी कोशिकाएं समान आकार की होती हैं। बड़े संग्रह को स्क्रॉल करते समय, ऐसा नहीं है। (
देखें gifs 3 और 5 )। आइए एक एनिमेटर लिखें जो
ThumbnailLayout लेआउट के गुणों को अपडेट करेगा। एनिमेटर अपने आप में
DisplayLink स्टोर करेगा और वर्तमान प्रगति तक पहुंच प्रदान करते हुए, प्रति सेकंड 60 बार ब्लॉक को कॉल करेगा। एनिमेटर को विभिन्न
easing functions को
easing functions । कार्यान्वयन को पोस्ट के अंत में लिंक पर गिथब पर देखा जा सकता है।
आइए
ThumbnailLayout में
expandingRate संपत्ति दर्ज करें, जिसके द्वारा सभी
Cell expanding गुणा किया जाएगा। यह पता चलता है कि
expandingRate कहता है कि
aspectRatio विशेष चित्र
aspectRatio कितना
aspectRatio उसके आकार को प्रभावित करेगा यदि वह केन्द्रित हो जाता है।
expandingRate == 0 साथ
expandingRate == 0 सभी कोशिकाएँ समान आकार की होंगी। एक छोटे संग्रह की स्क्रॉल की शुरुआत में, हम एक एनिमेटर चलाएंगे, जो
expandingRate को 0 पर सेट करता है, और स्क्रॉल के अंत में, इसके विपरीत, 1. वास्तव में, लेआउट को अपडेट करते समय, केंद्रीय सेल और साइड सेल का आकार बदल जाएगा।
contentOffset और मरोड़ते हुए कोई
contentOffset नहीं!
class ScrollAnimation: NSObject { enum `Type` { case begin case end } let type: Type func run(completion: @escaping () -> Void) { let toValue: CGFloat = self.type == .begin ? 0 : 1 let currentExpanding = thumbnails.config.expandingRate let duration = TimeInterval(0.15 * abs(currentExpanding - toValue)) let animator = Animator(onProgress: { current, _ in let rate = currentExpanding + (toValue - currentExpanding) * current self.thumbnails.config.expandingRate = rate self.thumbnails.invalidateLayout() }, easing: .easeInOut) animator.animate(duration: duration) { _ in completion() } } } class ScrollAnimation: NSObject { enum `Type` { case begin case end } let type: Type func run(completion: @escaping () -> Void) { let toValue: CGFloat = self.type == .begin ? 0 : 1 let currentExpanding = thumbnails.config.expandingRate let duration = TimeInterval(0.15 * abs(currentExpanding - toValue)) let animator = Animator(onProgress: { current, _ in let rate = currentExpanding + (toValue - currentExpanding) * current self.thumbnails.config.expandingRate = rate self.thumbnails.invalidateLayout() }, easing: .easeInOut) animator.animate(duration: duration) { _ in completion() } } } class ScrollAnimation: NSObject { enum `Type` { case begin case end } let type: Type func run(completion: @escaping () -> Void) { let toValue: CGFloat = self.type == .begin ? 0 : 1 let currentExpanding = thumbnails.config.expandingRate let duration = TimeInterval(0.15 * abs(currentExpanding - toValue)) let animator = Animator(onProgress: { current, _ in let rate = currentExpanding + (toValue - currentExpanding) * current self.thumbnails.config.expandingRate = rate self.thumbnails.invalidateLayout() }, easing: .easeInOut) animator.animate(duration: duration) { _ in completion() } } } class ScrollAnimation: NSObject { enum `Type` { case begin case end } let type: Type func run(completion: @escaping () -> Void) { let toValue: CGFloat = self.type == .begin ? 0 : 1 let currentExpanding = thumbnails.config.expandingRate let duration = TimeInterval(0.15 * abs(currentExpanding - toValue)) let animator = Animator(onProgress: { current, _ in let rate = currentExpanding + (toValue - currentExpanding) * current self.thumbnails.config.expandingRate = rate self.thumbnails.invalidateLayout() }, easing: .easeInOut) animator.animate(duration: duration) { _ in completion() } } } class ScrollAnimation: NSObject { enum `Type` { case begin case end } let type: Type func run(completion: @escaping () -> Void) { let toValue: CGFloat = self.type == .begin ? 0 : 1 let currentExpanding = thumbnails.config.expandingRate let duration = TimeInterval(0.15 * abs(currentExpanding - toValue)) let animator = Animator(onProgress: { current, _ in let rate = currentExpanding + (toValue - currentExpanding) * current self.thumbnails.config.expandingRate = rate self.thumbnails.invalidateLayout() }, easing: .easeInOut) animator.animate(duration: duration) { _ in completion() } } } class ScrollAnimation: NSObject { enum `Type` { case begin case end } let type: Type func run(completion: @escaping () -> Void) { let toValue: CGFloat = self.type == .begin ? 0 : 1 let currentExpanding = thumbnails.config.expandingRate let duration = TimeInterval(0.15 * abs(currentExpanding - toValue)) let animator = Animator(onProgress: { current, _ in let rate = currentExpanding + (toValue - currentExpanding) * current self.thumbnails.config.expandingRate = rate self.thumbnails.invalidateLayout() }, easing: .easeInOut) animator.animate(duration: duration) { _ in completion() } } }

func scrollViewWillBeginDragging(_ scrollView: UIScrollView) { if scrollView == thumbnails.collectionView { handle(event: .beginScrolling) func scrollViewWillBeginDragging(_ scrollView: UIScrollView) { if scrollView == thumbnails.collectionView { handle(event: .beginScrolling) func scrollViewWillBeginDragging(_ scrollView: UIScrollView) { if scrollView == thumbnails.collectionView { handle(event: .beginScrolling) func scrollViewWillBeginDragging(_ scrollView: UIScrollView) { if scrollView == thumbnails.collectionView { handle(event: .beginScrolling)
5. चाल और हटाने के लिए कस्टम एनिमेशन
कई लेख बता रहे हैं कि कोशिकाओं को अपडेट करने के लिए कस्टम एनिमेशन कैसे बनाएं, लेकिन हमारे मामले में वे हमारी मदद नहीं करेंगे। लेख और ट्यूटोरियल एक अद्यतन सेल की विशेषताओं को ओवरराइड करने का वर्णन करते हैं। हमारे मामले में, हटाए गए सेल के लेआउट को बदलने से साइड इफेक्ट होते हैं - पड़ोसी सेल
expanding , जो एनीमेशन के दौरान हटाए गए स्थान का स्थान लेता है, बदल जाता है।
UICollectionViewFlowLayout में सामग्री अपडेट करना निम्नानुसार काम करता है। सेल को हटाने / जोड़ने के बाद,
prepare(forCollectionViewUpdates:) विधि लॉन्च की
UICollectionViewUpdateItem , जो
UICollectionViewUpdateItem का एक सरणी
UICollectionViewUpdateItem , जो हमें बताता है कि कौन सी कोशिकाएँ किस इंडेक्स में अपडेट / डिलीट / गयी हैं। अगला, लेआउट विधियों के एक समूह को बुलाएगा
finalLayoutAttributesForDisappearingItem(at:) initialLayoutAttributesForAppearingDecorationElement(ofKind:at:)
और सजावट / पूरक विचारों के लिए उनके दोस्त। जब अद्यतन किए गए डेटा के लिए विशेषताएँ प्राप्त की जाती हैं, तो
finalizeCollectionViewUpdates कहा जाता है। एप्पल:
संग्रह दृश्य इस पद्धति को स्थान में किसी भी परिवर्तन को चेतन करने से पहले अंतिम चरण के रूप में कहता है। इस पद्धति को एनीमेशन ब्लॉक के भीतर कहा जाता है जिसका उपयोग सभी प्रविष्टि, विलोपन, और एनिमेशन को स्थानांतरित करने के लिए किया जाता है ताकि आप आवश्यकतानुसार इस पद्धति का उपयोग करके अतिरिक्त एनिमेशन बना सकें। अन्यथा, आप अपने लेआउट ऑब्जेक्ट की राज्य जानकारी को प्रबंधित करने से जुड़े किसी भी अंतिम मिनट के कार्य को करने के लिए इसका उपयोग कर सकते हैं।
परेशानी यह है कि हम केवल
अपडेट किए गए सेल के लिए विशेषताओं को विशेषज्ञ कर सकते हैं, और हमें उन्हें सभी कोशिकाओं के लिए, और अलग-अलग तरीकों से बदलने की आवश्यकता है। नए केंद्र सेल को
aspectRatio बदलना चाहिए, और पक्ष को
transform चाहिए।

यह जांचने के बाद कि विलोपन / सम्मिलन के दौरान संग्रह कोशिकाओं का डिफ़ॉल्ट एनीमेशन कैसे काम करता है, यह ज्ञात हो गया कि
finalizeCollectionViewUpdates में परत परतों में
CABasicAnimation शामिल है, जिसे यदि आप शेष कोशिकाओं के लिए एनीमेशन को अनुकूलित करना चाहते हैं तो वहां बदला जा सकता है। जब लॉग दिखाए जाते हैं कि चीजें खराब हो जाती हैं, तो
performBatchUpdates और
prepare(forCollectionViewUpdates:) ,
prepareAttributes(attributes:) prepare(forCollectionViewUpdates:) कहा जाता है, और पहले से ही गलत संख्या में सेल हो सकते हैं, हालांकि अभी तक
collectionViewUpdates prepareAttributes(attributes:) शुरू नहीं हुए हैं, इसे बनाए रखना और समझना बहुत मुश्किल है। इस बारे में क्या किया जा सकता है? आप इन अंतर्निहित एनिमेशन को अक्षम कर सकते हैं!
final override func prepare(forCollectionViewUpdates updateItems: [UICollectionViewUpdateItem]) { super.prepare(forCollectionViewUpdates: updateItems) CATransaction.begin() CATransaction.setDisableActions(true) } final override func finalizeCollectionViewUpdates() { CATransaction.commit() } final override func prepare(forCollectionViewUpdates updateItems: [UICollectionViewUpdateItem]) { super.prepare(forCollectionViewUpdates: updateItems) CATransaction.begin() CATransaction.setDisableActions(true) } final override func finalizeCollectionViewUpdates() { CATransaction.commit() }
पहले से लिखे गए एनिमेटरों के साथ सशस्त्र, हम हटाने के अनुरोध पर सभी आवश्यक एनिमेशन करेंगे, और हम एनीमेशन के अंत में
dataSource अपडेट लॉन्च करेंगे। इस प्रकार, हम अपडेट करते समय संग्रह के एनीमेशन को सरल करेंगे, क्योंकि हम खुद को नियंत्रित करते हैं कि कोशिकाओं की संख्या कब बदल जाएगी।
func delete( at indexPath: IndexPath, dataSourceUpdate: @escaping () -> Void, completion: (() -> Void)?) { DeleteAnimation(thumbnails: thumbnails, preview: preview, index: indexPath).run { let previousCount = self.thumbnails.itemsCount if previousCount == indexPath.row + 1 { self.activeIndex = previousCount - 1 } dataSourceUpdate() self.thumbnails.collectionView?.deleteItems(at: [indexPath]) self.preview.collectionView?.deleteItems(at: [indexPath]) completion?() } } func delete( at indexPath: IndexPath, dataSourceUpdate: @escaping () -> Void, completion: (() -> Void)?) { DeleteAnimation(thumbnails: thumbnails, preview: preview, index: indexPath).run { let previousCount = self.thumbnails.itemsCount if previousCount == indexPath.row + 1 { self.activeIndex = previousCount - 1 } dataSourceUpdate() self.thumbnails.collectionView?.deleteItems(at: [indexPath]) self.preview.collectionView?.deleteItems(at: [indexPath]) completion?() } }
ऐसे एनिमेशन कैसे काम करेंगे?
ThumbnailLayout हम वैकल्पिक ब्रोशर संग्रहीत करते हैं जो विशिष्ट कोशिकाओं की ज्यामिति को अपडेट करते हैं।
class ThumbnailLayout { typealias CellUpdate = (Cell) -> Cell var updates: [IndexPath: CellUpdate] = [:] class ThumbnailLayout { typealias CellUpdate = (Cell) -> Cell var updates: [IndexPath: CellUpdate] = [:] class ThumbnailLayout { typealias CellUpdate = (Cell) -> Cell var updates: [IndexPath: CellUpdate] = [:]
इस तरह के एक उपकरण होने पर, आप कोशिकाओं की ज्यामिति के साथ कुछ भी कर सकते हैं, एनिमेटर के काम के दौरान अपडेट्स को फेंक सकते हैं और उन्हें तारीफ में हटा सकते हैं। अपडेट के संयोजन की संभावना भी है।
updates[index] = newUpdate(updates[index])
डिलीट एनीमेशन कोड बल्कि बोझिल है, यह रिपॉजिटरी में
DeleteAnimation.swift फाइल में स्थित है। कोशिकाओं के बीच फोकस स्विचिंग का एनीमेशन उसी तरह से लागू किया जाता है।

अभिविन्यास बदलते समय "सक्रिय" सेल का सूचकांक खो नहीं जाता है
scrollViewDidScroll(_ scrollView:) को भले ही आप
contentOffset में कुछ मूल्य में पॉप करने के साथ-साथ ओरिएंटेशन बदलते समय भी कहते हैं। जब दो संग्रहों की स्क्रॉल को सिंक्रनाइज़ किया जाता है, तो लेआउट के अपडेट के दौरान कुछ समस्याएं उत्पन्न हो सकती हैं। निम्नलिखित चाल से मदद मिलती है: लेआउट अपडेट पर, आप
scrollView.delegate को सेट कर सकते हैं।
extension ScrollSynchronizer { private func bind() { preview.collectionView?.delegate = self thumbnails.collectionView?.delegate = self } private func unbind() { preview.collectionView?.delegate = nil thumbnails.collectionView?.delegate = nil } } extension ScrollSynchronizer { private func bind() { preview.collectionView?.delegate = self thumbnails.collectionView?.delegate = self } private func unbind() { preview.collectionView?.delegate = nil thumbnails.collectionView?.delegate = nil } } extension ScrollSynchronizer { private func bind() { preview.collectionView?.delegate = self thumbnails.collectionView?.delegate = self } private func unbind() { preview.collectionView?.delegate = nil thumbnails.collectionView?.delegate = nil } }
अभिविन्यास परिवर्तन के समय सेल आकार को अपडेट करते समय, यह इस तरह दिखाई देगा:
extension PhotosViewController { override func viewWillTransition(to size: CGSize, with coordinator: UIViewControllerTransitionCoordinator) { super.viewWillTransition(to: size, with: coordinator) contentView.synchronizer.unbind() coordinator.animate(alongsideTransition: nil) { [weak self] _ in self?.contentView.synchronizer.bind() } } } extension PhotosViewController { override func viewWillTransition(to size: CGSize, with coordinator: UIViewControllerTransitionCoordinator) { super.viewWillTransition(to: size, with: coordinator) contentView.synchronizer.unbind() coordinator.animate(alongsideTransition: nil) { [weak self] _ in self?.contentView.synchronizer.bind() } } } extension PhotosViewController { override func viewWillTransition(to size: CGSize, with coordinator: UIViewControllerTransitionCoordinator) { super.viewWillTransition(to: size, with: coordinator) contentView.synchronizer.unbind() coordinator.animate(alongsideTransition: nil) { [weak self] _ in self?.contentView.synchronizer.bind() } } }
अभिविन्यास बदलते समय वांछित
contentOffset खोने के लिए नहीं, आप
targetIndexPath में
targetIndexPath को अपडेट कर सकते हैं। जब आप अभिविन्यास बदलते हैं, तो लेआउट निष्क्रिय हो जाएगा यदि आप ओवरराइड करना
shouldInvalidateLayout(forBoundsChange:) ।
shouldInvalidateLayout(forBoundsChange:) ।
bounds बदलते समय
bounds लेआउट
targetContentOffset(forProposedContentOffset:) को स्पष्ट करने के लिए
targetContentOffset(forProposedContentOffset:) , इसे स्पष्ट करने के लिए, आपको
targetContentOffset(forProposedContentOffset:) को फिर से परिभाषित करने की आवश्यकता
targetContentOffset(forProposedContentOffset:) । एप्पल:
लेआउट अपडेट के दौरान, या लेआउट के बीच संक्रमण होने पर, संग्रह दृश्य इस पद्धति को आपको एनीमेशन के अंत में उपयोग करने के लिए प्रस्तावित सामग्री ऑफसेट को बदलने का अवसर देता है। आप इस पद्धति को ओवरराइड कर सकते हैं यदि एनिमेशन या संक्रमण के कारण आइटम को इस तरह से पोस्ट किया जा सकता है जो आपके डिज़ाइन के लिए इष्टतम नहीं है।
संग्रह दृश्य prepare() और संग्रह दृश्य कॉल के तरीकों के बाद इस पद्धति को कॉल करता है।
override func targetContentOffset(forProposedContentOffset proposedContentOffset: CGPoint) -> CGPoint { let targetOffset = super.targetContentOffset(forProposedContentOffset: proposedContentOffset) guard let layoutHandler = layoutHandler else { return targetOffset } let offset = CGFloat(layoutHandler.targetIndex) / CGFloat(itemsCount) return CGPoint( x: collectionViewContentSize.width * offset - farInset, y: targetOffset.y) }
पढ़ने के लिए धन्यवाद!सभी कोड github.com/YetAnotherRzmn/PhotosApp पर देखे जा सकते हैं