मैं क्रोम वेब देव शिखर सम्मेलन में (
2016 और
2018 में ) दो बार गया, और मुझे हमेशा सम्मेलन से सबसे दिलचस्प विचारों और परियोजनाओं के साथ इस तरह के समीक्षा लेख को लिखना पसंद आया। चलो अंतिम फोरम के परिणामों के अनुसार ऐसा करने की कोशिश करते हैं!
अंत में HTML पर ध्यान आकर्षित किया
ऐसा लगता है कि ब्राउज़रों के आविष्कार के बाद से लगभग सभी नियंत्रणों की डिजाइन और कार्यक्षमता में बदलाव नहीं हुआ है, हालांकि उन्होंने मोबाइल उपकरणों में परिवर्तन के साथ, उदाहरण के लिए, इसका बहुत अलग तरीके से उपयोग करना शुरू किया। अब यह अंत में देखा है! अपनी प्रस्तुति में,
"HTML अभी खत्म नहीं हुआ है," निकोल और ग्रेग ने कई नवाचारों पर चर्चा की जो जल्द ही क्रोम में दिखाई देंगे।
पुनर्नवीनीकरण <फार्म> तत्व
अंत में कुछ रूपों की उपस्थिति को बदल दें! न केवल वे अधिक आधुनिक हो गए हैं, बल्कि उन्हें मोबाइल उपकरणों और बाधा रहित पहुंच के लिए अनुकूलित किया गया है। उदाहरण के लिए, तिथि चुनते समय बड़ा मान बनाया।

<फॉर्म> तत्वों की व्यापकता
रूप भी अधिक लचीले होते जा रहे हैं!
<select> एलिमेंट लें। बहुत से लोगों को सरलतम चीजों के लिए कस्टम घटकों का उपयोग करना पड़ता है, जैसे किसी विकल्प में आइकन जोड़ना, या कुछ जटिल के लिए, जैसे विकल्पों की खोज करना। क्रोम के भविष्य के संस्करणों में, यह सब देशी
<select> करने में सक्षम होगा!
नए आइटम?
अधिक दूर के भविष्य में, क्रोम डेवलपर्स HTML में पूरी तरह से नए तत्वों को लागू करना चाहते हैं। योजनाओं में एक सारणीबद्ध दृश्य शामिल है, जैसे कि iOS से UITableView, और टॉगल स्विच।
CSS में भी सुधार हो रहा है!
सीएसएस को ऐसे आवश्यक शोधन प्राप्त होंगे।
शैलियों के भविष्य पर एक समृद्ध व्याख्यान में
, ऊना और एडम ने एक दर्जन नई सीएसएस विशेषताओं के बारे में बात की। हालाँकि हुडीनी जैसी बहुत सारी नई सुविधाएँ हैं, लेकिन सीएसएस को और अधिक सरल और कुशल बनाने के लिए मुझे वास्तव में उत्साहित करने वाली बात थी।
चयनकर्ता: है ()
:is() चयनकर्ता आपको कई समान चयनकर्ताओं को समूह में रखने की अनुमति देता है। यह सबसे अच्छा उदाहरण द्वारा समझाया गया है।
एक नियम के रूप में, यदि हम एक ही शैली को कई तत्वों पर लागू करना चाहते हैं जो चयनकर्ता का एक हिस्सा साझा करते हैं, तो हमें अभी भी प्रत्येक बार पूरे चयनकर्ता को दर्ज करना होगा।
body.theme--light button, body.theme--light a, body.theme--light p, body.theme--light h1 { }
के साथ
:is () आप चयनकर्ताओं के विभिन्न भागों को एक साथ समूहित कर सकते हैं।
body.theme--light :is(button, a, p, h1) { }
महान, सही !?
तार्किक गुण
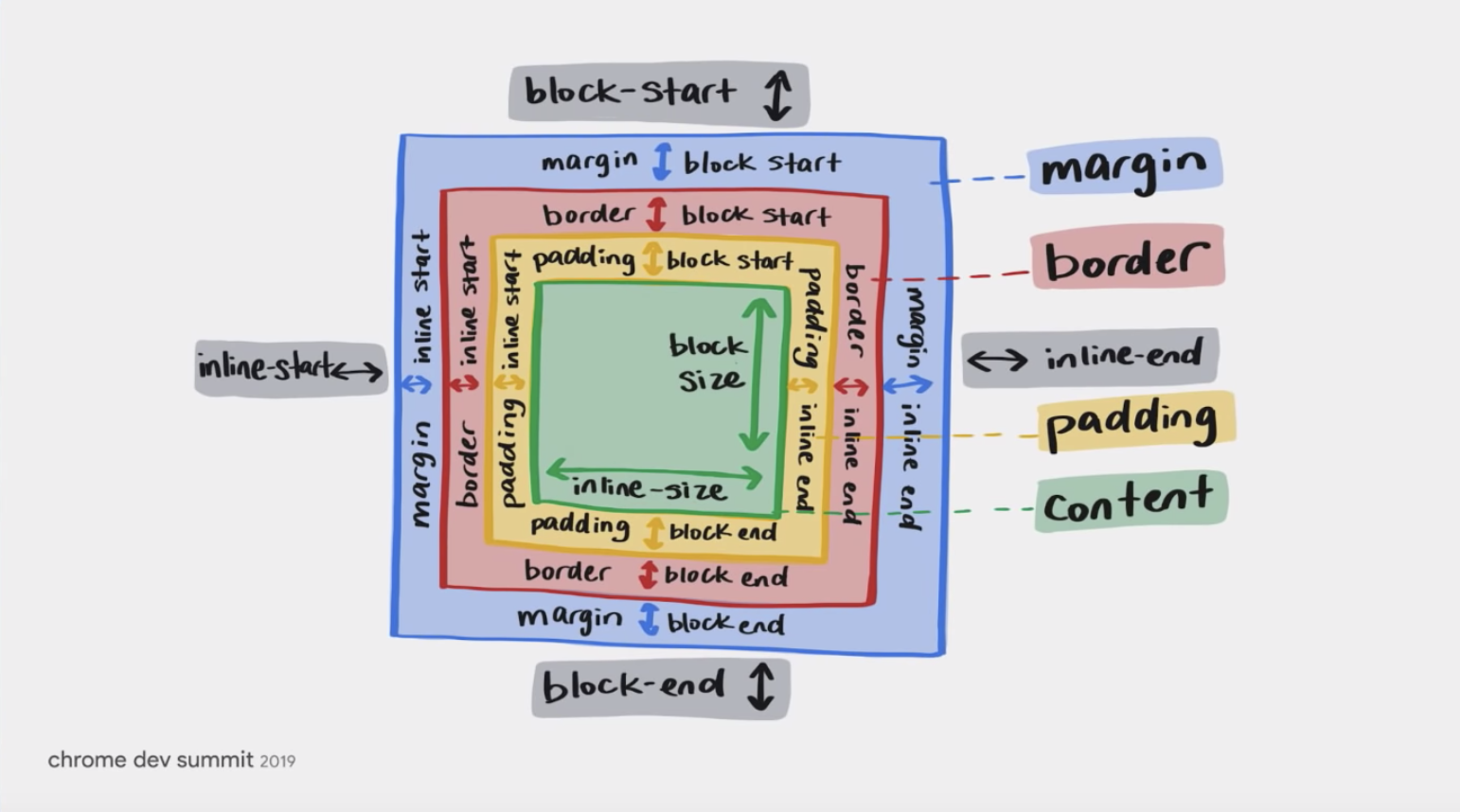
तार्किक गुण लेखन से बाएं से दाएं एक अधिक अज्ञेयवादी दृष्टिकोण के लिए एक संक्रमण है। बाईं ओर की अवधारणाओं के बजाय, दाईं ओर, ब्लॉक मॉडल में ऊपर और नीचे ब्लॉक-स्टार्ट, इनलाइन-एंड, ब्लॉक-एंड, इनलाइन-स्टार्ट विशेषताओं का उपयोग करेगा।
 चित्रा: ऊना क्रावट्स
चित्रा: ऊना क्रावट्सयह पहली बार में समझना मुश्किल हो सकता है, लेकिन अगर आप इसके बारे में थोड़ा सोचते हैं, तो सब कुछ समझ में आता है। अक्सर, जब हम बाईं ओर इंडेंट करने के लिए निर्दिष्ट करते हैं, तो वास्तव में हम बाईं ओर इंडेंट नहीं करना चाहते हैं, लेकिन अंतर्निहित ब्लॉक की शुरुआत में। नए तार्किक गुणों की मदद से, शैलियों को उपयोगकर्ता की भाषा के अनुकूल बनाया जाएगा। खैर, अगर लेफ्ट का मतलब लेफ्ट है, तो यह विकल्प भी रहेगा।
देशी ऐप्स का पीछा करते हुए वेब
नई
फुगु परियोजना में, क्रोमियम टीम मूल और वेब अनुप्रयोगों के बीच की खाई को पाटने की भरसक कोशिश कर रही है। सम्मेलन में दो भाषणों ने नए वेब एपीआई के विवरण पर चर्चा की।
पंजीकरण और प्राधिकरण नवाचारों के
बारे में अपनी
बात में , एल्डजय ने नए एसएमएस रिसीवर एपीआई के बारे में बात की, जो कि प्रमाणीकरण के दौरान कोड को स्वचालित रूप से दर्ज करने के लिए डिवाइस पर पाठ संदेश तक पहुंच प्रदान करते हैं।
उन्होंने वेब ऑथेंटिकेशन एपीआई के बारे में भी बात की, जिसके माध्यम से ब्राउज़र स्थानीय क्रेडेंशियल स्टोरेज सिस्टम जैसे फेसआईडी तक पहुंचता है। निम्नलिखित दिखाता है कि डिवाइस पर प्रमाणीकरण तंत्र की उपलब्धता की जांच कैसे की जाती है (शायद यह सबसे लंबी विधि का नाम है जिसका मैंने सामना किया है):
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable() .then((available) => {
एक भाषण में,
"देशी अनुप्रयोगों के साथ पकड़ना," सैम ने कई अन्य एपीआई पर चर्चा की
, जो जल्द ही वेब पर उपलब्ध होंगे, जिनमें शामिल हैं:
- वेब शेयर एपीआई
- वेब शेयर लक्ष्य एपीआई
- पिकर एपीआई से संपर्क करें
- नेटिव फाइल सिस्टम एपीआई
डेमो ज़ोन में, मैं कुछ अद्भुत एपीआई प्रस्तुतियों जैसे कि वेबएक्सआर, वेब ब्लूटूथ और वेब एनएफसी को देखने में सक्षम था।
वीडियो डेमो वेबर।
अनुकूली डाउनलोड
मुझे हमेशा टर्मिनल डिवाइस की क्षमताओं के लिए सामग्री को समायोजित करने के विषय में दिलचस्पी रही है। एडी उस्मानी ने
"एडेप्टिव डाउनलोड" की
अवधारणा पेश की: अपने डिवाइस / नेटवर्क / ब्राउज़र की क्षमताओं के आधार पर उपयोगकर्ता के लिए अनुकूलन।
इसके लिए कई एपीआई हैं, जिनके माध्यम से आप उपयोगकर्ता से डिवाइस, नेटवर्क और ब्राउज़र के प्रकार का पता लगा सकते हैं।
उदाहरण के लिए, नेटवर्क सूचना एपीआई का उपयोग करके, हम यह निर्धारित कर सकते हैं कि क्या उपयोगकर्ता 4 जी के माध्यम से जुड़ा हुआ है और क्या यातायात को बचाने के लिए सेटिंग्स सक्षम हैं।
const network = navigator.connection.effectiveType;
यह ध्यान देने योग्य है कि इन कार्यों के लिए समर्थन अभी तक व्यापक नहीं है। हालांकि, उन्हें अभी भी अतिरिक्त जानकारी प्राप्त करने के लिए उपयोग किया जा सकता है जहां यह उपलब्ध है।
यह मेरी छोटी समीक्षा पूरी करता है! सम्मेलन के सभी वीडियो को
क्रोम देव शिखर सम्मेलन 2019 की प्लेलिस्ट में YouTube पर देखा जा सकता है। आपको कौन से प्रदर्शन पसंद आए?