एक्सटी जेएस के हाल के संस्करणों, विशेष रूप से आधुनिक टूलकिट, ने फ्रेमवर्क (किचन सिंक के उदाहरण) में प्रवेश करने के लिए सीमा को कम कर दिया, वांछित इंटरफ़ेस (हाय स्नेचा आर्किटेक्ट) के निर्माण को सरल बनाया और वेब अनुप्रयोगों (सेन्मा एमएमडी) का एक न्यूनतम आकार हासिल किया।
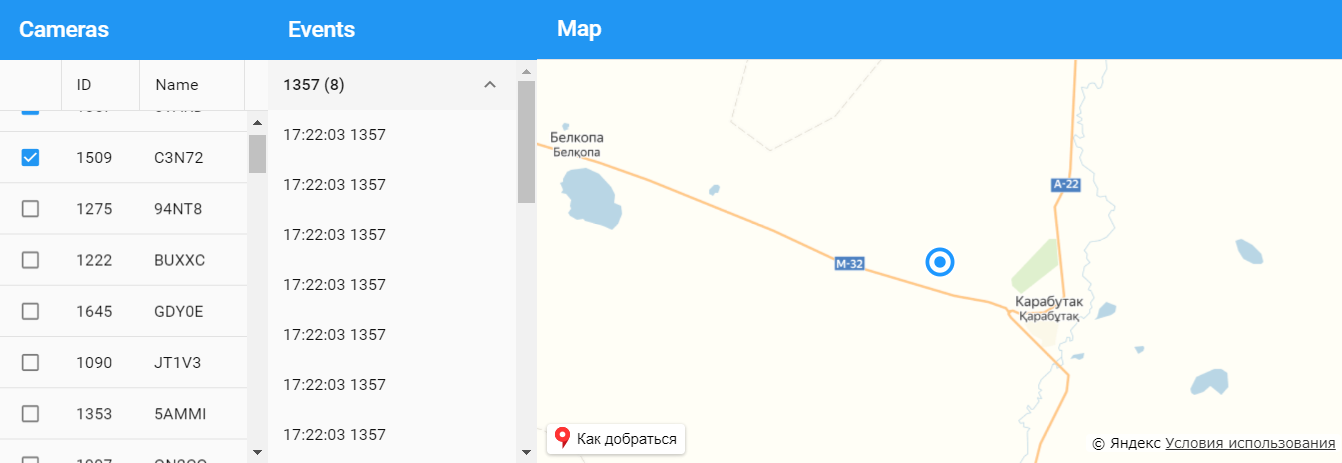
शायद, हैबर को एक "स्थिति केंद्र" के कार्यान्वयन के एक उदाहरण के साथ पतला होना चाहिए, जहां वास्तविक समय में आप उनसे कैमरे और घटनाओं को देख सकते हैं (सभी डेटा नकली हैं)।

चलिए शुरू करते हैं। आइए 2 नियंत्रकों के साथ एक स्प्रिंग बूट प्रोजेक्ट बनाएं जो कैमरों की एक सूची, मौजूदा घटनाओं, साथ ही साथ नई घटनाओं (वेबस्केट के माध्यम से) की सदस्यता लेने की क्षमता देगा।

अगला, आवश्यक मॉडल, भंडार, विचार और बाहरी निर्भरता जोड़ें:

अधिक विस्तार से, नक्शे के रिएक्ट घटक के साथ बातचीत करते हुए मानचित्र दृश्य।Ext.define('Cameras.view.override.Map', { override: 'Cameras.view.Map', config: { cameras: {}, react: null }, initialize: function() { let that = this; let e = React.createElement; this.setReact(ReactDOM.render(e(createReactClass({ getInitialState: function() { return { items: [], center: [55.751574, 37.573856]}; }, render: function() { let placemarks = []; for(let i=0; i < this.state.items.length; i++) { let location = this.state.items[i].get("location"); placemarks.push(e(window.ReactYandexMaps.Placemark, { geometry: [location.latitude, location.longitude], options: { preset: 'islands#blueCircleDotIconWithCaption', iconCaptionMaxWidth: '50' } })); } let map = e(window.ReactYandexMaps.Map, { state: { center: this.state.center, zoom: 10 }, width: '100%', height: '100%' }, placemarks); return e(window.ReactYandexMaps.YMaps, null, map); } })), this.mapContainer.dom)); }, getElementConfig: function() { return { reference: 'element', className: 'x-container', children: [{ reference: 'bodyElement', style: 'width: 100%; height: 100%', className: 'x-inner', children: [{ style: 'width: 100%; height: 100%', reference: 'mapContainer', className: Ext.baseCSSPrefix + 'map-container' }] }] }; }, addCamera: function(cameraModel) { if(!this.containsCamera(cameraModel)) { this.getCameras()[cameraModel.get("id")] = cameraModel; this.getReact().setState({ items: Object.values(this.getCameras()) }); this.fitCamera(cameraModel); } }, removeCamera: function(cameraModel) { if(this.containsCamera(cameraModel)) { delete this.getCameras()[cameraModel.get("id")]; this.getReact().setState({ items: Object.values(this.getCameras()) }); } }, fitCamera: function(cameraModel) { if(this.containsCamera(cameraModel)) { let location = this.getCameras()[cameraModel.get("id")].get("location"); this.getReact().setState({ center: [location.latitude, location.longitude] }); } }, privates: { containsCamera: function(cameraModel) { cameraId = "" + cameraModel.get("id"); return Object.keys(this.getCameras()).includes(cameraId); } } });
हम यह भी मानते हैं कि ईवेंट्स कैमराग्रिड घटक से आएंगे, जैसा कि यह वह घटक है जो कार्ड से कैमरों को जोड़ने / हटाने के लिए जिम्मेदार है।
CameraGrid घटक नियंत्रक जो घटक में इवेंट जनरेशन जोड़ता है Ext.define('Cameras.view.CamerasGridViewController', { extend: 'Ext.app.ViewController', alias: 'controller.camerasgrid', init: function() { let socket = new WebSocket("ws://localhost:8080/events/sub"); socket.onopen = function(e) { console.log('onopen'); }; socket.onmessage = this.onMessage.bind(this); }, onMessage: function(event) { let data = Ext.decode(event.data); let gridData = this.getView().getStore().getData(); for(let i=0; i < gridData.length; i++) { let checked = gridData.getAt(i).get("checked"); if(checked !== undefined && checked) { if(gridData.getAt(i).get("id") == data.camera.id) { this.fireViewEvent("cameraRecognition", data); } } } } });
परिणाम एक मनोरंजक इंटरफ़ेस है। मैं ध्यान देता हूं कि एप्लिकेशन आर्किटेक्चर (यहां तक कि इस तरह के एक छोटे से एक) के उचित डिजाइन के साथ, एक बनाने का समय बहुत छोटा है, कुछ घंटों तक।

नमूना कोड
github.com पर उपलब्ध है।