सभी को नमस्कार। विशेष रूप से एंड्रॉइड विकास में एक उन्नत पाठ्यक्रम के छात्रों के लिए , उन्होंने एक दिलचस्प लेख का अनुवाद तैयार किया।
यह उनकी जेस्चर मैनेजमेंट श्रृंखला का पहला लेख है। अन्य लेख आप
यहां पा सकते हैं।
एंड्रॉइड क्यू ने सिस्टम के लिए एक नया नेविगेशन मोड जोड़ा है, जिससे उपयोगकर्ता पिछली स्क्रीन पर वापस आ सकता है, मुख्य स्क्रीन पर जा सकता है और इशारों का उपयोग करके सहायक को लॉन्च कर सकता है।
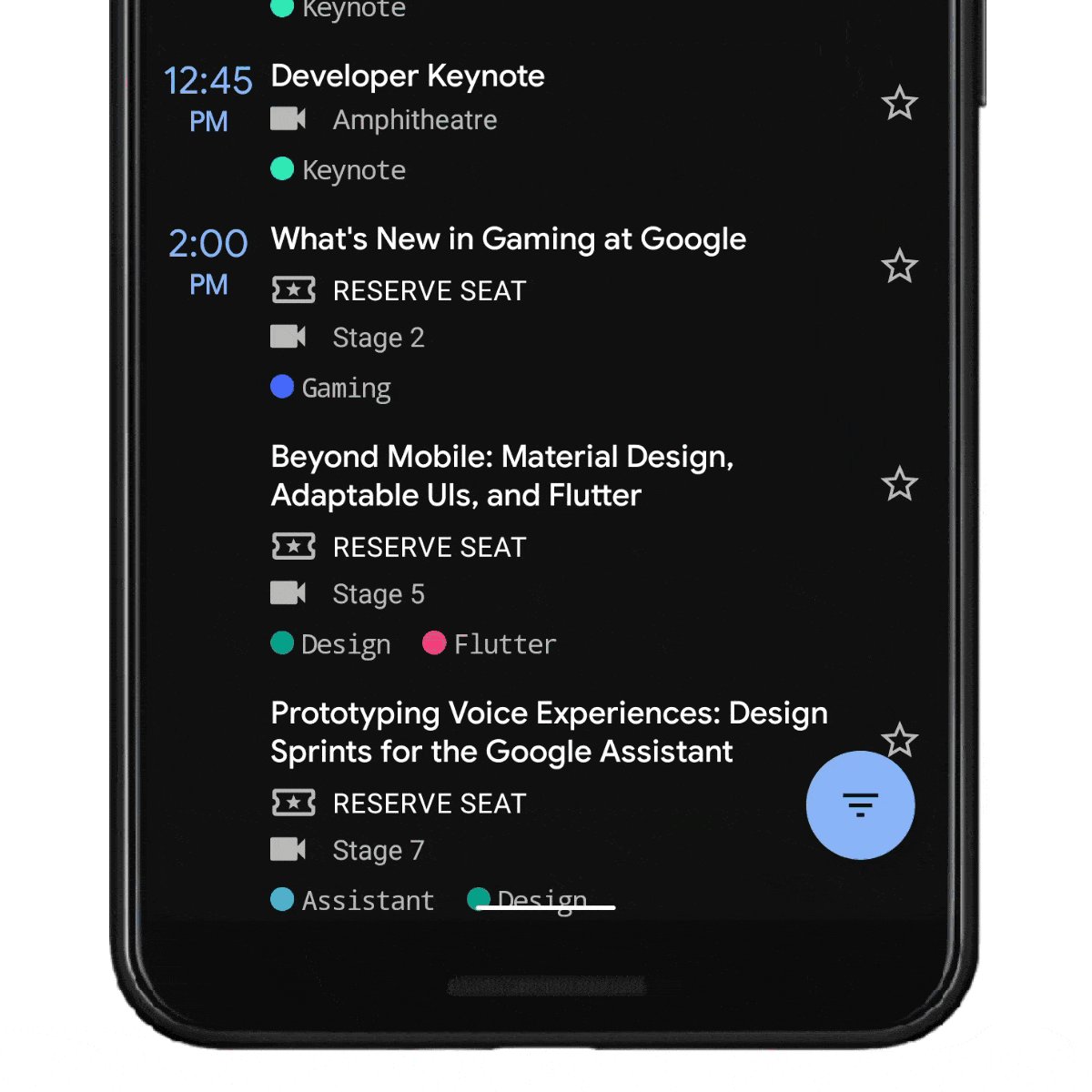
 Android Q में नए इशारों का प्रदर्शन
Android Q में नए इशारों का प्रदर्शनएक जेस्चर कंट्रोल सिस्टम मॉडल में संक्रमण के साथ, अनुप्रयोगों ने अधिक स्क्रीन स्थान प्राप्त किया। इसने एप्लिकेशन को अधिक उपयोगकर्ता अनुभव प्रदान करने की अनुमति दी।
अधिकांश उपकरणों पर, उपयोगकर्ता अपने स्वाद के लिए नेविगेशन मोड चुन सकते हैं। मौजूदा तीन-बटन नेविगेशन मोड (पीछे, घर, बटन को हटाता है) फिर भी नहीं रहता है। यह उपाय संस्करण क्यू और उच्चतर के सभी उपकरणों के लिए आवश्यक है।
आप एंड्रॉइड सिस्टम UI के उत्पाद प्रबंधकों से इस
लेख में जेस्चर कंट्रोल की अवधारणा में शामिल किए गए अनुसंधान और समाधानों के बारे में अधिक पढ़ सकते हैं।
यह लेख एक छोटी श्रृंखला में पहला है जो इस बात पर केंद्रित है कि डेवलपर्स अपने अनुप्रयोगों में हावभाव नियंत्रण कैसे प्रदान कर सकते हैं। श्रृंखला में हम निम्नलिखित विषयों को शामिल करेंगे:
- एज टू एज: अपने एप्लिकेशन को पूरी स्क्रीन भरने दें।
- सिस्टम यूजर इंटरफेस के दृश्य ओवरले प्रसंस्करण।
- सिस्टम के इशारों के साथ एप्लिकेशन जेस्चर का सामना करना।
- सामान्य परिदृश्य और उनके समर्थन के तरीके।
आइए इसकी शुरुआत करें कि एप्स किनारे से स्क्रीन के किनारे तक कैसे हो सकते हैं।

किनारे से किनारा
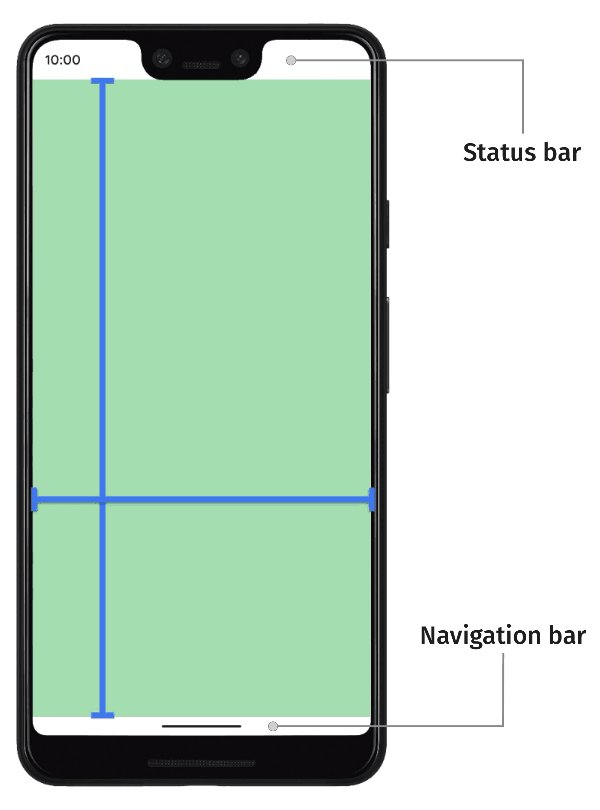
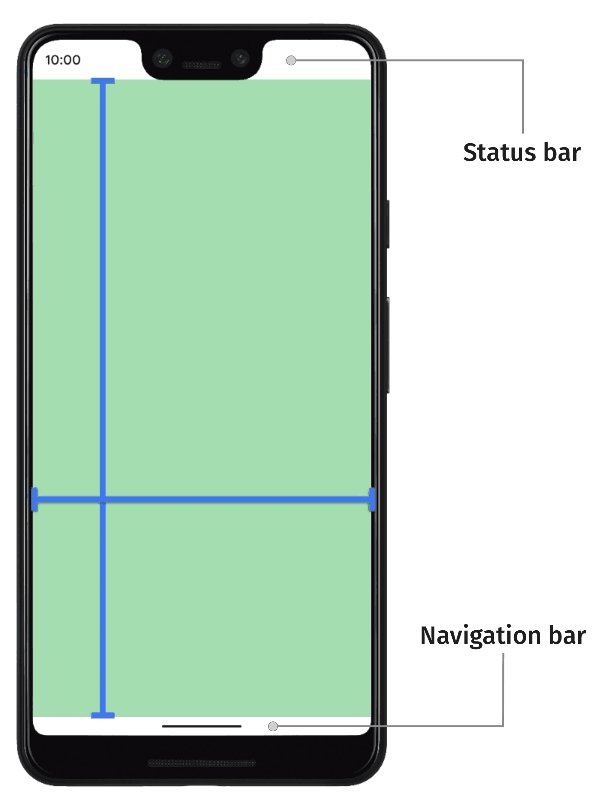
मैं उन अनुप्रयोगों का वर्णन करने के लिए किनारे से किनारे तक का उपयोग करता हूं जिनकी खिड़की को अधिक अपरिपक्व प्रभाव प्राप्त करने के लिए पूर्ण स्क्रीन तक विस्तारित किया जा सकता है। डिफ़ॉल्ट रूप से, एप्लिकेशन स्थिति बार (स्थिति बार) के नीचे और नेविगेशन बार (नेविगेशन बार) के ऊपर स्थित होते हैं (सामूहिक रूप से उन्हें सिस्टम बार कहा जाता है)।
किनारे से किनारे तक, एप्लिकेशन सिस्टम पैनल से परे जाते हैं। यह आपके एप्लिकेशन की सामग्री को एक अच्छा उपयोगकर्ता अनुभव बनाने के लिए सुर्खियों में रखेगा।
व्यवहार में, इसका अर्थ है कि एप्लिकेशन के निर्माता को दो बातें याद रखना चाहिए:
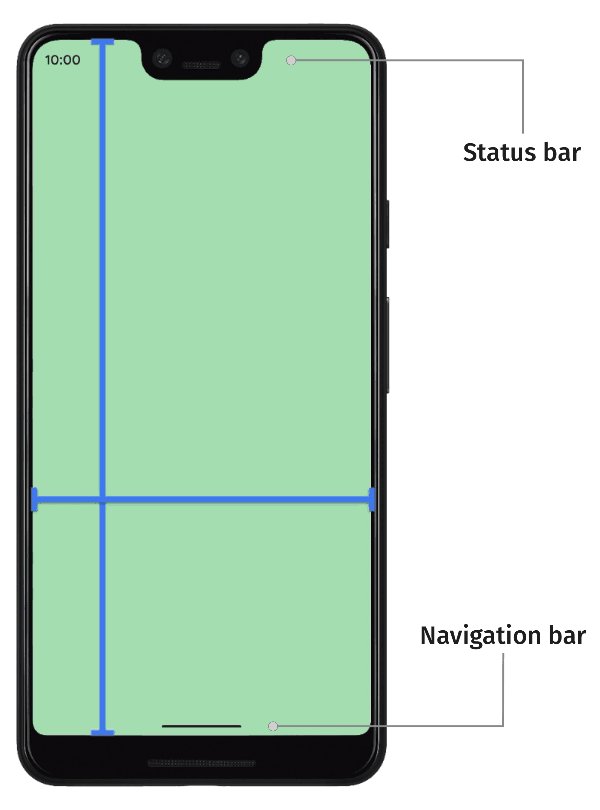
नेविगेशन बार क्षेत्र का उपयोग करना
जेस्चर कंट्रोल का समर्थन करने के लिए पहला और सबसे महत्वपूर्ण विचार नेविगेशन बार के पीछे का स्थान संभाल रहा है। चूंकि नेविगेशन बार आकार और महत्व में कमी आई है, इसलिए यह अत्यधिक अनुशंसा की जाती है कि अधिक आकर्षक और आधुनिक UX बनाने के लिए Android Q + के साथ काम करते समय अनुप्रयोगों को नेविगेशन बार के पीछे रखा जाए।
जब एंड्रॉइड पाई और नीचे के उपकरणों पर लॉन्च किया जाता है, तो नेविगेशन बार के पीछे का स्थान वैकल्पिक माना जाता है, और यह निर्णय के निर्माता के लिए छोड़ देता है कि क्या यह समझ में आता है। हालांकि, लगभग सभी आवश्यक एपीआई एपीआई 21 (या एंड्रॉइड एक्स अपने आप में अंतर को संभाल लेंगे) के लिए पिछड़े संगत हैं, इसलिए क्यू संस्करण के न्यूनतम होने से पहले उपकरणों का समर्थन करने के लिए आवश्यक अतिरिक्त काम की मात्रा है। क्यू पीढ़ी तक के उपकरणों पर उपयोगकर्ताओं को एक immersive अनुभव भी मिल सकता है। केवल आवश्यक कार्य और परीक्षण का न्यूनतम उपयोग वैकल्पिक माना जाता है।
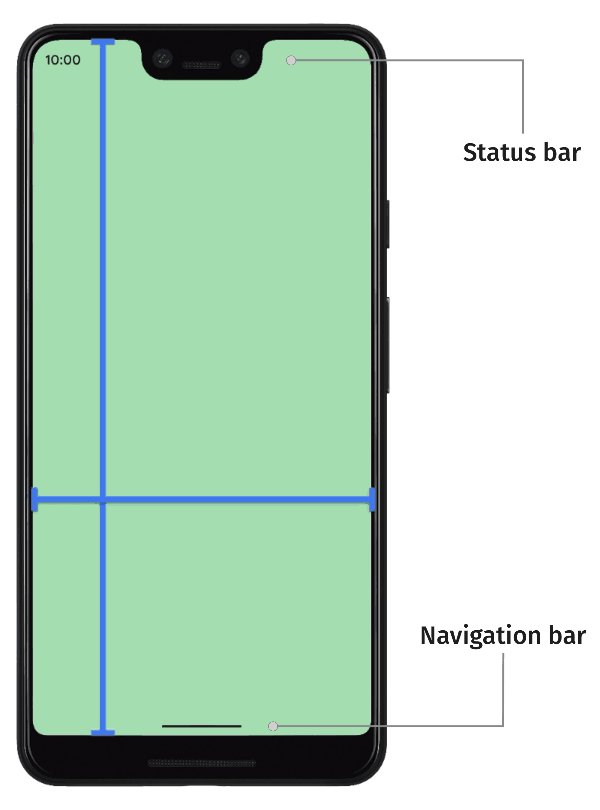
स्टेटस बार क्षेत्र का उपयोग करना
दूसरे, आप स्क्रीन के ऊपरी हिस्से पर ध्यान देते हैं - स्टेटस बार। अब यह स्थिति पट्टी के क्षेत्रों का उपयोग करने के लिए समझ में आता है अगर आपकी सामग्री या लेआउट को इसकी आवश्यकता है। हमें उससे क्या मतलब है? लेआउट का एक उदाहरण जो स्टेटस बार ले सकता है वह एक वाइडस्क्रीन इमेज है। डेवलपर्स के लिए, इसका अर्थ है
AppBarLayout जैसी किसी चीज़ का उपयोग करना, जो स्क्रीन के शीर्ष पर स्थित और निश्चित है।
 स्टेटस बार पर फुल-स्क्रीन इमेज के साथ उदाहरण एप्लिकेशन
स्टेटस बार पर फुल-स्क्रीन इमेज के साथ उदाहरण एप्लिकेशनदूसरी ओर, यदि उपयोगकर्ता इंटरफ़ेस में शीर्ष पर एक निश्चित टूलबार स्थिति वाले तत्वों की सूची है, तो स्थिति बार क्षेत्र का उपयोग करने का कोई मतलब नहीं हो सकता है। नेविगेशन बार पर भी यही नियम लागू होते हैं: Android Q से पहले उपकरणों पर उनका उपयोग करना आवश्यक नहीं है।
कार्यान्वयन
एज टू एज क्षेत्रों का उपयोग करने में तीन प्रमुख चरण हैं।
- पूर्ण स्क्रीन में प्रदर्शित करने का अनुरोध
पहला कदम सिस्टम को यह बताना है कि हमारे आवेदन को सिस्टम पैनलों (वाई अक्ष के साथ) के शीर्ष पर रखा जाना चाहिए। इसके लिए हम जिस API का उपयोग करते हैं, वह कई झंडे वाले दृश्य पर
setSystemUiVisibility () है । झंडे जो हमें इस तरह दिखते हैं:
view.systemUiVisibility =
उसके बाद, हमारे
view नेविगेशन बार पर पूर्ण स्क्रीन मोड में स्थित होंगे।
 अब हमारा एप्लिकेशन नेविगेशन बार पर पूर्ण स्क्रीन मोड में स्थित होगा
अब हमारा एप्लिकेशन नेविगेशन बार पर पूर्ण स्क्रीन मोड में स्थित होगा- सिस्टम पैनल रंग बदलें
चूंकि हमारा एप्लिकेशन अब पूर्ण स्क्रीन मोड में है, इसलिए हमें सिस्टम पैनल के रंगों को बदलने की आवश्यकता है ताकि हम उस सामग्री को देख सकें जो इसके पीछे है।
Android Qएंड्रॉइड क्यू पर लॉन्च होने पर, हमारा एकमात्र कार्य सिस्टम पैनल को पारदर्शी बनाना है।
<!-- values-v29/themes.xml --> <style name="Theme.MyApp"> <item name="android:navigationBarColor"> @android:color/transparent </item> <!-- Optional, if drawing behind the status bar too --> <item name="android:statusBarColor"> @android:color/transparent </item> </style>
एंड्रॉइड क्यू में, सिस्टम अब सभी नेविगेशन मोड में सिस्टम पैनल (समय, चिह्न, ड्रैग और ड्रॉप प्रसंस्करण, आदि) की सामग्री के सभी दृश्य संरक्षण को संसाधित करने के लिए जिम्मेदार है। इसका मतलब है कि हमें अब इसके बारे में सोचने की जरूरत नहीं है। व्यवहार में, इसका मतलब है कि सिस्टम दो चीजों में से एक करेगा:
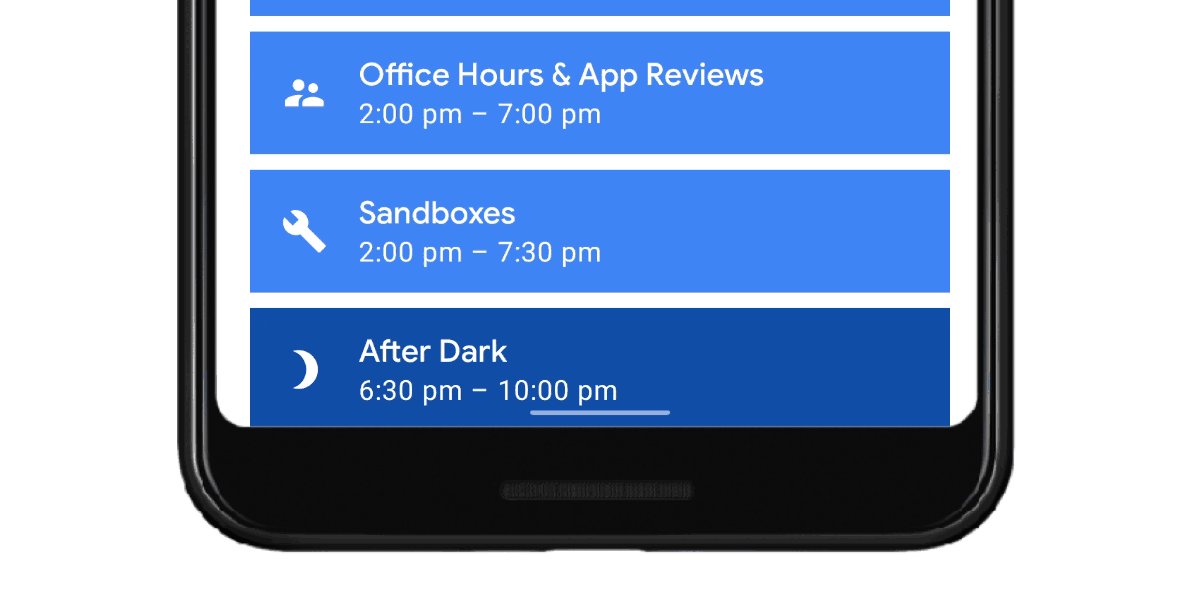
गतिशील रंग अनुकूलनसिस्टम पैनल की सामग्री उसके पीछे स्थित सामग्री के आधार पर रंग बदलती है। इस प्रकार, यदि पैनल किसी प्रकार की प्रकाश सामग्री से ऊपर है, तो इसका रंग अंधेरे में बदल जाएगा। इसके विपरीत, यदि सामग्री अंधेरा है तो रंग प्रकाश में बदल जाता है। इसे हम गतिशील रंग अनुकूलन कहते हैं।
 एंड्रॉइड क्यू में डायनामिक रंग अनुकूलनपारभासी जाल
एंड्रॉइड क्यू में डायनामिक रंग अनुकूलनपारभासी जालवैकल्पिक रूप से, सिस्टम पैनल के पीछे ट्रांसलूसेंट ग्रिड (स्क्रिम) का उपयोग कर सकता है। कृपया ध्यान दें कि यह केवल तभी काम करता है जब आपने अपने आवेदन में
targetSdkVersion 29 लक्ष्य घोषित किया हो। यदि आपका आवेदन एसडीके 28 या उससे कम लक्ष्य करता है, तो ग्रिड स्वचालित रूप से प्रदर्शित नहीं होगा, और आपको एक पारदर्शी नेविगेशन बार के साथ छोड़ दिया जाएगा।
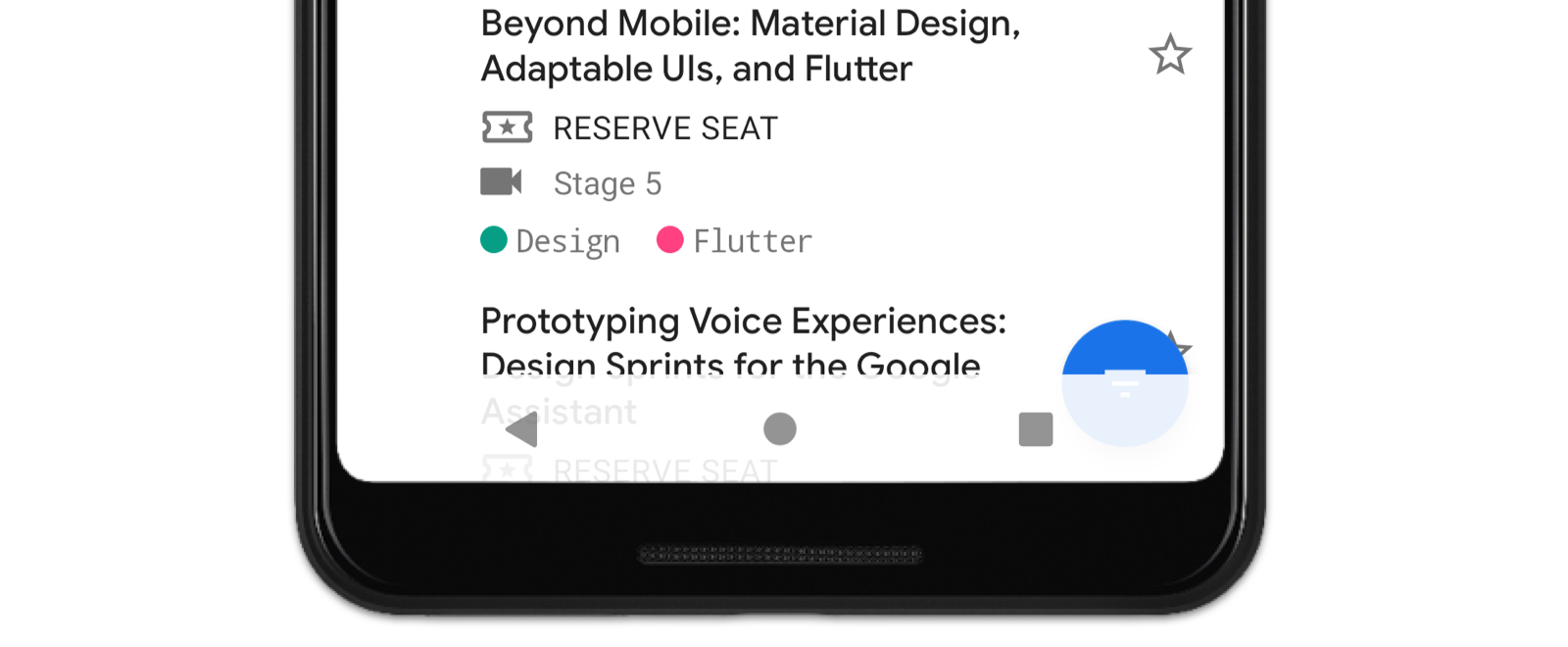
 Android Q पर नियंत्रण मोड में सिस्टम द्वारा प्रदान की गई ग्रिड
Android Q पर नियंत्रण मोड में सिस्टम द्वारा प्रदान की गई ग्रिडये दोनों क्रियाएं इसलिए की जाती हैं ताकि उपयोगकर्ता सिस्टम पैनल की सामग्री को हमेशा देख सके। सिस्टम जो विकल्प चुनता है वह कई कारकों पर निर्भर करता है। ग्रिड का उपयोग किया जाएगा यदि:
- बटन मोड में से एक सक्षम है (2 या 3 बटन);
- जेस्चर कंट्रोल मोड में, निर्माता ने स्वयं गतिशील रंग अनुकूलन को बंद करने का निर्णय लिया। एक संभावित कारण रंग अनुकूलन प्रसंस्करण के लिए डिवाइस के प्रदर्शन की कमी हो सकती है।
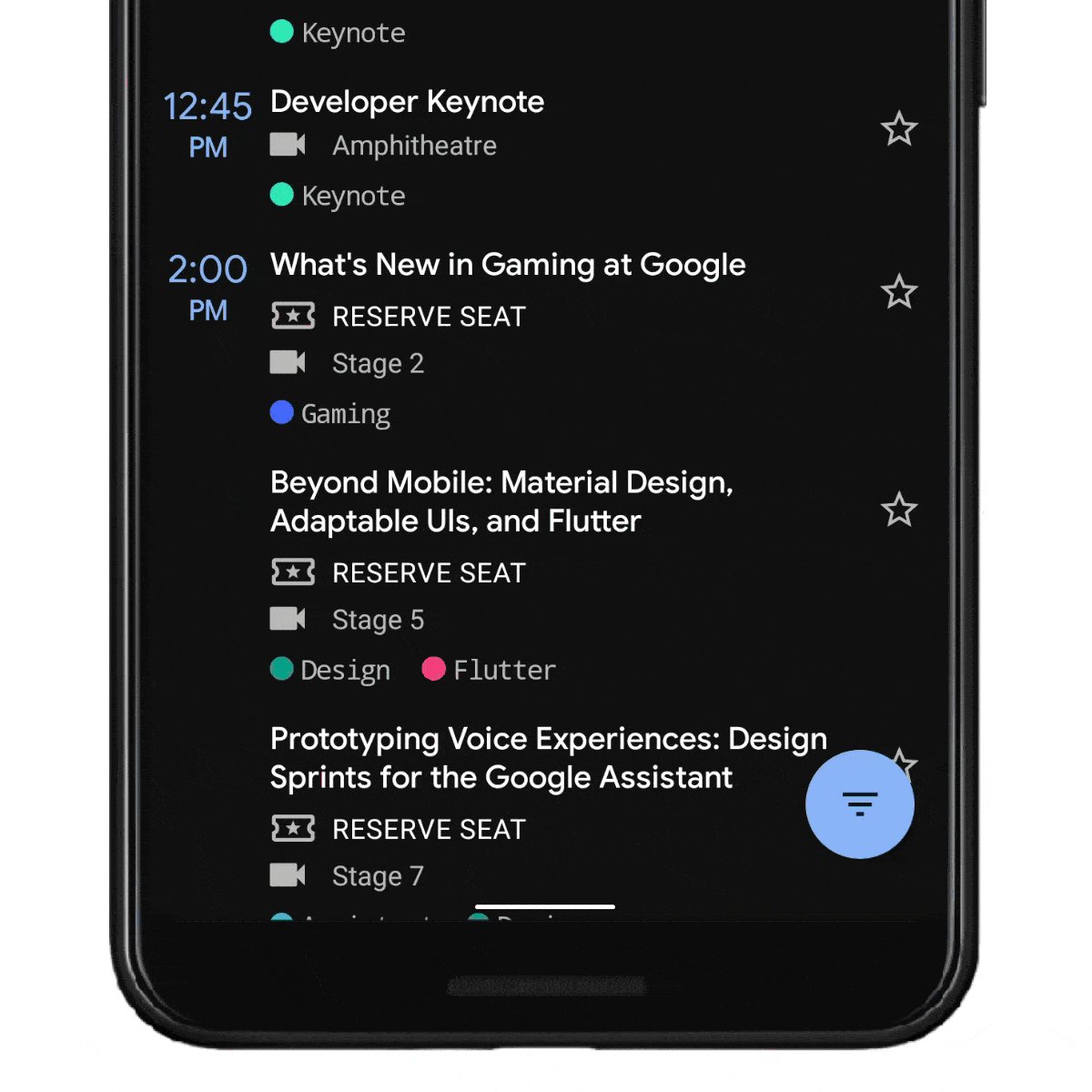
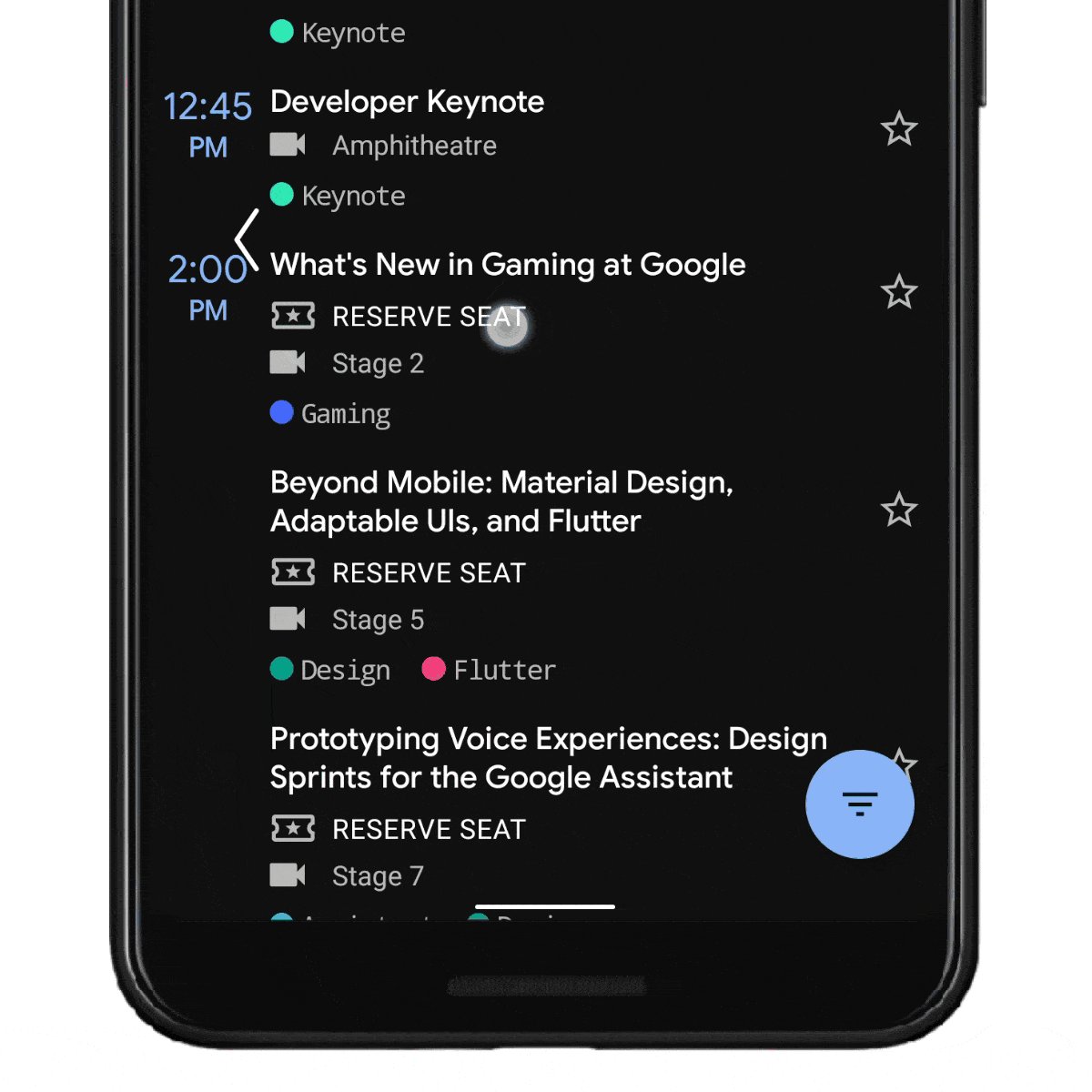
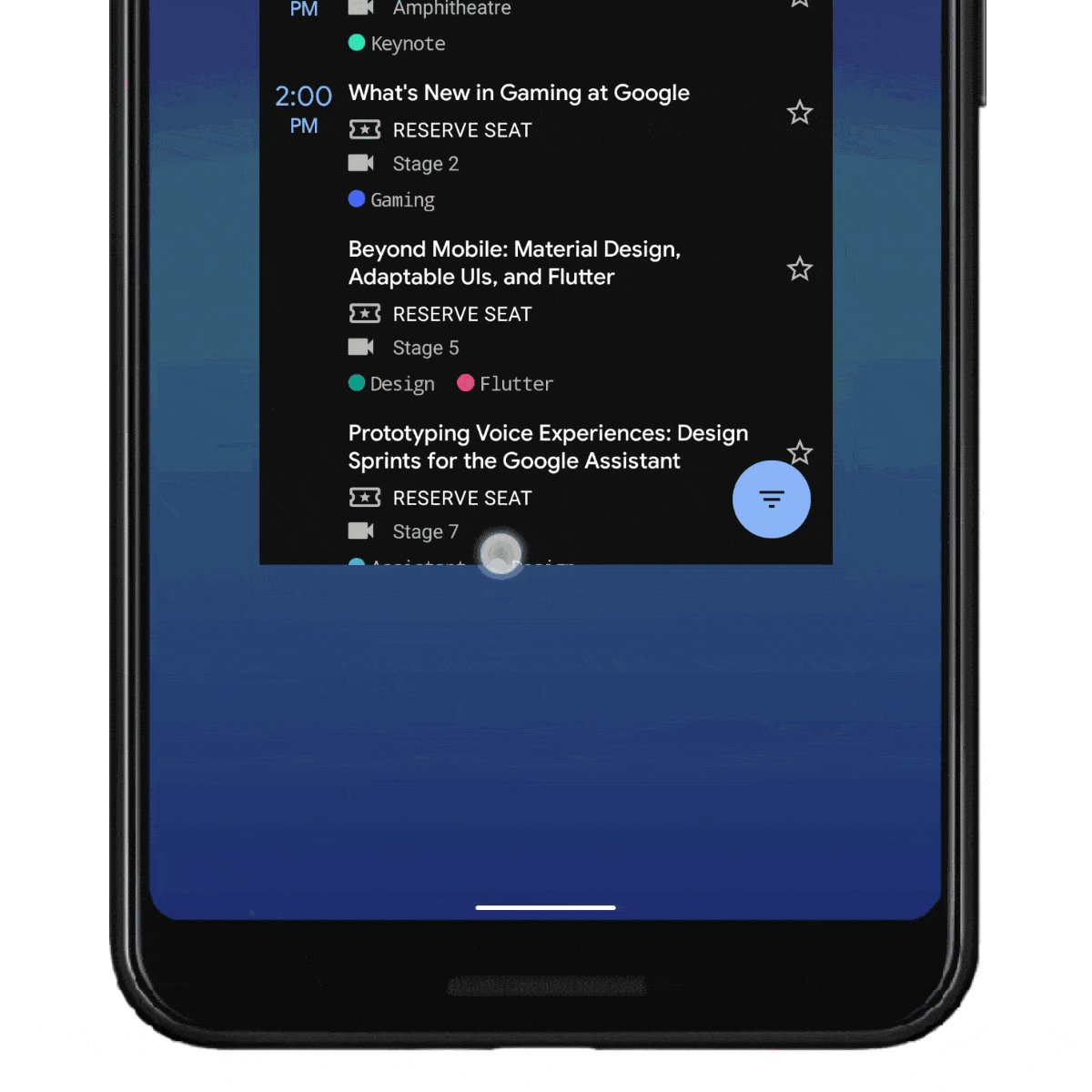
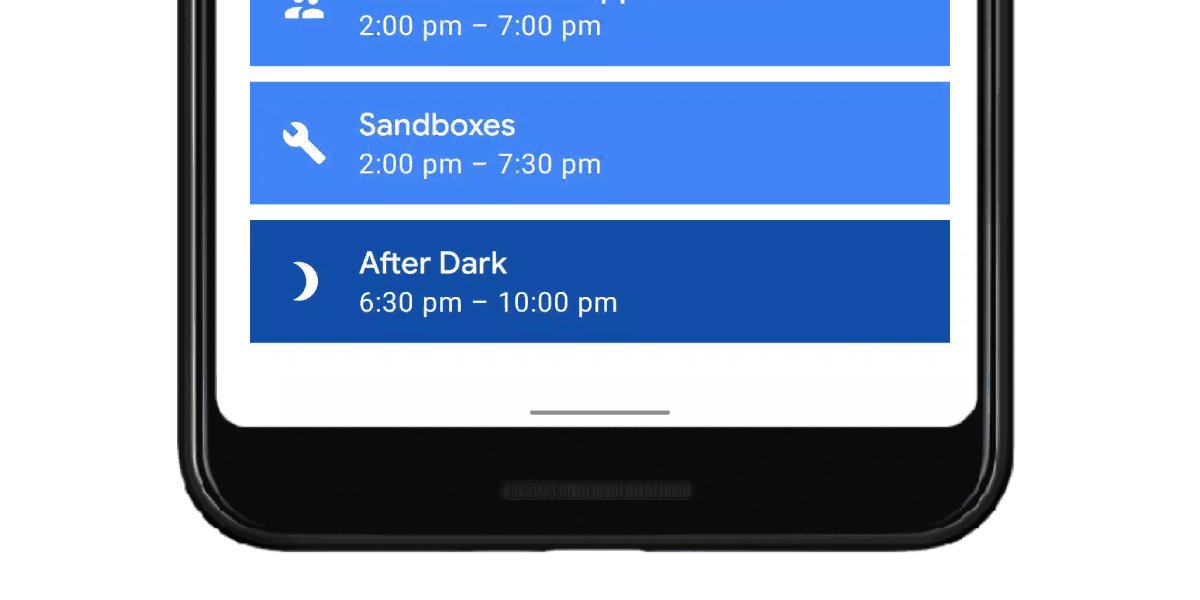
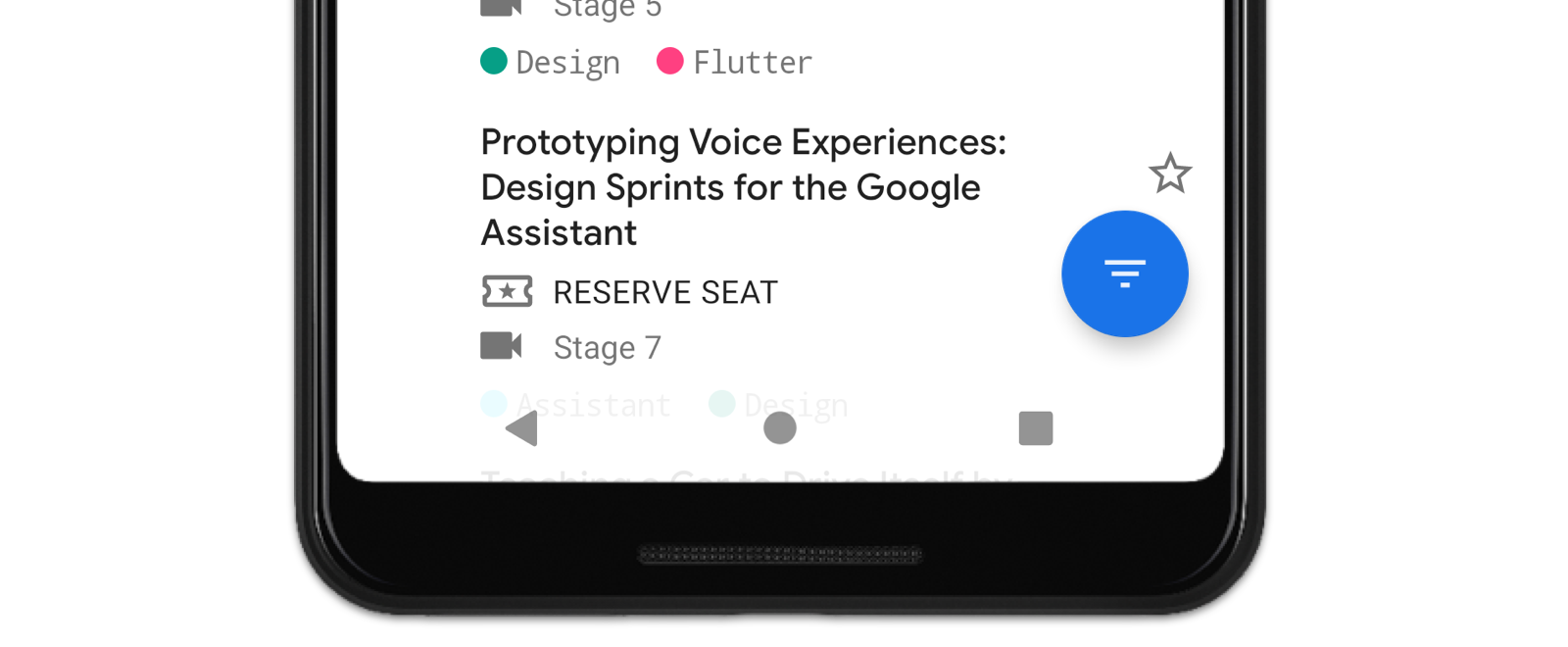
 हावभाव नियंत्रण के साथ स्क्रीन का उपयोग कैसे किया जा सकता है, इसका एक उदाहरण
हावभाव नियंत्रण के साथ स्क्रीन का उपयोग कैसे किया जा सकता है, इसका एक उदाहरणअन्य सभी मामलों में, गतिशील रंग अनुकूलन का उपयोग किया जाएगा। सूचीबद्ध कारण इस समय केवल प्रासंगिक हैं, भविष्य में सब कुछ बदल सकता है।
क्यू में सिस्टम पैनल सुरक्षा को अक्षम करनायदि आप नहीं चाहते हैं कि सिस्टम स्वचालित रूप से सामग्री की सुरक्षा करे, तो आप इस विकल्प को
android:enforceNavigationBarContrast सेट करके अक्षम कर सकते हैं
android:enforceNavigationBarContrast और / या
android:enforceStatusBarContrast to
false ।
Android पाई और नीचेयदि आप "एज-टू-एज" अवधारणा पर जाने का निर्णय लेते हैं और संस्करण Q तक के उपकरणों पर, आपको सामग्री सुरक्षा का उपयोग करने के लिए सिस्टम पैनल के पारभासी रंगों को सेट करने की आवश्यकता है। 70% अस्पष्टता के साथ एक काले रंग की जाली अंधेरे सिस्टम पैनलों के साथ एक थीम बनाने के लिए एक अच्छा कदम होगा।
<!-- values/themes.xml --> <style name="Theme.MyApp"> <item name="android:navigationBarColor"> #B3FFFFFF </item> </style> <!-- values-night/themes.xml --> <style name="Theme.MyApp"> <item name="android:navigationBarColor"> #B3000000 </item> </style>
आपको ऊपर और नीचे के पैनल की पारदर्शिता को समायोजित करने की आवश्यकता हो सकती है, जो उनके पीछे स्थित सामग्री पर निर्भर करता है। हल्के विषयों के लिए, आप एक हल्का पारभासी रंग निर्धारित कर सकते हैं (उदाहरण के लिए, # B3FFFFFF)।
 एक उदाहरण दोनों अंधेरे और हल्के विषयों में ग्रिड दिखा रहा है
एक उदाहरण दोनों अंधेरे और हल्के विषयों में ग्रिड दिखा रहा है
- दृश्य संघर्ष
इन चरणों को पूरा करने के बाद, आपने देखा होगा कि आपके कुछ विचार अब सिस्टम पैनल के पीछे स्थित हैं। हमारा तीसरा और अंतिम चरण किसी भी दृश्य ओवरले का प्रसंस्करण है, जिसकी चर्चा हम निम्नलिखित लेखों में करेंगे।
वह सब है। हम सभी पाठकों को Android UI परीक्षण पर एक व्यावहारिक वेबिनार में आमंत्रित करते हैं।