ककड़ी एक टेस्टिंग इंफ्रास्ट्रक्चर है जो सॉफ्टवेयर डेवलपर्स और बिजनेस मैनेजर के बीच की खाई को पाटने में मदद करता है। टेस्ट दिए गए, जब, तब (स्थितियां, संचालन, परिणाम) की शैली में एक सरल व्यवहार-संचालित विकास (बीडीडी) भाषा में लिखे गए हैं, जो किसी भी उपयोगकर्ता के लिए समझ में आता है। नियंत्रण परीक्षणों को तब एक या अधिक परीक्षण स्क्रिप्ट्स को फैलाने वाली फ़ाइलों को लिखने के लिए लिखा जाता है। खीरा निर्दिष्ट प्रोग्रामिंग भाषा में परीक्षणों की व्याख्या करता है और ब्राउज़र में परीक्षणों का प्रबंधन करने के लिए सेलेनियम का उपयोग करता है।
सेलेनॉइड एक वैकल्पिक सेलेनियम सर्वर समाधान है, हालांकि सार एक ही है - ड्राइवरों का संगठन।
यह पोस्ट अंत में Allure रिपोर्ट के साथ Gitlab CI में ककड़ी और सेलेनॉइड का उपयोग करके एक सरल ब्राउज़र टेस्ट लॉन्च करेगी।
ट्रेनिंग
आपके ऑपरेटिंग सिस्टम पर डॉकर इंस्टॉल होना चाहिए और चलना चाहिए।
Selenoid स्थापित करें
यदि आपके पास Redhat- आधारित ऑपरेटिंग सिस्टम है, तो आप कॉन्फ़िगरेशन प्रबंधक को स्थापित करने के लिए मेरे रिपॉजिटरी का उपयोग कर सकते हैं।
yum -y install yum-plugin-copr yum copr enable antonpatsev/aerokube-cm-rpm yum -y install aerokube-cm
यदि आपके पास रेडहैट-आधारित ऑपरेटिंग सिस्टम नहीं है, तो आप कॉन्फ़िगरेशन प्रबंधक बाइनरी को डाउनलोड और उपयोग कर सकते हैं।
यदि आपके पास इंटरनेट तक सीधी पहुंच नहीं है और रजिस्ट्री के माध्यम से आपके द्वारा डाउनलोड की जाने वाली छवियां हैं।
aerokube-cm selenoid start --force --browsers "firefox:70.0;firefox:71.0;chrome:78.0;chrome:79.0" --registry -docker-registry
यदि आपके पास इंटरनेट की सीधी पहुंच है।
aerokube-cm selenoid start --force --browsers "firefox:70.0;firefox:71.0;chrome:78.0;chrome:79.0"
--force फाइल को ओवरराइट कर देता है।
क्रोम और फ़ायरफ़ॉक्स के परीक्षण के लिए परिणामस्वरूप ब्राउज़र्स.जसन फ़ाइल। ध्यान दें कि क्रोम और फ़ायरफ़ॉक्स के लिए रास्ता अलग है।
{ "chrome": { "default": "79.0", "versions": { "78.0": { "image": "docker-registry/selenoid/chrome:78.0", "port": "4444", "path": "/" }, "79.0": { "image": "docker-registry/selenoid/chrome:79.0", "port": "4444", "path": "/" } } }, "firefox": { "default": "71.0", "versions": { "70.0": { "image": "docker-registry/selenoid/firefox:70.0", "port": "4444", "path": "/wd/hub" }, "71.0": { "image": "docker-registry/selenoid/firefox:71.0", "port": "4444", "path": "/wd/hub" } } } }
Browser.json बदलना
ब्राउज़र संस्करण बदलते समय, आप browser.json फ़ाइल को बदल सकते हैं और सेलेनॉइड को पुनः लोड कर सकते हैं।
लेकिन अगर आप --force उपयोग करते हैं, तो --force ब्राउज़र के नए संस्करणों के साथ ओवरराइट कर देगा।
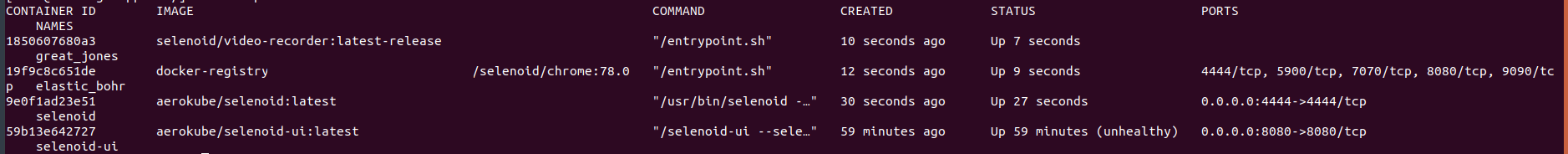
जांचें कि डॉकटर कंटेनर शुरू हो गया है और चित्र डाउनलोड हो गए हैं।
docker ps docker images

कॉन्फ़िगरेशन प्रबंधक का उपयोग करके सेलेनॉइड UI चलाना
aerokube-cm selenoid-ui start --registry https://docker-registry
या
aerokube-cm selenoid-ui start
जांचें कि डॉकटर कंटेनर शुरू हो गया है और चित्र डाउनलोड हो गए हैं।
docker ps docker images

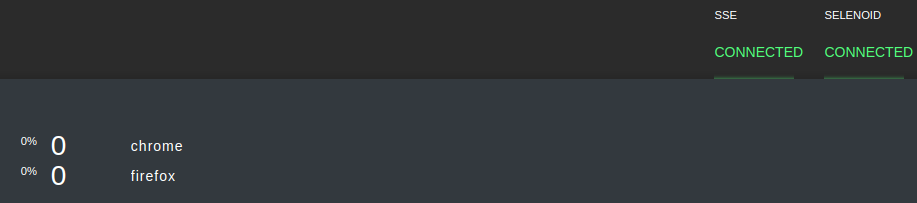
हम आईपी-जहां-यू-रन-सेलेनॉइड-एंड-सेलेनॉइड-यूई में सेलेनॉइड-यूआई जाते हैं: 8080
आपके पास 2 कनेक्टेड लाइट्स ग्रीन होनी चाहिए और फ़ायरफ़ॉक्स और क्रोम में लिखी जानी चाहिए।

क्षमताओं में हम उपलब्ध ब्राउज़रों को देखते हैं।

डेमो टेस्ट
Https://github.com/andewBr/cucumber_selenium_test डाउनलोड करें

या किसी अन्य पते पर जहां आपने सेलेनॉइड शुरू किया है।
WebdriverBeanConfig.java फ़ाइल में, क्रोम चलाने के लिए क्षमता जोड़ें। यदि आप एक प्रॉक्सी सर्वर का उपयोग कर रहे हैं, तो स्क्रीनशॉट के रूप में प्रॉक्सी के बारे में लाइनें जोड़ें।

प्रत्येक जावा फ़ाइल में, आप वीडियो रिकॉर्डिंग, दूरस्थ देखने या प्रबंधन को VNC के माध्यम से सक्षम या अक्षम कर सकते हैं, और किसी फ़ाइल में लॉग इन कर सकते हैं। विकल्प को अक्षम करने के लिए आपको पंक्ति की शुरुआत में 2 स्लैश जोड़ना होगा।

परीक्षण चल रहा है
डेमो-परीक्षण निर्देशिका में, परीक्षण चलाएं:
यदि आपको सेटिंग्स निर्दिष्ट करने की आवश्यकता है और आप मावेन प्रॉक्सी (नेक्सस, आर्टिफैक्ट) का उपयोग करते हैं
mvn -s settings.xml clean test
अगर हम इंटरनेट और बिना किसी सेटिंग के सीधे पहुंच के साथ चलते हैं
mvn clean test
गति
1 परीक्षण शुरू करने में कुल समय 1 मिनट से कम समय लगता है।
Gitlab CI में परीक्षण चल रहा है
जब भी आप परीक्षण चलाते हैं, तो सेलेनॉइड और सेलेनॉइड-यूआई शुरू करने के लिए नहीं, जब आप एंसिबल, कठपुतली, बावर्ची या अन्य साधनों का उपयोग करके गिटलब रनर शुरू करते हैं, तो आप सेलेनॉइड और सेलेनॉइड-यूआई चला सकते हैं।
अंतिम .itlabab-ci.yml
--- variables: MAVEN_OPTS: "-Dhttps.protocols=TLSv1.2 -Dmaven.repo.local=/home/gitlab-runner/.m2/repository -Dorg.slf4j.simpleLogger.log.org.apache.maven.cli.transfer.Slf4jMavenTransferListener=WARN -Dorg.slf4j.simpleLogger.showDateTime=true -Djava.awt.headless=true" MAVEN_CLI_OPTS: "--batch-mode --errors --fail-at-end --show-version -DinstallAtEnd=true -DdeployAtEnd=true" before_script: - export PATH="/opt/rh/rh-maven33/root/usr/bin:$PATH" build: stage: build script: - aerokube-cm selenoid start --force --browsers "firefox:70;firefox:71;chrome:78;chrome:79" --registry docker-registry - aerokube-cm selenoid-ui start --registry docker-registry - cat ~/.aerokube/selenoid/browsers.json - set +e - mvn -s maven_settings.xml clean install -Dmaven.test.skip=true - mvn -s maven_settings.xml clean test || EXIT_CODE=$? - mvn -s maven_settings.xml allure:aggregate; - export PATH_WITHOUT_HOME=$(pwd | sed -e "s/\/home\/gitlab-runner\/builds//g") - echo '***********************************************************************' - echo "http://$HOSTNAME:9090$PATH_WITHOUT_HOME/target/site/allure-maven-plugin/" - echo '***********************************************************************' - set -e - exit ${EXIT_CODE}
लाइन echo "http://$HOSTNAME:9090$PATH_WITHOUT_HOME/target/site/allure-maven-plugin/" बाद echo "http://$HOSTNAME:9090$PATH_WITHOUT_HOME/target/site/allure-maven-plugin/"
एक URL दिखाई देता है जहां आप एल्योर रिपोर्ट देख सकते हैं
लुभाना रिपोर्ट प्रदर्शित करने के लिए, आपको इस कॉन्फ़िगरेशन के साथ गिटलैब धावक पर स्थापित होने की आवश्यकता है:
server { listen 9090; listen [::]:9090; server_name _; root /home/gitlab-runner/builds; location / { autoindex on; } error_page 404 /404.html; location = /40x.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } }
लुभाना रिपोर्ट का स्क्रीनशॉट
