"चीनी" बहुत ही शांत चीजें कर रहे हैं, जिसमें फोटोग्राफरों के लिए उपकरणों के क्षेत्र भी शामिल हैं। पिछले 10 वर्षों में, गुणवत्ता को बहुत कड़ा कर दिया गया है, उन्होंने अपने स्वयं के अनूठे उत्पादों को विकसित करना शुरू कर दिया है, जो "प्रख्यात निर्माताओं" की तुलना में एक सिर से अधिक हैं। लेकिन, किसी कारण से, लगभग हर उत्पाद में कम से कम एक है, लेकिन एक विशाल वसा शून्य है। ऐसा लगता है कि इलेक्ट्रॉनिक्स के डेवलपर्स ने सही तरीके से tk fad में रखा है: "मरहम में उड़ना - कम से कम 200 ग्राम।"
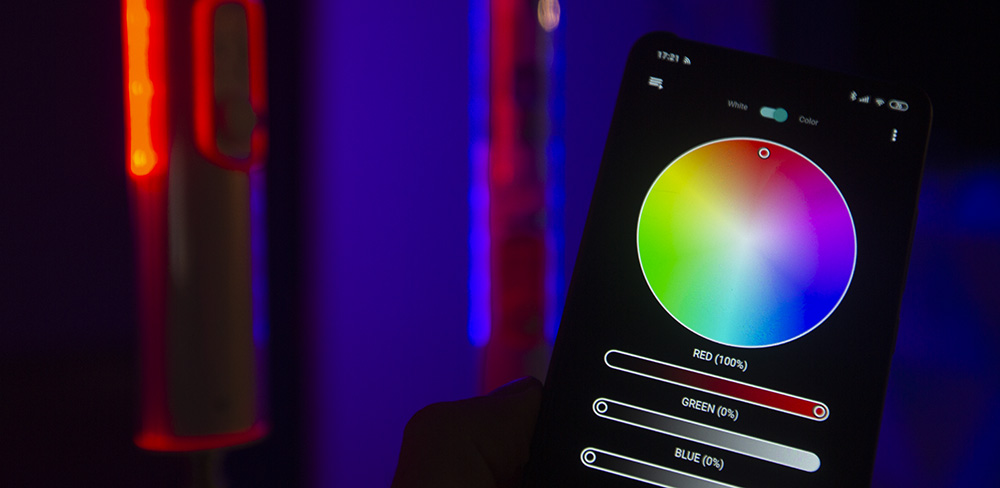
इतनी देर पहले, मैंने खुद को निरंतर प्रकाश का इलाज करने का फैसला किया और खुद को कुछ "लाइट स्टिक्स" yongnuo yn-360 खरीदा। लाठी सिर्फ जादुई निकली, लेकिन निश्चित रूप से यह एक मोटी माइनस के बिना नहीं कर सकती थी - रिमोट कंट्रोल के लिए एंड्रॉइड एप्लिकेशन व्यावहारिक रूप से काम नहीं कर रहा है। आवेदन की मामूली कमियों के अलावा - मुख्य एक बार में कई उपकरणों को नियंत्रित करने में असमर्थता है। इस माइनस ने कंट्रोल फंक्शन को बेकार बना दिया, क्योंकि मुझे अभी भी स्टिक से स्टिक तक चलना था और लाइट को मैन्युअल रूप से एडजस्ट करना था।
मुझे प्रोग्रामिंग में अनुभव था, इसलिए कई शाम के लिए स्थिति को ठीक किया गया था।

एक विकास उपकरण चुनना
मैं एक पेशेवर डेवलपर नहीं हूं - प्रोग्रामिंग मेरा शौक है और इसलिए मैं बहुत समय तक प्रौद्योगिकी का अध्ययन करने के लिए तैयार नहीं हूं। ऐसा हुआ कि मेरी पसंदीदा अजगर भाषा, लेकिन मोबाइल विकास के लिए, यह बहुत अच्छी तरह से फिट नहीं है। बेशक, किवी के रूप में इस तरह की अद्भुत परियोजनाएं हैं, लेकिन वास्तव में पर्याप्त "बैटरी" नहीं हैं जो मुझे अजगर (और फिर जावास्क्रिप्ट में) के लिए उपयोग किया जाता है। नतीजतन, विकल्प अपाचे कॉर्डोवा के साथ जेएस पर गिर गया, जिस पर मैंने पहले से ही एक प्रोजेक्ट किया था (वैसे, यह मेरे काम से संबंधित है - इस एप्लिकेशन के साथ मैंने अपने क्वाडकॉप्टर डेजी स्पार्क को "पंप" किया था, जो
यहां पढ़ने के लिए मार्केटर्स से कट गया था)। कॉर्डोवा पर विकसित होने के फायदों में से, यह विकास की गति और सहजता और "बैटरी" की उपस्थिति है।
यह कैसे काम करता है
यह अनुमान लगाना बिल्कुल भी मुश्किल नहीं है कि ये छड़ें स्मार्टफोन के साथ कैसे काम करती हैं - यह ब्लूटूथ LE है। मैं भाग्यशाली था कि कोई मुझसे पहले ही इस प्रश्न से हैरान था और कुछ ही मिनटों में मुझे
एक अजगर परियोजना मिली जिसमें मैं स्टिक ऑपरेशन प्रोटोकॉल की जासूसी करने में सक्षम था। यह बिल्कुल जटिल नहीं निकला। ब्लो के साथ काम करने के लिए, कॉर्डोवा ने प्लग-इन ब्ल्यू पाया
, और एक कामकाजी प्रोटोटाइप लिखने में ठीक एक शाम लगी।
यह सब ब्लूटूथ ले उपकरणों को स्कैन करने के साथ शुरू होता है। लेकिन खोज से अनावश्यक को बाहर करने के लिए (और इसके आसपास बहुत सारे थे), आप वांछित सेवा के यूयूआईडी को सेट करके स्कैन कर सकते हैं। अगला, उसके साथ कनेक्ट करें और सेवा और विशेषताओं को प्राप्त करें। वांछित सेवा और विशेषताओं का यूयूआईडी पाया जा सकता है, उदाहरण के लिए, बीएलई स्कैनर एप्लिकेशन का उपयोग करना।
यह सब कोड का एक सरल टुकड़ा होता है:
var devices_dev={}; var devices=[]; var dev_main={}; function start_scan(){ evothings.ble.startScan( function(device) {
उसी सिद्धांत से, वैसे, आप अन्य बीएलई उपकरणों से जुड़ सकते हैं। मैंने स्मार्ट Xiaomi तराजू में लिप्त हो गया, जिससे मैं वजन बढ़ा सकता हूं। मैं रेडमंड से एक स्मार्ट केतली चालू करने में सक्षम था (साथ ही वर्तमान तापमान का भी पता लगाता था)।
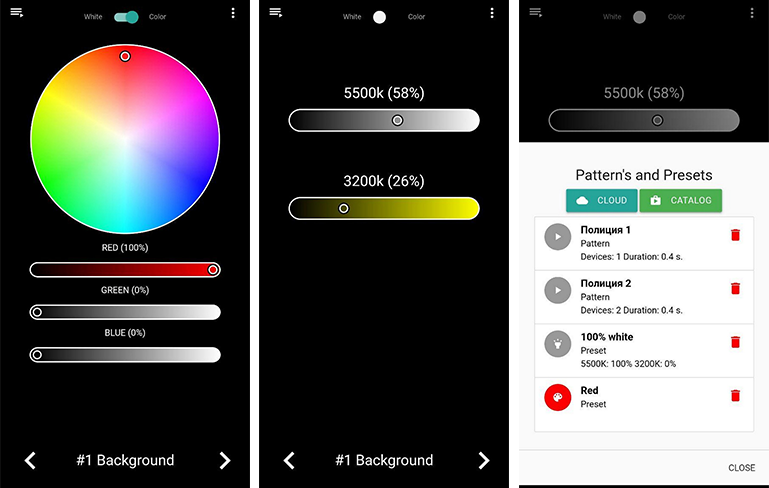
उसके बाद, यह केवल प्रकाश के रंग या चमक के बारे में जानकारी भेजने के लिए रहता है। इन छड़ियों में कई प्रकार के एलईडी हैं: ठंडा 5500k, गर्म 3200k और RGB डायोड। यह इसलिए बनाया गया है ताकि आप या तो चमक को ठंडा और गर्म (0-99%) सेट कर सकें, या RGB डायोड को चालू कर सकें।
यदि आपको ठंड या गर्म डायोड की चमक सेट करने की आवश्यकता है, तो हम निम्नलिखित अनुक्रम भेजते हैं:
var white=0;
यदि रंग:
var RR=255;
भेजने का कार्य स्वयं इस तरह दिखता है:
evothings.ble.writeCharacteristic( dev, characteristic, data,
आवेदन पर आगे के काम की प्रक्रिया में, स्टिक को एक कष्टप्रद बग मिला जो पता लगाने में बहुत समय लगा: उदाहरण के लिए, यदि आप "सफेद 50%" भेजते हैं, तो "लाल चालू करें", और फिर "सफेद 50%", फिर अंतिम आदेश। छड़ी अब जवाब नहीं दे रही है। मुझे ऐसे मामलों के लिए एक बैसाखी डालनी थी और इस तरह के अनुक्रम की अंतिम टीम के लिए यादृच्छिक रूप से प्लस / माइनस १% भेजें।
UI और "चिप्स"
चूंकि आपको मानक html + js + css स्टैक के साथ काम करना है, इसलिए बहुत सारे तैयार किए गए घटनाक्रम आपके लिए उपलब्ध हैं। यूआई के लिए
मटेरिअलियस सीएसएस को चुना गया था, और
iro.js को UI के मुख्य घटक के रूप में चुना गया था।
आवेदन के परीक्षण की प्रक्रिया में, अलग आरजीबी डायोड की एक विशेषता निकल गई - एक भयानक रंग मिश्रण। यदि आप एक अलग रंग के कम से कम 1% को लाल रंग में जोड़ते हैं, तो आपको एक अजीब रंग गड़बड़ मिलती है। रंग का विकल्प आमतौर पर (आधिकारिक ऐप सहित) ऐसी चीजों के लिए मानक "रंग पहिया" द्वारा लागू किया जाता है, जिसमें "शुद्ध लाल", आदि प्राप्त करना बहुत मुश्किल है। मुझे कलर डायोड के समूहों के चैनल-दर-चैनल नियंत्रण को लागू करना था।
खैर, कुछ चिप्स भी बनाए गए जो वास्तविक काम में मदद करते हैं। उदाहरण के लिए, लाठी का नाम बदलना। आपको उनके सीरियल नंबर को अपने सिर में रखने की ज़रूरत नहीं है और यह पता लगाना चाहिए कि पृष्ठभूमि में कौन खड़ा है - आप बस "बैक", "लेफ्ट" आदि नामों को निर्दिष्ट कर सकते हैं। खैर, कुछ प्रीसेट थे जब आपको प्रकाश को पूर्व निर्धारित करने के लिए जल्दी से बदलने की आवश्यकता होती है।

एक सहकर्मी के साथ संवाद करने की प्रक्रिया में, यह पता चला कि ये लाठी फोटोग्राफर के बीच नहीं, बल्कि वीडियो शूट करने वाले लोगों के बीच अधिक लोकप्रिय हैं। और जब उन्होंने मुझसे सुना कि मैं इसे प्रबंधित करने के लिए एक आवेदन कर रहा हूं, तो उन्होंने लिखा कि यदि आप एक विशेषता को लागू करते हैं, तो यह एप्लिकेशन बजट स्टिक को किसी अन्य निर्माता के मॉडल के एनालॉग में बदल देगा, जिसकी लागत 5 गुना अधिक है।
"एनिमेशन"
वीडियो शूटिंग के लिए, कभी-कभी आपको सभी प्रकार के विभिन्न प्रकाश प्रभावों की आवश्यकता होती है, उदाहरण के लिए, पृष्ठभूमि में एक पुलिस कार का "प्रकाश" आदि। यदि एप्लिकेशन "मैन्युअल रूप से" प्रकाश को नियंत्रित करने में सक्षम है, तो "एनीमेशन" को लागू क्यों नहीं किया जाए। प्रारंभ में, विचार 10-20 अलग-अलग एनिमेशनों को सीवे करने के लिए आया था, लेकिन मैं उन पर बैठने के लिए बहुत आलसी था, इसलिए एक और दो शाम बिताने के बाद, मैंने एक साधारण वेब-आधारित एनीमेशन संपादक बनाया। इसके अलावा, आप 10 चैनल तक एडिट कर सकते हैं, फिर उन्हें स्टिक्स के बीच एप्लिकेशन में वितरित कर सकते हैं।

अधिक महंगी समकक्षों की तुलना में इन छड़ियों का एकमात्र दोष, काफी धीमा काम था। रंग स्विच करने के लिए एक कमांड भेजने से, यह 300-400 मिलीसेकंड तक पहुंच जाता है, इसलिए आप उच्च गति पर अधिक स्थिर संचालन प्राप्त नहीं कर सकते हैं।
कुल मिलाकर
नतीजतन, शाम को एक
समाप्त आवेदन लिखा और
प्रकाशित किया गया था, जो कि, मेरी राय में, एक प्रसिद्ध निर्माता से "आधिकारिक" एक के ऊपर एक कट है। यह कैसे काम करता है, इस वीडियो में दिखाया गया है:
PS यह मेरा पहला लेख नहीं है कि कैसे प्रोग्रामिंग काम करने में मदद करता है जो पूरी तरह से प्रोग्रामिंग से संबंधित नहीं है। इस विषय पर पढ़ें:
WiFi ट्रांसफ़ॉर्म करें। हम विंडोज, मैक और लिनक्स के लिए शूट एंड व्यू क्लाइंट लिखते हैं ।
आपकी जेब में लिनक्स - फोटोग्राफर की सेवा मेंरास्पबेरी पाई पर एक स्टैंडअलोन फोटो बूथ बनाना