 राज्य प्रबंधन रिएक्ट पर विकास में हल किए गए सबसे महत्वपूर्ण कार्यों में से एक है। डेवलपर्स को इस समस्या को हल करने में मदद करने के लिए कई उपकरण बनाए गए हैं। सबसे लोकप्रिय उपकरण Redux है, दान Abramov द्वारा बनाई गई एक छोटी सी लाइब्रेरी डेवलपर्स को अपने अनुप्रयोगों में फ्लक्स डिज़ाइन पैटर्न का उपयोग करने में मदद करने के लिए बनाई गई है। इस लेख में, हम इस पर एक नज़र डालेंगे कि क्या हमें वास्तव में Redux की आवश्यकता है और देखें कि हम इसे ऑब्जर्वेबल और रिएक्ट हुक के आधार पर सरल दृष्टिकोण से कैसे बदल सकते हैं।
राज्य प्रबंधन रिएक्ट पर विकास में हल किए गए सबसे महत्वपूर्ण कार्यों में से एक है। डेवलपर्स को इस समस्या को हल करने में मदद करने के लिए कई उपकरण बनाए गए हैं। सबसे लोकप्रिय उपकरण Redux है, दान Abramov द्वारा बनाई गई एक छोटी सी लाइब्रेरी डेवलपर्स को अपने अनुप्रयोगों में फ्लक्स डिज़ाइन पैटर्न का उपयोग करने में मदद करने के लिए बनाई गई है। इस लेख में, हम इस पर एक नज़र डालेंगे कि क्या हमें वास्तव में Redux की आवश्यकता है और देखें कि हम इसे ऑब्जर्वेबल और रिएक्ट हुक के आधार पर सरल दृष्टिकोण से कैसे बदल सकते हैं।
हमें Redux की आवश्यकता क्यों है?
Redux अक्सर रिएक्ट से जुड़ा होता है, कई डेवलपर्स यह सोचने के बिना उपयोग करते हैं कि उन्हें Redux की आवश्यकता क्यों है। रिएक्ट एक घटक और उसके राज्य को setState() / useState() साथ सिंक्रनाइज़ करना आसान बनाता है। लेकिन जैसे ही एक साथ कई घटकों द्वारा राज्य का उपयोग शुरू किया जाता है, सब कुछ अधिक जटिल हो जाता है। कई घटकों के बीच एक साझा स्थिति साझा करने का सबसे स्पष्ट समाधान यह है कि इसे (राज्य) अपने आम माता-पिता के पास ले जाया जाए। लेकिन इस तरह के "हेड-ऑन" समाधान जल्दी से कठिनाइयों का कारण बन सकते हैं: यदि घटक पदानुक्रम में घटक एक दूसरे से बहुत दूर हैं, तो सामान्य स्थिति को अपडेट करने के लिए घटकों के गुणों के माध्यम से बहुत स्क्रॉलिंग की आवश्यकता होगी। रिएक्ट कॉन्टेक्स्ट स्पिलिंग की संख्या को कम करने में मदद कर सकता है, लेकिन एक नए संदर्भ की घोषणा करते हुए हर बार जब किसी राज्य को एक अन्य घटक के साथ संयोजन के रूप में इस्तेमाल किया जाने लगता है तो उसे अधिक प्रयास की आवश्यकता होगी और अंततः त्रुटियों का कारण बन सकता है।
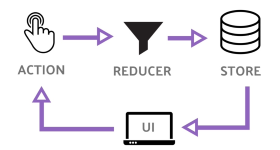
Redux एक Store ऑब्जेक्ट को प्रस्तुत करके इन समस्याओं को हल करता है जिसमें एप्लिकेशन की संपूर्ण स्थिति होती है। उन घटकों में जिन्हें राज्य तक पहुंच की आवश्यकता है, यह Store connect फ़ंक्शन का उपयोग करके कार्यान्वित किया जाता है। यह फ़ंक्शन यह भी सुनिश्चित करता है कि जब कोई स्थिति बदलती है, तो उस पर निर्भर सभी घटकों को फिर से तैयार किया जाएगा। अंत में, राज्य को बदलने के लिए, घटकों को नए बदले हुए राज्य की गणना करने के लिए रिड्यूसर को ट्रिगर करने वाली क्रियाएं भेजनी चाहिए।

जब मैंने पहली बार Redux की अवधारणाओं को समझा
Redux में क्या गलत है?
पहली बार जब मैंने आधिकारिक Redux ट्यूटोरियल को पढ़ा, तो मुझे सबसे बड़ी चोट लगी कोड की बड़ी मात्रा में मुझे राज्य बदलने के लिए लिखना पड़ा। राज्य को बदलने के लिए एक नई कार्रवाई की घोषणा करने, संबंधित रिड्यूसर को लागू करने और अंत में कार्रवाई को भेजने की आवश्यकता होती है। Redux हर बार जब आप इसे सबमिट करना चाहते हैं, तो एक एक्शन क्रिएटर के लेखन को प्रोत्साहित करना आसान बनाता है।
इन सभी चरणों के साथ, Redux कोड समझ, रिफैक्टिंग और डीबगिंग को जटिल करता है। किसी और द्वारा लिखे गए कोड को पढ़ते समय, यह पता लगाना अक्सर मुश्किल होता है कि कार्रवाई प्रस्तुत करने पर क्या होता है। सबसे पहले, हमें उचित प्रकार की कार्रवाई खोजने के लिए एक्शन क्रिएटर कोड में गोता लगाना होगा, और फिर इस प्रकार की कार्रवाई को संभालने वाले रिड्यूसर ढूंढना होगा। अगर कुछ मिडवेअर का उपयोग किया जाता है, तो चीजें और भी जटिल हो सकती हैं, जैसे कि रेडक्स-सागा, जो समाधान के संदर्भ को और भी अधिक स्पष्ट करता है।
और अंत में, टाइपस्क्रिप्ट का उपयोग करते समय, Redux निराशाजनक हो सकता है। डिजाइन के अनुसार, क्रियाएं अतिरिक्त मापदंडों से जुड़े तार हैं। टाइपस्क्रिप्ट का उपयोग करके अच्छी तरह से टाइप किए गए Redux कोड को लिखने के तरीके हैं, लेकिन यह बहुत थकाऊ हो सकता है और फिर से हमें कोड की मात्रा में वृद्धि करनी पड़ सकती है।

Redux के साथ लिखा गया सीखने का रोमांच
अवलोकन योग्य और हुक: राज्य के प्रबंधन के लिए एक सरल दृष्टिकोण।
स्टोर को ऑब्जर्वेबल के साथ बदलें
सरल तरीके से राज्य के बंटवारे की समस्या को हल करने के लिए, हमें सबसे पहले घटकों को सूचित करने का एक तरीका खोजना होगा जब अन्य घटक अपनी सामान्य स्थिति को बदलते हैं। ऐसा करने के लिए, एक Observable क्लास बनाते हैं जिसमें एक एकल मान होता है और जो घटकों को इस मान में परिवर्तन की सदस्यता देता है। सदस्यता विधि उस फ़ंक्शन को वापस कर देगी जिसे Observable से सदस्यता समाप्त करने के लिए बुलाया जाना चाहिए।
टाइपस्क्रिप्ट पर, ऐसी कक्षा को लागू करना काफी सरल है:
type Listener<T> = (val: T) => void; type Unsubscriber = () => void; export class Observable<T> { private _listeners: Listener<T>[]; constructor(private _val: T) {} get(): T { return this._val; } set(val: T) { if (this._val !== val) { this._val = val; this._listeners.forEach(l => l(val)); } } subscribe(listener: Listener<T>): Unsubscriber { this._listeners.push(listener); return () => { this._listeners = this._listeners.filter(l => l !== listener); }; } }
यदि आप Redux Store साथ इस वर्ग की तुलना करते हैं, तो आप देखेंगे कि वे काफी समान हैं: get() getState() से मेल खाती है, और subscribe() समान है। मुख्य अंतर dispatch() विधि है, जिसे सरल set() विधि द्वारा प्रतिस्थापित किया गया है, जो आपको Reducer पर भरोसा किए बिना इसमें निहित मूल्य को बदलने की अनुमति देता है। एक और महत्वपूर्ण अंतर यह है कि, Redux के विपरीत, हम सभी राज्य वाले एकल Store बजाय बहुत सारे Observable का उपयोग करेंगे।
Reducer सेवाएं बदलें
अब Observable का उपयोग सामान्य स्थिति को संग्रहीत करने के लिए किया जा सकता है, लेकिन हमें अभी भी reducer में निहित तर्क को स्थानांतरित करने की आवश्यकता है। इसके लिए हम सेवाओं की अवधारणा का उपयोग करते हैं। सेवाएँ ऐसी कक्षाएं हैं जो हमारे अनुप्रयोगों के संपूर्ण व्यापार तर्क को लागू करती हैं। चलिए Observable उपयोग से Redux Todo को Redux ट्यूटोरियल से Todo सेवा में फिर से लिखने की कोशिश करते हैं:
import { Observable } from "./observable"; export interface Todo { readonly text: string; readonly completed: boolean; } export enum VisibilityFilter { SHOW_ALL, SHOW_COMPLETED, SHOW_ACTIVE, } export class TodoService { readonly todos = new Observable<Todo[]>([]); readonly visibilityFilter = new Observable(VisibilityFilter.SHOW_ALL); addTodo(text: string) { this.todos.set([...this.todos.get(), { text, completed: false }]); } toggleTodo(index: number) { this.todos.set(this.todos.get().map( (todo, i) => (i === index ? { text: todo.text, completed: !todo.completed } : todo) )); } setVisibilityFilter(filter: VisibilityFilter) { this.visibilityFilter.set(filter); } }
Reducer Todo साथ इसकी तुलना करते हुए, हम निम्नलिखित अंतरों को नोट कर सकते हैं:
- क्रियाओं को विधियों द्वारा प्रतिस्थापित किया गया था, जिससे एक कार्रवाई प्रकार, कार्रवाई खुद और कार्रवाई निर्माता घोषित करने की आवश्यकता समाप्त हो गई।
- अब आपको एक्शन टाइप के बीच रूट पर एक बड़े स्विच को लिखने की आवश्यकता नहीं है। डायनामिक जावास्क्रिप्ट डिस्पैच (यानी मेथड कॉल) इसका ध्यान रखती है।
- और सबसे महत्वपूर्ण बात यह है कि इस सेवा में राज्य शामिल है और इसे बदलता है। यह reducers से एक बड़ा वैचारिक अंतर है, जो शुद्ध कार्य हैं।
सेवाओं तक पहुंच और घटकों से अवलोकनीय
अब जब हमने "ऑब्जर्वेबल और सेवाओं" के साथ "Redux से स्टोर और रेड्यूसर" को बदल दिया है, तो हमें सभी रिएक्ट घटकों से सेवाएं उपलब्ध कराने की आवश्यकता है। ऐसा करने के कई तरीके हैं: हम आईओसी ढांचे का उपयोग कर सकते हैं, उदाहरण के लिए, इन्वर्साइज़ करें; प्रतिक्रिया संदर्भ का उपयोग करें या Store Redux में उसी दृष्टिकोण का उपयोग करें - प्रत्येक सेवा के लिए एक वैश्विक उदाहरण। इस लेख में, हम अंतिम दृष्टिकोण पर विचार करेंगे:
import { TodoService } from "./todoService"; export const todoService = new TodoService();
अब हम साझा स्थिति तक पहुँच सकते हैं और todoService का एक उदाहरण आयात करके अपने सभी रिएक्ट घटकों से इसे बदल सकते हैं। लेकिन हमें अभी भी अपने घटकों को फिर से बनाने का एक तरीका खोजने की आवश्यकता है जब सामान्य स्थिति को किसी अन्य घटक द्वारा बदल दिया जाए। ऐसा करने के लिए, हम एक साधारण हुक लिखेंगे जो घटक में एक स्टेट वेरिएबल जोड़ता है, Observable को सब्सक्राइब करता है Observable और Observable वैल्यू में बदलाव होने पर स्टेट वेरिएबल को अपडेट करता है:
import { useEffect, useState } from "react"; import { Observable } from "./observable"; export function useObservable<T>(observable: Observable<T>): T { const [val, setVal] = useState(observable.get()); useEffect(() => { setVal(observable.get());
यह सब एक साथ रखना
हमारा टूलकिट तैयार है। हम सेवाओं में सामान्य स्थिति को संग्रहीत करने के लिए useObservable का उपयोग कर सकते हैं और उपयोग करने के लिए उपयोग कर सकते हैं यह सुनिश्चित करने के लिए कि घटक हमेशा इस स्थिति के साथ useObservable रहेंगे।
चलो नए हुक का उपयोग करके Redux ट्यूटोरियल से टोडोलिस्ट घटक को फिर से लिखना है:
import React from "react"; import { useObservable } from "./observableHook"; import { todoService } from "./services"; import { Todo, VisibilityFilter } from "./todoService"; export const TodoList = () => { const todos = useObservable(todoService.todos); const filter = useObservable(todoService.visibilityFilter); const visibleTodos = getVisibleTodos(todos, filter); return ( <div> <ul> {visibleTodos.map((todo, index) => ( <TodoItem key={index} todo={todo} index={index} /> ))} </ul> <p> Show: <FilterLink filter={VisibilityFilter.SHOW_ALL}>All</FilterLink>, <FilterLink filter={VisibilityFilter.SHOW_ACTIVE}>Active</FilterLink>, <FilterLink filter={VisibilityFilter.SHOW_ALL}>Completed</FilterLink> </p> </div> ); }; const TodoItem = ({ todo: { text, completed }, index }: { todo: Todo; index: number }) => { return ( <li style={{ textDecoration: completed ? "line-through" : "none", }} onClick={() => todoService.toggleTodo(index)} > {text} </li> ); }; const FilterLink = ({ filter, children }: { filter: VisibilityFilter; children: React.ReactNode }) => { const activeFilter = useObservable(todoService.visibilityFilter); const active = filter === activeFilter; return active ? ( <span>{children}</span> ) : ( <a href="" onClick={() => todoService.setVisibilityFilter(filter)}> {children} </a> ); }; function getVisibleTodos(todos: Todo[], filter: VisibilityFilter): Todo[] { switch (filter) { case VisibilityFilter.SHOW_ALL: return todos; case VisibilityFilter.SHOW_COMPLETED: return todos.filter(t => t.completed); case VisibilityFilter.SHOW_ACTIVE: return todos.filter(t => !t.completed); } }
जैसा कि हम देख सकते हैं, हमने कई घटकों को लिखा है जो सामान्य राज्य मूल्यों ( todos और visibilityFilter ) को संदर्भित करते हैं। ये मान बस todoService से कॉलिंग विधियों द्वारा बदले todoService । हुक का उपयोग करने के लिए धन्यवाद, ओब्सेर्वेबल, जो मूल्य परिवर्तनों की सदस्यता लेता है, ये घटक सामान्य स्थिति में परिवर्तन होने पर स्वचालित रूप से फिर से तैयार हो जाते हैं।
निष्कर्ष
यदि हम इस कोड की तुलना Redux दृष्टिकोण से करते हैं, तो हमें कई फायदे दिखाई देंगे:
- चिंता: केवल एक चीज जो हमें करने की आवश्यकता थी, वह है कि वे
useObservable में राज्य मानों को लपेटें और घटकों से इन मूल्यों को एक्सेस करते समय हुक का उपयोग करें। एक्शन, एक्शन क्रिएटर, mapStateToProps को लिखने या संयोजित करने, या रिपॉजिटरी से हमारे घटकों को mapStateToProps और mapDispatchToProps । - सरलता: अब कोड निष्पादन को ट्रैक करना बहुत आसान है। यह समझना कि वास्तव में क्या होता है जब एक बटन दबाया जाता है, तो यह विधि के कार्यान्वयन के लिए स्विच करने का मामला है। डिबगर का उपयोग करके चरण-दर-चरण निष्पादन में भी काफी सुधार हुआ है, क्योंकि हमारे घटकों और हमारी सेवाओं के बीच कोई मध्यवर्ती स्तर नहीं है।
- बॉक्स से बाहर की सुरक्षा: टाइपस्क्रिप्ट डेवलपर्स को सही ढंग से टाइप किए गए कोड के लिए अतिरिक्त काम की आवश्यकता नहीं होगी। राज्य और प्रत्येक कार्रवाई के लिए प्रकार घोषित करने की आवश्यकता नहीं है।
- Async / प्रतीक्षा के लिए समर्थन: हालांकि यह यहाँ प्रदर्शित नहीं किया गया है, यह समाधान अतुल्यकालिक कार्यों के साथ शानदार काम करता है, अतुल्यकालिक प्रोग्रामिंग को बहुत सरल करता है। मिडलवेयर पर भरोसा करने की आवश्यकता नहीं है, जैसे कि रेडक्स-थंक, जिसे समझने के लिए कार्यात्मक प्रोग्रामिंग के गहन ज्ञान की आवश्यकता होती है।
Redux, निश्चित रूप से, अभी भी कुछ गंभीर फायदे हैं, विशेष रूप से Redux DevTools, जो डेवलपर्स को विकास के दौरान राज्य परिवर्तनों की निगरानी करने की अनुमति देता है और समय-समय पर अनुप्रयोग राज्यों में ले जाता है, जो एक महान डिबगिंग टूल हो सकता है। लेकिन मेरे अनुभव में, मैंने शायद ही कभी इसका इस्तेमाल किया था, और भुगतान करने की कीमत एक छोटे से लाभ के लिए बहुत अधिक है।
हमारे सभी रिएक्ट और रिएक्टिव नेटिव एप्लिकेशन में, हमने इस लेख में वर्णित समान दृष्टिकोण का सफलतापूर्वक उपयोग किया है। वास्तव में, हमने कभी भी इससे अधिक जटिल राज्य प्रबंधन प्रणाली की आवश्यकता महसूस नहीं की।
नोट
इस पोस्ट में प्रस्तुत Observable कक्षा बहुत सरल है। इसे और अधिक उन्नत कार्यान्वयन जैसे कि माइक्रो-ऑब्जर्वबल्स (हमारे अपने पुस्तकालय) या RxJS से बदला जा सकता है।
यहां प्रस्तुत समाधान बहुत कुछ वैसा ही है जैसा कि MobX के साथ हासिल किया जा सकता है। मुख्य अंतर यह है कि MobX वस्तुओं की स्थिति के गहन उत्परिवर्तन का समर्थन करता है। यह ES6 प्रॉक्सी पर भी निर्भर करता है कि जब बदलाव अपेक्षित नहीं होते हैं तो परिवर्तन की सूचना, फिर से प्रस्तुत करना और डीबग करना जटिल हो जाता है। इसके अलावा, MobX अतुल्यकालिक कार्यों के साथ अच्छी तरह से काम नहीं करता है।
अनुवादक से: यह प्रकाशन, जिसे ऑब्ज़र्वेबल का उपयोग करके राज्य प्रबंधन के लिए एक परिचय के रूप में देखा जा सकता है, RxJS / Immer के साथ RxJS / Immer के साथ एक सरल विकल्प के रूप में लेख प्रबंध राज्य में कवर किए गए विषय की एक निरंतरता है, जो इस दृष्टिकोण के उपयोग को सरल बनाने का वर्णन करता है।