शुभ दिन, दोस्तों!
कार्य
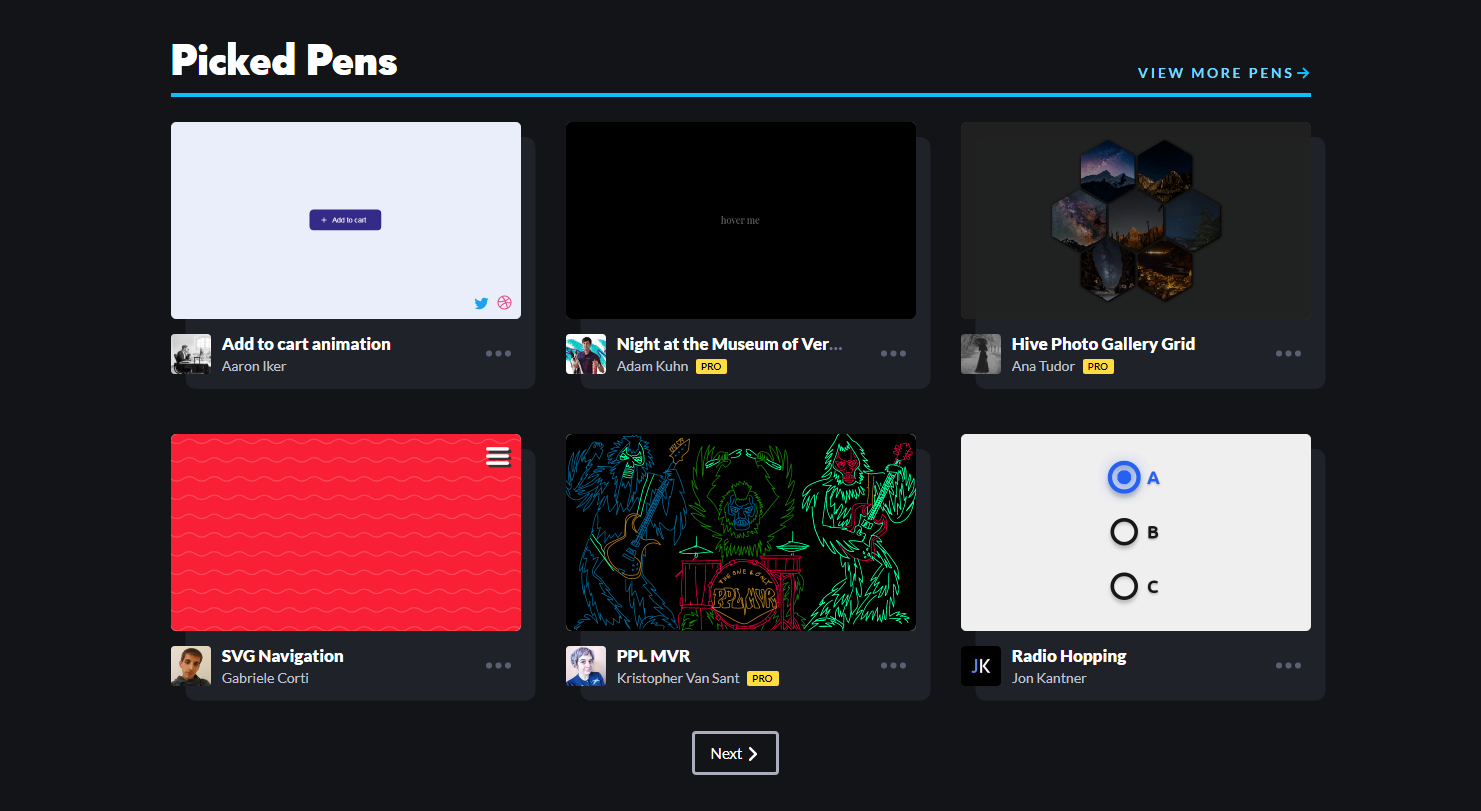
कोडपेन डैशबोर्ड के समान कुछ बनाएं।
परिणाम कुछ इस तरह होना चाहिए:

संभव समाधान
एक अनुभाग का लेआउट इस तरह दिख सकता है:
<section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section>
यहाँ क्या दिलचस्प है?
चूंकि प्रत्येक ब्लॉक का शीर्षक होता है, हम इसे अनुभाग में लपेट सकते हैं (विनिर्देश के अनुसार, अनुभाग और लेख में हेडर होना चाहिए)।
.viewport - एक ब्लॉक जिसमें एक फ्रेम होता है (इसके बाद हम इसे सिर्फ एक ब्लॉक कहेंगे)।
Src विशेषता फ्रेम की सामग्री को संदर्भित करती है, जिसे जेएस (इस पर बाद में अधिक) का उपयोग करके "कवर" द्वारा बदल दिया जाता है।
निर्बाध निर्दिष्ट करता है कि फ्रेम की सामग्री को प्रदर्शित किया जाना चाहिए जैसे कि यह एक दस्तावेज़ का हिस्सा था (वर्तमान में समर्थित नहीं है)।
स्क्रॉलिंग = "नहीं" फ्रेम में स्क्रॉलबार के प्रदर्शन को रोकता है।
Window.open एक फ्रेम की सामग्री को खोलने का एक तरीका है (एक नए टैब में "_blank")।
Document.location फ़ाइल डाउनलोड करने का एक तरीका है।
सभी HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width: device-width"> <title>Iframe</title> <link rel="stylesheet" href="style.css"> <script src="script.js" defer></script> </head> <body> <header> <h2>Title</h2> </header> <main> <section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section> <section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section> <section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section> <section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section> </main> <footer> <p>© All rights reserved.</p> </footer> </body></html>
समस्या नंबर 1. ब्लॉक में फ्रेम दर्ज करें
Chrome में डिफ़ॉल्ट iframe आकार 304x154px है।
निम्नलिखित शैलियों को अनुभाग पर लागू करें:
section { margin: 1em; width: 300px; background: rgba(0, 0, 0, 0.15); border-radius: 5px; box-shadow: inset 0 0 50px rgba(0, 0, 0, 0.3); }
खंड की चौड़ाई 300px (+ मेटा नाम = "व्यूपोर्ट" और प्रदर्शन: मूल तत्व पर फ्लेक्स) सेट करना विभिन्न संकल्पों के साथ स्क्रीन पर एक ही फ्रेम प्रदर्शन सुनिश्चित करता है।
यह इस तरह से निकला:

और यह इस तरह होना चाहिए:

जैसा कि आप देख सकते हैं, समस्या यह है कि सामग्री को पूर्ण आकार में फ़्रेम में प्रदर्शित किया जाता है और फ़्रेम स्वयं ब्लॉक की सीमाओं से थोड़ा आगे निकल जाता है।
इस समस्या को हल करने का एक तरीका आइफ्रेम को मापना है:
iframe { width: 1024px; height: 768px; transform: scale(.25); transform-origin: 0 0; }
अगला, ब्लॉक का आकार निर्धारित करें। चौड़ाई: 1024 * 0.25 = 256px, ऊंचाई: 768 * 0.25 = 192px।
सभी सीएसएस @import url("https://fonts.googleapis.com/css?family=Playfair+Display|Roboto&display=swap"); * { margin: 0; padding: 0; box-sizing: border-box; } body { min-height: 100vh; background: radial-gradient(circle, skyblue, steelblue) fixed; display: flex; flex-direction: column; font-family: "Playfair Display", serif; text-align: center; color: #222; } h2 { font-size: 2em; text-transform: uppercase; text-shadow: 1px 1px #ddd; user-select: none; } main { flex-grow: 1; display: inherit; flex-wrap: wrap; justify-content: space-evenly; align-content: space-evenly; } section { margin: 1em; width: 300px; background: rgba(0, 0, 0, 0.15); border-radius: 5px; box-shadow: inset 0 0 50px rgba(0, 0, 0, 0.3); } .viewport { margin: auto; width: 256px; height: 192px; overflow: hidden; } iframe { width: 1024px; height: 768px; transform: scale(.25); transform-origin: 0 0; } h3 { padding: 0.5em 0; font-size: 1em; letter-spacing: 2px; text-transform: uppercase; text-align: center; color: #ddd; text-shadow: 1px 1px 0 #222; user-select: none; } button { border: none; outline: none; margin: 0.75em 0; padding: 0.75em; width: 100px; background: linear-gradient(to bottom, skyblue, steelblue); font-family: inherit; font-weight: bold; letter-spacing: 2px; color: inherit; text-transform: uppercase; border-radius: 10px; box-shadow: 0 0 2px rgba(0, 0, 0, 0.4); cursor: pointer; transition: .2s; } button + button { margin-left: 1em; } button:active, button:checked, button:focus, button:hover { background: radial-gradient(steelblue, skyblue); color: #ddd; box-shadow: inset 0 0 2px rgba(0, 0, 0, .4); }
समस्या # 2: होवर पर सामग्री प्रदर्शित करना
पृष्ठ पर महत्वपूर्ण संख्या में फ़्रेम के साथ, विशेष रूप से गतिशील सामग्री के साथ, स्क्रॉल करते समय हमें बहुत लंबा लोडिंग / रीलोडिंग और निरंतर अंतराल मिलता है।
इस समस्या को हल करने के लिए, हम फ़्रेम की सामग्री को अक्षम करते हैं और इसे एक तस्वीर के साथ बदलते हैं। चित्र का आकार 1024x768px होना चाहिए। अधिक सटीक होने के लिए, हम फ़ाइल पते बदलते हैं - मान src है (कोडपेन पर यह समस्या फ्रेम की सामग्री के एक संक्षिप्त एनीमेशन के साथ हल की गई है)। जब आप किसी विशिष्ट फ़्रेम पर होवर करते हैं, तो इसकी सामग्री प्रदर्शित होनी चाहिए।
समाधान यह हो सकता है:
इसका परिणाम
यहां देखा जा सकता
है ।
आपका ध्यान के लिए धन्यवाद। ऑल द बेस्ट।