नोयॉन में कई ग्राफिक्स की कमी है। इसलिए मैंने उन्हें उत्पन्न करने के लिए एक स्वचालित चीज़ दर्ज करने का फैसला किया।
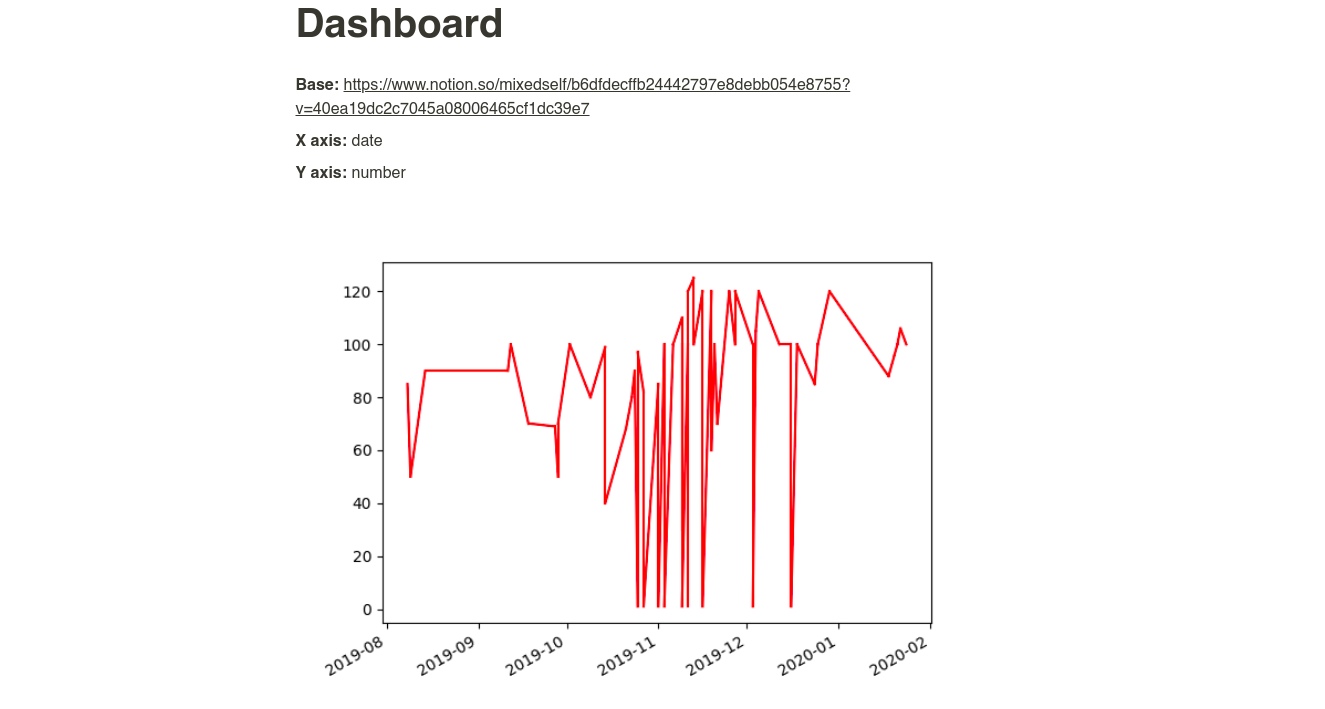
यह मेरे हिस्से पर कैसा दिखता है:
किसी को भी यह कैसे बिल्ली के तहत लागू किया जाता है में रुचि रखते हैं।
भाग 1. समस्या का विवरण
वास्तव में, समस्या यह है कि नोटियन में कोई रेखांकन नहीं हैं, और आप केवल टेबलेट से जानकारी की कल्पना नहीं कर सकते (लेकिन आप चाहते हैं)। तदनुसार, आपको ऐसी चीज़ बनाने की आवश्यकता है जो:
- उन पृष्ठों की एक सूची लेगा जहाँ ग्राफ़ संभावित रूप से हो सकते हैं
- इन पृष्ठों से अनुसूची का विवरण एकत्र करेगा। विवरण पृष्ठ पर होने चाहिए क्योंकि पृष्ठ रीडर के लिए समझ की क्षमता + इसलिए कोड में भी अक्सर नहीं मिलता है।
- अपने विवरण के तुरंत बाद एक चार्ट जोड़ देगा, चार्ट के पिछले संस्करण को हटा देगा।
- यह स्वचालित रूप से (प्रति घंटे एक बार) करेगा, और अधिमानतः नि: शुल्क।
भाग 2. इसे अलमारियों पर रखना
हम Django में एक सर्वर लिखेंगे। यह Django है, क्योंकि Notion API के लिए अनौपचारिक देयता अजगर में लिखी गई है। फिर हम हरोकू को पूरी बात अपलोड करते हैं। IFTTT से हम एक निश्चित आवृत्ति के साथ हरोकू पर अपनी बात खींचेंगे।

भाग 3. समझना कि हमें क्या लिखना है
- IFTTT से अनुरोध का जवाब देने के लिए विधि
- नोयॉन पेजों को संयोजित करने और ग्राफ़ विवरणों की तलाश करने की विधि
- तालिका से चार्ट के लिए डेटा प्राप्त करने की विधि
- ग्राफ खींचने और उसे पृष्ठ पर जोड़ने की विधि
भाग 4. एक कोड लिखना
धारणा पर जाएं, Ctrl + Shift + J दबाएं, एप्लिकेशन -> कुकीज़ पर जाएं, टोकन_v2 को कॉपी करें और इसे कॉल करें। यह आवश्यक है ताकि पुस्तकालय किसी तरह से धारणा एपीआई के साथ बातचीत कर सके।
हमें किसी तरह उन पृष्ठों की एक सूची संग्रहीत करने की आवश्यकता है जहां चार्ट के लिए विवरण संभवतः मिल सकता है। हम इस व्यवसाय को सरल रखेंगे:
PAGES = [ "https://www.notion.so/mixedself/Dashboard-40a3156030fd4d9cb1935993e1f2c7eb" ]
किसी भी तरह से स्वयं विवरण को पार्स करने के लिए, हमें निम्नलिखित कीवर्ड चाहिए:
- फ़ील्ड्स जिसका डेटा एक्स अक्ष पर होगा
- फ़ील्ड्स जिसका डेटा Y अक्ष पर होगा
- थाली में उबाल
यह इस तरह दिखेगा:
BASE_KEY = "Base:" X_AXIS_KEY = "X axis:" Y_AXIS_KEY = "Y axis:"
यही है, ग्राफ़ का एक खाली विवरण कुछ इस तरह दिखेगा:
def get_empty_object(): return { "database": "", "x": "", "y": "" }
हमें यह भी जाँचने की आवश्यकता है कि क्या विवरण खाली है। हम इसके लिए एक विशेष कार्य करेंगे। यदि सभी फ़ील्ड खाली नहीं हैं, तो ऑब्जेक्ट पूरा हो गया है और हम ग्राफ़ को चित्रित करना शुरू कर सकते हैं।
def is_not_empty(thing): return thing != "" def check_for_completeness(object): return is_not_empty(object["database"]) and is_not_empty(object["x"]) and is_not_empty(object["y"])
विवरण उत्पन्न करने के लिए डेटा (यह वास्तव में सिर्फ पाठ है), आपको इसे किसी तरह साफ करने की आवश्यकता है। आइए इसके लिए कुछ फ़ंक्शन लिखें। संक्षिप्त विवरण: धारणा बोल्ड (कट के ऊपर की तस्वीर के रूप में) __ यहाँ संग्रहीत करती है।
def br_text(text): return "__" + text + "__" def clear_text(text): return text.replace(br_text(BASE_KEY), "").replace(BASE_KEY, "") \ .replace(br_text(X_AXIS_KEY), "").replace(X_AXIS_KEY, "") \ .replace(br_text(Y_AXIS_KEY), "").replace(Y_AXIS_KEY, "").strip()
अब लिखते हैं, शायद, हमारी छोटी सी बात के लिए मुख्य कार्य। कोड के तहत यहाँ क्या हो रहा है की एक व्याख्या है:
def plot(): client = NotionClient(token_v2=TOKEN) for page in PAGES: blocks = client.get_block(page) thing = get_empty_object() for i in range(len(blocks.children)): block = blocks.children[i] print(block.type) if block.type != "image": title = block.title if BASE_KEY in title: thing["database"] = clear_text(title).split("](")[0].replace("[", "") elif X_AXIS_KEY in title: thing["x"] = clear_text(title) elif Y_AXIS_KEY in title: thing["y"] = clear_text(title) if check_for_completeness(thing):
हम अपने पुस्तकालय को धारणा से जोड़ते हैं। फिर हम पृष्ठों की एक सरणी से गुजरते हैं, जहाँ हम संभावित रूप से ग्राफिक्स की आवश्यकता कर सकते हैं। हम पृष्ठ की प्रत्येक पंक्ति की जांच करते हैं: क्या हमारी कोई कुंजी वहां है या नहीं। अगर अचानक वहाँ है - हम वहाँ से पाठ को साफ करते हैं और इसे ऑब्जेक्ट में डालते हैं। जैसे ही ऑब्जेक्ट भर जाता है, हम जांचते हैं कि क्या जेनरेट चार्ट पहले से मौजूद है (यदि ऐसा है, तो इसे हटा दें) और एक नया चार्ट बनाने के लिए जाएं।
अगला, हम प्लेट से डेटा एकत्र करने के लिए एक फ़ंक्शन लिखेंगे।
def get_lines_array(thing, client): database = client.get_collection_view(thing["database"]) rows = database.default_query().execute() lines_array = [] for i in range(1, len(rows)): previous_row = rows[i - 1] current_row = rows[i] line = [(get_point_from_row(thing, previous_row)), (get_point_from_row(thing, current_row))] lines_array.append(line) return lines_array
यहां हम आधार प्राप्त करते हैं, इसकी सभी लाइनें प्राप्त करते हैं और सभी लाइनों से गुजरते हैं, बिंदु से बिंदु तक लाइनों का एक सेट बनाते हैं।
Get_point_from_row क्या है? तथ्य यह है कि अगर हमारी वस्तु एक तारीख है (अक्सर आपको एक्स अक्ष पर तारीख को प्रदर्शित करने की आवश्यकता होती है), तो यह बस प्रदर्शित नहीं किया जा सकता है, और आपको इसे आगे संसाधित करने की आवश्यकता है:
def get_point_from_row(thing, row): x_property = row.get_property(thing["x"]) y_property = row.get_property(thing["y"]) if thing["x"] == "date": x_property = x_property.start if thing["y"] == "date": y_property = y_property.start return x_property, y_property
अब हम अपना कार्यक्रम तैयार करने के लिए तैयार हैं।
def draw_plot(client, thing, block, page): photo = page.children.add_new(ImageBlock) photo.move_to(block, "after") array = get_lines_array(thing, client) print(array) for i in range(1, len(array)): points = reparse_points(array[i - 1:i][0]) plt.plot(points[0], points[1], color="red") if not path.exists("images"): os.mkdir("images") if thing["x"] == "date": x_axis_dates() filename = "images/" + random_string(15) + ".png" plt.savefig(filename) print("Uploading " + filename) photo.upload_file(filename)
यहां हम एक नया ब्लॉक (फोटो के साथ) जोड़ते हैं, इसे ग्राफ के विवरण के तहत स्थानांतरित करते हैं। फिर हम बिंदुओं को फिर से जोड़ते हैं (नीचे देखें), matplotlib का उपयोग करके लाइनें खींचें, परिणामस्वरूप छवि को यादृच्छिक फ़ाइल नाम से सहेजें और छवि ब्लॉक में लोड करें।
हम इस तरह एक यादृच्छिक फ़ाइल नाम प्राप्त कर सकते हैं:
def random_string(string_length=10): letters = string.ascii_lowercase return ''.join(random.choice(letters) for i in range(string_length))
और हमें इस तथ्य के कारण बिंदुओं को फिर से तैयार करने की आवश्यकता है कि मैटप्लोटलिब वर्तमान में लागू होने के तरीके से अलग एक डेटा प्रतिनिधित्व को स्वीकार करता है।
def reparse_points(points): return [ [points[0][0], points[1][0]], [points[0][1], points[1][1]], ]
यदि आप बारीकी से देखते हैं, तो विधि में अभी भी एक जांच है कि क्या हमारे पास एक्स अक्ष के साथ डेटा तारीख है। यदि वे हैं, तो हमें उन्हें सही ढंग से प्रदर्शित करने की आवश्यकता है:
def x_axis_dates(ax=None, fig=None): if ax is None: ax = plt.gca() if fig is None: fig = plt.gcf() loc = mdates.AutoDateLocator() fmt = mdates.AutoDateFormatter(loc) ax.xaxis.set_major_locator(loc) ax.xaxis.set_major_formatter(fmt) fig.autofmt_xdate()
अब हम एक फ़ंक्शन लिखेंगे जो POST अनुरोध प्राप्त होने पर एक नया धागा लॉन्च करेगा।
POST क्यों? सिर्फ मामले में, ताकि अगर कोई अचानक आपकी तरफ देखे, तो स्क्रिप्ट शुरू नहीं होती है।
बिल्कुल नया धागा क्यों? IFTTT, जिसे हम इस काम के लिए ट्रिगर के रूप में उपयोग करेंगे, यह तब पसंद नहीं करता है जब सर्वर से प्रतिक्रिया के लिए प्रतीक्षा करने के लिए बहुत समय लगता है (और हमारे मामले में यह एक लंबा समय लग सकता है), और कुछ समय बाद यह समझ को ट्रिगर कर सकता है।
@csrf_exempt def index(request): if request.method == "POST": thread = Thread(target=plot) thread.start() return HttpResponse("Hello, world.") else: return HttpResponse("Hello, world.")
भाग 5. IFTTT
एप्लेट निर्माण टैब पर जाएं। हम ट्रिगर का चयन करते हैं (हमारे मामले में यह तिथि और समय है), "हर घंटे" सेट करें। हम ट्रिगर का चयन करते हैं (अर्थात, "वह") वेबहूक, यह परीक्षण करने के लिए हमारे (अब तक) स्थानीय पते को इंगित करता है। खैर, यह बात है। टेस्ट।
हरोकू को अपलोड करें
आपने सोचा कि हम IFTTT से इस ट्रिगर के साथ क्या गड़बड़ कर रहे हैं - यह भुगतान नहीं करना है। हरोकू हमारे सामान की मेजबानी के लिए एक मुफ्त दर प्रदान करता है। मुख्य बात यह है कि सेवा कम से कम 6 घंटे सोती है। और वह निश्चित रूप से सोएगा, क्योंकि हम उसे हर घंटे काम करने के लिए कहते हैं, और हर मिनट नहीं।
आगे हम निम्नलिखित करते हैं।
नया प्रोजेक्ट बनाने के लिए हरोकू जाएं। अगला,
उनके क्लाइंट को उनके ऑपरेटिंग सिस्टम पर स्थापित करें। और फिर हम एप्लिकेशन बनाने के बाद दिखाई देने वाले निर्देशों के अनुसार सब कुछ करते हैं।
हरोकू पर सब कुछ डाउनलोड करने के बाद, हमारे एप्लेट पर जाएं और एक नए URL को संपादित करें।
भाग 5. IFTTT
इस जगह पर पढ़ने वाले सभी को धन्यवाद। मुझे उम्मीद है कि इस लेख ने आपकी कुछ मदद की।
आप नोटियन के बारे में मेरे अन्य दो लेख पढ़ सकते हैं:
IFTTT और Django का उपयोग करके Google फ़ॉर्म को स्वचालित रूप से सूचना के लिए निर्यात करें
नोशन और पायथन के साथ एक होम लाइब्रेरी बनाना