Ulasan Google AMP (Accelerated Mobile Pages) Praktis
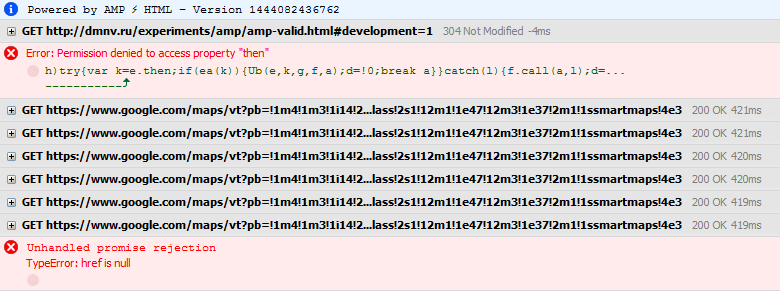
 Kemarin , muncul berita di GT bahwa Google mengumumkan perpustakaan js sendiri untuk mempercepat halaman web di perangkat seluler. Acara ini tidak dapat membuat saya acuh tak acuh, dan saya memutuskan untuk melihat sedikit kemampuan perpustakaan ini, serta membuat perbandingan kecil kecepatan unduh, dan mencari tahu apakah ada keuntungan dari pendekatan ini.Singkatnya, inti dari inisiatif baru adalah sebagai berikut: untuk mengoptimalkan dan mempercepat pemuatan halaman konten (mis. Artikel, berita, ulasan, laporan foto / video, dll.) Google menyarankan menggunakan pengembangan mereka - perpustakaan AMP. Pada saat yang sama, sejumlah pembatasan diberlakukan pada halaman tersebut. Misalnya, Anda tidak dapat menggunakan skrip js lainnya, kecuali untuk AMP itu sendiri dan ekstensinya. Penting untuk menggunakan elemen AMP khusus alih-alih yang biasa (misalnya, tag amp-img alih-alih img ). Anda bahkan tidak dapat memasukkan slider untuk foto - karena ini ada komponen khusus. Dan untuk melihat foto ukuran penuh ketika Anda mengklik pratinjau, silakan gunakan versi Google dari lightbox, dan bukan apa yang Anda gunakan di sana.Saya juga ingin menyorot tag baru untuk iklanamp-ad - ini memungkinkan Anda untuk memasukkan unit iklan pada halaman menggunakan salah satu jaringan iklan yang didukung: A9, AdReactor, AdSense, AdTech, Doubleclick. Jelas bahwa dengan cara ini Google mendapatkan kontrol tambahan atas iklan di situs, mendukung jaringan tertentu, tetapi untungnya semua hal ini sudah diblokir dengan sempurna oleh AdBlock. Itu masih diblokir.Semua pembatasan di atas diperiksa oleh validator khusus yang termasuk dalam AMP. Menambahkan "# development = 1" ke alamat halaman, Anda bisa mendapatkan status halaman di konsol - itu lulus validasi, atau ada yang salah. Sayangnya, output kesalahan benar-benar tidak informatif. Misalnya, ketika jQuery terhubung, kami mendapatkan konsol ini:
Kemarin , muncul berita di GT bahwa Google mengumumkan perpustakaan js sendiri untuk mempercepat halaman web di perangkat seluler. Acara ini tidak dapat membuat saya acuh tak acuh, dan saya memutuskan untuk melihat sedikit kemampuan perpustakaan ini, serta membuat perbandingan kecil kecepatan unduh, dan mencari tahu apakah ada keuntungan dari pendekatan ini.Singkatnya, inti dari inisiatif baru adalah sebagai berikut: untuk mengoptimalkan dan mempercepat pemuatan halaman konten (mis. Artikel, berita, ulasan, laporan foto / video, dll.) Google menyarankan menggunakan pengembangan mereka - perpustakaan AMP. Pada saat yang sama, sejumlah pembatasan diberlakukan pada halaman tersebut. Misalnya, Anda tidak dapat menggunakan skrip js lainnya, kecuali untuk AMP itu sendiri dan ekstensinya. Penting untuk menggunakan elemen AMP khusus alih-alih yang biasa (misalnya, tag amp-img alih-alih img ). Anda bahkan tidak dapat memasukkan slider untuk foto - karena ini ada komponen khusus. Dan untuk melihat foto ukuran penuh ketika Anda mengklik pratinjau, silakan gunakan versi Google dari lightbox, dan bukan apa yang Anda gunakan di sana.Saya juga ingin menyorot tag baru untuk iklanamp-ad - ini memungkinkan Anda untuk memasukkan unit iklan pada halaman menggunakan salah satu jaringan iklan yang didukung: A9, AdReactor, AdSense, AdTech, Doubleclick. Jelas bahwa dengan cara ini Google mendapatkan kontrol tambahan atas iklan di situs, mendukung jaringan tertentu, tetapi untungnya semua hal ini sudah diblokir dengan sempurna oleh AdBlock. Itu masih diblokir.Semua pembatasan di atas diperiksa oleh validator khusus yang termasuk dalam AMP. Menambahkan "# development = 1" ke alamat halaman, Anda bisa mendapatkan status halaman di konsol - itu lulus validasi, atau ada yang salah. Sayangnya, output kesalahan benar-benar tidak informatif. Misalnya, ketika jQuery terhubung, kami mendapatkan konsol ini: Coba tebak apa yang salah di sini.Jika validator berhasil melewati halaman, kami mendapatkan pesan "validasi AMP berhasil."Jadi, peluang apa yang ditawarkan AMP kepada kita?Berikut adalah daftar item yang diusulkan untuk digunakan:Komponenbawaan : amp-ad Kontainer untuk menampilkan iklanamp-img Mengganti tag imgamp-pixel piksel tak terlihat - hit counteramp-video Mengganti video tag HTML5Komponen yang terhubung menggunakan ekstensi (pisahkan js libraries)amp-anim Animated Image (GIF)amp-audio Mengganti HTML5 dengan audioamp-carouselKorsel biasa - menampilkan gambarkecil teks-teks amp yang disusun secara horizontal Mengurangi atau menambah ukuran font teks secara otomatis sehingga pas di area terbatasamp-iframe Ganti iframeamp-image-lightbox Lightbox. Ukuran penuh melihat gambar besar ketika mengklik pratinjau atau tautanamp-instagram Menampilkan posting di instagramamp-lightbox Another lightboxtwitter-twitter Menampilkan tweetamp-youtube Menampilkan video YouTubeSaya tidak akan memberikan contoh kode, tag, dan atribut - semua ini dapat dilihat di tautan di atas. Markupnya cukup dimengerti, dokumentasinya lengkap, jadi semuanya harus sangat jelas.Anda dapat melihat contoh dengan mengunduh arsip di github , atau di sini .Terlepas dari kenyataan bahwa proyek ini dalam status pratinjau teknis, baru saja diumumkan dan semua komponen yang menganggur merusak kesan. Misalnya, saya tidak ingin mendapatkan komponen tampilan tweet. Saya harus mengatakan bahwa itu dibuat sangat mudah - hanya mengganti id tweet (misalnya 652050319996780544 ) dan pilih parameter sesuai selera. Tetapi tidak berhasil. Tapi Instagram berfungsi dengan baik.Nah, apakah sudah waktunya untuk beralih ke tes?Saya membuat dua halaman sederhana namun padat sumber daya.Yang pertama adalah AMP-valid, yang kedua adalah HTML5 biasa, tanpa AMP.Ketika Anda membuka halaman dari telepon, perbedaannya sangat nyata. Halaman AMP memuat lebih cepat, lebih cantik, gambar bahkan memiliki indikator memuatnya sendiri (lebih tepatnya, placeholder biasa, tapi terlihat bagus). Halaman yang biasa dimuat lambat, dan tidak begitu indah. Tetapi di sisi lain, gif di akhir dokumen berfungsi, sayangnya tidak ada di halaman AMP. Saya pikir itu tergantung pada browser, jadi saya tidak akan fokus pada ini.Mari kita coba alat favorit saya dari Google - wawasan kecepatan halaman.Menguji halaman html5 reguler:Kecepatan di perangkat seluler: 91/100Kemudahan menonton di perangkat seluler: 100/100Kecepatan di desktop 100/100Tidak buruk. Saya akan mengatakan sangat baik. Tentu saja, ada baiknya menempatkan metrik Yandex di sana, misalnya, dan segera indikatornya akan jatuh, tetapi mereka menulis tentang hal itu di hub dan rm lebih dari sekali.Menguji halaman AMP:Kecepatan di perangkat seluler: 99/100Kemudahan menonton di perangkat seluler: 100/100Kecepatan di desktop 99/100Sedikit lebih baik di ponsel, sedikit lebih buruk di desktop. Pada prinsipnya, jika kita mempertimbangkan fitur pengukuran wawasan kecepatan halaman, ternyata kurang lebih sama, tetapi perbedaan dalam memuat pada perangkat seluler cukup terlihat dalam uji manual.Mari kita coba emulasi di google chrome. Biarkan saja misalnya iphone6plus dengan 3g.Halaman normal - hampir 17 detik. Kami
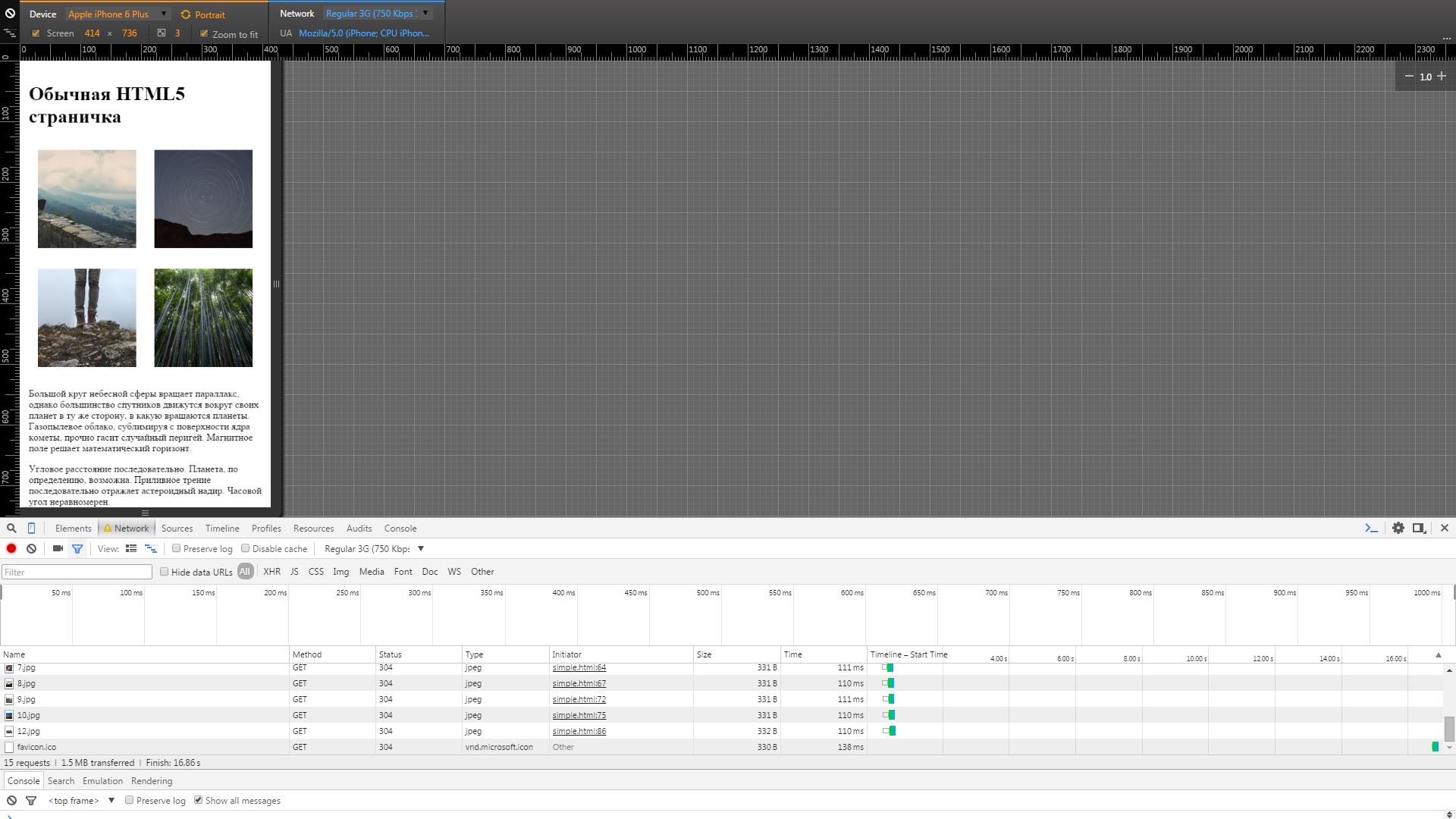
Coba tebak apa yang salah di sini.Jika validator berhasil melewati halaman, kami mendapatkan pesan "validasi AMP berhasil."Jadi, peluang apa yang ditawarkan AMP kepada kita?Berikut adalah daftar item yang diusulkan untuk digunakan:Komponenbawaan : amp-ad Kontainer untuk menampilkan iklanamp-img Mengganti tag imgamp-pixel piksel tak terlihat - hit counteramp-video Mengganti video tag HTML5Komponen yang terhubung menggunakan ekstensi (pisahkan js libraries)amp-anim Animated Image (GIF)amp-audio Mengganti HTML5 dengan audioamp-carouselKorsel biasa - menampilkan gambarkecil teks-teks amp yang disusun secara horizontal Mengurangi atau menambah ukuran font teks secara otomatis sehingga pas di area terbatasamp-iframe Ganti iframeamp-image-lightbox Lightbox. Ukuran penuh melihat gambar besar ketika mengklik pratinjau atau tautanamp-instagram Menampilkan posting di instagramamp-lightbox Another lightboxtwitter-twitter Menampilkan tweetamp-youtube Menampilkan video YouTubeSaya tidak akan memberikan contoh kode, tag, dan atribut - semua ini dapat dilihat di tautan di atas. Markupnya cukup dimengerti, dokumentasinya lengkap, jadi semuanya harus sangat jelas.Anda dapat melihat contoh dengan mengunduh arsip di github , atau di sini .Terlepas dari kenyataan bahwa proyek ini dalam status pratinjau teknis, baru saja diumumkan dan semua komponen yang menganggur merusak kesan. Misalnya, saya tidak ingin mendapatkan komponen tampilan tweet. Saya harus mengatakan bahwa itu dibuat sangat mudah - hanya mengganti id tweet (misalnya 652050319996780544 ) dan pilih parameter sesuai selera. Tetapi tidak berhasil. Tapi Instagram berfungsi dengan baik.Nah, apakah sudah waktunya untuk beralih ke tes?Saya membuat dua halaman sederhana namun padat sumber daya.Yang pertama adalah AMP-valid, yang kedua adalah HTML5 biasa, tanpa AMP.Ketika Anda membuka halaman dari telepon, perbedaannya sangat nyata. Halaman AMP memuat lebih cepat, lebih cantik, gambar bahkan memiliki indikator memuatnya sendiri (lebih tepatnya, placeholder biasa, tapi terlihat bagus). Halaman yang biasa dimuat lambat, dan tidak begitu indah. Tetapi di sisi lain, gif di akhir dokumen berfungsi, sayangnya tidak ada di halaman AMP. Saya pikir itu tergantung pada browser, jadi saya tidak akan fokus pada ini.Mari kita coba alat favorit saya dari Google - wawasan kecepatan halaman.Menguji halaman html5 reguler:Kecepatan di perangkat seluler: 91/100Kemudahan menonton di perangkat seluler: 100/100Kecepatan di desktop 100/100Tidak buruk. Saya akan mengatakan sangat baik. Tentu saja, ada baiknya menempatkan metrik Yandex di sana, misalnya, dan segera indikatornya akan jatuh, tetapi mereka menulis tentang hal itu di hub dan rm lebih dari sekali.Menguji halaman AMP:Kecepatan di perangkat seluler: 99/100Kemudahan menonton di perangkat seluler: 100/100Kecepatan di desktop 99/100Sedikit lebih baik di ponsel, sedikit lebih buruk di desktop. Pada prinsipnya, jika kita mempertimbangkan fitur pengukuran wawasan kecepatan halaman, ternyata kurang lebih sama, tetapi perbedaan dalam memuat pada perangkat seluler cukup terlihat dalam uji manual.Mari kita coba emulasi di google chrome. Biarkan saja misalnya iphone6plus dengan 3g.Halaman normal - hampir 17 detik. Kami menghapus cache, memuat halaman AMP selama8,82 detik . Serius? Perbedaannya sudah dua kali?
menghapus cache, memuat halaman AMP selama8,82 detik . Serius? Perbedaannya sudah dua kali? Ya, tetapi mengingat fakta bahwa konten dimuat saat Anda menggulir halaman. Misalnya, gif dimuat hanya setelah menggulir ke bagian akhir dokumen. Kami tidak akan mengujidi www.google.com/webmasters/tools/mobile-friendly , semuanya jelas bersama mereka.Hasilnya, kami memiliki alat baru yang benar-benar memungkinkan kami untuk meningkatkan kecepatan pemuatan halaman secara signifikan. Sayangnya, peningkatan kinerja dikaitkan dengan pengenaan pembatasan yang cukup serius pada fungsi halaman. Karena itu, kita dapat mengatakan bahwa AMP adalah pengembangan yang sangat terspesialisasi yang tidak diragukan lagi akan menemukan wilayahnya sendiri. Juga, proyek ini masih dalam tahap pratinjau teknis, banyak komponen masih mentah dan sebentar-sebentar, tetapi sekarang Anda dapat mengevaluasi efek dari menggunakan perpustakaan ini.Yah, itu saja. Terimakasih atas perhatiannya!Saya akan senang atas komentar dan komentar Anda.
Ya, tetapi mengingat fakta bahwa konten dimuat saat Anda menggulir halaman. Misalnya, gif dimuat hanya setelah menggulir ke bagian akhir dokumen. Kami tidak akan mengujidi www.google.com/webmasters/tools/mobile-friendly , semuanya jelas bersama mereka.Hasilnya, kami memiliki alat baru yang benar-benar memungkinkan kami untuk meningkatkan kecepatan pemuatan halaman secara signifikan. Sayangnya, peningkatan kinerja dikaitkan dengan pengenaan pembatasan yang cukup serius pada fungsi halaman. Karena itu, kita dapat mengatakan bahwa AMP adalah pengembangan yang sangat terspesialisasi yang tidak diragukan lagi akan menemukan wilayahnya sendiri. Juga, proyek ini masih dalam tahap pratinjau teknis, banyak komponen masih mentah dan sebentar-sebentar, tetapi sekarang Anda dapat mengevaluasi efek dari menggunakan perpustakaan ini.Yah, itu saja. Terimakasih atas perhatiannya!Saya akan senang atas komentar dan komentar Anda.Source: https://habr.com/ru/post/id385047/
All Articles