Mengelola arduino Anda dari perangkat apa pun melalui router wi-fi adalah impian yang menjadi kenyataan bagi banyak pemula yang mempelajari perangkat seperti arduino. Sebagai pemula yang teladan, kami juga memutuskan untuk mencobanya. Setelah googled beberapa artikel habr seperti "Mengarahkan data dari port COM ke Web" dan "Kontrol sederhana Arduino Anda melalui web" , kami memutuskan untuk mengembangkan server web kami sendiri untuk bertukar data dengan port com dan mengirimkannya ke server web. Selain itu, server harus digunakan dalam beberapa klik.Untuk melakukan ini, dengan menggunakan artikel "Server multi-threaded dalam C # dalam 15 menit" , mereka menulis server, teks lengkap yang tidak akan saya berikan, tetapi pada akhirnya saya akan meninggalkan tautan ke github di mana setiap orang dapat mengujinya dan, jika mereka mau, membuat perubahan yang layak. Tentu saja, banyak waktu terbunuh di dalamnya dan itu sangat sederhana untuk menulis "server ditulis", tangan nyaris tidak naik, tetapi, saya khawatir, deskripsi akan sedikit menarik bagi orang yang terlibat dalam mikrokontroler. Mari kita perhatikan bekerja dengan mikrokontroler: untuk bekerja dengan Arduino di github kami, Anda akan menemukan perpustakaan yang memungkinkan Anda membuat kode yang sangat jelas.Jadi, dengan mengambil githaba ServArd.exe dan pustaka untuk Arduino (ArdServ), lanjutkan.Saya sarankan Anda cukup mengeluarkan nomor 42 dari Arduino ke server web
Setelah googled beberapa artikel habr seperti "Mengarahkan data dari port COM ke Web" dan "Kontrol sederhana Arduino Anda melalui web" , kami memutuskan untuk mengembangkan server web kami sendiri untuk bertukar data dengan port com dan mengirimkannya ke server web. Selain itu, server harus digunakan dalam beberapa klik.Untuk melakukan ini, dengan menggunakan artikel "Server multi-threaded dalam C # dalam 15 menit" , mereka menulis server, teks lengkap yang tidak akan saya berikan, tetapi pada akhirnya saya akan meninggalkan tautan ke github di mana setiap orang dapat mengujinya dan, jika mereka mau, membuat perubahan yang layak. Tentu saja, banyak waktu terbunuh di dalamnya dan itu sangat sederhana untuk menulis "server ditulis", tangan nyaris tidak naik, tetapi, saya khawatir, deskripsi akan sedikit menarik bagi orang yang terlibat dalam mikrokontroler. Mari kita perhatikan bekerja dengan mikrokontroler: untuk bekerja dengan Arduino di github kami, Anda akan menemukan perpustakaan yang memungkinkan Anda membuat kode yang sangat jelas.Jadi, dengan mengambil githaba ServArd.exe dan pustaka untuk Arduino (ArdServ), lanjutkan.Saya sarankan Anda cukup mengeluarkan nomor 42 dari Arduino ke server webkarena inilah arti hidup , karena Anda dapat menampilkan variabel apa pun. Tampilkan tombol, mis. berkedip LED, atau nyalakan alat di rumah.Perlu juga mencoba menggunakan modul terpisah, yang menewaskan 50% dari waktu, ini adalah editor musik untuk elemen piezoelektrik.Berikut ini adalah kode sketsa untuk arduino:#include "ArdServ.h"
int outputPin = 2;
int MusicPin =6;
float Param=42.00;
ArdServ A;
void setup()
{
pinMode(outputPin, OUTPUT);
Serial.begin(9600);
}
void loop()
{
if(A.ReadCmdFromSrv()==0)
{
A.textSend(" ",Param,0);
A.buttonSend(" ",outputPin);
A.melodySend(" ",0,MusicPin);
A.endBlock();
}
}
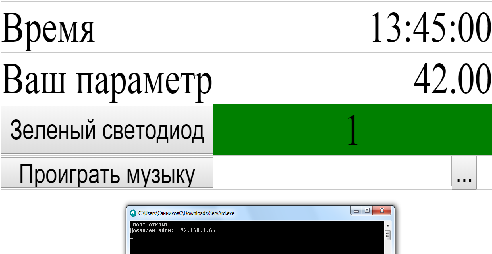
if (A.ReadCmdFromSrv () == 0) - jika perintah dari server, maka perbarui data.A.textSend ("Parameter Anda", Param, 0) - buat nama parameter keluaran "Parameter Anda", nilai parameter Param, dalam kasus kami adalah 42.0-1 jangan gunakan / gunakan grafik (dalam pengembangan).A.buttonSend ("LED Hijau", outputPin) - buat tombol dengan nama "LED Hijau", 3 - nomor port yang diaktifkan oleh tombol.A.melodySend ("Mainkan musik", 0, MusicPin) - buat bidang input untuk musik. Elemen 0-piezoelektrik (di masa depan kami akan mencoba untuk menyelesaikan polifoni), pin MusicPin di mana kita menggantung elemen piezoelektrik.A.endBlock (); - Pastikan untuk mengakhiri kode dengan blok ini.Dengan demikian, antara blok pembaruan data Anda dan blok akhir dapat berupa salah satu kode Anda, dengan sejumlah parameter. Situs web itu sendiri mengambil dan menempatkan dalam urutan yang benar semua bidang yang ditentukan dalam sketsa.Video tentang pengoperasian sketsa yang dijelaskan:Github
kami .