TI untuk orang tua: perangkat lunak tablet, modul aplikasi
Kita berbicara tentang perangkat lunak yang membuat tablet standar nyaman untuk orang tua. Dalam publikasi sebelumnya, saya berbicara tentang modul konfigurasi terpisah, dan sekarang saya akan menjelaskan aturan di mana bagian pengguna dikembangkan - modul peluncur dan aplikasi.PRINSIP DASARSaya sudah mulai menulis tentang prinsip-prinsip ini dalam jawaban saya terhadap komentar rinci Ambrose : jika kami menawarkan orang tua untuk menggunakan sistem seperti tablet dengan perangkat lunak, perlu untuk menggambarkannya model dari sistem ini dalam hal objek dan hubungan yang akrab dengan usia dan pengalaman masa lalunya. Tidak ada direktori, file, trek, aplikasi, tautan klik, dll. Sebagai gantinya, buku, album foto, komposisi musik, paging kiri dan kanan, dll. Metafora objek fisik dan metafora pengaruh manajerial yang relevan. Di bawah ini saya akan menunjukkan ini secara rinci menggunakan salah satu modul aplikasi sebagai contoh.Peluncur kami dipasang di tablet, yang memastikan pengguna tidak masuk ke situasi yang tidak terduga karena secara tidak sengaja mengklik sesuatu yang bukan bagian dari perangkat lunak kami. Peluncur adalah yang paling sederhana: Kami fokus pada desain seni dasar, yang mencerminkan prinsip-prinsip pengembangan perangkat lunak. Desainnya dapat dan harus ditingkatkan dari sudut pandang UX, dan ini adalah topik untuk diskusi lain, yang akan saya bahas nanti. Sementara itu, saya akan menarik perhatian Anda ke solusi berikut:
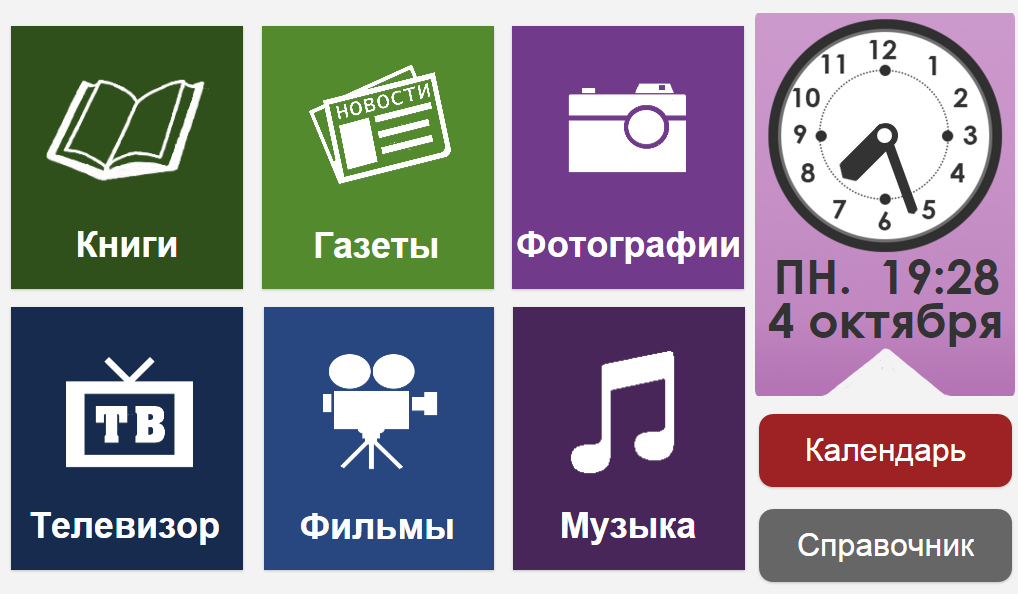
Kami fokus pada desain seni dasar, yang mencerminkan prinsip-prinsip pengembangan perangkat lunak. Desainnya dapat dan harus ditingkatkan dari sudut pandang UX, dan ini adalah topik untuk diskusi lain, yang akan saya bahas nanti. Sementara itu, saya akan menarik perhatian Anda ke solusi berikut:- satu set modul adalah opsional. Dalam hal ini, ini adalah modul untuk versi pertama, seperti yang saya tulis, untuk pengguna dari "75+; tanpa Internet ".
- dial jam dipilih hanya untuk persepsi mudah oleh orang tua.
- , .
Tujuan utama: seseorang yang menerima tablet dengan layar seperti itu dan hanya memiliki gagasan paling umum tentang tujuannya harus dengan cepat mengetahui apa yang dapat ia lakukan dan bagaimana melanjutkannya. Semuanya sederhana dan jelas, tidak ada alasan untuk takut.Untuk audiens target “75+; tanpa Internet ”, kami sepenuhnya meninggalkan keyboard dan kontrol gerakan. Hanya sejumlah kecil tombol kontrol, hanya klik.MODUL YANG DITERAPKANSaya akan menunjukkan prinsip-prinsip di mana modul aplikasi dirancang menggunakan pemutar musik sebagai contoh. Dengan mengklik tombol "Musik" di peluncur, pengguna memasuki layar seperti itu. Mari kita lalui dari atas ke bawah:
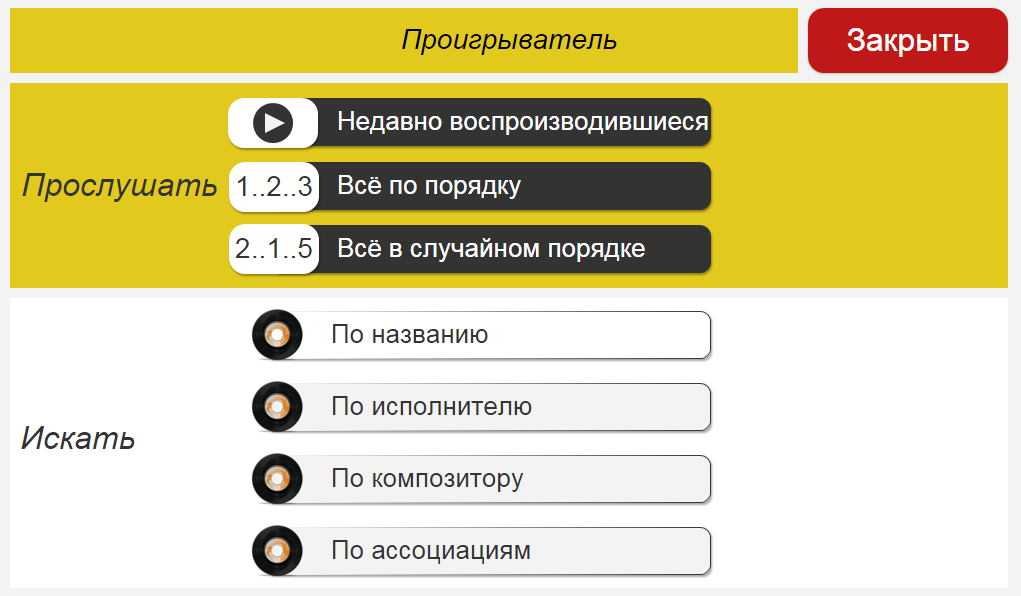
Mari kita lalui dari atas ke bawah:- Di bagian paling atas adalah judul dan tombol Tutup. Tombolnya merah, dengan nama aksinya, bukan dengan tanda silang. Di semua aplikasi, itu persis sama dan terletak di tempat yang sama.
- Di bawah ini adalah dua blok. Di yang pertama, Anda dapat mengurutkan karya sebelum mendengarkan, dan yang kedua, Anda dapat memilih karya tertentu.
- Tindakan tombol-tombol pada blok pertama akan dianggap menggunakan contoh mengklik "Baru-Baru Ini Diputar":
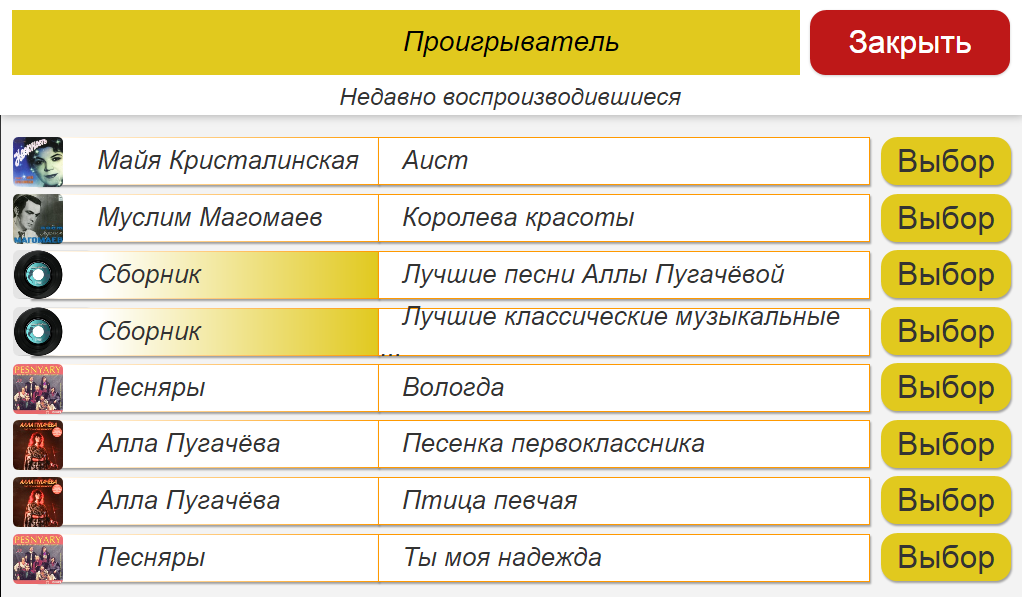
 Selain struktur informasi yang sudah dijelaskan, tombol "Pilih" muncul di sini. Penting: tombol individual bertanggung jawab atas tindakan; nama tindakan tertulis pada tombol; pada semua layar tombol "Pilih" akan terlihat seperti itu.4. Pergi ke blok kedua di layar utama pemain - pilih bagian tertentu. Kami menolak keyboard, oleh karena itu, kami menerapkan direktori tertentu di mana Anda dapat mencari pekerjaan dengan salah satu parameter. Untuk parameter yang jelas "Nama", "Artis" dan "Komposer" kami menambahkan "Oleh Asosiasi". Faktanya adalah bahwa dengan gangguan yang berkaitan dengan usia, memori asosiatif sering tetap yang paling dapat diandalkan. Oleh karena itu, ketika merekam informasi pada tablet (kompilasi perpustakaan musik), asisten orang lanjut usia dapat bertanya kepada pengguna di masa depan apa yang harus ditulis kepadanya, dan akan menandai trek dengan tag yang terkait dengan musik ini pada orang lanjut usia.Tindakan tombol "Nama", "Artis" dan "Penyusun" akan ditampilkan dengan contoh menekan tombol "Nama":
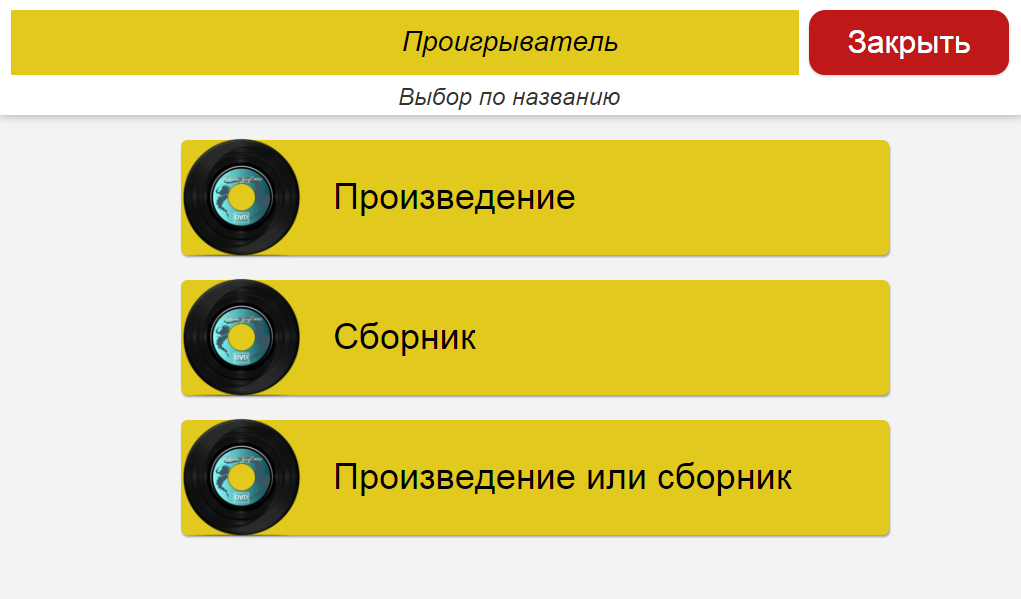
Selain struktur informasi yang sudah dijelaskan, tombol "Pilih" muncul di sini. Penting: tombol individual bertanggung jawab atas tindakan; nama tindakan tertulis pada tombol; pada semua layar tombol "Pilih" akan terlihat seperti itu.4. Pergi ke blok kedua di layar utama pemain - pilih bagian tertentu. Kami menolak keyboard, oleh karena itu, kami menerapkan direktori tertentu di mana Anda dapat mencari pekerjaan dengan salah satu parameter. Untuk parameter yang jelas "Nama", "Artis" dan "Komposer" kami menambahkan "Oleh Asosiasi". Faktanya adalah bahwa dengan gangguan yang berkaitan dengan usia, memori asosiatif sering tetap yang paling dapat diandalkan. Oleh karena itu, ketika merekam informasi pada tablet (kompilasi perpustakaan musik), asisten orang lanjut usia dapat bertanya kepada pengguna di masa depan apa yang harus ditulis kepadanya, dan akan menandai trek dengan tag yang terkait dengan musik ini pada orang lanjut usia.Tindakan tombol "Nama", "Artis" dan "Penyusun" akan ditampilkan dengan contoh menekan tombol "Nama": Di sini, seseorang perlu memutuskan apa yang ingin dia dengarkan: sebuah karya (lagu, opera, opera, dll.) Atau koleksi (analog dari sebuah rekaman). Mari kita klik "Karya atau koleksi":
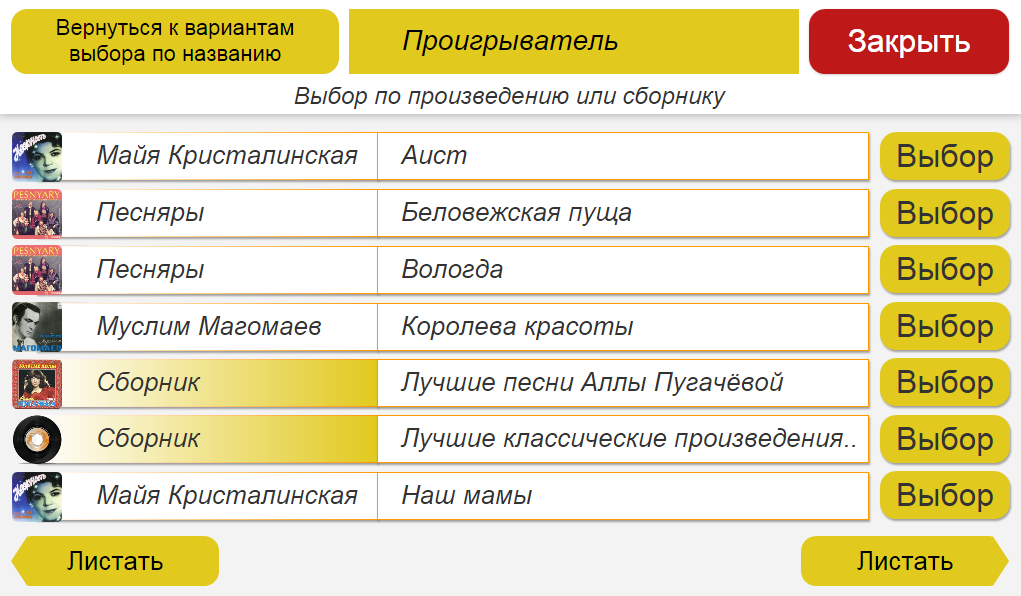
Di sini, seseorang perlu memutuskan apa yang ingin dia dengarkan: sebuah karya (lagu, opera, opera, dll.) Atau koleksi (analog dari sebuah rekaman). Mari kita klik "Karya atau koleksi": Untuk tombol yang sudah saya jelaskan di sini di kiri atas ditambahkan tombol "Kembali ke pilihan dengan nama". Ini adalah analog dari kebiasaan Sebelumnya atau Kembali, tetapi tindakan tombol dijelaskan dengan sangat jelas dan kontekstual secara independen. Ini penting: seseorang mungkin tidak ingat apa yang ada di layar sebelumnya dan / atau konsep "Kembali" atau "Kembali" mungkin tidak asing atau tidak biasa baginya ketika diterapkan tidak ke arah fisik.Di bagian bawah layar, tombol "Gulir" ditambahkan. Semua informasi yang tidak sesuai pada satu layar, di semua aplikasi, kami gulir ke kiri atau kanan seperti halaman buku catatan, buklet atau buku. Tidak ada layar yang menarik ke atas dan ke bawah, tidak ada gesekan.Menekan tombol "Pilih" di cabang mana pun dari pemain mengarah ke layar yang sama, yang akan saya tunjukkan di bagian akhir, tetapi untuk sekarang kita akan mempertimbangkan "Pilih oleh asosiasi".5. Jika Anda mengklik "Pilih berdasarkan asosiasi" pada layar utama pemain, layar ini akan muncul:
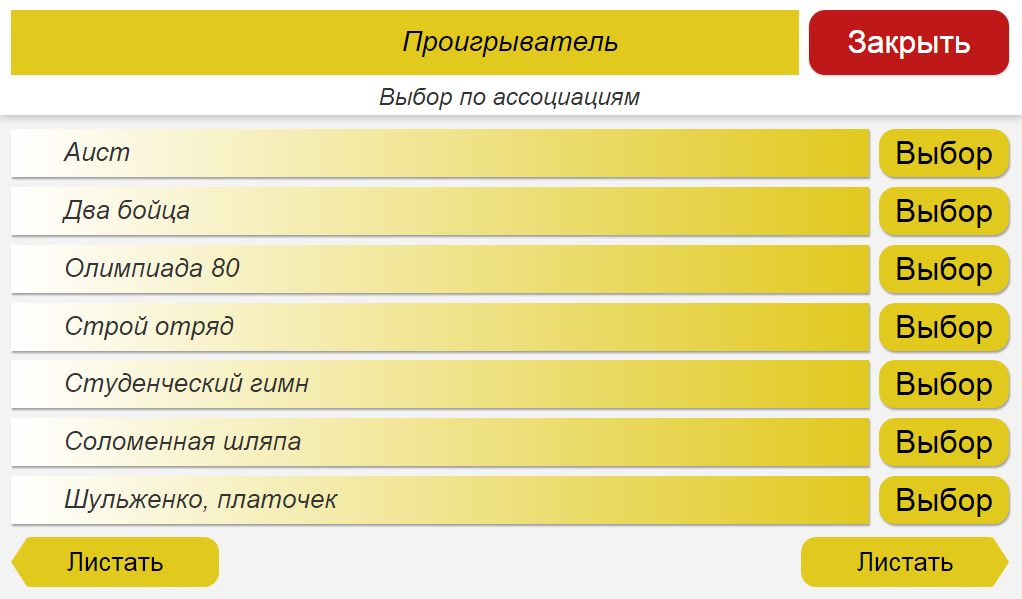
Untuk tombol yang sudah saya jelaskan di sini di kiri atas ditambahkan tombol "Kembali ke pilihan dengan nama". Ini adalah analog dari kebiasaan Sebelumnya atau Kembali, tetapi tindakan tombol dijelaskan dengan sangat jelas dan kontekstual secara independen. Ini penting: seseorang mungkin tidak ingat apa yang ada di layar sebelumnya dan / atau konsep "Kembali" atau "Kembali" mungkin tidak asing atau tidak biasa baginya ketika diterapkan tidak ke arah fisik.Di bagian bawah layar, tombol "Gulir" ditambahkan. Semua informasi yang tidak sesuai pada satu layar, di semua aplikasi, kami gulir ke kiri atau kanan seperti halaman buku catatan, buklet atau buku. Tidak ada layar yang menarik ke atas dan ke bawah, tidak ada gesekan.Menekan tombol "Pilih" di cabang mana pun dari pemain mengarah ke layar yang sama, yang akan saya tunjukkan di bagian akhir, tetapi untuk sekarang kita akan mempertimbangkan "Pilih oleh asosiasi".5. Jika Anda mengklik "Pilih berdasarkan asosiasi" pada layar utama pemain, layar ini akan muncul: Asosiasi, seperti yang saya sebutkan di atas, dimasukkan saat mengisi perangkat untuk orang tertentu.6. Setelah melalui cabang menu apa pun, kami akhirnya sampai ke tombol "Pilih", mengklik yang memberikan layar seperti itu:
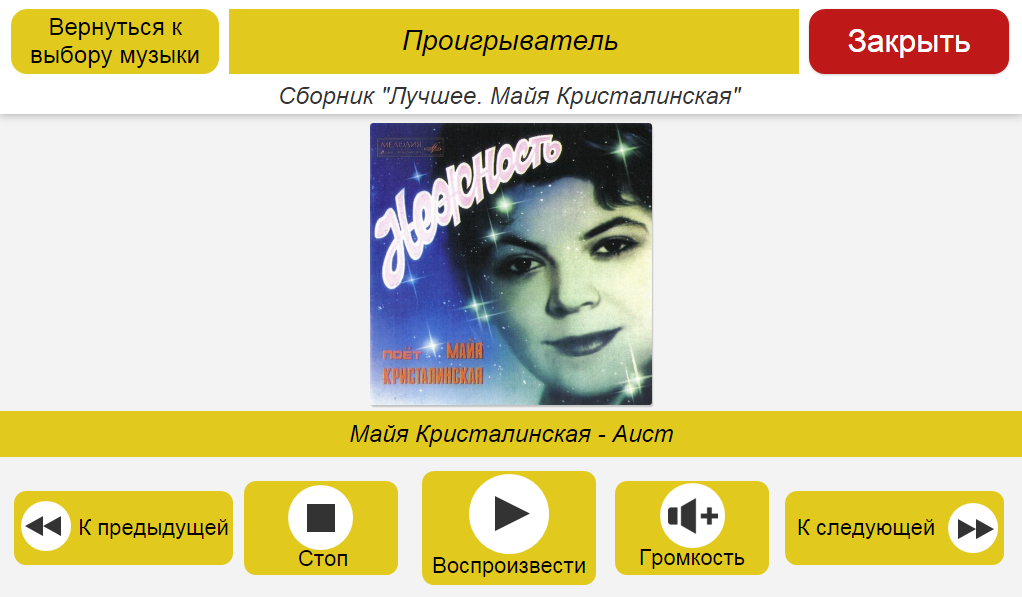
Asosiasi, seperti yang saya sebutkan di atas, dimasukkan saat mengisi perangkat untuk orang tertentu.6. Setelah melalui cabang menu apa pun, kami akhirnya sampai ke tombol "Pilih", mengklik yang memberikan layar seperti itu: Pada tombol kontrol pemain adalah ikon yang mengulangi yang ada pada tape recorder. Selain itu, setiap tombol berisi tindakan yang akan dilakukan ketika tombol ini ditekan.Ini menyimpulkan ilustrasi tentang bagaimana perangkat lunak kami menerapkan prinsip-prinsip dasar kenyamanan bagi para lansia. Saya hanya ingin sekali lagi menarik perhatian Anda ke dua keadaan:1. Di semua modul, parameter-parameter itu diterapkan yang dimasukkan selama pengaturan yang dijelaskan dalam posting sebelumnya : skema warna, font, level volume, kompensasi atas pelanggaran keterampilan motorik halus.2. Saat merancang antarmuka, kami didasarkan pada prinsip dasar: tindakan yang dapat dilakukan pada layar ini harus dipahami oleh orang tua. Mereka jelas baik karena mereka mirip dengan apa yang dia lakukan dalam kasus lain di perangkat lain dalam kasus seperti itu, atau karena mereka sepenuhnya dijelaskan pada layar ini, tanpa perlu mengingat apa yang ada pada yang sebelumnya atau untuk mengetahui beberapa prinsip umum untuk mengatur antarmuka seperti ini.MODUL APLIKASI LAINNYAVersi aplikasi akan berbeda dalam satu set modul. Pertama-tama, kami berencana untuk menambahkan modul-modul berikut:
Pada tombol kontrol pemain adalah ikon yang mengulangi yang ada pada tape recorder. Selain itu, setiap tombol berisi tindakan yang akan dilakukan ketika tombol ini ditekan.Ini menyimpulkan ilustrasi tentang bagaimana perangkat lunak kami menerapkan prinsip-prinsip dasar kenyamanan bagi para lansia. Saya hanya ingin sekali lagi menarik perhatian Anda ke dua keadaan:1. Di semua modul, parameter-parameter itu diterapkan yang dimasukkan selama pengaturan yang dijelaskan dalam posting sebelumnya : skema warna, font, level volume, kompensasi atas pelanggaran keterampilan motorik halus.2. Saat merancang antarmuka, kami didasarkan pada prinsip dasar: tindakan yang dapat dilakukan pada layar ini harus dipahami oleh orang tua. Mereka jelas baik karena mereka mirip dengan apa yang dia lakukan dalam kasus lain di perangkat lain dalam kasus seperti itu, atau karena mereka sepenuhnya dijelaskan pada layar ini, tanpa perlu mengingat apa yang ada pada yang sebelumnya atau untuk mengetahui beberapa prinsip umum untuk mengatur antarmuka seperti ini.MODUL APLIKASI LAINNYAVersi aplikasi akan berbeda dalam satu set modul. Pertama-tama, kami berencana untuk menambahkan modul-modul berikut:- IP . , URI Skype, Skype, . , , Microsoft API Skype, UI Skype .
- . .
- – , , ..
- . – , , .
- . .
- – , , .
Itu saja untuk saat ini. Dalam publikasi berikutnya, saya akan berbicara tentang hal-hal praktis - tentang bagaimana kita melihat distribusi dan penggunaan aktual dari perangkat lunak kita.============================
Proyek di Internet:
https://planeta.ru/campaigns/poni
https: //www.facebook. com / ponytablet /
http://vk.com/ponytablet Source: https://habr.com/ru/post/id386563/
All Articles