Bagaimana perancang digital bekerja: prinsip dasar
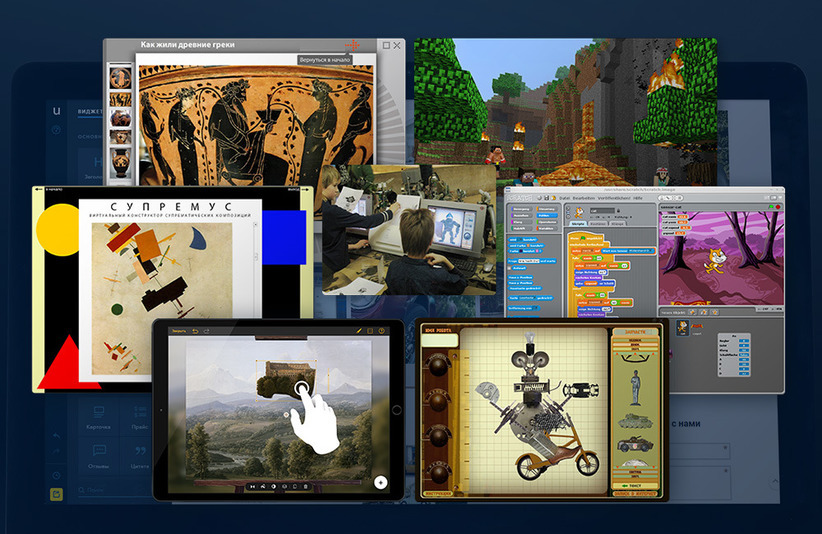
Begitu saja, pameran "Mercur dan desainer lainnya" di pusat budaya ZIL tidak membuat kesan - di sini adalah konstruktor logam, di sini adalah yang plastik, di sini adalah yang rekayasa, dll.Tetapi satu stan menarik perhatian - hal itu diperlihatkan dengan selusin perancang digital, termasuk: - perancang makhluk fantastis untuk anak sekolah yang menjelaskan seluruh budaya Yunani Kuno dalam 5 menit;- perancang robot daring dari bahan improvisasi yang menjelaskan ke mana harus meletakkan lencana pionir tua dengan Bagi Lenin- dan perancang lanskap klasik untuk pengunjung Galeri Tretyakov - ia menjelaskan mengapa semua lanskap abad ke-18 kurang lebih sama.Sejak desainer semakintemui kami dalam bentuk digital - ada baiknya untuk mengetahui konsep umum perangkat mereka. Kami akan membicarakan hal ini dengan seorang ahli.Ternyata penulis perancang digital dari stan duduk di gedung yang sama tempat pameran berlangsung.
- perancang makhluk fantastis untuk anak sekolah yang menjelaskan seluruh budaya Yunani Kuno dalam 5 menit;- perancang robot daring dari bahan improvisasi yang menjelaskan ke mana harus meletakkan lencana pionir tua dengan Bagi Lenin- dan perancang lanskap klasik untuk pengunjung Galeri Tretyakov - ia menjelaskan mengapa semua lanskap abad ke-18 kurang lebih sama.Sejak desainer semakintemui kami dalam bentuk digital - ada baiknya untuk mengetahui konsep umum perangkat mereka. Kami akan membicarakan hal ini dengan seorang ahli.Ternyata penulis perancang digital dari stan duduk di gedung yang sama tempat pameran berlangsung. | Nikolay Selivanov adalah seorang seniman, guru, penulis sistem pendidikan elektronik. Mengelola proyek "Lokakarya desain artistik" (kreativitas untuk anak-anak) dan menyelenggarakan pameran di Istana Budaya ZIL. Spesialis utama dari proyek Pendidikan, Seni dan TIK: integrasi untuk pengembangan kepribadian seseorang di Institut UNESCO untuk Teknologi Informasi dalam Pendidikan, anggota Presidium NP ADIT (Otomasi museum dan teknologi informasi). |
Kami berbicara dengan Nikolai selama dua jam dan menemukan - untuk tujuan apa pun seorang desainer digital diciptakan: untuk sekolah, untuk permainan atau untuk bisnis - dia akan bekerja sesuai dengan hukum yang sama.1. Menunjukkan prinsip, bukan mengajarkan polanya
Nikolai: "Ketika saya melihat orang tua yang hanya membeli Lego untuk anak-anak, saya memberi tahu mereka:" Dan siapa yang ingin Anda temui ketika seseorang lulus dari universitas - pelaksana perusahaan besar atau pencipta dan, mungkin, pemilik perusahaan ini? "Faktanya adalah bahwa dari sudut pandang mendongeng, Lego itu indah - misalnya, kami mengumpulkan jubah mandi bersama cucuku, dan secara paralel aku memperkenalkannya pada topik penelitian bawah air. Tetapi dari sudut pandang perkembangan pemikiran kreatif, konstruktor ini agak lemah, karena sering diajarkan untuk mengumpulkan hal tertentu dengan cara yang didefinisikan secara ketat. Pelajaran di " Lokakarya Desain Seni ", yang dipimpin oleh NikolaiTugas desainer: untuk memberikan pengalaman dalam penciptaan hal-hal tertentu - yaitu, untuk memahami prinsip dasar, dan tidak belajar untuk melakukan "secara khusus demikian." Dalam hal ini, bahkan kubus sederhana adalah contoh yang bagus dari konstruktor yang tepat. Anda dapat melakukan banyak hal dengannya - setidaknya menjelaskan model alam semesta.Contoh bagus lain yang saya temui adalah brosur dan buku untuk buku-buku "buatan sendiri", yang diterbitkan secara besar-besaran pada 1930-an. Sebagai contoh, ia mengatakan sesuatu seperti ini: “Ini adalah prinsip baling-baling; memahaminya, Anda bisa membuatnya bahkan pesawat, bahkan quadrocopter. " Artinya, itu menunjukkan dasar yang dapat Anda capai banyak dan berbeda. Dan bukan instruksi langkah demi langkah untuk setiap kasus, yang akan berada di kepala Anda. "uKit:Ketika kami baru saja mulai menulis tentang desainer di Giktayms, di komentar ada menceritakan kembali kisah tentang "seorang desainer hanya melakukan seperti ini" - ternyata, masalah memahami mengapa seorang desainer diperlukan , kadang-kadang benar-benar ada:
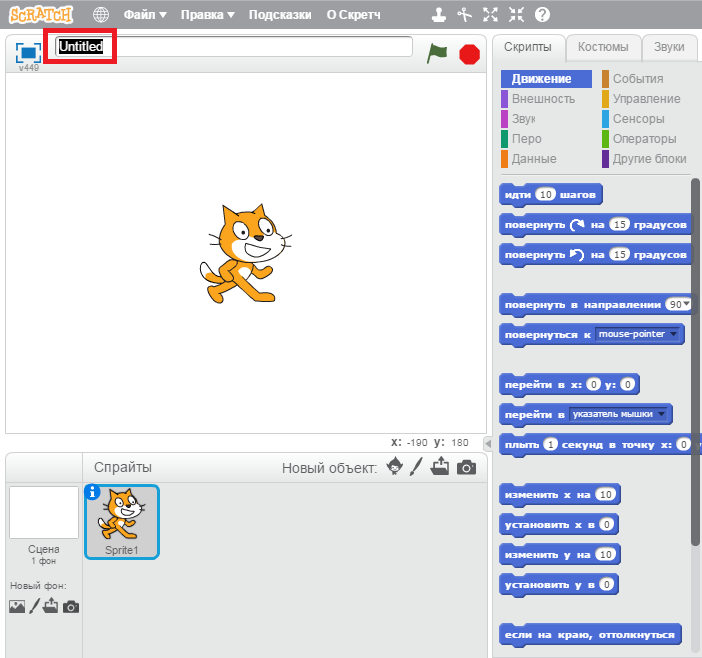
Pelajaran di " Lokakarya Desain Seni ", yang dipimpin oleh NikolaiTugas desainer: untuk memberikan pengalaman dalam penciptaan hal-hal tertentu - yaitu, untuk memahami prinsip dasar, dan tidak belajar untuk melakukan "secara khusus demikian." Dalam hal ini, bahkan kubus sederhana adalah contoh yang bagus dari konstruktor yang tepat. Anda dapat melakukan banyak hal dengannya - setidaknya menjelaskan model alam semesta.Contoh bagus lain yang saya temui adalah brosur dan buku untuk buku-buku "buatan sendiri", yang diterbitkan secara besar-besaran pada 1930-an. Sebagai contoh, ia mengatakan sesuatu seperti ini: “Ini adalah prinsip baling-baling; memahaminya, Anda bisa membuatnya bahkan pesawat, bahkan quadrocopter. " Artinya, itu menunjukkan dasar yang dapat Anda capai banyak dan berbeda. Dan bukan instruksi langkah demi langkah untuk setiap kasus, yang akan berada di kepala Anda. "uKit:Ketika kami baru saja mulai menulis tentang desainer di Giktayms, di komentar ada menceritakan kembali kisah tentang "seorang desainer hanya melakukan seperti ini" - ternyata, masalah memahami mengapa seorang desainer diperlukan , kadang-kadang benar-benar ada: Meskipun desainer itu biasa, bahwa digital , - memecahkan masalah mengetahui dan menyelidiki arah baru. Melewati langkah pertama melalui pengalaman pribadi, berdasarkan pada pengalaman orang lain.Misalnya, Scratch adalah lingkungan visual untuk mengajar pemrograman anak sekolah, dan langkah pertama dalam animasi yang dipikirkan oleh para ahli dari MIT untuk Anda.
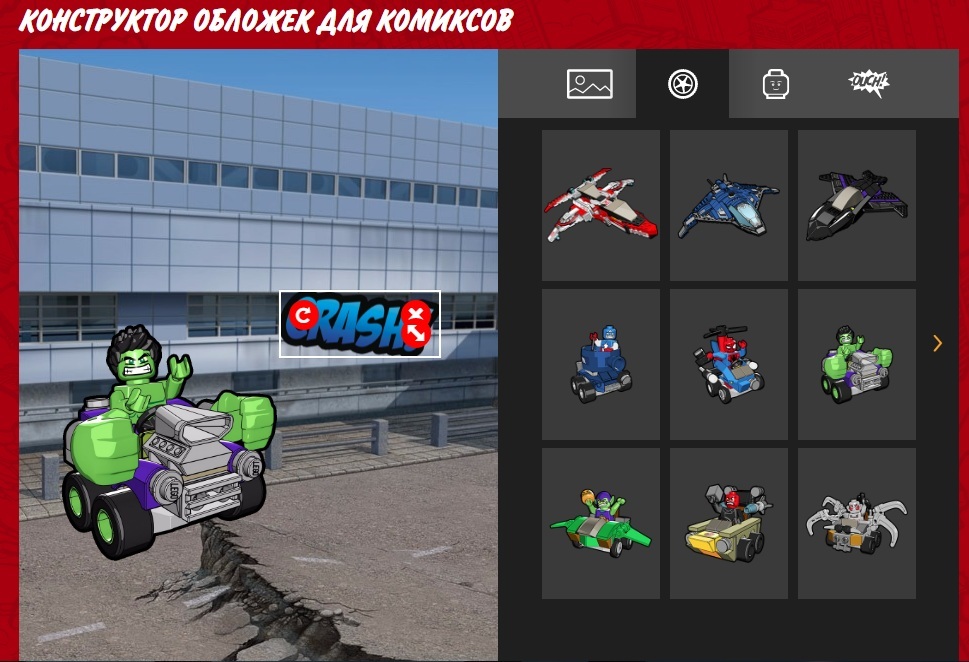
Meskipun desainer itu biasa, bahwa digital , - memecahkan masalah mengetahui dan menyelidiki arah baru. Melewati langkah pertama melalui pengalaman pribadi, berdasarkan pada pengalaman orang lain.Misalnya, Scratch adalah lingkungan visual untuk mengajar pemrograman anak sekolah, dan langkah pertama dalam animasi yang dipikirkan oleh para ahli dari MIT untuk Anda. Desainer spanduk dan sampul online sederhana yang sama dari Lego adalah langkah pertama dalam desain grafis untuk anak kecil, dengan mempertimbangkan tugas pemasaran dan peragaan cara membuat poster / spanduk / kolase.Dan - sampai desainer digital dewasa.
Desainer spanduk dan sampul online sederhana yang sama dari Lego adalah langkah pertama dalam desain grafis untuk anak kecil, dengan mempertimbangkan tugas pemasaran dan peragaan cara membuat poster / spanduk / kolase.Dan - sampai desainer digital dewasa. Adik dari kolega kami di Brasil sedang membangun sebuah situs di atas desainer di Sao Paulo.Situs mana pun dapat dibangun dengan cara yang berbeda, dan tugas Anda sebagai desainer adalah menunjukkan jalur yang sama dan memberikan ruang untuk kreativitas yang cerdas, menyoroti poin-poin utama. Dan jangan mengarahkan ke kepala konsep bahwa "situs mana pun harus mengandung tombol warna hijau atau merah, tentu saya katakan, saudara saya bangun seperti itu . "Dan oleh karena itu, elemen dan logika dipilih untuk setiap konstruktor sesuai dengan situasi.
Adik dari kolega kami di Brasil sedang membangun sebuah situs di atas desainer di Sao Paulo.Situs mana pun dapat dibangun dengan cara yang berbeda, dan tugas Anda sebagai desainer adalah menunjukkan jalur yang sama dan memberikan ruang untuk kreativitas yang cerdas, menyoroti poin-poin utama. Dan jangan mengarahkan ke kepala konsep bahwa "situs mana pun harus mengandung tombol warna hijau atau merah, tentu saya katakan, saudara saya bangun seperti itu . "Dan oleh karena itu, elemen dan logika dipilih untuk setiap konstruktor sesuai dengan situasi.2. Situasi dan solusi dari masalah spesifik
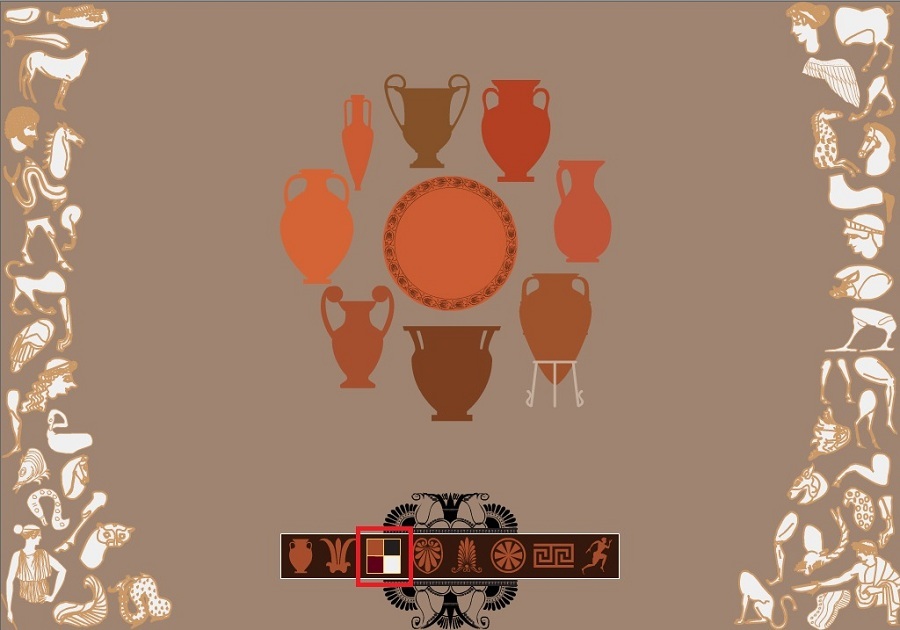
Nikolai: “Setiap desainer memiliki waktu dan tempat masing-masing. Setiap desainer saya merupakan upaya untuk menyelesaikan masalah. Misalnya, bawa sekelompok anak sekolah dan bawa mereka ke aula seni kuno. Di tempat kami akan memberitahu mereka untuk waktu yang lama bagaimana vas Yunani yang terkenal itu dibuat. Tapi! Prinsip yang dengannya mereka diciptakan akan tetap "tertutup" bagi mereka, percayalah - generasi baru sering tidak merasakan pengalaman budaya masa lalu.Tetapi prinsip ini ada di sana. Insinyur mana pun akan mengatakan - ini adalah prinsip unit: ketika kombinasi elemen yang berbeda membentuk sistem untuk menyelesaikan satu masalah. Anak-anak belajar pembina makhluk-makhluk fantastis di kelas seni tingkat lanjutJadi saya datang dengan desainer karakter fantastis - ini memberi Anda nuansa visual metode yang digunakan gambar untuk berbagai jenis keramik antik. Ketika anak-anak kelas 2-8, setelah mencoba perancang seperti itu, datang ke museum, mereka mengerti bagaimana, mengapa dan dari mana benda itu dibuat.
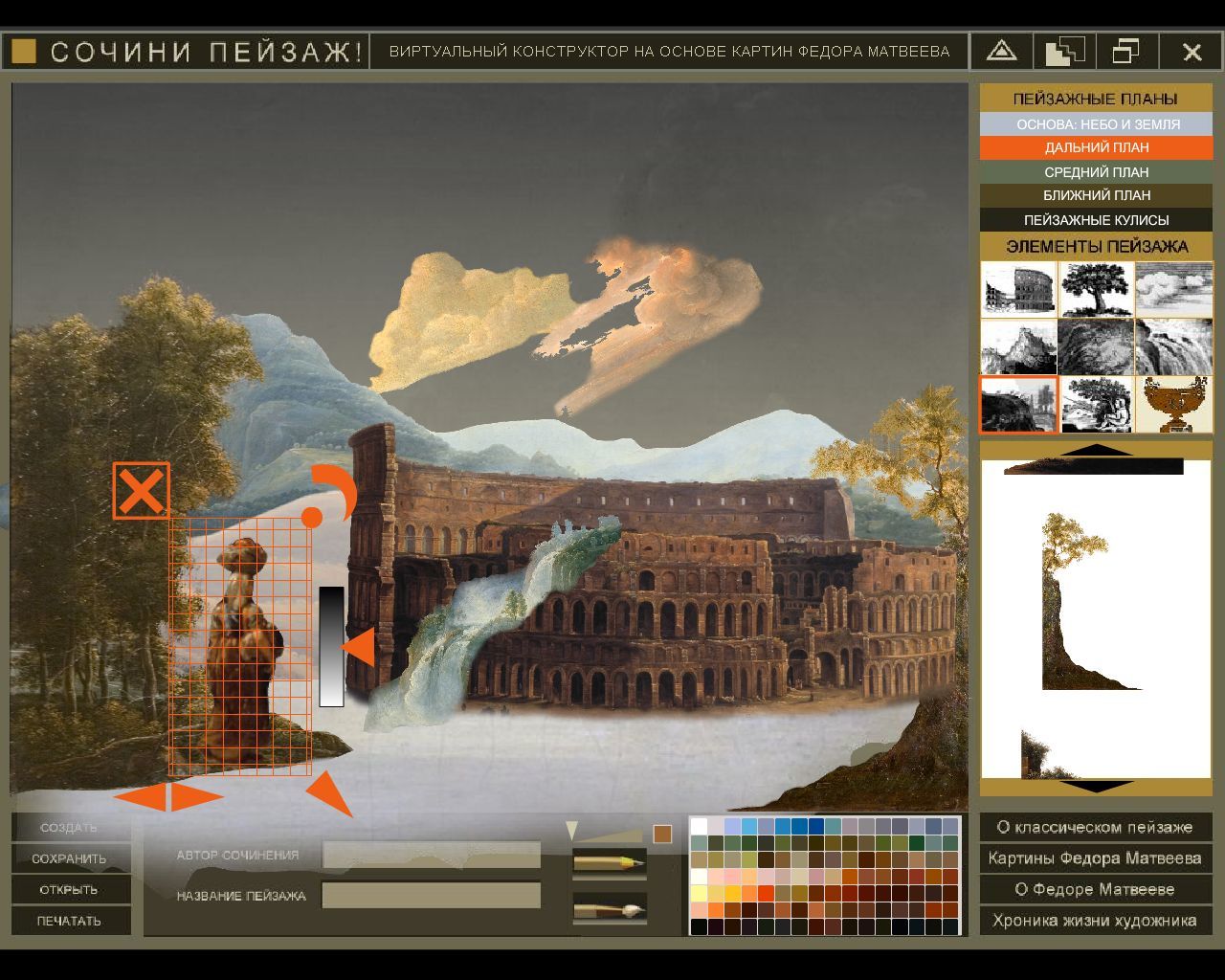
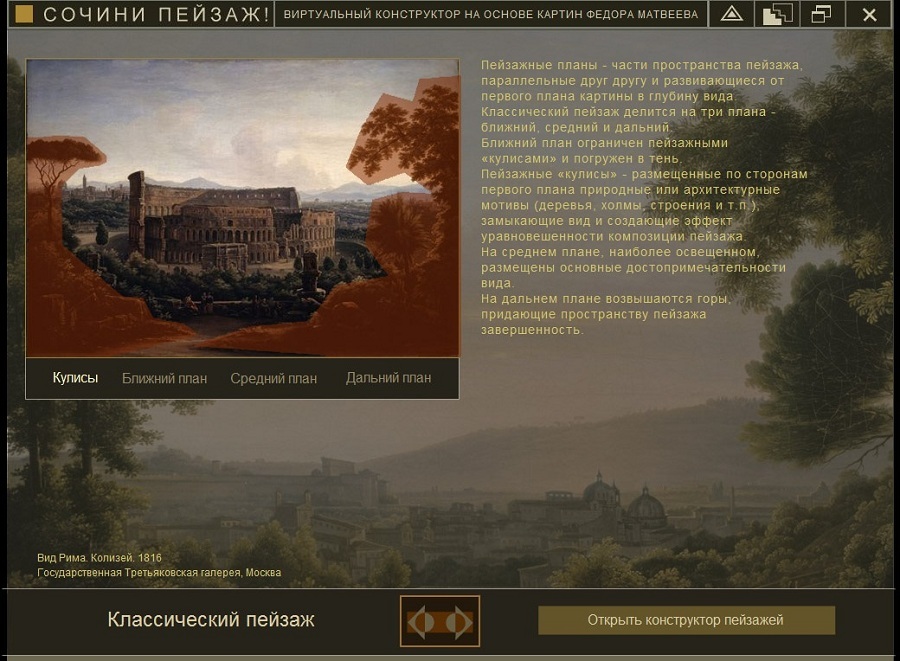
Anak-anak belajar pembina makhluk-makhluk fantastis di kelas seni tingkat lanjutJadi saya datang dengan desainer karakter fantastis - ini memberi Anda nuansa visual metode yang digunakan gambar untuk berbagai jenis keramik antik. Ketika anak-anak kelas 2-8, setelah mencoba perancang seperti itu, datang ke museum, mereka mengerti bagaimana, mengapa dan dari mana benda itu dibuat. Dan perancang ini dapat diunduh secara gratis di App Store dan Google Play (versi untuk tablet tidak lagi dirancang oleh Nikolai).Mari kita ambil contoh lain - konstruktor "Compose landscape" untuk Galeri Tretyakov. yang kami lakukan untuk pameran pelukis Fedor Matveev, yang hidup pada akhir abad ke-18. Produk ini dirancang untuk tugas yang berbeda.Kami ingin memberikan gambaran bagaimana cara kerja para seniman saat itu. Dan perancang didasarkan pada skema metodologis untuk menulis lanskap klasik - ini adalah skema warna spesifik, konsep perspektif spesifik dan prinsip-prinsip lokasi objek pada rencana.
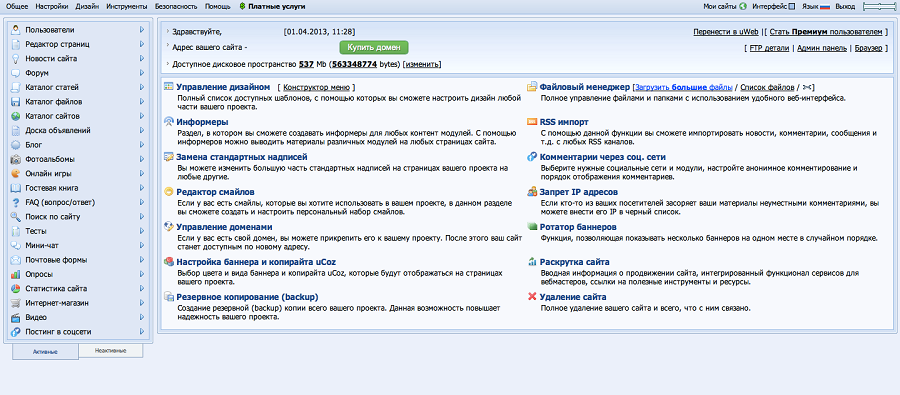
Dan perancang ini dapat diunduh secara gratis di App Store dan Google Play (versi untuk tablet tidak lagi dirancang oleh Nikolai).Mari kita ambil contoh lain - konstruktor "Compose landscape" untuk Galeri Tretyakov. yang kami lakukan untuk pameran pelukis Fedor Matveev, yang hidup pada akhir abad ke-18. Produk ini dirancang untuk tugas yang berbeda.Kami ingin memberikan gambaran bagaimana cara kerja para seniman saat itu. Dan perancang didasarkan pada skema metodologis untuk menulis lanskap klasik - ini adalah skema warna spesifik, konsep perspektif spesifik dan prinsip-prinsip lokasi objek pada rencana. Perancang itu sendiri pada awalnya dirilis dalam bentuk CD pada tahun 2008 olehuKit: Perancang digital selalu didasarkan pada tugas yang ada. Ambil contoh, uCoz - proyek pertama perusahaan kami. Pada tahun 2005, ia memecahkan masalah para pendiri dan "hangout" mereka - untuk membuat situs penggemar, forum, blog atau portal, tanpa mempelajari FreeBSD. Itu adalah produk untuk Geeks.
Perancang itu sendiri pada awalnya dirilis dalam bentuk CD pada tahun 2008 olehuKit: Perancang digital selalu didasarkan pada tugas yang ada. Ambil contoh, uCoz - proyek pertama perusahaan kami. Pada tahun 2005, ia memecahkan masalah para pendiri dan "hangout" mereka - untuk membuat situs penggemar, forum, blog atau portal, tanpa mempelajari FreeBSD. Itu adalah produk untuk Geeks. Ketika pada akhir tahun 2000-an, jejaring sosial mulai menggantikan situs penggemar dan portal, dan usaha kecil mulai online, gagasan uKit kami - "konstruktor yang lebih sederhana" muncul.Ini juga menerapkan sistem "pemeriksaan dan pembatasan" lunak, mendorong seseorang untuk memahami data apa yang penting di situs. Sebagai contoh, pada langkah pertama, kami meminta pembuat situs untuk mengisi kolom alamat dan memberikan nomor telepon perusahaannya - karena untuk klien dealer mobil atau bengkel untuk perbaikan peralatan, ini adalah informasi penting.
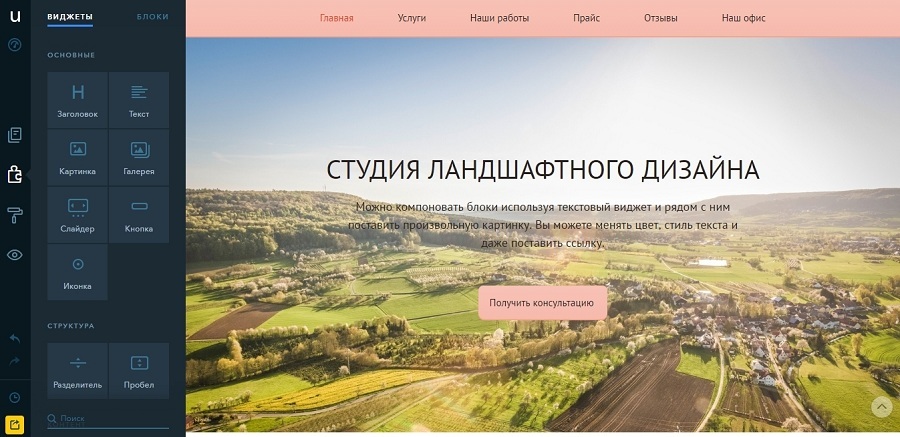
Ketika pada akhir tahun 2000-an, jejaring sosial mulai menggantikan situs penggemar dan portal, dan usaha kecil mulai online, gagasan uKit kami - "konstruktor yang lebih sederhana" muncul.Ini juga menerapkan sistem "pemeriksaan dan pembatasan" lunak, mendorong seseorang untuk memahami data apa yang penting di situs. Sebagai contoh, pada langkah pertama, kami meminta pembuat situs untuk mengisi kolom alamat dan memberikan nomor telepon perusahaannya - karena untuk klien dealer mobil atau bengkel untuk perbaikan peralatan, ini adalah informasi penting. Desainer digital pada tahun 2016. Blok khas layar mulai dari halaman utama, misalnya, mendorong pemikiran - pengunjung pada pandangan pertama harus memahami seperti apa situs itu.Petunjuk lembut semacam itu tidak membatasi dorongan kreatif - blok apa pun dapat dihapus atau dibuat ulang. Namun di setiap perancang digital, ada batas yang tidak mungkin dilanggar.
Desainer digital pada tahun 2016. Blok khas layar mulai dari halaman utama, misalnya, mendorong pemikiran - pengunjung pada pandangan pertama harus memahami seperti apa situs itu.Petunjuk lembut semacam itu tidak membatasi dorongan kreatif - blok apa pun dapat dihapus atau dibuat ulang. Namun di setiap perancang digital, ada batas yang tidak mungkin dilanggar.3. Pembatasan built-in
Nikolai: “Tugas penting bagi penulis konstruktor adalah menemukan garis antara keaslian perkembangannya dan kesederhanaannya. Karena datang dengan konstruktor dan menggunakannya berbeda. Menciptakan desainer saya, saya sampai pada skema ini: ada kotak, palet yang jelas dan serangkaian elemen yang dapat Anda pilih - plus beberapa opsi untuk menghubungkan mereka. Semacam sistem pembatasan.Misalnya, ambil konstruktor binatang fantastis yang sama dengan yang dibeli lembaga pendidikan dengan buku teks. Saya memberikannya palet yang sangat terbatas. Namun dalam konstruktor lanskap klasik yang sama, Anda melihat palet lebih kaya. DAS peluang berbeda - kami telah memperkenalkan pembatasan pada pergerakan antara rencana utama gambar. Kerangka kerja ini telah berkembang secara historis, mereka ditentukan oleh para seniman pada waktu itu - mulai dari mana dan apa yang dapat ditemukan (misalnya, dalam arsitektur lansekap klasik selalu di rencana tengah, dan di latar depan - suatu peristiwa), dan berakhir dengan apa yang harus menjadi fokus pada perhatian.Pembatasan disiplin semacam itu . "
Namun dalam konstruktor lanskap klasik yang sama, Anda melihat palet lebih kaya. DAS peluang berbeda - kami telah memperkenalkan pembatasan pada pergerakan antara rencana utama gambar. Kerangka kerja ini telah berkembang secara historis, mereka ditentukan oleh para seniman pada waktu itu - mulai dari mana dan apa yang dapat ditemukan (misalnya, dalam arsitektur lansekap klasik selalu di rencana tengah, dan di latar depan - suatu peristiwa), dan berakhir dengan apa yang harus menjadi fokus pada perhatian.Pembatasan disiplin semacam itu . " uKit:Jelas bahwa setiap perancang digital memiliki kerangka kerja "apa yang mungkin dan apa yang tidak" juga sepele karena hanya pengembang yang dapat membuat perubahan pada sistem. Dan rencana pengembang dijadwalkan selama enam bulan hingga satu tahun sebelumnya: dan kadang-kadang lebih penting untuk merilis versi untuk tunanetra, daripada melihat "sesuatu yang ...".Tentu saja, pada akhirnya, beberapa Wishlist kustom diimplementasikan. Namun ada batasan yang sengaja "dipaku". Sebagai contoh, kami juga memperkenalkan batasan pada palet warna - pengguna diberikan tiga set, tergantung pada tema template (bisnis).
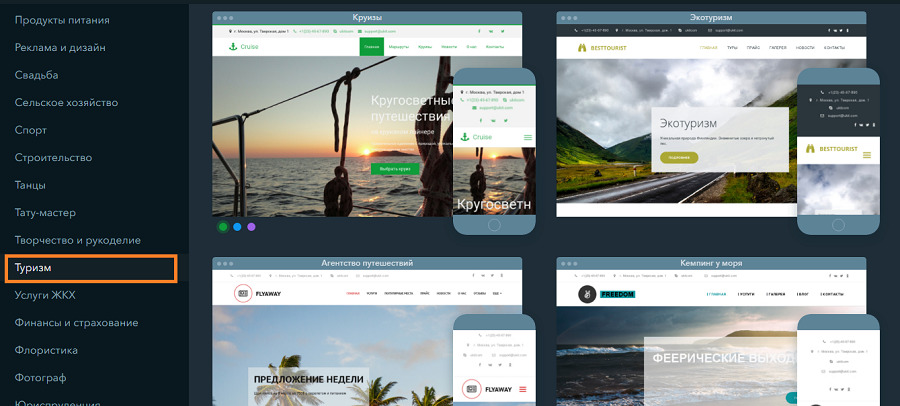
uKit:Jelas bahwa setiap perancang digital memiliki kerangka kerja "apa yang mungkin dan apa yang tidak" juga sepele karena hanya pengembang yang dapat membuat perubahan pada sistem. Dan rencana pengembang dijadwalkan selama enam bulan hingga satu tahun sebelumnya: dan kadang-kadang lebih penting untuk merilis versi untuk tunanetra, daripada melihat "sesuatu yang ...".Tentu saja, pada akhirnya, beberapa Wishlist kustom diimplementasikan. Namun ada batasan yang sengaja "dipaku". Sebagai contoh, kami juga memperkenalkan batasan pada palet warna - pengguna diberikan tiga set, tergantung pada tema template (bisnis). Intinya, tentu saja, bukan bahwa "mobil bisa berwarna apa saja jika hitam." Ini juga memperhitungkan psikologi warna (contoh sederhana: pirus dan biru cocok untuk situs biro perjalanan, karena terkait dengan laut dan langit). Dan memperhatikan detail: sehingga palet dan font yang cocok dengan halaman apa pun.Akhirnya, jika Anda membuat situs untuk toko roti, hampir tidak ada teks pink muda dengan latar belakang kuning asam yang akan menjadi solusi sempurna. Tetapi ada beberapa yang mencoba untuk melakukannya ...
Intinya, tentu saja, bukan bahwa "mobil bisa berwarna apa saja jika hitam." Ini juga memperhitungkan psikologi warna (contoh sederhana: pirus dan biru cocok untuk situs biro perjalanan, karena terkait dengan laut dan langit). Dan memperhatikan detail: sehingga palet dan font yang cocok dengan halaman apa pun.Akhirnya, jika Anda membuat situs untuk toko roti, hampir tidak ada teks pink muda dengan latar belakang kuning asam yang akan menjadi solusi sempurna. Tetapi ada beberapa yang mencoba untuk melakukannya ... Ada batasan berguna lainnya - misalnya, Anda tidak dapat menyematkan widget komentar di mana pun kecuali untuk blog. Pertama, mengapa bisnis kecil memerlukan widget komentar di situs mereka ketika ada obrolan online, panggilan balik, dan formulir umpan balik? Kedua, seperti Nikolai dan banyak lainnya, kami datang ke grid yang mendukung konstruktor: ia melakukan fungsi aplikasi - membantu situs beradaptasi dengan layar yang berbeda dengan cepat.
Ada batasan berguna lainnya - misalnya, Anda tidak dapat menyematkan widget komentar di mana pun kecuali untuk blog. Pertama, mengapa bisnis kecil memerlukan widget komentar di situs mereka ketika ada obrolan online, panggilan balik, dan formulir umpan balik? Kedua, seperti Nikolai dan banyak lainnya, kami datang ke grid yang mendukung konstruktor: ia melakukan fungsi aplikasi - membantu situs beradaptasi dengan layar yang berbeda dengan cepat.4. Objek yang dibuat dalam konstruktor harus memiliki nama
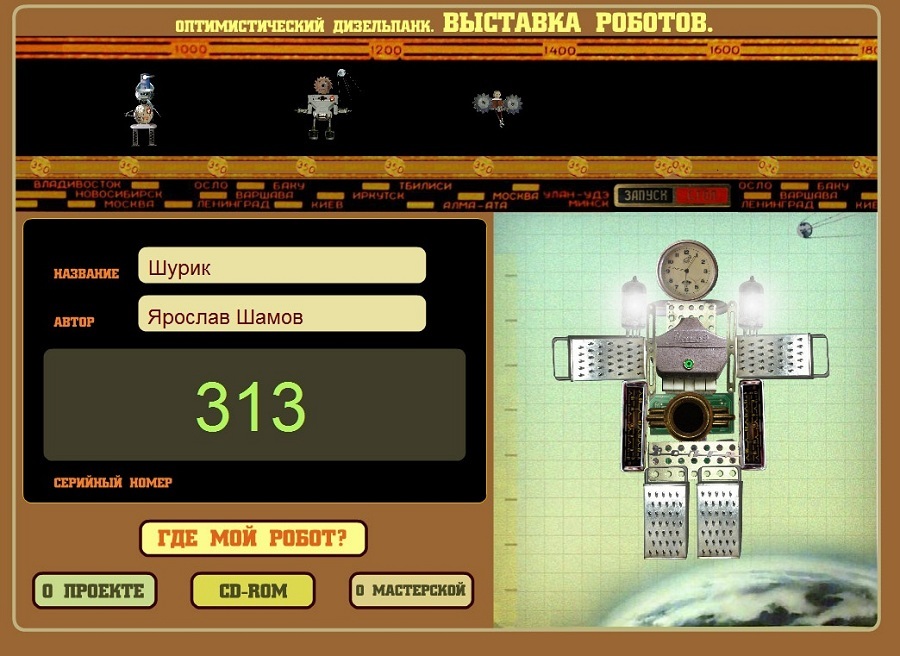
Nikolai: “Apa pun desain yang kami lakukan dengan anak-anak, saya selalu mendorong para lelaki untuk memberi nama pada kreasi mereka. Dan dalam lingkungan digital, nama adalah salah satu batasan yang paling berguna. Misalnya, begitu kami membuat konstruktor robot dari sampah domestik: Anda ambil, misalnya, lencana pelopor dengan Lenin, kaleng, bohlam, kacang - Anda merakit robot dua dimensi dari mereka, dan kemudian menulis instruksi untuk itu.Salah satu syarat dalam konstruktor kami adalah membuat nama untuk robot dan memberikan nomor seri. Semuanya itu sebagai orang dewasa. " uKit: Wajar bagi seseorang untuk memberi nama pada "gagasannya". Nah, untuk sistem informasi apa pun, diperlukan pengenal, yang dengannya, idealnya, bukan hanya robot, tetapi juga seseorang dapat menemukan kreasi tertentu.
uKit: Wajar bagi seseorang untuk memberi nama pada "gagasannya". Nah, untuk sistem informasi apa pun, diperlukan pengenal, yang dengannya, idealnya, bukan hanya robot, tetapi juga seseorang dapat menemukan kreasi tertentu. Saat Anda membuat animasi di Scratch, Anda harus memberi nama. Ketika Anda menjinakkan kuda atau "gerombolan" lain di Minecraft - Anda ingin memberi nama, dan untuk hak istimewa ini Anda juga harus membayar - membeli "tag" di dalam gim.
Saat Anda membuat animasi di Scratch, Anda harus memberi nama. Ketika Anda menjinakkan kuda atau "gerombolan" lain di Minecraft - Anda ingin memberi nama, dan untuk hak istimewa ini Anda juga harus membayar - membeli "tag" di dalam gim. Ketika seseorang membuat situs - idealnya, dia tidak membutuhkan domain teknis tingkat ketiga, yang secara otomatis dikeluarkan oleh desainer mana pun, tetapi nama lengkap untuk situs tersebut. Ini bukan hanya upaya ringan untuk mendapatkan 600-900 rubel tambahan setahun, tetapi eyeliner lembut untuk membuat kreasi ini lengkap.
Ketika seseorang membuat situs - idealnya, dia tidak membutuhkan domain teknis tingkat ketiga, yang secara otomatis dikeluarkan oleh desainer mana pun, tetapi nama lengkap untuk situs tersebut. Ini bukan hanya upaya ringan untuk mendapatkan 600-900 rubel tambahan setahun, tetapi eyeliner lembut untuk membuat kreasi ini lengkap.5. Biasanya butuh biaya
Nikolay: “Sebagian besar pekerjaannya dimonetisasi atas perintah: misalnya, perancang untuk Tretyakov Gallery mensponsori Severstal (kami juga melakukan perancang perusahaan lain untuk perusahaan). Perancang hewan fantastis menjual rumah penerbitan sebagai tambahan buku teks.Saya menciptakan hampir semua desainer saya di tahun 2000-an - dan CD menjadi pembawa mereka. Saya bahkan memasang disk dengan desainer yang tersedia untuk ritel pada satu waktu. Tentu saja, sekarang kami berpikir tentang cara membangun kembali - hampir semua desainer memiliki versi web, yang kami tingkatkan sesuai pesanan, tetapi dibuat di Flash. Dan semua orang sudah beralih ke HTML5. "uKit: Desainer online memiliki satu keunggulan - model SaaSlama diganti untuk sebagian besar tidak hanya disk, tetapi juga flash drive. Dan itu tidak akan mati.Kalau tidak, jika Anda tidak memiliki sumber daya MIT di belakang Anda (seperti dengan Scratch), tugas PR (seperti halnya dengan Lego Digital Designer - tetapi proyek ditutup ) atau Anda tidak memiliki proyek sumber terbuka yang didukung oleh komunitas besar, cepat atau lambat perancang Anda harus memonetisasi.Itu norak karena, kembali ke paragraf 3 dari tinjauan kami, ada tim yang mendukung proyek dan ingin makan. Baik itu Minecraft - ini adalah habrastatya yang baik tentang monetisasi mereka , yang dimulai segera, bahkan sebelum "monetisasi universal" tiga tahun lalu. Baik itu pembuat situs, hari ini tidak ada solusi gratis di pasar jika itu bukan kerajinan siswa.
Perancang hewan fantastis menjual rumah penerbitan sebagai tambahan buku teks.Saya menciptakan hampir semua desainer saya di tahun 2000-an - dan CD menjadi pembawa mereka. Saya bahkan memasang disk dengan desainer yang tersedia untuk ritel pada satu waktu. Tentu saja, sekarang kami berpikir tentang cara membangun kembali - hampir semua desainer memiliki versi web, yang kami tingkatkan sesuai pesanan, tetapi dibuat di Flash. Dan semua orang sudah beralih ke HTML5. "uKit: Desainer online memiliki satu keunggulan - model SaaSlama diganti untuk sebagian besar tidak hanya disk, tetapi juga flash drive. Dan itu tidak akan mati.Kalau tidak, jika Anda tidak memiliki sumber daya MIT di belakang Anda (seperti dengan Scratch), tugas PR (seperti halnya dengan Lego Digital Designer - tetapi proyek ditutup ) atau Anda tidak memiliki proyek sumber terbuka yang didukung oleh komunitas besar, cepat atau lambat perancang Anda harus memonetisasi.Itu norak karena, kembali ke paragraf 3 dari tinjauan kami, ada tim yang mendukung proyek dan ingin makan. Baik itu Minecraft - ini adalah habrastatya yang baik tentang monetisasi mereka , yang dimulai segera, bahkan sebelum "monetisasi universal" tiga tahun lalu. Baik itu pembuat situs, hari ini tidak ada solusi gratis di pasar jika itu bukan kerajinan siswa.6. Jangan bermain konstruktor apa pun selamanya
Nikolai: “Saya belum pernah bertemu orang yang akan bermain dengan desainer mana pun sepanjang waktu, tanpa beralih ke yang baru. Seorang desainer, terutama yang digital, adalah demonstrasi teknik tersebut. Anda mempelajarinya, memahaminya, dan melanjutkan. "uKit: Di dunia proyek TI, ada konsep kehidupan klien tentang hal ini. Misalnya, umur rata-rata situs bisnis kecil yang dirangkai pada seorang desainer adalah 2 tahun. Entah dia merasakan Internet untuk dirinya sendiri, mengerti apa yang dia inginkan - dan dia secara sadar akan mencoba platform yang lebih kompleks, atau - sayangnya, untuk periode seperti itu, perusahaan sering kali hanya dimatikan.7. Dapat mencampur teknologi
Nikolai: “Trik perancang digital, baik itu program pendidikan anak-anak, permainan atau solusi khusus, adalah kesempatan untuk menggabungkan mereka dengan teknologi terbaru. Dan yang paling menjanjikan di sini adalah penggunaan VR pada desainer digital. Tampak bagi saya bahwa integrasi tersebut akan membuka sejumlah aplikasi baru untuk perancang digital - dalam pendidikan, bisnis (misalnya, pariwisata), pelestarian warisan budaya dan bidang lainnya. "uKit: Ya, Minecraft yang sama ditampilkan dalam kombinasi dengan kacamata realitas virtual:Dalam dunia pembuat situs, VR hampir tidak dapat diterapkan. Tapi AI - to the point. Saat ini, beberapa perancang situs web berusaha untuk mengintegrasikan jaringan saraf ke dalam produk mereka untuk memfasilitasi pembuatan prototipe situs tahap paling membosankan untuk tugas bisnis.
Tampak bagi saya bahwa integrasi tersebut akan membuka sejumlah aplikasi baru untuk perancang digital - dalam pendidikan, bisnis (misalnya, pariwisata), pelestarian warisan budaya dan bidang lainnya. "uKit: Ya, Minecraft yang sama ditampilkan dalam kombinasi dengan kacamata realitas virtual:Dalam dunia pembuat situs, VR hampir tidak dapat diterapkan. Tapi AI - to the point. Saat ini, beberapa perancang situs web berusaha untuk mengintegrasikan jaringan saraf ke dalam produk mereka untuk memfasilitasi pembuatan prototipe situs tahap paling membosankan untuk tugas bisnis. Source: https://habr.com/ru/post/id398507/
All Articles