
Masalah menyenangkan
# 22900 minggu ini telah menarik perhatian khusus dari pengguna Github.
Penjelasan terperinci dari masalahnya ada di repositori editor kode Visual Studio Code (
vscode ). Pengembang sumber terbuka Jo Liss dikenal sebagai pencipta Brokoli dan perpustakaan gratis lainnya. Pada halaman proyek, ia memperhatikan bahwa Visual Studio Code menggunakan 13% dari sumber daya komputasi prosesor jika jendela dalam fokus. Karena itu, daya baterai pada laptop menjadi sia-sia. Apa yang bisa menjadi alasan perilaku program yang aneh?
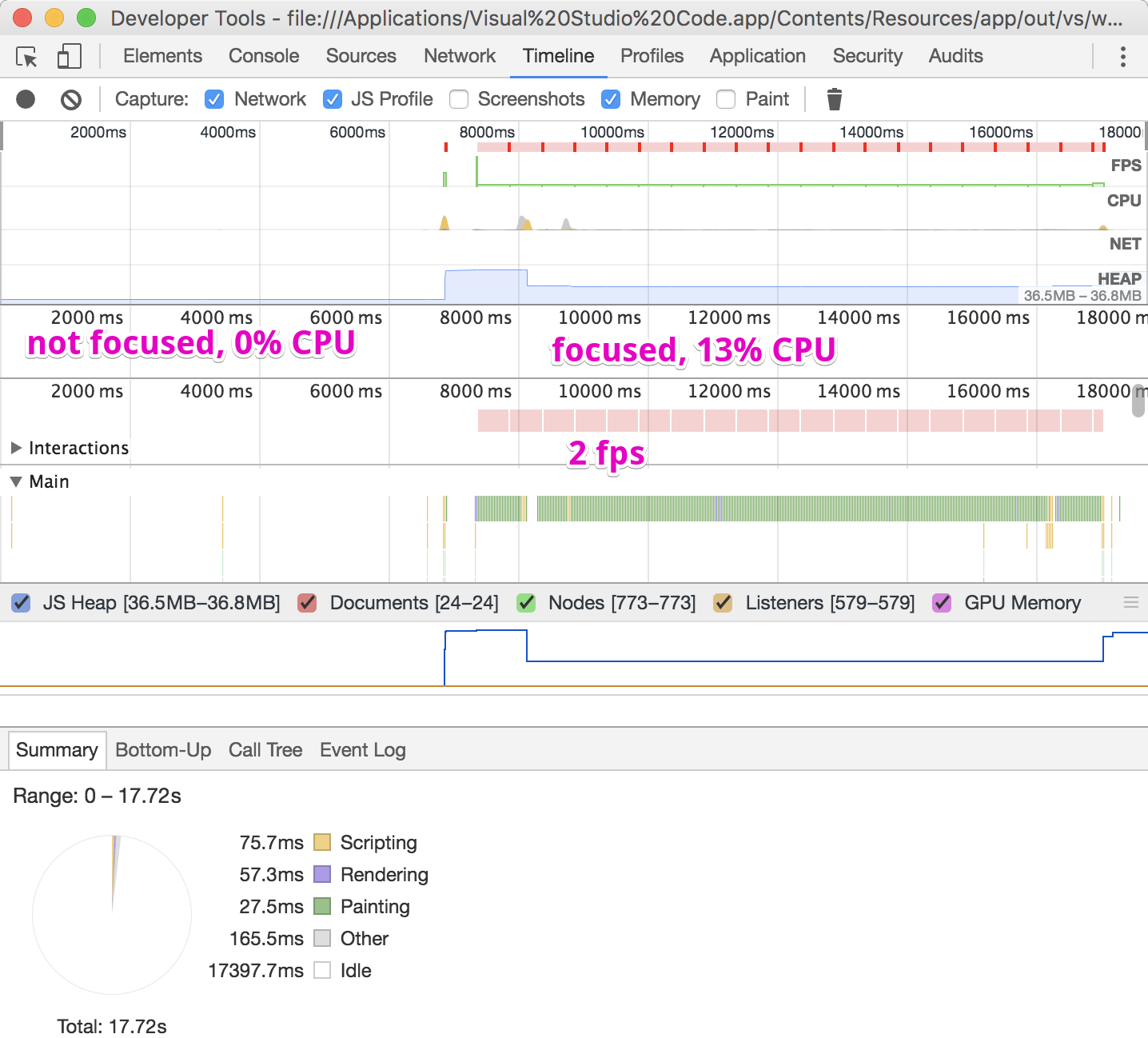
Joe Liss menyarankan bahwa aktivitas CPU dikaitkan dengan rendering kursor - keadaan kursor berubah dua kali per detik, yaitu setiap 500 ms (2 fps).
Untuk mereproduksi masalah, lakukan langkah-langkah berikut:
- Tutup semua jendela dalam Visual Studio Code.
- Buka jendela baru (File → Jendela Baru).
- Buka tab baru dengan file kosong (File → Tab Baru). Kursor berkedip.
- Di monitor sumber daya, Anda akan melihat konsumsi sumber daya komputasi yang tidak nol (13% pada laptop yang lemah dengan OS X, sekitar 5-7% pada GNOME Shell yang kuat dengan Wayland (Ivy Bridge Graphics)).
- Beralih ke jendela aplikasi lain (Cmd + Tab). Kursor tidak lagi terlihat.
- Konsumsi CPU dari Visual Studio Code dikurangi menjadi hampir nol.
Seseorang membutuhkannya, berikut adalah garis waktu untuk menulis di Alat Pengembang:
TimelineRawData-20170321T114212.json.zip (lihat tangkapan layar di atas).
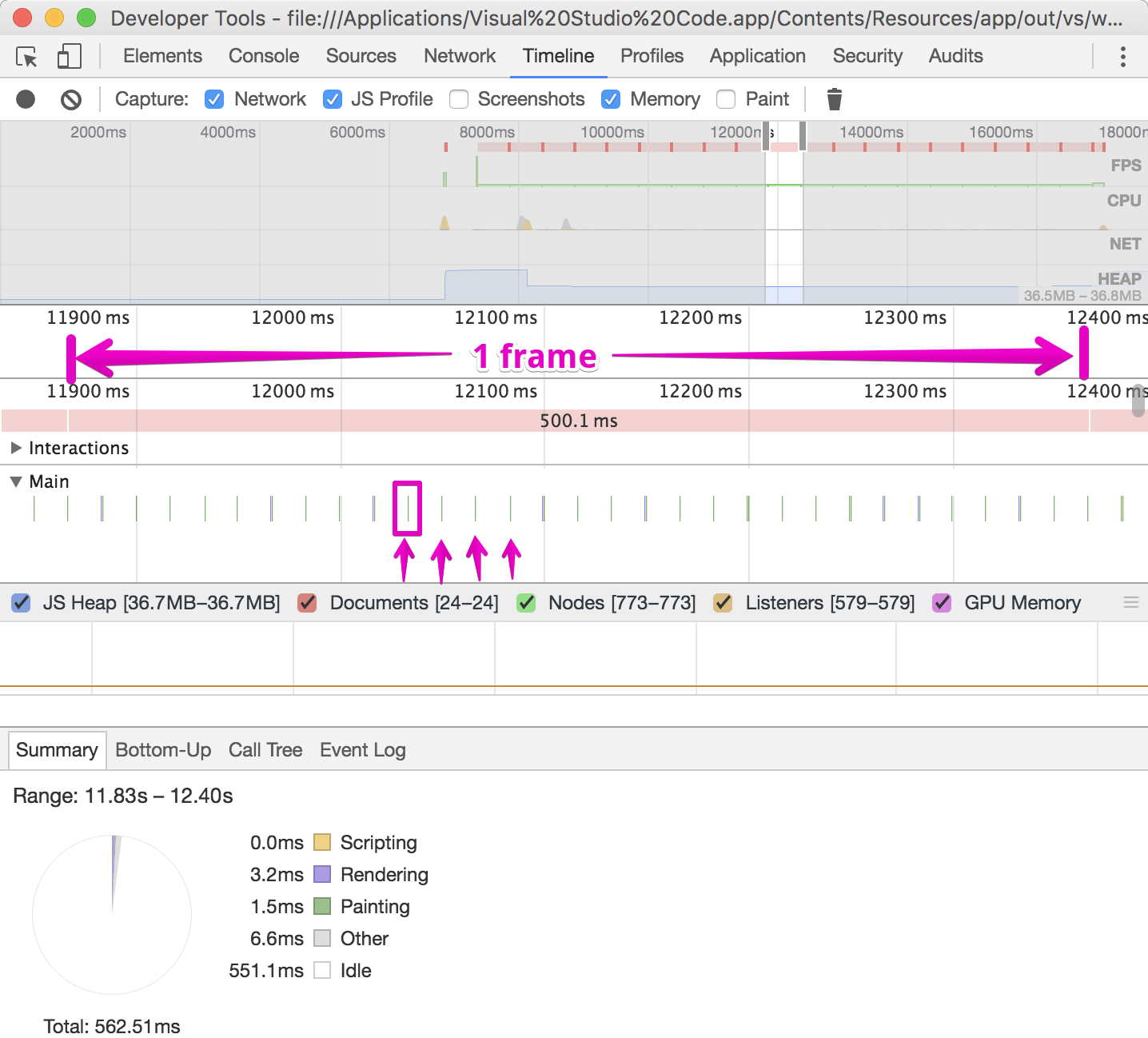
Jika Anda memperbesar satu bingkai, Anda dapat melihat bahwa meskipun frekuensi flicker 2 fps, utas utama bekerja pada 60 fps, artinya, ia membuat sesuatu setiap 16 ms.

Jika Anda mendekatkannya lebih jauh, Anda bisa melihat kerja besar konkret yang dibuat kursor pada 60 frame / s. Ini adalah siklus periodik "Perbarui Lapisan Pohon" / "Cat" / "Lapisan Komposit", yaitu memperbarui pohon lapisan

Pengembang mencatat bahwa dalam aplikasi macOS Sierra 10.12.3 lainnya, termasuk Chrome dan TextEdit, kursor berkedip tanpa konsumsi CPU yang nyata.
Pengguna editor Visual Studio Code dapat mematikan flicker kursor dalam program. Dalam hal ini, konsumsi CPU dikurangi menjadi 0%. Loop "Perbarui Lapisan Pohon" / "Cat" / "Lapisan Komposit" masih berfungsi, tetapi hanya setiap 500 ms, bukan setiap 16 ms.
"editor.cursorBlinking": "solid"Kesalahan lucu dalam Visual Studio Code ini menyerupai
masalah indikator rem npm klasik. Dalam npm 3.5.2, dengan indikator progres menyala, operasi dilakukan sekitar 50% lebih lambat daripada tanpa indikator.
$ rm -r node_modules $ npm set progress=false $ time npm install npm install 19.91s user 2.66s system 71% cpu 31.667 total $ rm -r node_modules $ npm set progress=true $ time npm install npm install 33.26s user 3.19s system 74% cpu 48.733 total
Apa alasannya
Tentu saja, konsumsi CPU ketika kursor berkedip memiliki alasan yang sangat berbeda dari memperlambat npm dengan indikator kemajuan aktif. Anda dapat menebak alasan masalah dengan kursor jika Anda melihat
bug yang hampir sama dengan animasi kerangka tombol CSS di browser Chrome. Di sana, pengembang menulis bahwa dalam JavaScript, kursor yang berkedip-kedip mengkonsumsi 1,2% sumber daya CPU normal, dan dalam CSS, untuk beberapa alasan, adalah 6 kali lebih banyak, yaitu 7-8%.
Tampaknya kode itu benar:
@keyframes monaco-cursor-blink { 50% { opacity: 0; } 100% { opacity: 1; } } .cursor-blink { animation: monaco-cursor-blink 1s step-start 0s infinite; }
Tetapi masalahnya adalah bahwa mesin Chromium memaksa animasi ini hingga 60 fps, memaksanya bekerja setiap 16 ms.
Jadi, editor Visual Studio Code jelas menggunakan pendekatan yang paling logis untuk mengimplementasikan fungsi kursor yang berkedip: ini adalah fungsi
step dengan animasi keyframe CSS. Dan bug di Chromium
ini belum sepenuhnya diperbaiki , meskipun telah berlangsung selama lebih dari dua tahun. Jadi Chrome melakukan siklus rendering penuh setiap 16 ms, sebagaimana seharusnya untuk 60 frame per detik. Mungkin diskusi saat ini akan menarik perhatian pada bug lama - dan para pengembang akhirnya akan mendapatkannya.
Pengembang Visual Studio Code
mengakui bahwa fungsi ini awalnya diimplementasikan dalam JavaScript, tetapi sekitar setahun yang lalu mereka beralih ke CSS. Dalam implementasi saat ini, jika jendela tidak fokus, maka animasi dinonaktifkan dan tidak ada konsumsi sumber daya prosesor yang berlebihan, tetapi sebenarnya ada masalah dengan jendela aktif. Pengembang percaya bahwa dalam situasi seperti itu masuk akal untuk kembali dari CSS kembali ke JS.
Rekan kerja
disarankan untuk mempertimbangkan penerapan kursor sebagai animasi gif. Anda dapat membuat file seperti itu secara otomatis, tergantung pada skema warna editor. Benar, mungkin ada kesulitan dengan pembesaran: bagaimanapun, grafik raster akan menjadi buram saat melakukan pembesaran.
Tetapi pada akhirnya, pengembang dari Microsoft masih memutuskan untuk kembali ke metode JS yang baik, setInterval untuk mengedipkan kursor - dan konsumsi CPU segera
menurun beberapa kali .