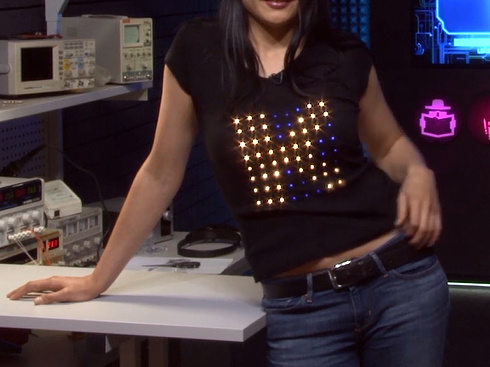
Selamat malam Ingin membuat teman Anda terkesan? Atau hanya untuk mengejutkan orang yang lewat di malam musim panas yang hangat? Buat T-shirt LED! Saya menghadirkan proyek akhir pekan Arduino - kaos LED eksklusif. Lihat bagaimana tampilannya di video. Sementara itu, foto.

Saya menghabiskan dua malam membuat kaus ini, dan kemudian bermain selama satu minggu lagi, menciptakan berbagai tokoh untuk revitalisasi. Terbuat dari apa:
1. Arduino Nano - kecil dan sangat nyaman untuk menjahit desain seperti itu. Hanya solder kaki!
2.64 LED SK6812. Untuk matriks 8 x 8. Ini adalah RGBW LED dengan pengalamatan piksel. RGBW - ini berarti mereka memiliki tiga kristal RGB dan satu cahaya putih “scrambled”. Sangat cerah!
3. Tombol untuk mengubah efek.
4. Baterai 1800 mAh.
5. Kawat MGTF.
6. Solder, flux, dan 8 jam waktu luang.
Apa yang harus terjadi:
Kami melakukan matriks 8 x 8 yang dapat dipakai sebagai berikut - ambil lipatan kain 20 kali 20 cm dan tempelkan "Momen" ke-64 LED pada jarak 2,5 cm. Perhatikan bahwa baris pertama delapan LED digoreng ke atas, ke bawah ke bawah, ke atas, bawah, dll. Jika Anda mencampurnya, Anda akan tersiksa untuk menyambung ... Mereka dapat terkoyak dengan sangat kuat hanya dengan kain. Selanjutnya kita hubungkan mereka sesuai dengan skema:

Di sini juga ketat. Sketsa tersebut menggambarkan matriks garis sinyal LED, yang terhubung seperti pada diagram. Dari atas ke bawah dan secara bergantian dari kiri ke kanan, lalu dari kanan ke kiri.
LED daya ke segala arah. Saya juga membuat makanan "ular". Input dari LED pertama terhubung ke 12 input Arduino. Arduina sendiri dijahit ke flap yang sama. Little Nano, tanpa kaki, hampir tidak terlihat di bawah T-shirt.
Pita Velcro untuk pakaian dijahit di antara kolom pertama dan terakhir, yang dijahit dengan t-shirt dari dalam. Nah, sekarang flap matrix terpaku dari bagian dalam ke T-shirt.
Desainnya masih memiliki tombol untuk mengubah efek dan baterai. Mereka masih di saku belakang.
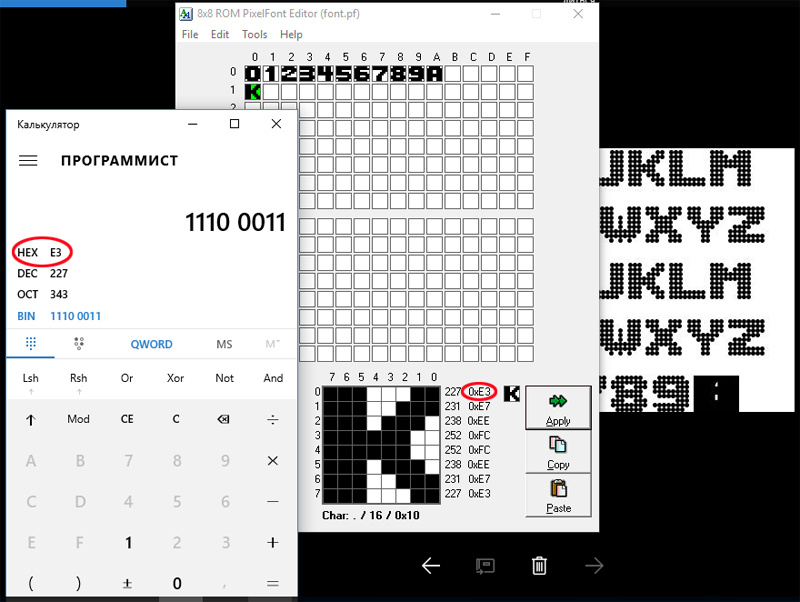
Sekarang tentang sketsa. Menulis, menggambar itu sangat sederhana. Dalam video di kaos asisten saya Catherine, surat-surat KATRINDETKA menyala pertama kali secara bergantian. Di bawah ini diilustrasikan cara menulis huruf K. Baris pertama surat itu adalah 11100011. 1 - LED menyala, 0 - tidak.
Menggunakan kalkulator Windows dalam mode programmer, kami menerjemahkan kode biner ke dalam HEX dan mendapatkan 0xE3.
Dalam sketsa (file LEDS_64_panel.h) kita melihat baris:
const uint8_t DIG_0[] PROGMEM = { 0xE3, 0xE7, 0xEE, 0xFC, 0xFC, 0xEE, 0xE7, 0xE3, };
Ini adalah huruf K, semuanya delapan baris. Baris pertama hanya 0xE3. Saya pikir semuanya sudah jelas.

Ini adalah tampilan gambar dalam byte. Tetapi dimungkinkan dan kode biner tanpa terjemahan dalam HEX. Cari array di bawah ini:
const uint8_t SQUARE_1[PIXEL_NUM] PROGMEM = { 1, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, };
Ini adalah kotak di t-shirt. Dalam video setelah menekan tombol. Ini dijelaskan secara sederhana dalam kode biner. Anda dapat mengubah warna dan kecerahan latar belakang atau pola.
BACK_COLOR
MAIN_COLOR
Anda dapat mengubah frame rate
SHOW_DELAY
TETRIS_DELAY
Skema ini sangat sederhana, sketsa juga. Pekerjaan ini sangat melelahkan! Tetapi hasilnya adalah pakaian techno yang sangat indah. Video tidak menyampaikan sepersepuluh dari efek wow.
Saya tidak akan memberi tahu cara kerja LED dengan pengalamatan piksel. Lakukan saja hal yang indah!
Semoga akhir pekanmu menyenangkan!
Sketsa LEDS_64_panel.h #define LED_PIN 12 #define KEY_PIN 7 #define PIXEL_IN_STICK 8 #define STICK_NUM 8 #define PIXEL_NUM (PIXEL_IN_STICK * STICK_NUM) #define MAIN_COLOUR ((uint32_t) 0xff000000) #define BACK_COLOUR ((uint32_t) 0x00000010) #define SHOW_DELAY 600 #define TETRIS_DELAY 200 #define CharGroups 3 const uint8_t DIG_0[] PROGMEM = { 0xE3, 0xE7, 0xEE, 0xFC, 0xFC, 0xEE, 0xE7, 0xE3, };
ps Sangat mudah untuk menggambar menggunakan editor font, yang tidak ada ukuran di Internet. Saya suka yang
ini . Dia ada di gambar terakhir di belakang kalkulator. Hasilkan garis dalam C.
Namun - perpustakaan akan dibutuhkan: Adafruit_NeoPixel dan PinChangeInt. Dapatkah Anda menemukan apa-apa dengan Ada?
Diposting pada 06/09/2017Sketsa untuk matriks warna.
Unduh.dan video dengan demonstrasi