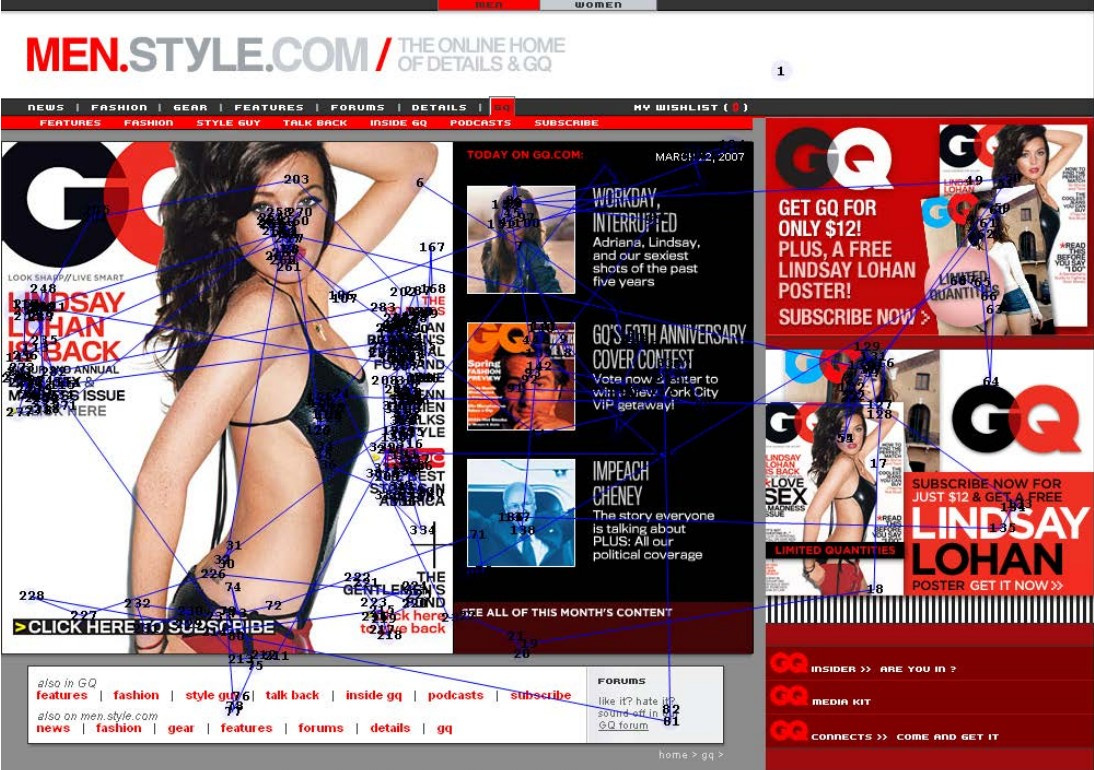
 Ilustrasi dari Tutorial Penelitian UI Nielsen Norman Group Menggunakan Pelacakan Penglihatan Pengguna
Ilustrasi dari Tutorial Penelitian UI Nielsen Norman Group Menggunakan Pelacakan Penglihatan PenggunaDalam desain UI, ada konsep simbol atau aksen kait (penanda, Don Norman
menulis tentang mereka). Simbol yang kuat jelas menonjol dari latar belakang, secara khusus menarik perhatian. Karakter yang kuat secara tradisional dianggap teks bergaris bawah, teks biru atau tombol 3D mengkilap. Ada juga karakter yang lemah atau hilang - hyperlink bergaya teks biasa tanpa sorotan terang dan garis bawah, atau
tombol hantu yang tidak terlihat seperti tombol sama sekali sampai Anda mengkliknya atau memindahkan kursor mouse ke atasnya.
Menurut
pakar Nielsen Norman Group , masalah dengan desain modern adalah bahwa popularitas desain datar pada antarmuka digital kini bertepatan dengan kekurangan karakter yang kuat. Akibatnya, di banyak UI modern, tidak ada "petunjuk" untuk mata - orang-orang tersesat dan tidak segera mengerti ke mana harus mengklik. Tentu saja, jika Anda memikirkannya sedikit, maka tombol tersembunyi dan tautan tersembunyi dapat ditemukan, tetapi Anda harus berusaha keras, ini bukan desain yang ramah sama sekali.
Nielsen Norman Group melakukan penelitian khusus tentang topik ini. Mereka mengambil sembilan halaman web nyata dan memodifikasinya dengan cara khusus untuk mendapatkan dua versi yang hampir sama dari setiap halaman, dengan tata letak, konten, dan desain visual yang sama. Mereka berbeda hanya dalam satu versi berisi karakter yang kuat, dan yang lainnya lemah, yaitu, tanpa bayangan, gradien, atau cara lain untuk menyorot elemen yang dapat diklik. Itu adalah versi UI superflat. Dalam beberapa kasus, mereka mengambil desain normal - dan menciptakan versi super-flat kedua. Dalam kasus lain, sebaliknya, mereka mengambil asli super-flat - dan membuat versi kedua dengan pemilihan karakter normal.

Secara total, sembilan halaman web bekerja dalam enam kategori tematik:
- perdagangan elektronik;
- organisasi nirlaba;
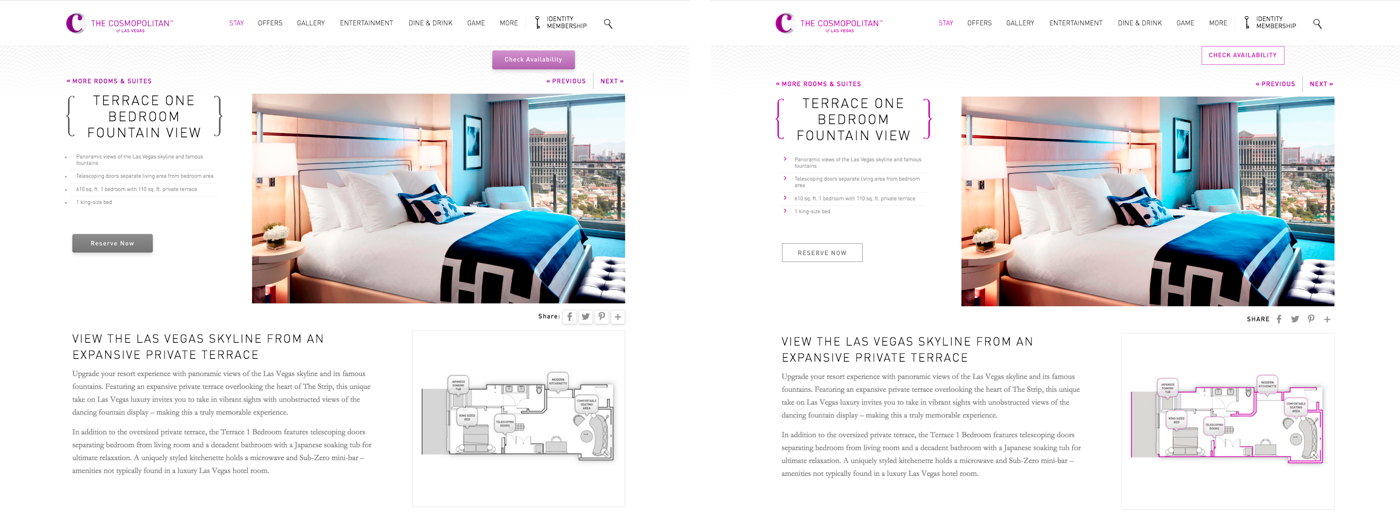
- Hotel
- perjalanan (sewa mobil, cari tiket);
- teknologi;
- keuangan.
Dalam setiap kategori tematik, perlu untuk melakukan beberapa tugas sederhana. Misalnya, di situs web hotel tugasnya adalah memesan kamar. Relawan harus memberi tahu ketika dia menemukan di mana harus mengklik untuk menyelesaikan tugas.
Semua 18 halaman web dan tugas terkait tercantum pada
halaman ini .
Eksperimen dihadiri oleh 71 pengguna. Arah pandangan masing-masing dipantau oleh kamera video, jumlah gerakan pandangan di halaman dan total waktu tugas direkam. Setiap pengguna hanya ditampilkan satu versi halaman web. Percobaan dihentikan segera setelah pengguna melaporkan lokasi item yang akan diklik, setelah itu mereka melanjutkan ke halaman web berikutnya.
Hasil eksperimen cukup dapat diprediksi. Pada halaman dengan desain datar dan sinyal lemah, pengguna menghabiskan
22% lebih banyak waktu sebelum mereka tahu di mana harus mengklik. Jumlah rata-rata gerakan mata pada halaman tersebut adalah
25% lebih banyak .
Para ahli menekankan bahwa lebih banyak waktu pada halaman tersebut tidak berarti bahwa pengguna tenggelam di dalamnya dengan minat dan mereka sangat menyukai desainnya sehingga mereka tidak dapat mengalihkan perhatian mereka darinya. Sebaliknya, tinggal lama di halaman adalah tanda negatif. Orang diberi tugas untuk melakukan tindakan tertentu, dan dengan desain seperti itu, lebih sulit untuk menyelesaikan tugas. Artinya, desain datar benar-benar membuat navigasi dan kinerja tugas lebih sulit. Selain itu, terjadinya ketidakpastian seperti itu dapat mendorong pengguna untuk mengklik tautan yang salah, dan dalam hal ini, keterlambatan dalam menyelesaikan tugas mungkin ternyata lebih dari 22% yang ditunjukkan.
Efek emosional tidak menyenangkan yang terkait dengan ini
, menurut para peneliti, secara langsung merusak persepsi merek .
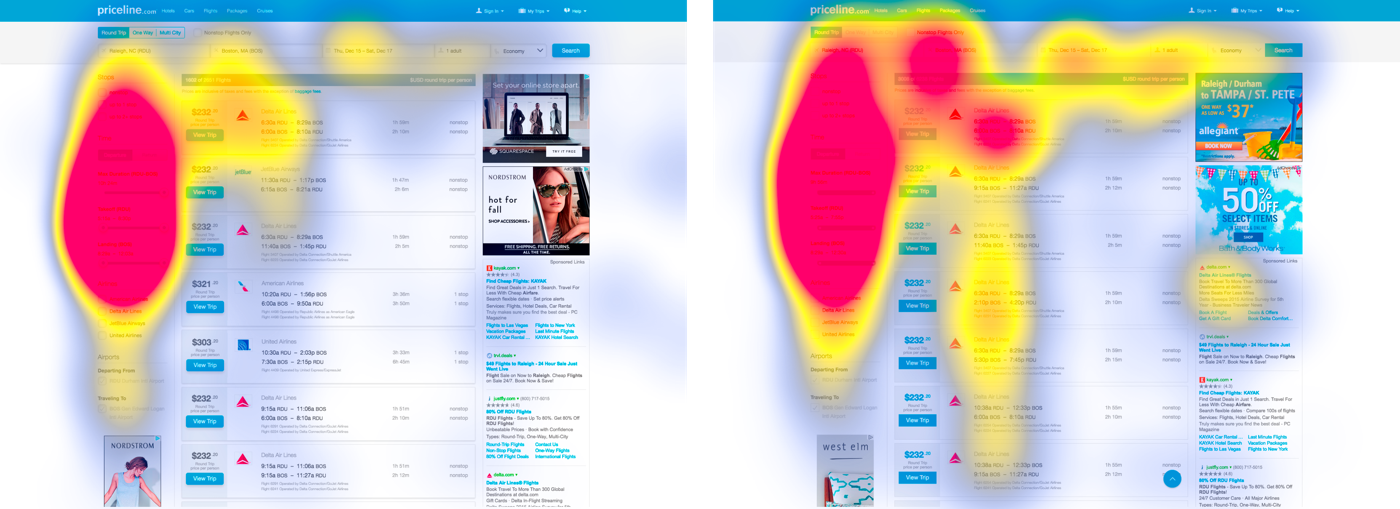
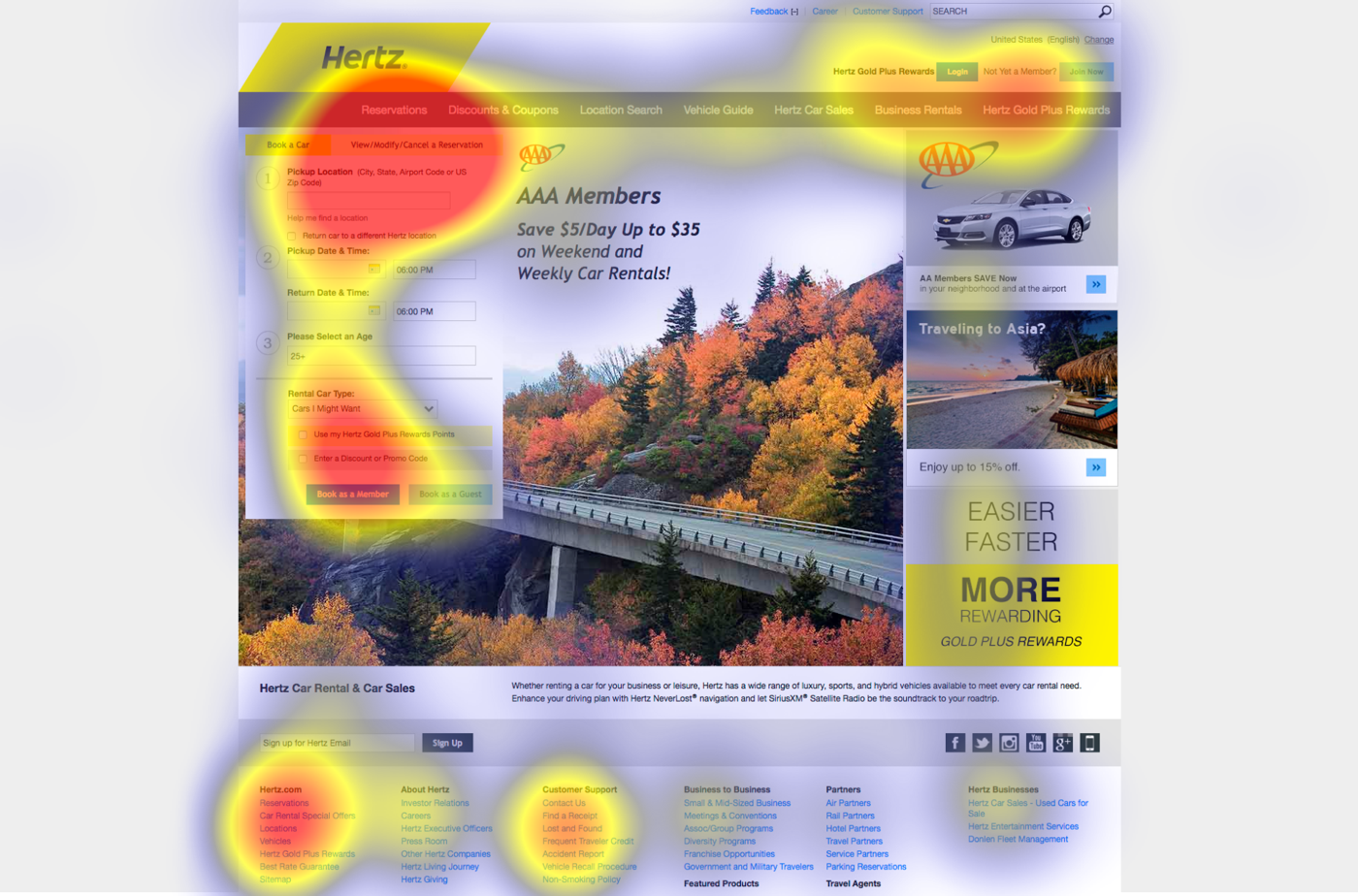
Pada
heatmap, sangat jelas terlihat bagaimana orang-orang tersesat pada halaman dengan desain datar tanpa simbol pengait visual. Dengan tidak adanya elemen seperti itu, perhatian tampaknya kabur antara elemen interaktif lainnya di halaman.

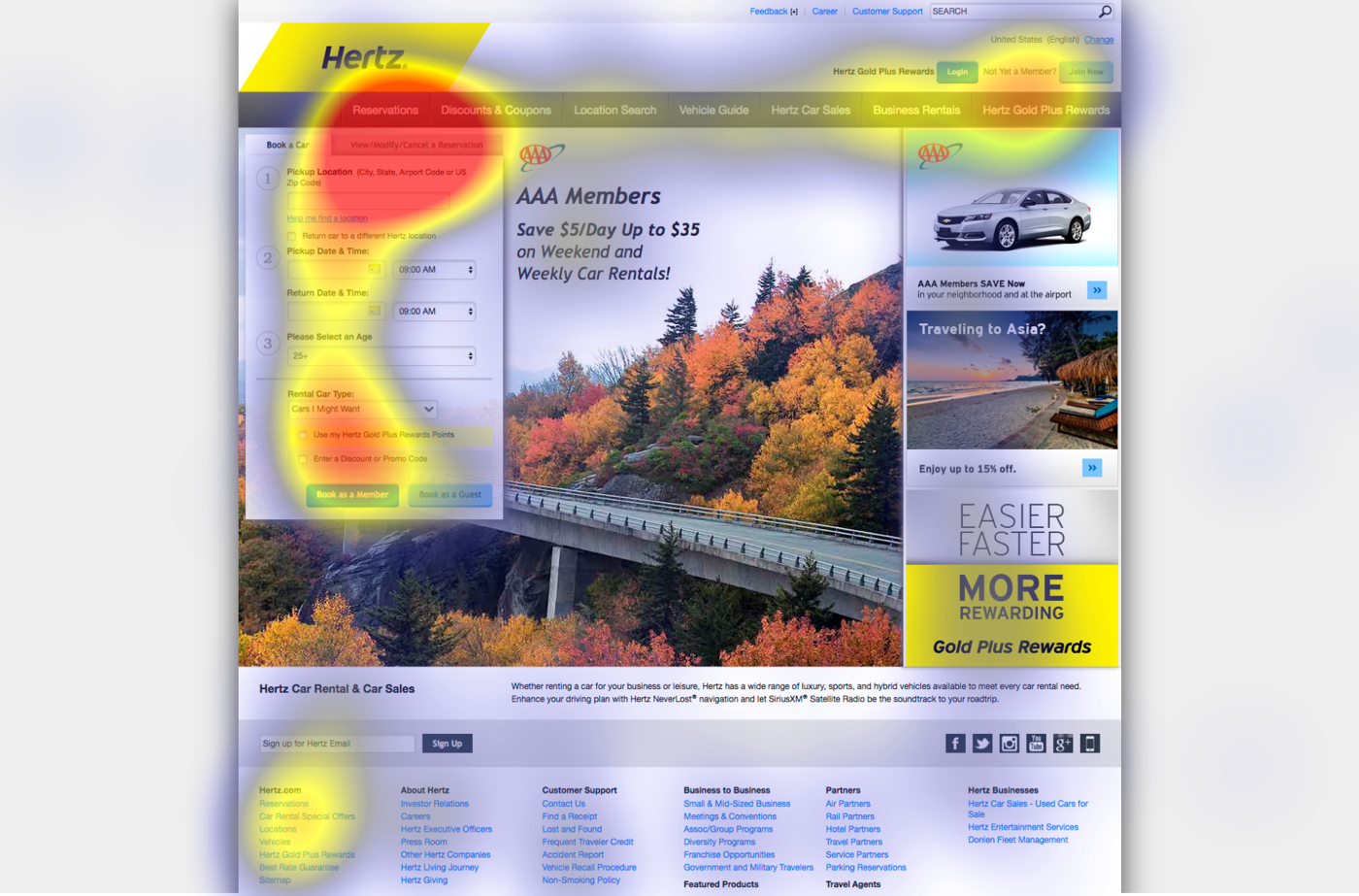
Dua contoh berikut menunjukkan distribusi perhatian pengguna pada halaman rental mobil, di mana tugasnya adalah untuk membatalkan reservasi yang dipesan. Versi pertama dengan karakter yang kuat.

Pada versi dengan karakter yang lemah, perhatian khusus adalah meningkatnya perhatian pada footer halaman. Menurut para ahli, ini adalah tanda bahwa pengguna tidak dapat menemukan item yang diinginkan pada halaman dan jatuh dalam keputusasaan.

Pada semua pasangan halaman, peta panas menunjukkan perbedaan yang signifikan antara distribusi perhatian pengguna pada halaman dengan desain normal dan datar.
Studi ini menunjukkan bahwa desain datar dapat sesuai dan tidak ada salahnya jika digunakan pada situs dengan kepadatan informasi rendah, dengan tata letak tradisional, di mana elemen dan tombol berada di tempat biasa atau menonjol dari elemen di sekitarnya. Idealnya, ketiga kriteria ini harus dipenuhi, bukan satu atau dua. Secara umum, jika desainnya bagus, maka elemen datar tidak akan menyebabkan kerusakan. Hal utama adalah untuk selalu berpikir tentang pengguna dan mematuhi prinsip-prinsip dasar UX -
kesederhanaan visual, konsistensi eksternal, hierarki visual yang jelas dan kontras .