Penulis bahan menganalisis indikator kinerja dan membahas mengapa elemen antarmuka ini sengaja diprogram untuk menampilkan data secara tidak benar.
Demi alasan produktivitas, tahun ini saya memutuskan untuk duduk lebih awal untuk membereskan pajak saya. Ada lebih banyak pekerjaan dengan mereka daripada biasanya, jadi saya mengambil sedikit waktu untuk memasukkan semua informasi ke TurboTax dan dengan itu saya akan memastikan bahwa semuanya dilakukan dengan benar. Dalam prosesnya, program pelaporan pajak online secara teratur meyakinkan saya bahwa itu sudah membantu saya mengidentifikasi setiap manfaat pajak yang cocok untuk saya dan berjanji bahwa berkat itu tidak ada kesalahan dalam deklarasi saya.
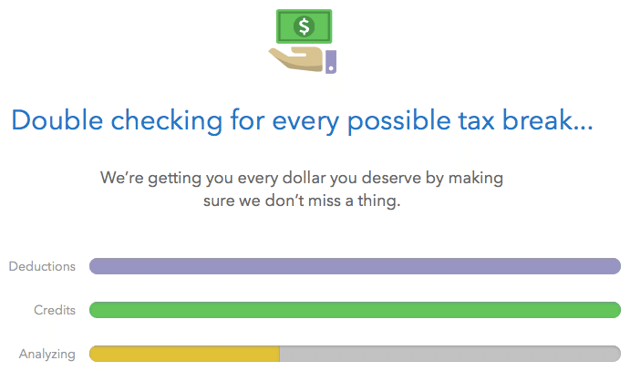
Namun, menonton satu animasi yang sangat menyenangkan yang menggambarkan garis-garis kuning dan hijau secara bertahap mengisi, saya bertanya-tanya apakah apa yang saya lihat pada saat itu benar-benar mencerminkan kemajuan tugas nyata yang dilakukan di latar belakang. Benarkah "analisis terperinci" dari penghasilan saya, yang dilakukan halaman itu, berdasarkan informasi yang ada di dalamnya, dilakukan pada saat itu, benar-benar membutuhkan banyak waktu di sana? Apakah TurboTax tidak melakukan semua pemeriksaan yang diperlukan sebelumnya, bahkan ketika saya memperkenalkannya ke dalam program?
Saya meminta teman saya Andrew McGill untuk membantu saya menghadapi proses-proses yang dirancang untuk ditemani animasi. Kami memeriksa kode sumber untuk situs web TurboTax dan segera mengonfirmasi kecurigaan saya: animasi itu adalah objek yang sudah jadi dan tidak dapat diubah. Kami tidak menemukan upaya apa pun untuk berinteraksi dengan server situs pada saat ditampilkan. Setiap pengguna TurboTax melihat gambar yang sama dengan durasi yang sama. Kami menemukan proses serupa pada setidaknya satu halaman lain di situs, yang seharusnya menampilkan kemajuan memeriksa penerapan "semua kemungkinan pembebasan pajak" menggunakan tiga skala animasi.
Tetapi mengapa ini dilakukan? Untuk tujuan apa perlunya menciptakan kesan palsu tentang waktu yang dibutuhkan untuk menyelesaikan proses, mengambil waktu ini dari pengguna?
Bukan karena TurboTax suka mengejek pelanggan mereka. Menurut Ethan Edar, seorang profesor ilmu komputer dan ilmu komputer di University of Michigan, perlambatan buatan di situs tersebut adalah salah satu contoh dari fenomena yang ia sebut "penipuan penuh kebajikan." Pada 2013, ia dan dua rekan peneliti dari Microsoft menerbitkan
makalah yang menjelaskan berbagai solusi desain yang menipu pengguna tetapi pada akhirnya melakukannya untuk kebaikan mereka sendiri.
Penipuan yang baik mungkin mengaburkan ketidakpastian. Sebagai contoh, Netflix secara otomatis mengunduh rekomendasi umum jika bandwidth pengguna tidak cukup untuk menerima rekomendasi individu. Pendekatan ini juga berguna jika Anda perlu menutupi dan merapikan cegukan teknis kecil (bilah kemajuan yang mengisi secara merata dan terlepas dari kecepatan melakukan tindakan nyata). Kasus lain adalah keinginan pengembang untuk membantu pengguna terbiasa dengan jenis teknologi baru. Misalnya, animasi tetap di Skype, yang dirancang untuk menunjukkan bahwa percakapan masih berlangsung, dan lawan bicara masih mendengarkan Anda di ujung lain telepon.
Kata "penipuan" memiliki konotasi negatif, dan berbohong kepada pengguna biasanya menimbulkan kritik. Namun menurut Edar, tipu daya jenis ini, jika digunakan dengan benar, menjadi alat yang bermanfaat. Desainer telah rumit dengan antarmuka selama bertahun-tahun, dan pengguna biasanya tidak memperhatikannya.
Anehnya, animasi TurboTax berbeda dari sebagian besar praktik serupa yang dipelajari oleh Edar. Alih-alih menyembunyikan operasi yang lambat dari layanan, mereka memperkenalkan penundaan buatan di mana sebenarnya tidak. Teknik ini digunakan untuk membuat pengguna merasakan keandalan produk yang baru saja ia percayakan informasi keuangannya.
"Proses mengisi pengembalian pajak seringkali melibatkan setidaknya sedikit kegembiraan," kata Rob Castro, juru bicara Intuit, perusahaan induk dari TurboTax. - Untuk mengimbangi sensasi ini, kami menggunakan serangkaian elemen desain - konten, animasi, gerakan. Ini memungkinkan kami untuk meyakinkan pelanggan kami dan menanamkan kepercayaan pada mereka bahwa pernyataan mereka diisi dengan benar dan bahwa mereka menerima semua uang mereka sepatutnya. "

Edar membuat keputusan serupa dalam permainan eksperimental yang ia buat hampir dua puluh tahun yang lalu. Esensinya adalah bahwa dua orang harus menyetujui harga, berbicara menggunakan dua perangkat seluler yang terpisah. Langkah terakhir agak rumit: penawaran peserta dienkripsi, ditransmisikan melalui jaringan nirkabel dan dibandingkan, setelah itu program diinformasikan berdasarkan informasi ini apakah transaksi dapat terjadi.
Terlepas dari kerumitannya, urutan operasi ini dilakukan dalam iterasi pertama program hampir secara instan. Namun, kecepatan ini membingungkan orang. "Mereka bereaksi seperti" Wow, itu saja? "Kata Edar. "Kami benar-benar tidak menyukainya." Alhasil, Edar menghasilkan trik: alih-alih menyelesaikan tahap akhir secara instan, animasi muncul di layar dengan tanda bintang alih-alih karakter.
Dan representasi kriptografi imajiner ini bekerja. “Aplikasi ini menjadi lebih menyenangkan bagi peserta dalam percobaan. Tampaknya kepercayaan mereka pada hasilnya juga telah tumbuh. ” (Penilaian ini, bagaimanapun, didasarkan pada kesaksian hanya beberapa orang; tidak ada studi formal tentang reaksi pengguna telah dilakukan.)
Praktek menciptakan halangan buatan bukanlah topik favorit di kalangan desainer untuk percakapan, tetapi cukup umum. Tahun lalu, penulis
Fast Company Mark Wilson
menemukan trik serupa di halaman keamanan Facebook-nya. Dia kemudian membawa kasus serupa lainnya. Misalnya, aplikasi untuk persetujuan aplikasi untuk pinjaman, yang memiliki jeda sebelum pengumuman hasil, untuk menghapus kecurigaan pengguna yang tidak perlu. Atau situs web yang memberikan rekomendasi hasil personalisasi tentang rencana seluler, memperlambat pengiriman hasil untuk meyakinkan pengguna bahwa mereka benar-benar mendapatkan respons yang dipersonalisasi. Contoh serupa sering dipublikasikan di twitter seseorang, seperti
halnya dengan bilah kemajuan Verizon, yang ternyata menjadi penghitung javascript sederhana.
Dalam artikelnya, Wilson mengutip sebuah
penelitian oleh dua profesor Harvard 2011 yang mempelajari secara rinci pendekatan ini, yang mereka sebut "ilusi kerja." Mereka menemukan bahwa situs web yang membuat proses mereka sesederhana mungkin menerima ulasan yang kurang puas dari pengguna. “Ketika situs web beralih ke mode operasi transparan, memberi tahu pengguna bahwa program telah menyelesaikan pekerjaan yang diperlukan, orang mungkin lebih suka situs web dengan penundaan yang lebih lama daripada yang memberikan hasil secara instan,” penulis penelitian menulis, “bahkan jika hasil aktual dari pekerjaan tersebut sama saja. "
Tetapi tidak setiap kasus penipuan yang baik dikandung sehingga orang percaya bahwa situasinya terkendali. Salah satu trik ini, khususnya, ditujukan untuk memperkenalkan ketidakpastian ke dalam representasi visual dari data, dan menyebabkan serangan jantung hampir di seluruh negeri.
Kita berbicara tentang panel online
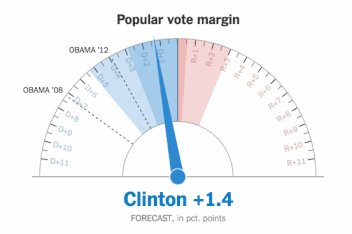
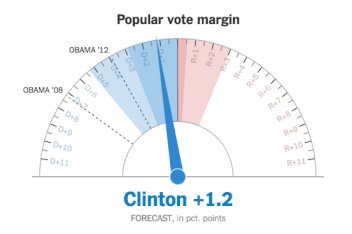
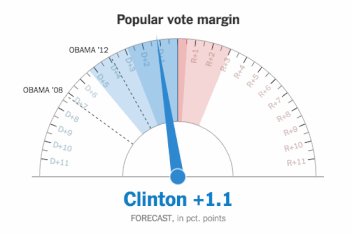
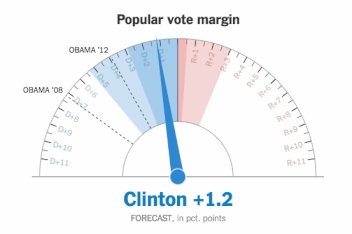
The New York Times , secara real time mencakup hasil pemungutan suara selama pemilihan presiden AS. Ini menggambarkan tiga cepat yang mencerminkan perkiraan publikasi mengenai distribusi suara dan perguruan tinggi pemilihan, serta kesempatan Hillary Clinton dan Donald Trump untuk memenangkan pemilihan. Sepanjang malam, panah dari masing-masing skala menari dari sisi ke sisi, pertama menandakan keunggulan serius terhadap Clinton, dan setelah tengah malam, menunjukkan kemenangan yang jelas bagi Trump.

Tangan counter terus bergerak ke satu arah, lalu ke yang lain, menambah ketajaman dan ketidakpastian saat ini. Beberapa pembaca giat mempelajari kode sumber halaman dan, menemukan bahwa panah mengubah posisi mereka secara kebetulan, mengungkapkan kemarahan mereka di Twitter. Kata "tidak bertanggung jawab" sering
digunakan dalam posting mereka.
Seminggu kemudian, Gregor Aish, salah satu desainer Times yang bekerja di dashboard online,
menjelaskan logika di balik memilih solusi ini di blog-nya. Menurutnya, panah setiap saat dalam waktu berfluktuasi dalam kesalahan prediksi yang diizinkan. Teknik ini dipahami sebagai cerminan dari ramalan yang hidup dan selalu berubah, dan mewujudkan ketidakpastian hasilnya. Secara bertahap, selama pemungutan suara, perkiraan menjadi lebih dan lebih akurat, dan dengan itu tingkat penyimpangan panah selama fluktuasi menurun.
Saya bertanya kepada Ashe apakah timnya ingin mempertimbangkan kembali pendekatannya di masa depan karena respons semacam itu, dan menerima respons negatif. Menurutnya, visualisasi benar mewakili informasi dan melakukan fungsinya, dan dia akan menggunakan pendekatan yang sama dalam situasi yang sama. Umpan balik negatif, dalam pendapatnya, kemungkinan besar mewakili kemarahan tentang hasil pemilu. "Masalahnya adalah bahwa pada malam pemilihan, kami adalah penghancur pertama harapan bagi sejumlah besar orang," kata Aish, "dan kebetulan kami mengambil alih api."
Satu-satunya penyesuaian yang ingin dilakukan Aish adalah tidak menampilkan peluang para kandidat untuk menang sebagai persentase. Dalam pandangan mayoritas, peluang 80% Clinton berarti kemenangan yang jelas, sementara pada kenyataannya kemenangannya jauh dari kemungkinan yang terlihat. "Tidak ada yang akan mempercayai alat kontrasepsi jika peluang kegagalan mereka adalah 1 banding 5, tetapi pandangan kami tentang probabilitas telah membuat banyak orang percaya bahwa Clinton memiliki keuntungan yang jelas," kata Aish.
Ketika pengguna Twitter berlindung dan kelicikan Ashe terungkap, beberapa orang merasa bahwa mereka telah ditipu dengan niat jahat. Dan oleh karena itu, penipuan bekerja paling baik ketika tidak ada yang tahu tentang itu.
Saya bertanya kepada Edar tentang garis yang mungkin, setelah melewati yang mana, penipuan dari kebajikan berubah menjadi yang berbahaya. Dia menguraikan tiga aturan dasar. Pertama-tama, desainer harus memberikan preferensi pada solusi yang jujur dan transparan. Kedua, hasil penipuan positif harus dapat diukur. Dan ketiga, jika Anda bertanya kepada pengguna tentang pendapatnya, maka ia harus memberikan preferensi pada opsi yang menipu. Meskipun, tentu saja, sebagian besar desainer tidak dapat bertanya kepada pengguna mereka tentang hal-hal seperti itu, sehingga mereka harus membuat keputusan sendiri.
Namun, selingkuh untuk kepentingan pengguna tidak harus menyulitkan pekerjaan desainer. Padahal, menurut Edar, penipuan yang baik biasanya menguntungkan semua pihak. Pelanggan yang puas menerima keputusan yang lebih bijaksana dan terus menggunakan produk, dan juga dimungkinkan untuk membayarnya, yang memungkinkan perancang memahami bahwa ia melakukan pekerjaannya dengan baik.
Ambil, misalnya, TurboTax yang sama.
Teknik -
teknik yang digunakan dalam desainnya dapat mengurangi kecemasan klien selama periode pelaporan pajak dan memberi mereka lebih percaya diri dalam keuangan mereka sendiri. Sebagai gantinya, mereka akan terus menggunakan layanan dan membayar layanannya. Namun, TurboTax memiliki insentif lain untuk menggunakan animasi tersebut. Layanan ini memposisikan dirinya sebagai panduan ramah ke hutan pinjaman, manfaat, pembebasan dan bentuk yang harus dihadapi orang Amerika setiap tahun. Dan menjaga hutan-hutan ini dalam bentuk yang paling tidak ramah dan kompleks sangat bermanfaat bagi Intuit. Perusahaan
secara teratur melobi untuk mempertahankan kode pajak AS yang kompleks dalam bentuk saat ini dan menentang proposal yang akan mengarah pada penyederhanaan radikal.
Karenanya, beberapa detik animasi tambahan memberi Anda kesan bahwa TurboTax bekerja keras untuk memproses informasi tentang penghasilan Anda, sehingga meningkatkan kesejahteraan Anda. Namun, di samping itu, program ini membuat Anda berpikir bahwa program ini bekerja dengan sangat baik. Dan pada akhirnya, ketika dia meminta Anda untuk $ 50 atau $ 100 untuk upayanya, beberapa detik tambahan ini membuat Anda lebih bersedia untuk berpisah dengan uang itu.
