
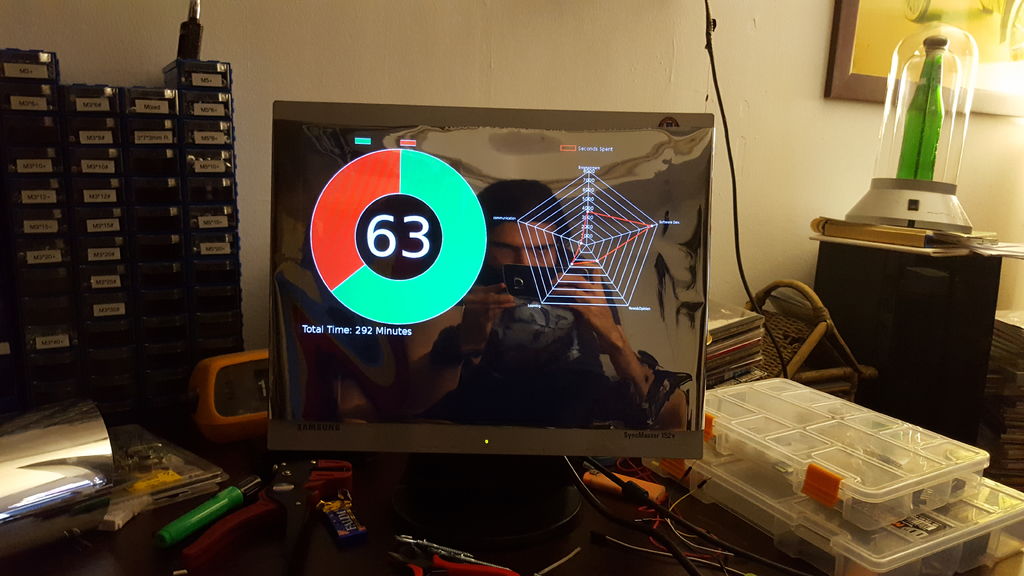
Pelacak produktivitas saya adalah "cermin ajaib", tetapi alih-alih kutipan waktu, cuaca, dan motivasi, ini menunjukkan:
- Berapa banyak waktu yang saya habiskan hari ini untuk tugas-tugas kerja di komputer dan di telepon pintar ( RescueTime ).
- Daftar tugas saya dari Trello .
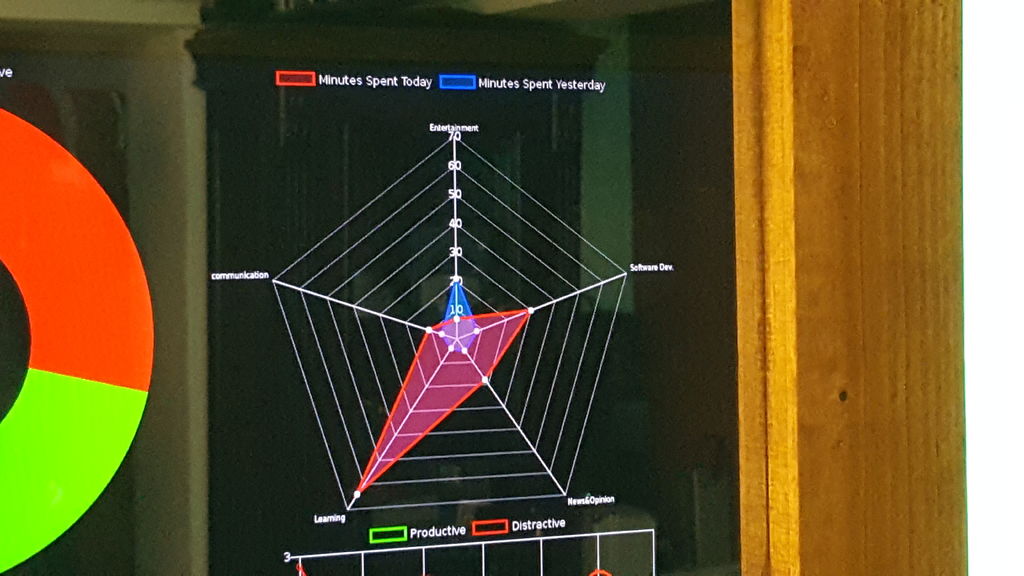
- "Grafik radar" yang menunjukkan waktu saya dihabiskan untuk berbagai kategori aplikasi dibandingkan dengan kemarin (RescueTime).
- Total mingguan (RescueTime).
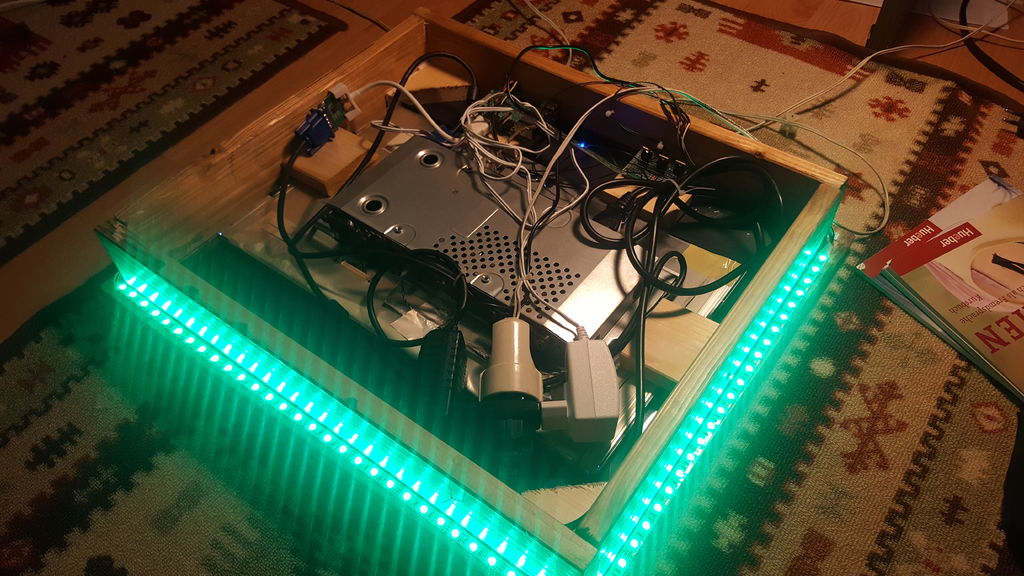
Jika Anda menghabiskan lebih dari 50% waktu Anda untuk tugas-tugas kerja, akan ada lampu latar hijau terang di sekitar cermin. Jika kurang dari 50% - lampu latar akan berwarna merah, menandakan Anda bahwa Anda perlu meningkatkan produktivitas! Namun, Anda dapat mengatur distribusi sendiri.


Pertama, saya akan menjelaskan esensi dari pelacak produktivitas. Lalu saya akan memberikan dua daftar alat dan komponen yang berbeda, sehingga Anda dapat membuat versi pelacak yang lengkap atau dasar (tanpa LED backlight) yang tidak memerlukan kemampuan solder. Selanjutnya, saya akan menunjukkan kepada Anda cara membuat prototipe proyek Anda, sehingga lebih mudah bagi Anda untuk membuat prototipe proyek Anda sendiri. Anda akan belajar bagaimana menyesuaikan kode dengan kebutuhan Anda, dan pada akhirnya kami akan mempertimbangkan untuk debugging perangkat.
Saya tidak akan memberi Anda resep yang sudah jadi, saya hanya ingin menunjukkan cara untuk membuat pelacak dan mengajukan pertanyaan, mencari jawaban yang dapat Anda bawa ide-ide Anda, mengembangkan proyek.
Ide

Selama beberapa bulan saya akan menulis artikel ini. Tetapi teman lama saya yang bernama Penundaan tidak mengizinkan saya melakukan ini. Saya terus menunda menulis, mengisi waktu saya menonton video dari kedalaman gelap YouTube.
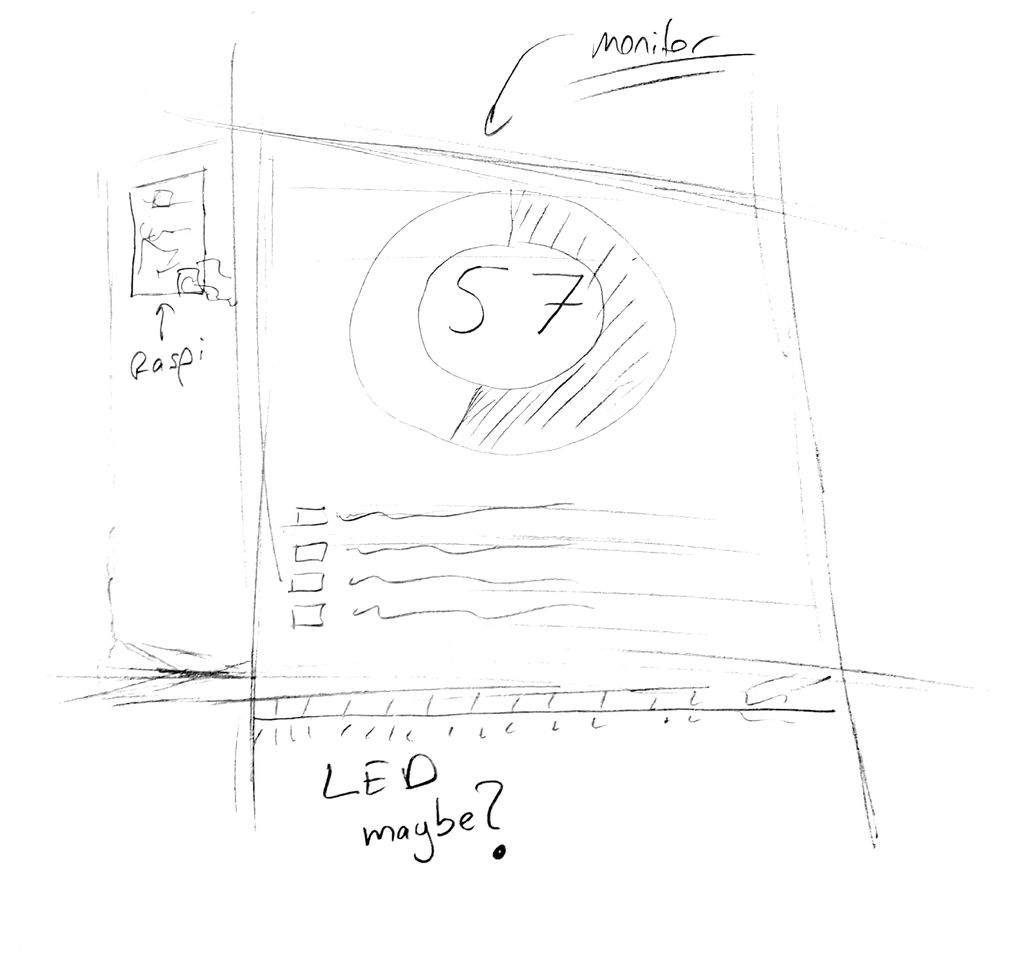
Suatu kali saya membaca artikel tentang penundaan dan menemukan layanan yang dapat membantu menyelesaikan masalah saya: manajer tugas Trello dan penjadwal waktu RescueTime. Keduanya sangat sesuai dengan kebutuhan saya, tetapi setelah beberapa waktu saya berhenti membuka halaman mereka dan mulai mengabaikan pemberitahuan. Dan kemudian saya muncul dengan ide proyek saya: Saya ingin menampilkan data dari aplikasi di cermin yang tergantung di dinding. Maka saya pasti tidak akan bersembunyi dari tugas saya.
Draf pertama proyek ini sederhana: Saya akan menggunakan API RescueTime untuk menampilkan kegiatan produktif / mengganggu saya, dan Trello API untuk menampilkan daftar tugas untuk hari itu. Tetapi kemudian saya menambahkan fitur-fitur lain, tetapi lebih pada itu di bawah ini.
Alat dan komponen
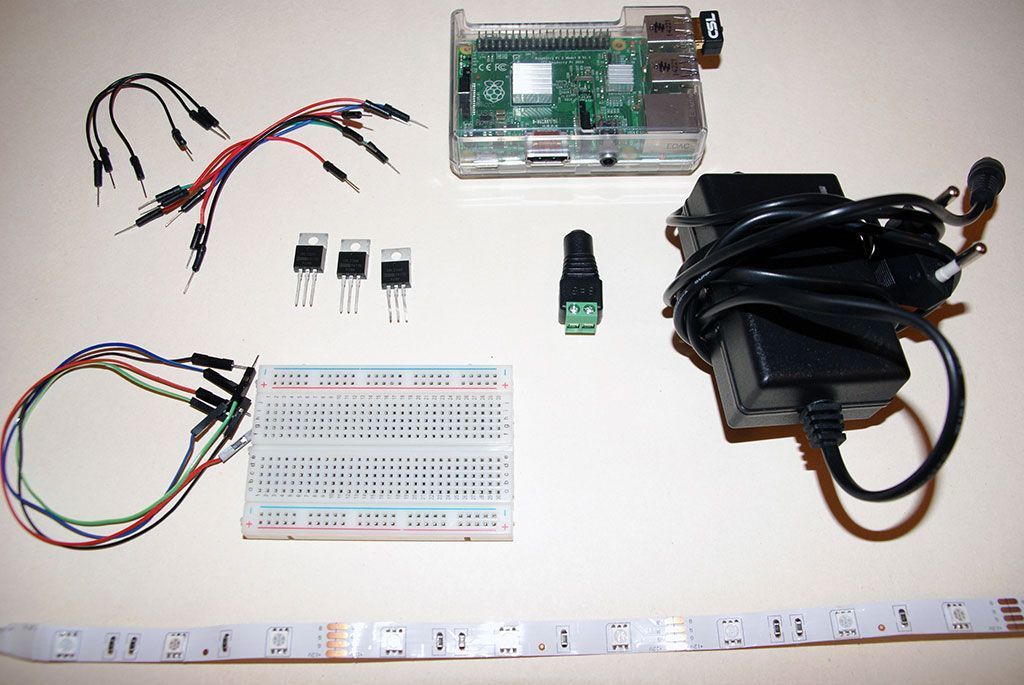
Saya menggunakan alat ini untuk membuat pelacak saya, set Anda mungkin berbeda!Untuk bingkai :
- Kayu lapis 4 meter 7 x 15 cm - tergantung ukuran monitor Anda.
- Cermin satu sisi 30 x 40 cm - tergantung pada ukuran monitor Anda.
- Monitor 25 x 35 cm - ditemukan di pasar loak. Anda bisa menggunakan apa saja.
- Raspberry Pi 3 Model B - Raspberry Pi 2 juga cocok, tetapi Anda harus menemukan modul Wi-Fi.
- Kabel HDMI
Untuk LED backlight :
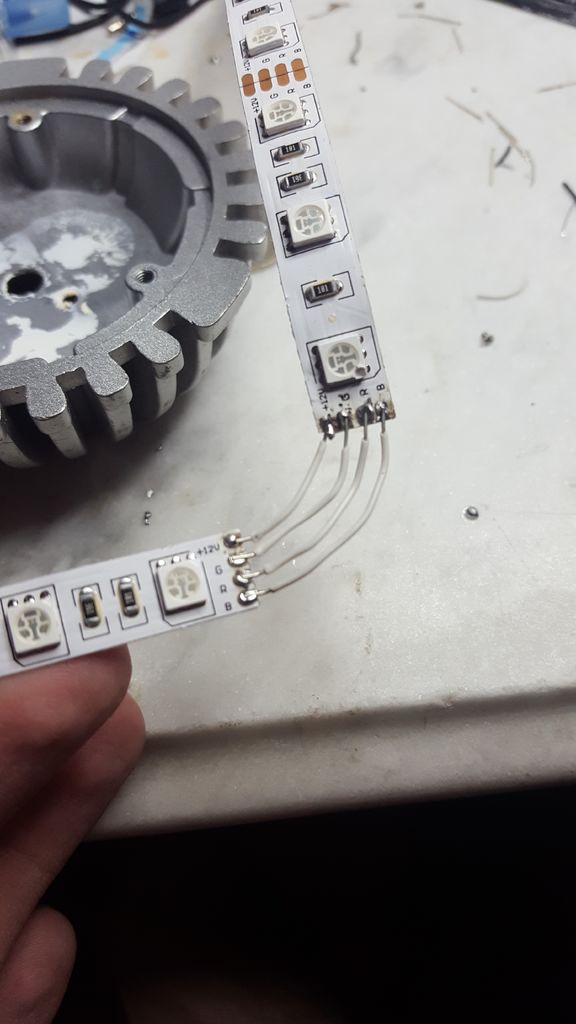
- Smd5050 dua meter RGB LED strip - Anda perlu smd5050, saya akan menjelaskan alasannya di bawah ini.
- Tiga MOSFET saluran-N (mis., IRLZ34N).
- Catu daya 12 V - 2 A.
- Papan tempat memotong roti.
Alat :
- Melihat kayu.
- Lem untuk kayu.
- Aksesori solder (untuk penerangan LED).
Kode

Bab ini terdiri dari tiga bagian, Anda tidak perlu semua komponen yang tercantum di atas, asalkan hanya Raspberry Pi dan monitor yang cukup.
Konfigurasikan Raspberry Pi
Jika Anda belum mengonfigurasi Raspberry Pi Anda,
lakukanlah . Untuk proyek ini Anda harus menginstal server web Apache dan pengontrol PHP-LED.
Panduan Instalasi Apache:
https://www.raspberrypi.org/documentation/remote-access/web-server/apache.md .
Panduan Instalasi Pengontrol PHP-LED:
https://github.com/k1sul1/Raspberry-Pi-PHP-LED-controller .
Sekarang dari
repositori proyek, unduh file index.php di Raspberry Pi Anda dan taruh di sini:
/var/www/html/Jika Anda tidak tahu cara mentransfer file menggunakan terminal Linux, baca di sini:
https://www.linux.com/learn/how-move-files-using-linux-commands-or-file-managers .
Adaptasi kode
Ini akan membutuhkan sedikit pengetahuan tentang HTML / CSS.Kami akan mengadaptasi file index.php, yang merupakan jantung dari proyek ini. Hubungkan monitor ke Raspberry Pi. Jika Anda mencoba membuka index.php, maka tidak ada yang akan berhasil, karena pertama-tama Anda perlu memasukkan kunci API ke dalam kode. Untuk melakukan ini, masuk ke akun Anda di situs web RescueTime, buka
bagian pengembang dan klik Aktifkan Kunci Ini. Simpan kunci ini di suatu tempat.
Lakukan hal yang sama untuk Trello API: masuk ke akun Anda dan hasilkan
kunci API di portal pengembang.
Sekarang buka file index.php di
/var/www/html/ di editor teks Anda dan ganti
[API_KEY] dengan kunci dari RescueTime dan Trello.
[list_number] - nomor daftar yang diperlukan untuk mendapatkan daftar tugas dari Trello. Untuk menghasilkan nomor, pertama buat daftar baru di Trello dan beri nama "To-Do," tugas dari daftar ini akan ditampilkan pada cermin ajaib.
Sekarang salin alamat dari baris peramban yang terlihat seperti ini:
https://trello.com/b/3hS6yyLo/board-nametambahkan di akhir .json:
https://trello.com/b/3hS6yyLo/board-name.jsontekan Enter dan layar akan diisi dengan kode. Temukan nama daftar "To-Do" Anda dalam kekacauan ini. Seharusnya terlihat seperti ini:
{"name":"To Do","id":"5981c123cd1b23f13907cd18"} , di sini
id adalah pengidentifikasi daftar Anda. Masukkan nilainya di
[list_number] dalam file index.php.
Sekarang buka browser, tulis
localhost di bilah alamat dan tekan Enter. Grafik harus menampilkan data Anda.
Catatan : lokasi grafik dapat bervariasi karena resolusi monitor Anda. Anda dapat menyesuaikan lebar, tinggi dan posisi elemen di bagian CSS dari kode.Sekarang tinggal membuat bingkai untuk monitor dan menghubungkan LED.
Catatan : jika Anda tidak tertarik dengan diskusi terperinci tentang API, Anda dapat langsung beralih ke bab berikutnya.Detail API
Proyek ini didasarkan pada dua API:
Meskipun dokumentasi memiliki semua informasi yang diperlukan, saya akan menjelaskan data apa dari API yang digunakan proyek kami.
Di bagian manajemen waktu, API RescueTime dipanggil dan informasi tentang distribusi waktu hari ini diminta:
"https://www.rescuetime.com/anapi/data?key=[API_KEY]&perspective=rank&interval=hour&restrict_begin=".date('Ym-d')."&restrict_end=".date('Ym-d')."&format=json"Di sini
date ('Ym-d') - tanggal saat ini.
perspektif = peringkat - jenis penyortiran data. Dalam hal ini, menurut "kategori", yaitu, apa yang paling banyak menghabiskan waktu.
Setelah melakukan panggilan, kami mendapatkan file dalam format JSON (lihat kode untuk file data.json di akhir bab ini). Dari sana kita mengambil "Waktu yang Dihabiskan (detik)" dan "Produktivitas" (dapat memiliki nilai dari -2 (terganggu) hingga 2, (produktif)). Berdasarkan data ini, Anda dapat menghasilkan indeks produktivitas dengan nilai lebih dari 100.
Panggilan RescueTime API berikut:
"https://www.rescuetime.com/anapi/daily_summary_feed?key=[API_KEY]"Anda akan menerima laporan mingguan (lihat kode file summary.json di akhir bab ini). Data ini digunakan untuk membuat jadwal mingguan.
Panggil Trello API:
"https://api.trello.com/1/lists/[list_number]/cards?fields=name&key=[API_KEY]&token=[Token]"Anda akan menerima data dari kartu tugas di Trello:
[{"id":"5a4160103bfcd14994852f59","name":"ceylan cinemagraph"},{"id":"59e8241f6aa8662a51eb7de6","name":"Learn GitHuB"},{"id":"5981c19577c732f826ad8025","name":"Publish Instructible"},{"id":"5a341dba7f17d235d7c5bbd1","name":"SPACE PROGRAM"}]Anda dapat menempatkan teks dalam kartu dan mentransfernya di tempat lain.
data.jsonKode Formatted JSON Data { "notes":"data is an array of arrays (rows), column names for rows in row_headers", "row_headers":[ "Rank", "Time Spent (seconds)", "Number of People", "Activity", "Category", "Productivity" ], "rows":[ [ 1, 1536, 1, "en.0wikipedia.org", "Uncategorized", 0 ], [ 2, 1505, 1, "youtube.com", "Video", -2 ], [ 3, 1178, 1, "OpenOffice", "Writing", 2 ], [ 4, 709, 1, "moodle.bilkent.edu.tr", "General Reference \u0026 Learning", 2 ], [ 5, 602, 1, "google.com.tr", "Search", 2 ], [ 6, 439, 1, "reddit.com", "General News \u0026 Opinion", -2 ], [ 7, 437, 1, "tr.sharelatex.com", "Writing", 2 ], [ 8, 361, 1, "yemeksepeti.com", "General Shopping", -2 ], [ 9, 356, 1, "Gmail", "Email", 0 ], [ 10, 328, 1, "Google Chrome", "Browsers", 0 ], [ 11, 207, 1, "stars.bilkent.edu.tr", "General Reference \u0026 Learning", 2 ], [ 12, 179, 1, "whatsapp", "Instant Message", -1 ],
ringkasan.jsonKode [ { "id":1515657600, "date":"2018-01-11", "productivity_pulse":54, "very_productive_percentage":34.2, "productive_percentage":10.6, "neutral_percentage":25.6, "distracting_percentage":0.0, "very_distracting_percentage":29.6, "all_productive_percentage":44.8, "all_distracting_percentage":29.6, "uncategorized_percentage":16.1, "business_percentage":6.0, "communication_and_scheduling_percentage":4.3, "social_networking_percentage":0.0, "design_and_composition_percentage":0.0, "entertainment_percentage":15.2, "news_percentage":3.3, "software_development_percentage":5.4, "reference_and_learning_percentage":22.8, "shopping_percentage":12.9, "utilities_percentage":14.1, "total_hours":2.51, "very_productive_hours":0.86, "productive_hours":0.27, "neutral_hours":0.64, "distracting_hours":0.0, "very_distracting_hours":0.74, "all_productive_hours":1.12, "all_distracting_hours":0.74, "uncategorized_hours":0.4, "business_hours":0.15, "communication_and_scheduling_hours":0.11, "social_networking_hours":0.0, "design_and_composition_hours":0.0, "entertainment_hours":0.38, "news_hours":0.08, "software_development_hours":0.13, "reference_and_learning_hours":0.57, "shopping_hours":0.32, "utilities_hours":0.35, "total_duration_formatted":"2h 30m", "very_productive_duration_formatted":"51m 26s", "productive_duration_formatted":"15m 56s", "neutral_duration_formatted":"38m 34s", "distracting_duration_formatted":"no time", "very_distracting_duration_formatted":"44m 30s", "all_productive_duration_formatted":"1h 7m", "all_distracting_duration_formatted":"44m 30s", "uncategorized_duration_formatted":"24m 11s", "business_duration_formatted":"9m 6s", "communication_and_scheduling_duration_formatted":"6m 26s", "social_networking_duration_formatted":"no time", "design_and_composition_duration_formatted":"no time", "entertainment_duration_formatted":"22m 49s", "news_duration_formatted":"4m 55s", "software_development_duration_formatted":"8m 3s", "reference_and_learning_duration_formatted":"34m 17s", "shopping_duration_formatted":"19m 22s", "utilities_duration_formatted":"21m 17s" }, { "id":1515571200, "date":"2018-01-10", "productivity_pulse":33, "very_productive_percentage":21.9, "productive_percentage":2.3, "neutral_percentage":14.4, "distracting_percentage":11.0, "very_distracting_percentage":50.3, "all_productive_percentage":24.2, "all_distracting_percentage":61.4, "uncategorized_percentage":0.3, "business_percentage":0.0, "communication_and_scheduling_percentage":13.5, "social_networking_percentage":0.0, "design_and_composition_percentage":6.3, "entertainment_percentage":44.7, "news_percentage":4.2, "software_development_percentage":0.0, "reference_and_learning_percentage":15.5, "shopping_percentage":0.0, "utilities_percentage":15.4, "total_hours":2.24, "very_productive_hours":0.49, "productive_hours":0.05, "neutral_hours":0.32, "distracting_hours":0.25, "very_distracting_hours":1.13, "all_productive_hours":0.54, "all_distracting_hours":1.37, "uncategorized_hours":0.01, "business_hours":0.0, "communication_and_scheduling_hours":0.3, "social_networking_hours":0.0, "design_and_composition_hours":0.14, "entertainment_hours":1.0, "news_hours":0.09, "software_development_hours":0.0, "reference_and_learning_hours":0.35, "shopping_hours":0.0, "utilities_hours":0.34, "total_duration_formatted":"2h 14m", "very_productive_duration_formatted":"29m 22s", "productive_duration_formatted":"3m 8s", "neutral_duration_formatted":"19m 18s", "distracting_duration_formatted":"14m 48s", "very_distracting_duration_formatted":"1h 7m", "all_productive_duration_formatted":"32m 30s", "all_distracting_duration_formatted":"1h 22m", "uncategorized_duration_formatted":"27s", "business_duration_formatted":"1s", "communication_and_scheduling_duration_formatted":"18m 5s", "social_networking_duration_formatted":"no time", "design_and_composition_duration_formatted":"8m 30s", "entertainment_duration_formatted":"59m 54s", "news_duration_formatted":"5m 39s", "software_development_duration_formatted":"no time", "reference_and_learning_duration_formatted":"20m 51s", "shopping_duration_formatted":"no time", "utilities_duration_formatted":"20m 39s" }, { "id":1515484800, "date":"2018-01-09", "productivity_pulse":68, "very_productive_percentage":60.4, "productive_percentage":0.5, "neutral_percentage":11.0, "distracting_percentage":7.1, "very_distracting_percentage":21.0, "all_productive_percentage":60.9, "all_distracting_percentage":28.1, "uncategorized_percentage":9.1, "business_percentage":21.9, "communication_and_scheduling_percentage":7.2, "social_networking_percentage":5.1, "design_and_composition_percentage":1.2, "entertainment_percentage":1.6, "news_percentage":12.5, "software_development_percentage":9.1, "reference_and_learning_percentage":28.2, "shopping_percentage":2.9, "utilities_percentage":1.2, "total_hours":2.78, "very_productive_hours":1.68, "productive_hours":0.01, "neutral_hours":0.31, "distracting_hours":0.2, "very_distracting_hours":0.58, "all_productive_hours":1.69, "all_distracting_hours":0.78, "uncategorized_hours":0.25, "business_hours":0.61, "communication_and_scheduling_hours":0.2, "social_networking_hours":0.14, "design_and_composition_hours":0.03, "entertainment_hours":0.04, "news_hours":0.35, "software_development_hours":0.25, "reference_and_learning_hours":0.78, "shopping_hours":0.08, "utilities_hours":0.03, "total_duration_formatted":"2h 46m", "very_productive_duration_formatted":"1h 40m", "productive_duration_formatted":"47s", "neutral_duration_formatted":"18m 23s", "distracting_duration_formatted":"11m 49s", "very_distracting_duration_formatted":"34m 57s", "all_productive_duration_formatted":"1h 41m", "all_distracting_duration_formatted":"46m 46s", "uncategorized_duration_formatted":"15m 7s", "business_duration_formatted":"36m 26s", "communication_and_scheduling_duration_formatted":"11m 59s", "social_networking_duration_formatted":"8m 28s", "design_and_composition_duration_formatted":"2m 4s", "entertainment_duration_formatted":"2m 39s", "news_duration_formatted":"20m 49s", "software_development_duration_formatted":"15m 5s", "reference_and_learning_duration_formatted":"46m 59s", "shopping_duration_formatted":"4m 51s", "utilities_duration_formatted":"2m 3s" } ]
Prototyping



Data sekarang ditampilkan di monitor, saatnya merancang bingkai dan cermin. Itu semua tergantung pada preferensi Anda. Saya mengambil kayu ringan, karena lebih cocok untuk interior saya.
Jika Anda ingin memilih desain bingkai yang berbeda, maka ada beberapa panduan yang sangat baik:
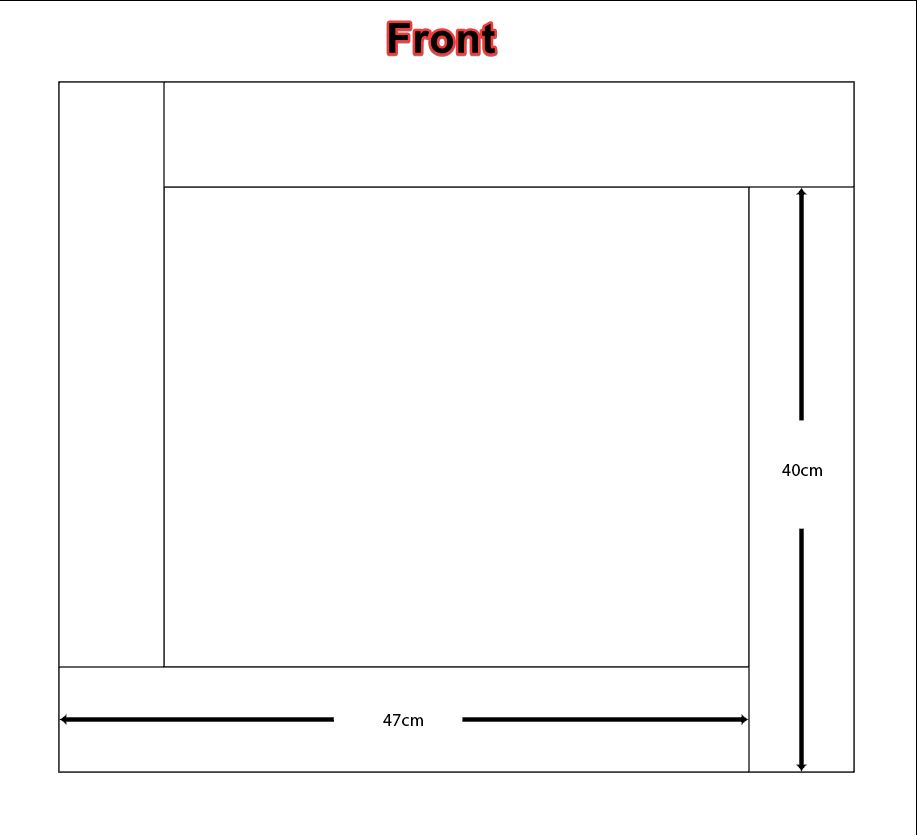
https://www.instructables.com/id/Smart-Mirror-by-Raspberry-Pi/https://www.instructables.com/id/Raspberry-Pi-Smart-Mirror/https://www.instructables.com/id/Magic-Mirror/Ukuran kosong untuk bingkai saya:
Sisi depan:
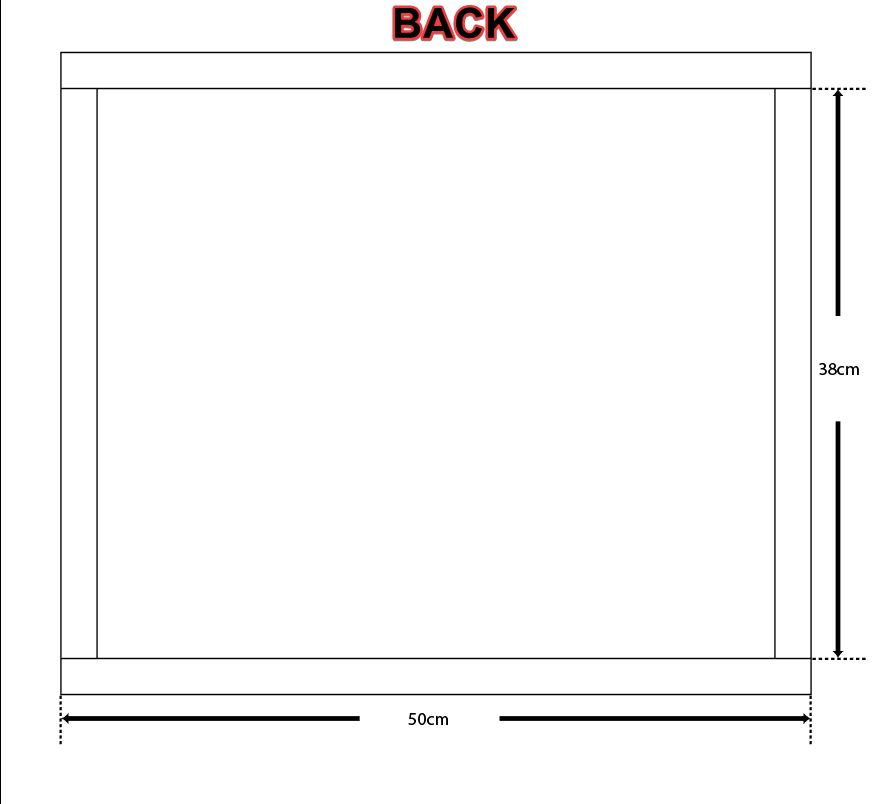
Sisi belakang:
Perakitan bingkai dan cermin



Beberapa catatan:
- Untuk membangun bingkai, saya menggunakan lem kayu. Setelah memasang cermin di bingkai, saya juga menempelkan segitiga kayu di sudut untuk memperbaiki cermin. Tetapi kemudian saya menyadari bahwa ini bukan solusi terbaik, karena karena segitiga bingkai tidak menekan dinding.
- Sebelum menempelkan komponen, kumpulkan semuanya kering dan periksa apakah ada celah di sekitar monitor atau kerusakan lainnya.
Perakitan elektronik







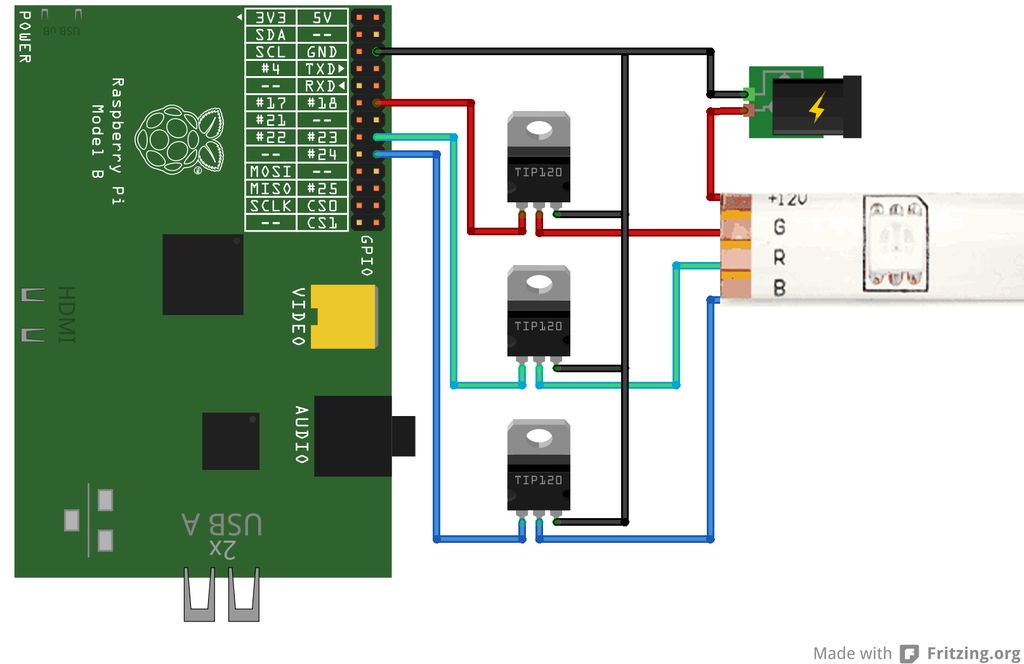
 Jika Anda membuat versi dasar tanpa LED, Anda dapat melewati langkah yang sesuai.Diagram perakitan dan pemasangan LED diambil dari dua manual berbeda
Jika Anda membuat versi dasar tanpa LED, Anda dapat melewati langkah yang sesuai.Diagram perakitan dan pemasangan LED diambil dari dua manual berbeda :
Cara mengontrol LED-Strip RGB dengan Raspberry PiRaspberry Pi, pengendali LED PHPCatatan penting :
Saya menggunakan pin ini:
- GPIO17 untuk kabel merah.
- GPIO22 untuk kabel hijau.
- GPIO24 untuk kabel biru.
Jika Anda ingin menggunakan pin lain, Anda harus mengubah nomornya di awal index.php.
Periksa

Semuanya akan berfungsi dengan baik, tetapi Anda memerlukan mouse dan keyboard untuk meluncurkan browser dan masuk ke localhost.
1. Buka terminal dan masukkan:
sudo nano /home/pi/.config/lxsession/LXDE-pi/autostart2. Kemudian masukkan:
chromium-browser --kiosk --incognito "http://localhost/index.php"Sekarang Anda dapat mematikan mouse dan keyboard. Browser harus memulai dan membuka file index.php.
Pemecahan masalah
Saya memiliki kesalahan APIAPI kami memiliki batasan jumlah hit. Jika Anda menariknya terlalu sering, Anda mendapatkan kesalahan. Untuk mengatasi masalah ini, tambahkan penundaan pembaruan ke index.php, standarnya adalah 360 detik.
#Seconds to refresh the webpage<br>$sec = "360";Browser tidak terbuka saat startupDalam sistem operasi yang berbeda, file autostart berada di tempat yang berbeda. Saya menggunakan Raspbian GNU / Linux 8.0 Jessie, jadi periksa di mana file ini berada di OS Anda.
LED bersinar dalam berbagai warnaSambungan strip LED dapat bervariasi, dan pastinya koneksi warna tercampur. Anda dapat memperbaikinya dengan menyolder kabel ke kontak yang benar. Anda juga dapat menyempurnakan warna highlight menggunakan nilai HEX di index.php.
if ($oran<50) { $led->setHex("#FF0000"); }else { $led->setHex("#00FF00"); }Berikut ini adalah
kalkulator warna HEX untuk membantu Anda.
Saya ingin menggunakan grafik lainSaya menerapkan perpustakaan JS chart.js. Jika Anda ingin menggunakan grafik lain, baca dokumentasi:
http://www.chartjs.org/samples/latest/Apa selanjutnya
Ada banyak cara untuk meningkatkan proyek ini. Sebagai contoh:
- Layar lebih besar : maka Anda dapat menampilkan lebih banyak grafik, atau meninggalkan bagian dari area tepat di bawah cermin.
- Integrasi berbagai API : hari ini sejumlah besar semua jenis API tersedia (Twitter, Google, dan banyak lainnya). Saya datang dengan ide dengan Spotify API untuk ditampilkan di cermin lagu mana yang sedang diputar. Berikut daftar untuk sesi curah pendapat: www.programmableweb.com/apis/directory
- Kontrol suara Amazon Alexa : Saya memiliki perangkat seperti itu, saya dapat mengontrol cahaya dengan bantuan suara. Anda dapat mengacaukan Alex untuk mengontrol grafik di cermin.