Halo, Habr! Nama saya Sasha Brave, saya bekerja sebagai tim Platform Bisnis Digital Sberbank dan Sbertech, dan saya terlibat dalam desain aplikasi seluler dan proyek web. Sebagian besar pekerjaan saya terdiri dari merakit prototipe dengan berbagai tingkat detail untuk tujuan yang berbeda. Alat dan layanan baru untuk desain dan pembuatan prototipe dirilis dan diperbarui setiap hari. Saya telah melakukan studi yang lengkap dan mendalam tentang alat-alat di pasaran saat ini dan akan membantu untuk memahaminya.
Saya membagi daftar menjadi tiga kelompok besar sesuai dengan fungsi dan saya akan menganalisa masing-masing secara terpisah:

Bahkan, ada banyak lagi alat. Berikut ini adalah solusi kuat dan menarik yang dikumpulkan yang dapat digunakan secara relatif andal dalam pekerjaan. Semuanya memiliki fasilitas untuk melihat prototipe yang dibuat dan sama-sama cocok untuk pengembangan situs web dan seluler.
SpoilerMereka belum memberikan alat yang sempurna yang menutup semua tugas dan berisi semua fungsi. Masih harus berkompromi, menggunakan tongkat ketiak dan cerdas. Axure pada tahun 2018 tidak diperlukan.
Grup 1 - struktur, skenario rendah
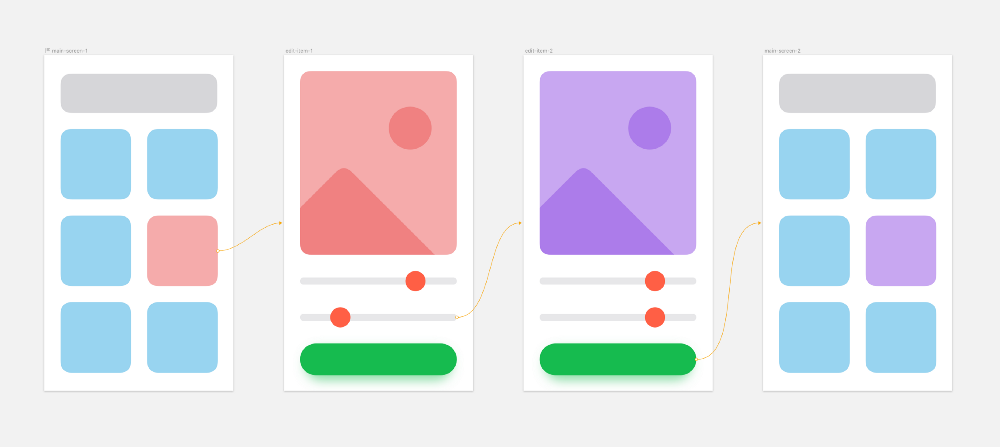
Alat-alat kelompok pertama menggunakan gambar layar yang ditautkan oleh tautan. Tautan terkait dengan hotspot atau objek. Hasilnya adalah prototipe statis yang mudah dibagikan, mengumpulkan umpan balik, dan mengedit.

Dengan bantuan mereka, Anda dapat menguji hipotesis dalam beberapa menit, menyusun naskah untuk analisis awal. Tetapi karena tingkat konvensi yang tinggi, prototipe berperilaku sangat berbeda dari aplikasi mobile, yang dapat membingungkan responden dan mengurangi kualitas pengujian.
Sampai saat ini, alat yang paling terkenal adalah Marvel, Invision, dan alat asli Adobe XD, Figma, dan Sketch (dari versi ke-49).
 Marvel
Marvel - ada versi gratis
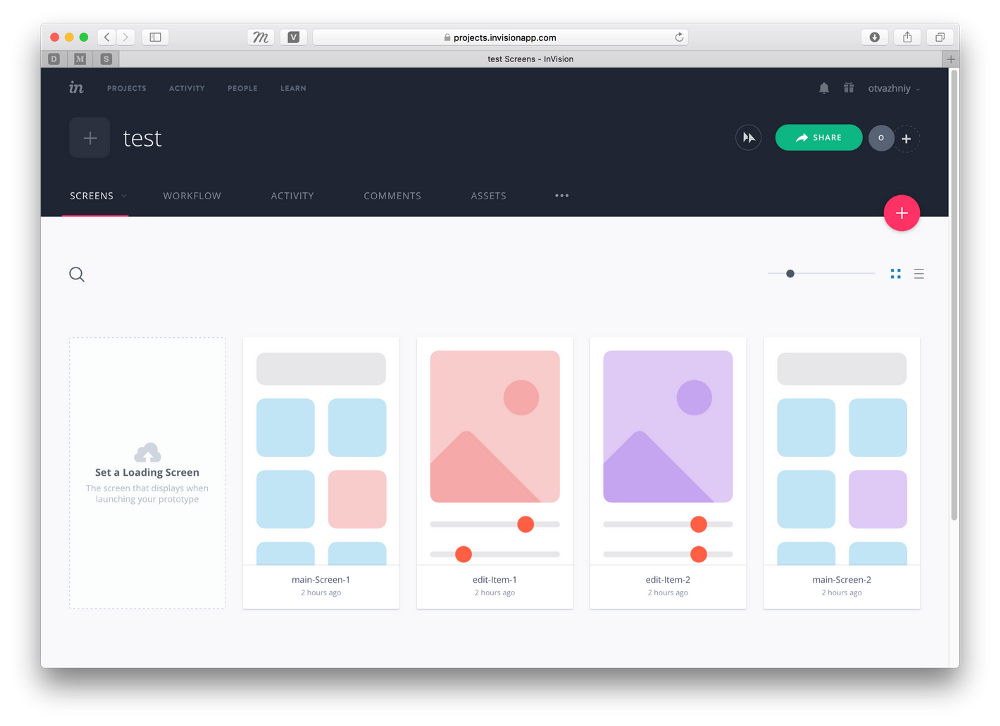
Layanan online prototipe paling sederhana. Ini berfungsi baik sebagai tambahan untuk editor desain, dan secara mandiri sebagai layanan web. Baru-baru ini saya mendapatkan editor sederhana saya sendiri. Aplikasi seluler memungkinkan tidak hanya melihat, tetapi juga membuat dan mengedit prototipe. Versi gratis memiliki batasan pada jumlah proyek, tetapi dalam aplikasi itu dimatikan dan Anda dapat secara legal membuat sejumlah proyek.
 Pro
Pro+ Kesederhanaan dan kenyamanan
+ Otonomi (Anda dapat bekerja tanpa editor)
+ Bersyarat gratis
+ Kolaborasi dan alat pengujian
Cons- Tidak terlihat
 Aplikasi Invision
Aplikasi Invision - mulai dari $ 13 per bulan
Invision (bukan Studio) juga merupakan add-on untuk editor, tetapi, tidak seperti Marvel, ini memungkinkan Anda untuk menautkan layar secara langsung dalam sketsa dan mengekspor prototipe yang sudah jadi tanpa menyiapkan transisi dan tautan. Ini juga memiliki sejumlah besar fungsi tambahan dan infrastruktur yang dikembangkan. Bersama dengan alat prototyping, ada berbagai layanan untuk kolaborasi, penyimpanan perpustakaan, stok Anda sendiri dan banyak lagi.
 Pro
Pro+ Mengembangkan ekosistem layanan tambahan
+ Kemampuan untuk mengkonfigurasi koneksi langsung di sketsa
Cons- Tidak terlihat
 Adobe XD
Adobe XD - 644 ₽ per bulan (ada rencana start-up gratis yang memungkinkan Anda mencari hanya 1 proyek)
Sketsa - $ 99 per tahun
Figma - ada versi gratis
Alat prototipe yang dibangun pada editor desain sepenuhnya mematikan fungsionalitas layanan web individual. Ada sedikit perbedaan terkait pengembangan editor. Sebagai contoh, Adobe XD sendiri tertinggal jauh di belakang para pesaingnya, dan dalam sketsa (50) masih belum ada mekanisme berbagi yang nyaman, tetapi pada saat-saat umum, semua orang berjuang untuk pengalaman umum yang paling baik diimplementasikan dalam Figma.
 Pro
Pro+ Platform All-in-one - satu alat untuk seluruh alur kerja
+ Tidak sebanding dengan uang ekstra.
Cons- Diwarisi dari alat. Misalnya, Sketsa hanya berjalan di bunga poppy, dan Figma tidak berfungsi tanpa Internet.
Grup 2 - transisi antar layar, animasi berlapis
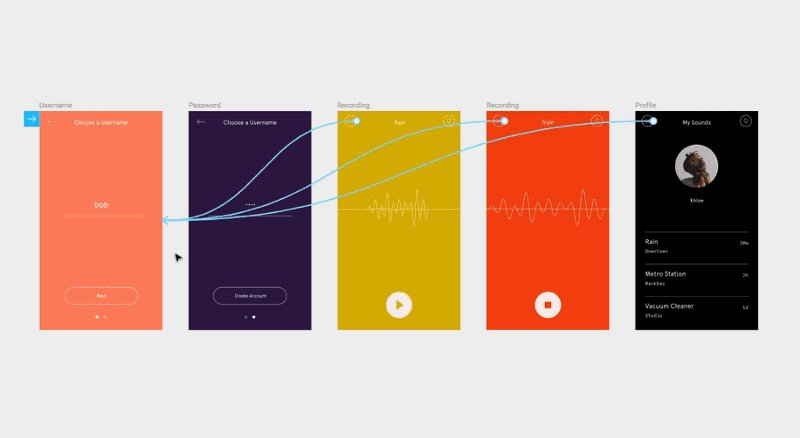
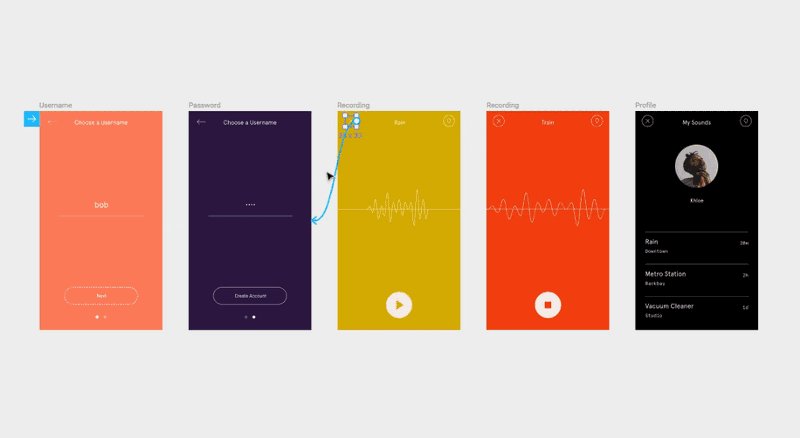
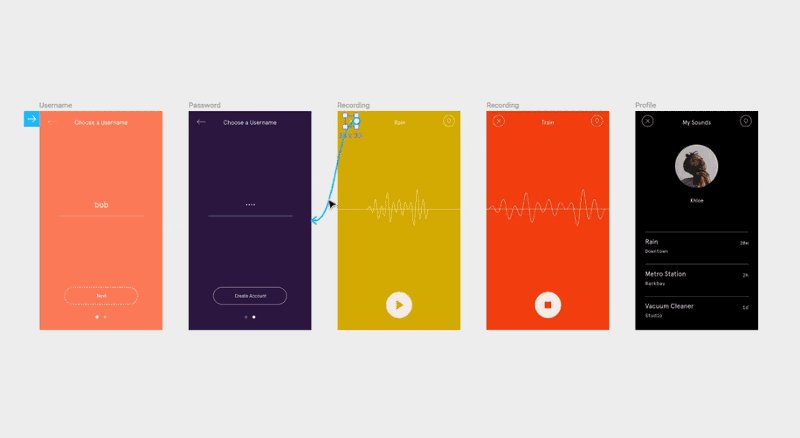
Alat-alat di grup kedua fokus pada animasi. Dengan bantuan mereka, transisi mulus antara layar diimplementasikan, perilaku elemen antarmuka ditiru, dan animasi sederhana disusun. Mekanisme operasi sederhana - keadaan awal dan akhir layar dan peristiwa di mana transisi dipicu diatur.
 Contoh layar pengaturan animasi di Invison Studio
Contoh layar pengaturan animasi di Invison StudioHasilnya adalah prototipe yang secara akurat menyampaikan perilaku antarmuka, tetapi mereka tidak dapat bekerja dengan data, mengingat opsi yang dipilih, dan mensimulasikan perilaku kompleks lainnya.
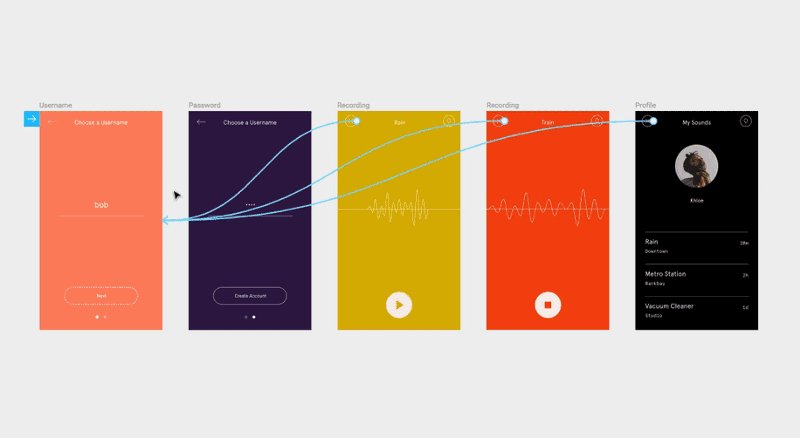
InvisiPrototipe yang dapat diklik dirakit di Invision Studio Prinsip
Prinsip - $ 129 per lisensi
Salah satu alat pertama dan paling populer untuk menjiwai antarmuka. Cocok untuk skenario kecil dalam 2-3 layar dan pengaturan terperinci untuk interaksi yang kompleks. Berisi editor desain terbatas dengan fitur dasar. Ini tidak cocok untuk merakit prototipe bercabang kompleks karena cara yang gagal untuk mengatur layar, ketidakmampuan untuk menggunakan kembali elemen dan mengedit animasi yang rumit. Tidak ada ekspor ke kode.
 Pro
Pro+ Alat yang bagus untuk animasi sederhana dan skenario pendek
+ Banyak materi pelatihan, komunitas maju
Cons- Bekerja dengan skenario yang kompleks berubah menjadi mimpi buruk
- Tidak ada ekspor ke kode
- Hanya berfungsi di Mac
- Tidak berbagi secara online
 Studio Invision
Studio Invision - Akses Dini
Alat yang menjanjikan dari Invision ada di akses awal. Dinyatakan sebagai editor desain lain dengan fungsionalitas luar biasa. Memang, terlepas dari masalah stabilitas, alat ini menyediakan pekerjaan yang mudah dengan prototipe, editor animasi yang sangat baik, dukungan penuh untuk semua layanan Invision, dan pada tahap ini didistribusikan secara gratis.
 Pro
Pro+ Alat baru dari Invision dengan potensi yang sangat baik dan infrastruktur yang kuat.
+ Di masa depan, ini mungkin menjadi alat kerja utama bagi banyak orang.
+ Ada versi untuk Windows
+ Ada pembagian online
Cons- Terkait dengan akses awal. Sejauh ini produk ini tidak stabil dengan fungsi terbatas.
- Tidak ada ekspor ke kode
 Flinto untuk Mac
Flinto untuk Mac - $ 99 per lisensi
Flinto menggunakan prinsip yang sama untuk membuat dan menghidupkan prototipe seperti Invision Studio, yang lebih baik dibandingkan dengan Prinsip. Pendekatan di mana animasi terperinci yang rumit dikonfigurasikan dalam antarmuka terpisah dari layar umum membuatnya mudah untuk mengontrol proses, mengedit, dan menggunakan kembali komponen dalam prototipe berikut.
 Pro
Pro+ Alur kerja yang diatur dengan mudah akan memungkinkan Anda untuk bekerja dengan skrip dan animasi yang kompleks
Cons- Tidak berbagi secara online
- Hanya berfungsi di Mac
 Kite Composer
Kite Composer - $ 99 per lisensi
Kite Composer adalah pengganti yang bagus untuk alat-alat ini bagi mereka yang terbiasa menjiwai antarmuka di After Effects. Prinsip operasi, di mana garis waktu menjadi alat utama, dan parameter dan acara digantung pada objek seperti filter, memungkinkan Anda untuk fokus pada kualitas animasi. Ada juga kode ekspor ke macOS \ iOS dan inspektur bawaan.
 Pro
Pro+ Alur kerja yang mirip dengan AE minimal
+ Ekspor ke kode
Cons- Saya tidak mengetahuinya
Grup 3 - perilaku yang dapat diprogram
Alat dalam grup ini memberikan prototipe yang sepenuhnya dikontrol yang menggunakan data pengguna dan fungsi perangkat. Ini memungkinkan Anda untuk secara akurat mensimulasikan aplikasi untuk pengujian dan pengembangan.
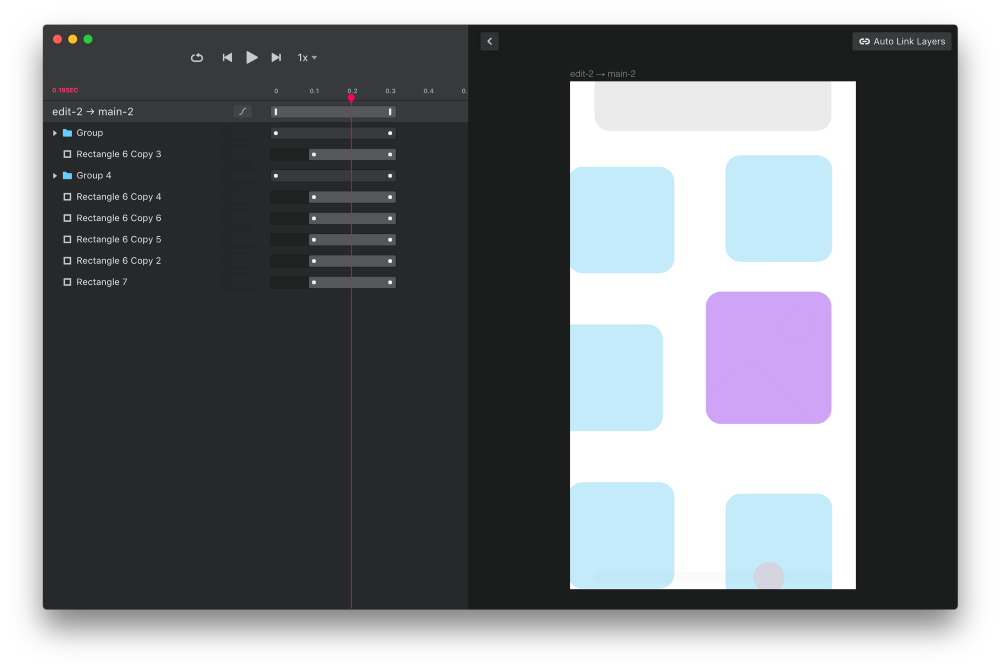
 Menyiapkan perilaku prototipe dalam Framer
Menyiapkan perilaku prototipe dalam FramerSetiap alat memiliki pendekatan sendiri untuk proses tersebut, dan metode pemrogramannya - dari JavaScript yang disederhanakan dalam Framer ke komposer Kuarsa visual di Origami Studio.
Prototipe dirakit di Origami Studio. Tautan adalah file sumber yang dapat dibuka di ponsel di aplikasi Origami Live. Haiku
Haiku Free Beta
Sudah dalam versi beta, Haiku menawarkan berbagai fitur untuk animasi dan interaktivitas. Singkatnya, alat terhubung ke file sketsa atau gambar dan memungkinkan Anda untuk mengedit parameter objek pada timeline umum. Lebih cocok untuk animasi, tetapi berkat editor Actions, yang berjalan pada JavaSript, Anda dapat menulis logika prototipe yang kompleks.
Hasilnya diekspor menggunakan perpustakaan Lottie.js ke semua platform dan format yang mungkin.
 Pro
Pro+ Fleksibilitas
Cons- Anda perlu tahu javascript untuk menangani acara dan status
- Mac hanya beta
 Proto.io
Proto.io - mulai dari $ 24 per bulan
Atomic.io - ada versi gratis
Layanan web multifungsi yang memungkinkan Anda mendaftarkan logika kompleks secara langsung di browser. Mereka tidak memiliki perbedaan mendasar dalam fungsi. Variabel dan fine-tuning negara dan acara melengkapi logika akrab alat animasi. Sayangnya, dalam format ini lebih sulit untuk mengumpulkan dan mengedit koneksi daripada dengan cara khusus. Plus, kebutuhan untuk bekerja di browser memaksakan batasannya pada proses.
 Pro
Pro+ Tidak perlu tahu bahasa pemrograman
Cons- Versi web
 Framer
Framer - mulai $ 12 per bulan
Salah satu alat paling populer saat ini dengan editor desainnya sendiri dan lingkungan pemrograman di CoffeeScript - versi javascript yang disederhanakan.
Peluang yang luas, komunitas yang besar, materi pelatihan yang terjangkau menjadikan Framer solusi ideal bagi perancang yang dapat atau ingin mempelajari cara memprogram.
Namun, pada prototipe kompleks, bekerja dengan kode, mengedit, dan debugging membutuhkan banyak waktu. Outputnya adalah html bersyarat di browser yang tidak dapat digunakan dalam pengembangan seluler. Karena itu, Framer tidak dapat menggunakan kemampuan asli perangkat seluler, kamera, vibro, giroskop, dan lainnya.
 Pro
Pro+ Lingkungan yang nyaman untuk logika prototipe pemrograman dan berbagi hasilnya
Cons- Perlu tahu CoffeeScript
- Perancang menghabiskan banyak waktu kode debugging
 Origami Studio
Origami Studio - Gratis
Alat gratis dari Facebook menggunakan lingkungan pemrograman visual Quartz Composer.
Pembaruan terbaru secara kualitatif meningkatkan pengalaman dan antarmuka, membuat Origami, menurut pendapat saya, alat yang paling nyaman dan fungsional untuk merancang logika dan koneksi dalam prototipe aplikasi mobile.
Sayangnya, optimasi yang buruk dan masalah yang terus-menerus dengan plugin sketsa impor sering kali mengganggu. Namun, kecepatan dan intuisi yang dengannya proses rumit dirangkai lebih besar daripada semua kerugiannya.
 Pro
Pro+ Gratis
+ Fungsionalitas tidak terbatas - Anda dapat menggunakan data JSON dan gyro
+ Proses sederhana untuk logika kompleks
Cons- Masalah dengan optimasi
- Materi pelatihan tidak cukup
 Fase
Fase - menunggu
Alat yang menjanjikan akan keluar pada Juni 2018. Pengembang mengumumkan proses revolusioner yang menggabungkan pemrograman visual dan timeline. Kedengarannya sangat bagus, Anda pasti harus mencobanya.
