Terjemahan saya membuat PWA dan menerbitkannya di 3 app store. Inilah yang saya pelajari .Baru-baru ini saya menerbitkan aplikasi web progresif
bernama Chavah Messianic Radio , pemutar musik seperti Pandora, dan memasukkannya ke tiga toko aplikasi (Google Play, iOS App Store, Windows Store).



Proses lay out sulit dan instruktif. Inilah yang saya temukan.
Mengapa
Anda mungkin terkejut: “Mengapa Anda bahkan memasukkan aplikasi ke toko? Biarkan langsung di web terbuka! " Faktanya adalah bahwa
pengguna terkonsentrasi di toko . Generasi orang telah berkembang sehingga kami terbiasa mencari aplikasi di toko aplikasi masing-masing, dan tidak di domain publik.
Adapun aplikasi saya, saya punya dua alasan besar untuk menyimpannya di toko:
- Permintaan pengguna.
- Pembatasan aplikasi web oleh Apple pada platform seluler tertentu.
Permintaan pengguna: selama bertahun-tahun pengguna saya bertanya kepada saya, “apakah ada aplikasi untuk Chavah? Saya tidak menemukannya di toko. " Mereka menanyakan pertanyaan ini karena kami mengajar mereka untuk mencari aplikasi di toko masing-masing.
Sampai baru-baru ini, saya menjawab:
“Ya, Anda tidak perlu aplikasi, cukup buka ponsel Anda ke situs! Berhasil! ”
Tapi aku berbohong.
Aplikasi web nyata hanya bekerja kira-kira di ponsel. Dan itu membawa saya ke alasan kedua: pembatasan aplikasi web
Apple pada beberapa platform seluler.
Pengembang platform seluler seperti Apple
sepenuhnya puas dengan aplikasi yang menggunakan ponsel Anda sepenuhnya: dapatkan akses ke geolokasi Anda, mainkan suara di latar belakang, dapatkan koordinat GPS Anda, baca semua kontak Anda, mainkan video dan audio tanpa berinteraksi dengan aplikasi , baca email Anda, sadap teks yang diketik, secara bersamaan jalankan beberapa proses, gunakan mikrofon dan kamera, akses foto, dan banyak lagi.
Apple sepenuhnya puas.
Tetapi hanya jika Anda membayar Apple $ 99 setahun untuk semua hak istimewa ini.Jika Anda ingin menggunakan salah satu di atas dalam aplikasi web lama Anda, maka, sialnya, Apple tidak akan mengizinkannya.
Dia bahkan tidak akan membiarkan Anda meminta izin .
Untuk aplikasi saya seperti Pandora,
ketidakberdayaan yang mengerikan ini
memanifestasikan dirinya dalam berbagai cara . Mulai dari masalah kecil, seperti "iOS Safari tidak akan memungkinkan Anda memutar audio tanpa terlebih dahulu berinteraksi dengan halaman," hingga masalah besar, seperti "iOS Safari tidak akan memungkinkan Anda memutar lagu berikutnya jika aplikasi Anda di latar belakang atau jika layar mati."
Dan, well, di samping itu, anomali visual aneh ketika Anda
memasukkan teks dalam bidang teks, dan itu muncul di tempat lain di layar .
Secara umum, agar aplikasi musik HTML5 saya berfungsi dengan baik di perangkat pengguna, perlu untuk meletakkannya di toko.
Hambatan masuk
Di dunia yang ideal, menerbitkan aplikasi di toko terlihat seperti ini:
Host web / cloud atau penyedia CI Anda:Anda telah menerbitkan aplikasi web progresif. Ingin menerbitkan di toko aplikasi?
iOS App Store
Google play
Windows Store
Atau, saat
Microsoft bereksperimen , PWA Anda akan secara otomatis muncul di toko segera setelah diindeks oleh bot Bing.
Namun sayang, dunia kita tidak sempurna. Jadi kita dihadapkan dengan semua jenis sampah asli milik ketika kita mencoba untuk menempatkan aplikasi web kita di toko. Setiap toko memiliki hambatan untuk masuk: yaitu, kesulitan tertentu dibuat untuk menempatkan aplikasi yang sudah selesai di toko tertentu.
Ini beberapa di antaranya.
Biaya
- Apple : $ 99 per tahun untuk menempatkan aplikasi Anda di toko aplikasi iOS.
- Google : Biaya satu kali sebesar $ 25 untuk menempatkan aplikasi Anda di Google Play Store.
- Microsoft : Gratis!
Jangan membuat saya membayar untuk membuat aplikasi saya tersedia untuk pengguna Anda. Aplikasi saya memperkaya platform Anda. Tanpa aplikasi yang baik, tidak seorang pun akan membutuhkan platform Anda.
Apple dulu mengerti itu. Ketika iPhone pertama tiba, Steve Jobs yakin bahwa masa depan adalah HTML5 dan bahwa semua aplikasi akan diawali dengan "web".
Tidak ada SDK iPhone asli untuk pengembang pihak ketiga. Namun, sejak itu, pendapat Apple telah berubah.
Google meminta biaya satu kali sebesar $ 25 untuk token. Mungkin ini dilakukan untuk mencegah spammer dan mengurangi jumlah aplikasi slag yang masuk ke toko.
Microsoft tampaknya hanya berusaha meningkatkan jumlah aplikasi di toko, terlepas dari kualitasnya.
Pemenang : Microsoft. Sulit untuk mengalahkan yang gratis.
Menambahkan Fitur Asli
Di dunia yang ideal, saya tidak perlu menulis satu baris kode tambahan untuk mengintegrasikan aplikasi web saya ke dalam sistem operasi. Atau,
seperti yang dikatakan Steve Jobs pada 2007 :
“Mesin Safari sepenuhnya ada di iPhone. Oleh karena itu, Anda dapat menulis aplikasi Web 2.0 dan Ajax yang luar biasa yang terlihat dan berperilaku persis seperti aplikasi iPhone. Dan semua aplikasi Anda akan terintegrasi sempurna dengan layanan iPhone. Mereka akan dapat melakukan panggilan, mereka akan dapat mengirim email, mereka akan dapat mencari tempat di Google Maps ”.
Bagi saya, ini berarti bahwa aplikasi web saya harus memutar musik di latar belakang menggunakan alat audio HTML5 standar yang bekerja sangat baik di semua sistem operasi. Yaitu, aplikasi saya mengumumkan file yang diputar, dan sistem operasi mempertimbangkan ini dan menunjukkan lagu saat ini di layar kunci. Pada saat yang sama, aplikasi saya diputar menggunakan API audio HTML5 standar, dan OS ditampilkan pada kontrol layar kunci: putar, jeda, buka file lain, ubah volume, dan mundur.
Sayangnya, dunia kita tidak sempurna. Semua hal di atas tidak bekerja di luar kotak pada ketiga platform.
Aplikasi web saya membutuhkan kemampuan untuk bermain di latar belakang. Dan kemampuan untuk mengunduh URL dari CDN saya. Kedengarannya masuk akal, bukan? Bagaimana dengan menampilkan lagu saat ini di layar kunci? Dan mengontrol pemutaran dari layar yang sama? Seberapa sulit?
Ada tiga pendekatan:
- Apple : kami tidak mengizinkan aplikasi web untuk mengumumkan peluang tersebut. Anda perlu menulis pembungkus asli (misalnya, dengan Cordova) untuk berinteraksi dengan OS.
- Google : web sedang mengemudi! Mari buat standar web baru untuk memutar dan mengontrol audio dari layar kunci. Bermain di latar belakang? Tentu saja, berkubang!
- Microsoft : kami akan menyematkan jendela hak milik kami. Windows. * API dalam ruang nama JavaScript global Anda, dan dengan itu Anda dapat melakukan apa yang Anda inginkan.
Mari kita perhatikan lebih dekat setiap pendekatan:
toko iOS . Apakah aplikasi web Anda perlu memutar audio di latar belakang?
Gunakan plugin Cordova . Perlu menampilkan lagu saat ini di layar kunci?
Gunakan plugin Cordova . Perlu mengontrol pemutaran dari layar kunci?
Gunakan plugin Cordova . Nah, Anda mengerti intinya. Intinya, Cordova memungkinkan Apple mempertimbangkan Anda sebagai aplikasi asli. Dan karena Anda bukan aplikasi web yang jahat, Apple memungkinkan Anda melakukan semua yang diizinkan oleh aplikasi asli. Untuk ini, Anda hanya perlu trik asli - Cordova-plugins.
Google Play Sangat menyenangkan bahwa saya hanya dapat menulis kode JS, dan semuanya akan berfungsi. Tidak diperlukan plugin Cordova. Tentu saja, JS ini tidak akan berfungsi di mana pun di luar Chrome di Android ... tapi tiba-tiba suatu hari (di dunia yang ideal!) Semua browser seluler menerapkan API web ini ... dan dunia bersatu. Saya hampir menyanyikan lagu utopia John Lennon yang hippy.
Windows Store Ingin memutar audio di latar belakang? Maaf Ini tidak akan berfungsi sampai Anda menyatakan niat Anda dalam manifes properti milik kami (mudah) dan Anda tidak mengimplementasikan antarmuka media eksklusif ini menggunakan
window.Windows.SystemMediaTransportControls (tidak sesederhana itu). Jika tidak, matikan suara saat aplikasi masuk ke latar belakang.
Pemenang : Google. Cukup bagi saya untuk menulis hanya dalam JavaScript, dan OS hanya menerima sinyal dari aplikasi saya.
Mengejar : Windows. Saya masih dapat menulis JavaScript lama yang baik, tetapi saya harus berkomunikasi dengan Windows JS API milik yang tertanam dalam proses saya ketika berjalan di bawah Windows. Tidak terlalu menakutkan.
Pecundang : Apple. Mereka tidak peduli dengan aplikasi web. Lebih buruk lagi: mereka tampaknya benar-benar memusuhi aplikasi web. iOS Safari adalah Internet Explorer 6. Baru ini tertinggal hampir di semua standar web modern, terutama di bidang aplikasi web progresif. Ini mungkin karena alasan bisnis: aplikasi web mempersulit mengumpulkan $ 99 per tahun + 33% dari biaya penjualan dalam aplikasi. Oleh karena itu, agar aplikasi web saya berfungsi pada platform ini, saya harus berpura-pura bahwa ini adalah aplikasi asli.
Registrasi di toko
Untuk menerbitkan PWA di toko, Anda harus mendaftar, lulus audit bisnis, dan mengatasi hambatan birokrasi:
- Apple : Anda harus membuktikan bahwa Anda adalah perusahaan yang sah dan terdaftar. Kami tidak memeriksa, tetapi pihak ketiga , yang mungkin tidak tahu tentang Anda.
- Google : ingin menerbitkan aplikasi Anda bersama kami? Kami senang
- Microsoft : ingin menerbitkan aplikasi Anda bersama kami? Kami senang
Bagi saya, masalah utama adalah lulus dari uji legalitas Apple.
Pertama saya pergi ke situs dan mendaftar sebagai pengembang. Saya memasukkan nama dan informasi saya tentang perusahaan (saya pikir Apple tidak akan mengizinkan aplikasi untuk diposting jika Anda bukan perusahaan hukum yang terdaftar?). Klik "Selanjutnya."
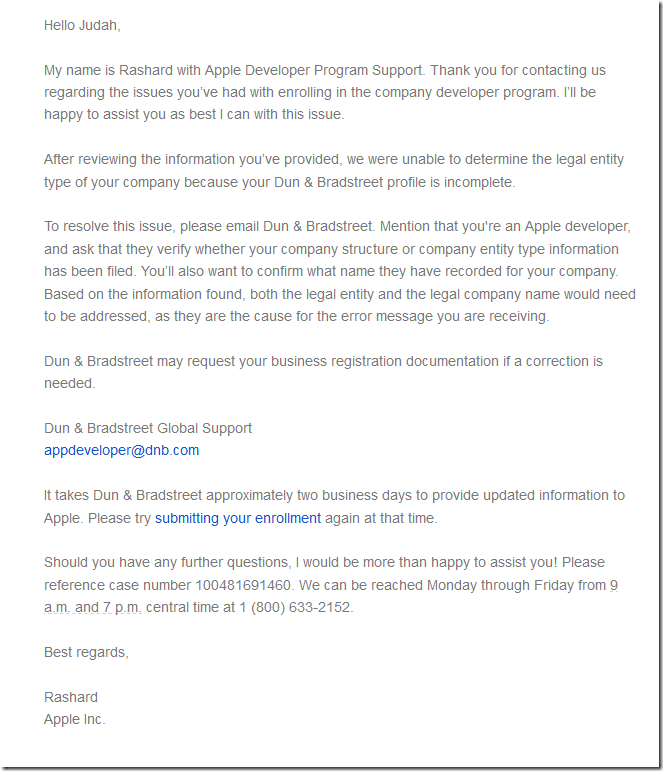
"Informasi yang Anda masukkan tidak cocok dengan profil D&B Anda."
Saya ... apa?
Googled sedikit dan menemukan bahwa "profil D & B" adalah Dun dan Bradstreet. Saya belum pernah mendengar tentang mereka sebelumnya, tetapi ternyata Apple menggunakan layanan dari perusahaan ini untuk memverifikasi informasi tentang perusahaan legal.
Dan sudah jelas bahwa profil D&B saya tidak cocok dengan apa yang saya masukkan saat pendaftaran.
Saya juga mencari di Google dan menemukan bahwa forum Apple untuk para pengembang dipenuhi dengan tulisan semacam itu. Tidak ada yang menerima jawaban yang masuk akal.
Tulis dalam dukungan. Setelah 24 jam, mereka menjawab email saya untuk menghubungi D&B.

Saya memutuskan untuk menulis kepada mereka ... tetapi Apple mengatakan bahwa mendapatkan tanggapan akan memakan waktu beberapa hari.
Pada saat itu saya bertanya-tanya apakah saya bisa meludahi keseluruhan usaha.
Sementara saya menunggu tanggapan dari dukungan D&B, saya memutuskan untuk kembali ke situs web mereka, memeriksa data saya dan memperbarui informasi tentang perusahaan, yang mungkin mereka ambil dari database negara.
Saya sudah katakan, sampah macam apa? Tapi saya hanya ingin menerbitkan aplikasi yang sudah jadi di toko.
Saya pergi ke situs web D&B untuk memperbarui profil bisnis saya. Kejutan! Mereka memiliki bug JavaScript dalam logika verifikasi, yang tidak memungkinkan memperbarui profil. Untungnya, saya adalah pengembang yang terampil. Menambahkan interupsi ke JavaScript mereka, mengeklik "Kirim", mengubah bendera isValid menjadi true, dan Anda selesai! Saya memperbarui profil D&B saya.
Kembali ke situs web Apple untuk pengembang -> coba lagi. Saya mendaftarkan perusahaan saya ...
"Kesalahan: Informasi yang dimasukkan tidak cocok dengan profil D&B Anda."
ANDA DIKIRIM DI RUMAH.
Saya menulis ke Apple lagi. "Oh, memperbarui informasi dari D&B di sistem kami bisa memakan waktu 24-48 jam."
Anda mengerti, karena informasi digital membutuhkan dua hari untuk melakukan perjalanan dari server A ke server B.
Mencoba mendaftar dalam dua hari ... itu berhasil! Saya sekarang adalah anggota program Pengembang Apple dan dapat mengajukan aplikasi untuk persetujuan.
Pemenang : Google dan Microsoft. Dalam kedua kasus, pendaftaran membutuhkan waktu 5 menit.
Pecundang : Mendaftar untuk Pengembang Apple lambat dan menyakitkan. Butuh waktu sekitar seminggu. Saya harus menghubungi dua perusahaan yang berbeda. Dan
itu perlu untuk memperbaiki bug runtime dalam kode JavaScript di situs asing untuk memotong kurva cek pelanggan mereka, sehingga informasi saya akan pergi ke Apple sehingga saya bisa mengirim aplikasi ke toko. Baiklah, hanya ... wow.
Jika ada alasan untuk Apple, maka ini adalah program nirlaba 501c3 mereka, karena itu organisasi nirlaba dapat dibebaskan dari membayar $ 99 per tahun. Saya mengambil keuntungan dari ini. Dan, mungkin, ini mempersulit situasinya.
Pengemasan, pemasangan dan pengiriman aplikasi
Setelah membuat aplikasi web, Anda harus menggunakan sihir untuk mengubahnya menjadi sesuatu yang dapat dikirim untuk persetujuan.
- Apple : beli Mac dulu. Anda tidak dapat membangun aplikasi iOS tanpa Mac. Instal Xcode dan semua alat dan kerangka kerja bangun ini, dapatkan sertifikat dari program pengembang kami, buat profil di situs web iTunes Connect yang terpisah, tautkan ke sertifikat yang dibuat di pusat Apple Dev, lalu kirim aplikasi Anda menggunakan Xcode. Hanya, satu, dua, tiga ... tiga puluh tujuh ...
- Google : unduh Android Studio, gunakan untuk menghasilkan sertifikat keamanan dan kemas aplikasi tersebut. Unduh paket di situs untuk pengembang Android.
- Microsoft : hasilkan paket .appx menggunakan Visual Studio atau alat baris perintah gratis ini. Unduh paket di Microsoft Dev Center.
Berita Baik:
Ada alat gratis untuk secara ajaib mengubah aplikasi web menjadi paket aplikasi . Ini disebut
PWABuilder . Program mem-parsing URL, mengatakan apa yang perlu Anda lakukan (misalnya, menambahkan ikon desktop ke manifes web PWA Anda). Dan wizard akan membantu Anda dalam tiga langkah untuk mengunduh paket yang berisi semua keajaiban ini:
- Untuk Windows : Menghasilkan paket .appx yang dapat dikirim ke situs Windows Dev Center.
- Untuk Google : Menghasilkan aplikasi pembungkus Java yang berisi PWA Anda. Anda sedang membangun proyek di Android Studio yang menghasilkan paket Android untuk diunggah ke situs web Android Dev Center.
- Untuk Apple : Menghasilkan proyek Xcode yang dapat dibangun menggunakan Xcode. Dan untuk ini, Anda perlu Mac.
Sekali lagi, Apple menciptakan sebagian besar masalah. Saya tidak punya Mas. Tetapi tanpa itu, Anda tidak dapat membangun proyek Xcode untuk PWA Anda.
Saya tidak ingin membayar beberapa ribu dolar untuk menerbitkan aplikasi gratis saya di toko Apple. Saya tidak ingin membayar hak istimewa untuk memperkaya platform iOS. Untungnya,
MacInCloud berharga sekitar $ 25 sebulan. Anda diberi Mac dengan Xcode yang sudah diinstal. Anda dapat menyambungkannya dari jarak jauh menggunakan Windows Remote Desktop, atau bahkan melalui antarmuka web.
Tetapi mengumpulkan proyek Xcode dan mengirimkannya ke situs tidak cukup. Saya harus membuat sertifikat keamanan di situs untuk pengembang, kemudian membuat profil aplikasi baru di situs iTunes Connect terpisah dan mengirim paket ke sana untuk persetujuan.
Tapi ini tidak semua: karena Apple memusuhi aplikasi web, saya harus menginstal kerangka kerja khusus dan menambahkan plugin Cordova yang memungkinkan aplikasi saya untuk memutar musik di latar belakang, menambahkan lagu saat ini ke layar kunci, mengontrol pemutaran di sana, dan tindakan lainnya.
Butuh waktu seminggu bagi saya untuk membawa aplikasi ke kondisi kerja dengan segala macam trik sebelum saya bisa mengirimkannya ke toko.
Pemenang : Microsoft. Bayangkan: Anda dapat pergi ke situs yang menghasilkan paket dari aplikasi web Anda. Atau Anda bahkan dapat mengunduh alat baris perintah yang melakukan semua ini. Lebih suka antarmuka grafis? Ini menawarkan Visual Studio gratis.
Mengejar : Google. Membutuhkan Android Studio, tetapi gratis, berfungsi di mana saja, dan mudah digunakan.
Pecundang : Apple. Saya tidak perlu membeli Mac untuk beberapa ribu dolar, hanya untuk membangun aplikasi. Kebingungan dengan Apple Dev Center -> iTunes Connect terlihat seperti upaya untuk membawa pengembang menjauh dari kehidupan nyata untuk mendorong pengembang ke iTunes. Anda hanya harus menggabungkan semuanya menjadi satu Pusat Pengembang Apple.
Pengujian aplikasi
Ketika Anda akhirnya membaca semua mantra yang mengubah aplikasi web Anda menjadi paket aplikasi seluler, Anda mungkin ingin mengirimkannya ke penguji sebelum mengizinkan kerumunan pengguna yang tidak dicuci mengaksesnya.
- Apple : Penguji Anda harus menginstal Tes Penerbangan di perangkat iOS mereka. Kemudian tambahkan alamat email penguji ke iTunes Connect. Masing-masing dari mereka akan menerima pemberitahuan dan akan dapat menguji aplikasi sebelum tersedia di toko.
- Google : Di Android Dev Center, tambahkan alamat penguji. Setelah itu, versi alpha / beta akan tersedia untuk mereka di toko.
- Microsoft : Saya belum menguji pada platform ini, jadi saya tidak bisa mengatakan apa-apa.
Pemenang : Tidak jelas. Aplikasi Apple Test Flight mudah digunakan. Admin dapat mengontrol validitas alfa / beta. Google juga tidak terlalu menyebalkan, bahkan tidak memerlukan aplikasi terpisah.
Persetujuan Aplikasi
Ketika produk Anda siap untuk prime time, Anda mengirimkannya untuk persetujuan. Aplikasi melewati daftar periksa otomatis (misalnya, apakah Anda memiliki ikon untuk dijalankan?) Dan diperiksa oleh orang-orang ("aplikasi Anda adalah klon X, kami menolaknya").
- Apple : Xcode akan memperingatkan Anda tentang kemungkinan masalah selama pembuatan sebelum pengiriman. Memeriksa orang membutuhkan waktu 24-48 jam.
- Google : apakah ada orang di rumah? Android Studio tidak memperingatkan kemungkinan masalah, dan aplikasi disetujui dalam beberapa menit setelah pengiriman. Saya tidak berpikir bahwa salah satu orang memeriksanya.
- Microsoft : setelah mengirim, daftar periksa otomatis cepat mengungkapkan kesalahan terkait dengan format ikon yang salah. Dan setelah melewati daftar periksa, seorang karyawan menyetujui aplikasi saya setelah empat hari.
Pemenang : Apple.
Tentu saja, sebagai pengembang, saya suka aplikasi saya langsung menekan Google Play. Tapi saya curiga hanya karena seseorang tidak melihatnya.
Dan untuk verifikasi manusia, Apple membutuhkan waktu paling sedikit. Pembaruan juga disetujui dalam waktu 24 jam.
Entah bagaimana Microsoft melakukannya: persetujuan awal memakan waktu 3-4 hari, dan pembaruan berikutnya disetujui dalam sehari. Dan pembaruan kedua, ditambahkan untuk platform Xbox, sekali lagi diklaim 3-4 hari.
Kesimpulan
Untuk mengambil PWA yang sudah jadi, bawa ke kondisi kerja pada platform seluler dan letakkan di toko sulit dan biaya uang.
Pemenang : Google. Cara termudah untuk sampai ke toko mereka adalah aplikasinya. Mereka juga memiliki integrasi termudah dengan platform asli berkat standarisasi API web yang diakses oleh OS (halo, navigator.mediaSession favorit).
Mengejar : Microsoft. Cara termudah adalah dengan menggunakan sihir untuk mengubah PWA menjadi paket yang dapat dikirim ke toko (ini dapat dilakukan secara gratis menggunakan situs web
PWABuilder !). Integrasi dengan platform mereka menyiratkan implementasi otomatis window.Windows. * API API namespace ke dalam JavaScript namespace. Akan pergi.
Pecundang : Apple. Jangan buat saya membeli Mac untuk membangun aplikasi iOS. Jangan paksa saya untuk menggunakan pembungkus asli untuk integrasi dengan platform Anda. Jangan membodohi saya dengan sertifikat keamanan Anda, biarkan alat bangunan Anda melakukannya untuk saya dan secara otomatis melampirkannya ke akun Dev Center saya. Jangan paksa saya untuk menggunakan dua situs yang berbeda: Apple Dev Center dan iTunes Connect.
Pikiran terakhir: web selalu menang. Dia menghancurkan Flash. Dia membunuh Silverlight. Dia menghancurkan aplikasi desktop asli. Browser adalah platform klien yang kuat. OS telah menjadi sarana meluncurkan browser dan menghubungkan perangkat keras.
Web akan menang di segmen seluler. Pengembang tidak ingin mengembangkan tiga aplikasi terpisah untuk platform utama. Perusahaan tidak mau membayar untuk pengembangan tiga aplikasi. - — PWA — .
Apple . Microsoft 1990- 2000-:
. PWA , .
: PWA . 5-10 iOS- , Win32 -. Apple , iOS Safari , PWA ( «» PWA iOS Safari 11.1 —
PWA ).
PWA, (, ) PWA .