
Setelah
menarik napas setelah St. Petersburg
HolyJS , kami membaca semua ulasan audiens - dan menemukan laporan seperti apa yang paling disukai audiens. Dan karena fakta bahwa selama konferensi ada siaran YouTube dari aula pertama, beberapa "favorit" ini sudah tersedia untuk semua orang.
Karena itu, kami memutuskan untuk memberi tahu Anda tentang konferensi yang lalu dengan cara ini: untuk menggambarkan beberapa laporan yang disukai penonton (memberikan contoh kutipan dari mereka), dan dalam kasus di mana laporan masuk ke siaran publik, segera berikan tautan dengan kode waktu. Anda bisa mendapatkan kesan umum tentang acara tersebut, dan secara pribadi bergabung dengan cerita di sana.
Selain laporan
Tetapi pertama-tama, beberapa kata tentang momen-momen mengesankan lainnya dari HolyJS:

Pertama, selain laporan, kali ini ada tiga diskusi tentang format "Burung Bulu": sejumlah pembicara duduk, semua orang berkumpul, dan diskusi informal (tanpa kamera dan mikrofon) dimulai dengan topik yang membakar. Secara total, ada tiga sesi BoF dengan topik "Node.js di Enterprise", "Optimalisasi sisi klien" dan "Apa, selain JS, pengembang yang layak harus tahu".
Kedua, aksi itu cukup untuk tribun sponsor, dan banyak yang menyukai kontes "Code in the Dark" di stan VK. Dua peserta duduk di depan laptop dan mencoba membuat halaman dalam 10 menit, tetapi pada saat yang sama mereka hanya dapat melihat tata letak dan kode yang "benar", tetapi mereka tidak melihat hasil dari tindakan mereka sendiri. Tapi itu terlihat oleh audiens, memungkinkan mereka untuk membandingkan - ternyata hampir meme "harapan dan kenyataan".
Foto-foto tidak menyampaikan proses, jadi saya mencoba merekam video pendek di telepon ketika pengembang VK Timofey Chaptykov berada di belakang laptop. Catatan itu ternyata sangat amatiran, tetapi setidaknya beberapa gagasan memberi:
Dan sekarang untuk laporan:
Vitaliy Fridman
Pendiri Smashing Magazine menjadi kemenangan mutlak konferensi: berbicara dengan dua topik, ia berhasil menempati posisi pertama dan kedua dalam peringkat menurut peringkat audiens.
Enam bulan lalu, di HolyJS sebelumnya, Vitaly menaklukkan banyak orang dengan penampilannya
"Petualangan baru dalam Desain Web Responsif" . Sekarang konferensi dibuka oleh "musim kedua petualangan front-end" dengan trik-trik baru, dan Vitaly menyiarkan gayanya yang dikenal dengan percikan bahasa Inggris:
"Yang benar-benar mengejutkanku adalah
Guess.js . Siapa yang mendengarnya? Fitur yang menarik. Kami menggunakan webpack, kami melakukan bundling, kami memiliki potongan. Tetapi bagaimana jika kita menggunakan analisis prediktif dan pembelajaran mesin untuk menebak apa yang akan dibutuhkan dalam interaksi pengguna berikutnya? Pengguna mengunjungi situs, kami dapat memprediksi dengan Google Analytics di mana ia akan mengklik atau apa yang akan ia lakukan, dan kami dapat memuat ulang potongan yang paling mungkin digunakan. "
Omong-omong, pencipta Guess.js sudah tidak asing lagi bagi banyak orang:
Minko Gechev , yang
berbicara tentang percepatan aplikasi Angular di HolyJS sebelumnya.

Kinerja pembukaan Vitaly
ada di siaran. Dan apa yang ada di laporan kedua, "Trik kecil kotor dari sudut gelap eCommerce", yang belum muncul di YouTube? Pertimbangan tentang bagaimana kami dapat memfasilitasi konversi dan meningkatkan penjualan saat bekerja di toko online. Misalnya, seperti:
“Saya bekerja dengan pembuat mobil Jerman, dan kami membahas apakah konfigurator mobil di lokasi perlu responsif. Dilihat dari data kami, tidak ada yang membeli mobil dari telepon. Lalu mengapa responsif? Tetapi berpikir demikian adalah kesalahan besar. Karena jika seseorang ingin membeli mobil mahal, dia perlu waktu untuk meyakinkan dirinya sendiri bahwa ini adalah pembelian yang baik. Perlu bermain dengan idenya. Dan di mana kita punya waktu untuk ini? Poin yang sangat penting adalah di toilet. Dan mereka membawa smartphone ke toilet, bukan laptop. ”
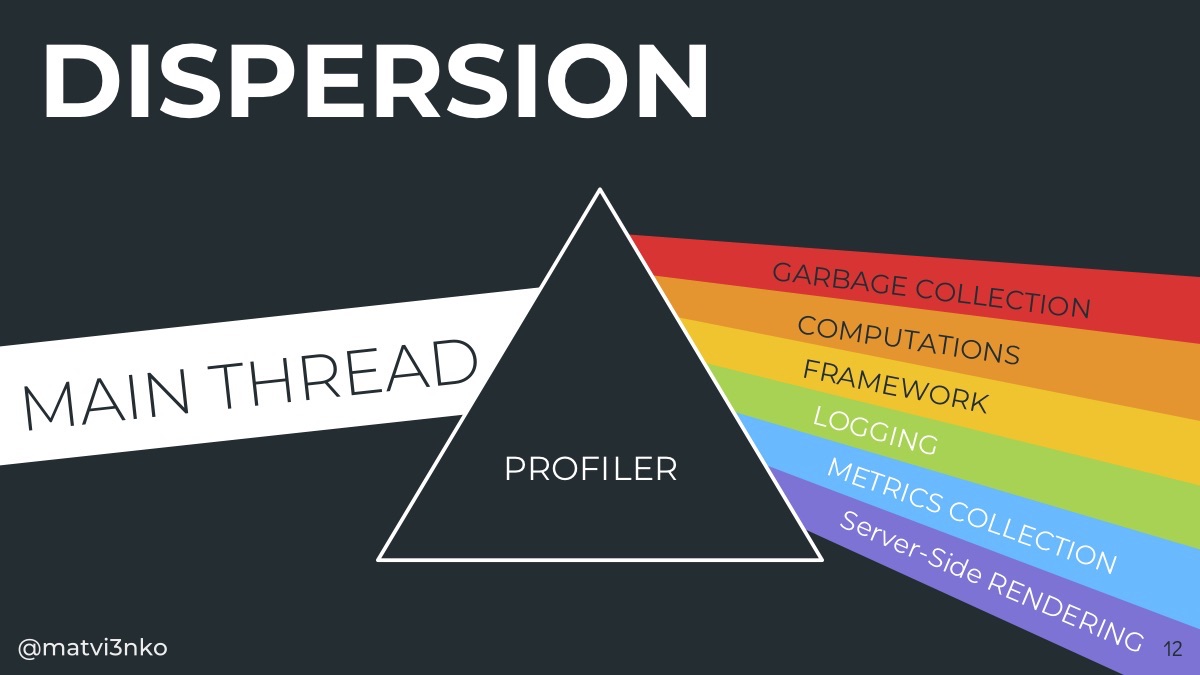
Nikolay Matvienko - Dekomposisi Thread Utama di Node.js untuk meningkatkan throughput

Jika setelah trik eCommerce Vitaliy Fridman, seseorang merasa "menarik, tetapi manajer pusing tentang peningkatan konversi, dan saya ingin detail teknis yang lebih mendalam", sebuah laporan oleh Nikolai Matvienko mungkin sangat cocok. Di sana, pengalaman bekerja pada proyek-proyek eCommerce juga disebutkan, tetapi sudah dalam konteks produktivitas dan beban: ketika pada hari-hari tertentu pesanan pesanan lebih besar dari biasanya dan Anda perlu menahan puncak ini, Anda akan memahami topik ini. Nikolai memecah semua yang terjadi di arus utama ke dalam komponen dan menjelaskan masing-masing secara terpisah, misalnya, seperti ini:
“Render sisi-server adalah operasi CPU tipikal yang dapat memakan waktu 100, 200, dan 500 milidetik. Rendering pada Node.js sangat mudah, tetapi Anda harus membayar untuk kenyamanan - rendering memblokir blok acara. Tapi ada solusinya: gunakan rendering streaming, pisahkan operasi ini menjadi bagian-bagian kecil, render menjadi potongan-potongan, dan streaming mereka sebagai respons. "
Ada laporan dalam siaran - sehingga Anda dapat secara pribadi mengetahui semua detail teknis dan mengagumi slide, yang banyak dipuji oleh para ulasan.
Kirill Cherkashin - Bekerja dengan Pohon Sintaks JavaScript Abstrak

Kadang-kadang sehubungan dengan topik seperti itu, muncul pertanyaan: "Oke, ini dalam dan menarik, tetapi apakah AST akan memberi saya hasil praktis, atau hanya baik untuk diketahui untuk pengembangan umum?" Cyril memutuskan untuk menunjukkan bahwa ini bisa berguna, dan mulai dengan contoh yang bagus: "Berapa banyak dari Anda yang pernah lupa untuk menghapus console.log dari kode sebelum melakukan? Dan siapa yang mengira bahwa dia dapat ditemukan di sana secara teratur? Dan jika kita mempertimbangkan kasus-kasus seperti itu, siapa yang masih berpikir demikian? Oke, ekspresi reguler mengerikan seperti itu lulus semua tes yang bisa saya pikirkan, tetapi kemudian pertanyaannya adalah: siapa yang ingin mempertahankan kode seperti itu? Secara umum, AST bagi saya di sini jelas lebih efektif. "
Hasilnya, di antara ulasan audiens Anda dapat melihat kata-kata "laporan itu lebih bermanfaat daripada yang saya harapkan." Mungkin beberapa pengembang sekarang diselamatkan dari apa yang membuat mereka secara teratur mengekspresikan diri!
Imad Elyafi - Membawa web seluler kembali hidup

Pengunjung HolyJS sebelumnya dapat mengingat pembicaraan Imad tentang mengonversi profil Pinterest menjadi React, di mana ia mengutip manfaat migrasi bertahap. Dan di sini, sebaliknya, dia memberi tahu bagaimana web seluler di Pinterest sepenuhnya dan sepenuhnya dikerjakan ulang. Mengapa ini dibutuhkan?
“Tiga tahun lalu, kami melihat keadaan web seluler kami dan menyadari bahwa pengguna tidak menyukainya. Tetapi kami tahu bahwa aplikasi asli kami memiliki tingkat keterlibatan 80% lebih tinggi. Lalu kami membuat keputusan yang sulit untuk mendorong orang menggunakan aplikasi (dengan mengunjungi situs seluler, Anda melihat tawaran untuk membuka / menginstal aplikasi). Dan mengingat ukuran tim kami, maka itu dibenarkan.
Sekarang kami telah berkembang dan siap untuk meningkatkan. Dan meskipun metrik mendukung aplikasi, metrik tidak mengukur sensasi. Mereka tidak dapat mengukur bagaimana pengguna tidak akan lagi membuka situs kami, karena ia memiliki pengalaman yang tidak menyenangkan. Dan ketika kami kembali membuat pilihan untuk mempromosikan aplikasi atau berinvestasi di web seluler, kami memilih yang kedua. ”
Akibatnya, Pinterest membuat Aplikasi Web Progresif modern - dan HolyJS ternyata menjadi kasus yang jarang terjadi ketika mereka berbicara tentang PWA tidak secara teoritis, tetapi berdasarkan penggunaan praktis oleh perusahaan besar. Laporan
ini disiarkan, sehingga Anda dapat secara pribadi mengetahui semua detail pengalaman orang lain.
Alexey Kozyatinsky - Debugging JS menggunakan Chrome DevTools sebagai contoh

Ketika alat sangat diminati seperti Chrome DevTools, sepertinya mudah untuk mencari apa pun di Google. Dan, mungkin, orang dapat menemukan frasa yang serupa di suatu tempat tanpa menghadiri konferensi:
“Profiling dibagi menjadi instrumentasi (di mana dalam kode Anda memanggil waktu ketika memanggil fungsi) dan pengambilan sampel (di mana Anda mengumpulkan tumpukan pada interval waktu tertentu dan melihat fungsi apa waktu itu dihabiskan). Penting untuk diingat bahwa profiler CPU di DevTools menggunakan sampling: ini kemungkinan besar satu-satunya pendekatan yang bekerja dengan baik di JS. V8 suka mengkompilasi kode Anda hampir menjadi asli dan menjalankannya dengan sangat cepat. Jika kita mengatur timer untuk mengecek waktu, kami akan sangat mengubah gambar akhir. Dan sampling memungkinkan Anda untuk menghitung profil yang akan menunjukkan kinerja dengan sangat dekat. "
Namun, dalam konteks konferensi, sangat penting bahwa pembicara langsung menjadi anggota tim DevTools, dan zona diskusi memungkinkan untuk mempertanyakannya secara rinci setelah laporan. Dan tidak ada siaran yang akan mentransmisikan bagian ini: kesempatan untuk berkomunikasi dalam bahasa asli dengan pengembang alat untuk membantu Anda memahami cara kerja aplikasi Anda. Alexey sendiri juga senang berkomunikasi, menekankan dalam laporan bahwa penting baginya untuk tampil di St. Petersburg (kota tempat tim DevTools bermarkas sebelum pindah ke California). Nah, jika dia tidak mengatakan ini, orang bisa menebak tentang asal Petersburg. Sesuatu mengkhianati Stirlitz: entah angka
"239" di
Twitter , atau contoh dari Dostoevsky pada slide.
Dmitry Bezhetskov, Vladimir Anufrienko - Porting JS ke Elbrus

Di sini saya ingin menyerahkan beberapa medali terpisah “untuk keunikan tugas”. Banyak orang dapat mengatakan "kami menulis di JS" - dan berapa banyak orang di dunia yang bisa mengatakan "kami telah mengirim JS ke arsitektur prosesor lain" dan menceritakannya? Jarang di acara JS Anda dapat mendengar, misalnya, ini:
“Elbrus memiliki spekulatif eksplisit, berbeda dengan spekulativisit implisit x86. Ini berarti bahwa jika kita mempertimbangkan fungsi ini:
function Foo(a) { if (a === null) { return 0; } return a.bar; }
kemudian, dengan menggunakan spekulasi, kita dapat melakukan tindakan "ilegal" dengan membaca nilai bidang bilah bahkan sebelum diketahui apakah "a" adalah nol ".
Jelas bahwa penerapan praktis pengetahuan tentang arsitektur internal prosesor Elbrus dipertanyakan. Tetapi penilaian laporan menunjukkan bahwa kedalaman analisis karya mesin V8 dan SpiderMonkey tidak membuat penggemar hardcore acuh tak acuh. Dan bagian menunggu dari pertanyaan dan jawaban menemukan mengapa LLVM tidak digunakan dalam bahasa yang dinamis dan ketika mesin virtual universal untuk bytecode dapat diharapkan muncul.
Keynotes: Maxim Yuzva dan Ilya Klimov

Akhirnya, masing-masing dari dua hari konferensi berakhir dengan kinerja di mana itu bukan tentang Pekerja Layanan atau prosesor VLIW, tetapi yang sama sekali berbeda. Hari pertama ditutup oleh
Maxim Yuzva , yang kedua oleh
Ilya Klimov , dan penampilan mereka bergema: mereka berdua tidak mencoba untuk mengatakan ribuan fakta tentang perpustakaan mode baru, tetapi menyarankan untuk memikirkan fakta apa yang umumnya kita butuhkan, apa lagi yang kita butuhkan dan arah mana yang harus dikembangkan.
Pepatah fokus pada saat-saat bekerja yang berada di luar holivar biasa tentang kerangka kerja. Jika Anda memiliki pertanyaan tentang teknologi, Anda dapat beralih ke Stack Overflow - tetapi "cara berinteraksi dengan kolega" tidak ditulis di sana, dan ini juga penting. Setelah laporan ini, diskusi di area diskusi berubah menjadi badai dan panjang sehingga, pada kenyataannya, sesi BoF keempat yang tidak direncanakan diperoleh.
Penekanan Ilya ditempatkan pada bagaimana dan apa yang harus dipelajari di dunia di mana teknologi berkembang begitu cepat sehingga Anda masih tidak dapat mengejar ketinggalan dengan semua orang. Seperti yang bisa diharapkan dari pembicara ini, masalahnya bukan tanpa lelucon ("Lotus kuning" pada umumnya menjadi meme lokal konferensi), tetapi pesan umum itu cukup serius.
Pertunjukan
pertama dan
kedua tersedia di siaran.

Dan jika Anda tertarik pada laporan yang tidak ada di ruang pertama, jadi Anda tidak sampai ke siaran publik, sejauh ini video mereka hanya tersedia untuk peserta konferensi, tetapi setelah beberapa bulan kami akan memposting semuanya di YouTube (dan tidak lagi dalam bentuk siaran "mentah", tetapi dalam versi yang dibuat dengan hati-hati). Kami mengucapkan selamat tinggal pada ini dan mulai menunggu HolyJS berikutnya, yang akan diadakan di Moskow pada bulan November.
Akhirnya - foto yang sangat spektakuler dari aula konferensi:
