
Cerita ini dimulai pada malam musim semi yang sangat dingin, ketika pertanyaan muncul di benak: apakah ada cara untuk menentukan
tingkat pengisian bentuk geometris yang sewenang-wenang dengan cat (yaitu, berapa persen yang saat ini dilukis)? Ya, sehingga tidak hanya melambat, tetapi
terbang dengan kecepatan 60 fps pada perangkat seluler terlemah.
Bagi mereka yang tidak segera mengerti apa yang saya bicarakan, saya akan menjelaskan: pendekatan raster dimungkinkan untuk masalah, dan juga ... bukan pendekatan raster.
Dalam kasus pertama, semuanya sederhana, topik
isi banjir dan algoritma terkait telah berhasil dipelajari dan diterapkan di
YP untuk setiap selera. Ada array piksel yang harus diisi, ada perbatasannya. Kami menghitung jumlah titik banjir, dibagi dengan jumlah total, dan voila - kami memiliki persentase yang dihargai di pintu keluar. Tetapi - dengan sejumlah besar piksel (dan ppi pada perangkat modern Anda sendiri tahu yang mana), plus - jika ada banyak angka seperti itu, kami mengalami banyak perhitungan di setiap bingkai yang menyenangkan menghangatkan perangkat, tetapi bukan jiwa.
Lagi pula, bekerja dengan raster sepertinya tidak sportif. Tatapan itu berbalik ke tempat pembuangan sampah yang mahakuasa. Beberapa jam yang menyenangkan dari pengkodean santai-persisten membuktikan hipotesis: Anda dapat menggunakan hal seperti "
warna titik " - warna titik.
Sedikit tentang warna titikSaluran informasi tambahan asli yang tersedia dalam struktur data segitiga adalah mesh.colors yang sama. Secara teoritis, ini dapat digunakan untuk tujuan apa pun, tergantung pada apa yang tertulis dalam shader, tetapi dalam kasus ini, byte yang berharga akan menyimpan dengan tepat nilai pengisian warna saat ini untuk setiap titik. Shadernya menggunakannya saat melakukan render, dan kemudian dengan Unity one material, Anda dapat membuat jerat multi-warna dalam jumlah tak terbatas dengan satu bahan untuk semua. Hal yang paling menarik adalah bahwa nilai warna vertex diinterpolasi oleh perangkat keras di antara mereka sendiri, yang memungkinkan Anda membuat gradien cahaya.
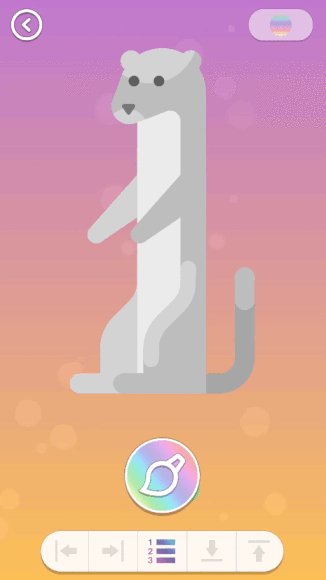
Saya pikir pantas menyebutkan mengapa persentase bayangan yang buruk, yang menjadi dasar artikel ini, dibutuhkan. Gagasan utama aplikasi pewarnaan adalah sebagai berikut: gambar akhir terdiri dari satu set poligon. Aplikasi akan
secara berurutan dan secara otomatis menghilangkan elemen pengguna dengan elemen . Dengan demikian, sampai Anda selesai mengecat satu bagian sampai akhir, Anda tidak akan melanjutkan ke yang berikutnya. Keputusan semacam itu bagi saya tampak sangat elegan, menarik, dan mengingat dominasi global pewarnaan "piksel" dalam cerita-cerita itu, juga segar.
Langkah pertama
Tentu saja, untuk membuat pewarnaan yang lengkap, perlu menciptakan banyak solusi menarik. Pertama-tama, saya ingin, untuk semua sifat poligonal dari aplikasi, pewarnaan dianggap sebagai yang paling raster, yaitu
cat harus menyebar di bawah jari , dan memiliki tampilan yang kurang lebih realistis. Persyaratan awal untuk kinerja maksimum tidak hilang di mana pun dan terus menggantung awan kumulus yang tangguh di seluruh proses.
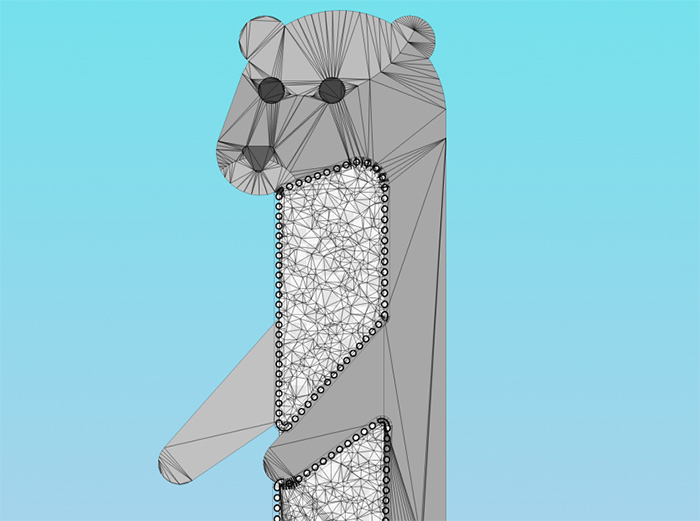
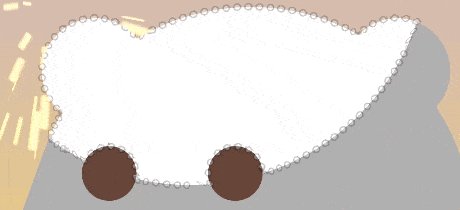
Langkah pertama adalah membuat
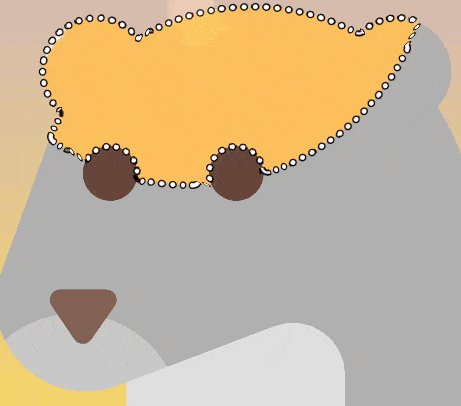
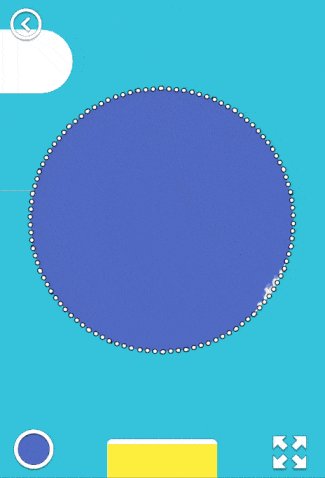
tessellation manusia (memecah poligon besar yang terdiri dari seperangkat segitiga menjadi sekelompok stokastik segitiga kecil). Lagipula, jika kita mendapatkan larik simpul dan menulis warna simpul di sana saat kita isi, kita dapat menentukan dengan bagian normal melalui larik apakah gambar itu benar-benar terisi dan potongan apa yang tetap tidak dicat -
mirip dengan algoritma piksel, tetapi dengan lebih banyak kebebasan .

Kemudian mulailah perjalanan yang mengasyikkan ke dunia shader. Seperti yang Anda pahami, saya tidak dapat sepenuhnya menemukan semua penemuan dan rahasia, tetapi saya akan mengatakan bahwa dengan berinteraksi dengan peta kebisingan dan sinar sekolah lama memancarkan sinar Persatuan dari jari-jari saya, efek kuas tercapai, dan bahkan dengan beberapa penyebaran cat di sepanjang segitiga yang berdekatan dengan jari. Menggunakan warna titik memungkinkan untuk mengeluarkan dengan
satu bahan Unity pada semua bagian komponen dari gambar dan karenanya menarik panggilan dalam program jadi tidak melebihi 5-7 (tergantung pada keberadaan menu dan partikel).
Pukulan itu dibuat oleh Unity Line Renderer yang biasa, yang dengan curang merusak beberapa figur, bergerak keluar dan menunjukkan kelemahan pada sendi. Ini tidak dapat dikalahkan, oleh karena itu, tugas prioritas adalah menulis ulang komponen dari awal. Sidik jari juga merupakan Trail Renderer standar, tetapi shadernya menggunakan z-check sehingga elemen jejak tidak tumpang tindih, menciptakan artefak yang jelek. Tekstur "kotak-kotak" latar belakang membantu, antara lain,
untuk mengevaluasi ukuran elemen yang dicat : semakin besar, semakin kecil ukuran selnya.

Fungsi tidak diharapkan
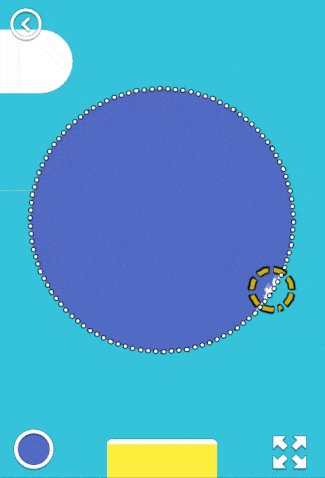
Selama pengujian, ternyata seringkali di suatu tempat di sudut-sudut gambar terdapat puncak kosong, yang sulit ditentukan secara visual. Terlepas dari kenyataan bahwa pemicu untuk beralih ke elemen berikutnya bekerja ketika level pengisian 97%, situasinya adalah “
apa yang harus dilakukan selanjutnya? »- dengan tingkat hunian dari 90% hingga 97% - mereka cukup sering muncul dan membingungkan pengguna (yang pada dasarnya berusia tidak lebih dari 12 tahun). Saya tidak ingin menetapkan pemicu kurang dari 97%, karena saat itu efek "
Saya belum menyelesaikannya, tetapi sudah melompat " muncul.
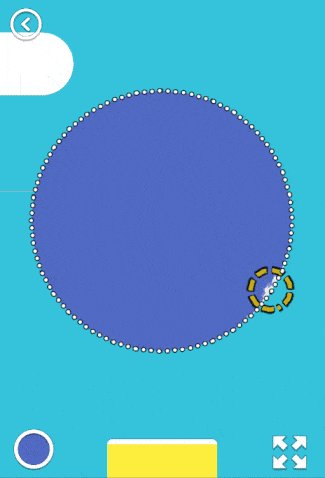
Jadi saya dengan enggan bertemu
Madame Clusterization . Bayangkan: poligon, sekelompok titik di dalam, ada beberapa yang "istimewa", kadang-kadang secara terpisah, kadang-kadang dalam kelompok. Penting untuk menemukan dan menunjuk “kelompok” terbesar. Ini adalah masalah matematika yang umum. Tidak ada
algoritma tradisional yang saya temukan muncul karena berbagai alasan, saya harus melakukannya sendiri. Retas pada retasan, tetapi berhasil - dan area yang tidak dicat mulai menonjol dalam lingkaran dinamis yang indah. Untuk mengoptimalkan, algoritme ini berfungsi setiap 3 detik, dan hanya setelah pengguna bingung mengangkat jari dari layar dengan gaya "apa yang harus dilakukan selanjutnya". Terlihat sangat organik.

Setelah brainstorming seperti itu, untuk membuat
"garis pewarnaan" yang bervariasi sesuai dengan persyaratan para penguji - yaitu, untuk memberi pengguna kesempatan untuk memilih dalam urutan apa ia ingin mewarnai elemen - adalah masalah satu malam. Yang Anda butuhkan adalah menentukan pusat geometri dari setiap mesh dan membangunnya sesuai kebutuhan: dari kiri ke kanan, dari atas ke bawah, dll. Untuk kejelasan yang lebih besar, partikel diimplementasikan pada latar belakang, yang menunjukkan arah antrian.
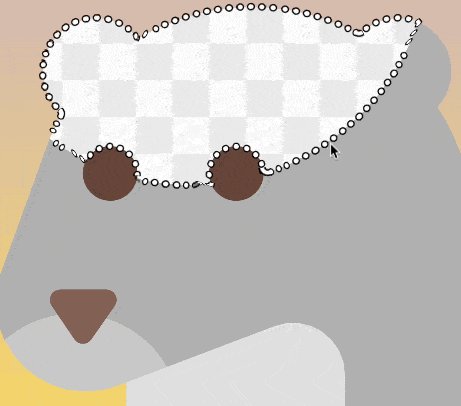
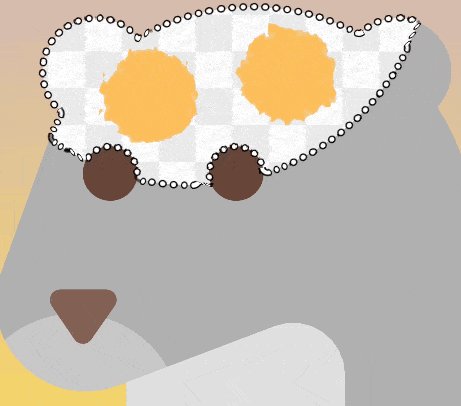
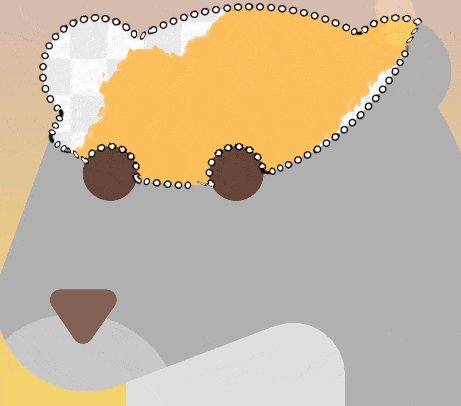
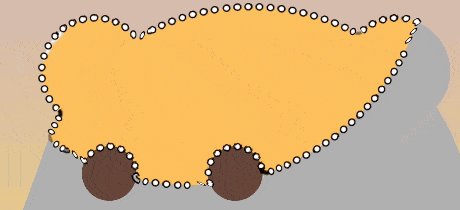
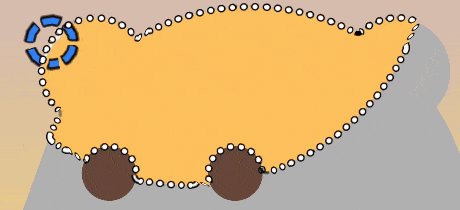
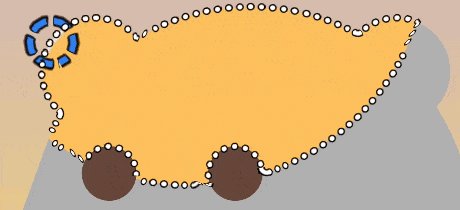
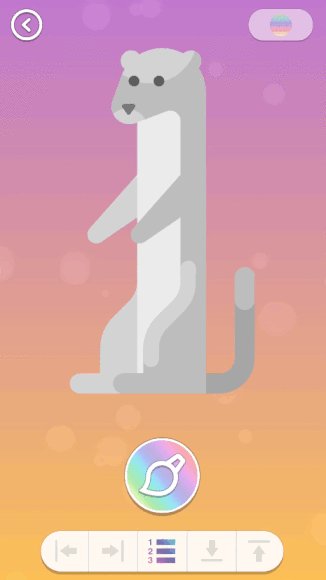
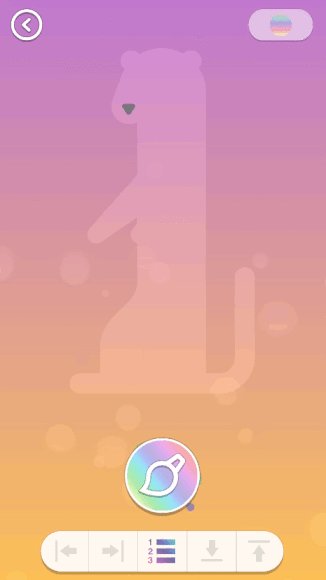
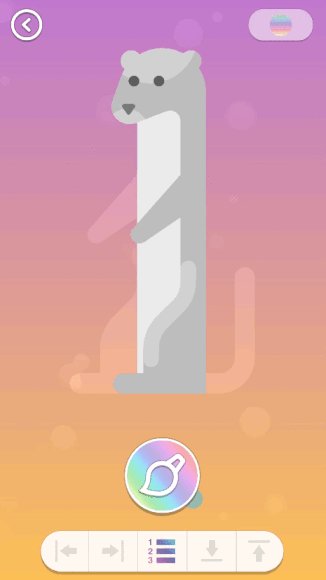
Ilustrasi antrian
Antrian default ditampilkan di sini (sesuai keinginan artis). Jika Anda mengaktifkan mode "
belokan demi belokan " dengan mengklik salah satu tombol di bawah ini, antrian pewarnaan akan berubah, dan partikel-partikel akan bergerak ke arah yang ditunjukkan.
UX & UI
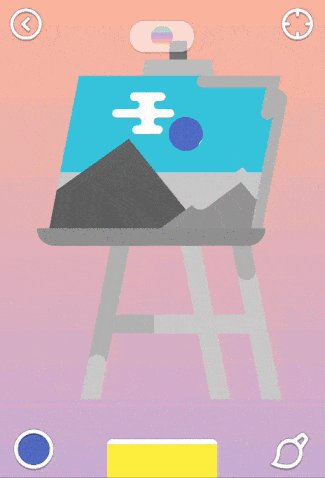
Saya umumnya menyukai gagasan otomatisme terkontrol dalam aplikasi, dan oleh karena itu setiap elemen dipusatkan dan diskalakan sehingga dapat dicat dengan jari Anda
tanpa harus menggulir layar . Kerugian dari pendekatan ini adalah bahwa tidak selalu jelas bagian mana dari sosok itu sekarang di layar. Ternyata, pengguna bahkan menyukai tantangan sekecil itu, karena melatih memori jangka pendek dan korelasi informasi - Anda perlu mengingat gambaran besarnya. Nah, ada dua cara untuk sampai ke "pandangan sekilas sosok" - dengan gerakan mencubit atau dengan menekan tombol zoom.

Mengikuti aturan-aturan
Panduan Antarmuka Apple , diputuskan untuk mengurangi jumlah tombol di layar seminimal mungkin. Selain tombol
zoom masuk / keluar dan tombol keluar yang jelas di menu, ada juga panggilan palet - Anda dapat melukis sebagai warna "default" yang ditetapkan oleh artis, atau pilihan Anda.
Selain itu, dalam mode "mata burung", Anda dapat mengubah gradien latar belakang (setiap klik dihasilkan secara acak) atau masuk ke mode "mengecat", yang memungkinkan Anda untuk memperbaiki elemen yang sudah dicat. Ya, saya harus menyembunyikan fungsi ini, tetapi ini dibenarkan - untuk semua pengujian, tidak ada yang pernah bertanya bagaimana melakukannya.
Tentang palet
Palet itu sendiri diulang dua kali. Pada awalnya, saya hanya menempatkan sejumlah kotak dengan warna di layar, tetapi pengguna meminta lebih banyak warna. Saya tidak ingin menggulir di antarmuka, dan skema
"warna-warna" muncul, yaitu, pertama pengguna memilih warna dasar dengan menekan, dan kemudian salah satu warnanya. Palet dihapus dengan tombol atau memaksakan ke bawah. Selain itu, ketika muncul di layar, ruang kerja artis berkurang 1/3, yang mengharuskan "penskalaan" gambar saat ini ke ukuran viewport yang diubah.

Untuk manis
Tautan yang kurang penting dalam keseluruhan gambar adalah
hadiah - semacam hadiah psikologis visual yang diterima pengguna setelah menyelesaikan proses pewarnaan. Idenya
dimata-matai di permukaan: sosok itu dilukis secara otomatis dan baru, dalam mode dipercepat, dan persis seperti yang dilakukan pengguna - dengan kata lain,
timelapse selama 15-20 detik . Ini diimplementasikan dengan merekam urutan di mana pengguna menyentuh simpul angka-angka, dan kemudian memainkan data ini dalam bentuk "memberi makan" mesin gambar dengan penundaan (melalui coroutine). Setiap mesh digandakan beberapa kali untuk mencapai efek "manifestasi" dan "redaman".

Tentu saja, timelapse selama pemutaran
direkam dalam file video , dan setelah ekstravaganza visual, pengguna diminta untuk menyimpan / berbagi karya yang baru dibuat. Untungnya, tepat di musim semi, sebuah plugin muncul di Asset Store yang memungkinkan Anda untuk mengambil video multi-platform sepenuhnya dari layar (setelah beberapa konfigurasi), karena menulis alat seperti itu dari awal jauh melampaui kemampuan pemrograman saya,
tetapi secara umum saya seorang desainer .
Alih-alih sebuah kesimpulanTentang ini seribu kata yang saya bagikan untuk tujuan pertama. Pada bagian berikut, direncanakan untuk menceritakan tentang pertempuran heroik dengan Unity UI ketika mengembangkan bagian kedua dari aplikasi - menu untuk memilih gambar, serta untuk menghitung gundukan ramai dalam bisnis keras ASO.