Kehidupan kita sehari-hari adalah aliran keputusan tanpa akhir. Dalam kehidupan pribadi dan profesional, kita harus memperhitungkan banyak sudut pandang dan kondisi yang berlawanan, dan lebih baik ketika keputusan tidak hanya didasarkan pada asumsi, tetapi juga pada fakta, pengalaman dan pengetahuan. Hari ini kita akan membahas salah satu tugas umum untuk desainer UI yang perlu melakukan proyek demi proyek - sirkuit mana yang lebih baik untuk antarmuka, terang atau gelap?

Faktor-faktor yang mempengaruhi pemilihan skema warna
Pastikan - tidak ada satu solusi spesifik yang akan bekerja untuk semua tugas. Keputusan ini sangat tergantung pada banyak faktor, tidak hanya mencakup pandangan dari pengguna, tetapi juga tujuan bisnis, kondisi pasar dan tren saat ini dalam desain antarmuka. Mari kita lihat faktor-faktor penting yang perlu dipertimbangkan.
Keterbacaan dan keterbacaan
Istilah-istilah ini secara langsung berkaitan dengan persepsi konten yang diwakili oleh teks. Keterbacaan menentukan seberapa mudah orang dapat membaca kata, frasa, dan blok teks. Keterbacaan mempengaruhi seberapa cepat dan alami pengguna dapat membedakan huruf dalam font tertentu.
Karakteristik ini harus dipertimbangkan dengan hati-hati, terutama untuk antarmuka yang diisi dengan banyak teks. Di antara banyak faktor lain - skema warna yang dipilih untuk antarmuka, yang memainkan peran penting dalam proses persepsi teks yang efektif. Misalnya, seperti halnya objek fisik yang dirasakan pada latar belakang yang berbeda, salinan hitam yang diperlihatkan pada latar belakang putih atau terang tampak lebih besar daripada salinan putih pada latar belakang gelap. Keterbacaan yang buruk menyebabkan pengalaman pengguna yang buruk: pengguna tidak dapat dengan cepat melihat data, apalagi, bahkan jika data tersebut relevan tetapi tidak dapat dibaca, pengguna mengalami tekanan yang tidak dapat dijelaskan terkait dengan teks, atau bahkan mungkin kehilangan informasi penting.
Apakah ini berarti bahwa antarmuka dengan latar belakang yang terang lebih mudah dibaca? Tidak selalu. Salah satu guru desain pengalaman pengguna yang terkenal, Jacob Nielsen mengatakan: “Gunakan warna kontras tinggi antara teks dan latar belakang. Untuk kejelasan optimal, teks hitam diperlukan pada latar belakang putih (disebut teks positif). Teks putih dengan latar belakang hitam (teks negatif) hampir sama baiknya. Meskipun rasio kontrasnya sama dengan teks positif, skema warna terbalik “mendinginkan” orang sedikit dan memperlambat bacaan mereka. Kejernihan paling dipengaruhi oleh skema warna yang membuat teks lebih terang daripada hitam murni, terutama jika latar belakangnya dibuat lebih gelap daripada putih murni. ”
Dengan demikian, skema warna apa pun bisa sangat mudah dibaca jika perancang mempelajari fitur-fitur persepsi teks pada latar belakang yang berbeda dan memilih font dengan hati-hati.

Namun, beberapa studi ilmiah sejak 1980-an menunjukkan bahwa untuk volume teks yang besar, latar belakang yang terang tampaknya menjadi pilihan yang lebih efektif bagi sebagian besar pengguna. Mempelajari karya media iklan, D. Bauer dan K.R.Kavoniy berbagi penelitian mereka dalam artikel "Meningkatkan keterbacaan tampilan visual dengan mengubah kontras" (1980). Secara khusus, mereka menemukan bahwa peserta 26% lebih akurat ketika membaca teks, ketika huruf-huruf gelap muncul di latar belakang yang terang.
Kenapa begitu? Jason Harrison dari Sensor Perception and Interaction Research Group (Universitas British Columbia) menjelaskan fenomena ini sebagai berikut. Orang dengan astigmatisme (yang, menurut berbagai statistik, sekitar 50% dari populasi) merasa bahwa lebih sulit untuk mempersepsikan teks putih di atas hitam daripada teks hitam di atas putih. Ini sebagian disebabkan oleh tingkat iluminasi. Dengan tampilan yang cerah (pada latar belakang putih), apertur menutup sedikit lebih banyak, mengurangi efek lensa "cacat". Dengan tampilan gelap (latar belakang hitam), iris terbuka untuk menerima lebih banyak cahaya, dan deformasi lensa menciptakan fokus yang jauh lebih kabur untuk mata. Jadi, berdasarkan penelitian ini, jika antarmuka mewakili banyak teks dan membutuhkan bacaan yang panjang, maka latar belakang yang terang lebih nyaman bagi pengguna.

Ketersediaan
Aksesibilitas pada dasarnya didefinisikan sebagai kemampuan antarmuka web atau seluler untuk menjangkau sebanyak mungkin orang dan menyediakan fungsinya tanpa membeda-bedakan siapa pun. Dengan demikian, keputusan untuk "menggunakan atau tidak menggunakan" harus terutama didasarkan pada kebutuhan dan preferensi pengguna, dan bukan pada kemampuan fisik mereka. Skema warna disebutkan di antara faktor-faktor utama yang mempengaruhi aspek ini. Saat memilih kombinasi palet dan warna, perancang harus mempertimbangkan pengguna dari berbagai usia, kebutuhan atau batasan khusus, yang juga dapat menentukan pilihan warna untuk latar belakang dan lokasi elemen. Riset pengguna dalam hal ini menjadi sangat membantu, mereka memberi para desainer UX data yang membantu mereka lebih dekat dengan audiens target.
Kejelasan
Kejelasan ditentukan oleh kemampuan untuk melihat dan membedakan semua data yang diperlukan pada layar atau halaman. Pertama-tama, ini menyangkut kesederhanaan dan intuitif navigasi - kemampuan untuk memahami tata letak, mencari area informasi dan elemen interaksi, ketika pengguna tidak perlu melakukan banyak upaya untuk mendapatkan apa yang mereka butuhkan. Jika aspek ini tidak berhasil dengan baik, maka ini dapat menyebabkan hierarki visual yang lemah dan mengubah layar menjadi kekacauan total. Kontras memainkan peran besar di sini, dan skema warna menjadi dasar untuk itu. Untuk memeriksa apakah antarmuka cukup jelas dan kontrasnya cukup, jangan lupakan trik lama yang bagus dari "efek buram" ketika Anda melihat layar atau halaman dalam mode buram dan periksa apakah semua yang Anda butuhkan mudah dilihat dan diakses.

Responsif
Responsif dari antarmuka berarti bahwa pengguna dapat menggunakannya dan bekerja dengannya apa pun perangkat yang mereka gunakan. Apa yang tampak gaya dan menarik pada monitor resolusi tinggi profesional di Sketch dapat berubah menjadi noda kotor pada layar kecil beresolusi rendah. Oleh karena itu, beberapa skema warna yang terlihat cantik pada tahap desain mungkin kehilangan kecantikan mereka dalam kondisi yang sangat berbeda di mana mereka digunakan. Karena skema warna secara langsung memengaruhi persepsi warna, bentuk, dan konten, skema warna harus diuji pada perangkat yang berbeda sebelum keputusan akhir dibuat.
Lingkungan
Antarmuka web dan seluler digunakan di lingkungan yang dapat ditentukan, dengan studi yang cermat tentang audiens target. Misalnya, jika Anda menganggap bahwa aplikasi Anda akan digunakan dalam cahaya alami, maka latar belakang yang gelap dapat menciptakan efek refleksi, terutama pada layar glossy yang khas untuk tablet dan smartphone. Sebaliknya, di lingkungan yang penerangannya buruk, latar belakang yang gelap dapat mengalihkan cahaya dari layar dan ini akan memiliki efek yang baik pada navigasi dan keterbacaan. Itulah sebabnya masalah kombinasi warna, kontras dan nuansa diberi begitu banyak perhatian.

Daftar periksa untuk memilih skema warna.
Dengan semua faktor di atas, kami dapat menawarkan daftar periksa singkat untuk memilih skema warna antarmuka seluler.
- Tentukan tujuan antarmuka . Setelah mengidentifikasi poin utama penggunaan antarmuka dan kemungkinan untuk memecahkan masalah pengguna, Anda akan membuat pilihan skema warna lebih masuk akal. Jika antarmuka pengguna bersifat tekstual (blog, platform berita, pembaca elektronik, dll.), Latar belakang yang terang akan menjadi pilihan yang lebih efektif. Cahaya membuat layar lebih luas dan membuatnya lebih mudah untuk fokus hanya pada konten. Di sisi lain, jika antarmuka berputar di sekitar gambar, bukan teks, maka skema warna dengan latar belakang gelap atau cerah bisa menjadi solusi yang baik, karena warna gambar akan terasa lebih dalam.
- Analisis audiens target Anda . Identifikasi dan analisis audiens target adalah hal utama yang harus dilakukan perancang. Memahami siapa pengguna potensial Anda dan apa yang ingin ia dapatkan dari situs atau aplikasi adalah fondasi yang kuat untuk antarmuka yang nyaman, bermanfaat dan menarik. Orang paruh baya dan lebih tua lebih suka antarmuka dengan skema warna terang, karena mereka merasa lebih intuitif dan mudah dikelola. Kaum muda sering menemukan antarmuka dengan latar belakang gelap lebih orisinal dan gaya, yang mungkin merupakan cara untuk menarik pengguna yang ditargetkan. Remaja dan anak-anak lebih suka antarmuka yang menggunakan latar belakang yang hidup dan detail yang menyenangkan. Pilihan warna, jelas, tergantung pada sifat dari fungsi antarmuka dan konten. Tetapi preferensi audiens target selalu merupakan kunci yang baik untuk solusi yang berfokus pada pengguna.
- Jelajahi pesaing . Aspek lain yang perlu diingat adalah bahwa produk Anda tidak mengapung di samudra biru. Sebaliknya, ia akan memperjuangkan perhatian pengguna dalam kondisi persaingan yang kuat dan berubah secara dinamis. Memilih skema warna menjadi cara untuk membuat aplikasi atau situs web berbeda dan mengarah pada interaksi pengguna pertama yang berharga. Waktu yang dihabiskan untuk meneliti produk-produk yang ada di segmen tersebut akan menghemat waktu dan upaya yang seharusnya Anda habiskan untuk merancang ulang solusi yang tidak efektif.
- Tes, tes, tes . Poin yang dijelaskan di atas meyakinkan Anda tentang satu hal utama: karena warna mengacu pada faktor-faktor yang secara langsung mempengaruhi kegunaan dan daya tarik antarmuka, setiap keputusan desain harus diuji sesuai - dalam resolusi yang berbeda, pada layar yang berbeda dan dalam kondisi yang berbeda. Pengujian akan mengungkapkan kekuatan dan kelemahan skema warna sebelum produk memasuki pasar, menerima perhatian dan kehilangan kesempatan untuk membuat kesan pertama.

Solusi kompromi
Tidak ingin mematuhi skema warna yang ketat, perancang antarmuka pengguna terkadang menemukan kompromi, misalnya.
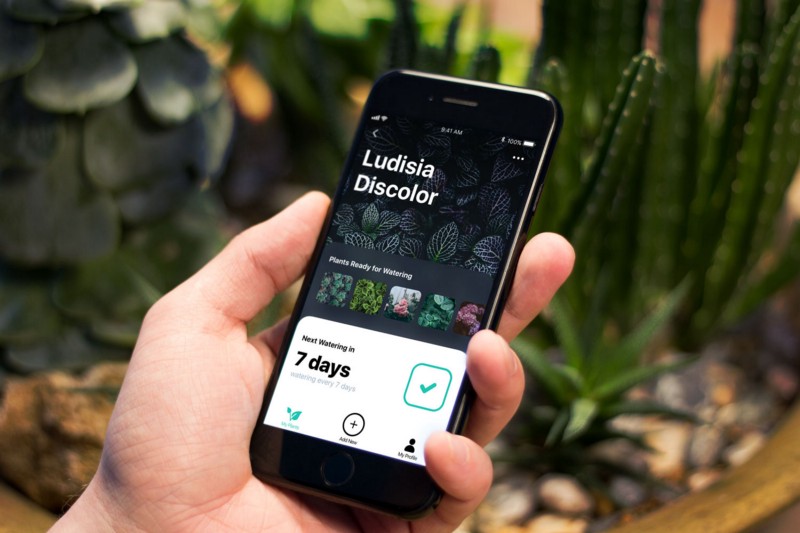
Antarmuka gelap, tab putih untuk konten
Seperti yang telah kami sebutkan dalam
ulasan tren desain UX , arah ini sangat populer untuk antarmuka dengan latar belakang gelap. Ini menerapkan pendekatan untuk keterbacaan yang lebih baik, yang sering menjadi masalah diskusi - dengan membuat jendela atau ruang dengan latar belakang cahaya untuk blok data utama, desainer memecahkan masalah dengan menambahkan kontras yang elegan ke layar atau halaman. Salah satu kasus ketika solusi seperti itu diterapkan secara efektif adalah aplikasi
Watering Tracker yang dikembangkan oleh tim Tubik.

Menyediakan pengguna dengan skema warna pilihan
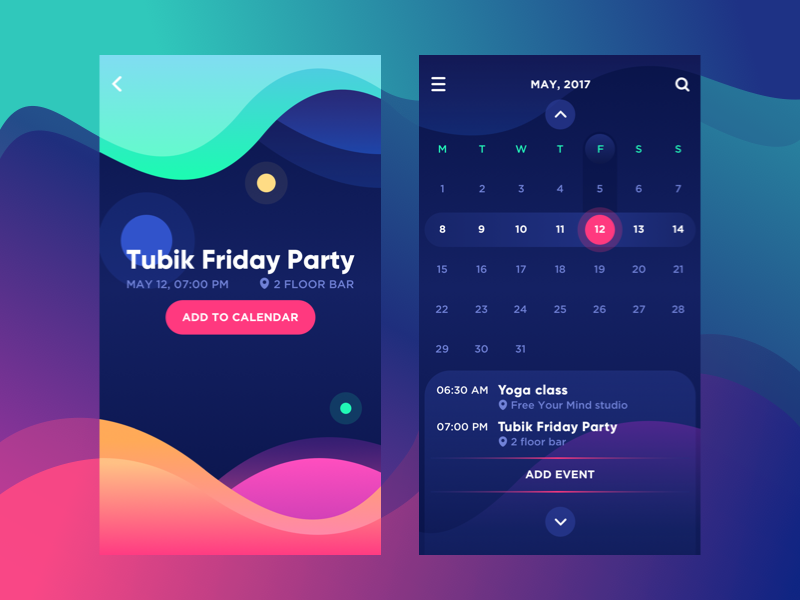
Pendekatan lain adalah memberi pengguna pilihan warna. Ini adalah apa yang kami lakukan untuk
Upper , aplikasi daftar tugas yang menawarkan pilihan skema warna kepada pengguna. Di satu sisi, ini membuat produk ini sangat ramah pengguna, pilihannya lebih personal dan relevan tidak hanya untuk pertanyaan tentang kegunaan, tetapi juga untuk preferensi estetika. Di sisi lain, desainer dan pengembang membutuhkan waktu kerja tambahan untuk menyelesaikan semua skema.

Membaca berguna: