Klien Fastly kami suka memanipulasi header HTTP. Memilih kombinasi header yang tepat adalah salah satu hal terbaik yang dapat Anda lakukan untuk menjaga situs Anda tetap aman dan memberikan kontribusi yang signifikan terhadap kinerjanya.
Sebagian besar pengembang menyadari header HTTP yang penting dan bermanfaat. Yang paling terkenal adalah
Content-Type dan
Content-Length , ini adalah header yang hampir universal. Namun baru-baru ini, header seperti
Content-Security-Policy dan
Strict-Transport-Security telah digunakan untuk meningkatkan
Strict-Transport-Security , dan
Link rel=preload untuk meningkatkan kinerja. Meskipun ada dukungan luas di peramban, hanya sedikit yang menggunakannya.
Dalam
artikel sebelumnya, kami melihat header yang tidak perlu. Sekarang mari kita cari tahu header mana yang benar-benar harus dikonfigurasi untuk situs Anda.
PR
Ada beberapa layanan di Internet yang akan menganalisis situs Anda dan menyarankan header mana yang akan ditambahkan. Saya melihat
securityheaders.io dan
Observatory Mozilla untuk melengkapi pengetahuan dan data saya sendiri dari jaringan Fastly.
Judul apa yang seharusnya ada di situs Anda
Jadi apa header utama dalam respons server Anda? Sebagian besar bertanggung jawab untuk meningkatkan keamanan:
Konten-Keamanan-Kebijakan . Bertindak sebagai firewall di browser. Jika situs Anda dikompromikan, itu membantu membatasi kerusakan dengan mencegah koneksi ke host yang tidak disetujui. Judul sangat penting. Jika Anda tidak memilikinya, Anda harus mengaktifkannya.
Kebijakan Perujuk . Menyesuaikan level detail untuk disertakan dalam header
Referer saat meninggalkan halaman. Membantu mencegah kebocoran data ke situs-situs tempat tautan pergi. Sangat direkomendasikan.
Ketat-Transport-Security . Mencegah segala upaya untuk terhubung ke situs menggunakan HTTP biasa. Membantu menghentikan serangan MiTM dan meningkatkan keamanan situs. Juga sangat direkomendasikan.
X-XSS-Perlindungan . Mencegah beberapa bentuk serangan skrip lintas situs, mencegah eksekusi skrip jika beberapa markup dari dokumen dalam bentuk yang sama hadir dalam permintaan. Misalnya, jika Anda memuat halaman dengan alamat
/index.html?foo=<script>alert('foo');</script> <script>alert('foo');</script> , dan dalam kode sumber halaman tersebut adalah
<script>alert('foo');</script> lalu skrip diblokir. Hari-hari ini, judul sebagian besar digantikan oleh CSP.
X-Content-Type-Options . Tetapkan nilai ke
nosniff untuk mencegah browser dari mengeksekusi konten seperti JavaScript yang tidak ditentukan nilai tipe konten yang benar. Mencegah serangan seperti pencampuran MIME, dan baru-baru ini Chrome telah digunakan untuk mengaktifkan
isolasi situs . Seiring waktu, itu menjadi kurang penting karena perilaku browser yang ditingkatkan secara default, tetapi saat ini masih di antara praktik terbaik.
CORS . Header Berbagi Sumber Daya Silang Asal memungkinkan Anda memuat URL dengan skrip dari sumber lain. Ini adalah judul opsional. Judul jenis ini permisif, bukan penghalang, sehingga ketidakhadirannya memberikan tingkat keamanan maksimum.
Lainnya untuk kinerja:
Pengaturan Waktu-Izinkan-Asal . Memberikan akses alat pemantauan untuk meminta data waktu. Ini dalam banyak hal, informasi berharga, dapat sangat meningkatkan kualitas analitik seperti Google Analytics atau Speedcurve.
Tautan rel = preload . Memberitahu browser tentang sumber daya kritis yang harus diunduh, bahkan jika tidak ada kebutuhan mendesak untuk mereka. Gunakan tajuk untuk font dan CSS penting.
Waktu Server Memberikan informasi waktu dari server yang melengkapi API Timing Navigasi dan Resource Timing API dengan informasi lebih rinci tentang waktu yang dibutuhkan untuk menyelesaikan tugas-tugas di server (misalnya, "berapa banyak waktu yang kami habiskan di MySQL"). Sangat bagus untuk memantau data kinerja, dikombinasikan dengan alat RUM Beacon.
Mari kita lihat lebih dekat beberapa dari mereka.
Kebijakan Keamanan Konten: simpan di dalam
Meskipun
Content-Security-Policy adalah salah satu judul paling penting, itu juga salah satu yang paling bertele-tele. Header CSP terbesar yang saya temukan di HTTPArchive adalah 10K.
Sepuluh kilobyte . Untuk nilai tajuk tunggal. Lebih buruk: sementara badan respons dapat dialirkan, tajuk disangga oleh sebagian besar server dan proksi dan hanya dikirimkan setelah selesai. Kompresi HTTP / 2 membantu
sedikit mengingatnya di antara permintaan, tetapi ini tidak berarti bahwa header 10KB baik-baik saja.
Selain itu, dengan mengisi seluruh paket pertama jawaban Anda, Anda dapat memaksa browser untuk melakukan dua panggilan ke server
hanya untuk mulai menerima konten . Jadi pikirkan tidak hanya tentang menghapus header yang tidak perlu, tetapi juga tentang memaksimalkan yang sudah ada.
Kebijakan rujukan
Sejak dahulu kala (yaitu, di dunia web sejak sekitar akhir 90-an), browser mengirim (dan
menulis secara tidak benar ) header
Referer . Untuk sebagian besar riwayatnya, ini telah menjadi salah satu cara paling penting untuk melacak perpindahan pengguna antar halaman dalam alat analisis, serta memahami asal-usul lalu lintas masuk. Namun, yang terakhir dikaitkan dengan masalah privasi yang signifikan. Jika saya mengklik tautan dalam email dari klien email, situs dapat menentukan domain email saya. Lebih buruk lagi, mengetahui URL lengkap dari mana Anda berasal, termasuk argumen permintaan, dapat mengungkapkan ketentuan permintaan pencarian terakhir Anda atau data pribadi seperti alamat email.
Anda dapat memilih beberapa strategi dari opsi Kebijakan Referrer yang tersedia, tetapi saran saya yang biasa adalah "origin-when-cross-origin", yang memungkinkan Referer untuk semua permintaan normal, tetapi memotong nilainya hanya ke domain jika tautannya berpindah dari satu domain ke domain lainnya . Tautan di dalam situs Anda sendiri menyertakan perujuk lengkap.
Pengukuran Waktu-Server pada CDN Edge Server
Server-Timing memiliki banyak fitur bagus, dan salah satunya adalah Anda dapat menambahkan beberapa instance sebagai respons - dan semuanya akan digabungkan dalam browser atau alat RUM. Yaitu, jika permintaan melewati beberapa tahap pemrosesan server - seperti yang terjadi pada CDN - setiap tahap menambahkan metrik waktu sendiri, dan mereka tidak saling bertentangan. Berikut cara menambahkan metrik Fastly ke header menggunakan VCL di konfigurasi layanan Fastly:
add resp.http.Server-Timing = fastly_info.state {", fastly;desc="Edge time";dur="} time.elapsed.msec;
Nomor ini termasuk waktu yang dihabiskan untuk menunggu backend, jadi dalam kasus normal semua metrik waktu server Anda akan kurang dari angka Fastly. Namun, jika kami mengeluarkan dokumen dari cache Fastly, Anda akan melihat metrik waktu asli dari saat halaman dibuat, tetapi nomor Fastly akan mengkonfirmasi bahwa total kehilangan waktu sebenarnya sangat kecil.
Metrik waktu server tersedia melalui
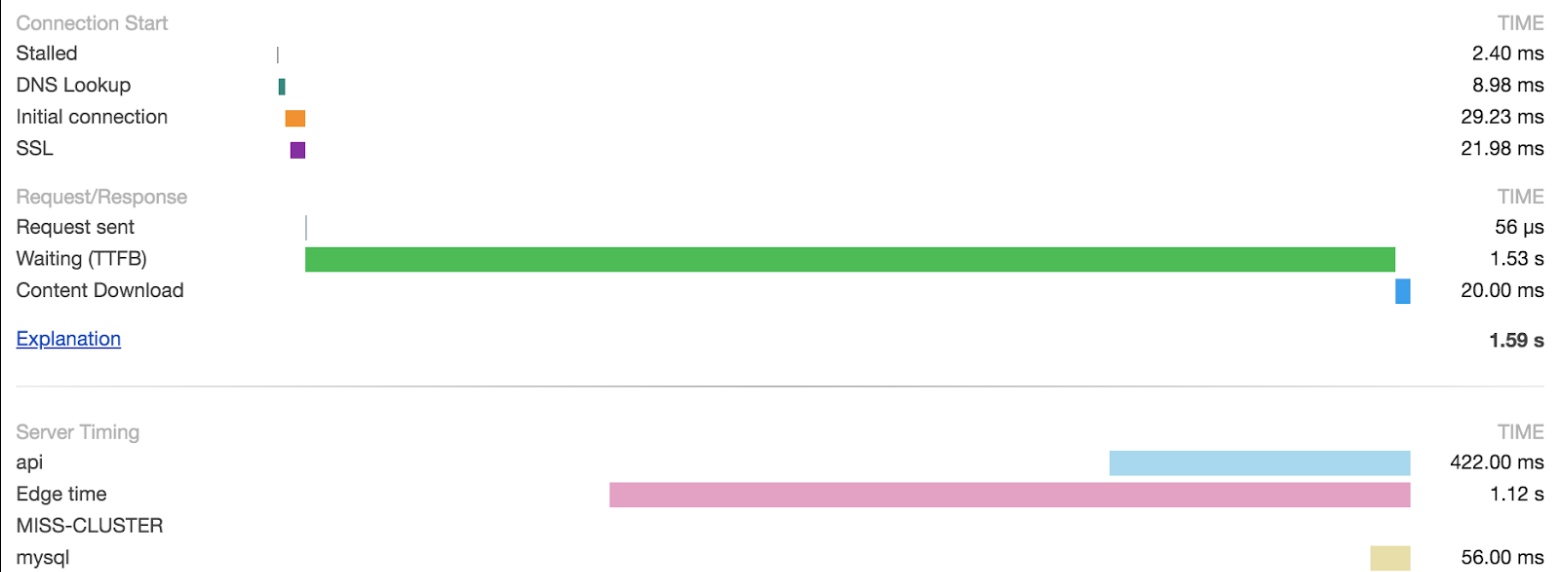
objek kinerja dalam JavaScript dan ditampilkan di panel jaringan Chrome Devtools:

Saat ini, visualisasi indikator pada tingkat yang belum sempurna. Tetapi mereka bekerja keras dalam hal ini, sehingga di masa depan antarmuka pengguna cenderung meningkat secara signifikan.
Tambahkan semua tajuk yang benar.
Fastly adalah tempat yang baik untuk menambahkan semua header keamanan dan kinerja. Berikut ini menunjukkan bagaimana mereka semua terlihat bersama. Tambahkan kode ini pada tahap pengiriman aliran permintaan, ubah nilainya menjadi yang sesuai untuk situs Anda (
cobalah untuk tidak menyalin dan menempel tanpa memeriksa bahwa nilainya sesuai untuk situs Anda):
set resp.http.Content-Security-Policy = "default-src 'self'; frame-ancestors 'self'"; set resp.http.Referer-Policy = "origin-when-cross-origin"; set resp.http.Strict-Transport-Security = "max-age=86400"; # Increase when working well in prod (a year is a common final value) set resp.http.X-XSS-Protection = "1; mode=block"; set resp.http.X-Content-Type-Options = "nosniff"; if (req.http.Origin) { # Consider checking this against an allowlist set resp.http.Access-Control-Allow-Origin = req.http.Origin; set resp.http.Access-Control-Allow-Methods = "GET,HEAD,POST,OPTIONS"; } add resp.http.Server-Timing = fastly_info.state {", fastly;desc="Edge time";dur="} time.elapsed.msec; set resp.http.Timing-Allow-Origin = "*"; set resp.http.Link = "</fonts/myfont.otf>; rel=preload; as=font";
Pada artikel selanjutnya, kita akan melihat beberapa header paling eksotis yang mulai distandarisasi dan diimplementasikan di browser.