Hai
Hari ini, saya ingin berbicara tentang satu alat yang berguna -
jsfiddle . Sekarang beberapa pengembang menyadari keberadaannya, karena jsfiddle sangat mudah digunakan dan sangat fungsional. Tetapi mungkin beberapa dari Anda akan menemukan sesuatu yang baru dengan membaca artikel ini. Mari berkenalan.
jsFiddle adalah salah satu lingkungan pengembangan web paling populer (berjalan di browser web) yang memungkinkan Anda untuk mengedit dan menjalankan kode yang ditulis dalam HTML, JavaScript dan CSS, yang akan disebut "umpan". Dimungkinkan untuk menggunakan perpustakaan untuk JavaScript, seperti jQuery.
Salah satu kegunaan jsFiddle yang paling populer adalah menyisipkan kode ke blog, membagikan kode melalui jejaring sosial, dan berkolaborasi dalam kode.
Area kerja
Antarmuka situs selama bertahun-tahun telah mengalami perubahan beberapa kali dan saat ini terlihat seperti ini:

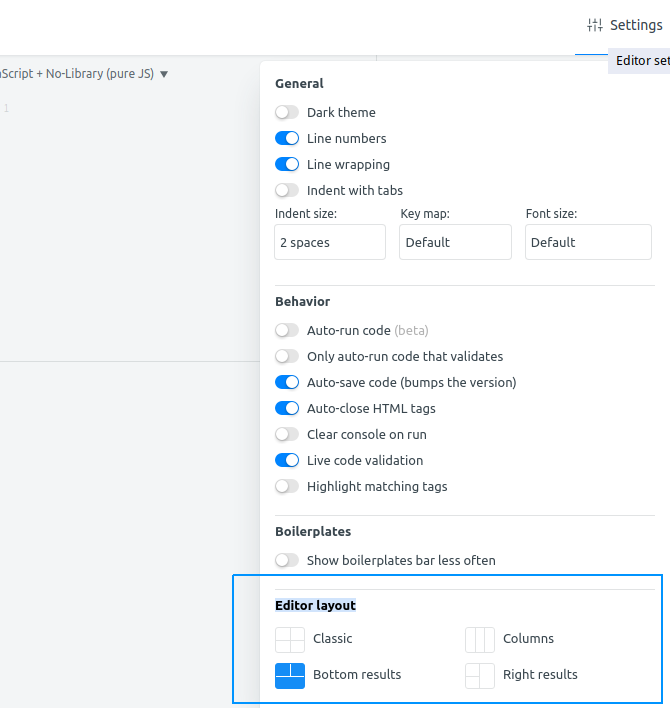
Pengeditan tata letak. Pengaturan Area
Ruang kerja jsFiddle dibagi menjadi empat bagian, dimensi yang dapat diubah atas kebijaksanaan Anda:
HTML ,
CSS ,
JavaScript dan
Hasil . Jika Anda masih tidak memiliki area tampilan yang cukup saat mengubah ukuran, Anda dapat menggunakan editor tata letak di pengaturan. Di bagian paling bawah dari blok yang terbuka, Anda dapat melihat item
tata letak Editor dan memilih
tata letak yang nyaman untuk Anda di sana.
06/05/2018 JSFiddle menambahkan tata letak lain yang memungkinkan Anda membangun ruang kerja dalam bentuk tab. Ini sebelumnya
disebutkan oleh Oscar di twitter-nya.

HTML
Saat membuat proyek kami, kami tidak dapat menyentuh bidang html, karena secara default memiliki versi saat ini, saat ini adalah HTML5. Tapi itu lebih baik.
CSS
Area css memungkinkan kami untuk meresepkan gaya proyek masa depan kami. Kelebihan utama alat ini adalah ketika Anda menambahkan tag, tanda kurung buka dan tutup ditempatkan secara otomatis. Persis seperti lekukan saat pindah ke baris baru. Cukup bagi kita untuk menekan enter untuk lulus dan terus menulis kode.

Jika Anda seorang esthete dan Anda kehilangan kode secara tidak sengaja, jangan terburu-buru panik. Anda dapat mengklik tombol
Tidy di panel atas kapan saja dan menyelaraskan semua garis secara otomatis.
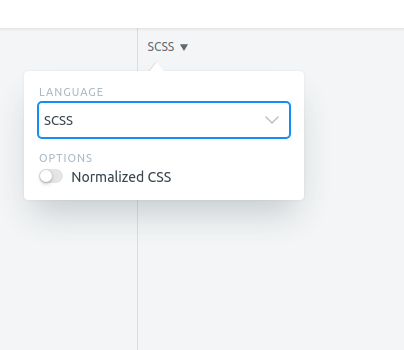
Untuk pengembang yang lebih maju, dimungkinkan untuk beralih dari css ke scss dan mengaktifkan file
normalize.css css, yang menyediakan kompatibilitas lintas-browser terbaik dalam gaya default untuk elemen HTML. Ini berarti Anda tidak perlu khawatir dengan tampilan proyek yang benar di berbagai browser. File ini akan melakukan segalanya untuk Anda.
Javascript
Masih lebih dingin di sini. Selain memasukkan javascript standar, Anda dapat menggunakan perpustakaan js populer seperti Bereaksi. Untuk melakukan ini, Anda perlu mengklik tautan di area JavaScript dan memilih bahasa di daftar turun pertama. Jika Anda melakukan semuanya dengan benar, bahasa yang dipilih akan ditampilkan dalam judul tautan ini. Standarnya adalah
JavaScript + No-Library (JS murni) .

Daftar drop-down kedua adalah kerangka dan ekstensi js. Di sini, hampir semua yang Anda butuhkan. Saya biasanya menggunakannya hanya untuk mengaktifkan jQuery (sekarang 3.3.1).
Berkeliaran di sekitar proyek-proyek pengguna lain, saya perhatikan bahwa daftar ketiga dan keempat praktis tidak digunakan oleh siapa pun. Dalam latihan! Jadi, Anda juga dapat melewati mereka jika Anda tidak tahu untuk apa mereka.
Di panel vertikal, di sebelah kiri area pengeditan, ada Sumberdaya baris - URL cdnjs . Di dalamnya Anda dapat menempatkan tautan langsung ke file css dan js dari sumber pihak ketiga. Sebagai contoh, tambahkan font-font yang mengejutkanHasil
Jadi, katakanlah kami membuat proyek yang menarik dengan Anda. Untuk melihatnya, kita perlu mengklik tombol Run di panel atas. Kolom Hasil akan menunjukkan apa yang telah kami lakukan. Jangan lupa untuk memilih tata letak yang nyaman untuk dilihat dan merekomendasikannya kepada pengguna.
Di
sinilah Layout Direkomendasikan JSFiddle untuk Anda - ini adalah proyek sumber terbuka, yang merupakan tata letak (kisi) di dalam proyek Anda. Mereka dapat digunakan sebagai alat bantu untuk pengguna yang, dalam mencari materi yang tepat, akan pergi ke halaman pengembangan Anda.
Menyimpan, Posting, dan Penerbitan JSFiddle
Simpan proyek
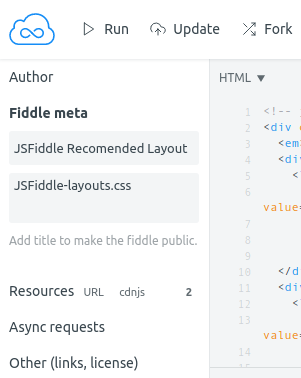
Dan sekarang kami memiliki proyek keren yang ingin kami bagikan dengan teman atau hanya mempostingnya di situs web kami. Untuk melakukan ini, pergi ke sudut kiri atas, di mana kami memiliki menu vertikal. Sekarang kami tertarik pada item
meta Fiddle . Dalam dua baris ini kami akan menunjukkan nama proyek dan deskripsi yang akan ditampilkan untuk Anda, di dalam profil Anda, dan untuk semua pengguna di SERP. Masukkan data. Kemudian, naik sedikit lebih tinggi ke panel atas situs dan klik tombol
Simpan . Setelah simpan pertama, itu akan berubah menjadi tombol
Perbarui .

Hore! Feed pertama Anda siap.
Penerbitan Proyek
Jadi, mari memposting proyek kami di situs.
Sekali lagi, di panel atas, setelah menyimpan proyek, kami memiliki kesempatan untuk membagikannya. Untuk melakukan ini, cari tombol
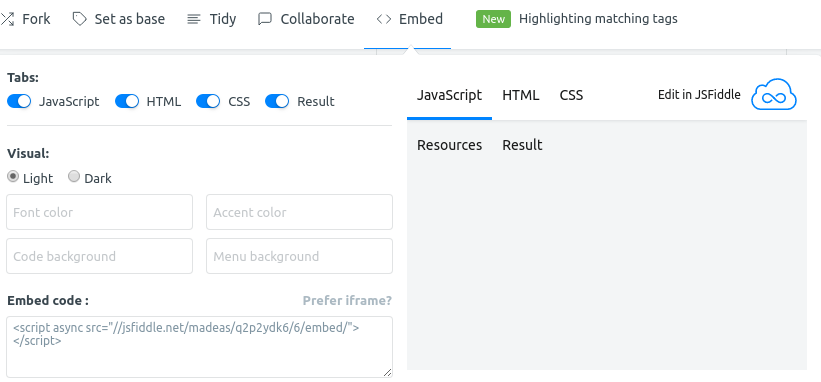
Embed yang baru.

Di jendela yang terbuka, hapus tab yang tidak perlu (Tab), pilih warna tema, teks, latar belakang, atau biarkan pengaturan default. Selanjutnya, klik di bidang
Kode embed dan salin skrip ke situs web Anda. Selesai!
Ada juga opsi penempatan alternatif - menggunakan bingkai. Untuk menggunakannya, klik tautan Prefer iframe di sana? dan salin iframe. Di dalamnya, Anda juga dapat mengatur tinggi dan lebar sesuai keinginan. Jika Anda menghapus semua tab yang tidak perlu (bidang di area pengeditan) dan hanya meninggalkan hasilnya, maka di situs Anda hanya akan melihatnya.
Itu saja! Jika Anda memiliki pertanyaan dan saran, tulis di komentar.
Sumber:
https://madeas.ru