
Lebih dari satu minggu telah berlalu sejak Youend Gotta Love Frontend Conference, tetapi belum terlambat untuk membahas beberapa masalah yang diangkat. Saya pikir ini akan menjadi serangkaian artikel tentang topik yang menarik bagi saya, saya harap, seperti Anda. Posting ini adalah terjemahan artikel pada fonta variabel, menggunakan Lea Verou yang menunjukkan sejumlah trik dalam rangkaian pidato "Rahasia CSS". Mengingat ini adalah pertama kalinya saya mendengar tentang font variabel, terlalu dini untuk membicarakan trik :)
Font variabel adalah masa depan pencetakan web, yang menawarkan sejumlah opsi untuk mengontrol tampilan teks pada layar (ukuran, tebal, gaya). Dan semua ini dengan ukuran file yang relatif kecil. Saatnya untuk mengucapkan selamat tinggal pada perdebatan tanpa akhir tentang berapa banyak font yang perlu Anda sambungkan dan biarkan konten Anda menjalani kehidupan baru yang indah.

Sebagai contoh, teks (dalam gambar) menggunakan font Output Sans Variable , yang dapat dikonfigurasi sepanjang dua sumbu (berat dan bevel). Artikel asli menggunakan 18 gaya font yang berbeda, semuanya dalam satu file font berukuran 57 KB. Faktanya, font variabel adalah fitur sensasi baru untuk setiap penggemar tipografi sejak font web. Pada akhir tahun, fonta variabel akan didukung oleh semua browser utama, dan pada awal 2019, kami akan menggunakan fonta itu sebagai alternatif fonta statis. mereka bekerja, dan apa yang dapat Anda lakukan dengan mereka?
Pendahuluan

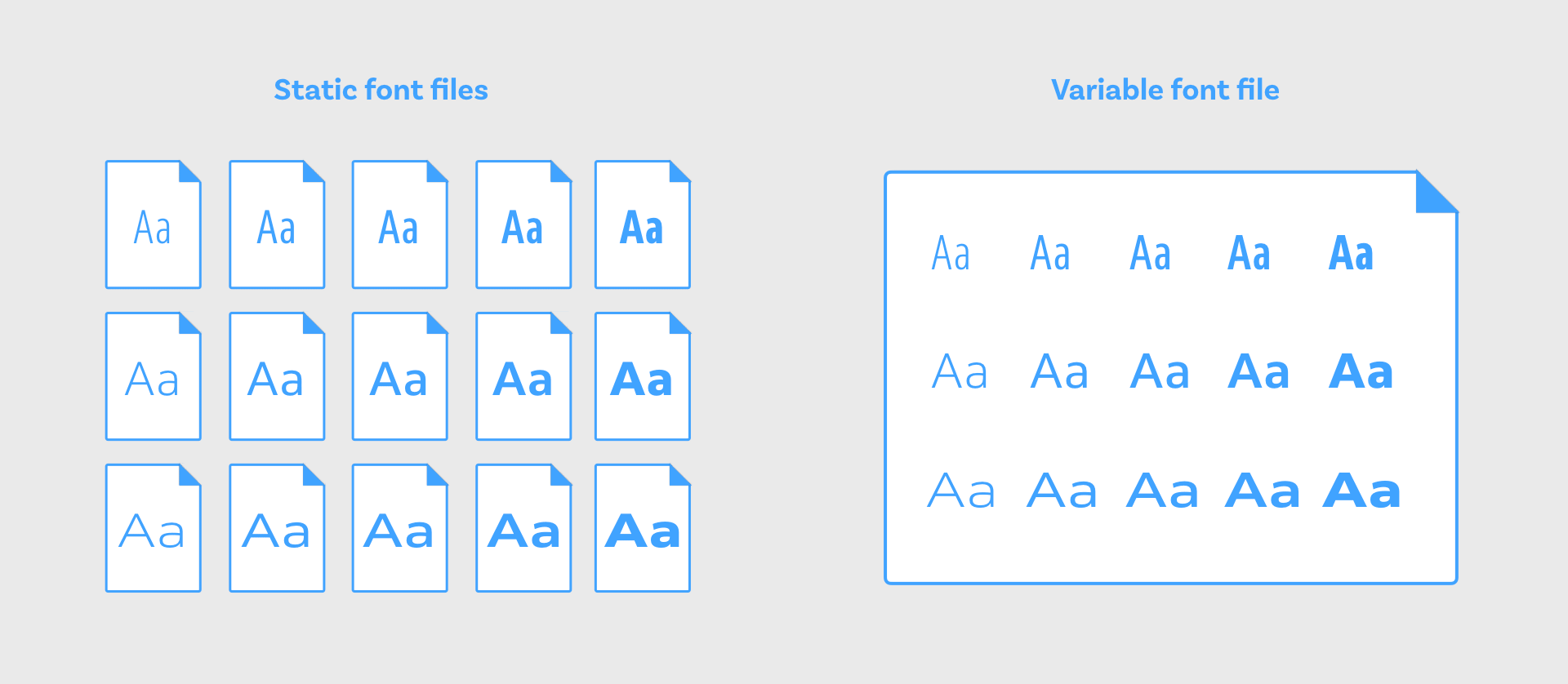
Sebagai bagian dari penelitian saya, saya menemukan penjelasan paling sederhana untuk font variabel. Satu font variabel disimpan dalam satu file, tetapi dapat menggantikan banyak font berbeda yang disimpan dalam file yang berbeda . Secara tradisional, untuk setiap bobot (konten gemuk) atau gaya (miring, tebal, ringan) font, Anda perlu mengunduh beberapa font, file yang sesuai. Dengan file font variabel OpenType, Anda dapat menghasilkan banyak variasi font yang berbeda dengan gradasi apa pun (granular, misalnya bobot = 100 atau 101 dan seterusnya).

Font variabel dapat memiliki lebih banyak sumbu. Contoh ini menunjukkan dua sumbu - lebar dan berat.
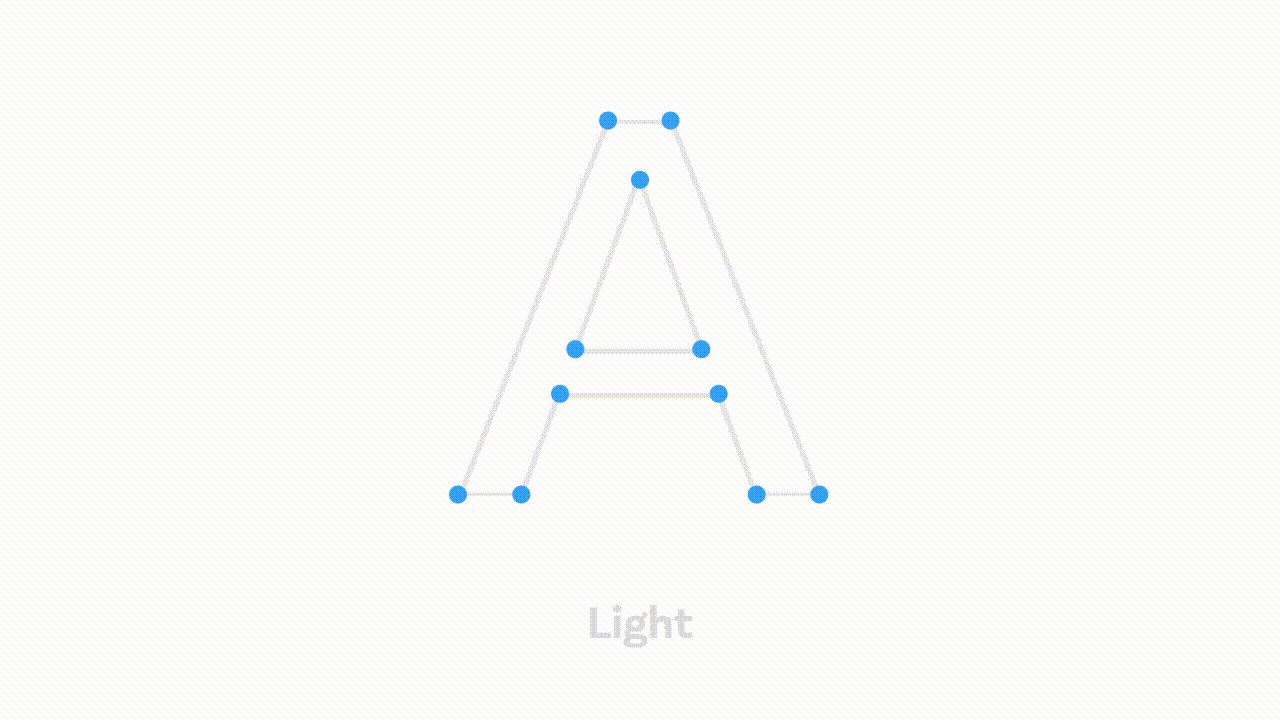
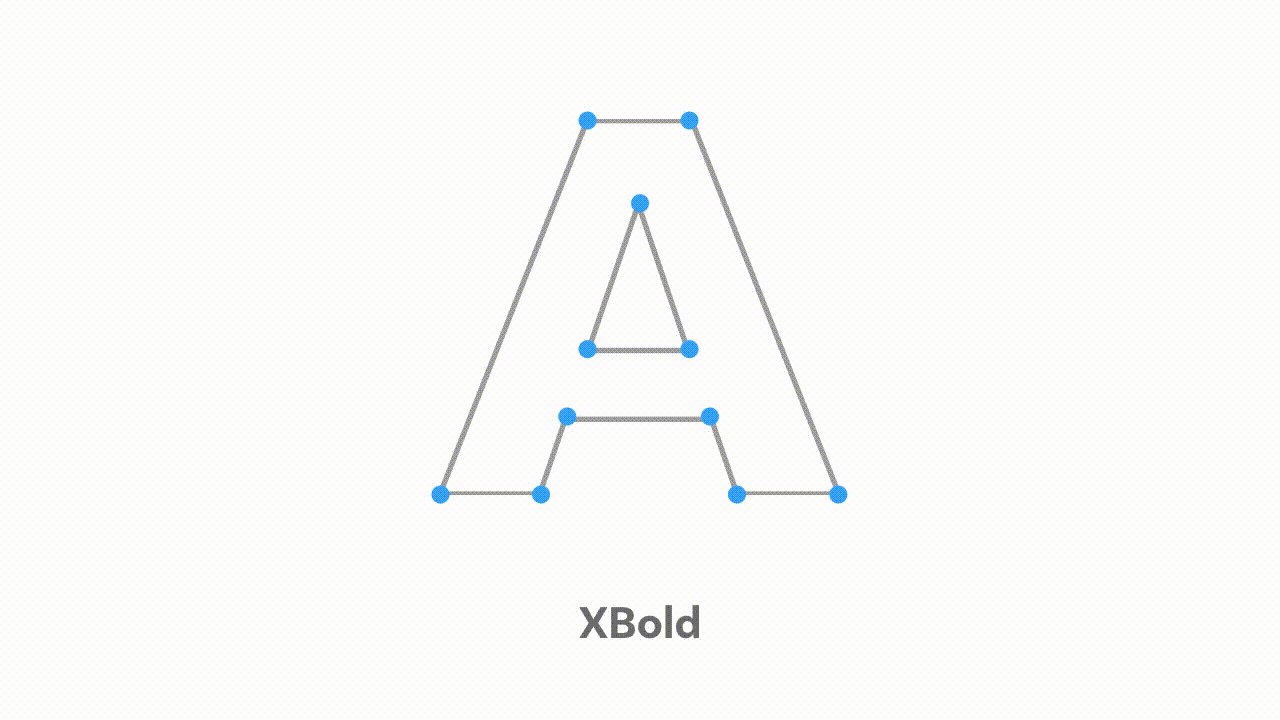
Ukuran file kecil dicapai karena setiap karakter hanya memiliki satu garis besar. Poin yang membentuk kontur memiliki serangkaian instruksi yang menentukan perilaku mereka dan pembentukan gaya tertentu. Interpolasi terjadi secara dinamis langsung di browser. Pada bulan September 2016, Variasi Huruf OpenType diumumkan dan dikembangkan bersama oleh Adobe, Apple, Google, dan Microsoft. Jelas, kerja sama tersebut telah memberikan font variabel beberapa dorongan untuk implementasi cepat.

Kemungkinan
Itu selalu tergantung pada font. Desainer tersedia dengan satu atau beberapa sumbu lain untuk memanipulasi font. Saat ini ada 5 sumbu yang dicadangkan yang dapat diubah secara dinamis: lebar wdth, berat wght, miring - miring, slnt - bevel, opsz - ukuran optik.
Sebagian besar font memberikan sumbu berat dan lebar, tampaknya mereka yang paling populer. Tetapi bisa juga ada kapak khusus. Misalnya serif (serif) atau properti huruf kecil dan besar.
Apakah kita benar-benar membutuhkan begitu banyak gaya yang berbeda?
Mari kita berhenti dan bertanya pada diri sendiri, mengapa kita membutuhkan gaya font yang berbeda? Tipografi memberi arti kata melalui desain, yang berarti tipografi yang baik dapat mendukung konten, tipografi yang buruk (atau tidak tepat) dapat merusak. Teks dapat diformat dengan gaya berbeda dari font yang sama. Misalnya, teks tebal, menyoroti sesuatu yang penting . Dan sesuatu yang penting tidak akan menonjol jika fontnya monoton dan semuanya terlihat sama. Tentu saja, Anda dapat menggunakan warna, misalnya, tetapi ini adalah cerita yang sama sekali berbeda. Desainer yang berbakat suka TEKS BESAR dan BOLD berwarna merah di papan iklan.

Tentu saja, berbagai gaya juga berlaku untuk judul, kutipan, dan artefak lainnya dalam teks, dan tidak hanya untuk pemilihan kata.
Contoh menggunakan kapak khusus:

Bagaimana cara menggunakan fonta variabel?
Temukan Font Variabel yang Tersedia
Teknologi ini cukup baru, jadi sebelum Anda mulai menggunakan font variabel, Anda harus menemukannya terlebih dahulu :) Tempat yang bagus untuk mencari adalah v-fonts.com . Di sini Anda dapat menemukan banyak font variabel yang berbeda, bermain dengannya dan unduh. Juga daftar font dapat ditemukan di sini.
Integrasikan font ke gaya Anda
Dukungan browser sudah lumayan bagus, sekitar 65%. Semua browser terbaru pada dasarnya mendukung font variabel. Firefox mendukung bendera.
Mengintegrasikan font variabel secara keseluruhan sangat sederhana. Anda melakukan ini menggunakan '@ font-face'
@font-face { font-family: 'Venn'; src: url('Venn.woff2') format('woff2-variations'), url('Venn.woff2') format('woff2'); }
Cari tahu sumbu mana yang didukung font
Setiap font dapat memiliki serangkaian sumbu yang didukung. Jika Anda tidak tahu kemampuan font Anda, Anda dapat menggunakan alat yang luar biasa dari Roel Nieskens. Seret font Anda di sana. Di sana Anda dapat menyalin gaya CSS yang dihasilkan untuk font dan menggunakannya dalam proyek Anda.

Styling Variabel Font
font-weight - weight, hanya membutuhkan 1 hingga 999.font-stretch - stretching, membutuhkan persentase. 100% - default, 50% terkompresi, 200% sangat diregangkan. Namanya tidak terlalu jelas, karena sebenarnya itu lebarnya.font-style - style, membutuhkan kemiringan, dari -90 hingga 90. Juga font-style: italic akan tetap berfungsi. Omong-omong, sebagian besar font biasanya menerapkan kemiringan hingga 8 derajat.font-optical-sizing adalah properti baru yang menerima auto atau none . Secara default, browser akan mengatur properti ke auto .
Tidak semua font akan mendukung fitur ini, dan tidak semua browser mendukungnya saat ini.
Anda juga dapat mengubah properti tingkat rendah menggunakan font-variation-settings , misalnya:
p { font-family: "Venn"; font-variation-settings: "wght" 550, "wdth" 125; }
Anda dapat mencapai efek yang sama dengan:
p { font-family: "Venn"; font-weight: 550; font-stretch: 125%; }
Dan tentu saja, font dapat mendukung semua properti kustom yang Anda akan memiliki akses melalui font-variation-* sama- font-variation-* :
h1 { font-family: 'Decovar Alpha VF', sans-serif; font-variation-settings: "TRMC" 0, "SKLA" 0, "SKLB" 0, "TRME" 0; }
Tautan yang bermanfaat:
P.C. Saya belum lama terlibat dalam penerjemahan, saya pikir ini masalah praktik. Jika Anda melihat ada kesalahan atau ketidaktepatan, kirimi saya di PM. Tinggalkan komentar untuk dikomentari
upd: Terima kasih @ gt8on, mengoreksi beberapa tautan
upd: Terima kasih MissisRol , perbaiki terjemahannya :)