Intisari telah mengumpulkan artikel segar tentang desain antarmuka, serta alat, pola, kasus, dan kisah sejarah sejak 2009. Saya dengan hati-hati menyaring aliran langganan yang besar sehingga Anda dapat meningkatkan keterampilan profesional Anda dan menyelesaikan tugas pekerjaan dengan lebih baik. Masalah sebelumnya:
April 2010-April 2018 .
Pola dan praktik terbaik
Margaret P dan Doug Kim dari Microsoft mengusulkan kerangka Pertimbangan Desain, yang membantu mendesain notifikasi dan gangguan lain dengan benar ke aktivitas utama pengguna. Daftar periksa dan pendekatan yang bagus secara umum.

Salah satu pola antarmuka baru yang menarik adalah memprediksi pergerakan kursor mouse ke elemen penting di layar. Mary Lou menunjukkan beberapa contoh implementasi - ini membantu menghemat waktu dan usaha.

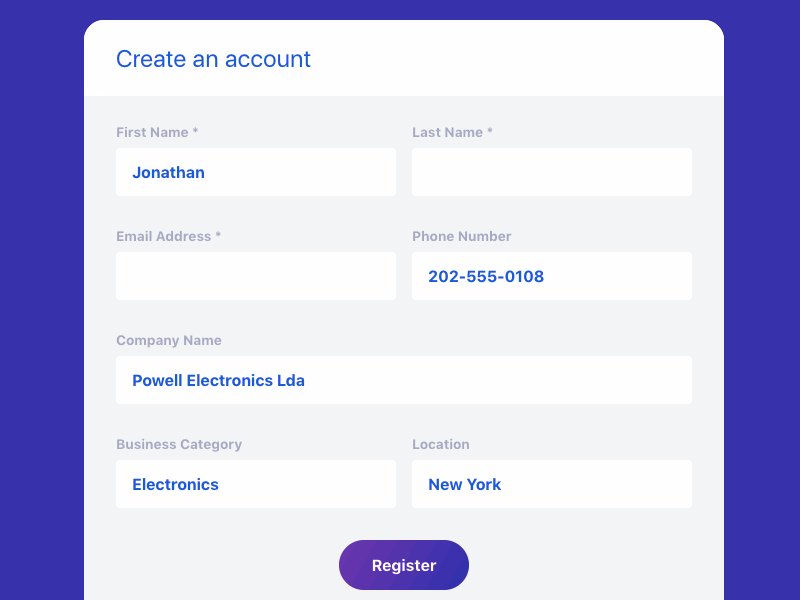
Pengiriman massal layanan untuk memenuhi persyaratan undang-undang Eropa GDPR menjadi meme utama akhir Mei. Sayangnya, banyak yang melakukannya dengan sangat canggung, sehingga Internet telah memperoleh fitur-fitur kantor birokrasi, di mana orang harus mengisi formulir yang tidak ada habisnya dan tidak begitu jelas. Situs ini telah mengumpulkan pendekatan yang paling menyedihkan untuk menyelesaikan masalah.
Bonus: Sedikit
instruksi tentang cara memasukkan persyaratan GDPR ke dalam desain .

Design Studio Creative Navy berbicara tentang pengalamannya dalam mendesain antarmuka POS untuk kasir. Gambaran yang baik tentang pola penggunaan dan praktik terbaik.
Bagian 2
John Ogata dan JonDelina 'JD' Buckley membandingkan instruksi kertas konvensional dengan instruksi yang lebih modern menggunakan augmented reality. Kasing penggunaan AR ini memajukan setiap generasi perangkat baru dan sangat membantu mengurangi kesalahan dan mempercepat proses.
Kumpulan pola antarmuka dalam bentuk rekaman video skenario.

Situs kumpulan pola-pola gelap yang mengembangkan ide-ide Harry Brignull, penginjil utama topik ini. Dia sendiri mengatakan dia merekomendasikan situs ini karena dia tidak punya waktu untuk memperbarui sendiri.
Kate Meyer dari Nielsen / Norman Group memberikan tips tentang cara menerapkan petunjuk pencarian dengan benar di antarmuka.
John Moore Williams dari Webflow mengolok-olok pesan kesalahan komik.
Kendra Schaefer telah mengumpulkan contoh8 fungsi skizofrenia di aplikasi seluler Cina untuk Icons8.
Khoi Vinh pergi ke AppStore selama berbulan-bulan dan mengambil screenshot ilustrasi untuk koleksi editorial. Ini adalah pendekatan yang agak langka dalam kualitas ketika ilustrasi disiapkan dalam volume seperti itu, dengan variasi dan kualitas seperti itu.
Papan tulis di Pinterest .
Baymard Institute Research
Edward Scott ingat bahwa
penting untuk memastikan kenyamanan melihat foto dalam mode lansekap .dan
Desain sistem dan pedoman
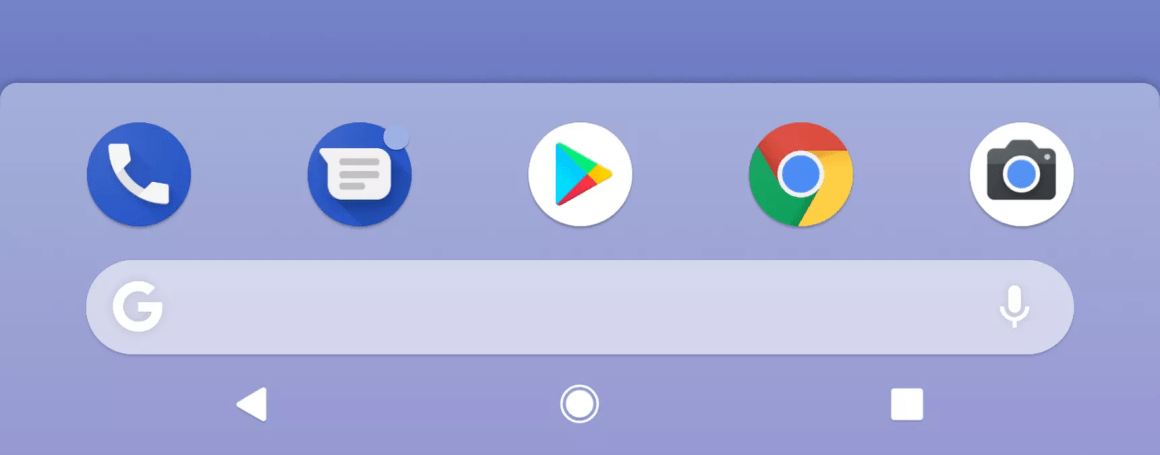
Google menunjukkan sistem desain Material Design 2.0 yang diperbarui di konferensi I / O. Ini adalah perubahan besar dalam gaya visual dan perpanjangan alat, lonceng pertama yang
muncul pada bulan Maret .

Secara visual, Android P melanjutkan pemulihan hubungan dengan iOS (perbedaan antara platform
terhapus di kedua sisi):
Banyak pembulatan , yang sangat mirip dengan iOS 10-11. Mungkin ini dilakukan dengan mata pada ponsel tanpa bingkai, yang menjadi lebih dan lebih - itu menggabungkan lebih baik dengan tepi layar mereka yang membulat.

 Warna moodnya putih
Warna moodnya putih . Tidak ada lagi header aplikasi yang cerah dan substrat abu-abu, ruang putih solid dengan aksen minimum. Di beberapa aplikasi Google, ada
panel bawah berwarna dan
gagasan warna aksen tidak meninggalkan pedoman , tetapi trennya jelas (termasuk Web
Gmail dan
Drive ).
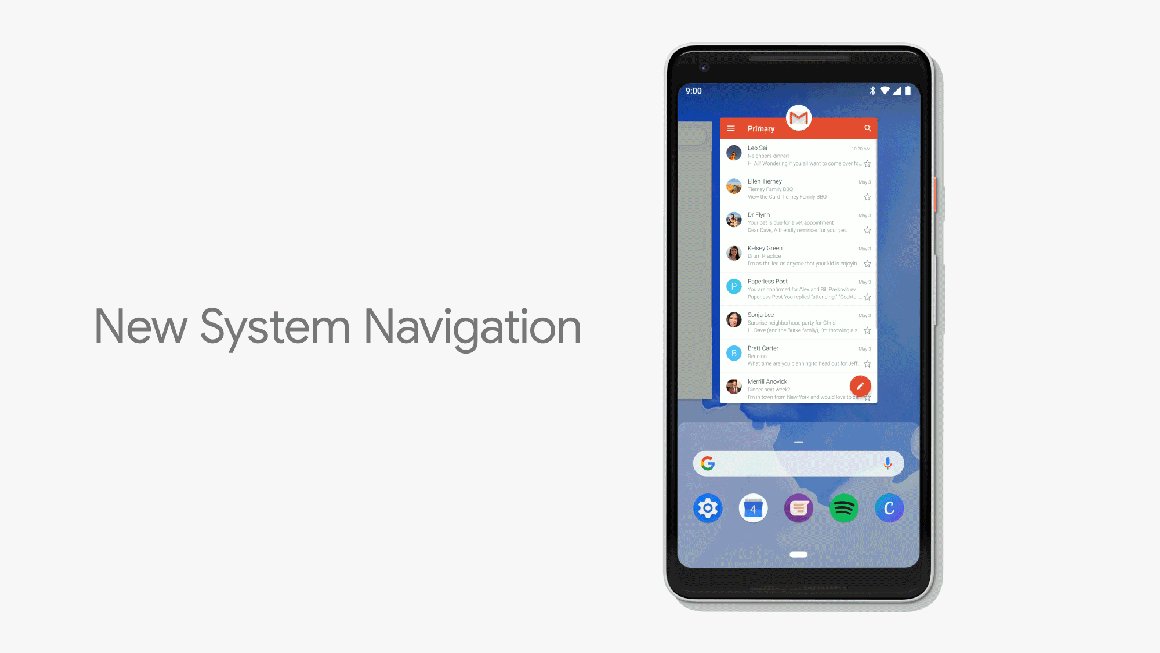
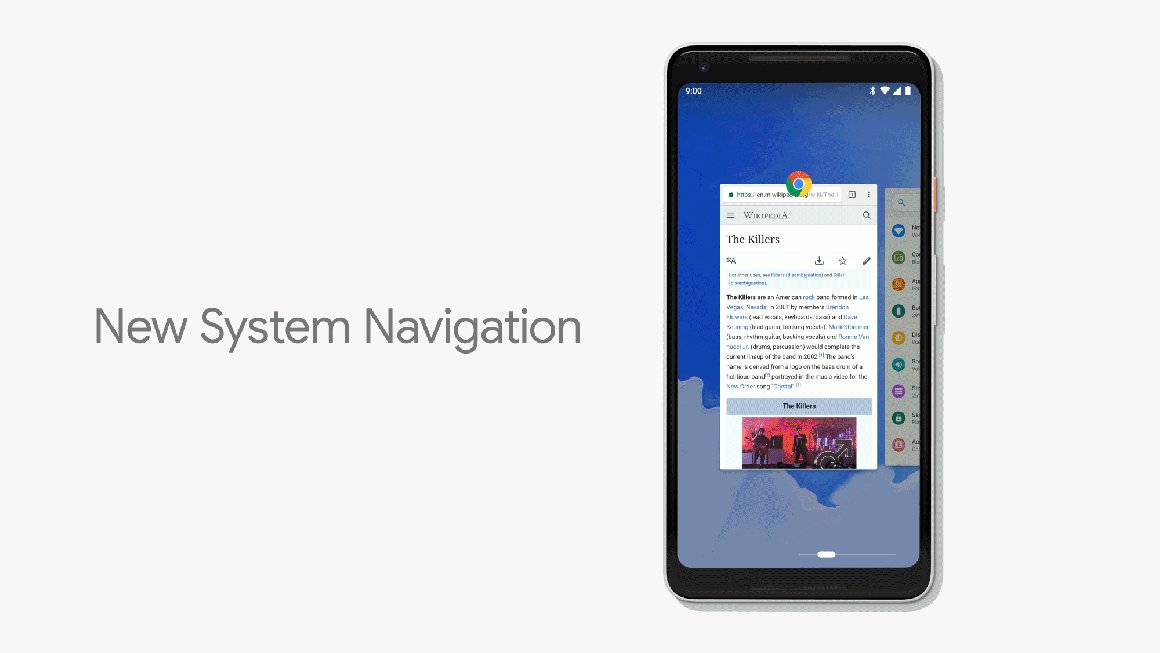
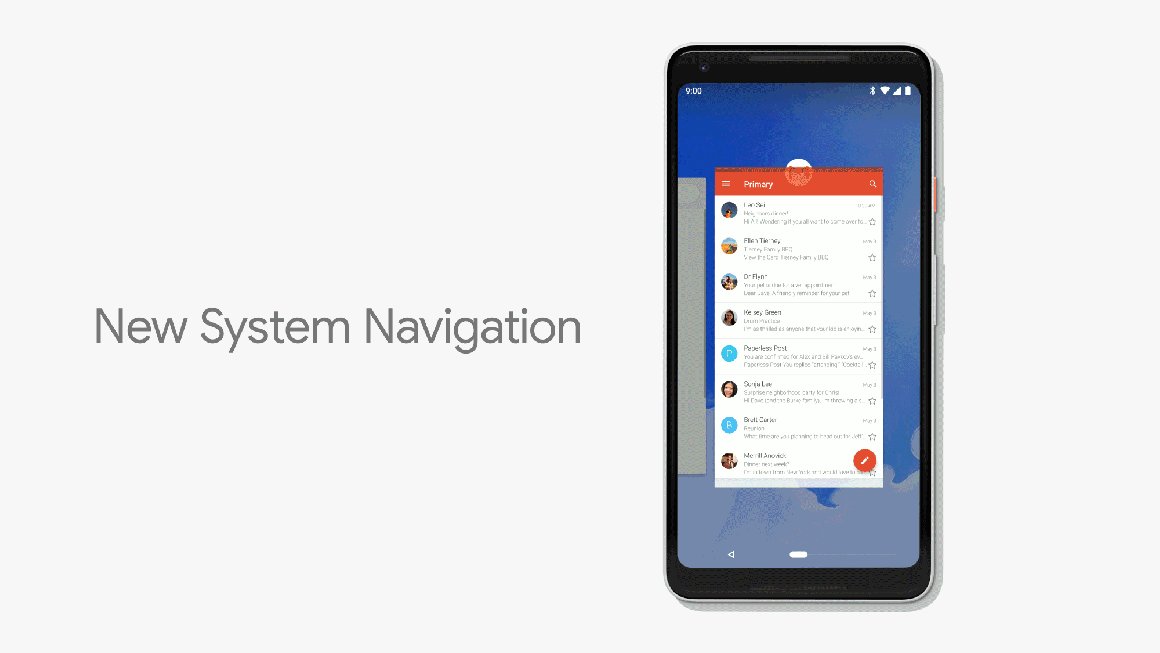
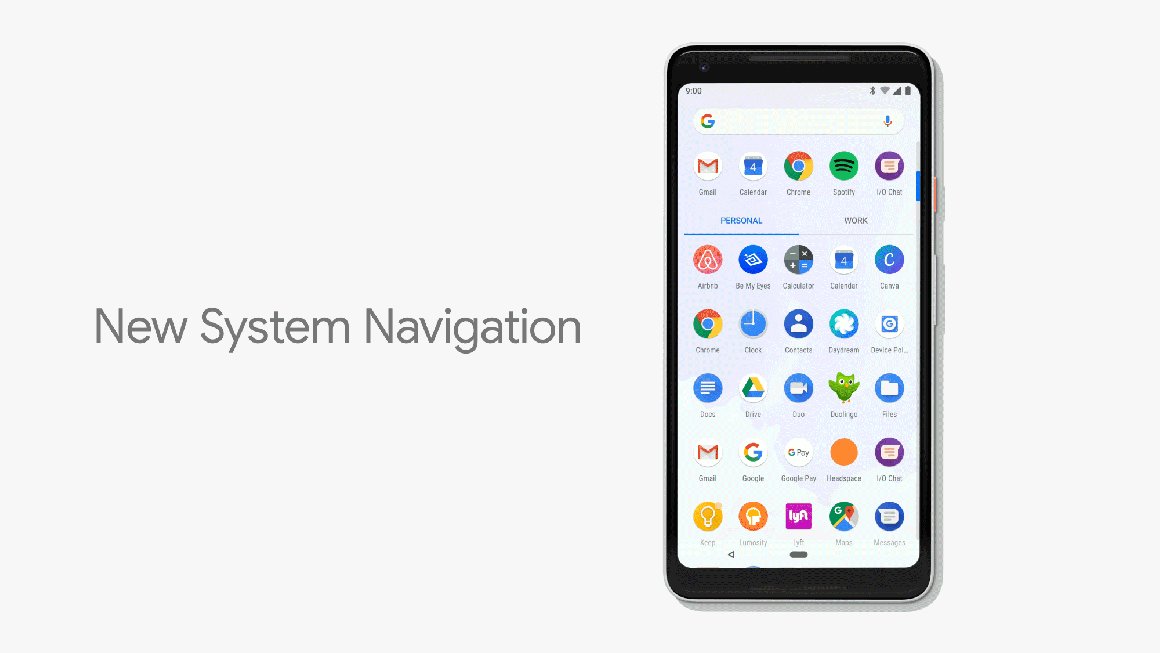
 Navigasi IPhone X OS
Navigasi IPhone X OS .
Pola pegangan alih-alih tombol beranda dengan mekanisme yang hampir sama, penolakan tombol daftar aplikasi terpisah (juga disebut dengan gesek dari bawah), dan bilah navigasi bawah yang telah menjadi resmi dalam beberapa tahun terakhir. Semua ini membantu mengelola ponsel modern, yang menjadi tidak hanya lebih besar, tetapi juga lebih tinggi karena tanpa bingkai. Ngomong-ngomong,
di beberapa aplikasi navigasi Google baru hampir di semua tempat di bawah ini . Tetap menyederhanakan tombol kembali (sudah menghilang dari layar beranda).

Anda dapat menyebutnya bumbu, tetapi versi pertama Desain Material memiliki wajah sendiri dan orang dapat berbicara tentang karakter merek, yang dinyatakan dalam antarmuka. Seseorang mengeluh bahwa pedomannya terlalu kaku dan membuat aplikasi identik. Tetapi bagi banyak perusahaan, ini adalah pedoman yang kuat - bagaimana menciptakan rasa persatuan produk tanpa menggunakan logo. Meskipun mendukung dua platform akan menjadi lebih mudah.
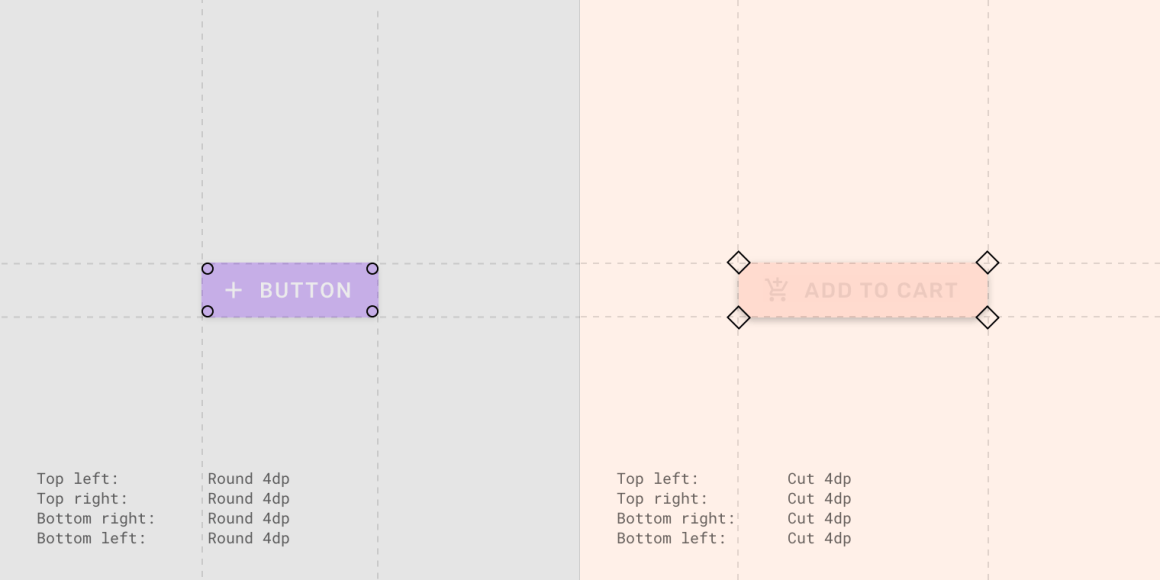
Di sisi lain, Desain Material sekarang mendukung tema yang lebih
maju dari sekedar pertukaran warna. Anda dapat mengubah kisi font, pembulatan elemen antarmuka (lebih tepatnya, bahkan bentuknya - misalnya, Anda dapat membuat bevel diagonal), ikon. Terlampir adalah
plugin untuk Sketch (Anda dapat dengan cepat mencoba gaya untuk tata letak Anda) dan
pustaka ikon (dalam lima gaya).
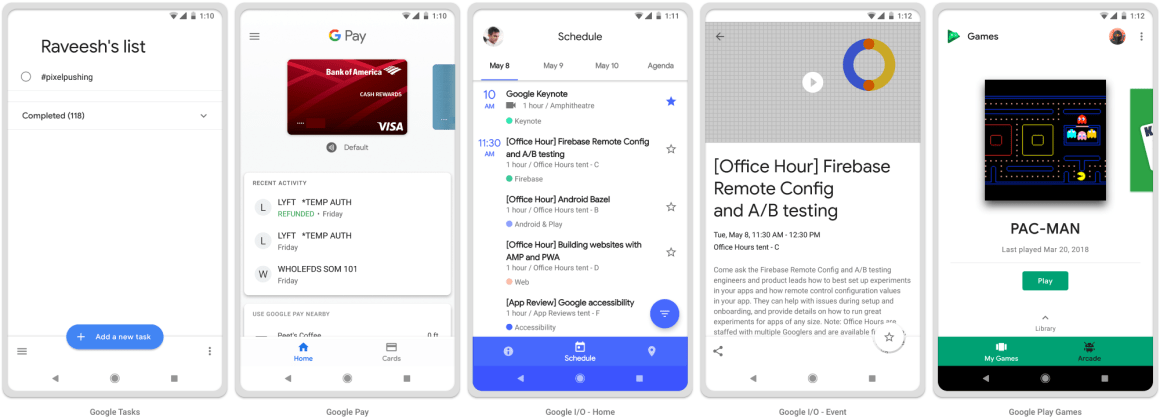
Produk Google yang baru-baru ini diperbarui juga menggunakan pendekatan ini (walaupun gaya mereka hanya dikebiri).
material.io/design/assets/1b7zteqiB7LCxy1R_NQwQZZ3_c8JqLE7T/theming-overview-applyingtheming.mp4
Dan yang paling penting - sekarang ini adalah sistem desain lengkap
dengan komponen dalam kode , dan bukan hanya pedoman dan templat berskala besar untuk mereka dengan beberapa contoh berbeda. Komponen-komponen ini juga mendukung tema, sehingga sistem terlihat holistik (komponen itu sendiri mulai muncul setahun yang lalu). Situs web
Material Design yang baru telah membuat fokus pada dua komponen - desain dan pengembangan - lebih eksplisit. Mereka juga meluncurkan alat
Galeri yang sudah lama dijanjikan, analog dari Zeplin dan Wake. Tapi itu entah bagaimana lamban dengan latar belakang janji yang diberikan setelah pembelian Pixate (pendiri pergi ke Figma) dan Form (Google menegaskan reputasi penjual perusahaan yang dibeli).
Dari detail pengumuman menarik lainnya:
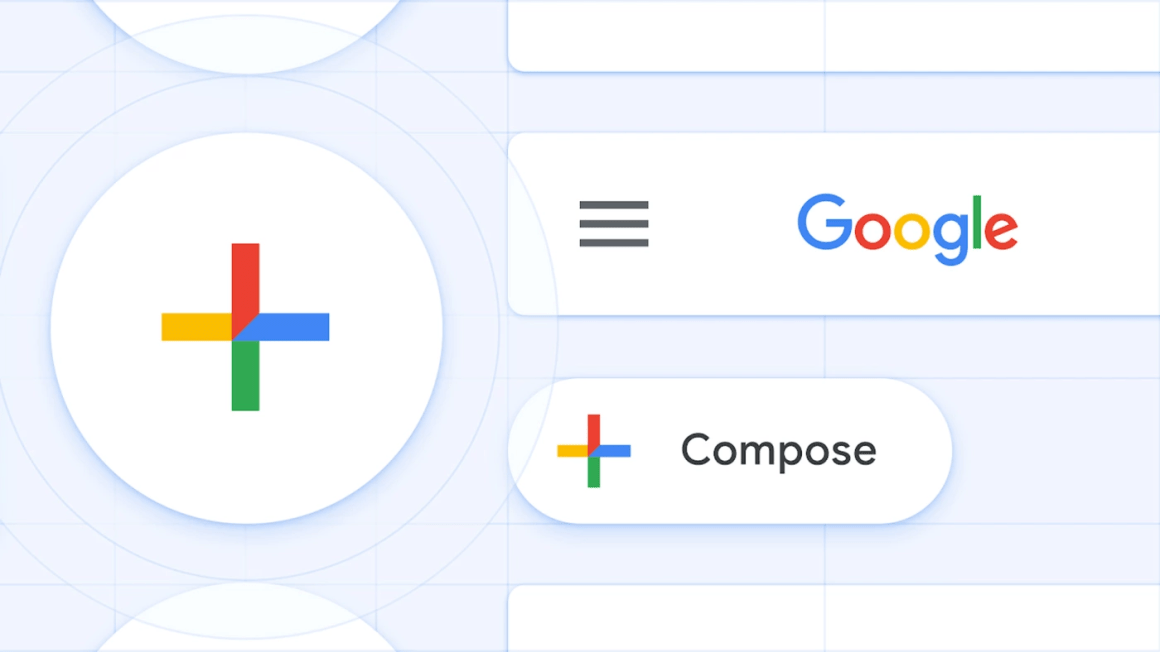
Empat warna logo sebagai dasar bahasa visual . Ini berfungsi baik di Gmail untuk web - ikon "+" dan warna indikator dengan jelas mewarisi ide tersebut.
 Gaya baru ilustrasi Google
Gaya baru ilustrasi Google .

Tampaknya
perusahaan akan beralih ke font Google Sans untuk produk-produknya .
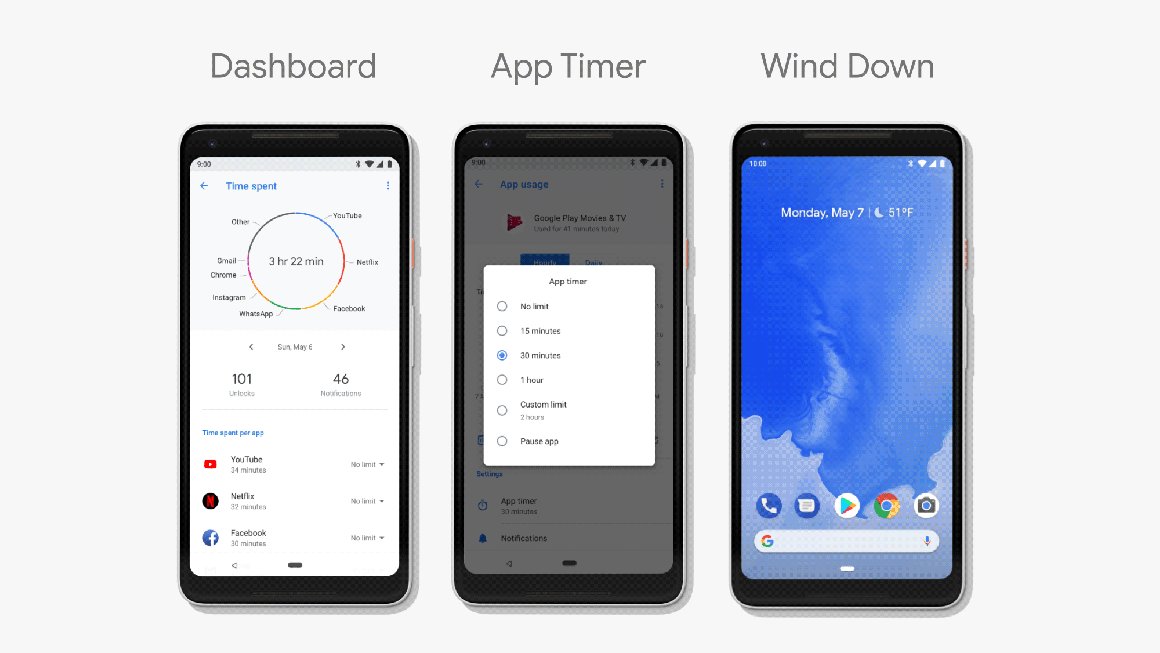
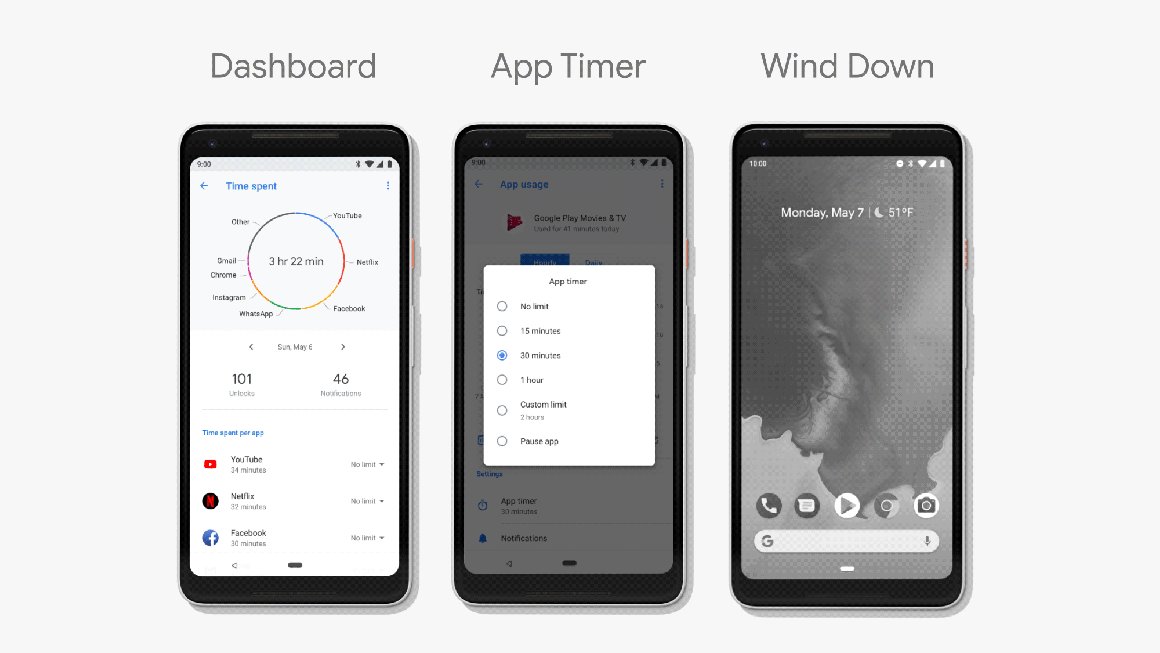
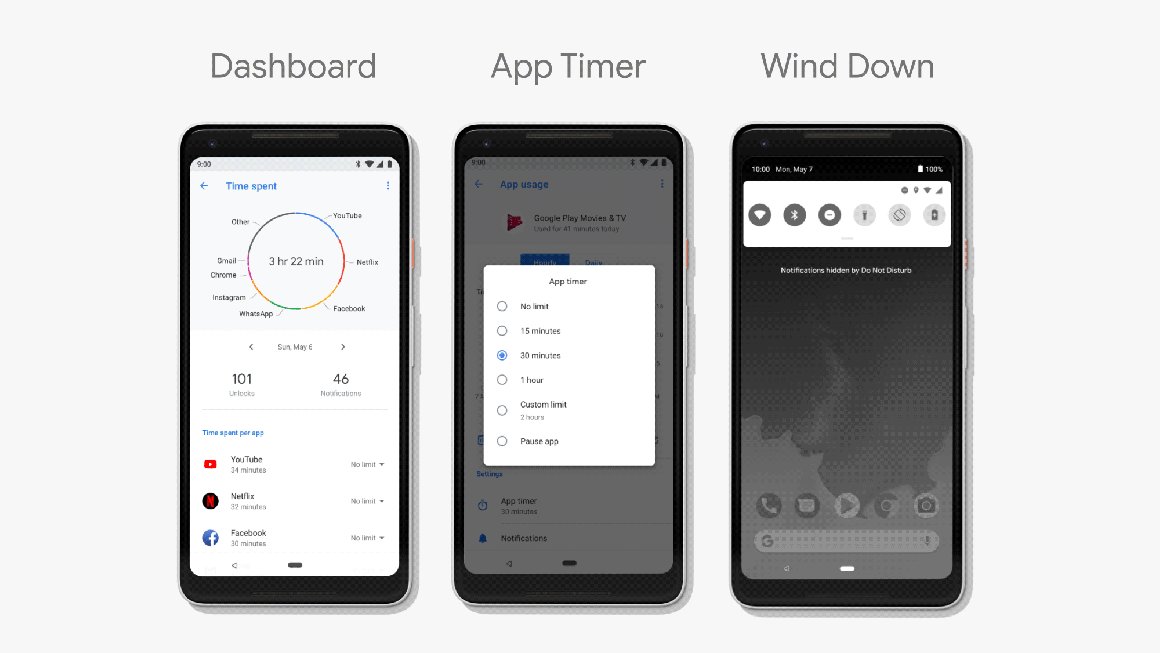
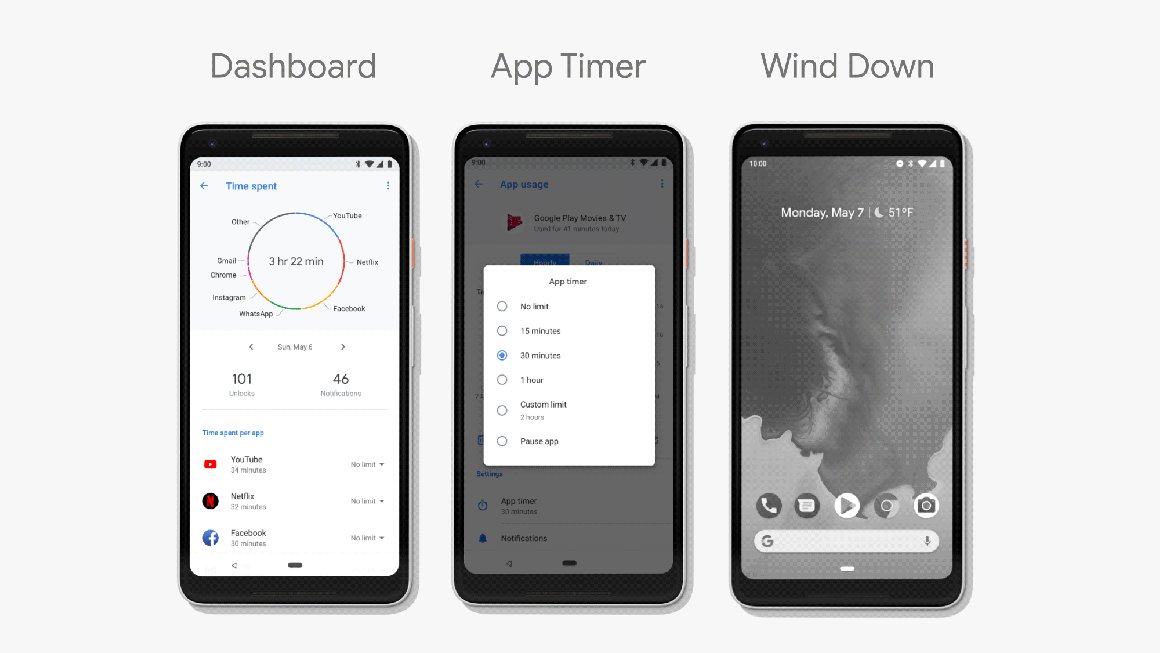
 Pembatasan diri pada penggunaan telepon
Pembatasan diri pada penggunaan telepon dan
aplikasi individual . Pengguna menentukan sendiri, setelah itu aplikasi menjadi hitam dan putih, memotivasi untuk mengganggu. Pada malam hari, telepon sepenuhnya beralih ke mode ini. Perusahaan meluncurkan inisiatif
Digital Wellbeing yang terpisah.
 Lebih mudah untuk menyesuaikan frekuensi pemberitahuan
Lebih mudah untuk menyesuaikan frekuensi pemberitahuan . Jika pengguna menyembunyikan pemberitahuan dari aplikasi beberapa kali tanpa membaca, Android akan menawarkan untuk menyembunyikannya sama sekali.
Headphone Pixel Buds dapat membacakan beberapa pemberitahuan suara .
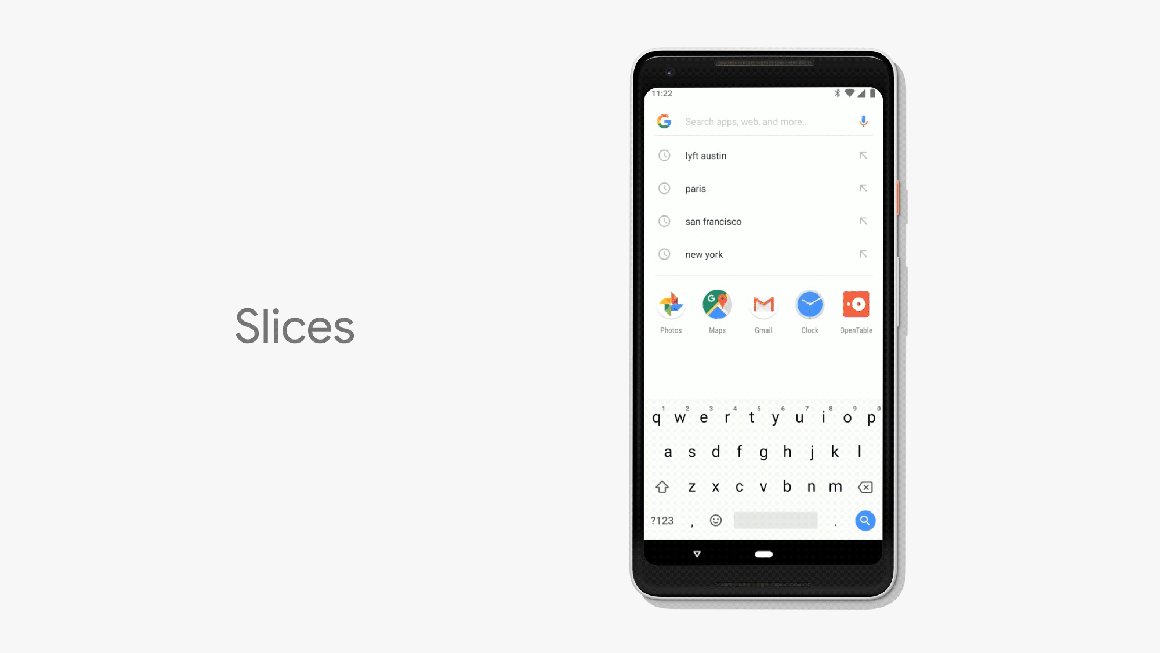
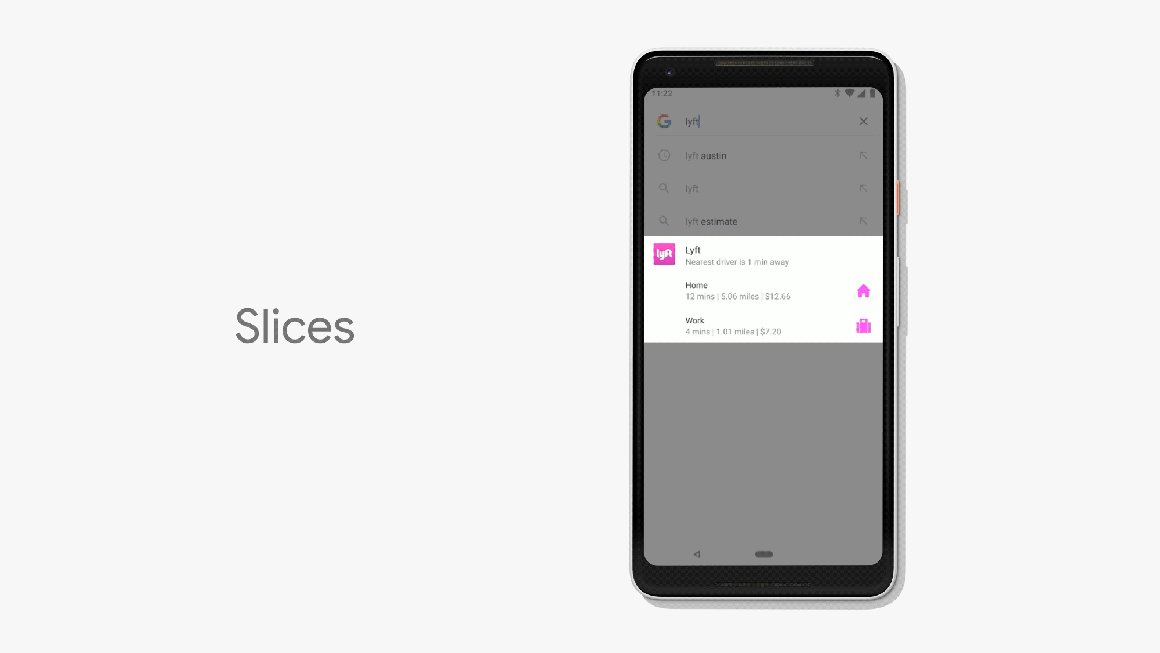
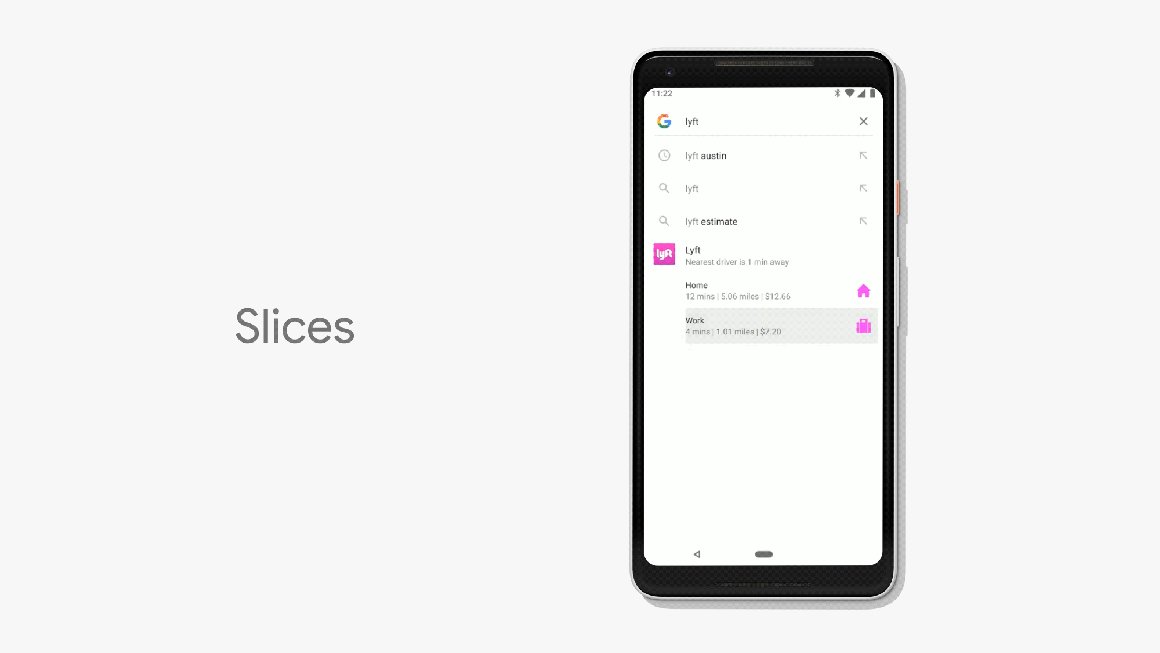
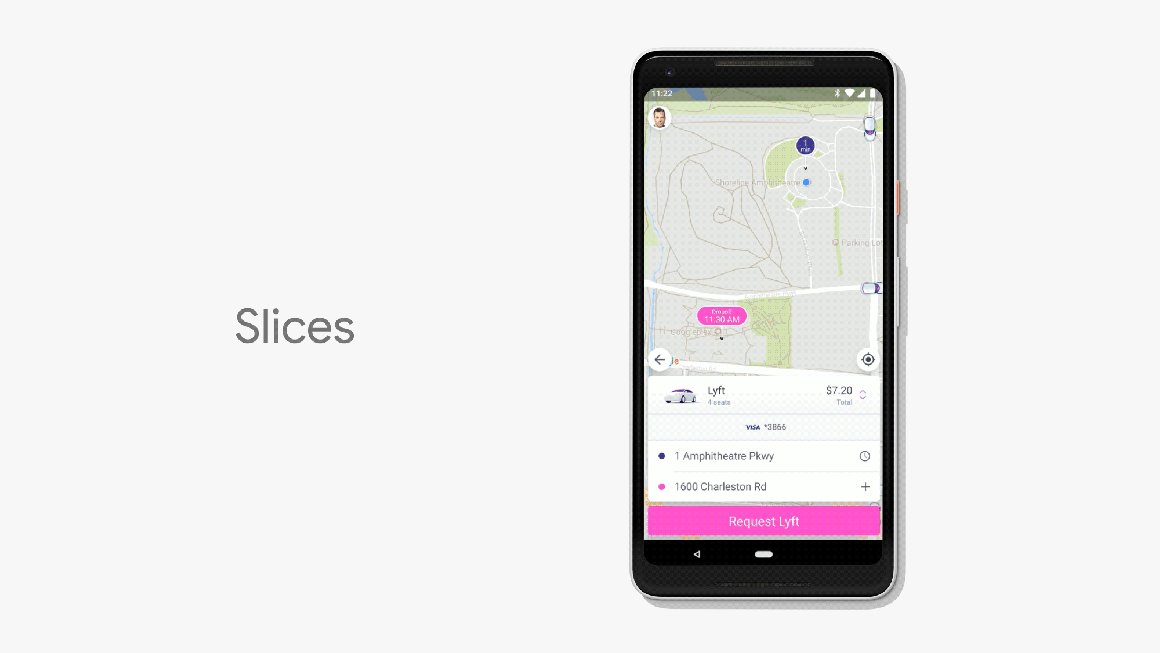
Integrasi aplikasi pihak ketiga ke dalam hasil pencarian dan menu konteks sebagai
Irisan dan
pencarian dengan kata yang disorot .

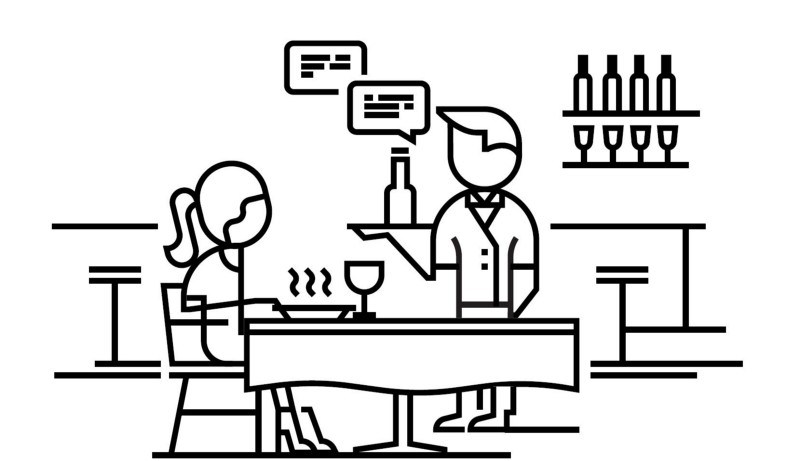
 Google Assistant dapat menelepon dan memesan restoran sendiri
Google Assistant dapat menelepon dan memesan restoran sendiri .
Mobile Chrome akan mendukung Augmented Reality .
Kamera eksperimental Google Lens telah belajar untuk berbuat lebih banyak dan
akan menjadi bagian dari aplikasi standar .
Versi beta sudah dapat dipasang di beberapa ponsel . Versi final akan muncul di musim gugur. Kami menyingsingkan lengan baju kami, akan ada banyak pekerjaan.
Omong-omong, alat yang berguna tiba pada waktunya:
Thomas Lowry telah menyusun
UI Kit Material Design 2.0 untuk Figma , yang mendukung tema tersebut.
Rachel Andrew juga memberikan
ikhtisar materi dasar yang sangat baik
bagi perancang dan pengembang untuk meningkatkan aplikasi ke Material Design 2.0, Android P, dan perangkat lainnya.
Studio Oleg Chulakov telah menerbitkan sistem desainnya. Meskipun hanya mencakup situs web agensi dan subsitus terkait, sangat bagus ketika mereka menyadari pentingnya mereka dalam pekerjaan klien dan berinvestasi dalam masa depan mereka - Brad Frost meluncurkan desain atom sebagai solusi untuk proyek-proyek klien.
Salah satu yang pertama di RuNet dibuat oleh Pabrik untuk situs klien . Ini menunjukkan dengan baik bahwa tidak hanya perusahaan makanan raksasa yang mampu merancang sistem, sekarang mereka memiliki alat yang cukup untuk awal yang rendah.

Contoh lainnya
Hudl : contoh yang sangat masuk akal dengan struktur dan cakupan prinsip-prinsip desain yang baik.
Kristy Marcinova dari Intercom memamerkan bagian-bagian dari
sistem desain Intercom yang belum dipublikasikan di luar.
Situs web tentang sistem desain Figma, yang mereka umumkan enam bulan lalu, telah menghasilkan. Untuk mendukung ini, mereka mengadakan
serangkaian mitaps di seluruh dunia . Benar, sejauh ini ada selusin artikel yang tidak terlalu dalam, jadi dengan latar belakang gerakan umum sepertinya tidak banyak gunanya. Dari yang relatif menarik kecuali bahwa
pendapatnya adalah untuk dan
melawan fakta bahwa sistem desain mengurangi kebutuhan akan desainer.
Jeremy Wilken menjelaskan sistem versi baru untuk sistem desain VMWare Clarity.
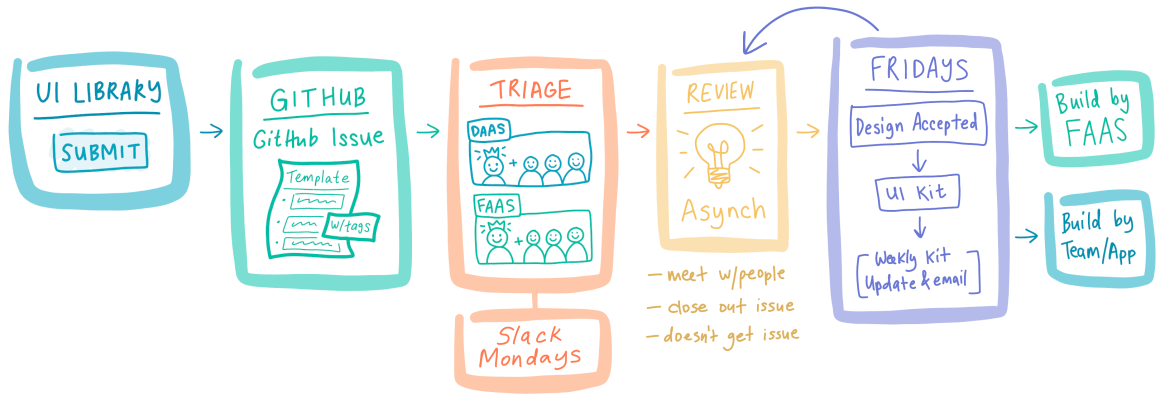
Kisah yang luar biasa dari Lara Tacito tentang proses kerja tim sistem desain di HubSpot. Tahapan kerja pada komponen kondisional dan alat internal untuk interaksi desainer dan pengembang diungkapkan dengan baik.

Nathan Curtis memberi tahu Anda cara menulis instruksi sederhana untuk pengembang tentang cara menggunakan sistem desain.
Varun Vachhar berbicara tentang bekerja dengan kerangka kerja Tachyons CSS untuk sistem desain.
iOS
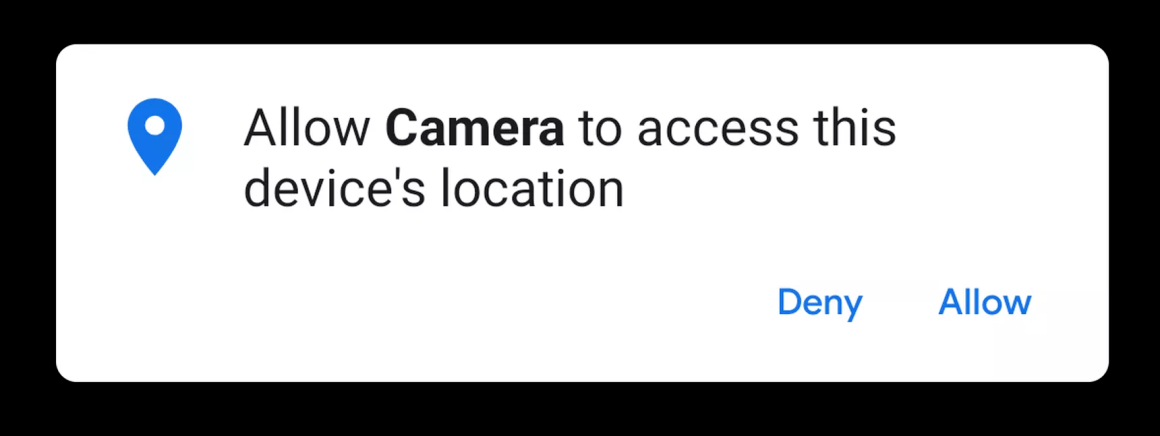
Pengingat visual untuk izin iPhone dari pencipta alat PaintCode .
Pemahaman pengguna
Julie A. Kientz, Lisa Anthony dan Alexis Hiniker berbagi pengalaman mereka dalam mendesain antarmuka untuk anak-anak. Mereka memberikan saran praktis yang baik tentang fitur-fitur antarmuka tersebut.
Arsitektur informasi, desain konseptual, strategi konten

Rosenfeld Media telah menerbitkan Orkestrasi Orkestra Chris Risdon dan Patrick Quattlebaum. Ini didedikasikan untuk merancang peta interaksi pengguna dengan suatu produk dalam arti luas, dan penulis berusaha untuk tidak terbatas pada produk atau layanan digital.
Halaman Laubheimer dari Nielsen / Norman Group menulis tentang masalah dengan menampilkan halaman dalam navigasi yang terkait dengan beberapa kategori sekaligus.
Kay Dale dan Ignacia Orellana menggambarkan 10 prinsip utama desain layanan dari tim Gubernur.
Desain dan desain layar antarmuka
Di versi baru, tim fokus memperbaiki bug dan meningkatkan kinerja. Ini dan rilis berikutnya akan tentang menyisir fungsionalitas yang ada untuk membuat tersentak kuat lebih mudah.

Plugin dan artikel
Overflow untuk membuat kartu info: beta publik dirilis .
Mark Grambau menunjukkan cara yang membingungkan
tetapi menghibur untuk mengubah warna ikon di perpustakaan Sketch .
Figma
Pemisahan gaya menjadi variabel telah diumumkan . Ini adalah salah satu langkah paling penting untuk menghubungkan templat perancang dan komponen dalam kode - sekarang sebagian besar alat tidak memiliki modularitas untuk menggambarkan simbol dan komponen.
Adobe xd
Dapat memperbarui . Versi gratis telah muncul (satu prototipe publik),
dana investasi sebesar $ 10 juta telah dibuka untuk pembuat plug-in dan ekstensi, penggantian karakter cepat dan tempel massal dari buffer, peningkatan impor dari Photoshop dan Sketch.
Alat baru di persimpangan desain dan pengembangan web. Ini memungkinkan Anda membuat sketsa tata letak layar secara visual menggunakan pustaka komponen dari sistem desain dengan semangat Framer.
Pengumuman .

Invisi
Mengumumkan
platform untuk plugin Studio . Seperti Adobe XD, mereka akan memberikan hibah kepada pengembang terbaik dari
Design Forward Fund mereka . Ambang entri untuk alat baru telah meningkat lagi, sekarang semua 4 pemain kunci menyebut diri mereka platform: Adobe, Figma, InVision, Sketch.
Marvel
Alat
membuka API dan juga menjadi platform .
Integrasi pertama cukup mendasar - Slack, Dropbox, Sketch. Yang sangat menarik adalah
Maze (pengujian kegunaan berdasarkan prototipe Marvel), Lookback dan Niice (papan tulis).
Alat lain untuk desainer yang berjanji untuk mengekspor layout ke kode. Termasuk analitik dan nishtyaki berguna lainnya.
Haiku
Meluncurkan
galeri proyek khusus .
Mengapa dan bagaimana cara kerjanya .
Avocode
Kami merilis
laporan tentang popularitas metode tertentu bekerja dengan tata letak untuk 2017 . Desainer mulai menggunakan lebih sedikit lapisan dan lebih banyak sistem kontrol versi.
Fase
Versi pertama akan fokus pada pembuatan dinamika . Yang kedua menjanjikan
kemampuan beradaptasi yang cukup kompleks . Mereka juga sedang mempersiapkan peluncuran
Phase Magazine .
Co-founder Nick Budden berbicara di
Mail.Ru Design Conference 2018 dan berbicara tentang rilis yang akan datang. Video itu masih diedit (
sepotong mentah ), tetapi rekannya Vlad Shvets menggambarkan poin utamanya dalam bahasa Rusia. Ngomong-ngomong, Nick berhasil mampir berkunjung ke setengah lusin tim desain domestik, sehingga instrumen itu akan memiliki lebih banyak penginjil.
Roh
Versi Mac dirilis.
Fuse
Alat ini telah menjadi sumber bebas dan terbuka .
CMS editorial modern
Sophia Ciocca berbicara tentang membuat editor untuk CMS NY Times .
Layanan ini membuat presentasi yang indah untuk presentasi atau situs web dari tangkapan layar sederhana antarmuka.
Kumpulan elemen antarmuka HTML dan CSS untuk menata prototipe berbasis kertas.
Pasquale D'Silva berbicara tentang rasionalitas dan moderasi dalam animasi front-end. Dia memberikan grafik gerak untuk berbagai pendekatan, yang memungkinkan Anda untuk lebih memahami nuansa.
Alexander Brave membandingkan alat prototyping modern.
Marc-Oliver bekerja di Ubuntu dan menjelaskan kriteria untuk dokumentasi suara pada antarmuka.
Penelitian dan pengujian pengguna, analitik
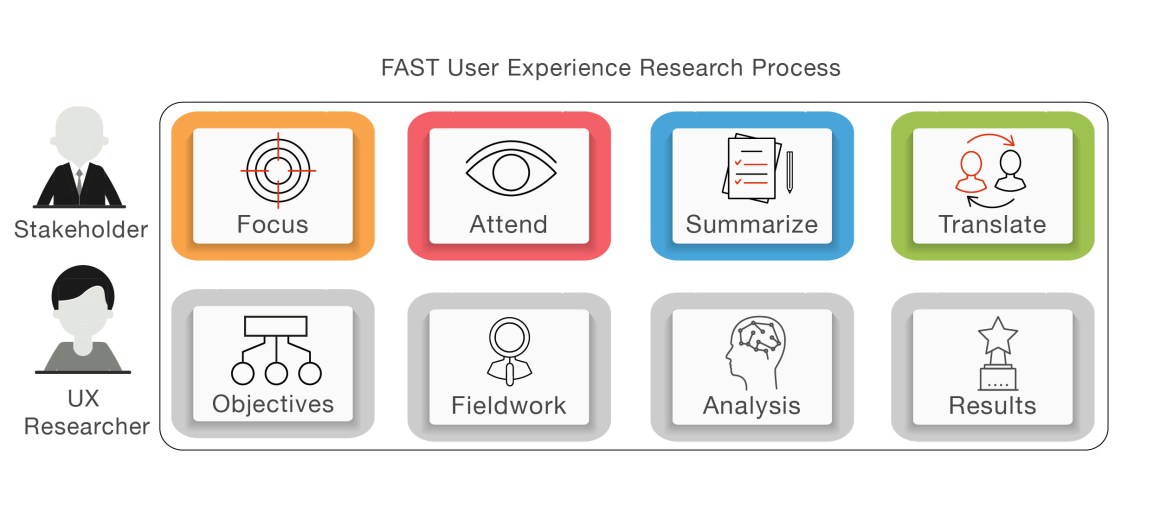
Zoe Dimov menjelaskan pendekatan untuk melibatkan anggota tim produk dalam penelitian pengguna. Ini penting dalam proses modern menciptakan produk di mana ada sedikit waktu dan pemahaman bersama tentang masalah pasar dan target audiens adalah penting.

Memang tim riset pengguna memberikan tips untuk mengoptimalkan proses penelitian pengguna dalam proses tangkas.
Bonus:
tips serupa dari LaiYee Ho .
Jeff Sauro memberikan rekomendasi untuk melakukan riset pengguna komparatif - dengan indikator pasar mana Anda dapat membandingkan metrik produk Anda.
Raluca Budiu dari Nielsen / Norman Group tentang riset pengguna, di mana tugas yang berbeda diberikan oleh responden yang sama atau sangat berbeda. Pada akhirnya, ia membandingkan pro dan kontra dari opsi-opsi ini. Yang pertama lebih murah, yang kedua memberi sedikit gangguan.

Jeff Sauro membandingkan layanan pengujian kegunaan jarak jauh. Perusahaannya meluncurkan MUIQ sendiri, jadi dia mencatat manfaatnya.
Sven Jungmann dan Karolin Neubauer berbicara tentang fitur melakukan penelitian khusus di bidang perawatan kesehatan. Cara membuatnya nyaman untuk pasien dan dokter.
Melissa Safran dari Deliveroo berbicara tentang pendekatan yang tidak biasa untuk riset pengguna yang telah digunakan tim baru-baru ini.
Oleg Yakubenkov berbicara tentang penurunan tes A / B. Ini adalah cara cepat dan murah untuk memeriksa apakah Anda dapat memengaruhi metrik target sama sekali. Untuk melakukan ini, opsi desain dibuat yang jelas lebih buruk daripada yang sekarang - ini akan menunjukkan apakah versi yang ada berfungsi lebih baik daripada itu.

Jeff Sauro bertanya-tanya bagaimana cara membandingkan metrik yang diperoleh dari riset pengguna jarak jauh yang dimoderasi dan yang tidak dimoderasi. Keberhasilan tugas sebanding, tetapi waktu pelaksanaan tidak mendukung yang tidak dimoderasi.
Pemrograman visual dan desain di browser
Bootstrap
Alat online
LayoutIt memungkinkan
Anda membuat sketsa kotak blok untuk Bootstrap dengan cepat.
Skrip baru
Perpustakaan untuk animasi front-end dalam JavaScript dan WebGL .
Generator pola CSS .
Pengumuman .
Implementasi lukisan abad XVIII tentang CSS .
Pilihan percobaan dengan desain yang mencolok dalam CSS murni .
Tipografi Web
Airbnb membuat font sereal mereka sendiri. Karri Saarinen berbicara tentang
bagaimana tim mengoptimalkannya untuk antarmuka .
Pengumuman .
IBM Lehel Babos
menunjukkan bagaimana Anda dapat menghitung skala tipografi dalam sistem desain. Itu bergantung pada prinsip-prinsip klasik, tetapi menggesernya ke CSS.
Kemampuan beradaptasi
Lea Verou memberikan tips tentang tata letak tabel responsif .
Versi Cetak
Rachel Andrew menjelaskan pendekatan saat ini untuk mencetak versi situs .
Bentuk CSS dan Layout Majalah CSS
Ikhtisar fitur CSS modern untuk tata letak majalah dan hanya desain situs yang menarik dari Zell Liew .
Bekerja dengan warna di web
Bagaimana tim desain Salesforce
memilih palet warna untuk memvisualisasikan data dalam sistem desain .
Hans von Sichart dari GE berbicara tentang bagaimana tim sistem desain membuat
palet warna abu-abu yang harmonis dan luas untuk digunakan dalam perangkat lunak profesional dengan sekelompok dasbor .
Rahul Chakraborty menjelaskan beberapa pendekatan untuk membuat palet warna untuk sebuah antarmuka .
TerjemahanMarcin Wichary menunjukkan
cara membuat tema gelap untuk situs web dengan mengubah variabel kunci dalam CSS .
Animasi CSS
Cara menggunakan jalur gerak CSS untuk animasi front-end .
Metrik dan ROI
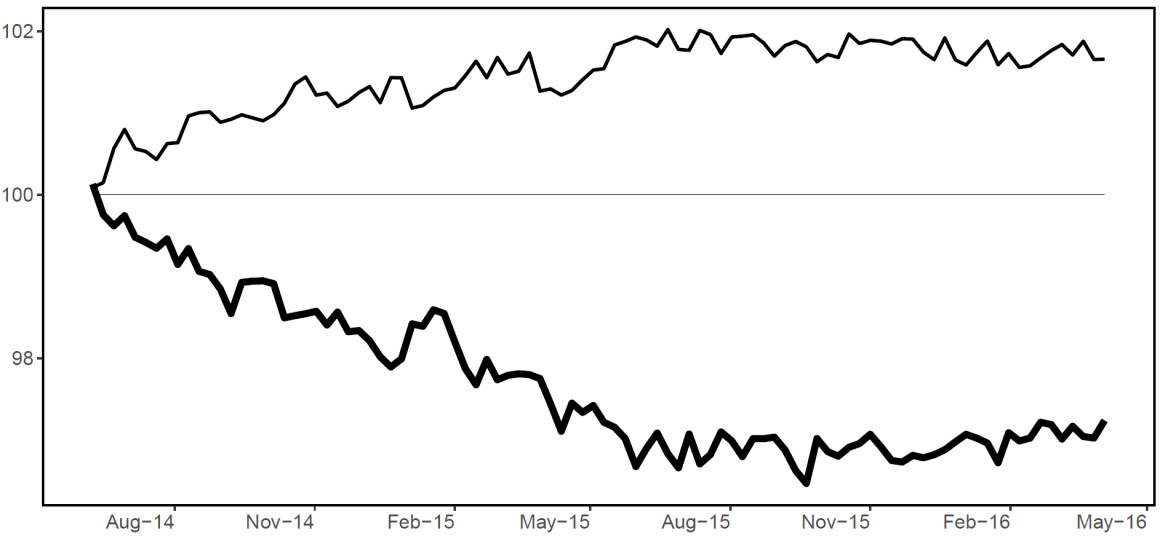
Jakob Nielsen telah lama mencoba menemukan bukti bahwa iklan yang berlebihan mengurangi loyalitas pengguna dan mengarah pada arus keluar mereka. Layanan Pandora melakukan studi panjang pada topik ini pada 2014-2016 dan hasilnya mengkonfirmasi hipotesis.

Jeff Sauro melihat bagaimana perkiraan teratas dari jajak pendapat pengguna dapat memprediksi pengembalian pelanggan dan perkiraan arus keluar yang lebih rendah. Beberapa penelitian yang ia maksudkan mengkonfirmasi hal ini.
Alexander Osterwalder .
UX-
Alastair Simpson -: , - . , .
2 .

Julian Shapiro - . , .
Dave Malouf menggambarkan nilai tim desain untuk sebuah perusahaan dalam beberapa cara. Ternyata daftar periksa untuk masalah organisasi.Wawancara dengan Eik Brandsgård dari LEGO tentang penerapan praktik sprint desain di perusahaan. Mereka memutuskan untuk membuat perubahan revolusioner daripada evolusioner dan meluncurkan proses simultan dengan puluhan tim. Untuk melakukan ini, saya harus menangguhkan semua pekerjaan selama dua bulan, tetapi menurutnya, hasilnya sepadan.

Sarah Gibbons dari Nielsen / Norman Group berbicara tentang matriks prioritas keputusan desain dan memberikan petunjuk langkah demi langkah untuk menyelesaikannya.
Manajemen Produk dan Analisis
Anna Buldakova berbicara tentang format peta jalan di Intercom. Mereka memiliki tiga fitur: roadmap bukan tentang keputusan, tetapi tentang tujuan; roadmapnya bukan tentang perencanaan, tetapi tentang prioritas; Peta jalan ini bukan tentang eksternal, tetapi tentang komunikasi internal.
Metodologi, Prosedur, Standar

Salah satu bahan terbaik mengenai masalah pemikiran desain yang sehat. Jon Kolko dimulai dengan latar belakang munculnya komponen utama metodologi, dan setelah itu ia memberikan pendapat untuk dan menentang apa yang terjadi di sekitar bizvard ini sekarang. Ternyata salah satu artikel paling seimbang tentang topik ini dengan kesimpulan yang sangat baik.
Kasing
Microsoft merilis Xbox Adaptive Controller untuk gamer penyandang cacat. Artikel ini merinci masalah, bekerja pada perangkat dan komunitas pengguna tersebut.

Kesalahpahaman perusahaan berlanjut. Untuk terus mengembangkan basis pengguna Snapchat, penting untuk membuat antarmuka lebih mudah dipahami. Benar,
desain ulang pertama, sebaliknya, memperlambat pertumbuhan , jadi saya harus segera
mendesain ulang . Ternyata tim produk, termasuk desainer, memperingatkan CEO tentang potensi masalah, tetapi dia membuat keputusan yang berkemauan keras.
Bronwyn Gruet menunjukkan bagaimana Pasar Kreatif membuat panduan ilustrasi modular dengan koleksi objek sampel. Rekannya
Daniella Valerio menulis tentang prinsip-prinsip palet warna .
Michel van Heest berbicara tentang bagaimana dia menciptakan layanan Shortcuts.design.
Tren
Statistik Pasar (Q1 2018)
-6,3%
penurunan penjualan smartphone di Eropa+ 25,4%
pertumbuhan penjualan smartphone di Rusia+ 1,3%
pertumbuhan penjualan smartphone di seluruh dunia× 2 dan × 3
pertumbuhan penjualan jam tangan dan gelang pintar di Rusia (dalam satuan kepingan dan uang)20%
keluarga Amerika memiliki pembicara yang cerdas1,8 miliar
pemirsa YouTube bulananDesain Algoritma
Layanan ini memungkinkan Anda untuk mensimulasikan suara siapa pun.
The Mill's Rama Allen merefleksikan seni selama booming kecerdasan buatan. Dia juga melihat ini sebagai kemitraan kreatif antara manusia dan komputer, membandingkannya dengan improvisasi jazz.

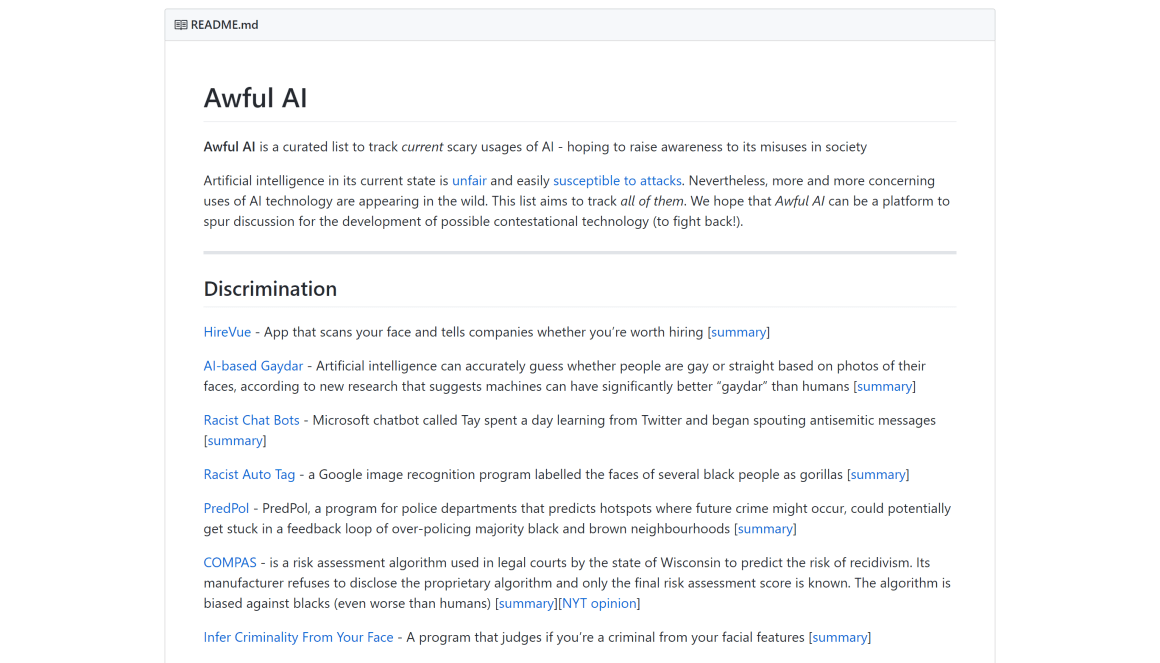
David Dao telah mengumpulkan contoh-contoh penggunaan teknologi kecerdasan buatan yang tidak etis dan bahkan menakutkan dalam produk digital.

Sougwen Chung telah menciptakan robot yang menarik dengannya. Contoh yang sangat jelas tentang apa arti konsep desain bersama dengan komputer.
Yuqian Zhou dan Bertram Emil Shi berbicara tentang solusi eksperimental yang menghasilkan ekspresi wajah emosional yang berbeda berdasarkan satu foto.
Christian Noessel menganalisis contoh-contoh kecerdasan buatan dalam film-film fiksi ilmiah. Dia membaginya menjadi tiga kategori kemajuan dan
menerbitkan daftar .
Generator gambar motivasi khas untuk Internet yang terlihat dapat dipercaya dan sama tidak ada gunanya.
Tim peneliti dari Universitas Aalto dan Universitas Kochi telah menciptakan solusi eksperimental yang mengoptimalkan antarmuka sentuh untuk pengguna dengan disabilitas.
UlasanPedoman desain antarmuka untuk Asisten Google.

Bahan lain untuk mendesain antarmuka suara:
Cathy Pearl dari Google menjelaskan fitur desain dasar dari antarmuka suara .
Panduan desain suara Frederik Goossens .
Pedoman IBM untuk merancang antarmuka interaktif.
Microsoft Mark Vitazko memberikan saran untuk mendesain antarmuka augmented dan virtual reality.

O'Reilly menerbitkan John Design and Across Senses, sebuah buku karya John Alderman dan Christine W. Park. Mereka menerbitkan
bagian 1 darinya , yang didedikasikan untuk bekerja dengan perasaan yang berbeda dalam produk digital. Profesi melewati siklus yang menarik dari pertimbangan cermat dalam desain industri ke penyederhanaan yang kuat di era antarmuka layar, dan sekarang pendekatan holistik kembali.
Untuk pengembangan umum dan profesional
Daftar penghargaan dan hadiah yang apik di berbagai cabang desain. Desainer agensi Kerah Merah berpartisipasi dalam juri beberapa dari mereka dan
berbicara tentang mekanisme kerja mereka .

UserFocus David Travis bertanya-tanya apakah peneliti pengguna harus menginvestasikan waktu dan uangnya dalam gelar master. Secara umum - ini masih bisa diperdebatkan, seringkali untuk mendapatkan pengalaman yang lebih praktis - ini adalah gaji yang lebih tinggi dan lebih banyak pengetahuan.
Jason Yuan menceritakan bagaimana karirnya telah berubah setelah penerbitan desain ulang Apple Music yang tidak diminta (spoiler: pada akhirnya, ia diambil oleh seorang magang di Apple, meskipun ia tidak mau).
Katalog proyek sampingan yang dapat dimasukkan oleh desainer atau pengembang.
Orang dan perusahaan di industri
Blog Tim Desain Kontur. Dalam sebuah artikel baru-baru ini,
Alexander Khramtsov berbicara tentang template Sketch , dan
Emilia Gorodovyh tentang fitur melakukan wawancara pengguna di sebuah perusahaan .
Serangkaian wawancara dengan desainer front-end di industri game.
Proses konferensi
Daftar konferensi desain dan pengembangan.

Konferensi online diadakan 13-16 Februari. UXPin memposting video darinya.
Enterprise UX 2017 diadakan pada 7-9 Juni di San Francisco, AS. Ikhtisar pertunjukan hari
pertama dan
kedua dari Pabini Gabriel-Petit.
Berlangganan intisari di Facebook , VKontakte , Telegram atau melalui surat - ada tautan baru yang muncul setiap minggu. Terima kasih kepada semua orang yang berbagi tautan di grup, terutama Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov, dan Anton Oleinik.