
Halo semuanya!
Versi sudut 2.0.0 dirilis pada September 2016. Dan segera sejumlah besar pendekatan untuk membangun dan membangun aplikasi pada kerangka kerja ini muncul. Di Internet Anda dapat menemukan benih Angular untuk setiap selera.
Kami juga membuat benih Angular kami sendiri: kami menciptakan templat proyek yang sama, mewajibkan semua tim mengembangkan front-end untuk menggunakan struktur aplikasi yang sama.
Enam bulan kemudian, pada bulan Maret 2017, versi Angular cli (cli - command-line interface) 1.0.0 dirilis. Idenya, diambil sebagai dasar, sangat bagus: untuk mensistematisasikan pendekatan untuk mengembangkan aplikasi pada Angular 2+. Membakukan struktur aplikasi, membuat entitas dalam aplikasi, dan mengotomatiskan perakitan aplikasi. Tugas-tugas ini dapat diselesaikan oleh Angular cli, secara signifikan menghemat waktu Anda.
Dalam artikel ini saya akan menunjukkan cara meningkatkan ke
Angular cli 6Pengembangan dengan struktur proyek khusus memiliki beberapa keunggulan:
- kontrol penuh atas aplikasi;
- kemampuan untuk mengkonfigurasi webpack / tegukan / segalanya, dengan mempertimbangkan semua fitur aplikasi Anda.
Ada juga kelemahannya:
- jika ada beberapa proyek, perlu dipastikan bahwa strukturnya identik;
- perlu untuk memantau pembaruan modul dan pustaka npm yang digunakan (Angular dan Webpack, misalnya, berkembang sangat dinamis);
- Anda harus berurusan dengan integrasi modul npm dan pengaturan lingkungan untuk bekerja dengan Angular, sambungkan penggantian modul panas (HMR), gunakan perakitan Ahead-of-Time (AOT).
Ada beberapa cara untuk memperbaiki kekurangannya, salah satunya adalah membuat
template-proyek yang umum. Sorot seorang pengembang yang akan memperbaruinya dari waktu ke waktu. Untuk mewajibkan semua tim front-end untuk menggunakan struktur aplikasi yang sama, menerapkan praktik pengembangan terbaik pada kerangka kerja Anda. Dalam contoh ini, kerangka kerja ini akan
Angular , dan aplikasi akan didasarkan pada
angular-cli .
Pada saat penulisan, versi keenam dengan integrasi webpack 4 dirilis. Ada banyak informasi tentang inovasi, saya hanya akan menyebutkan beberapa peningkatan:
- pembuatan perpustakaan komponen otomatis;
- penampilan ng-pembaruan, yang membuat dukungan untuk proyek-proyek pada Angular cli menjadi lebih mudah;
- integrasi dengan webpack 4, dan oleh karena itu, ukuran bundel akhir yang lebih kecil, akselerasi waktu perakitan yang signifikan, dll. Anda dapat melihat daftar lengkap pembaruan di sini ;
- Konfigurasi fleksibel cli Sudut menggunakan Skema .
Saya harus mengatakan bahwa dalam versi keenam sudut cli ada banyak bug. Saya akan ceritakan beberapa dari mereka. Beberapa dari mereka dikaitkan dengan cli sudut, beberapa dengan webpack 4. Misalnya, beberapa webpack loader populer saat ini tidak mendukung versi keempat kolektor. Saya yakin ini adalah kesulitan sementara.
Perlu dicatat bahwa fungsionalitas cli sudut di luar kotak sudah cukup, menurut pendapat saya, untuk menyelesaikan 95% tugas aplikasi standar. Jika Anda cukup beruntung untuk memodifikasi 5% yang tersisa, jangan khawatir - Anda dapat mengonfigurasi sudut sudut untuk proyek Anda. Benar, dalam versi keenam dari framework, fitur eject, yang memungkinkan Anda untuk mendapatkan webpack.config, untuk sementara dinonaktifkan, jadi Anda harus sedikit mematahkan kepala.
Mempersiapkan transisi
- Instal versi node.js > = 8.9
- Kami menjalankan npm i –g angular / cli (secara global menginstal angular-cli untuk menjalankan perintah di konsol menggunakan ng).
- Kami pergi ke direktori dengan proyek dan menjalankan ng baru <nama proyek Anda> (sebut saja proyek: angular-cli-project, contoh perintah: ng baru angular-cli-project - folder bernama angular-cli-project akan muncul di direktori saat ini).
Hasil persiapan:
 Baca lebih lanjut tentang struktur proyek pada Angular cli dan tidak hanya.
Baca lebih lanjut tentang struktur proyek pada Angular cli dan tidak hanya.Selanjutnya, kita akan membuat pengaturan dasar untuk pengembangan yang nyaman.
Pengaturan cli
1) Kami
menghubungkan HMR (kami menerapkan perubahan dalam kode tanpa memuat ulang halaman) sesuai dengan
panduan . Juga di
package.json, tambahkan
hmr ke skrip dan flag
--open agar kita tidak membuka halaman sumber di browser sendiri:

Pada saat menulis artikel dalam A6 cli, ketika mengkonfigurasi HMR melalui panduan yang disebutkan di atas, Anda mungkin mengalami kesalahan berikut:
a) Saat menghubungkan konfigurasi HMR di angular.json
… "configurations": { "hmr": { "hmr": true, "fileReplacements": [{ "src": "src/environments/environment.ts", "replaceWith": "src/environments/environment.hmr.ts" }] }, …
Maaf, Anda mendapatkan kesalahan:
“Validasi skema gagal dengan kesalahan berikut:
Jalur data "" seharusnya TIDAK memiliki properti tambahan (fileReplacements) ".Untuk memperbaikinya, lakukan ini:
… "configurations": { "hmr": { "hmr": true, "browserTarget": "angular-cli-project:build:hmr" }, …
Perbedaannya adalah Anda harus menentukan
"browserTarget": "angular-cli-project: build: hmr" , di mana nilai properti
browserTarget terdiri dari
<project-name>: build: hmr .
Selain itu, penggantian
lingkungan HMR harus dilakukan tidak dalam
melayani , tetapi dalam
arsitek / bangunan :
… "architect": { "build": { … "configurations": { "hmr": { "fileReplacements": [ { "src": "src/environments/environment.ts", "replaceWith": "src/environments/environment.hmr.ts" } ] }, …
b) Kesalahan
ERROR di src / main.ts: Tidak dapat menemukan nama 'modul' diperbaiki sebagai berikut: di
tsconfig.app.json kita menghapus baris
“types”: [] .
2.
Hubungkan preprosesor :
Di angular.json, tambahkan:
… "projects": { … "prefix": "app", "schematics": { "@schematics/angular:component": { "styleext": "less" } } …
Jika gaya Anda ada di folder
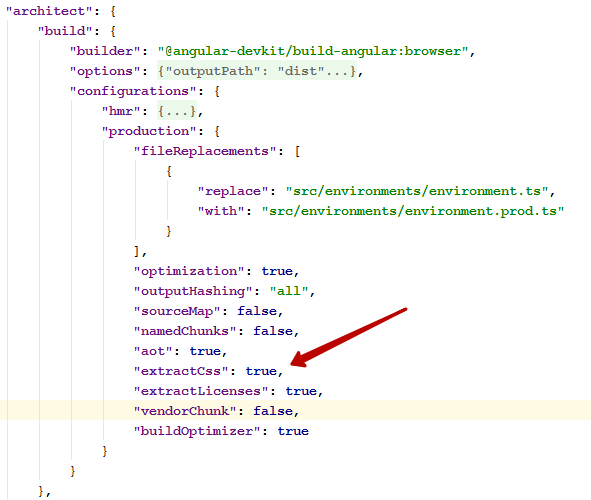
aset dan digabungkan dengan impor di base.less atau scss, dan hasilnya membutuhkan file .css, kemudian tambahkan
"extractCss": true ke
angular.json :

Juga pada saat ini dalam mode HMR memperbarui dalam file global kurang diimpor melalui
impor tidak akan berfungsi. Untuk mengatasi masalah ini, instal
less-loader@3.0.0 untuk sementara.
3. Kami
menghubungkan autoprefixer . Tentukan browser mana yang memerlukan awalan di
package.json :
… "browserslist": [ "last 2 versions", "IE 10", "IE 11" ], …
4.
Tambahkan pengolahan ikon menggunakan
tegukan dan svgstore , terutama karena
tegukan dari versi keempat akhirnya keluar. Jalankan
npm i gulp@4.0.0 gulp-inject gulp-rename gulp-svgmin gulp-svgstore --SD dan buat
Gulpfile.js kecil (lihat
aplikasi terakhir ).
Kami tidak akan membahas
Gulp secara detail - semua pertanyaan, silakan, di komentar.
Tentukan dalam notasi
index.html untuk memasukkan SVG:
<div style="height: 0; width: 0; overflow: hidden; opacity: 0;position: absolute; top: 0;left: 0;"> </div>
Ubah
package.json dengan menambahkan
tugas SVG :
… "scripts": { ... "svg": "gulp svg", ... …
Sekarang kita bisa menggunakan SVG di templat kita seperti ini:
<svg> <use href='#icon-check'/> </svg>
5)
Instal webpack-bundle-analyzerDengan menjalankan perintah:
npm i webpack-bundle-analyzer –-SD .
Di
angular.json tambahkan
"statsJson": true :
"architect": { "build": { "builder": "@angular-devkit/build-angular:browser", "options": { ... "statsJson": true, ...
Sekarang kita bisa melihat apa sebenarnya bundel kita. Untuk mengotomatiskan hal ini, tambahkan skrip
laporan ke
package.json :
… "scripts": { ... "report": "webpack-bundle-analyzer dist/stats.json" ... …
Contoh menggunakan webpack-bundle-analyzer:

Menyiapkan fungsi dasar selesai.
Sekarang buka aplikasi sudut kustom kami dan salin modul, gambar, gaya, dll ke template yang disiapkan. Saya akan menyalin semuanya dari draf akhir
artikel .
Kami menjalankan perintah:
npm menjalankan hmr dan mendapatkan beberapa kesalahan dari rxjs, yang bermigrasi dari versi kelima ke versi keenam.
Panduan selanjutnya akan membantu
memperbaikinya .
Aplikasi terakhir .
Kami menjalankan perintah:
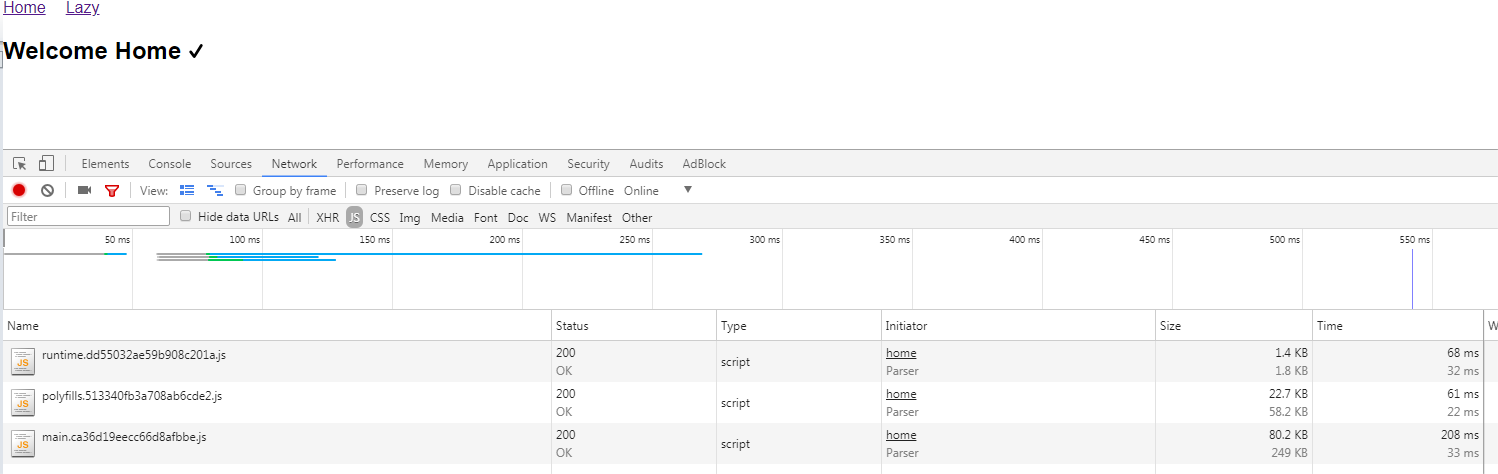
npm run build dan mendapatkan hasilnya:

PS Seperti yang Anda lihat, ukuran bundel masih cukup besar, namun, termasuk perutean, rxjs, dll. Namun, tim Angular mengumumkan mesin render baru Ivy dan hello world application size 2,7 Kb. Menantikannya.
Terima kasih atas perhatian anda