Saya membawa kepada Anda terjemahan dari artikel Therese Fessenden - Scrolling and Attention . Artikel ini adalah tentang studi baru tentang penggunaan pengguliran saat menjelajahi situs. Penelitian sebelumnya dilakukan pada 2010, terjemahan dari artikel itu juga diposting di Habré .
Saya minta maaf atas ketidakakuratan dalam terjemahan :)
Ringkasan: Orang-orang lebih sering menggulir secara vertikal daripada sebelumnya, tetapi studi pelacakan mata baru menunjukkan bahwa mereka masih lebih sering melihat "layar pertama" daripada yang lain.Pola perilaku manusia cukup stabil, dan
pedoman kegunaan hanya sesekali berubah seiring waktu . Tetapi satu pola perilaku yang telah berubah sejak awal desain web adalah penggunaan scrolling. Awalnya, orang jarang menggulir secara vertikal; tetapi
pada tahun 1997, ketika halaman yang panjang menjadi umum , mereka mulai menggunakan scrolling. Namun, pengguna masih paling tertarik dengan informasi di "layar pertama"; dan bahkan
pada tahun 2010 baru-baru ini, studi pelacakan mata kami menunjukkan bahwa 80% dari waktu yang dihabiskan pengguna melihat "layar pertama" dari halaman tersebut.
Sejak 2010, dengan munculnya desain responsif dan minimalis, desainer semakin mulai membuat halaman panjang dengan elemen-elemen yang berjarak berjauhan, sehingga menjangkau beberapa layar. Saatnya untuk mengetahui apakah tren ini mempengaruhi perilaku pengguna.
Data penelitian pelacakan mata
Tentang penelitian
Untuk mendapatkan jawaban atas pertanyaan, kami menganalisis koordinat X dan Y lebih dari 130 ribu fiksasi tampilan di layar dengan resolusi 1920 x 1080 piksel. Studi ini melibatkan 120 orang, juga berpartisipasi dalam studi pelacakan mata kami baru-baru ini, yang mencakup ribuan situs dari berbagai mata pelajaran. Dalam studi ini, kami fokus pada berbagai tugas pengguna, menganalisis perilaku pengguna di situs berita, e-commerce, blog, FAQ, dan situs ensiklopedia. Tujuan kami bukan untuk menganalisis situs tertentu, melainkan untuk mengidentifikasi karakteristik perilaku pengguna.
Kami membandingkan hasil studi baru dengan hasil yang sebelumnya, yang menggunakan layar dengan resolusi 1024 x 768 piksel.
Hasil penelitian
Dua perubahan terjadi antara dua penelitian kami:
- Layar yang lebih besar mulai digunakan.
- Tren dan responsif desain web baru
Kami tidak dapat mengungkapkan pengaruh relatif dari dua perubahan ini, tetapi ini juga tidak penting, karena kami tidak dapat memengaruhi mereka.
Dalam salah satu penelitian terbaru kami, pengguna menghabiskan
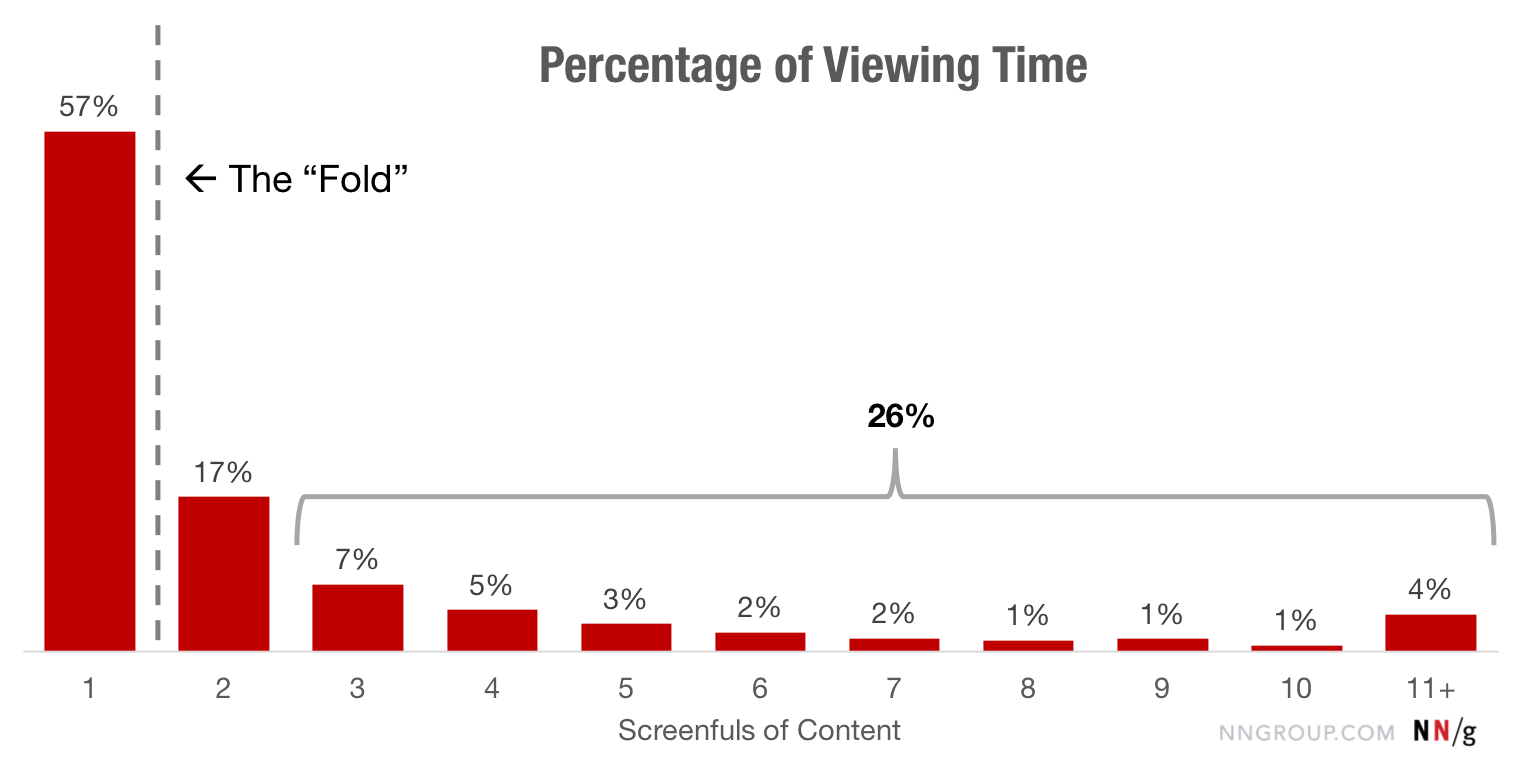
57% dari waktu mereka di "layar pertama" situs. 74% dari waktu dihabiskan untuk dua "layar pertama", hingga tanda 2160 piksel sepanjang sumbu Y (analisis ini tidak memperhitungkan panjang halaman maksimum, karena hasilnya mungkin dipengaruhi oleh panjang halaman pendek atau fakta bahwa orang bosan dengan menggulir lebih dari dua layar )
Temuan ini sangat berbeda dari temuan
penelitian 2010 : di dalamnya, pengguna menghabiskan 80% dari waktu melihat "layar pertama" halaman. Namun demikian,
tren penurunan tajam dalam perhatian pada layar setelah yang pertama tetap tidak berubah pada tahun 2018.
 "Layar pertama" menerima perhatian maksimal. Sekitar 74% dari waktu dihabiskan untuk dua layar pertama (konten di "layar pertama" dan apa yang segera terjadi setelahnya). 26% sisanya jatuh pada bagian halaman lainnya.
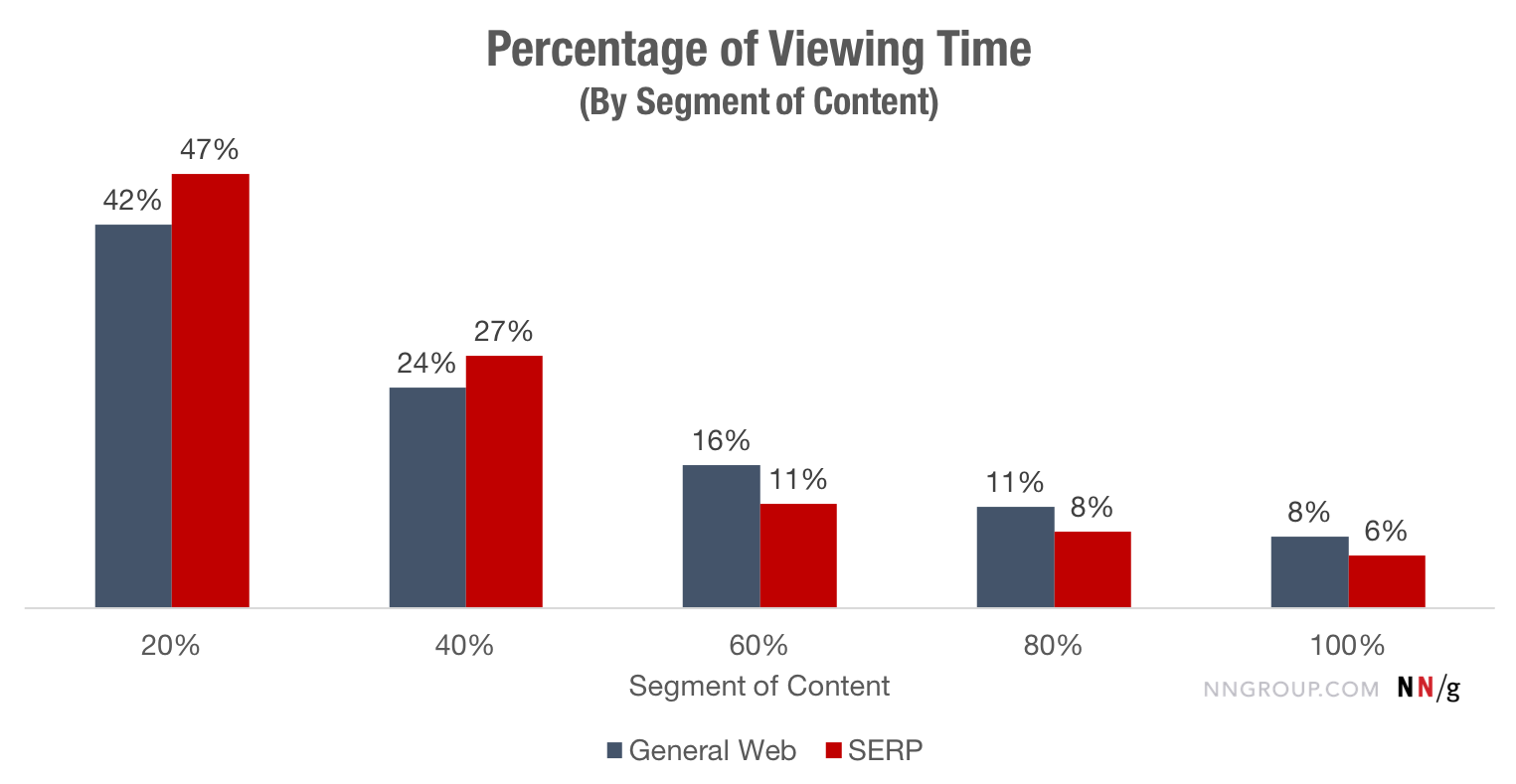
"Layar pertama" menerima perhatian maksimal. Sekitar 74% dari waktu dihabiskan untuk dua layar pertama (konten di "layar pertama" dan apa yang segera terjadi setelahnya). 26% sisanya jatuh pada bagian halaman lainnya.Jelas bahwa semua halaman memiliki panjang yang berbeda. Untuk menentukan bagaimana orang mendistribusikan tampilan mereka di seluruh halaman (tidak peduli berapa lama itu), kami membagi halaman menjadi 20% segmen (⅕ dari setiap halaman). Di situs web yang dibagikan, lebih dari 42% waktu penjelajahan berada di 20% teratas halaman, dan lebih dari 65% dari waktu dihabiskan di 40% teratas halaman. Pada halaman hasil pencarian yang kami tidak pisahkan dari tipe halaman lain dalam temuan 2010, 47% dari waktu dihabiskan di 20% teratas halaman dan lebih dari 75% di atas 40% - ini mungkin merupakan indikasi bahwa pengguna cenderung melihat hanya hasil pencarian teratas.
 Peserta studi menghabiskan waktu yang tidak proporsional untuk melihat 20% halaman teratas.
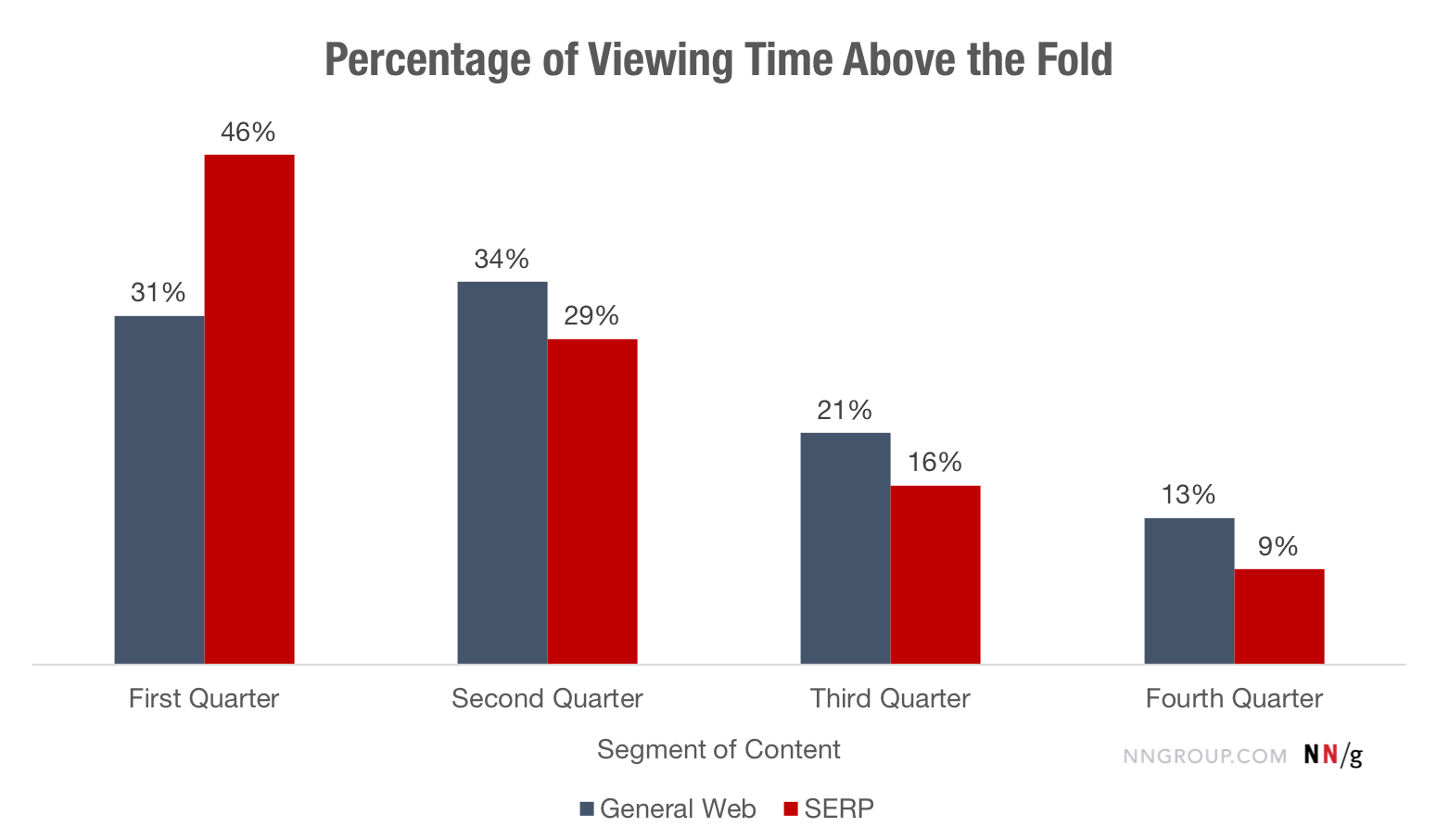
Peserta studi menghabiskan waktu yang tidak proporsional untuk melihat 20% halaman teratas.Jika kita memperhatikan "layar pertama", informasi di bagian atas layar menerima lebih banyak perhatian daripada di layar yang lebih rendah. Lebih dari 65% dihabiskan untuk melihat persis bagian atas "layar pertama". Pada halaman hasil pencarian, area atas "layar pertama" mendapatkan lebih dari 75% perhatian pengguna. Kebenaran lama, yang bukan dosa untuk diulang: menjadi yang pertama atau kedua di Google, atau Anda hampir tidak ada di Internet.
Keyakinan di Google tetap sekuat 10 tahun yang lalu ketika kami mendefinisikan pola perilaku pengguna ini.
 Bahkan di "layar pertama," perhatian pengguna terfokus pada bagian atas layar, terutama pada halaman hasil pencarian.
Bahkan di "layar pertama," perhatian pengguna terfokus pada bagian atas layar, terutama pada halaman hasil pencarian.Pindai dan Baca Templat
Kami menentukan bahwa konten pada "layar pertama" menghilangkan bagian terbesar perhatian (57%); layar kedua mendapatkan sepertiga dari nilai ini (17%); 26% sisanya adalah yang lebih rendah. Dengan kata lain, semakin dekat informasi ke bagian atas halaman, semakin tinggi peluangnya untuk dibaca.
Pola membaca individu mengkonfirmasi temuan ini. Banyak pengguna mempelajari halaman dengan konten yang tidak terstruktur dengan sesuai dengan
F-template - mereka cenderung lebih memperhatikan teks di bagian atas halaman (beberapa paragraf pertama dari teks), dan mereka semakin kurang fokus pada informasi di bawah ini.
Tetapi bahkan jika informasi pada halaman terstruktur dengan baik, orang-orang menatap bagian atasnya (dan karena itu menghabiskan waktu di atasnya), karena mereka perlu memahami bagaimana halaman tersebut disusun. Dan segera setelah mereka memahami hal ini, mereka biasanya
fokus sebanyak mungkin pada informasi yang relevan, sehingga kurang memperhatikan (dan menghabiskan lebih sedikit waktu) untuk konten yang terletak jauh dari jauh dari bagian atas halaman.
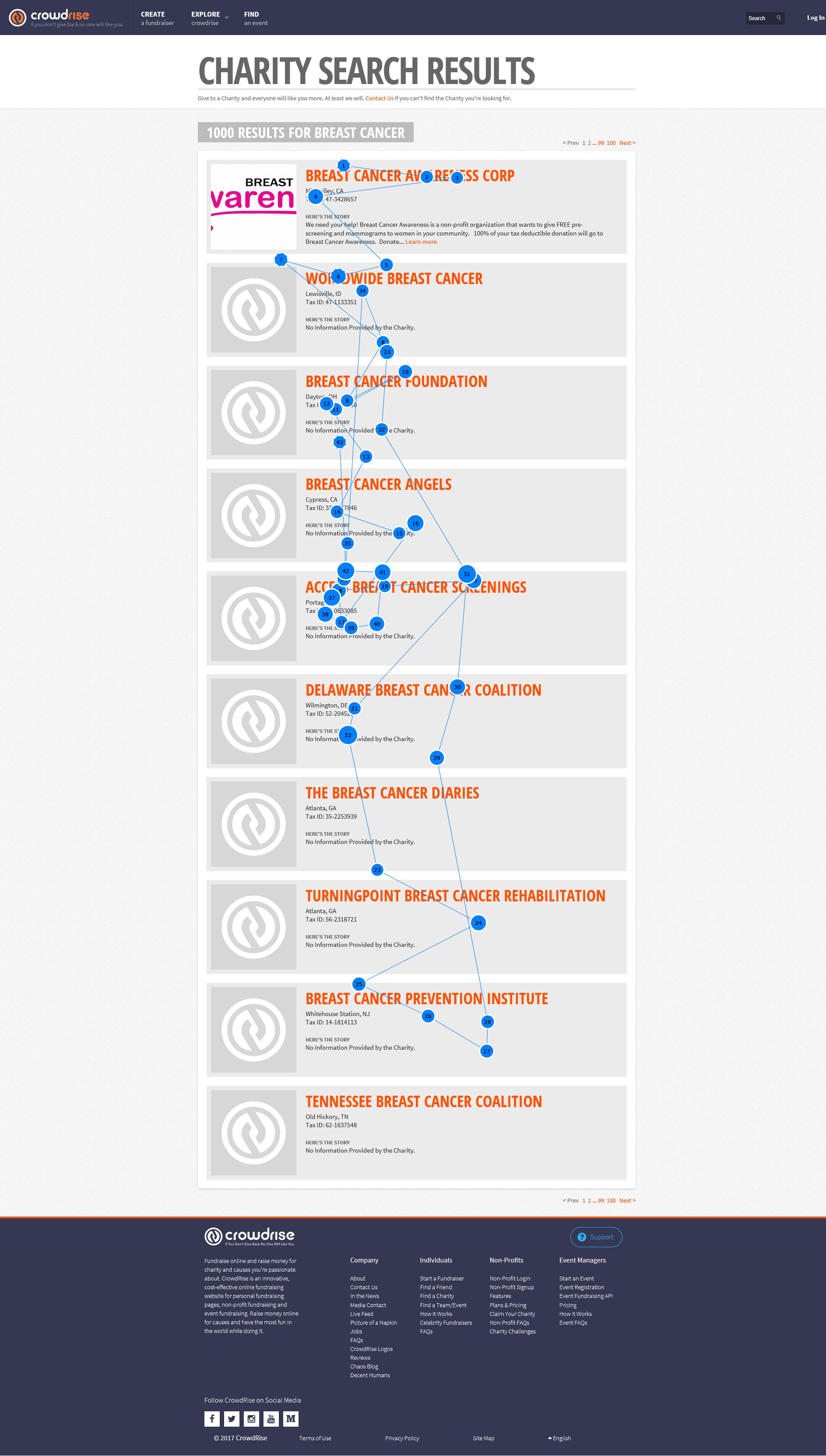
 Gambar ini menunjukkan bahwa sebagian besar pengguna melihat "layar pertama" halaman, meskipun tidak selalu di bagian atas halaman. Distribusi aktual perbaikan mata tergantung pada desain halaman tertentu dan tujuan pengguna saat mereka mengunjunginya. Kadang-kadang, seorang pengguna bahkan dapat membaca sedikit jika informasi itu tampak menarik baginya, tetapi, pada dasarnya, itu menjadi lebih kecil di bagian bawah halaman.
Gambar ini menunjukkan bahwa sebagian besar pengguna melihat "layar pertama" halaman, meskipun tidak selalu di bagian atas halaman. Distribusi aktual perbaikan mata tergantung pada desain halaman tertentu dan tujuan pengguna saat mereka mengunjunginya. Kadang-kadang, seorang pengguna bahkan dapat membaca sedikit jika informasi itu tampak menarik baginya, tetapi, pada dasarnya, itu menjadi lebih kecil di bagian bawah halaman.2010 vs Sekarang
Pada 2010, pengguna menghabiskan 80% waktunya di "layar pertama". Saat ini, angka ini adalah 57%, yang mungkin disebabkan oleh keberadaan halaman yang panjang. Apa artinya ini?
Pertama, mungkin saja bahwa, secara umum, perancang melakukan pekerjaan yang sangat baik untuk menciptakan elemen yang membutuhkan pengguliran, dengan demikian menghadapi
ilusi mencapai akhir halaman . Dengan kata lain, mereka mengenali kekurangan halaman yang panjang dan mencoba melunakkannya.
Kedua, ini mungkin berarti bahwa pengguna hanya belajar untuk terus menggulir - prevalensi halaman yang memerlukan pengguliran telah memperkuat pola perilaku ini dalam diri kita.
Namun, orang masih tidak terlalu suka menggulir - mereka jarang mencapai konten di bawah layar ketiga. Bahkan, kesenjangan antara layar sebagai penghalang telah bergeser ke layar ketiga - 8 tahun yang lalu, 80% dari waktu dihabiskan menonton "layar pertama", dan hari ini 81% dihabiskan untuk 3 layar pertama.
Kami selalu mengatakan bahwa orang akan menggulir jika mereka punya alasan. Perhatian masih terkonsentrasi di bagian atas halaman - ini adalah bagian yang paling terlihat dari konten, dan kemungkinan besar akan dibaca oleh pengguna Anda.
"Biaya interaksi" dari gulir mengurangi kemungkinan bahwa konten di bagian bawah halaman akan dilihat oleh pengguna.
Patut dicatat bahwa peningkatan resolusi layar tidak mengarah pada penurunan scrolling, seperti yang mungkin diharapkan. Ini kemungkinan besar karena desainer dan pengembang tidak mengadaptasi pekerjaan mereka ke layar besar, dan alih-alih menempatkan konten lebih jauh. Baik atau buruk, pengguna sekarang dipanggil untuk menggulir lebih dari sebelumnya, tetapi tidak banyak.
Kepadatan informasi mungkin terlalu tinggi pada periode awal Internet (yang membuat halaman "sempit"), tetapi desain saat ini jelas tidak sama - kepadatannya lebih rendah, kontennya jarang.
Kesimpulan
Dengan memungkinkan pengguna menghabiskan lebih banyak waktu di bagian atas halaman, terutama di "layar pertama", Anda harus mengetahui hal-hal berikut:
- Biarkan bagian atas halaman untuk konten prioritas tertinggi - konten yang membantu mencapai tujuan bisnis dan pengguna utama . Bagian bawah halaman mungkin termasuk informasi tambahan atau yang terkait. Simpan CTA penting di "layar pertama".
- Gunakan gaya font yang sesuai untuk menarik perhatian ke konten penting . Elemen-elemen seperti judul dan huruf tebal menjelaskan kepada pengguna bahwa informasi ini penting. Pastikan bahwa elemen-elemen ini berbeda secara visual dari yang lain dan memiliki gaya yang sama di semua halaman situs sehingga pengguna dapat dengan mudah menemukannya.
- Hindari ujung halaman yang salah, yang semakin banyak ditemukan dalam desain minimalis modern . Ilusi mencapai akhir halaman dapat menyebabkan orang tidak menggulir ke bawah. Gunakan simbol (mis. Menyembunyikan teks di bawah potongan) untuk memberi tahu orang-orang bahwa ada juga konten di bawah ini.
- Uji desain Anda dengan perwakilan audiens target produk untuk menentukan panjang halaman optimal dan pastikan bahwa informasi yang dibutuhkan pengguna terlihat jelas.
Kesimpulan
Terlepas dari kenyataan bahwa halaman web modern panjang dan kepadatan informasi di dalamnya rendah, dan bahwa pengguna cenderung untuk menggulir lebih dari sebelumnya, mereka masih menghabiskan sebagian besar waktu melihat bagian atas halaman.
- Memprioritaskan konten adalah langkah kunci dalam strategi konten Anda.
- Visual yang baik dapat memikat pengguna untuk menggulir ke bawah dan menjelajahi konten di bawah "layar pertama".
- Untuk menentukan panjang halaman optimal, uji desain pada pengguna dan ingat bahwa halaman terlalu lama menyebabkan hilangnya minat pengguna Anda.