Angular 6 memungkinkan secara harfiah dalam beberapa perintah untuk membuat dasar untuk Aplikasi Web Progresif (PWA), membuat tata letak untuk halaman navigasi, tabel, dasbor.

Kami membutuhkan versi sudut-cli tidak lebih rendah dari 6.0.0, jadi periksa versi paket yang diinstal:
ng --version
dan jika perlu, instal versi terbaru:
npm i -g @angular/cli
Kami melakukan semua ini, karena ada perbedaan dalam struktur proyek yang dibuat oleh versi angular-cli 6 dan proyek yang dibuat oleh versi sebelumnya. Ada juga perbedaan fungsi. Hanya tentang beberapa fitur ini artikel ini.
Jadi, kami akan segera membuat proyek tipikal dengan fungsionalitas perutean, karena ia juga direncanakan untuk mengimplementasikan demonstrasi kemampuan modul pemuatan malas:
ng new angular-pwa-ci --routing
Untuk membuatnya lebih mudah untuk melacak perubahan yang akan terjadi dengan proyek, kami akan membuat komit pertama.
git init git add . git commit -m "Initial commit"
Tim berikut akan mengubah proyek kami menjadi Aplikasi Web Progresif (PWA)
ng add @angular/pwa --project "angular-pwa-ci"
Mengeluarkan hasil dari perintah berisi berikut ini:
Judul spoiler Installed packages for tooling via yarn. CREATE ngsw-config.json (392 bytes) CREATE src/assets/icons/icon-128x128.png (1253 bytes) CREATE src/assets/icons/icon-144x144.png (1394 bytes) CREATE src/assets/icons/icon-152x152.png (1427 bytes) CREATE src/assets/icons/icon-192x192.png (1790 bytes) CREATE src/assets/icons/icon-384x384.png (3557 bytes) CREATE src/assets/icons/icon-512x512.png (5008 bytes) CREATE src/assets/icons/icon-72x72.png (792 bytes) CREATE src/assets/icons/icon-96x96.png (958 bytes) CREATE src/manifest.json (1085 bytes) UPDATE angular.json (3571 bytes) UPDATE package.json (1389 bytes) UPDATE src/app/app.module.ts (605 bytes) UPDATE src/index.html (390 bytes)
Mari kita buat komitmen lain.
Dan kami akan bergegas untuk melihat bagaimana aplikasi kami sekarang memenuhi persyaratan untuk PWA.
Untuk melakukan ini, kita akan menggunakan utilitas lighthouse , yang akan mengaudit aplikasi kita dan menghasilkan laporan terperinci tentang hasilnya.
Jika utilitas ini belum diinstal, maka Anda dapat menginstalnya dengan perintah:
npm i -g lighthouse
Utilitas ini juga akan memeriksa apakah aplikasi kita menampilkan konten ketika javascript dinonaktifkan di browser. Oleh karena itu, kami memeriksa keberadaan di file src/index.html dari baris tersebut
<noscript>Please enable JavaScript to continue using this application.</noscript>
Sekarang kita akan membangun proyek kita dalam mode production , karena pengaturan default adalah untuk pekerja layanan hanya bekerja dalam mode produksi.
ng build --prod
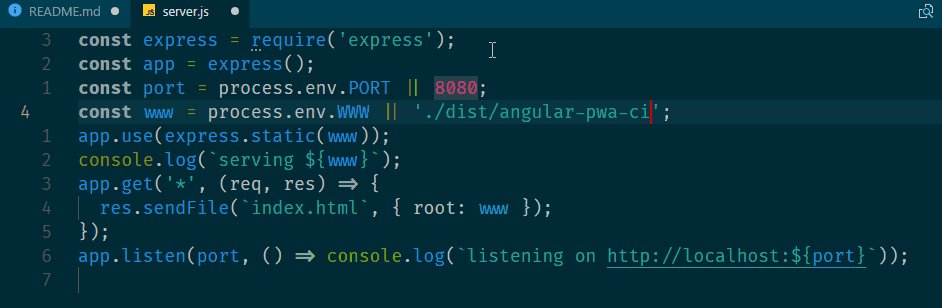
Nanti dalam artikel ini, prosedur auto-deploy untuk hosting gratis yang disediakan oleh layanan firebase akan dijelaskan, tetapi sekarang untuk tujuan pengembangan, server lokal akan cukup bagi kami, yang akan kami tulis sekarang. Buat file server.js di root proyek
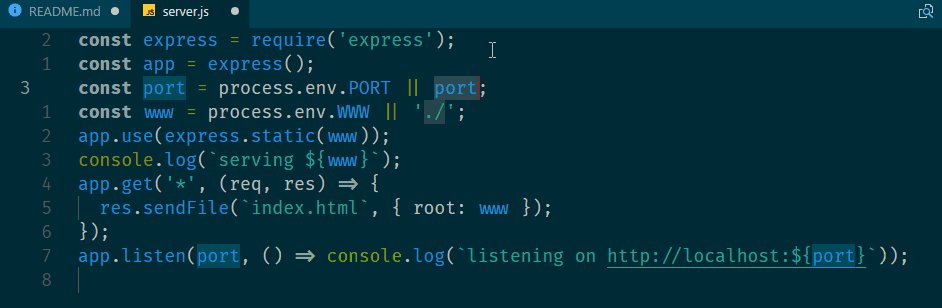
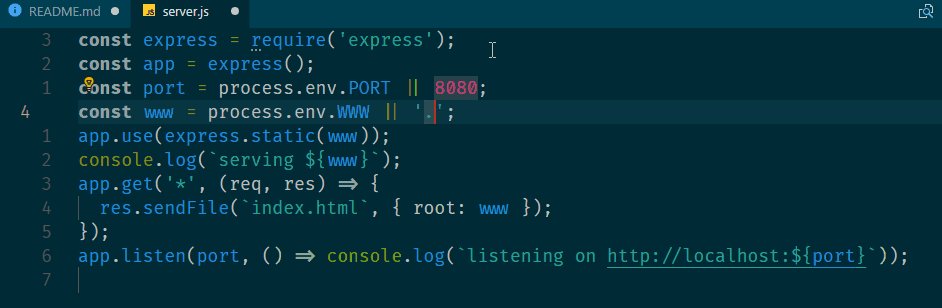
Jika Anda menggunakan Visual Studio Code sebagai editor, saya sarankan untuk menginstal ekstensi Esensi Angular , yang mencakup ekstensi Esensi v6 , yang dengannya Anda dapat mulai mengetik:
ex-node-

Setuju dengan cuplikan yang diusulkan, tentukan port dan folder yang diinginkan di mana file untuk tampilan berada. Dan itu saja. Anda dapat menjalankan:
node server.js
Aplikasi kami tersedia di: http://localhost:8080 dan kami dapat memulai audit
lighthouse http://localhost:8080
Utilitas akan membuat file di root proyek kami dari formulir localhost_2018-06-08_23-42-21.report.html . Buka di browser dan lihat hasil audit. Kami tidak mencetak skor 100%, tetapi masih unggul.
Untuk mengatur auto-dump aplikasi kami di firebase, Anda memerlukan akun di http://firebase.com .
Setelah itu instal firebase-tools . Kami akan menginstalnya secara lokal, karena paket ini akan digunakan di masa depan untuk penipisan otomatis.
npm i -D firebase-tools
Dan agar tidak menulis path panjang node_models/firebase-tools/bin/firebase setiap waktu - kami juga akan menginstalnya secara global.
npm i -g firebase-tools
Masuk ke layanan firebase:
firebase login
Perintah ini akan menyebabkan browser default terbuka pada halaman di mana Anda akan diminta untuk memberikan izin kepada aplikasi. Kami setuju. Anda bisa bekerja.
Membuat proyek baru hanya dimungkinkan di Firebase Console, jadi buka https://console.firebase.google.com dan buat proyek baru, yang kami sebut angular-pwa-ci .
Perintah selanjutnya akan membuat file konfigurasi.
./node_modules/firebase-tools/bin/firebase init
Perintah ini akan memunculkan dialog di mana kita:
- pilih proyek
angular-pwa-ci ; - layanan yang akan kami gunakan hanya
hosting ; - kami akan menetapkan
dist/angular-pwa-ci/ folder untuk sinkronisasi; - konfigurasikan aplikasi kami sebagai SPA (redirect semua permintaan ke index.html);
- menolak untuk menulis ulang index.html.
Sekarang kita akan lay out aplikasi kita untuk hosting dalam mode manual
./node_modules/firebase-tools/bin/firebase deploy --only hosting
Dalam mengeluarkan perintah ini, alamat di mana aplikasi kita akan tersedia akan ditunjukkan. Misalnya, https://angular-pwa-ci.firebaseapp.com .
Dan sekarang sekali lagi kami akan mengaudit aplikasi kami.
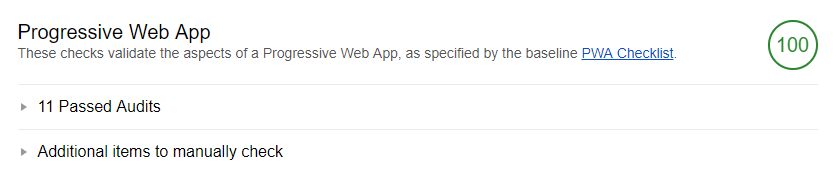
lighthouse https://angular-pwa-ci.firebaseapp.com

Di sini aplikasi kita telah menjadi PWA 100%.
Modul pemuatan malas
Mari kita hiasi aplikasi kita sedikit. Pada saat yang sama, kami sedang mengeksplorasi fitur lain dari angular 6.
Tambahkan dukungan sudut / material untuk proyek kami.
ng add @angular/material@6.2.1 @angular/cdk
UPD: Kami menunjukkan versi untuk angular / material, karena 6.3 terakhir melempar kesalahan.
Sekarang buat halaman navigasi aplikasi kita
ng g @angular/material:material-nav --name=nav -m app
Saatnya untuk melakukan perubahan manual pada kode proyek kami.
// src/app/app.component.html <app-nav></app-nav>
// src/app/nav/nav.component.ts @Component({ - selector: 'nav', + selector: 'app-nav', templateUrl: './nav.component.html', styleUrls: ['./nav.component.css'] })
Buat modul
ng gm table --routing
Dalam modul table dibuat, buat komponen dengan markup dan gaya yang sudah jadi.
ng g @angular/material:material-nav --name=table --flat=table -m table
// src/app/app-routing.module.ts -const routes: Routes = []; +const routes: Routes = [ + { + path: 'table', + loadChildren: './table/table.module#TableModule' + }, + { + path: '', + redirectTo: '', + pathMatch: 'full' + } +];
// src/app/table/table-routing.module.ts -const routes: Routes = []; +const routes: Routes = [ + { + path: '', + component: TableComponent + } +];
routerLink tautan ke routerLink dan tambahkan router-outlet
// src/app/app.component.html <mat-toolbar color="primary">Menu</mat-toolbar> <mat-nav-list> - <a mat-list-item href="#">Link 1</a> + <a mat-list-item routerLink="/table">Table</a> <a mat-list-item href="#">Link 2</a> <a mat-list-item href="#">Link 3</a> </mat-nav-list> @@ -25,5 +25,6 @@ </button> <span>Application Title</span> </mat-toolbar> + <router-outlet></router-outlet> </mat-sidenav-content> </mat-sidenav-container>
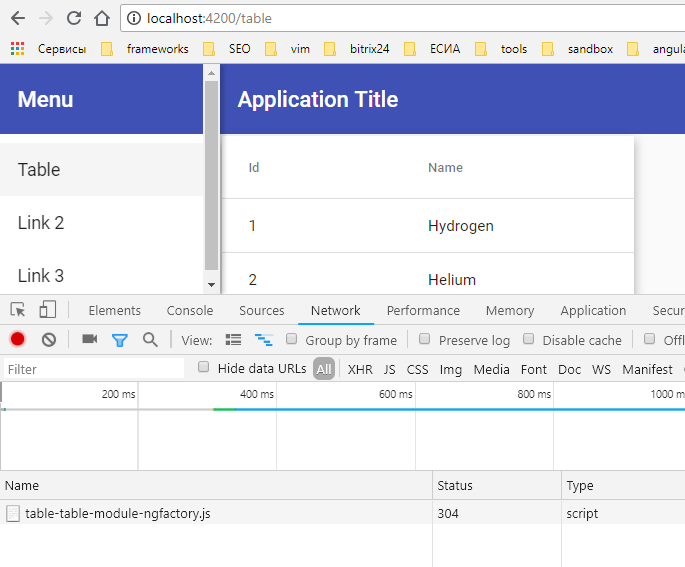
Setelah itu, jalankan aplikasi kita dalam mode pengembangan layan layan. Perhatikan. Jika Anda berada dalam mode ini sebelumnya, maka Anda harus memulai kembali.
Kita dapat mengamati bahwa potongan tambahan telah dibuat.
Dan di panel pengembang pada tab jaringan, kita akan melihat bahwa ketika mengklik tautan, modul tabel kami dimuat secara dinamis.

Mari kita buat satu lagi modul dan komponen fungsional dengan markup untuk dasbor
ng gm dashboard --routing ng g @angular/material:material-dashboard --flat=dashboard --name=dashboard -m dashboard
Tindakan untuk mengubah kode mirip dengan modul tabel.
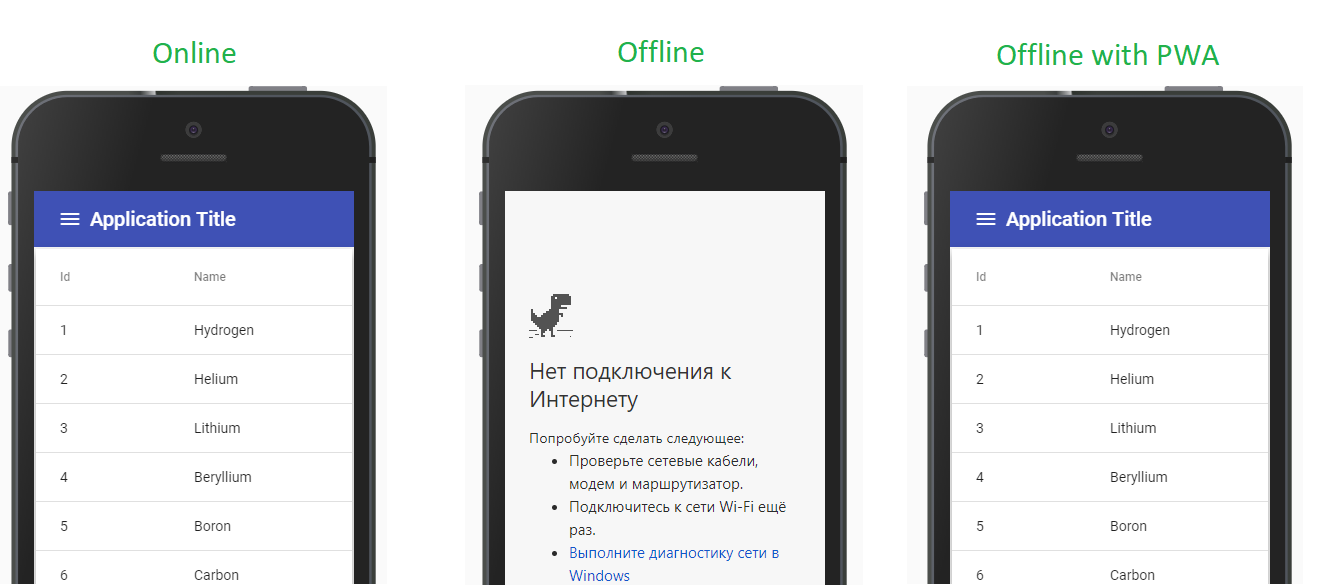
Sebagai hasilnya, kami mendapatkan aplikasi PWA dengan dua modul fungsional yang dimuat secara dinamis.
Saatnya beralih ke menerapkan penerapan otomatis aplikasi kami di firebase.
CD untuk Firebase
Kami akan memerlukan akun di https://travis-ci.org dan akun di https://github.com .
Mari kita buat repositori angular-pwa-ci di github dan tempatkan kode aplikasi kita di dalamnya
git remote add https://github.com/< >/angular-pwa-ci.git git push -u origin master
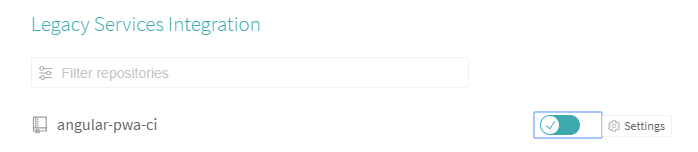
Setelah itu, kita akan menghubungkan repositori angular-pws-ci . Untuk melakukan ini, pada halaman https://travis-ci.org/profile/ klik tombol sinkronisasi, dan dalam daftar dengan repositori kita sambungkan angular-pwa-ci

Untuk menggunakan aplikasi kita, kita perlu kunci untuk ini, jalankan perintah
firebase login:ci
Penerbitan perintah ini akan berisi kunci. Salin nilainya dan tambahkan ke variabel lingkungan travis-ci dengan nama FIREBASE_TOKEN

Tetap menambahkan file .travis.yml ke proyek kami
language: node_js node_js: - "node" before_script: - npm i -g firebase-tools script: - npm install - npm run build - firebase use --token $FIREBASE_TOKEN angular-pwa-ci - firebase deploy -m "build $TRAVIS_BUILD_ID" --non-interactive --token $FIREBASE_TOKEN cache: directories: - "node_modules"
Ayo buat komit dan kirim kami ke github. Akibatnya, pelatuk akan menyala, yang akan meluncurkan pekerjaan di travis-ci. Pada akhirnya, proyek kami tentang hosting berbasis web akan diperbarui.
Kode sumber proyek tersedia
Demo proyek
Anda dapat bermain dengan kodenya