Perusahaan kami terutama bergerak dalam pengembangan toko online dan kami ingin berbagi pengalaman kami dalam mengembangkan proyek pada sekelompok VueJS + Nuxt + Laravel.
Artikel ini akan membahas bagaimana kami memutuskan untuk menerapkan toko online sebagai SPA: bagaimana kami sampai pada ini, kesulitan, kemudahan.
Situs yang akan dibahas adalah toko online yang hampir klasik dengan katalog, filter, pencarian, keranjang, akun pribadi, mis. hampir semua yang ada di toko. Proyek ini memiliki logika, harga, dan pemetaan yang berbeda untuk badan hukum dan individu.
Mengapa SPA
Sebelum proyek saat ini, pengalaman kami dalam mengembangkan aplikasi satu halaman hanya terdiri dari beberapa proyek internal. Dan dalam banyak hal, SPA bagi kami adalah kuda hitam.
Tidak ada pemahaman yang jelas tentang masalah yang terkait dengan pertumbuhan proyek, promosi seo dan stabilitas, ketika, sebagai pengalaman dan proses jangka panjang dalam pembuatan situs biasa, mereka tidak mengajukan pertanyaan dalam menyelesaikan masalah ini.
Pilihan pendekatan menyebabkan perdebatan yang cukup panas di perusahaan kami, baik skala dan argumen dipenuhi dan keputusan itu sangat sulit. Pengembang kami memutuskan untuk mengumpulkan prototipe beberapa halaman proyek dan melihat kesulitan apa yang akan timbul dengan setiap pendekatan. Pendekatan ini membantu kami dengan solusi akhir. Prototipe membantu menunjukkan bahwa mengelola keadaan situs (katalog, keranjang, checkout, dll.) Jauh lebih nyaman dan menyebabkan lebih sedikit masalah dalam versi SPA. Kecepatan pengembangan dan interaksi antara huruf dan pemrogram telah meningkat secara signifikan karena Anda tidak perlu mentransfer tata letak, cukup tambahkan logika ke komponen yang sudah jadi. Masalah yang mungkin kita temui juga menjadi lebih jelas dan ini mendorong tindakan lebih lanjut. Sebelum kami adalah pilihan teknologi.
Di luar jendela adalah musim panas 2017. Di twitter dan di media, perselisihan tidak surut, yang masih lebih baik, cerewet atau bereaksi. Kantor kami tidak lulus tren ini. Para pengembang juga dibagi menjadi dua kubu, masing-masing dengan argumennya sendiri. Sebelum itu, kita masing-masing telah bekerja dengan kedua teknologi tersebut.
Seseorang telah menjadi lebih dekat dengan jsx, seseorang lebih suka html atau pesek yang lebih akrab, seseorang percaya bahwa kekekalan membantu untuk memantau dan mengelola keadaan aplikasi dengan lebih baik, bagi sebagian orang tampaknya merupakan komplikasi yang berlebihan. Di sisi lain, setiap kerangka memberi kita kesempatan untuk membuat komponen file tunggal, dan untuk keduanya sudah ada perpustakaan yang cukup stabil dengan satu set semua fungsi yang diperlukan untuk kita (ssr, manajemen keadaan global, perutean, manajemen data meta). Untuk bereaksi itu adalah nextjs, dan untuk vue itu adalah nuxtjs. Nuxt pada saat seleksi masih dalam versi beta, tetapi cukup stabil. Karena proses pengembangan dibangun sedemikian rupa sehingga kita awalnya memiliki tata letak, dan kemudian membangun bagian backend dan mentransfer tata letak halaman ke frontend, pilihan kerangka kerja itu cukup sederhana. Kami memilih vue dan nuxtjs, karena diputuskan untuk membuat situs dan meluncurkan api secara paralel. Dengan pendekatan ini, akan lebih mudah untuk segera membuat komponen dan menambahkan logika. Desainer tata letak kami mengambil pendekatan yang lebih dekat untuk membuat html biasa.
Sedikit tentang backend
Dalam hal solusi server dan secara umum pilihan teknologi untuk membangun backend, kami menggunakan cara yang lebih akrab. Bahasa itu dipilih php, yang kami gunakan kerangka laravel. Semuanya berputar pada nginx. Sebagai solusi database kami memiliki mysql.
Mulai dari pengembangan, paket bekas dan masalah
Nuxt menyediakan paket yang sangat memuaskan bagi kami untuk mengelola status aplikasi (vuex) dan perutean (vue-router). Oleh karena itu, mulai merakit proyek dan memasang logika ke komponen dapat segera dimulai, dan kemudian, sesuai kebutuhan, mencari paket yang kami butuhkan. Pertama-tama, tentu saja, saya membutuhkan solusi untuk berkomunikasi dengan bagian backend. Untuk melakukan ini, axios dipilih, yang sudah standar untuk semua orang, dan nuxt-axios-module wrapper di atasnya. Kami juga segera membantu proyek untuk tidak tersesat di lingkungan dan berjalan di setiap lingkungan dengan konfigurasi yang diinginkan - pilih dotenv dan pembungkus modul nuxt-dotenv-module. Untuk memulai pengembangan, ini sudah cukup dan proses tata letak telah dimulai.
Jeda pertama terjadi ketika perlu menambahkan slider gambar ke tata letak. "Di mana slider-slider saya, saya ingin jquery" terdengar dari sisi tata letak ruangan. Tinjauan cepat atas solusi yang sudah jadi mengungkapkan beberapa slider yang cocok untuk kami. Tapi hampir semua orang terseret dalam ketergantungan dalam bentuk jquery, yang tidak ingin saya tambahkan ke bundel jadi, sehingga menambah ukurannya. Beberapa paket tidak mendukung rendering server, yang juga penting bagi kami. Akibatnya, pilihan jatuh pada penembak jitu-besar, yang sepenuhnya memenuhi persyaratan kami dan bahkan lebih sedikit. Setelah slider terkunci, perancang tata letak kami tetap bingung untuk waktu yang lama. “Hanya itu, apakah aku harus melakukan hal lain? Cukup tentukan daftar gambar dan berfungsi? "
Berikutnya adalah pilihan komponen untuk memilih tanggal. Ada lebih banyak keberuntungan bungkus untuk flatpickr tercinta kami dengan cepat ditemukan. Yang tersisa hanyalah menatanya sedikit.
Di beberapa tempat di situs ada peta. Tetapi, karena kami tidak membutuhkan detail dan elaborasi peta yang sempurna, tidak ada pilihan antara layanan. Namun demikian, pada saat pengembangan, dan bahkan sekarang, tidak ada solusi yang idealnya memenuhi semua kebutuhan kita. Berdasarkan semua pro dan kontra, google maps dan wrapper vue2-google-maps dipilih. Paket ini cukup besar dan menarik banyak hal yang tidak perlu bagi kami, tetapi menyelesaikan masalah dengan baik.
Dalam beberapa bentuk, kami memiliki bidang untuk memasukkan telepon. Pengguna perlu membantu memasukkan telepon, karena ada terlalu banyak opsi untuk format, dan kemudian bekerja di masa depan dengan data yang dimasukkan dalam format tunggal lebih mudah. Karena itu, Anda memerlukan topeng. Saya ingin menggunakan topeng teks yang sudah akrab, dan di sini kami beruntung, mereka sudah memiliki solusi untuk vue - vue-text-mask.
Paket-paket ini mencakup hampir semua persyaratan kami. Yang tersisa hanyalah melacak klik di luar komponen, yang membantu vue-klik-luar. Kami menerapkan pengguliran cepat ke atas halaman menggunakan vue-backtotop. Untuk bekerja dengan tanggal, gunakan momen.
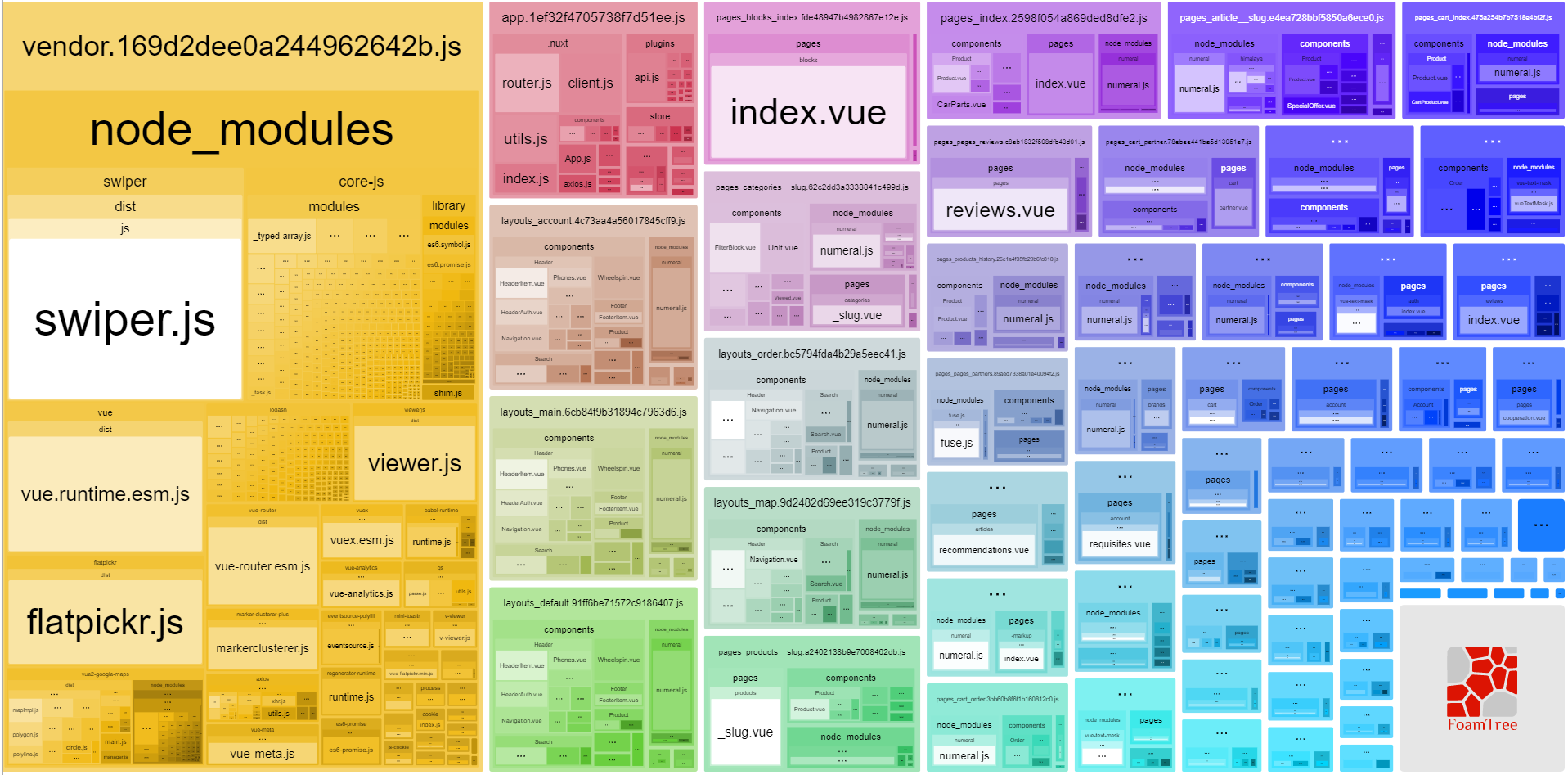
Ukuran bundel terakhir dan dari mana 1 megabyte berasal
Harus diingat bahwa kriteria penting ketika memilih paket adalah bobotnya.
Di tengah proyek, kami memutuskan untuk menganalisis tugas akhir dan melihat dimensi perakitan. Hasilnya, secara sederhana, mengejutkan. Ukuran geng app.js hanya lebih dari 950kb gzip. Tim analisis run npm memberi kami grafik yang indah dengan ukuran semua modul, dari mana kami menyadari bahwa beberapa modul menarik dependensi yang tidak perlu dalam bentuk jquery, lodash, dll. Mereka harus menolak paket-paket ini dan menemukan alternatifnya. Saat ini, ukuran seluruh bundel adalah 480kb gzip.

Perhatikan dependensi dan secara berkala periksa ukuran aplikasi Anda.
Halaman pemuatan awal dan data diperoleh dengan api
Nuxt memberikan peluang yang nyaman untuk mengisi data toko di sisi server sebelum memuat klien. Untuk ini, tindakan nuxtServerInit digunakan. Sepertinya ini untuk kita:

Karena kami menggunakan kategori dan beberapa entitas lain dalam beberapa komponen sekaligus, lebih mudah bagi kami untuk mendapatkannya segera dan meletakkannya di toko.
Tapi di sini ada masalah dengan ukuran json yang Anda dapatkan. Karena server mengirim semua data yang diterima ke klien untuk rendering awal, ukuran html mungkin terlalu besar. Kami menemukan ini ketika dalam kategori kami mulai mentransfer gambar, deskripsi, dan bidang lain yang tidak perlu bagi kami di semua halaman milik masing-masing kategori. Ukuran json lebih dari 2mb. Untungnya, ini dapat dengan mudah diperbaiki dengan menghapus bidang yang tidak perlu dari data yang diberikan server.
Memori bocor
Setelah beberapa waktu, aplikasi pada server pengujian kami, kami mulai mengamati peningkatan konsumsi memori yang tidak wajar. pm2 menempati hingga 90% dari semua memori server dan aplikasi mogok secara berkala. Pada halaman github nuxt sudah menggantung
beberapa masalah dengan
masalah yang sama.
Masalah muncul ketika kami membuat beberapa permintaan dalam metode asyncData di halaman kami.

Untungnya, pengembang nuxt dengan cepat menyelesaikan masalah ini, dan saat ini prosesnya menghabiskan sekitar 40mb memori.
Masalah yang menarik dan solusinya
Artikel KomponenPada panel kontrol situs, dimungkinkan untuk menambahkan artikel dan memasukkan berbagai blok ke dalam konten artikel, misalnya, blok dengan barang.

HTML yang berasal dari server terlihat seperti ini:

$ product-4 menunjukkan bahwa komponen Product.vue dengan pengenal 4 harus menggantikan pointer ini. Vue memberikan kita kemungkinan yang luas untuk merender komponen menggunakan metode render. Pertama, kami mencari semua referensi ke pointer ke komponen dalam html yang telah tiba dan kami memperoleh data yang dibutuhkan untuk menampilkan komponen ini. Selanjutnya, kami membagi seluruh html menjadi pohon. Perpustakaan himalaya membantu kami dalam hal ini. Dan kemudian kami mengumpulkan html kembali dengan mengganti pointer dengan komponen yang sudah jadi.
... Dan tidak ada cukup kekuatan untuk menulis artikel) Mereka mulai menulis artikel di musim panas 2017 selama pengembangan proyek, dan sudah musim panas 2018 di halaman, proyek telah diluncurkan dan artikel belum dirilis.
Karena itu, kami menerbitkan apa yang telah kami kumpulkan, tetapi kami masih memiliki banyak topik dan pengamatan menarik.
Jika itu akan menarik - tulis, suka)) Nah, apa lagi yang menarik untuk didengar, yang Anda lewatkan.
Saya ingin mengatakan bahwa proyek ini sudah berjalan sekitar 4 bulan. Tidak ada masalah khusus dengan itu, dan kecepatan situs sangat mengesankan dan membedakannya dari toko lain.