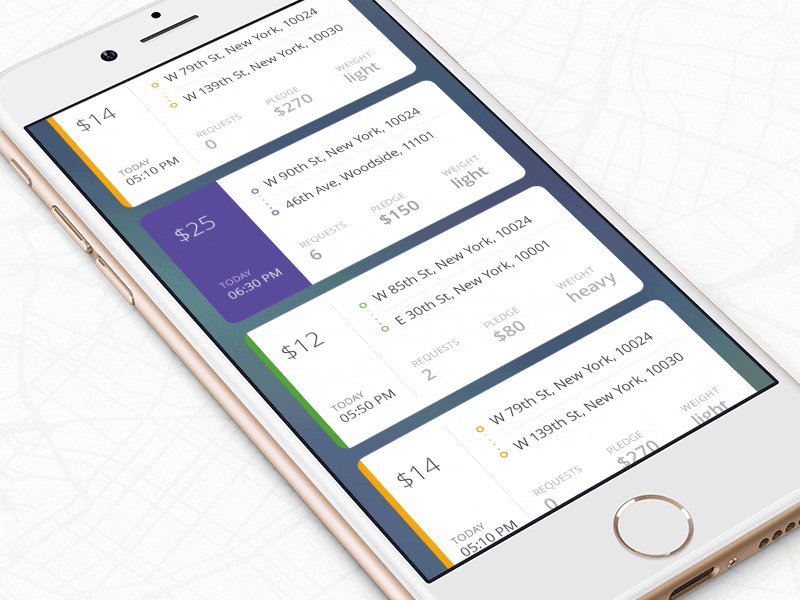
 Gambar: Ramosi
Gambar: RamosiAnimasi memainkan peran penting dalam berinteraksi dengan pengguna. Misalnya, dalam aplikasi seluler, dapat digunakan untuk menyampaikan banyak hal. Saat Anda mengirim pesan, buka bagian pengaturan, centang kotak atau buka halaman lain, perubahan terjadi di layar. Animasi perubahan tersebut adalah cara mudah untuk menampilkan tindakan pengguna.
Pada artikel ini, kita akan melihat beberapa kasus khas ketika animasi fungsional melengkapi desain visual dan mendukung interaksi pengguna dengan antarmuka.
Perhatian: di bawah potongan banyak gif berat.Peringatan Status Sistem
Jika pengguna melakukan tindakan dalam sistem, ia berharap untuk melihat konfirmasi yang jelas dan dapat dimengerti bahwa permintaannya telah diterima dan sedang diproses. Berikut adalah beberapa contoh bagaimana animasi dapat meningkatkan pengalaman pengguna.
- Konfirmasi tindakan. Animasi dapat digunakan untuk menunjukkan kepada pengguna bahwa sistem telah menerima permintaannya. Mengetahui hal ini, ia tidak akan mengklik ulang kontrol.
 Beri tahu pengguna tentang hasil tindakan mereka. Gambar: Colin Garven
Beri tahu pengguna tentang hasil tindakan mereka. Gambar: Colin Garven- Menyegarkan konten halaman menggunakan tarikan untuk menyegarkan gerakan. Respons visual dalam bentuk indikator pemuatan membantu pengguna memahami bahwa sistem sedang memproses permintaan mereka.
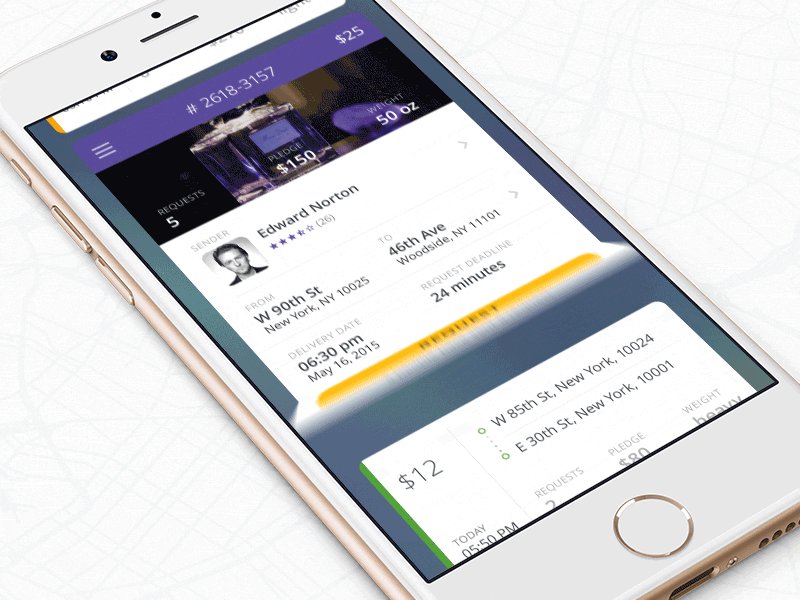
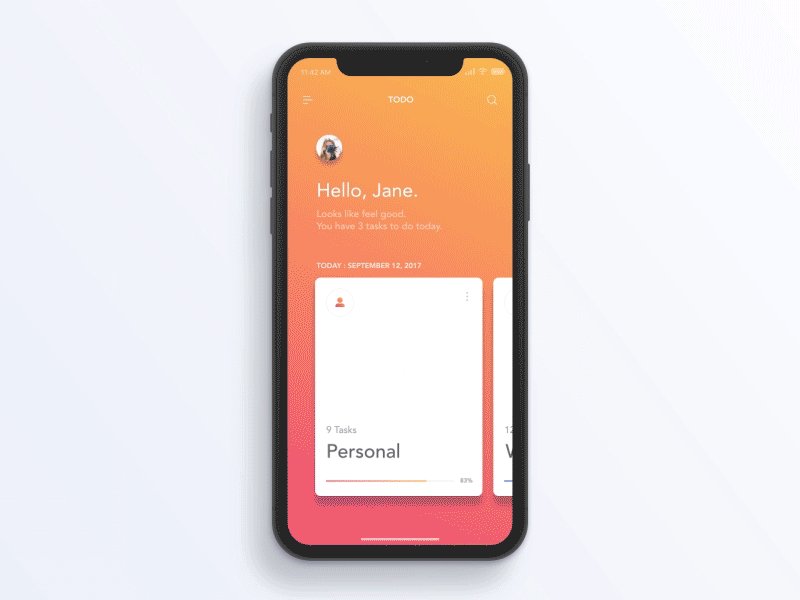
 Animasi sederhana membantu pengguna memahami apa yang sedang terjadi. Gambar: Ramosi
Animasi sederhana membantu pengguna memahami apa yang sedang terjadi. Gambar: Ramosi- Menunggu konten dimuat. Proses ini tidak harus membosankan. Di hampir semua aplikasi, itu dapat dicerahkan dengan animasi sederhana sehingga waktu tunggu sepertinya tidak terlalu lama. Ini akan menarik perhatian pengguna sehingga ia tidak meninggalkan aplikasi.
 Dengan bantuan animasi, Anda dapat mulai berinteraksi dengan pengguna bahkan sebelum aplikasi sepenuhnya diunduh. Gambar: UI8
Dengan bantuan animasi, Anda dapat mulai berinteraksi dengan pengguna bahkan sebelum aplikasi sepenuhnya diunduh. Gambar: UI8Urutan langkah-langkah dalam proses multi-tahap
Beberapa tindakan memerlukan beberapa langkah. Sangat penting bahwa langkah-langkah ini saling terkait satu sama lain. Animasi adalah alat yang hebat yang membantu menghubungkan setiap langkah satu sama lain dan menciptakan gambaran holistik tentang apa yang terjadi.
Berikut ini adalah contoh yang bagus tentang bagaimana Anda dapat menggunakan animasi untuk menampilkan perkembangan acara secara berurutan.
 Gambar: Jakub Antalík
Gambar: Jakub AntalíkAnimasi membantu desainer menggunakan metode
pengungkapan progresif . Ini menyederhanakan interaksi pengguna dengan antarmuka, karena pada saat yang tepat hanya bagian yang diperlukan dari informasi yang ditampilkan. Berikut ini adalah dua contoh mencolok dari penggunaan pengungkapan berurutan ketika pengguna menerima informasi dalam batch.

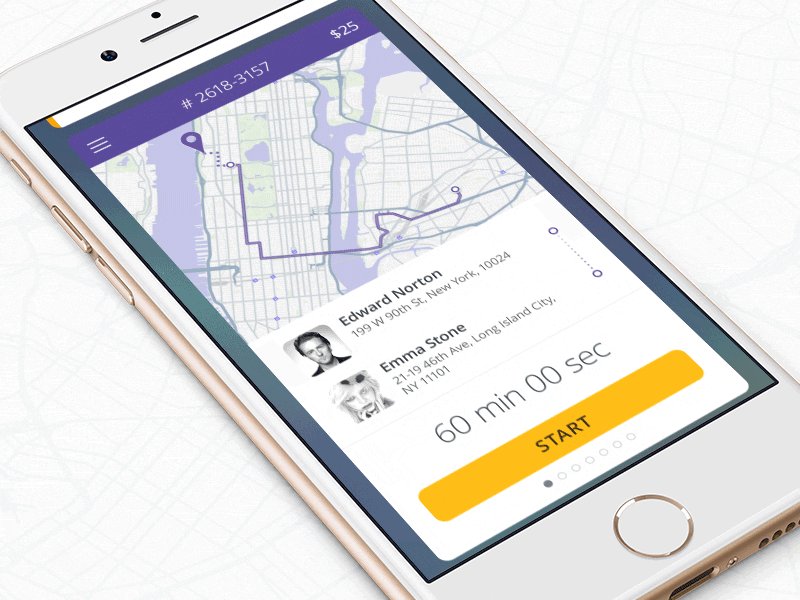
Gambar:
Ramosi
Gambar:
Anton SkvortsovMemperkenalkan Elemen Baru
Saat kami menyajikan elemen baru di halaman, kami mencoba menarik perhatian pengguna dan menjelaskan mengapa itu diperlukan. Dalam kasus seperti itu, animasi memungkinkan Anda untuk menunjukkan hubungan antara objek dan hierarki mereka.
 Menggunakan animasi, Anda dapat menunjukkan dari mana benda itu berasal. Gambar: Virgil Pana
Menggunakan animasi, Anda dapat menunjukkan dari mana benda itu berasal. Gambar: Virgil PanaNavigasi dalam aplikasi
Animasi membuat navigasi lebih mudah di aplikasi. Ini sangat penting untuk perangkat seluler. Sementara itu sedang terganggu dan bekerja dengan aplikasi pada layar kecil, pengguna hanya bisa menjadi bingung dalam sejumlah besar halaman yang berbeda.
Dan di sini animasi datang untuk menyelamatkan. Ini menjelaskan kepada pengguna bagaimana transisi antara layar terkait. Dia tidak membiarkan dia bingung, menjelaskan di mana dia saat ini.
 Animasi orientasi memungkinkan Anda untuk menentukan di mana Anda berada sehubungan dengan di mana Anda sebelumnya. Gambar: Jae-seong, Jeong
Animasi orientasi memungkinkan Anda untuk menentukan di mana Anda berada sehubungan dengan di mana Anda sebelumnya. Gambar: Jae-seong, JeongPada contoh di bawah ini, tombol mengambang (floating action button, FAB) berubah menjadi elemen header, yang memungkinkan pengguna untuk memahami bagaimana dua objek ini terhubung.

Animasi memvisualisasikan koneksi antar elemen. Gambar:
Anish ChandranMinimalisasi beban kognitif
Beban kognitif adalah jumlah upaya mental yang diperlukan untuk menggunakan suatu produk. Ini sangat menentukan kegunaan aplikasi. Sebagai aturan, semakin banyak upaya yang harus Anda lakukan untuk menggunakan suatu produk, semakin sedikit pengguna yang menyukainya.
Tujuan kami adalah membuat antarmuka yang mudah digunakan dan ramah pengguna. Animasi, jika digunakan dengan benar, dapat mengurangi jumlah upaya yang diperlukan untuk menyelesaikan tugas tertentu.
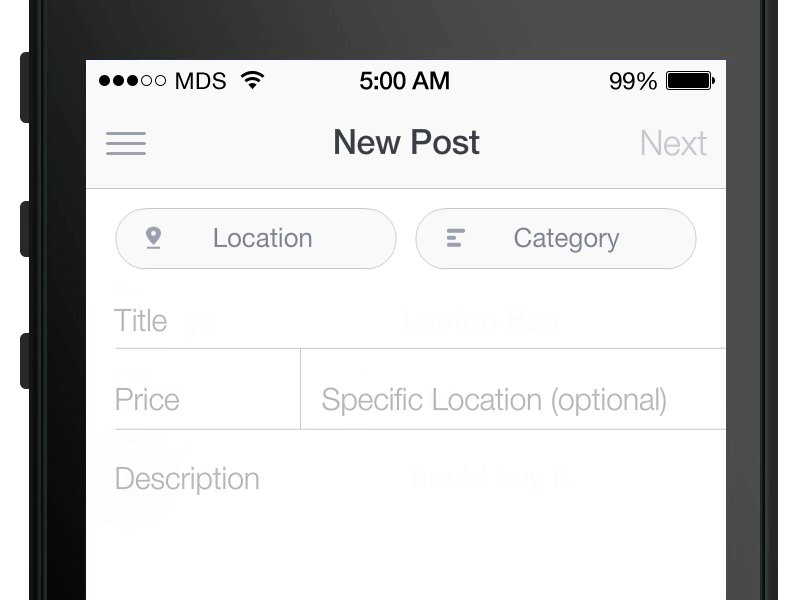
Di hampir setiap aplikasi, pengguna perlu mengisi beberapa formulir. Di banyak dari mereka, bidang ditandai dengan pengganti. Saat pengguna memilih bidang seperti itu, konfirmasi menghilang. Akibatnya, menjadi sulit untuk memahami informasi apa yang perlu dimasukkan. Tooltips (label mengambang) memungkinkan pengguna untuk tidak kehilangan konteks dan memberikan kenyamanan saat mengisi formulir panjang.
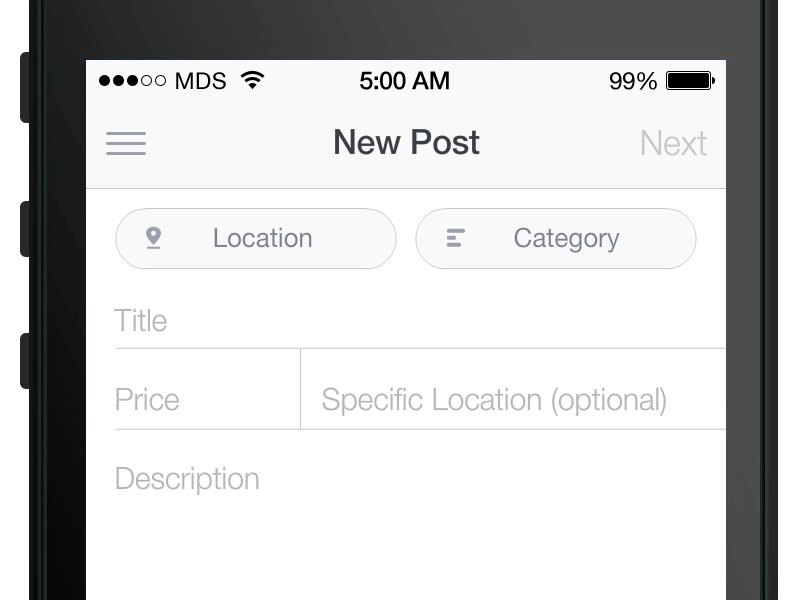
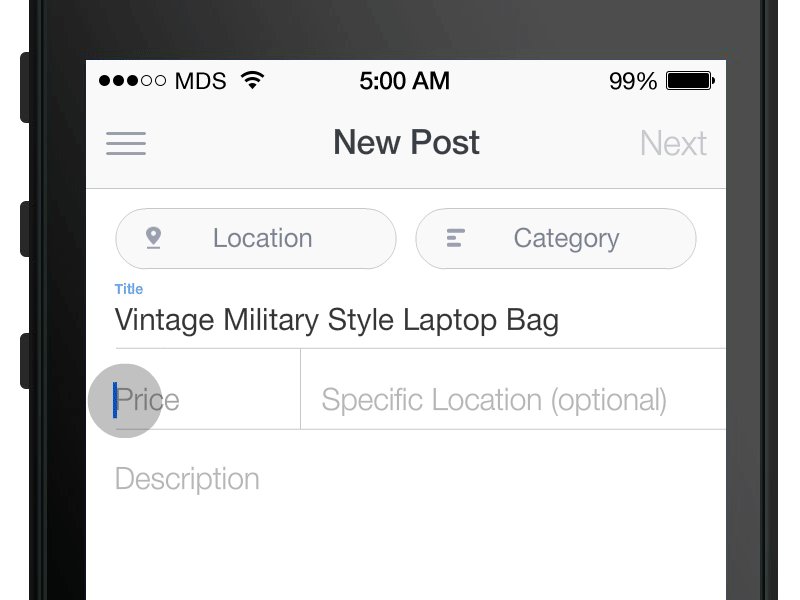
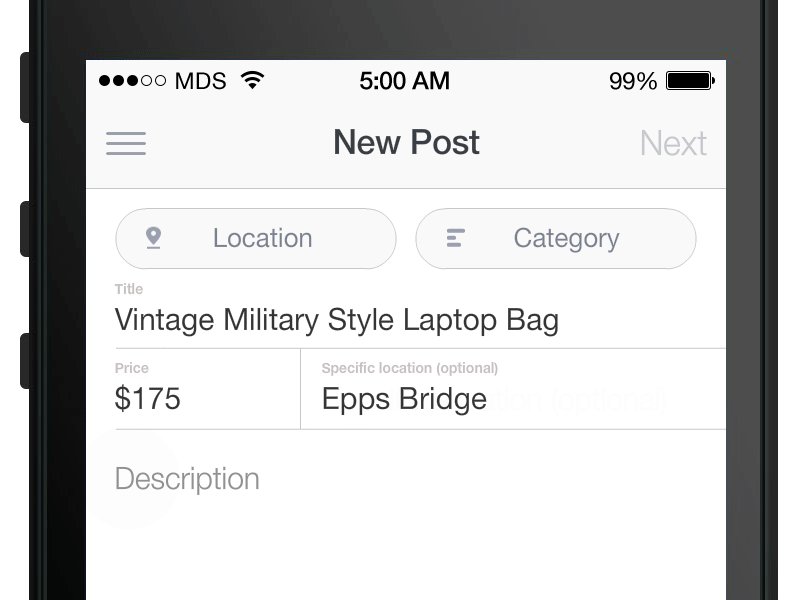
 Ketika datang ke input pengguna, Anda tidak harus bergantung pada memorinya. Semua informasi penting harus selalu diperhatikan. Gambar: MDS
Ketika datang ke input pengguna, Anda tidak harus bergantung pada memorinya. Semua informasi penting harus selalu diperhatikan. Gambar: MDSVisualisasi perubahan fungsional
Setelah berinteraksi dengan pengguna, elemen dapat mengubah fungsinya. Misalnya, setelah mengklik tombol, tindakan baru dimulai. Jika Anda menghidupkan perubahan ini, akan lebih mudah bagi pengguna untuk menjawab pertanyaan tentang apa yang dilakukan elemen ini sekarang.
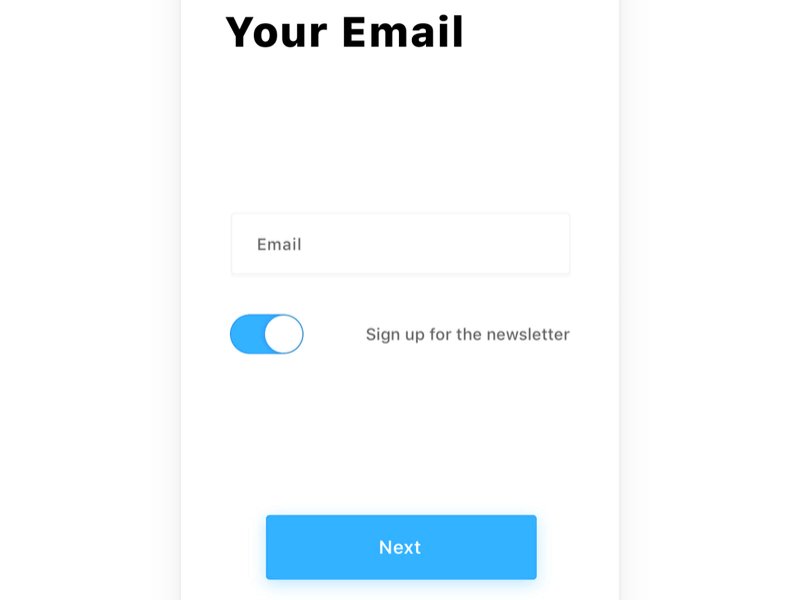
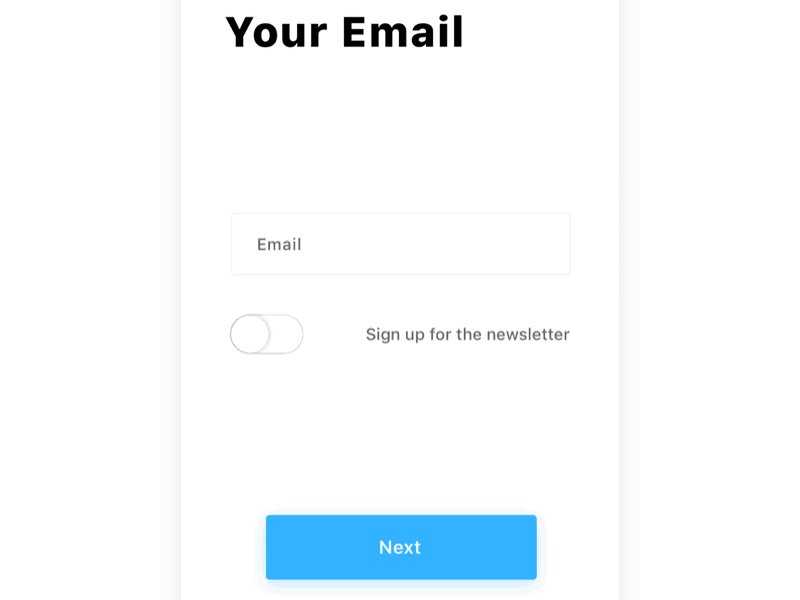
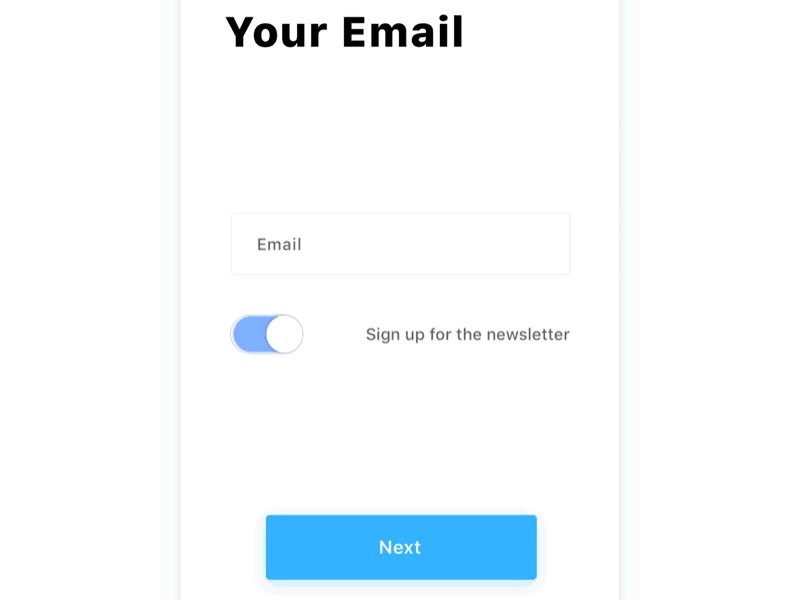
Contoh yang bagus dapat ditemukan di banyak aplikasi seluler. Ini tentang saklar. Animasi memungkinkan pengguna untuk memahami keadaan elemen tersebut.
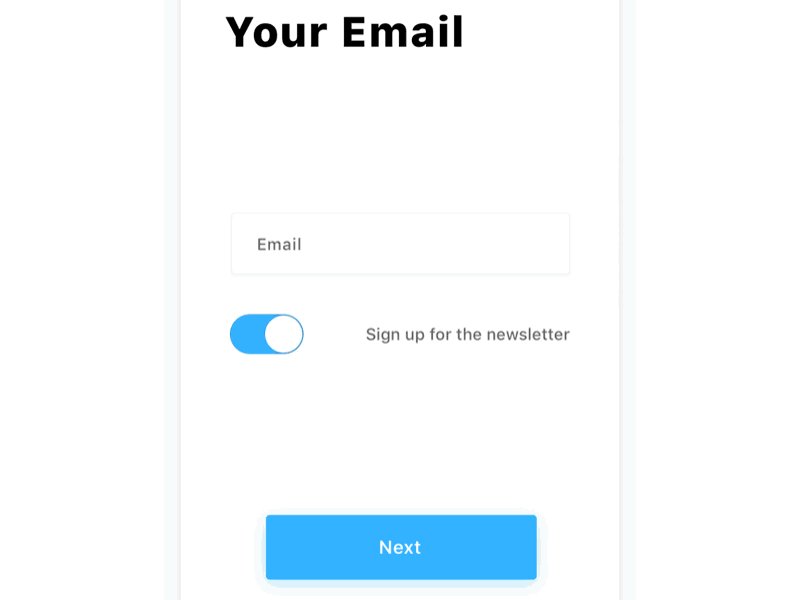
 Animasi diputar ketika Anda mengklik tombol sehingga perubahan segera terlihat. Gambar: Jurre Houtkamp
Animasi diputar ketika Anda mengklik tombol sehingga perubahan segera terlihat. Gambar: Jurre HoutkampDalam beberapa kasus, perubahan fungsional dari satu elemen dapat sepenuhnya "mengubah layar". Contohnya adalah tombol menu, yang berubah menjadi X dan menyalakan mode tampilan baru.
 Tunjukkan kepada pengguna dengan jelas bahwa fungsi objek telah berubah. Gambar: Tamas Kojo
Tunjukkan kepada pengguna dengan jelas bahwa fungsi objek telah berubah. Gambar: Tamas KojoKesimpulan
Jika Anda mendekati penggunaan animasi secara serius, kemampuannya akan sangat besar. Dengan bantuannya, Anda dapat menghidupkan kembali antarmuka, menjadikannya benar-benar “responsif” terhadap tindakan pengguna, dan menyelesaikan banyak masalah fungsional. Apa pun aplikasi Anda, itu akan bekerja sama dengan pengguna. Dan itu adalah animasi yang akan membantu membuat interaksi ini benar-benar menarik dan efektif.
Terima kasih atas perhatian anda!