Hai, ini Katya dari Yandex.Money lagi. Saya melanjutkan kisah saya tentang bagaimana saya berhenti berbaikan dan mulai hidup. Pada bagian
pertama , saya memberi tahu bagaimana saya sampai di sini dan apa yang dilakukan pengembang front-end kami. Hari ini - tentang tumpukan depan, dari mana Bereaksi dan kemana BEM pergi.
Spoiler: BEM belum kemana-mana ¯ \ _ (ツ) _ / ¯. Ayo pergi!

Perhatian: konsentrasi tinggi dari frontend. Banyak teks, gambar, dan kode, seperti yang dijanjikan.
Bagian 2. Tentang teknologi
Jauh 2016. Mencoba menulis dalam React, ternyata cukup lumayan. Saya masih tidak curiga bahwa dalam setahun saya akan mentransfer seluruh layanan ke React. 2017 dimulai pada Yandex.Money, saya memiliki BEM otak, dan saya masih tidak curiga.
Backend pada Node.js, pertama kalinya saya
Untuk berkenalan dengan proyek, pengembang baru menerima tugas uji. Saya beruntung: Saya mendapat tugas ini dari jaminan simpanan. Dan pada hari pertama saya bertemu Node.js.
Front-end di Yandex.Money bertanggung jawab tidak hanya untuk sisi klien, tetapi juga untuk lapisan server sebagai aplikasi Node.js. Tugas aplikasi ini adalah mengatur data dari Java backend untuk persiapan dalam bentuk berorientasi tampilan, serta rendering dan routing server. Anda akan diberitahu ini beberapa tahun yang lalu, saya akan mengerti apa-apa, dan semuanya cukup sederhana: ketika permintaan datang dari browser ke server, Node.js menghasilkan permintaan HTTP untuk backend, menerima data yang diperlukan, dan templat halaman web. Kami menggunakan
Express sebagai kerangka kerja server, dan untuk mengembangkan aplikasi internal tanpa
tautan lawas
, kami memutuskan untuk menggunakan
Koa2 . Pengembang menyukai desain kerangka kerja, dan kami memutuskan untuk tidak menurunkan versi ke Express, jadi Koa2 tetap berada di tumpukan. Tapi kami tidak meluncurkan kode Koa2 untuk pengguna eksternal: kerangka kerja tidak memiliki cukup dukungan, tetapi ada kerentanan terbuka.
Kami
sudah menulis tentang tempat Node.js di frontend kami, tetapi sejak itu sesuatu telah berubah. Node.js 8 telah menjadi LTS dan sudah berjalan di server produksi kami. Kami juga ingin meninggalkan server Nginx, yang kami angkat di setiap host untuk mendistribusikan statika - mereka akan digantikan oleh server yang terpisah dengan Nginx, dan suatu hari nanti CDN.
Untuk mencari-cari kode di antara proyek, tetapi tidak membuatnya tersedia untuk umum, kami menggunakan seluruh rangkaian alat: menyimpan modul dalam Bitbucket dan mengumpulkannya dalam Jenkins. Kami juga menggunakan registri paket lokal dan berkat ini kami tidak pergi ke jaringan eksternal - ini mempercepat perakitan dan meningkatkan keamanan seluruh sistem. Pendekatan ini disarankan kepada kami oleh para javists, mereka keren. Cintai para pendukungmu;)
Kami juga melakukan percobaan - kami memperkenalkan proses manajer ke salah satu aplikasi, yang menyederhanakan administrasi layanan di Node.js. Dia membantu pengelompokan, dan juga menyelamatkan kami dari satu skrip bash lama yang menjalankan aplikasi.
Dan seluruh tumpukan tidak cukup
Kami memiliki javascript di mana-mana di frontend. Dan di server, dan di klien, dan di bawah kap alat internal. Kami tahu bahasa lain, tetapi javascript bekerja dengan baik.
Namun BEM dalam rangka tugas kita tidak mengatasi semuanya.
Apa itu BEM?BEM adalah pendekatan pengembangan web yang ditemukan oleh Yandex selama masa pakai laman HTML statis dan kaskade CSS. Belum ada pendekatan komponen, dan perlu untuk menjaga keseragaman banyak layanan. Yandex tidak terkejut dan mengembangkan pendekatan komponen sendiri, yang hari ini memungkinkan Anda untuk membuat komponen terisolasi dan menulis kode deklaratif yang fleksibel.
BEM tidak hanya metodologi, tetapi juga sejumlah besar teknologi dan perpustakaan. Beberapa dari mereka disesuaikan dengan spesifikasi BEM, dan beberapa mungkin dapat digunakan secara terpisah dari arsitektur BEM. Jika Anda memerlukan mesin template yang kuat atau contoh abstraksi komponen yang layak atas DOM dalam proyek Anda, Anda tahu di mana menemukannya;)
Oleh karena itu, kami mulai mentransfer layanan ke Bereaksi. Beberapa dari mereka sudah hidup dalam dua aplikasi yang dibangun di tumpukan yang berbeda:
- platform khusus untuk Yandex BEM;
- Ekosistem muda dan modis React.
Teknologi Yandex
Saatnya untuk memberitahumu mengapa aku jatuh cinta pada BEM.
Tingkat redefinisi
Level, level, level ... BEM! Untung!
Level -
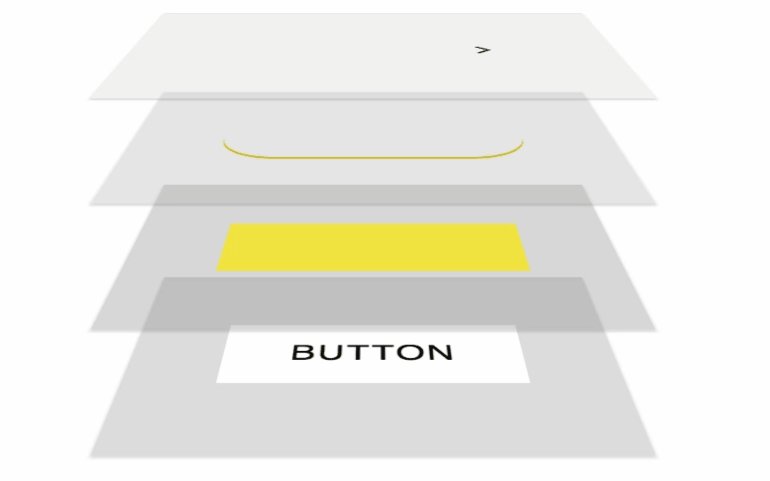
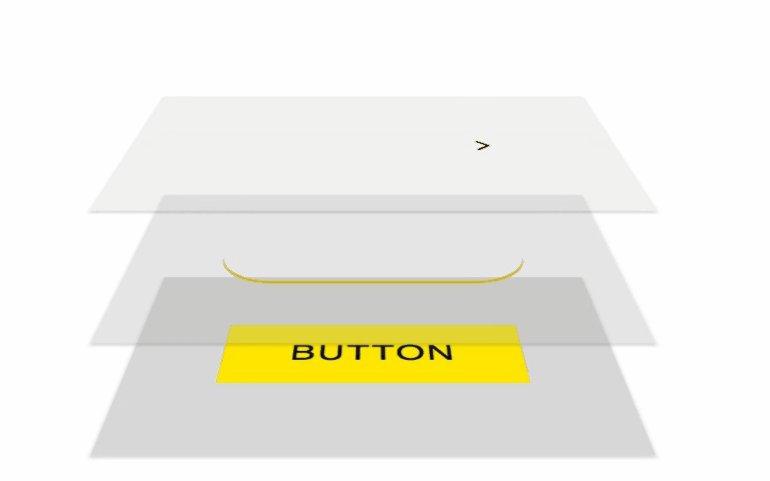
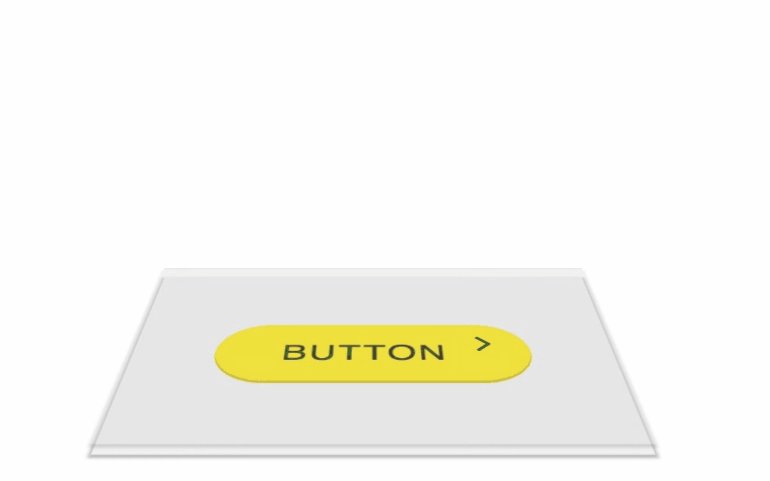
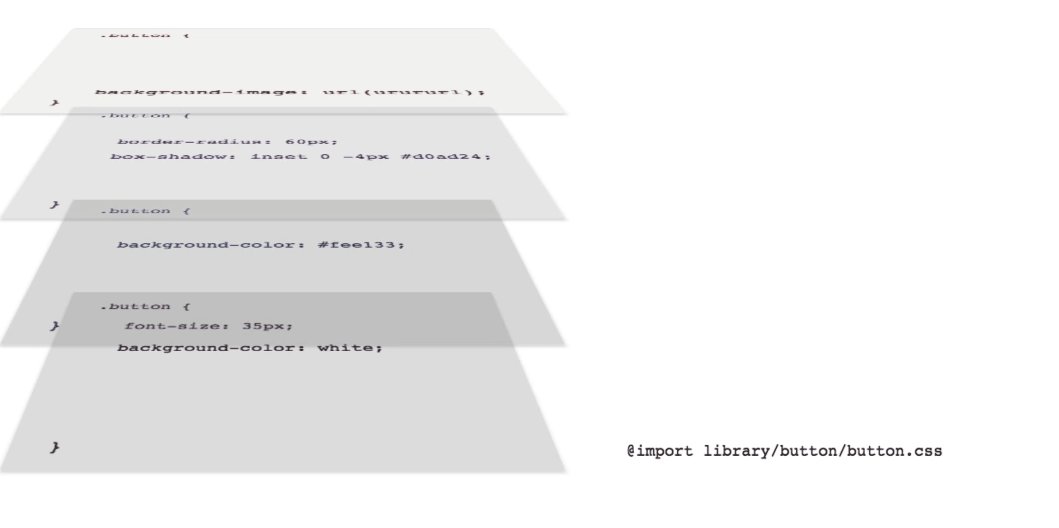
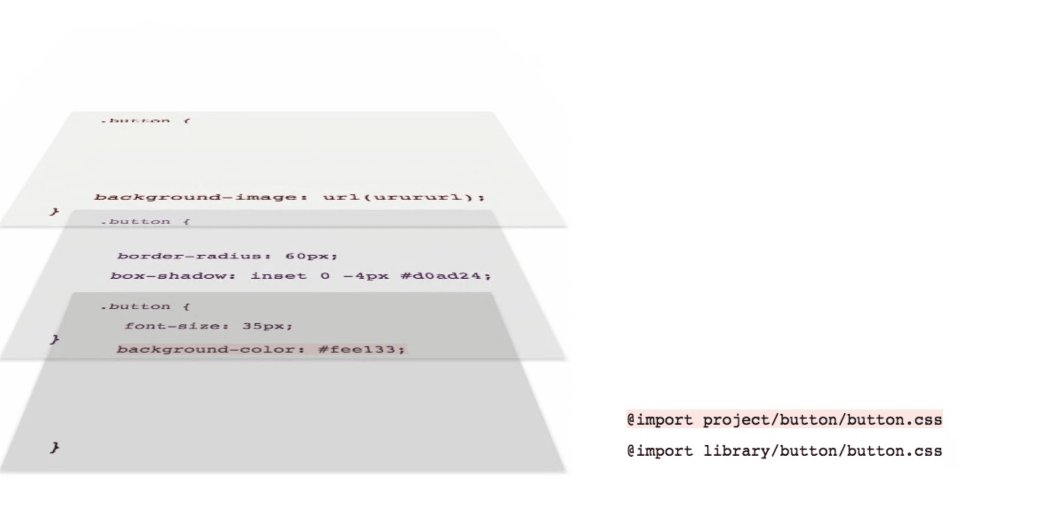
level utama adalah salah satu fitur utama dari metodologi BEM. Untuk memahami cara kerjanya, lihat gambar:

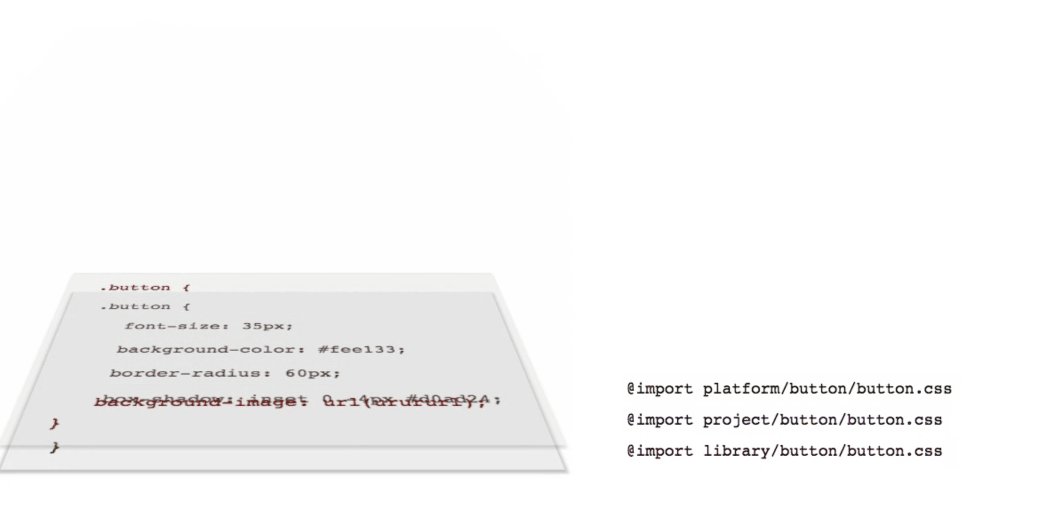
Gambar dibentuk oleh lapisan overlay. Setiap lapisan mengubah gambar akhir, tetapi tidak mengubah lapisan lainnya. Lapisan dapat dengan mudah ditarik atau ditambahkan, dan gambar akan berubah.
Level override melakukan hal yang sama dengan kode:

Perilaku komponen terbentuk selama perakitan kode. Untuk menambahkan perilaku tambahan, cukup sambungkan level yang diinginkan ke unit. Kode modul dari berbagai tingkat seolah-olah berlapis di atas satu sama lain. Dalam hal ini, kode sumber tidak berubah, tetapi kami mendapatkan perilaku yang berbeda, menggabungkan level yang berbeda.
Apa levelnya?Gambar di atas menunjukkan beberapa level redefinisi:
- Tingkat dasar - perpustakaan - memasok modul kode sumber;
- Tingkat selanjutnya - proyek - memodifikasi modul ini untuk kebutuhan proyek;
- Level yang lebih tinggi - platform - membuat modul yang sama spesifik untuk perangkat yang berbeda;
- Ceri pada kue - tingkat percobaan - mengubah modul untuk pengujian A / B.
Tingkat proyek tidak tergantung pada tingkat perpustakaan, sehingga perpustakaan mudah diperbarui. Level platform memungkinkan Anda menggunakan unit berbeda untuk perangkat yang berbeda. Dan level dengan eksperimen terhubung untuk menguji pada pengguna dan juga dengan mudah mati ketika hasilnya diperoleh.
Pengembang sendiri memutuskan level apa yang dia butuhkan: Anda dapat membuat level dengan tema atau level dengan kode yang sama pada kerangka kerja yang berbeda.
Level memungkinkan Anda untuk menulis modul kompleks berdasarkan yang sederhana, menggabungkan perilaku dengan mudah dan menemukan kode yang sama di antara layanan. Dan kode ini dikumpulkan oleh
ENB - Webpack di dunia BEM.
Ketika saya berkenalan dengan BEM, saya sangat senang dengan perpustakaan UI di mana komponen siap pakai terletak. Kami memperluas komponen ini dalam kerangka perpustakaan baru dan membagikannya di antara proyek. Ini membuat hidup lebih mudah: saya jarang berbaikan, jangan menulis jenis JS yang sama dan dengan cepat merakit antarmuka dari blok yang sudah jadi.

Sekarang kita akan melihat lebih dekat pada alat-alat dari platform BEM untuk memahami apa yang BEM tidak lakukan dengan cukup baik dan mengapa itu tidak sesuai dengan tugas kita.
BEM-XJST
Saya akan mulai dengan mesin template
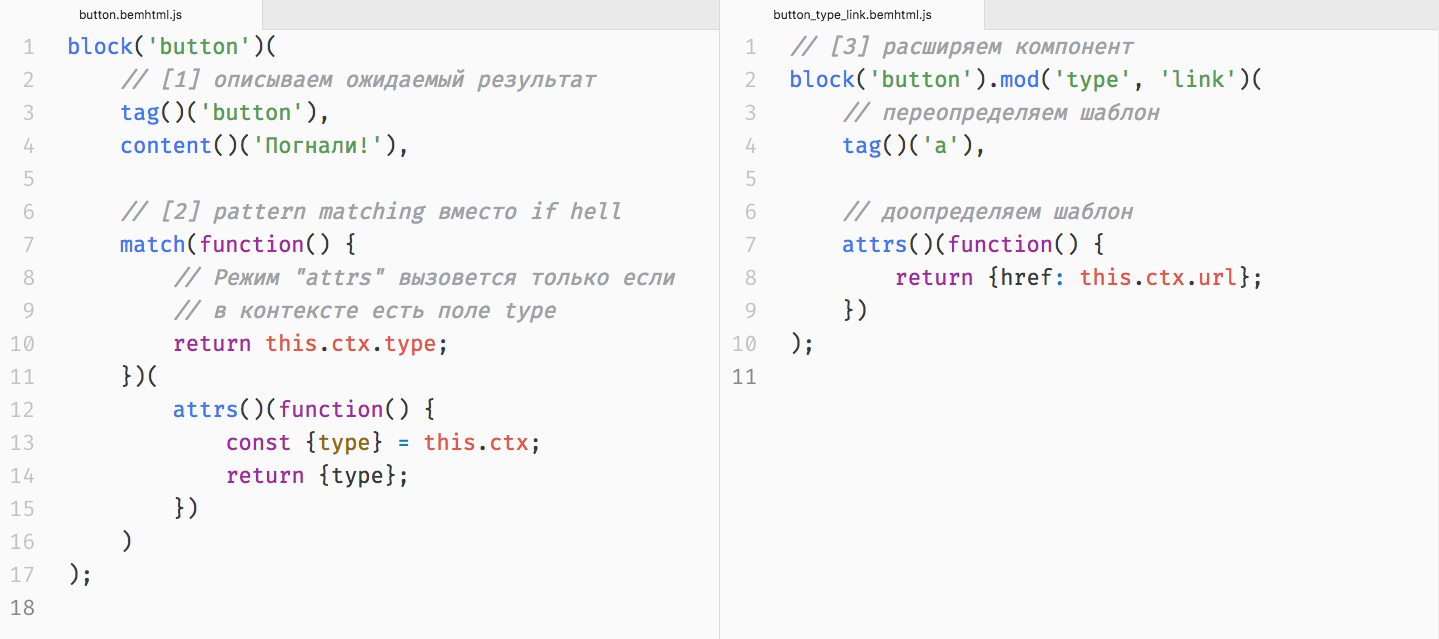
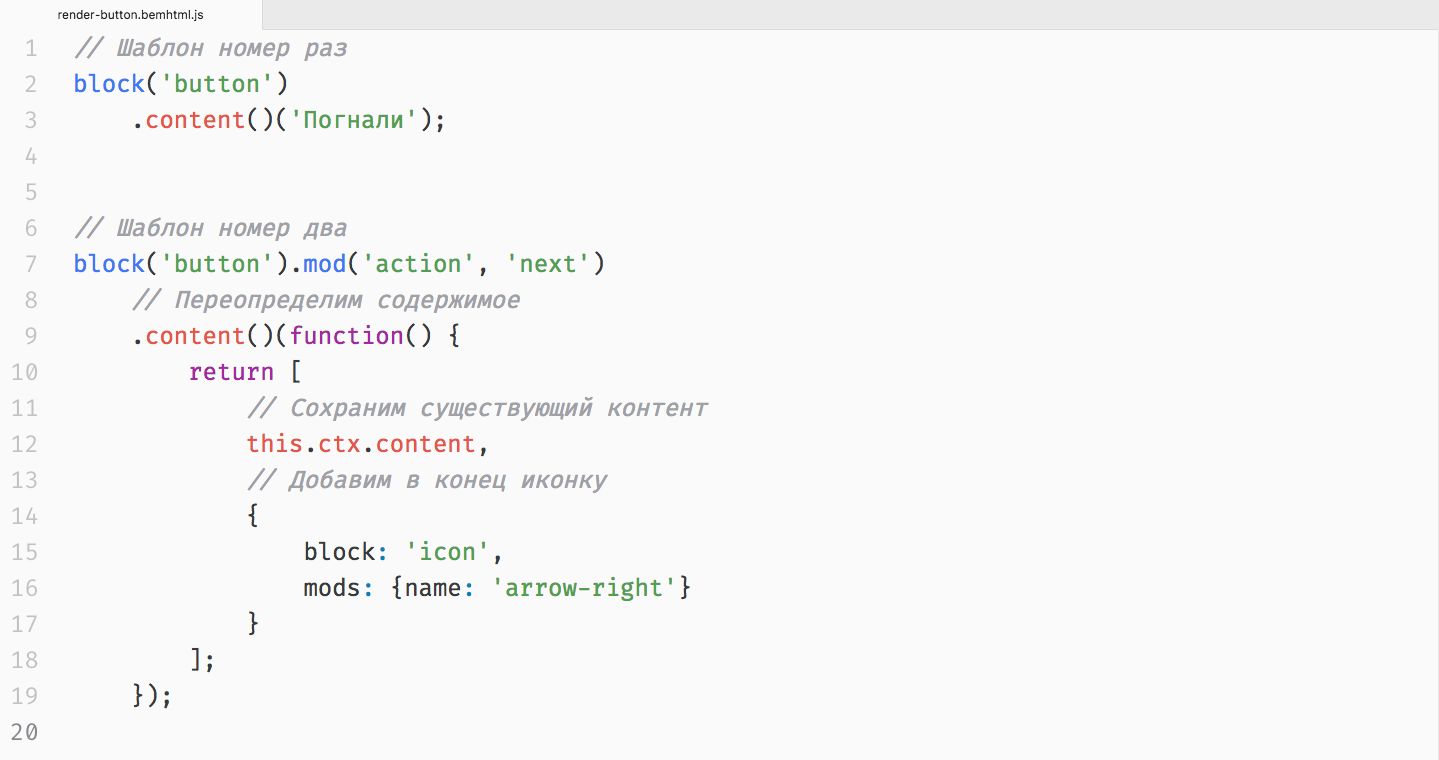
bem-xjst favorit saya. Sebelum Yandex.Money, saya menggunakan Jade, dan Bem-xjst dengan sempurna menggambarkan minus Jade, yang saya tidak lihat saat itu. Templat bem-xjst bersifat deklaratif [1], mereka tidak memiliki jika neraka [2], dan mereka dengan sempurna memenuhi persyaratan pendekatan komponen [3]. Semua ini terlihat jelas dalam contoh:

Di
kotak pasir, Anda dapat melihat hasil template dan bermain dengannya.
Bagaimana cara kerjanya? Di dalam adalah rahasia arsitektur sempurna;)- tulis BEMJSON. BEMJSON adalah JSON yang menggambarkan pohon BEM. Pohon BEM adalah representasi pohon DOM sebagai komponen independen;
- bem-xjst menerima BEMJSON sebagai masukan dan menerapkan pola. Proses ini dapat dibandingkan dengan rendering di browser. Browser melewati pohon DOM dan secara bertahap menerapkan aturan CSS ke simpul DOM: ukuran, warna teks, lekukan. Bem-xjst juga mem-bypass BEMJSON, mencari template yang sesuai dengan node-nya dan secara bertahap menerapkannya: tag, atribut, konten. “Terapkan templat” berarti membuat string HTML dari situ. Pembuatan HTML dari BEMJSON ditangani oleh salah satu mesin templat - BEMHTML.
Templat penulisan sederhana: pilih entitas dan tuliskan fungsi yang akan dipanggil mesin templat untuk merender bagian-bagian dari string HTML. Hal yang paling sulit adalah menyoroti esensi. Entitas yang benar adalah kunci arsitektur yang baik!
Semakin lama jenggot Anda, semakin tinggi kemungkinan Anda telah melihat referensi dalam nama templat:
XSLT (eXtensible Stylesheet Language Transformations) => XJST (eXtensible JavaScript Transformations). Ia menggunakan prinsip-prinsip dari XSLT dan karenanya sangat deklaratif. Jika Anda tidak tahu apa itu XSLT, anggap diri Anda beruntung :)
Bem-xjst adalah isomorfik. Kami merender halaman HTML di server dan mengubahnya secara dinamis pada klien. Untuk templating dalam runtime, bem-xjst menyediakan API yang kami gunakan saat menulis kode javascript sisi klien.
Bem
Dengan bem-xjst kami menggambarkan tampilan, dan logika dengan
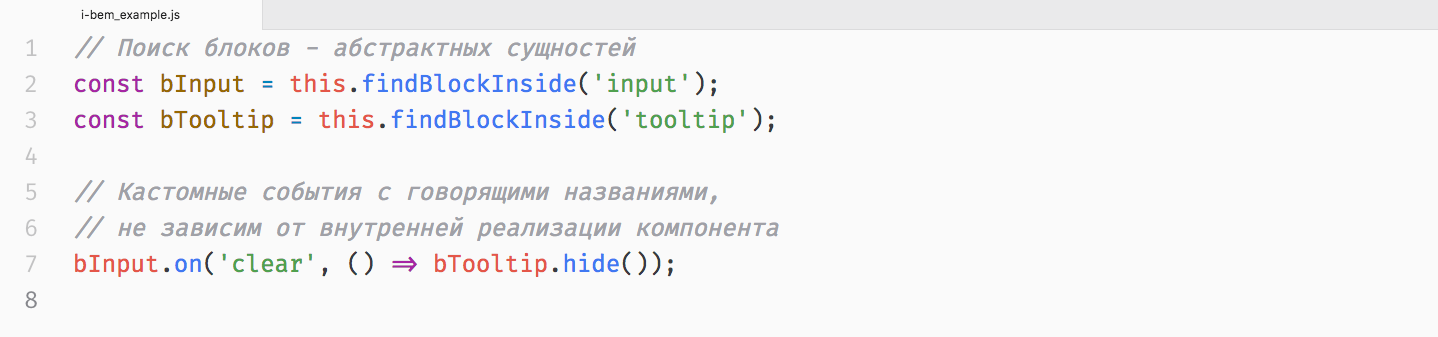
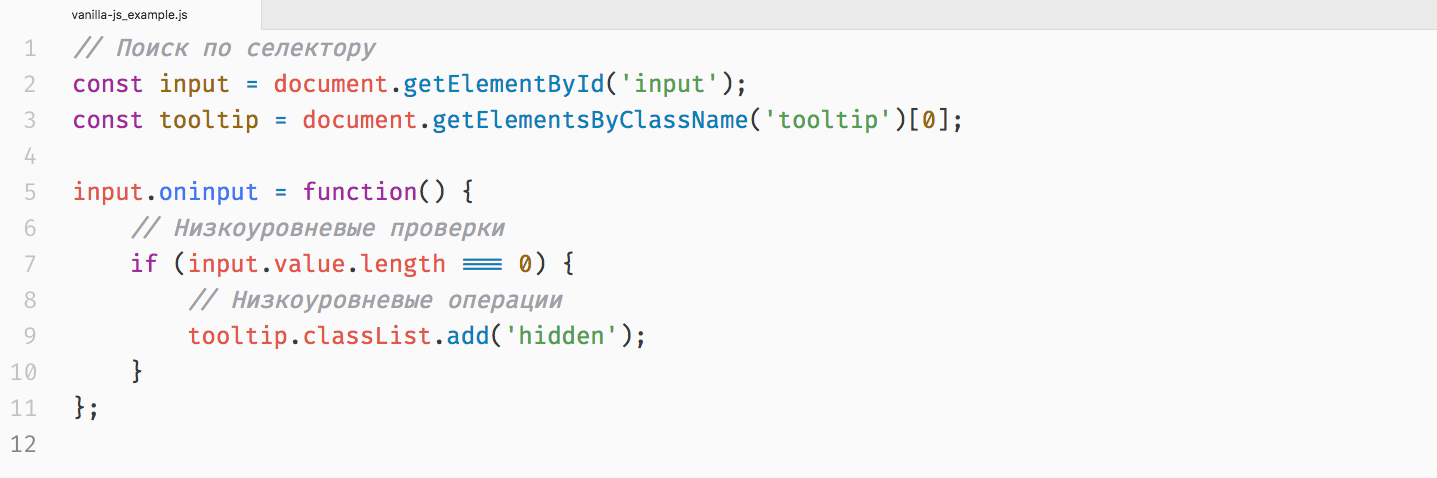
i-bem . I-bem adalah abstraksi atas DOM yang menyediakan API tingkat tinggi untuk bekerja dengan komponen. Sederhananya, mari kita tulis ini:

sebagai gantinya:

Untuk menulis kode, Anda tidak perlu tahu tentang implementasi internal komponen. Kami beroperasi dengan entitas yang kami jelaskan di templat: bagaimanapun, itu akan menjadi pemilih jQuery atau elemen DOM. Kami dapat membuat acara khusus yang cocok untuk model objek tertentu, dan bekerja dengan acara dan antarmuka asli akan disembunyikan dalam implementasi internal. Logika tingkat rendah juga dijelaskan di sana, yang berarti bahwa kita tidak memuat kode dengan logika utama dengan pemeriksaan yang tidak perlu. Akibatnya, kodenya mudah dibaca dan tidak bergantung pada teknologi tertentu.
I-bem memungkinkan Anda untuk menggambarkan logika komponen sebagai seperangkat status [1]. Ini adalah javascript deklaratif. I-bem mengimplementasikan Event Emitter-nya sendiri: ketika status berubah, komponen secara otomatis menghasilkan peristiwa yang dapat diikuti oleh komponen lain [2].
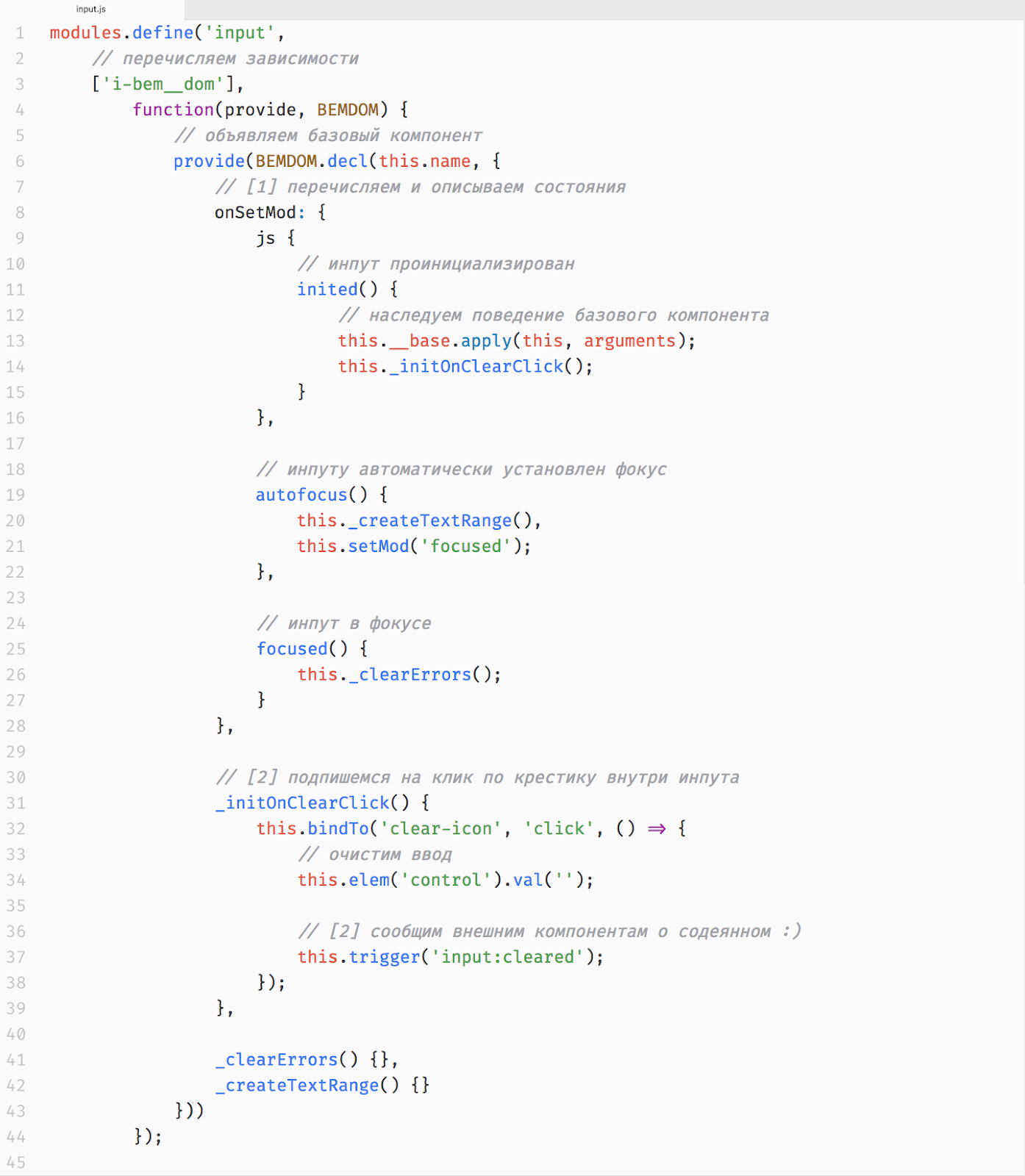
Ini adalah bagaimana sebagian besar kode javascript sisi-klien BEM terlihat seperti:

Bagaimana cara kerjanya- oleh acara domReady i-bem, ia menemukan komponen (blok) di pohon DOM dan menginisialisasi mereka - membuat objek js di memori browser yang sesuai dengan blok;
- setelah terjadinya peristiwa yang diperlukan, kami menetapkan penanda blok yang mencerminkan keadaan. Peran marker dilakukan oleh kelas CSS. Misalnya, ketika kita mengklik input, kita menambahkannya kelas "input_focused", yang berfungsi sebagai penanda;
- ketika mengatur penanda tersebut, i-bem memulai panggilan balik yang ditentukan dalam implementasi javascript blok.
Logika penulisan sederhana: Anda perlu menjelaskan status yang mungkin dari blok (penanda yang sama) dan mengatur penangan untuk mengubah status ini (panggilan balik yang sama).
Dengan i-bem, kita dapat dengan mudah mendefinisikan kembali perilaku komponen, membuat API yang terbentuk dengan baik untuk interaksi mereka dan secara dinamis mengubahnya dalam runtime. Jadi, apa yang hilang?
Kami menyukai BEM karena sifat deklaratifnya, skalabilitasnya mudah, dan abstraksi tingkat tinggi, tetapi tidak siap menghadapi keterbatasannya lagi. Di bawah ini kami akan mempertimbangkan masalah rendering klien, penyimpanan data, dan batasan lain dari platform BEM. Seiring waktu, masalah ini dapat diselesaikan oleh kontributor BEM, tetapi kami tidak siap untuk menunggu.
Web modern dengan SPA dan kemampuan beradaptasi untuk perangkat seluler juga memerlukan kemampuan adaptasi dari kami. Karena itu, kami memutuskan untuk beralih ke tumpukan kami sendiri. Dan mereka memilih Bereaksi.
React Maple Stack Baru
Bereaksi membawa ke dalam kehidupan kita sebuah DOM virtual, hot reload, CSS di JS, dan komunitas besar tempat kita menjadi bagian.
Migrasi layanan kami ke React sedang berjalan lancar, beberapa aplikasi telah sepenuhnya atau sebagian ditulis ulang untuk Bereaksi. Kami mengenal pendekatan dan alat baru dan meningkatkan arsitektur aplikasi kami.
Perpustakaan
Mempartisi entitas antarmuka menjadi blok BEM independen sangat ramah dengan pendekatan komponen Bereaksi. Pengembang Yandex menulis
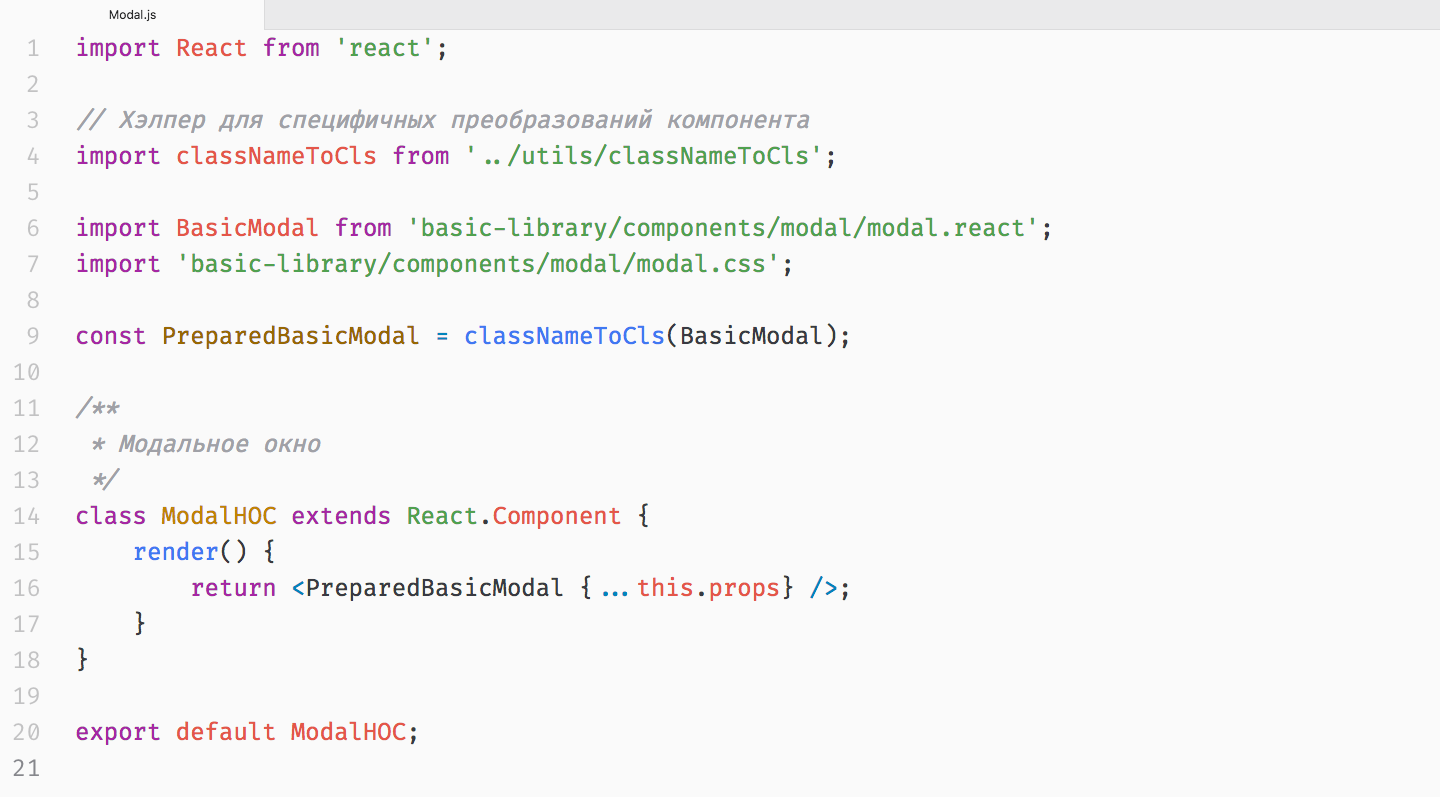
bem-react-core dan memindahkan pustaka UI komponen dasar ke React. Kami menulis pustaka adaptor di atasnya yang mempertimbangkan spesifikasi komponen ini dan
memasoknya sebagai
HOC :

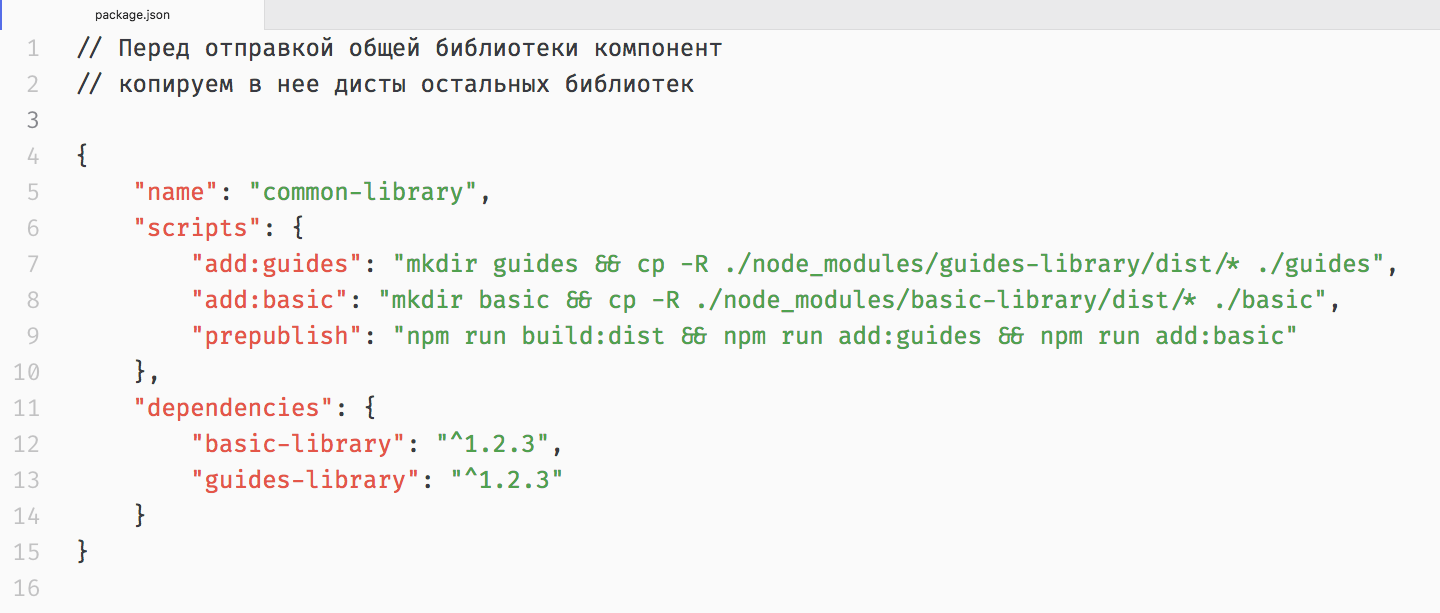
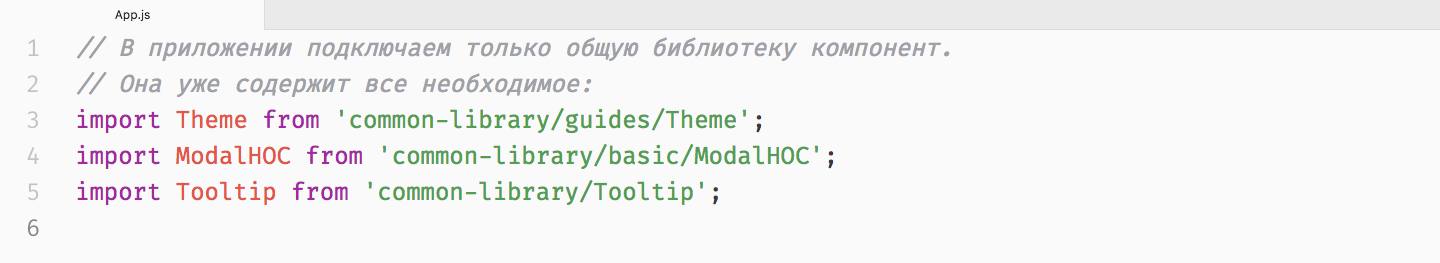
Perpustakaan seperti itu terhubung tidak dalam aplikasi, tetapi di perpustakaan utama komponen:

Aplikasi hanya bergantung pada perpustakaan utama dan mendapatkan semua komponen darinya:

Ini mengurangi jumlah ketergantungan aplikasi, dan perpustakaan tidak masuk ke bundel dua kali di bawah versi yang berbeda.
Teknologi
Bereaksi tidak terikat dengan teknologi tertentu dan kami memilih alat dan perpustakaan sendiri. Ada aksioma, redux, bentuk redux, redux thunk, komponen-style, TypeScript, flow, jest dan hal-hal keren lainnya dalam persenjataan saya. Untuk mencegah kebun binatang, kami mengoordinasikan penggunaan teknologi baru dengan pengembang lain - kami mengirimkan permintaan tarik ke repositori khusus dengan analisis tentang seberapa bermanfaat teknologi itu dan mengapa itu dipilih.
Bagian depan masuk ke bar, dan bartender memberitahunya
Untuk aplikasi di Bereaksi, kami membuat platform yang akan menyatukan perpustakaan dan proses untuk membuat dan mendukungnya. Inti dari platform ini adalah utilitas konsol Frontend Bar. Bar bisa memasak banyak potongan lezat.
Dalam menu:
- Konfigurasi dengan es: bilah mencampur dan mengocok variabel yml Anda dan menyiapkan templat konfigurasi untuk kemungkinan.
- Juice dengan aroma konfigurator: bar akan membuat aplikasi baru berdasarkan modular kosong - Juice.
- Set pengaturan perpustakaan dasar. Segera hadir.
Membuat aplikasi yang menarik sekarang mudah - membuat jus frontend-bar. Buat jus, bukan perang! Ketika Bar menyebarkan aplikasi baru, ia mengeksekusi serangkaian konfigurasi dari Juice: package.json, .babelrc dihasilkan, middleware kunci dan rute rute, kode komponen root. Frontend Bar akan memfasilitasi alokasi layanan microser baru dan membantu mematuhi aturan seragam untuk penulisan kode.
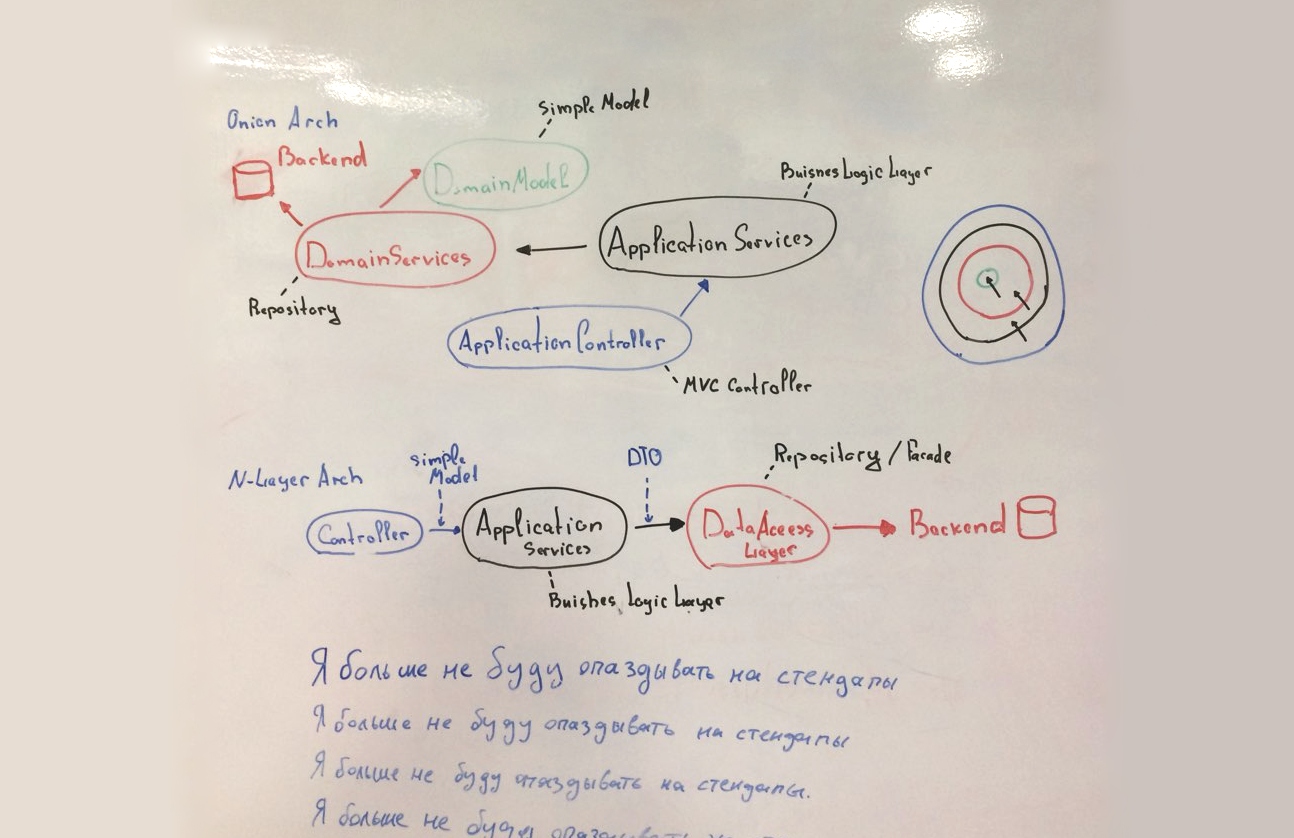
Ketika pindah ke tumpukan baru, kami mulai meningkatkan arsitektur server aplikasi - kami menulis logger baru untuk klien dan perpustakaan dengan serangkaian abstraksi untuk mengimplementasikan
MVC . Hari ini kami memutuskan akan menjadi apa arsitektur server baru.

Spoiler: pilih bawang.
Apa yang terjadi dan apakah itu menjadi lebih baik? Mari kita mengerti
Antarmuka dinamis
Apakah
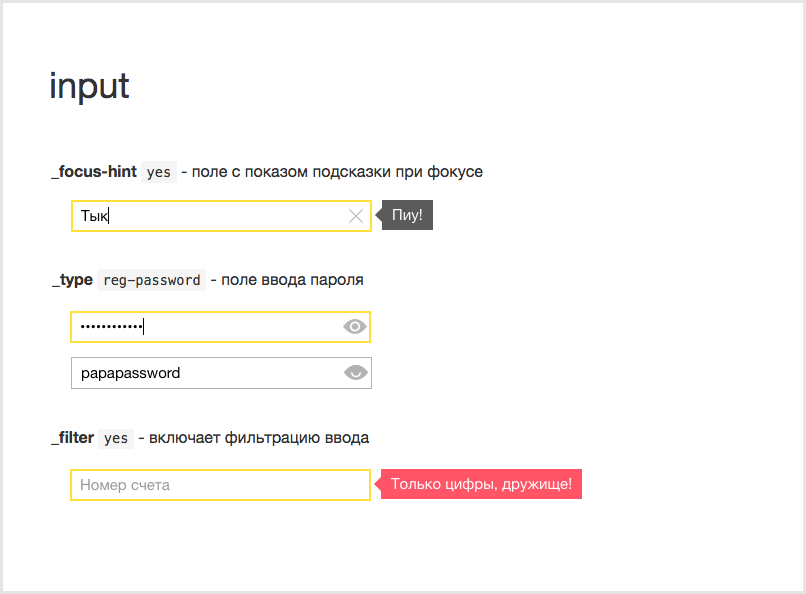
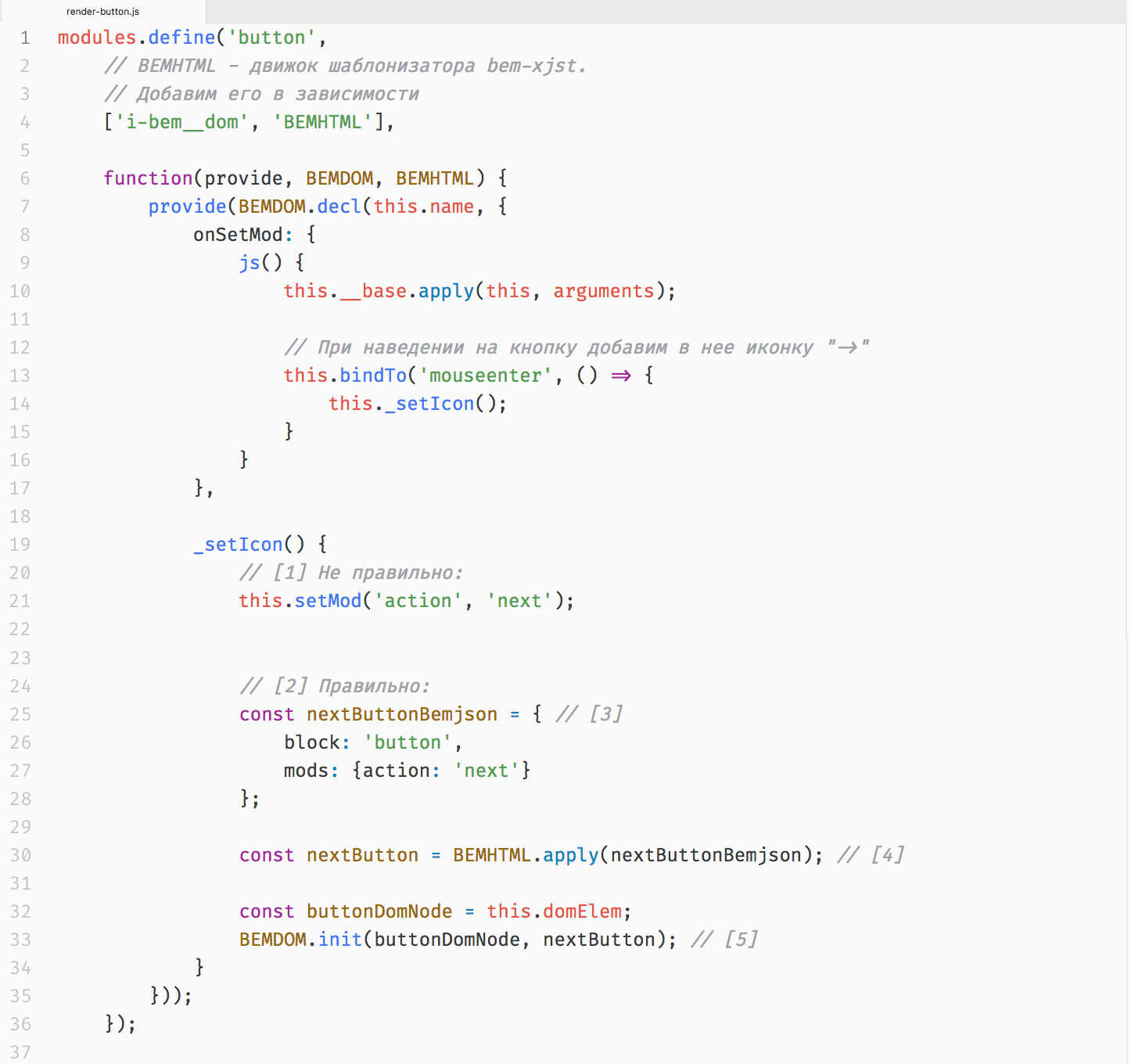
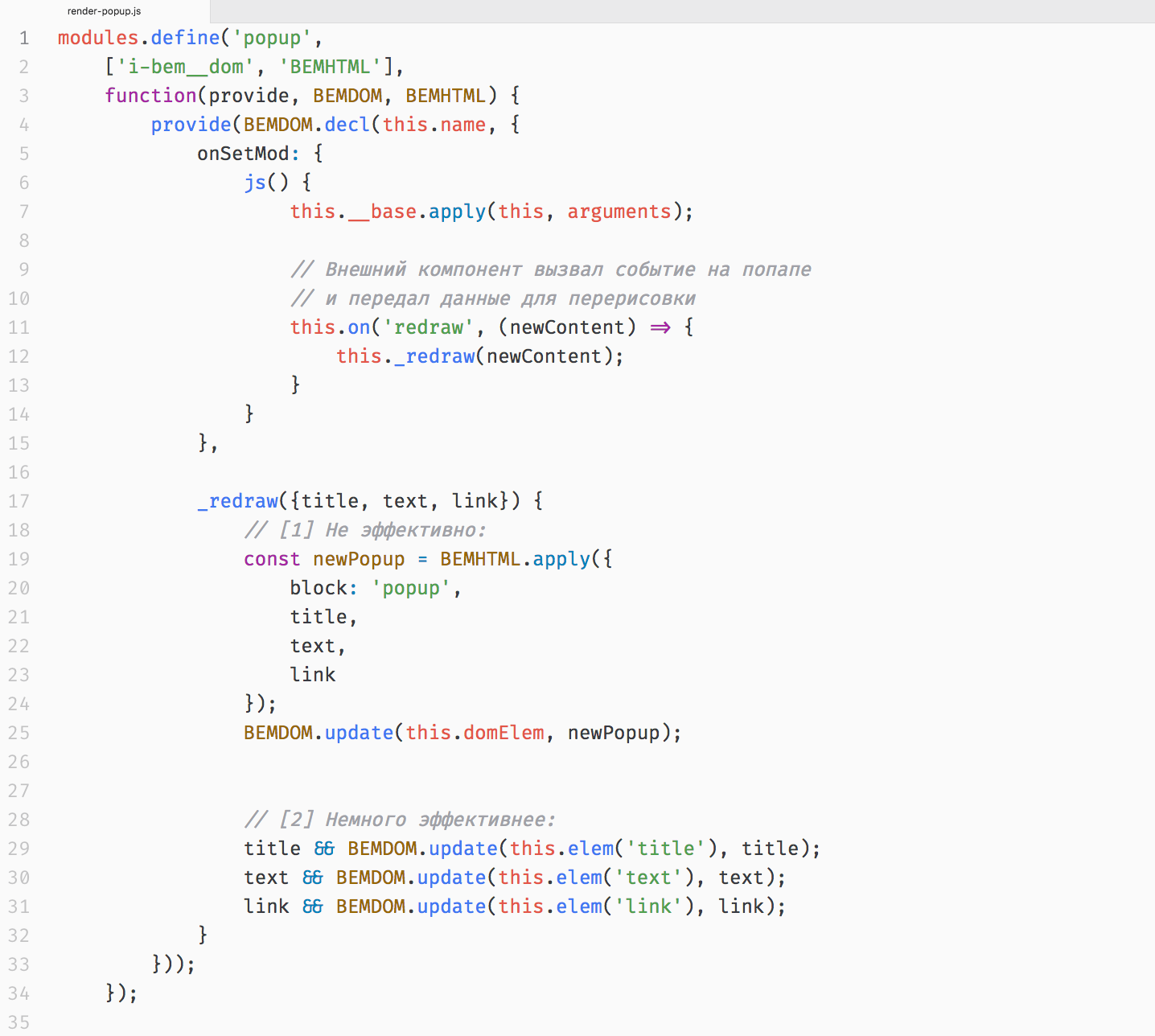
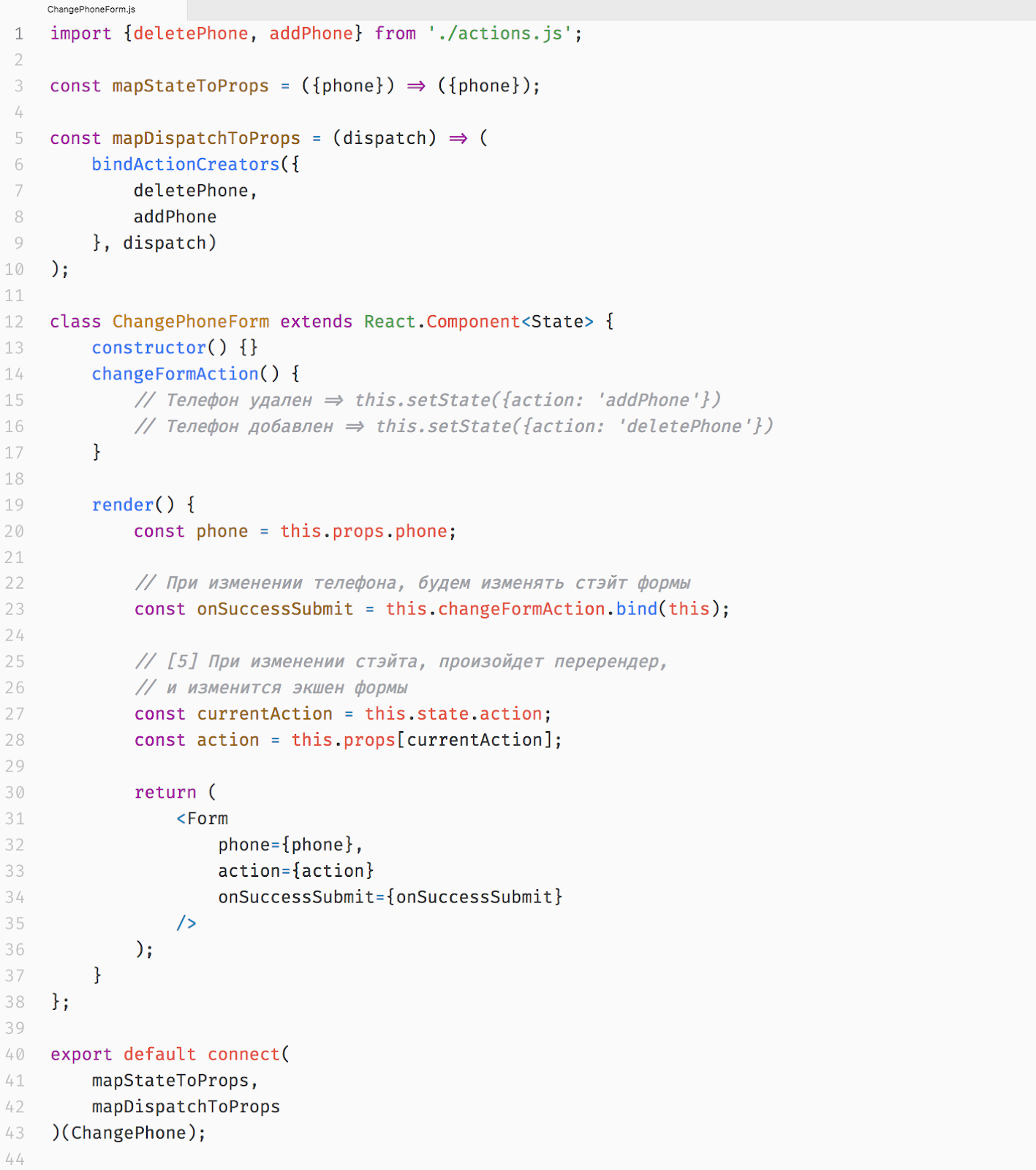
Saya menulis di atas bahwa bem-xjst menyediakan API untuk templating di runtime. I-bem, pada gilirannya, dapat bekerja dengan pohon DOM. Kami akan menjadikan mereka teman dan kami dapat menghasilkan dan memodifikasi HTML secara dinamis. Mari kita coba ubah tombol berdasarkan acara:


Dalam contoh ini, sisi lemah BEM terlihat: i-bem tidak ingin berteman dengan bem-xjst dan tidak ingin tahu apa pun tentang templat. Itu menambahkan kelas ke blok, tetapi tidak menerapkan templat [1]. Kami merender ulang komponen secara manual [2]:
- menggambarkan sepotong baru pohon BEM [3];
- lalu terapkan templat baru [4];
- dan menginisialisasi komponen lain pada simpul DOM saat ini [5].
Selain itu, i-bem tidak membuat pohon BEM berbeda, oleh karena itu, seluruh komponen diberikan, bukan bagian yang telah berubah. Pertimbangkan sebuah contoh sederhana: render ulang konten dari jendela modal sesuai permintaan. Ini terdiri dari tiga elemen:

Untuk mempermudah, kami mengasumsikan bahwa hanya satu elemen yang dapat berubah.

Saya ingin melakukan [1] dan bersantai. Tetapi saya-bem tidak akan mengerti apa yang telah berubah, sepenuhnya merender ulang seluruh komponen dan juga bersantai. Dalam contoh ini, tidak akan ada konsekuensi serius, tetapi bagaimana jika seluruh bentuk tidak akurat seperti ini? Ini memperburuk kinerja dan menyebabkan efek samping yang tidak menyenangkan: di suatu tempat input berkedip, tooltip tanpa pemilik tergantung di suatu tempat. Karena itu, kami sedih dan secara manual mengontrol bagian-bagian komponen untuk membuat renderer titik [2]. Ini mempersulit pengembangan, dan sekali lagi kami sedih.
Telah menjadi
Bereaksi datang dan menghancurkan segalanya. Dia sendiri memantau keadaan komponen, kami tidak lagi mengelola render manual dan tidak berpikir tentang berinteraksi dengan DOM. Bereaksi berisi implementasi
DOM virtual . Memanggil React.createElement menciptakan objek js dari simpul DOM dengan properti dan turunannya - DOM virtual komponen ini, yang disimpan di dalam React. Ketika komponen berubah, React menghitung DOM virtual baru dan kemudian perbedaan yang disimpan dan baru, dan hanya memperbarui bagian DOM yang telah berubah. Semuanya terbang, dan kami hanya dapat mengoptimalkan logika kompleks menggunakan shouldComponentUpdate. Itu sukses!
Penyimpanan data
Apakah
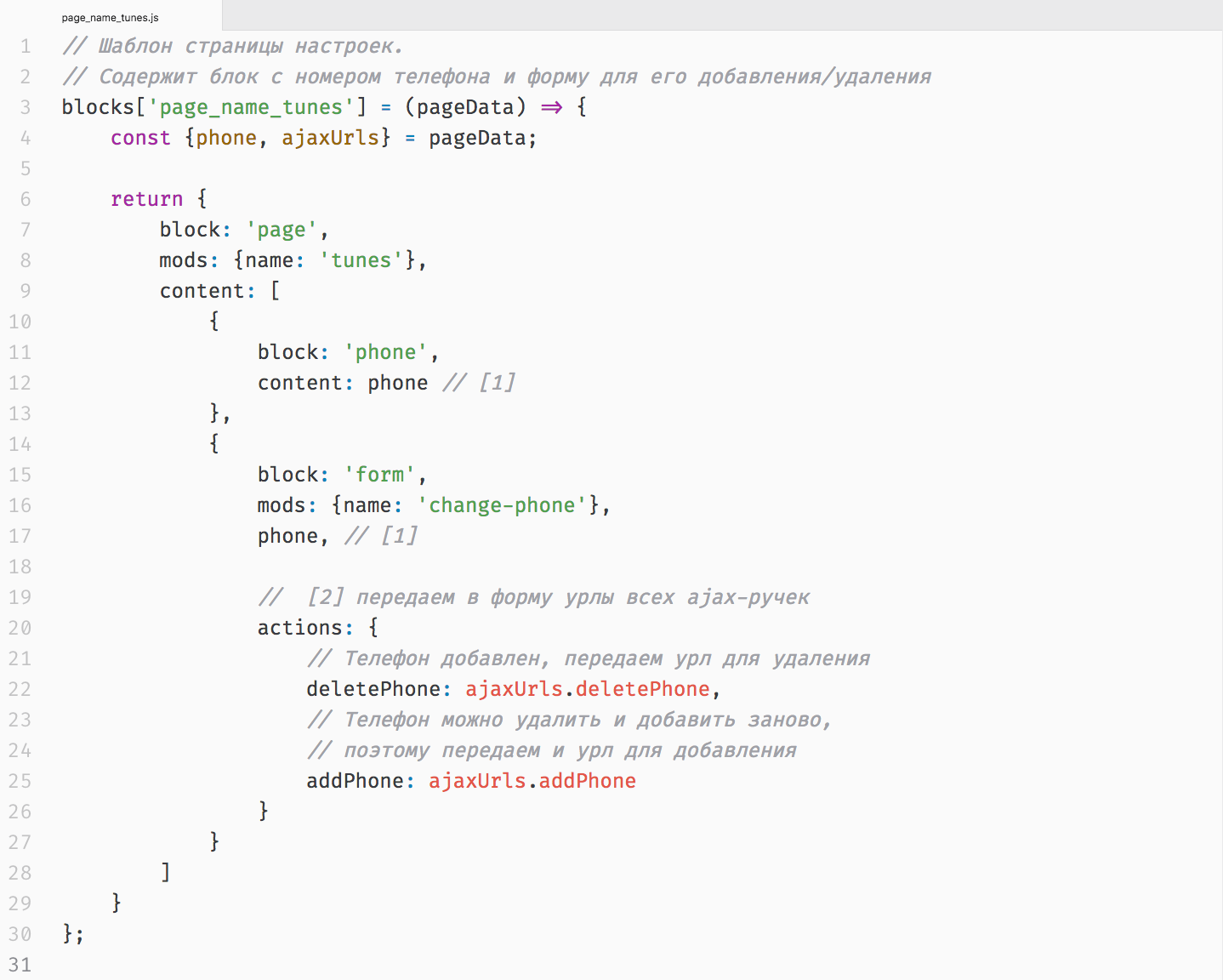
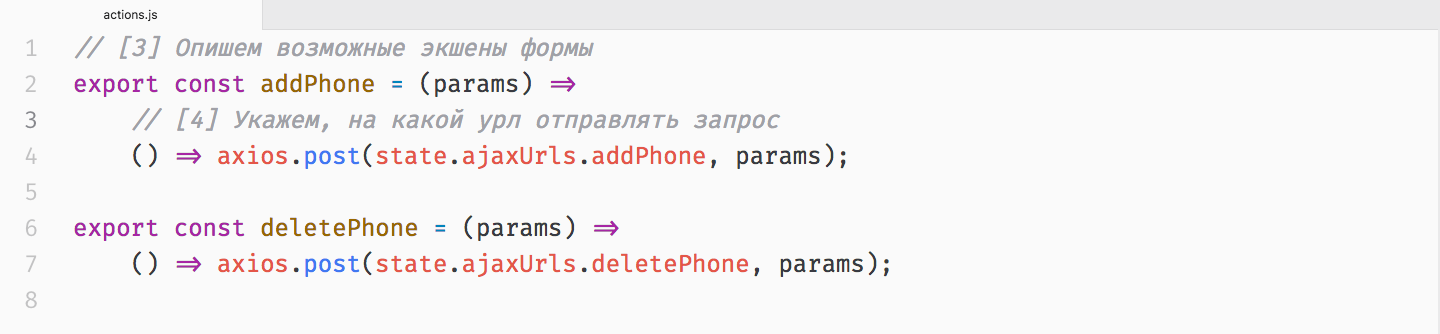
Di BEM, kami menyiapkan semua data di server dan mentransfernya ke komponen halaman:

Komponen terisolasi dan tidak akan berbagi data satu sama lain, yang berarti bahwa data yang sama harus dibuang ke komponen yang berbeda [1]. Kami tidak akan bisa mendapatkannya di klien, sehingga masing-masing komponen menerima terlebih dahulu satu set data yang diperlukan untuk semua skenario yang mungkin dari operasinya. Ini berarti bahwa kami memuat komponen dengan data yang mungkin tidak diperlukan [2].
Terkadang entitas global menyelamatkan kita, di mana bagian dari data umum disimpan, tetapi penyimpanan variabel global tidak cocok dengan konsep BEM. Oleh karena itu, kami menulis
bem-redux yang mengadaptasi Redux untuk BEM.
Redux adalah manajer negara yang mengelola aliran data. Ini mengelola data kami dengan sempurna dalam antarmuka sederhana, tetapi ketika mengembangkan komponen yang kompleks, kami mengalami masalah rendering yang saya jelaskan di atas. Redux tidak ramah dengan i-bem, kami memperbaiki bug dan sedih.
Telah menjadi
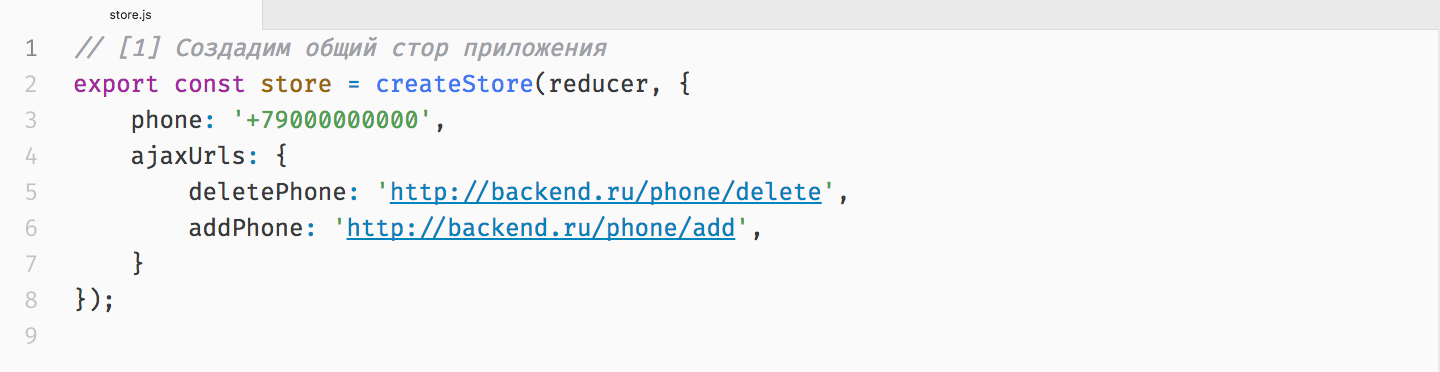
Redux + React = <3Redux menyimpan data untuk seluruh aplikasi di satu tempat [1]:

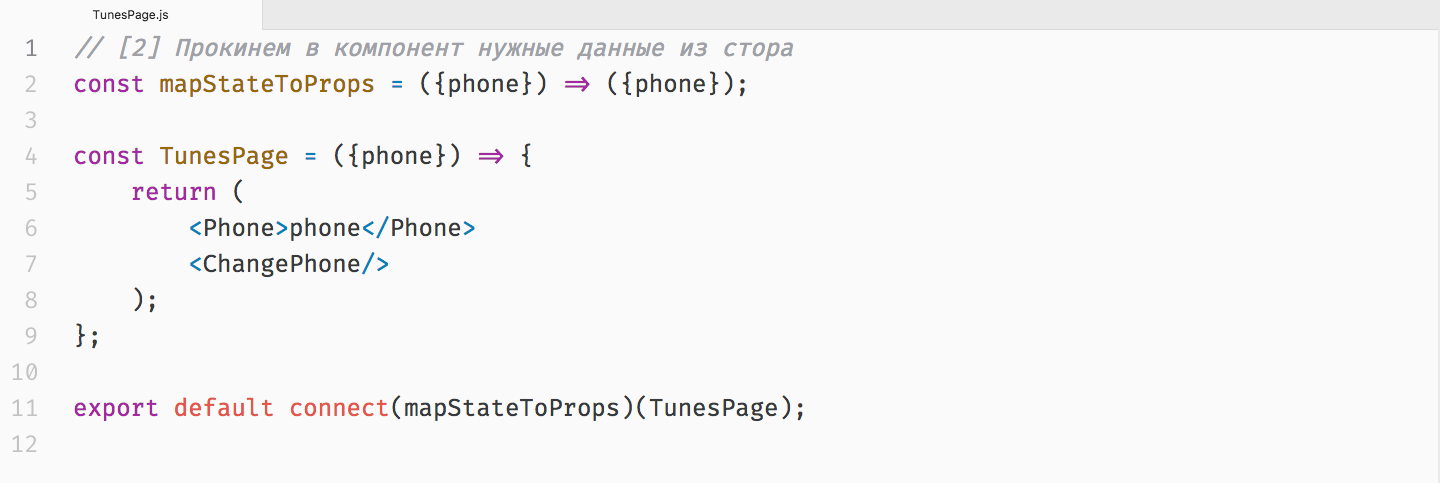
Komponen itu sendiri memutuskan kapan dan data apa yang dibutuhkannya [2]:

Kita hanya perlu menggambarkan skenario komponen [3] dan menunjukkan di mana mendapatkan data untuk pelaksanaannya [4]:

Dan Bereaksi akan melakukan sisanya [5]:

Pendekatan ini memungkinkan Anda untuk mengikuti prinsip tanggung jawab tunggal dan merangkum logika komponen dalam komponen itu sendiri, daripada menyebarkannya dalam kode halaman. Itu sukses!
Anda harus membayar semuanya
Untuk sukses, kami membayar sejumlah besar warisan pada Bereaksi. Sangat menyakitkan untuk melihat bagaimana kode Anda, ditulis hanya beberapa bulan yang lalu, dengan lancar berubah menjadi usang.
Faktanya adalah bahwa Bereaksi adalah perpustakaan view-layer, bukan kerangka kerja lengkap. Anda dapat memilih semua alat, tetapi Anda
harus memilih semua alat. Dan juga untuk mengatur kode sendiri, untuk merumuskan pendekatan untuk menyelesaikan masalah yang khas, untuk mengembangkan seperangkat perjanjian dan menulis plugin yang hilang. Kami menulis validator kami sendiri untuk formulir redux dan masih belum belajar cara bekerja dengan animasi yang kompleks. Dan kami mencoba dan membuang, menulis dan menulis ulang. Dan kami tidak selalu menulis ulang, itulah sebabnya tumpukan kami terus bertambah.
Bereaksi cukup muda dan tidak siap untuk pengembangan usaha, tidak seperti BEM. Dan ketika kami sedang belajar cara memasaknya, kami mengacaukan seluruh dapur kami dan diri kami mengacaukan siku. Dan kita masih berdebat apakah kita perlu aliran atau tidak, dan masih belum sepenuhnya memahami apa yang harus disimpan di toko dan apa yang ada di toko lokal. Kami menulis seperlunya dan pergi ke konferensi untuk mencari tahu caranya. Kami mengalahkan kerucut, tetapi dengan percaya diri bergerak maju.
Roti yang tidak terduga
Tumpukan baru memungkinkan kami untuk melihat beberapa tugas baru dan menyediakan cara sederhana untuk menyelesaikannya.
CSS dalam JS
Apakah
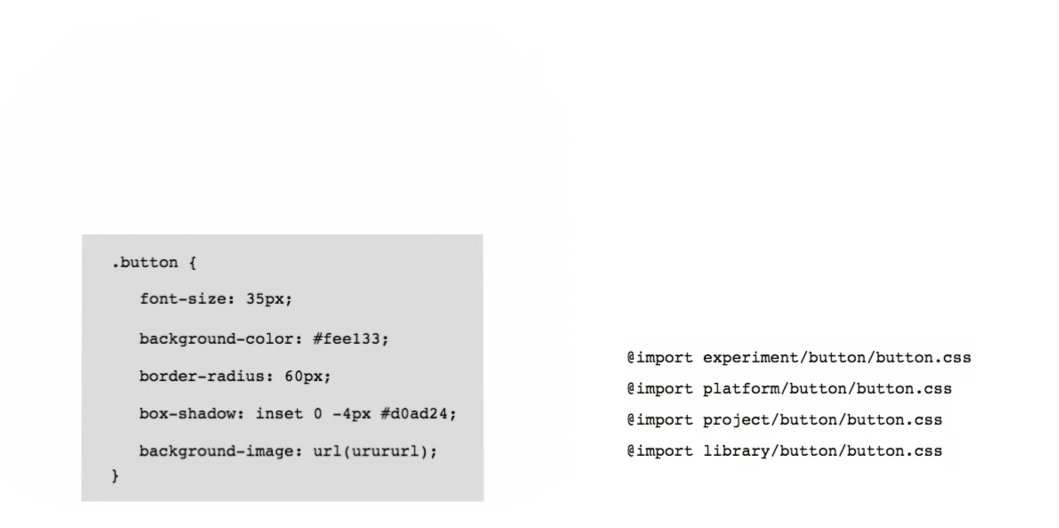
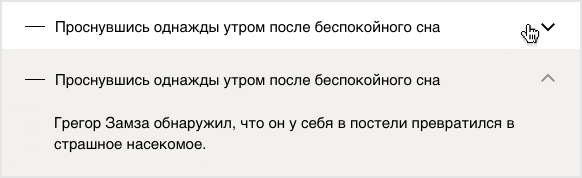
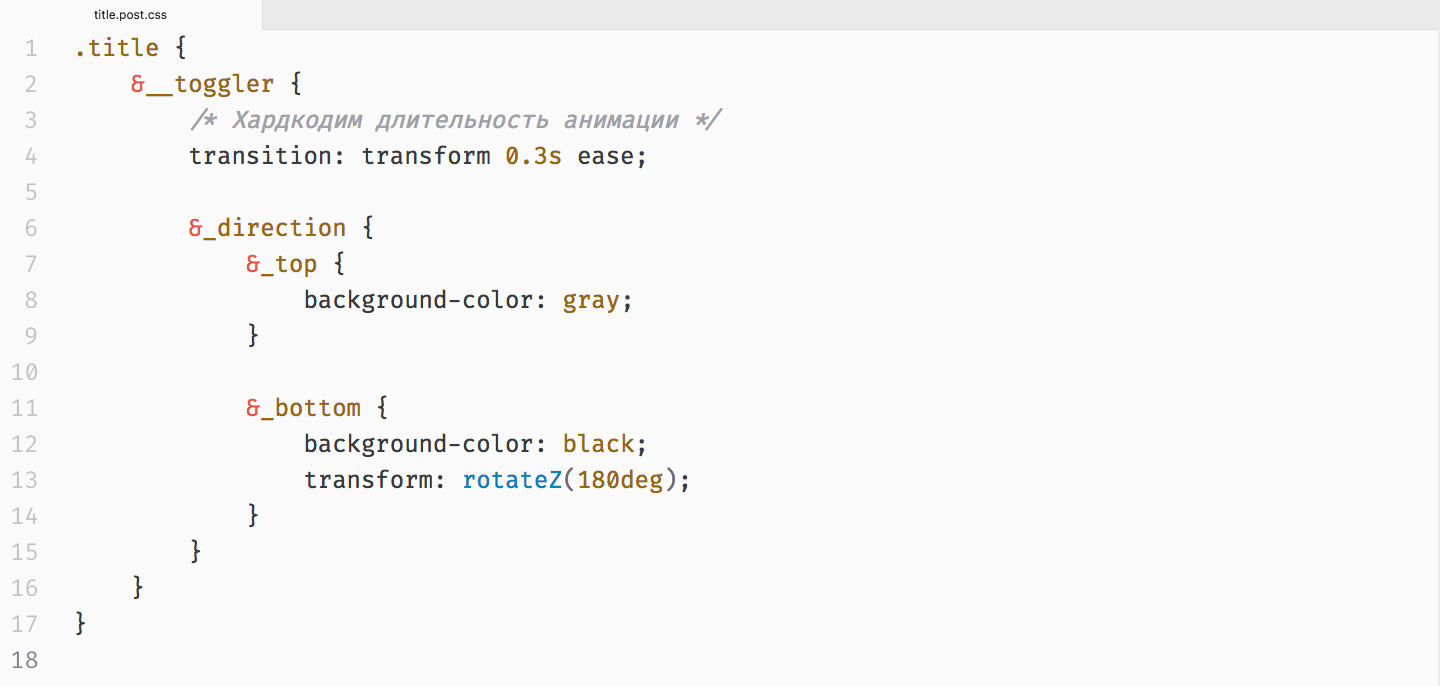
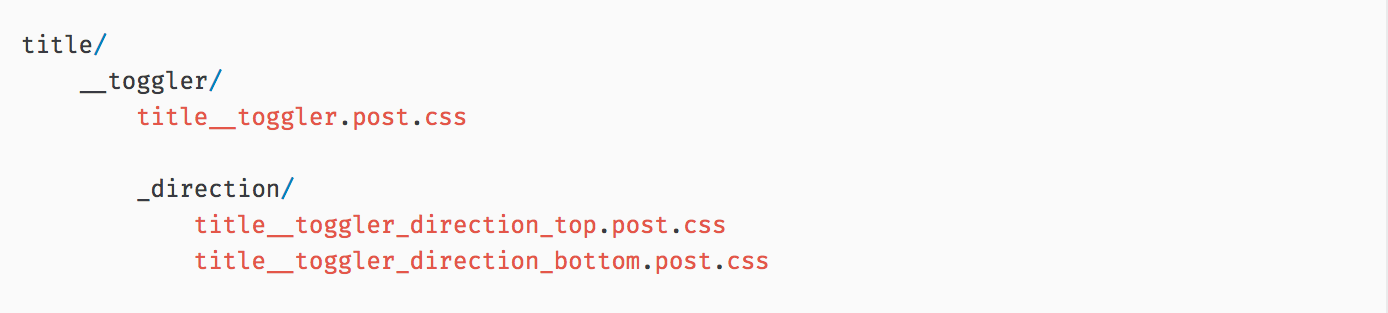
Pertimbangkan kasus sederhana dari kehidupan: mewarnai dan menghidupkan ikon dengan suatu peristiwa, seperti ini:

Kode itu bukan apa-apa:

Benar, sesuai aturan BEM, Anda harus mendistribusikannya dalam tiga direktori:

Overhead? Titik diperdebatkan. Lebih penting lagi, di js kita menambahkan kelas-kelas ini secara manual ketika peristiwa yang diperlukan terjadi. Situasi yang biasa, tetapi semakin khusus atau kompleks antarmuka, semakin sering Anda harus menambah dan menghapus kelas. Dan jika Anda perlu mengubah tidak hanya ikon, tetapi juga teks? Tidak cukup logika yang ingin Anda lihat dalam kode js:

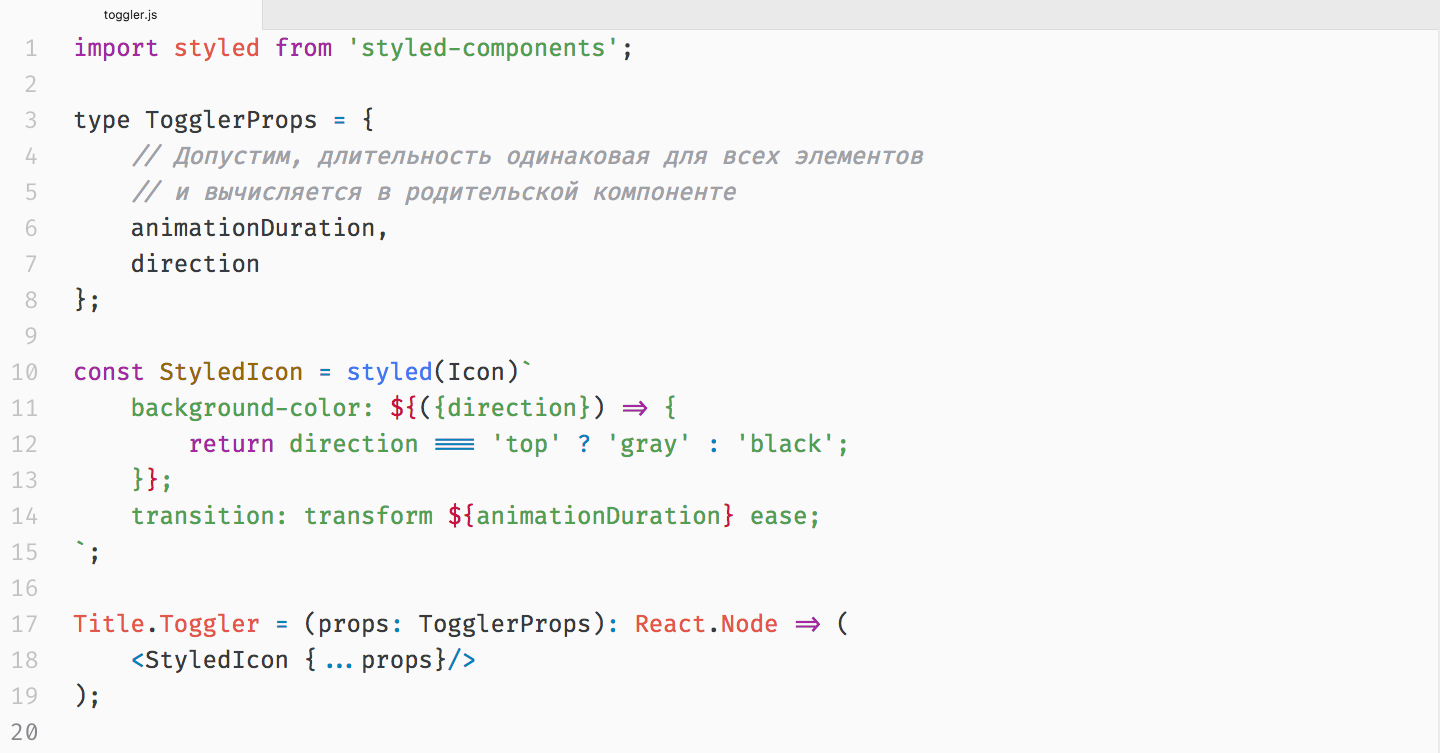
Tetapi bagaimana jika durasi animasi tergantung pada sesuatu dan diatur secara dinamis? Kemudian kita akan menulis ulang animasi CSS di jQuery dan sedikit sedih.
Telah menjadi
Komponen gaya , aku mencintaimu! CSS dalam JS - satu cinta! Coder batin saya bersukacita:
 Modularitas dipertahankan, animasi CSS berfungsi dan tidak ada pekerjaan manual dengan kelas. Bonus bagus untuk tumpukan baru.
Modularitas dipertahankan, animasi CSS berfungsi dan tidak ada pekerjaan manual dengan kelas. Bonus bagus untuk tumpukan baru.Mengetik
Apakah
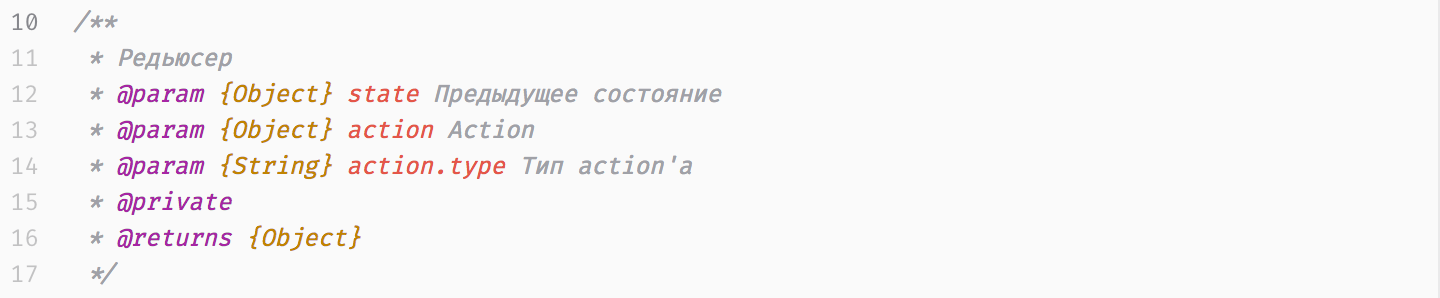
Kami biasa menulis banyak jsDoc. Mari kita lihat apakah ini berguna: Contoh ini diambil dari kode produksi. Apa yang dikandung oleh negara? Saya tidak tahu. Ya, ada readme, tapi sayangnya, ini agak ketinggalan jaman. Ya, kami malu, tetapi dengan dokumentasi dan komentar ini sering terjadi, mereka tidak dapat diandalkan. Harus mempelajari kode. Atau jangan terlalu dalam dan tidak sengaja merusak segalanya. Kami sedang terburu-buru, jangan pergi jauh, istirahat dan merasa sedih.
Contoh ini diambil dari kode produksi. Apa yang dikandung oleh negara? Saya tidak tahu. Ya, ada readme, tapi sayangnya, ini agak ketinggalan jaman. Ya, kami malu, tetapi dengan dokumentasi dan komentar ini sering terjadi, mereka tidak dapat diandalkan. Harus mempelajari kode. Atau jangan terlalu dalam dan tidak sengaja merusak segalanya. Kami sedang terburu-buru, jangan pergi jauh, istirahat dan merasa sedih.Telah menjadi
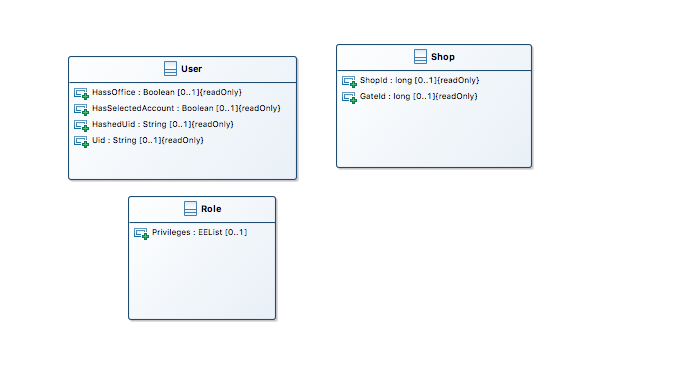
Mengetik datang untuk menyelamatkan. "Tyk" pada tipenya, dan semua seluk beluk metode di depan mataku. Terlalu malas untuk mengerti? Pemeriksa Precommit akan mulai mengalir , dan Anda masih harus mencari tahu.Saya tidak menyukai aliran pada pandangan pertama. Tanggal aktif, ping manajer, dan Anda memiliki "tidak bisa mendapatkan properti", dan di sini "properti hilang". Namun baru-baru ini saya diberitahu bahwa tipe dapat dirancang oleh O_o. Bagaimana cara mendesain berdasarkan tipe? Sesuatu seperti ini: Duniaku terbalik. Flow bukan lagi mimpi buruk. Sangat mudah dan bermanfaat untuk menggambarkan modul API dengan tipe sebelum menulis kode. Kode yang andal - bonus yang bagus!
Duniaku terbalik. Flow bukan lagi mimpi buruk. Sangat mudah dan bermanfaat untuk menggambarkan modul API dengan tipe sebelum menulis kode. Kode yang andal - bonus yang bagus!Jadi tidak ada lagi BEM?
Tidak.
BEM hidup, dan kami terus mendukung aplikasi pada tumpukan BEM. Seiring waktu, mereka juga akan pindah ke Bereaksi, tetapi untuk saat ini kami sedang mempersiapkan cara untuk ini: kami menerjemahkan perpustakaan komponen, membentuk seperangkat alat dan perjanjian, dan belajar bagaimana merencanakan tanggal migrasi.Di BEM, mesin templat buletin email kami diimplementasikan. Kami menyiapkan surat di server, dan batasan platform BEM yang dijelaskan di atas tidak memengaruhi aplikasi ini. Menggunakan BEM untuk mengembangkannya adalah solusi elegan yang tepat.Selain itu, prototipe desainer kami menggunakan BEM dan kadang-kadang membawa kami komponen yang sudah dirakit alih-alih layout. Dan bahkan jika kita berhenti menulis di BEM, dia akan tetap menemukan kita :)Saya membaca bagian pertama. Bagaimana dengan coders?
Saya berpartisipasi dalam terjemahan salah satu aplikasi dari BEM untuk Bereaksi dan menemukan hal yang penting.Sebelum bergabung dengan Yandex.Money, saya adalah seorang pembuat huruf sederhana dan menghabiskan lebih dari satu tahun, bermil-mil ton HTML dan JSX. Saya tidak menganggap serius komunitas front-end dan dunia yang terus berubah. Saya tidak mengerti mengapa harus belajar Angular pertama untuk melupakannya besok dan mempelajari yang kedua. Saya tidak mengerti mengapa mengubah jQuery.Ajax menjadi Fetch, lalu mengganti Fetch dengan Axios.Ternyata ketika Anda mentransfer proyek dari satu kerangka kerja ke kerangka kerja lainnya, Anda tidak hanya memindahkan kode. Kita harus menganalisis dan meningkatkan arsitektur aplikasi, meluruskan logika, refactor. Perubahan alat yang konstan bukanlah upaya untuk menaiki gelombang sensasi, tetapi pencarian konstan untuk solusi terbaik yang memenuhi persyaratan saat itu. Bidang yang berkembang secara dinamis seperti tidak lain berkontribusi masing-masing untuk pengembangan produk dan pengembangan profesional Anda. Dan ujungnya hanya area seperti itu. Mari kita berjuang bersama!Bereaksi semua orang!