Hari ini kami melanjutkan serangkaian artikel tentang pengembangan game di Clickteam Fusion 2.5. Mari kita bicara tentang latihan: pertimbangkan awal bekerja dengan platform dan ingat dasar-dasar penerbitan di toko aplikasi. Lihat di bawah kucing!
 Saya memberikan lantai kepada penulis.
Saya memberikan lantai kepada penulis.Berlatih
Waktunya telah tiba untuk bagian praktis dari artikel ini. Pada bagian ini, kita akan membahas dasar-dasar mekanika CF2.5 menggunakan contoh pengembangan game platform kecil dan fitur penerbitan di Microsoft Store.
1. Alat, bahan, dll.
Untuk pengembangan:
- Clickteam Fusion 2.5 Standart
- GIMP 2.8 atau editor grafis lainnya. Atau Anda dapat mengambil bahan dari situs khusus (terserah Anda untuk memutuskan. Yang utama adalah menyiapkan bahan untuk bekerja)
Untuk publikasi:
- Eksportir UWP untuk Clickteam Fusion 2.5
- Komunitas Visual Studio 2015
- Akun pengembang di "Pusat Pengembangan untuk Windows"
- Nama produk yang dicadangkan di pusat pengembangan (Ini dapat dilakukan selama publikasi. Saya akan menjelaskan)
Opsional:
- Saya sarankan Anda mengaktifkan mode pengembang di Windows 10 saat bekerja, yang akan memungkinkan Anda untuk menggunakan fungsi tambahan (Pilihan -> Pembaruan dan Keamanan -> Untuk Pengembang)
Catatan: Jika Anda tidak menetapkan sebagai publikasi di Microsoft Store, tetapi hanya ingin berkenalan secara pribadi dengan fungsionalitas program, maka dari semua hal di atas, Edisi Gratis Clickteam Fusion 2.5 / Clickteam Fusion 2.5 dan editor grafis akan cukup. Versi perbedaan dapat ditemukan di sini .2. Memulai
Catatan 2: dalam program ini, Anda dapat mencapai hasil yang sama dengan cara yang sangat berbeda. Pada saat yang sama, optimalisasi metode ini dapat berbeda dan sama sekali identik. Jika metode Anda lebih buruk daripada yang disajikan oleh saya, maka saya akan senang bahwa artikel ini sedikit membantu Anda dengan optimasi. Jika metode Anda lebih baik - dilakukan dengan baik.Catatan 3: sedikit saran - jika Anda berencana untuk menerbitkan karya Anda di Microsoft Store, untuk berjaga-jaga, pesanlah namanya terlebih dahulu.Omong-omong, Anda dapat membaca panduan super lengkap kami untuk penerbitan di Microsoft Store di
sini .
0. Jalankan CF2.5 dan buat proyek baru

Atau lebih:

Atau seperti ini:

Atau cukup tekan Ctrl + N
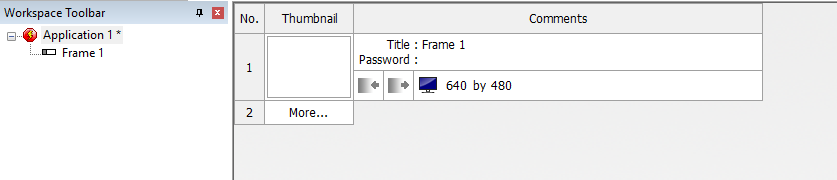
1. Dalam proyek yang baru dibuat, Anda dapat mengamati Yang Mulia editor. Di sebelah kiri (Workspace Toolbar) adalah hierarki proyek kami. Di sisi kanan adalah informasi tentang setiap frame. Setiap frame adalah adegan di mana bagian tertentu dari game yang sedang dikembangkan ditempatkan. Sebagai contoh: frame 1 - menu, frame 2 - 1 level game, frame 3 - 2 level game, frame 4 - caption.

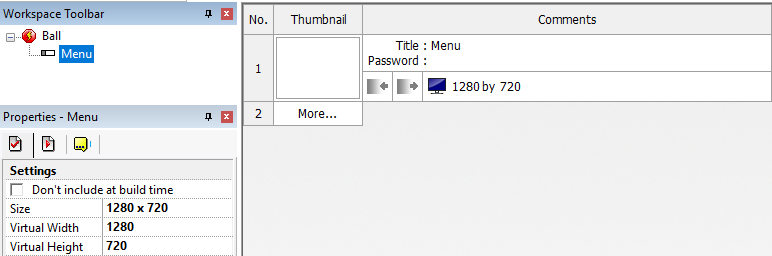
Langkah pertama adalah mengatur pengaturan dasar dan menyiapkan frame pertama untuk membuat menu berdasarkan dasarnya. Untuk melakukan ini, ubah nama aplikasi, nama bingkai dan atur ukuran bingkai (yang akan diatur baik untuk yang pertama dan selanjutnya).

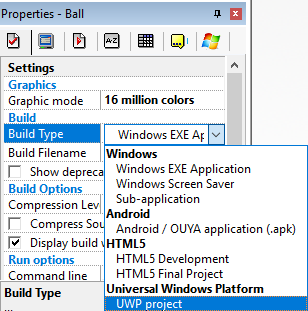
2. Secara terpisah, saya ingin mencatat jendela Properties aplikasi kita (jangan bingung dengan satu frame, dll.). Seperti yang mungkin sudah Anda duga, ini adalah pengaturan utama aplikasi itu sendiri. Dengan bantuan mereka, ikon ditambahkan, nama aplikasi diubah, tambahan ditunjukkan. informasi (penulis, bahasa, dll.), tipe build dipilih, dll. Di dalamnya, selain mengubah izin, sekarang Anda perlu mengatur jenis build. Secara default, di Clickteam Fusion 2.5 Standart, "
Aplikasi Windows EXE " dipilih sebagai tipe build, tetapi karena saya akan memberikan contoh perakitan dan publikasi lebih lanjut untuk Microsoft Store, saya memilih "
proyek UWP ".
Catatan 4: Saat membuat proyek dalam CF2.5, objek yang melakukan berbagai peran digunakan - mengatur antarmuka, animasi, dll. Tetapi tidak semua objek ini memiliki dukungan untuk semua platform (tersedia untuk pengembangan di CF2.5), jadi ada baiknya memutuskan untuk membangun Tipe Build. pada tahap awal pekerjaan. Memilih platform di Build Type, Anda hanya akan melihat objek-objek yang mendukung pengembangan untuk platform yang ditentukan. Kenapa begitu Karena objek untuk CF2.5 dikembangkan tidak hanya oleh karyawan Clickteam, tetapi juga oleh pengembang individu.

3. Sekarang, untuk terus bekerja, langsung ke frame itu sendiri (klik dua kali pada frame)

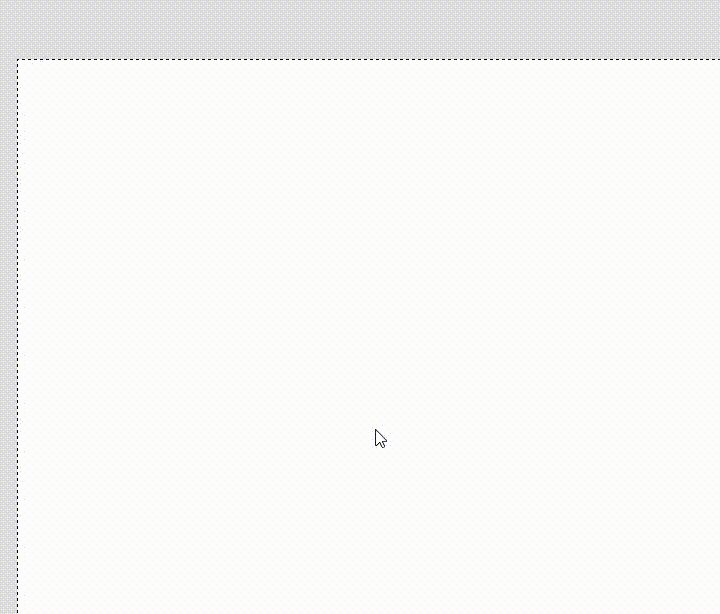
4. Seperti yang Anda lihat, lembar menakutkan besar sekarang telah muncul di sebelah kanan ... Ini adalah adegan kami di mana kami akan menempatkan objek permainan. Untuk kenyamanan yang lebih besar, Anda dapat mengatur Zoom (di sudut kiri) sehingga adegan tidak tampak terlalu besar
 Catatan 5: jika layer Anda tidak ditampilkan (tab "Layers Toolbar" harus di sebelah kanan), tambahkan melalui View - Toolbars - Layers Toolbar
Catatan 5: jika layer Anda tidak ditampilkan (tab "Layers Toolbar" harus di sebelah kanan), tambahkan melalui View - Toolbars - Layers Toolbar
Akibatnya, semuanya akan terlihat seperti ini:

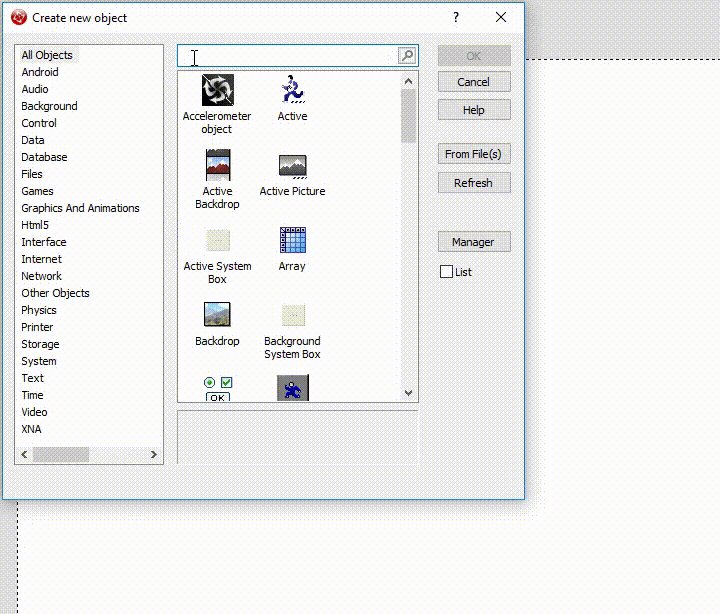
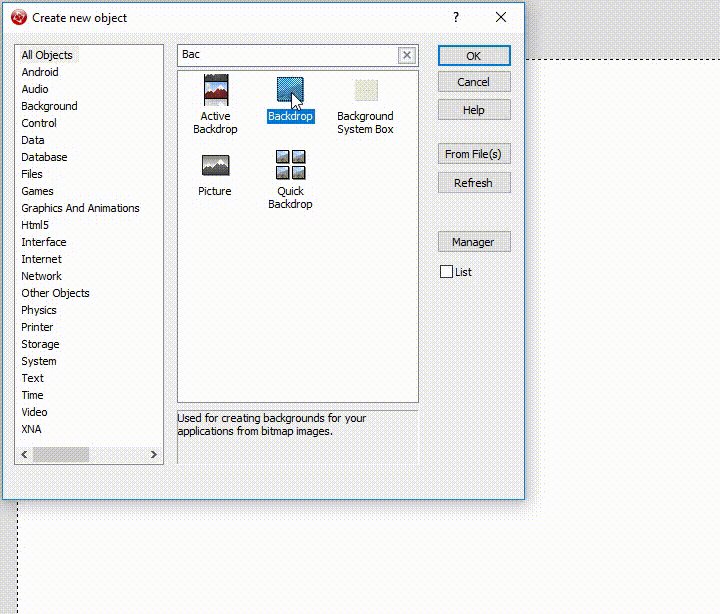
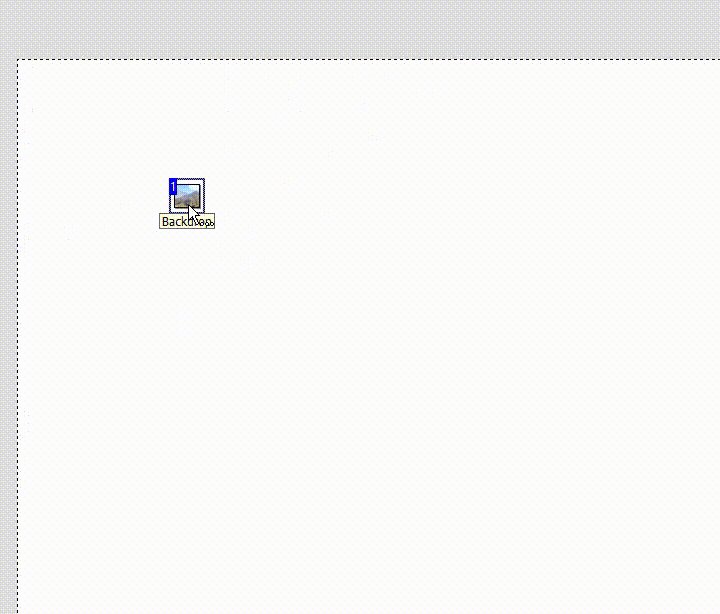
5. Sekarang Anda dapat melanjutkan untuk bekerja dengan adegan itu sendiri. Pertama, tambahkan latar belakang ke menu kami. Untuk melakukan ini, klik kanan pada adegan dan pilih Sisipkan Objek, setelah itu jendela "Buat objek baru" akan terbuka, di mana Anda harus menemukan objek "Latar Belakang".

Sekarang tetap memuat latar belakang untuk menu. Untuk melakukan ini, klik RMB pada "
Latar Belakang " kami dan pilih Edit

Dan di jendela yang terbuka, pilih Impor

Lalu kita pilih gambar yang akan dijadikan sebagai latar belakang. Omong-omong, saya menggambar latar belakang saya sendiri. Kami akan menganggap bahwa saya adalah seorang seniman dan begitu saya melihat.

Omong-omong, Anda dapat mengubah nama objek. Saya sangat menyarankan agar Anda melakukan ini sehingga Anda tidak bingung tentang apa yang menjadi tanggung jawab Anda. Anda dapat melakukan ini dengan mengklik kanan pada objek dan memilih Ganti nama

6. Jadi, ada latar belakang. Sekarang Anda perlu membuat layer baru dan Anda dapat mulai membuat tombol menu kami. Dalam contoh yang diberikan, tiga tombol akan digunakan - Mainkan, Kredit, dan Berhenti.
Untuk membuat layer baru, klik "New Layer" di jendela Layers Toolbar, yang terletak di sisi kanan layar.

Setelah menambahkan layer baru, kita akan mengunci layer pertama dengan mengklik ikon dalam bentuk "kunci" di sebelahnya. Ini diperlukan untuk mencegah perubahan yang tidak disengaja di lapisan pertama.

Sekarang Anda harus pergi ke lapisan kedua (klik pada layer) dan letakkan tiga objek aktif di atasnya (RMB - Sisipkan objek - Aktif).

Untuk kenyamanan, Anda harus mengganti namanya menjadi Play, Credits dan Quit, dan kemudian unggah sprite Anda ke setiap objek (mirip dengan yang Anda lakukan dengan Backdrop).
Hasilnya harus seperti ini. Ya saya tahu. Sprite ini terlihat hebat

7. Tambahkan beberapa bingkai. Di satu sisi kita akan menempatkan Kredit, di sisi lain tingkat pertama permainan kita (RMB atas nama aplikasi - Frame Baru)

8. Mari kita buat acara untuk tombol kita sehingga mereka mulai memenuhi fungsinya. Untuk melakukan ini, buka Editor Acara dan mulai membuat acara

Kami akan mengonfigurasi tombol Kredit dan Putar sesuai dengan prinsip: "Jika pengguna mengklik tombol satu kali, maka sistem beralih ke bingkai"


Di sini kita pilih tombol kita. Misalnya, pilih Mainkan

Dan kami mulai membuat acara

Yang kami katakan itu "jika pengguna mengklik Play, ada transisi ke ...

... tingkat pertama permainan kami "

Demikian pula, Anda harus melakukan untuk tombol Kredit untuk beralih ke bingkai dengan nama yang sama.

Sekarang siapkan tombol yang paling penting - tombol keluar. Di sini prinsipnya sudah akan seperti ini: "Jika pengguna mengklik tombol sekali, maka aplikasi berakhir." Yaitu kita harus membuat acara yang sama, tetapi bukannya "Langsung ke bingkai" pilih "Akhiri aplikasi"

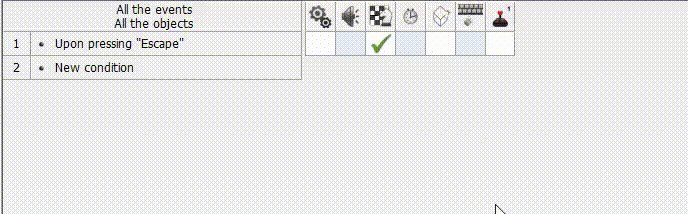
9. Pada dasarnya, menu siap digunakan. Tetapi untuk kenyamanan yang lebih besar, saya mengusulkan untuk menambahkan kemampuan untuk keluar dari menu. Tolong jangan bingung dengan jeda yang menampilkan menu. Prinsip kerja: "Ketika Anda menekan Esc, Anda pergi ke bingkai menu." Untuk melakukan ini, pergi ke Editor Acara, misalnya, frame Kredit

Dan buat acara baru

Dengan menekan tombol Esc

Dan kemudian, seperti biasa - Langsung ke bingkai dan pilih bingkai menu


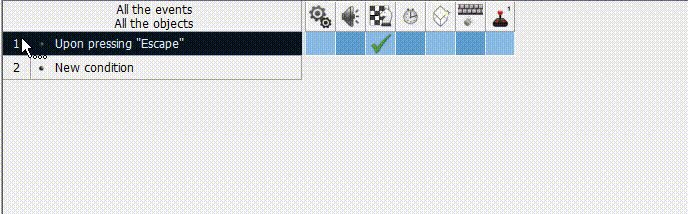
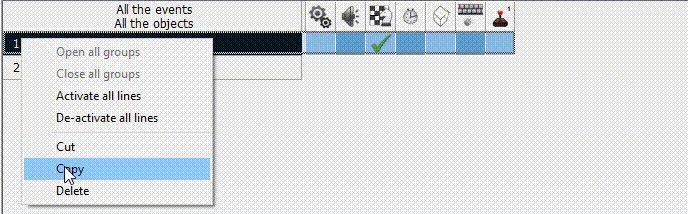
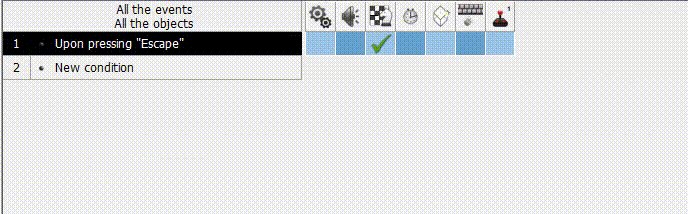
Demikian pula, ulangi untuk bingkai dengan level pertama dari permainan kami, atau cukup pilih acara yang sudah dibuat, salin dan tempel di bingkai lain.

Sekarang menu sudah sepenuhnya siap. Untuk memeriksa, Anda dapat menekan F8

10. Mari kita beralih ke frame Kredit. Intinya, ini adalah keterangan. Untuk mengimplementasikannya, kami melanjutkan sebagai berikut: kami menggambar latar belakang, menambahkan teks ke dalamnya, setelah itu kami menambahkan hasilnya ke bingkai melalui
Latar Belakang . Contoh:
 Catatan 6: ketika menggunakan materi gratis (musik / sprite / dll.) Sangat sering Anda harus menentukan penulis dalam Kredit. Tolong jangan lupa tentang hal itu dan selalu mempelajari perjanjian di mana Anda mengambil materi ini.
Catatan 6: ketika menggunakan materi gratis (musik / sprite / dll.) Sangat sering Anda harus menentukan penulis dalam Kredit. Tolong jangan lupa tentang hal itu dan selalu mempelajari perjanjian di mana Anda mengambil materi ini.Apa selanjutnya
Ini adalah artikel dari siklus. Pada artikel selanjutnya kita akan terus berbicara tentang latihan!
Tentang penulis
 Lev Bulanov
Lev Bulanov adalah mahasiswa di Tchaikovsky Industrial College dan Universitas Negeri Udmurt, Microsoft Student Partner, C # -developer, CF2.5-developer, Unity-developer, operator komputer (kategori 5). Bidang utama yang menarik adalah pengembangan mini-game, utilitas dan proyek MR.