
Idealnya, pengguna aplikasi atau situs harus memahami cara bekerja dengannya pertama kali. Antarmuka harus intuitif. Kalau tidak, target audiens potensial hanya akan pergi ke pesaing. Tugas perancang adalah untuk membantu pengguna memahami apa, bagaimana dan mengapa yang perlu Anda lakukan untuk melakukan fungsi tertentu. Kami akan berbicara tentang bagaimana mencapai ini di artikel.
Kami memperhitungkan karakteristik audiens target kami
Sebelum membuat prototipe aplikasi atau antarmuka situs web, Anda perlu memahami siapa audiens target Anda. Minat dan kemampuan pengguna akan menentukan bagaimana mereka berinteraksi dengan aplikasi atau situs.
Memahami apa yang dibutuhkan audiens dapat disebut empati desain. Keterampilan ini dipompa dengan baik dengan pengalaman, tetapi pada awal jalur desain masih belum terlalu berkembang, jadi Anda harus menghabiskan sejumlah waktu untuk menganalisis.

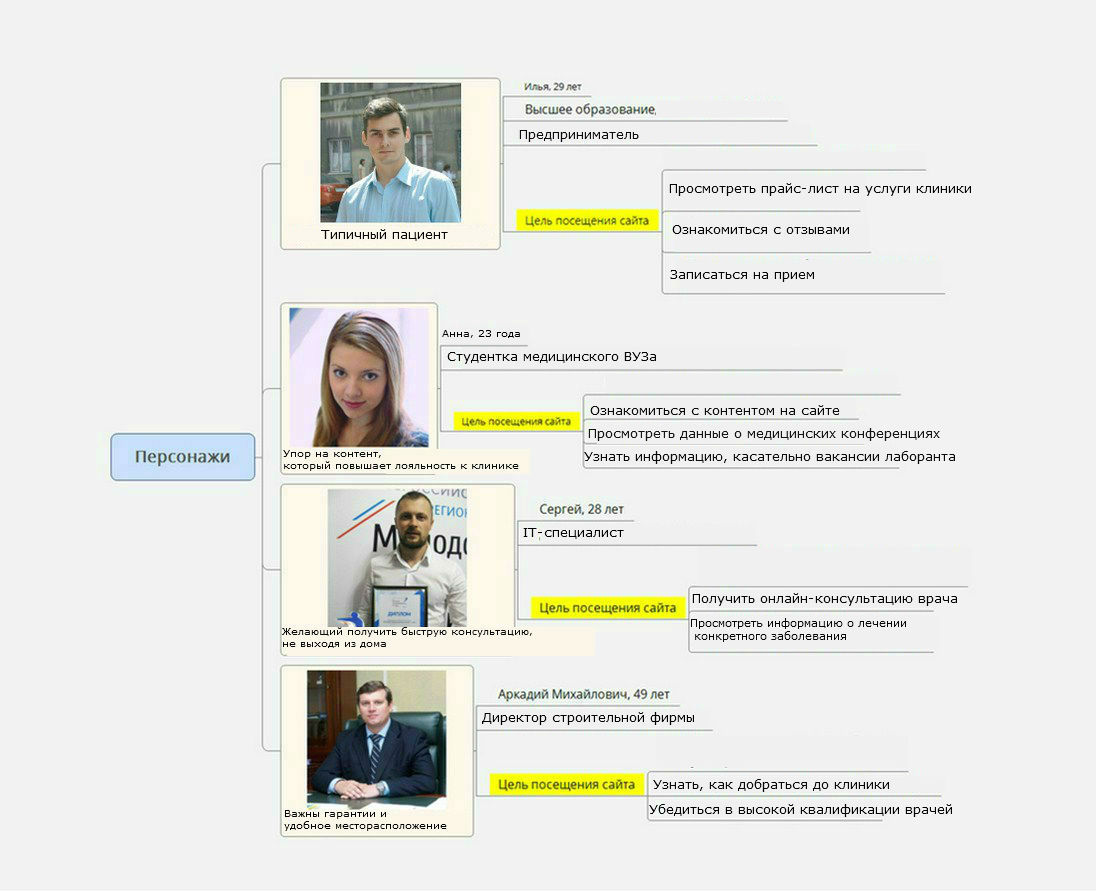
Hal utama adalah menjawab pertanyaan seperti "Apa tujuan pengguna?", "Apa yang menghalangi pencapaian tujuan ini?", "Bagaimana dan apa yang perlu dilakukan untuk membantu pengguna mereka?". Secara umum, ini membantu untuk membuat potret pengguna "Anda" (ilustrasi di bawah), yang banyak membantu dalam pekerjaan lebih lanjut.

Jika audiens target aplikasi atau situs adalah gamer, ini adalah satu hal. Jika mereka terutama pecinta rajutan dari 60 dan lebih tua, hal lain (walaupun itu juga terjadi bahwa kelompok CA
berpotongan ). Staf TI di posisi ketiga. Ada layanan yang memungkinkan Anda menguji kinerja antarmuka dengan pilihan pengguna tertentu. Peta panas dikompilasi, waktu yang diperlukan pengguna untuk beralih di antara fungsi ditampilkan, dan hasil lainnya ditunjukkan. Semua ini memungkinkan perancang untuk mengidentifikasi kekuatan dan kelemahan antarmuka, sampai pada kesimpulan tertentu: apa yang bisa ditinggalkan dan apa yang perlu diperbaiki. Contoh layanan yang memungkinkan Anda untuk menguji antarmuka Anda di lapangan adalah UXCrowd, Saffron Tech dan lainnya.
Bagaimana cara pengguna bekerja dengan antarmuka?
Di sini kita berbicara tidak banyak tentang kategori pengguna, tetapi tentang berbagai perangkat di mana situs web atau aplikasi akan ditampilkan. Misalnya, dapat berupa ponsel cerdas dengan layar sentuh atau laptop. Contoh yang bagus tentang cara kerja aplikasi layar sentuh adalah Tinder. Dalam aplikasi layanan kencan, banyak tergantung pada intensitas dan arah gesekan biasa.
Secara umum, interaksi pengguna dengan situs atau aplikasi di hampir semua perangkat dapat dibagi menjadi dua kategori: interaksi langsung dengan antarmuka dan tidak langsung.
Contoh interaksi langsung (relevan untuk layar sentuh):
- Ketuk tombol.
- Geser
- Bungkus elemen antarmuka dengan jari Anda.

Contoh interaksi tidak langsung (tidak langsung) (relevan untuk perangkat apa pun):
- Pilihan mouse.
- Menggunakan perintah khusus.
- Memasukkan data ke dalam formulir.
Antarmuka harus memberi tahu pengguna apa yang harus dilakukan.
Memang, ketika pendatang baru pertama kali mengunjungi layanan web atau aplikasi, ia harus memahami apa dan bagaimana melakukannya. Antarmuka dalam situasi yang ideal harus melibatkan pengguna - yaitu, menunjukkan di mana untuk memulai.

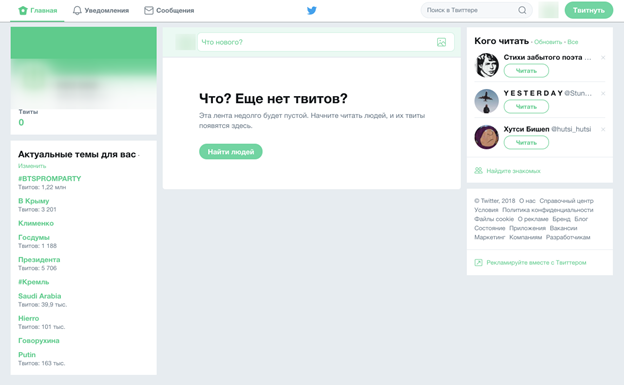
Twitter (desain lama layanan) pada satu waktu tidak menyarankan apa pun. Apa yang bisa dipahami oleh pemula yang baru mendaftar? Sedikit.
Dalam situasi yang ideal, pengguna harus segera mulai tweet, memahami dengan baik apa yang perlu dilakukan. Tetapi biasanya seseorang menghabiskan beberapa menit (atau bahkan beberapa puluh menit) mencoba untuk mencari tahu apa yang sedang terjadi.

Pengembang Twitter dengan cepat menyadari bahwa antarmuka lama tidak sepenuhnya berhasil, dan secara bertahap mencapai inkarnasi modernnya, yang jauh lebih praktis, dapat dimengerti, dan dapat digunakan. Chip baru memungkinkan pemula untuk menavigasi dengan cepat:
- Ada bidang untuk memasukkan teks, selalu tersedia.
- Ada petunjuk bagi pengguna bahwa Anda dapat berbagi berita di Twitter. Ini diimplementasikan dalam bentuk "Apa yang Baru?".
- Menambahkan kiat untuk umpan - jika tidak ada tweet di umpan, maka Anda perlu melakukan sesuatu, ditambah beberapa kiat muncul untuk siapa Anda harus berlangganan.
- Alih-alih istilah "tren" yang tidak dapat dipahami oleh banyak orang, tulisan "Topik aktual untuk Anda" ditambahkan.
Keputusan yang tidak jelas dan janji-janji palsu
Ini tentang elemen antarmuka yang tidak mirip dengan apa yang sebenarnya. Contohnya adalah gambar roda gigi. Dalam sebagian besar kasus, roda gigi seperti itu berarti bekerja dengan pengaturan layanan atau aplikasi. Jika desainer tiba-tiba muncul dengan ide memalu dalam fungsi pembayaran, pengguna akan tertipu dalam harapan mereka.
Sebagai contoh positif, Anda dapat mengutip penyorotan fungsi tindakan - pengguna segera melihat apa yang perlu Anda klik untuk mendapatkan tindakan yang diinginkan. Jika tidak ada cahaya latar, maka kemungkinan besar pengguna juga akan melakukan tindakan yang benar, tetapi itu akan memakan waktu lebih lama.

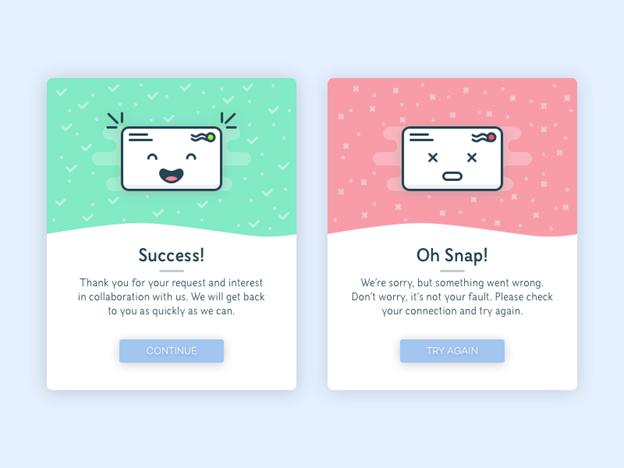
Layak juga menggunakan palet yang bisa dimengerti oleh kebanyakan orang. Hijau biasanya berarti "semuanya baik-baik saja," merah berarti "kesalahan." Tukar semuanya - dan pengguna akan melakukan kesalahan, yang akan menyebabkan penampilan jengkel saat bekerja dengan aplikasi atau layanan.

Selain itu, elemen antarmuka harus sejelas mungkin.

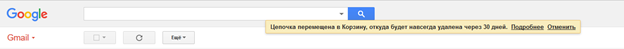
Di atas adalah contoh dari salah satu elemen dari antarmuka mailer Gmail. Begitu dia muncul, dukungan teknis mulai menerima sejumlah besar pertanyaan tentang apa itu dan bagaimana cara mengatasinya. Pengguna biasanya menghindari berinteraksi dengan elemen antarmuka yang tidak mereka mengerti, dan menambahkan elemen baru kehilangan semua makna jika tidak ada yang bekerja dengannya.

Dan ini bukan satu-satunya solusi gagal dari Gmail - di antarmuka email kita melihat dua ikon panah. Selain itu, mereka terlihat hampir sama, meskipun salah satu dari mereka bertanggung jawab untuk kembali ke antarmuka utama, dan yang kedua untuk menanggapi surat itu.

Contoh mencolok tentang bagaimana tidak memilih ikon adalah gambar bergaya tentang apa yang bisa dan tidak bisa dilakukan dengan hal-hal yang digambar pada label untuk pakaian dan linen. Ini adalah pengetahuan suci, dapat diakses oleh pemahaman beberapa orang.

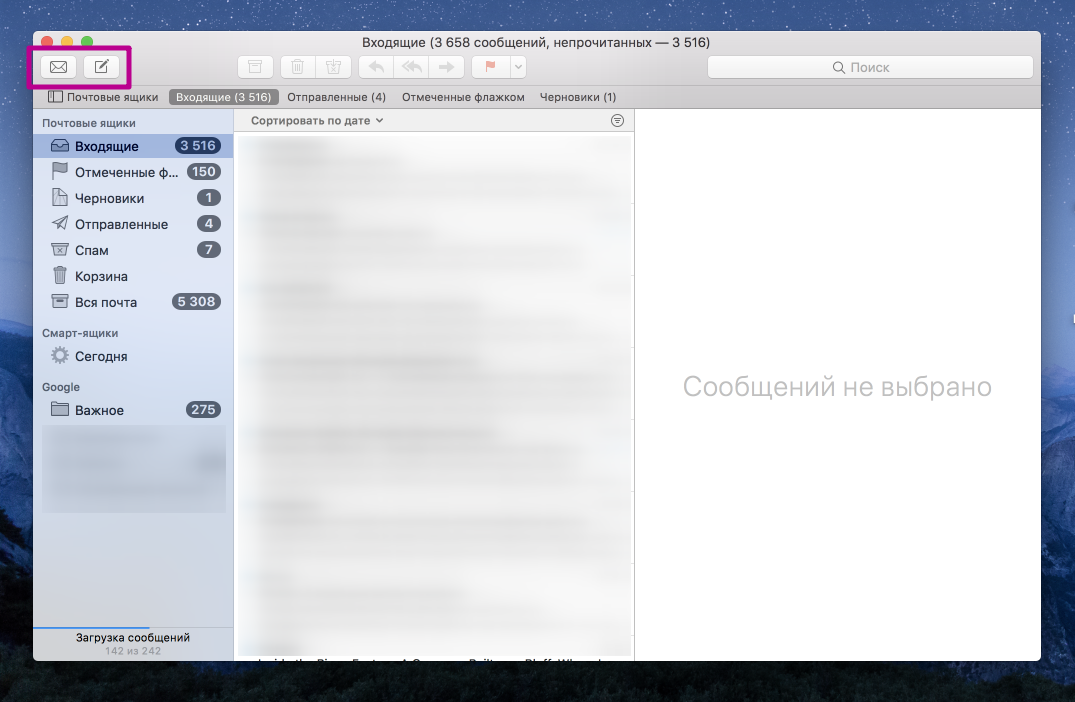
Contoh lain dari nilai implisit untuk ikon adalah elemen antarmuka Apple Mail. Apa yang perlu Anda klik untuk menulis pesan? Pertanyaan dari seri "semua untuk 400."
Pengaturan default harus jelas dan praktis.
Banyak pengguna sering meninggalkan pengaturan default. Anda seharusnya tidak berharap bahwa seseorang akan mengubah segalanya dan segalanya, menggambar ulang antarmuka atau pengaturan lain untuk diri mereka sendiri. Mengapa, misalnya, nada dering Nokia menjadi begitu dikenali? Ya, karena jutaan pengguna ponsel Nokia, ketika mereka biasa, tidak mengubah nada dering. Pengguna sendiri mendengar lagu itu, yang lain mendengarnya.
Hampir tidak ada yang mengubah pengaturan televisi, tablet, telepon. Sekitar 99% pembeli kulkas tidak pernah mengubah mode pengoperasian perangkat.
Antarmuka, tentu saja, bukan lemari es, tetapi ketika mengembangkannya, ada baiknya melakukan semuanya sejelas dan senyaman mungkin.
Umpan Balik Pengguna
Hewan, manusia, dan tumbuhan ada sebagai respons terhadap faktor-faktor eksternal. Umpan balik dapat dikatakan menguasai dunia. Misalnya, ketika kita mulai berbicara dengan seseorang, kita mendengar dan melihat reaksi orang itu. Anda mulai membelai kucing - kucing itu mendengkur. Membelai anjing -
ia memutuskan rantai dan mengejar Anda dengan busa di mulutnya yang melambaikan ekornya.
Ketika kita berinteraksi dengan elemen apa pun dari aplikasi atau antarmuka situs, kita juga ingin melihat umpan balik, semacam "jawaban". Misalnya, saya mengklik tombol - arloji atau bilah gulir muncul. Mengirim surat - menerima konfirmasi. Dan dalam segala hal.
Jika tidak ada umpan balik, elemen antarmuka statis, ini sedikit membingungkan. Contoh yang baik tentang bagaimana mengatur umpan balik pengguna adalah Gmail.
Saya menghapus surat itu - sebuah pesan muncul bahwa itu sudah ada di keranjang. Saya menulis pesan - jendela pop-up yang sesuai segera muncul.

Sama sekali tidak perlu seperti Gmail, tetapi untuk membuat umpan balik pengguna yang andal dan nyata sangat diperlukan.
Di tempat yang tepat di waktu yang tepat
Ini sering dibicarakan dan tidak jarang dilupakan. Elemen antarmuka harus berukuran optimal untuk menjalankan fungsinya. Kedengarannya agak rumit, tetapi kita berbicara tentang fakta bahwa, misalnya, elemen antarmuka yang dirancang untuk mengetuknya dengan jari Anda harus sangat besar / kecil sehingga dapat dijangkau. Apple dan Google meminta pengembang untuk membawa antarmuka aplikasi sesuai dengan spesifikasi dan fitur perangkat.
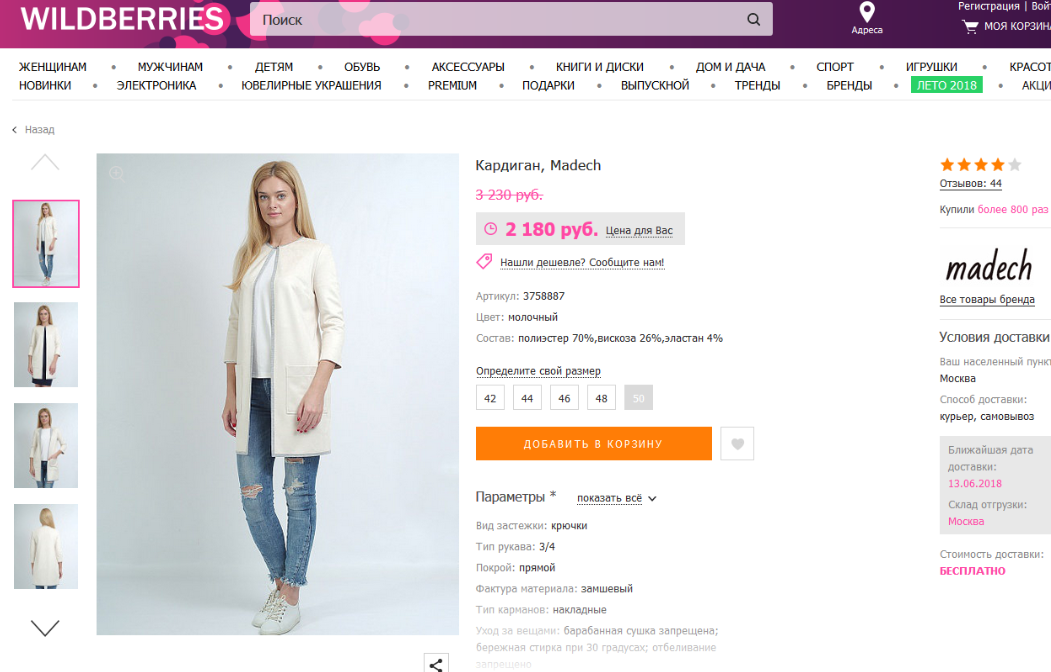
Selain itu, mereka harus terlihat sehingga pengguna tidak menghabiskan menit berharga mencari elemen antarmuka yang diinginkan. Mereka dapat dibuat terlihat dengan bantuan warna, kecerahan, ukuran. Contohnya adalah toko pakaian online. Gamma utama situs adalah putih-abu-abu-merah muda, tetapi tombol Tambahkan ke Keranjang berwarna oranye, sangat terlihat pada latar belakang yang lembut.

Elemen navigasi dan beberapa objek interaktif lainnya harus diletakkan di sudut layar. Ini lebih intuitif. Selain itu, lebih sulit bagi pengguna untuk melewatkan objek yang diinginkan jika diletakkan di sudut. Contoh khas adalah antarmuka Windows, di mana kontrol utama terletak di sudut dan tepi layar.

Bagaimanapun, penempatan elemen interaktif aplikasi atau situs harus nyaman bagi pengguna.
Jangan abaikan standar
"Aku seorang seniman - aku melihatnya." Ungkapan ini telah didengar oleh banyak dari kita dalam variasi yang berbeda. Desainer terkadang memberikan jawaban atas komentar: "Ini tren baru dalam desain" atau "Kami telah melakukan ini ratusan kali, kami ahli dalam hal ini." Tapi semua ini sebenarnya adalah varian dari "artis." Ungkapan ini berlaku di bidang kreatif lainnya - pertunjukan, pembuatan film, lukisan. Antarmuka harus sesuai dengan standar tertentu.
Itu harus relevan dengan pengalaman pengguna sebelumnya dengan situs dan aplikasi lain. Jika ini tidak terjadi, aplikasi / layanan akan mengganggu, pengguna tidak akan tahan dengan di mana "semuanya salah."

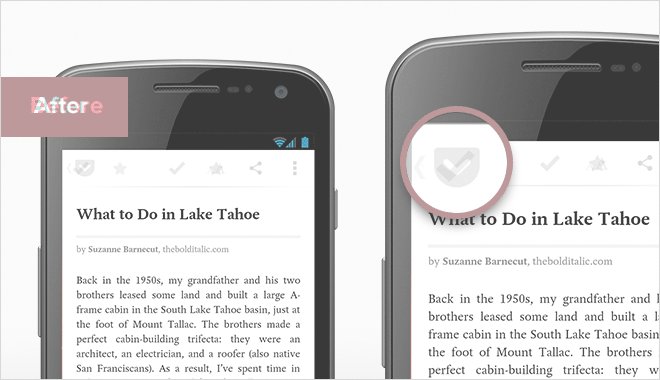
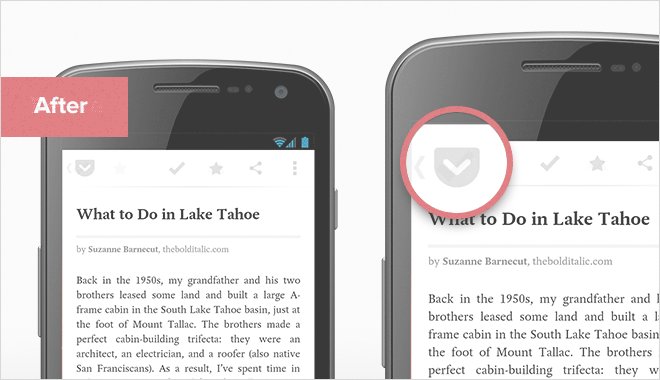
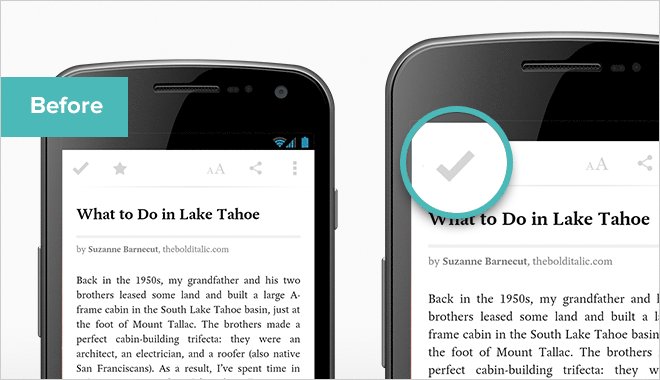
Gif di atas menunjukkan contoh mengubah satu elemen antarmuka dalam aplikasi Pocket Android. Elemen ini terletak pada tahun 2013 di mana, atas rekomendasi pengembang Android, tombol Naik harus berada. Tetapi karena tidak ingin menduplikasi beberapa fungsi, pembuat Pocket memutuskan untuk menempatkan tombol "Archive" di kiri atas.

Akibatnya, banyak pengguna baru aplikasi, alih-alih pindah ke tempat tertentu di halaman, mengarsipkan teks.
Sederhanakan segala sesuatu jika memungkinkan
Salah satu kesalahan pemula (dan dalam beberapa kasus kelebihan juga) desainer adalah komplikasi yang tidak perlu dari antarmuka.

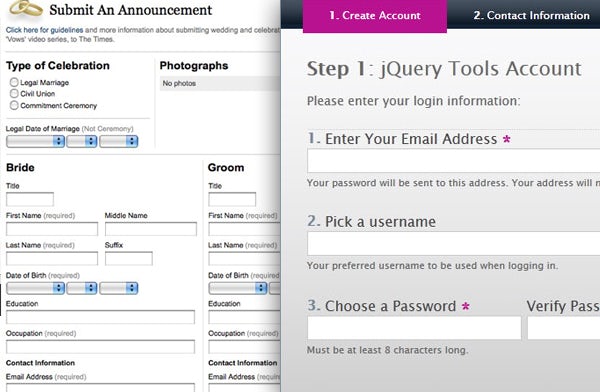
Di atas adalah contoh bagaimana tidak melakukannya, dibandingkan dengan contoh yang lebih sukses. Tugas di sini adalah satu - untuk memperoleh informasi terperinci tentang pengguna. Tetapi jika dalam kasus pertama kita perlu segera memasukkan banyak data tentang diri kita (atau orang itu), maka dalam kasus kedua tindakan yang sama dibagi menjadi beberapa tahap.
Dan itu jauh lebih mudah bagi pengguna, karena kami tidak mengintimidasi dia dengan formulir yang rumit - ini satu kali, dan kami menyederhanakan entri data - dua. Dalam kebanyakan kasus, pengguna lebih memilih untuk melakukan sepuluh tindakan sederhana, daripada satu tindakan kompleks. Semuanya, tentu saja, tergantung pada situasinya, tetapi secara umum memang demikian.
Satu lagi tip di sini: jangan beri pengguna terlalu banyak opsi untuk dipilih. Ingat: kebutuhan konstan untuk memilih, bahkan jika itu adalah pilihan yang tidak signifikan, melelahkan seseorang. Baju apa yang harus dipakai hari ini? Berjalan kaki atau naik mobil? Berita apa yang harus dibaca? Ratusan dan ribuan masalah seperti itu harus kita selesaikan setiap hari. Ketika seseorang melihat sesuatu yang serupa dalam aplikasi yang memintanya untuk memilih latar belakang yang nyaman, kecerahan layar, warna font, dan sekaligus, pengguna tidak tahan kegembiraan ini dan berhenti bekerja dengan program atau layanan.
Menganalisis
Setiap desainer dapat menganggap keputusan ini atau itu berhasil. Namun pada kenyataannya, kesimpulan dapat diambil hanya setelah menganalisis data terkait dengan interaksi pengguna dengan situs atau antarmuka aplikasi.
Untuk mendapatkan data seperti itu, perlu untuk menginstal satu atau beberapa alat untuk mengumpulkan statistik. Ada banyak alat seperti itu - ini adalah Analisis Google (analisis lalu lintas, jalur pengguna di halaman, demografi), Mixpanel (fitur kerja pengguna dengan aplikasi, keputusan yang dibuat oleh pengguna), Periksa saya sekarang (analisis UX untuk proyek online) atau lainnya.
Hal utama adalah bahwa data yang dikumpulkan dianalisis dan hasil analisis digunakan untuk mengoptimalkan solusi yang ada.
Yah, tentu saja, Anda tidak harus mencoba untuk melanggar beberapa aturan yang telah ditetapkan. Pelanggaran mereka dalam banyak kasus tidak akan menghasilkan sesuatu yang baik. Selain itu, perancang antarmuka modern harus dapat melakukan studi tentang efektivitas karyanya, atau berkolaborasi dengan analis dan pemasar.
