
Ketika perubahan terjadi secara bertahap, langkah demi langkah, kadang-kadang sulit untuk melihat seberapa dramatis dan komprehensifnya perubahan itu. Tampaknya hanya beberapa tahun yang lalu platform web kehilangan aplikasi asli di hampir semua lini, dan kesenjangan antara apa yang dapat dilakukan di browser dan apa yang tersedia oleh aplikasi yang diunduh dari toko seperti Apple App Store atau Google Play Store, sangat besar. Salah satu bukti dari jurang maut ini adalah bahwa pada 2007 web sebenarnya adalah platform pengembangan aplikasi utama untuk iPhone pertama, tetapi platform ini jelas tidak lepas landas. App Store muncul hanya setahun kemudian dari versi kedua sistem operasi, dan segera ada ledakan dalam aplikasi asli, yang membentuk lanskap pasar seperti yang kita kenal sekarang.
Banyak yang telah berubah sejak saat itu, dan teknologi web belum berhenti. Mereka mengikuti jalan menghapus pembatasan, dan apa yang sebelumnya tidak mungkin pada prinsipnya - pekerjaan offline, sinkronisasi data latar belakang, pemberitahuan push, dukungan untuk login sekali klik dan pembayaran menggunakan kartu kredit, Apple Pay, Google Pay dan metode lain yang dibangun ke dalam browser sekarang menjadi kenyataan. Fungsi-fungsi ini secara organik melengkapi bagian utama platform - HTML / CSS dan JavaScript, yang dalam beberapa tahun terakhir telah berkembang lebih dari kecepatan aktif. Misalnya, proyek Houdini baru, yang masih pada tahap yang cukup awal, menghilangkan hampir semua pembatasan pada apa yang dapat dilakukan menggunakan CSS, memungkinkan, antara lain, untuk membuat tata letak Anda sendiri dan menggunakannya setara dengan Grid dan Flexbox, dan membuka akses program ke internal CSS. mesin. Tetapi bahkan tanpa Houdini Anda sekarang dapat membuat animasi CSS yang bekerja pada 60 FPS (bingkai per detik).
Pengembangan standar web yang sedang berlangsung menarik bagi para pengembang. Banyak orang dengan alasan yang baik percaya bahwa mengembangkan menggunakan teknologi web lebih cepat, lebih mudah dan lebih murah, jadi jika Anda melihat, misalnya, pada aplikasi desktop modern, kita akan melihat bahwa kebanyakan dari mereka ditulis dalam Electron, sebuah kerangka kerja yang memungkinkan Anda untuk menulis aplikasi untuk Windows, Linux dan MacOS berbasis web. Contoh aplikasi Elektron adalah Visual Studio Code, Slack, Skype di desktop, dll.
Di sisi lain, cross-platform, yang merupakan bagian integral dari teknologi web, sekarang lebih relevan dari sebelumnya. Dukungan untuk basis kode independen yang terpisah untuk iOS dan Android sangat mahal. Oleh karena itu, bahkan untuk aplikasi asli, pengembang semakin memilih teknologi lintas platform, seperti Google React Native, Xamarin atau Flutter (jika Anda adalah pengembang ponsel dan belum melihat Flutter , saya sangat merekomendasikan melakukan ini, jika hanya untuk tujuan pendidikan). Dan dengan PWA kami mendapatkan apa yang telah lama diimpikan oleh semua orang - benar-benar aplikasi lintas platform.
Berbicara tentang menghapus batasan platform web, kami tidak bisa tidak menyebutkan WebAssembly. Sekarang, berkat teknologi ini, hampir tidak ada batasan pada kecepatan eksekusi kode di browser dan bahasa pemrograman yang digunakan. Sudah sekarang Anda dapat mencapai kinerja hanya setengah dari kode C asli yang bekerja langsung di sistem operasi dan ini bukan batasnya. Ini tentu saja tidak berarti bahwa Anda harus membuang JavaScript dan beralih ke penulisan antarmuka pengguna dalam C atau Rust, karena bundel JavaScript + Angular, React, atau Vue.js sangat efektif untuk tujuan ini, dan JavaScript sendiri (ECMAScript), tersedia untuk kami hari ini - itu sebenarnya bahasa yang sepenuhnya baru, nyaman dan modern dengan dukungan untuk async / menunggu, sintaksis kelas yang biasa, perusakan, string template, dan banyak lagi. Tetapi WebAssembly membawa kinerja di segmen-segmen penting seperti game, AR / VR, kecerdasan buatan, pemrosesan audio dan video ke kinerja asli, dan harganya sangat mahal. Selain itu, sekarang jauh lebih mudah untuk mem-porting kode yang ada dalam C, C ++, Rust, C # dan bahasa pemrograman lain ke browser. Sebuah contoh yang baik dari porting tersebut adalah AutoCAD yang baru-baru ini diperkenalkan , yang bekerja di browser menggunakan WebAssembly.
Penting untuk memiliki lingkungan runtime yang cepat (dengan akses langsung ke kartu video) pada perangkat dengan alasan bahwa, mengingat persyaratan modern untuk privasi dan keamanan, ketika beberapa data tidak dapat meninggalkan klien dan pergi ke server, semua data harus diproses di klien aplikasi. Misalnya, jika kita mendengarkan mikrofon untuk mengantisipasi frasa kunci, atau menganalisis aliran dari kamera, pengguna tidak akan setuju untuk mengirim semua suara dan video ke server untuk diproses. Sekarang kami memiliki akses ke perpustakaan seperti TensorFlow.js , yang memungkinkan kami tidak hanya meluncurkan model terlatih (jaringan saraf) di peramban, tetapi juga untuk melatih ulang model ini secara langsung pada klien. Yang dalam banyak skenario meningkatkan keamanan dan privasi dan mengurangi beban server.
Area lain di mana batasan platform web secara tradisional dimanifestasikan adalah akses ke sistem operasi dan kemampuan perangkat keras dari perangkat pengguna. Tapi di sini, pembatasan secara bertahap dihapus, meskipun harus diakui bahwa pada iOS mereka menghapus jauh lebih lambat daripada di Android. Jika kita berbicara tentang interaksi dengan sistem operasi, baru-baru ini API Clipboard untuk bekerja dengan clipboard, API Presentasi untuk mendeteksi koneksi monitor / proyektor kedua dan mengendalikan apa yang ditampilkan di dalamnya, Web Share API untuk integrasi dengan dialog berbagi sistem (saat aplikasi web hanya dapat bertindak sebagai sumber, tetapi pekerjaan sedang dilakukan untuk menerima data, API Target Berbagi Web dapat diuji di Chrome dengan menyertakan fitur Platform Web Eksperimental di about: flags). Berbicara tentang sensor dan transfer data, kami memiliki akses ke Web Bluetooth API untuk bekerja dengan perangkat fisik yang terletak di dekatnya (yang sangat aktif digunakan dalam solusi IoT), serta API Sensor Generik baru untuk bekerja dengan berbagai sensor, seperti akselerometer, giroskop , sensor cahaya, kompas dan lainnya. Dan saya belum menyebutkan standar web yang telah bersama kami sejak lama, seperti bekerja dengan kamera dan mikrofon, dukungan getaran, mendapatkan informasi tentang baterai, jenis dan kecepatan jaringan dan memori yang tersedia dari perangkat pengguna.
Berkat semua perubahan dan inovasi ini, sekarang aplikasi web dan asli tidak lagi dibagi oleh jurang maut. Sekarang mereka berdiri bahu membahu.
Tetapi jangan menganggap kata-kata saya sebagai tanda bahwa kemampuan aplikasi asli dan platform web sama. Secara kasar, jika lima tahun lalu platform web memberikan peluang yang cukup untuk 20% aplikasi (di sini maksud saya aplikasi yang membutuhkan logika kompleks, dan bukan situs dengan konten - untuk kasus seperti itu ada AMP - Halaman Seluler Dipercepat dan teknologi serupa, mencakup skenario konten dari blog dan situs berita hingga toko online dan situs berbagai institusi dan organisasi, hampir seratus persen), dan dalam kasus lain, perlu membuat solusi asli, sekarang kemampuan platform web sudah cukup 70-80% dengan Uchaev. Dan untuk semakin banyak aplikasi, pengembang punya pilihan. Seringkali pilihan ini adalah koeksistensi PWA dan aplikasi asli, seperti halnya dengan Uber, Starbucks, Aviasales, Twitter, Tinder, Google Maps, AliExpress, dan lainnya.

Sumber: https://twitter.com/necolas/status/829128165314306048
Apa sajakah fitur ini yang memerlukan pembuatan aplikasi asli atau setidaknya mengemas aplikasi web menggunakan Apache Cordova atau cara lain untuk distribusi melalui toko aplikasi?
- Bekerja dengan kontak dan kalender di perangkat pengguna.
- Mengirim / menerima SMS, melakukan panggilan telepon langsung dari aplikasi. Interaksi dengan kartu SIM telepon.
- Bekerja dengan NFC
- Geofencing
- Bekerja dengan lampu kilat dan sensor non-standar, seperti sensor tekanan, monitor detak jantung, dll.
- Pekerjaan tingkat rendah dengan sistem - manajemen aplikasi, pengaturan sistem, akses penuh ke repositori.
- Buat keyboard dan widget.
- Mendaftarkan aplikasi sebagai aplikasi default untuk membuka semua jenis file atau jenis tautan.
Secara alami, ini adalah daftar yang tidak lengkap. Di sisi lain, saya tidak ragu bahwa banyak dari fitur ini akan tersedia untuk platform web dalam waktu dekat. Tetapi Anda tidak boleh berharap bahwa sistem operasi dan platformnya juga akan diam. Ya, celahnya akan menyempit, tetapi akan selalu ada sesuatu yang tersedia hanya untuk aplikasi asli. Karena itu, jika Anda adalah pengembang seluler dengan fokus pada iOS atau Android, maka sangat penting bagi Anda untuk selalu selangkah lebih maju sehingga aplikasi Anda adalah yang terbaik di pasar.
Jangan lupa bahwa aplikasi web memiliki fitur yang tidak tersedia untuk asli. Ini terutama mengacu pada distribusi aplikasi, biaya untuk menarik pengguna dan tidak adanya ketergantungan pada kehendak pemilik toko aplikasi dan kecepatan memeriksa pembaruan oleh toko. Ya, menurut statistik, pengguna perangkat seluler menghabiskan lebih banyak waktu di aplikasi dan lebih sedikit di browser, tetapi rata-rata separuh pengguna menginstal 0 (nol) aplikasi baru per bulan, dan sebagian besar waktu yang dihabiskan dalam aplikasi dihitung oleh raksasa seperti Facebook . Di sisi lain, pengguna mengunjungi lebih dari seratus situs berbeda per bulan dan dengan mudah mengunjungi situs baru. Oleh karena itu, biaya untuk menarik pengguna ke suatu situs (aplikasi web) bisa sampai sepuluh kali lebih rendah daripada biaya menarik pengguna ke aplikasi yang diunduh dari toko. Teknologi Google Play Instan menyelesaikan sebagian masalah ini, memungkinkan Anda menjalankan aplikasi Android asli melalui tautan dari peramban, melewati toko dan tanpa instalasi. Aplikasi semacam itu tentu saja memiliki fungsi terbatas, tetapi memberikan konversi yang sangat bagus. Yang hanya mengkonfirmasi hipotesis bahwa model distribusi aplikasi web lebih menguntungkan. Meskipun kehadiran di toko aplikasi, terutama di peringkat teratas, juga memungkinkan Anda untuk menarik pengguna, tetapi sekarang ini berfungsi jauh lebih buruk daripada sepuluh tahun yang lalu, karena ada lebih banyak aplikasi di toko.
Jika Anda memerlukan keberadaan aplikasi web Anda (PWA) di toko aplikasi, maka ini juga memungkinkan. Microsoft Store sudah mendukung penambahan PWA. Dalam hal toko lain, Anda dapat mengemas aplikasi secara manual atau menggunakan alat yang sudah jadi, seperti situs pwabuilder.com yang memungkinkan, antara lain, untuk menghasilkan paket dari PWA berdasarkan Apache Cordova untuk Apple App Store dan Google Play. Selain itu, dalam versi Chrome untuk Android yang akan datang, akan ada kemampuan sistematis untuk menanamkan PWA dalam aplikasi Android menggunakan mekanisme Aktivitas Web Tepercaya .
Aplikasi Web Progresif pada tahun 2018
Ketika berbicara tentang aplikasi web yang mendekati yang asli dalam hal pengalaman pengguna, antarmuka, kecepatan dan fitur, mereka menggunakan istilah PWA - Aplikasi Web Progresif . PWA bukan semacam kerangka kerja atau SDK. Ini lebih merupakan pendekatan, atau, jika Anda suka, sebuah filosofi tentang bagaimana membangun aplikasi web modern.

Dari sudut pandang teknologi, PWA menggunakan standar web modern yang tersedia di browser, dan tidak lebih. Pendekatan PWA tidak memberlakukan batasan khusus pada aplikasi web itu sendiri. Misalnya, PWA mungkin merupakan aplikasi satu halaman (SPA), atau mungkin tidak. Penting bahwa semua pengguna dapat berinteraksi dengan aplikasi Anda, dan pendekatan peningkatan bertahap (progresif) digunakan - semakin modern peramban pengguna, semakin banyak peluang yang akan didapat.
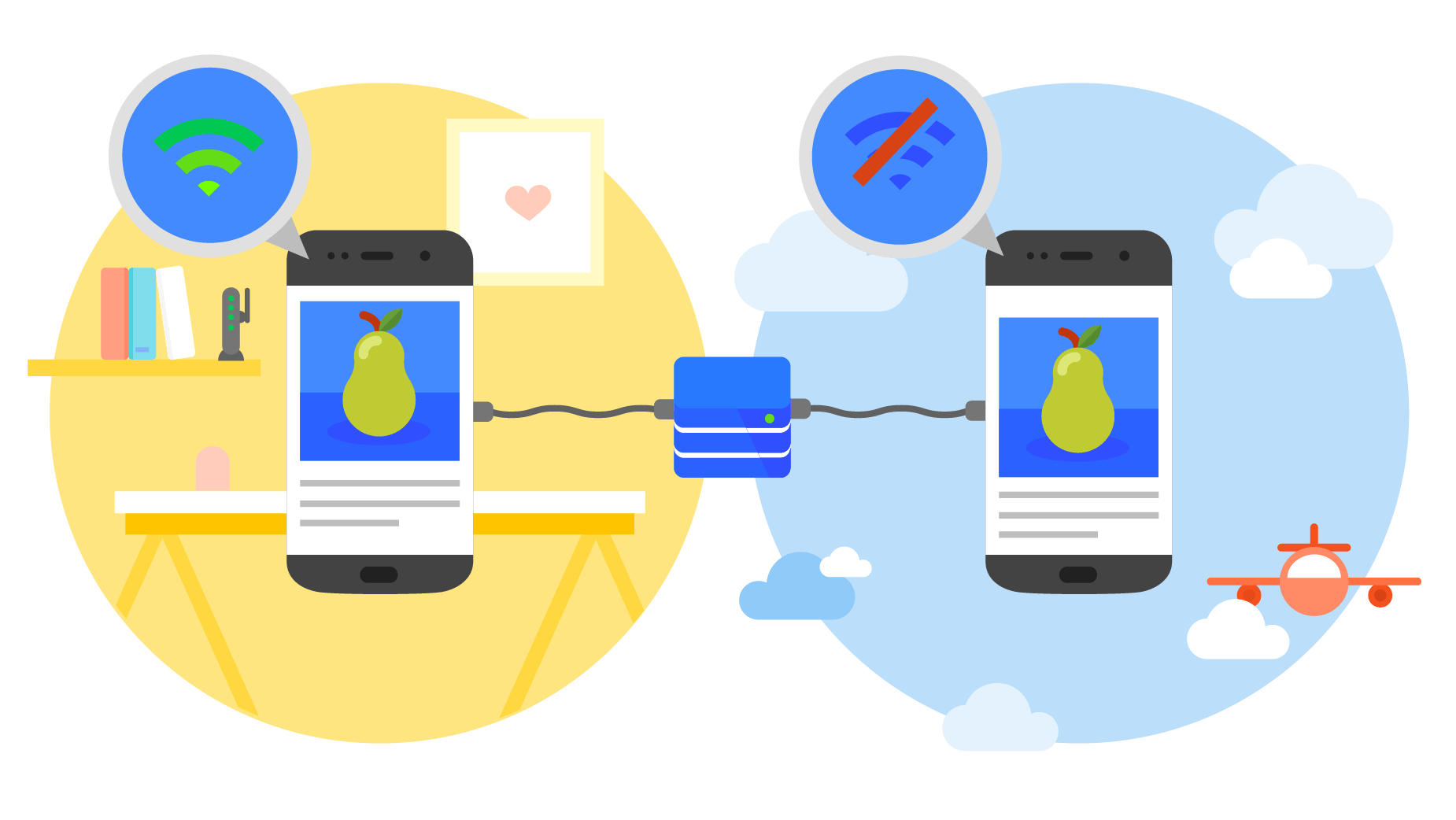
Fitur utama PWA dan fakta bahwa aplikasi ini memungkinkan kita untuk memanggil aplikasi web dengan bangga dengan nama Progressive Web App adalah dukungan untuk pekerjaan offline menggunakan mekanisme Pekerja Layanan dan kemampuan terkait untuk menambahkan ikon aplikasi ke layar mulai dari perangkat pengguna (kami tidak ingin menambahkan layar mulai aplikasi perangkat yang tidak dapat dimuat tanpa koneksi internet?).
Pekerja Layanan memberikan kesempatan unik untuk menjalankan kode secara terpisah dari halaman situs Anda, bahkan ketika halaman itu sendiri dapat ditutup (tetapi Anda tidak akan dapat menjalankan kode di latar belakang untuk waktu yang lama secara sewenang-wenang, semua sama, pembatasannya signifikan). Dan peluang ini semakin banyak menemukan aplikasi dalam standar web baru.
Di bidang penerapan standar web terkait PWA, pada musim semi 2018, sebuah revolusi memang terjadi. Istilah PWA telah banyak digunakan selama beberapa tahun, tetapi sebelumnya semua itu hanya diterapkan pada browser Google Chrome, dan pekerjaan offline pada awalnya didukung baik di desktop maupun di Android, tetapi instalasi aplikasi hanya bekerja di Android. Banyak pengembang masih menganggap PWA sebagai teknologi Android murni. Namun di iOS 2018, dirilis pada Maret 2018, Apple menambahkan dukungan Pekerja Layanan ke Safari seluler. Dukungan juga telah ditambahkan ke Safari untuk macOS. Microsoft, pada gilirannya, sebulan setelah Apple, pada bulan April 2018, menambahkan dukungan untuk Pekerja Layanan ke browser Microsoft Edge-nya. Selain itu, Windows 10 sekarang mendukung distribusi PWA melalui Microsoft Store. Langkah selanjutnya, kami mengharapkan kemungkinan menginstal PWA di desktop dari browser di semua platform, dan tidak hanya di Chrome OS, di mana ia sudah berfungsi.
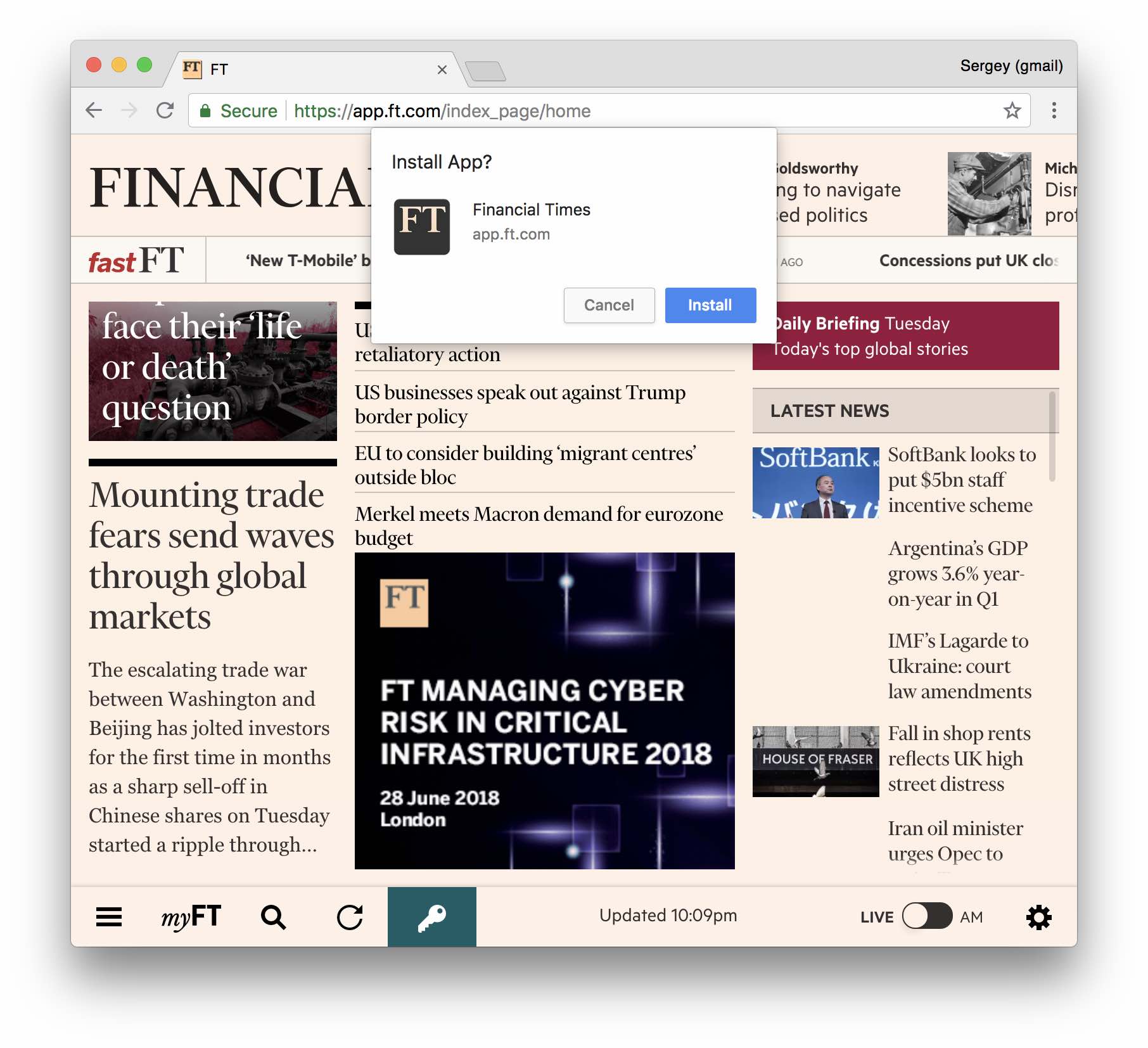
Anda dapat menguji instalasi di desktop dengan menyertakan bendera PWA Desktop dan Aplikasi Spanduk atau bendera spanduk aplikasi Eksperimental di sekitar: bendera di Chrome. Setelah mengaktifkan fitur eksperimental ini, antarmuka instalasi PWA desktop di Chrome di desktop akan terlihat seperti tangkapan layar di bawah ini.
Dengan munculnya PWA di desktop, mereka kemungkinan besar akan menempati bagian dari ceruk yang mendominasi Elektron sekarang.

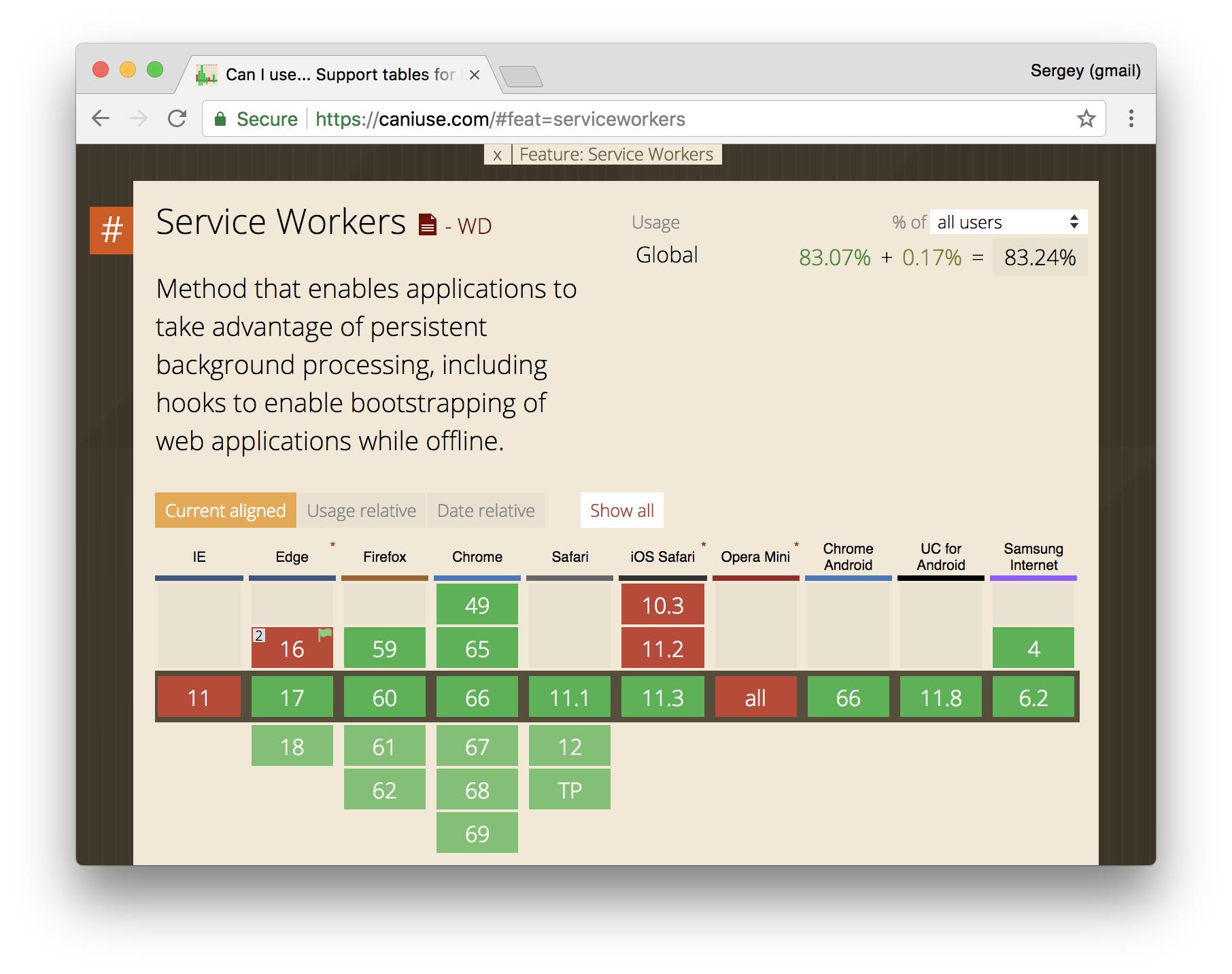
Dengan demikian, sekarang Anda dapat menyediakan pekerjaan offline menggunakan mekanisme Service Worker di iOS, Android, Windows, Linux, macOS dan Chrome OS di browser Internet Chrome, Safari, Firefox, Edge dan Samsung. Dan di semua platform seluler, menambahkan ikon aplikasi ke layar mulai sudah didukung.

Sumber: https://caniuse.com/#feat=serviceworkers
Setengah tahun yang lalu, sulit untuk membayangkan bahwa pengenalan teknologi yang berhubungan dengan PWA akan berjalan secepat itu. Pada tangkapan layar di bawah, Anda dapat melihat bagian dari layar mulai iOS dengan ikon PWA, yang tidak dapat dibedakan dari aplikasi asli yang diinstal melalui toko. Dan saya ingin menekankan secara terpisah bahwa berbicara tentang iOS, maksud saya baik iPhone dan iPad - tidak ada perbedaan dalam dukungan PWA antara tablet dan telepon.

Sumber: https://medium.com/@firt/progressive-web-apps-on-ios-are-here-d00430dee3a7
Selain menerapkan standar web modern di berbagai browser, ada perubahan dan peningkatan dalam pekerjaan PWA di Chrome. Dan jika tampilan ikon instalasi PWA di OmniBox (bilah alamat dan bilah pencarian) di Chrome masih dalam pengembangan, maka instal PWA di Android menggunakan mekanisme WebAPK (APK - Paket Android, wadah aplikasi Android) sudah berfungsi. Awalnya, PWA setelah instalasi hanyalah pintasan browser di layar mulai. Sekarang mode ini juga didukung. Pintasan PWA berisi ikon browser kecil di sudut. Tetapi sekarang metode instalasi utama adalah WebAPK. Intinya, PWA di Android menjadi aplikasi lengkap yang dihasilkan dengan cepat saat instalasi. Dan PWA sekarang ditampilkan tidak hanya sebagai jalan pintas di layar mulai, tetapi juga ditampilkan bersama dengan aplikasi asli yang diinstal lainnya dalam daftar semua aplikasi. Sementara mekanisme WebAPK tidak memungkinkan akses ke fitur asli dari sistem operasi yang tidak akan dapat diakses dari browser (kecuali untuk mendukung pembukaan tautan dari domain tempat PWA dimuat, di PWA itu sendiri, dan bukan di browser), tetapi fakta bahwa PWA dari sudut pandang sistem operasi adalah aplikasi lengkap, tidak bisa tidak bersukacita.
Kematangan teknologi Pekerja Layanan juga menegaskan fakta bahwa semua alat SPA populer (aplikasi satu halaman) baik mendukung generasi Pekerja Layanan dalam satu perintah, seperti yang dilakukan dalam CLI Angular, atau bahkan menghasilkan Pekerja Layanan default, seperti dalam kasus dengan buat-reaksi-aplikasi. Di sisi lain, banyak pengembang ingin lebih memahami apa, bagaimana dan kapan di-cache dalam aplikasi, sehingga mereka memiliki keinginan untuk menulis kode Pekerja Layanan sendiri. Tapi ini bukan ide yang baik, penuh dengan kesalahan yang sulit direproduksi, dan sebagai hasilnya, pengguna dapat tetap menggunakan versi cache aplikasi yang ketinggalan zaman. Opsi perantara, dan dari sudut pandang saya, adalah menggunakan perpustakaan yang di luar kotak menyediakan implementasi strategi sinkronisasi caching dan latar belakang, tetapi memberikan kebebasan maksimum bagi pengembang. Perpustakaan yang paling populer saat ini adalah Workbox . Misalnya, dengan Workbox, cache gambar, dan sehingga tidak ada lebih dari enam puluh di cache, hingga tiga puluh hari terlihat seperti ini.
workbox.routing.registerRoute( /\.(?:png|gif|jpg|jpeg|svg)$/, workbox.strategies.cacheFirst({ cacheName: 'images', plugins: [ new workbox.expiration.Plugin({ maxEntries: 60, maxAgeSeconds: 30 * 24 * 60 * 60, // 30 Days }), ], }), );
Jangan berpikir bahwa mengimplementasikan pekerjaan offline dan caching menyiratkan mendukung seratus persen fungsionalitas aplikasi dalam mode offline, meskipun ini juga mungkin dan mungkin merupakan tujuan jangka panjang yang baik. Hal utama adalah bahwa dengan tidak adanya koneksi internet, pengguna tidak memiliki kesan bahwa aplikasi tidak berfungsi (yang paling buruk jika mereka melihat dinosaurus di Chrome, menunjukkan ketidakmungkinan mengunduh). Oleh karena itu, segala sesuatu mulai dari menampilkan aplikasi berwarna abu-abu dengan pesan tentang kurangnya koneksi internet hingga mengimplementasikan semua fungsi offline adalah pilihan yang baik.
Dibawa dengan caching, Anda juga jangan lupa bahwa itu secara signifikan mempercepat hanya memuat kedua aplikasi Anda (dan tentu saja memungkinkan Anda untuk menambahkan dukungan untuk pekerjaan offline). Karena itu, jika Anda benar-benar ingin meningkatkan pengalaman pengguna, Anda harus mempercepat unduhan pertama sebanyak mungkin. Salah satu cara untuk melakukan ini adalah Server Rendering. Berkat rendering di server, pengguna akan dapat segera melihat konten aplikasi, yang mengurangi kemungkinan aplikasi akan ditutup sebelum dimuat, karena pengguna akan bosan menunggu. Dan itu meningkatkan kemungkinan panggilan kedua, dan sebagai hasilnya memberi harapan bahwa upaya yang dihabiskan untuk mendukung caching akan sangat diminati. Oleh karena itu, aplikasi web Anda harus isomorfis - sehingga kode JavaScript yang sama dapat berfungsi di sisi klien dan di sisi server.
Jadi, Anda telah memutuskan bahwa aplikasi web Anda berikutnya adalah PWA. Muncul pertanyaan, apa kemungkinan selain Pekerja Layanan untuk menerapkan? Jika Anda sedang mengembangkan aplikasi baru, saya sarankan Anda mulai menambahkan fitur sesuai urutan yang tercantum dalam daftar di bawah ini. Semua fitur ini masuk akal bagi pengguna, baik secara bersama-sama maupun secara terpisah.
Tetapi pertama-tama, baca daftar periksa dari Google , yang menjelaskan fitur-fitur utama aplikasi web yang bagus.
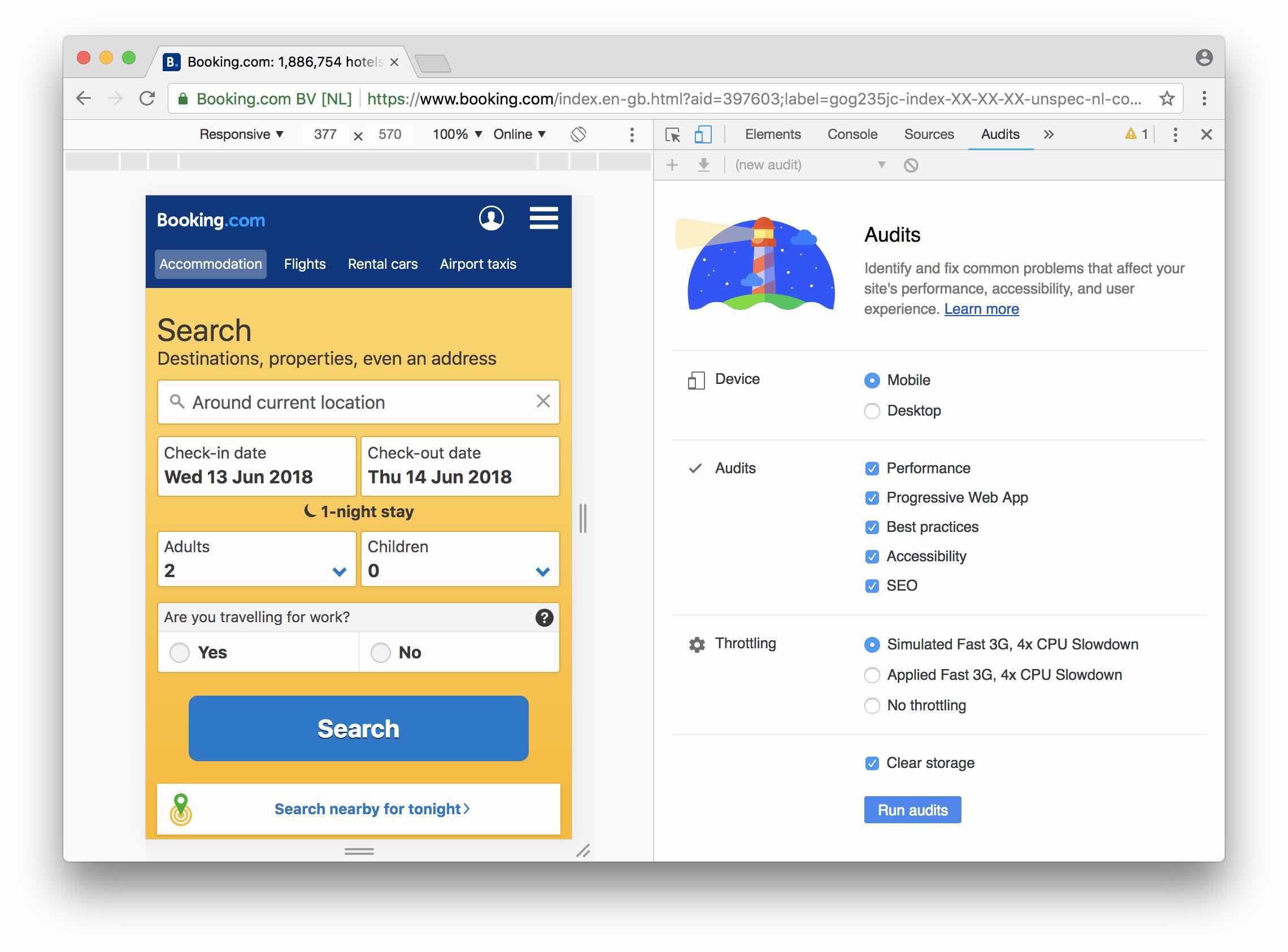
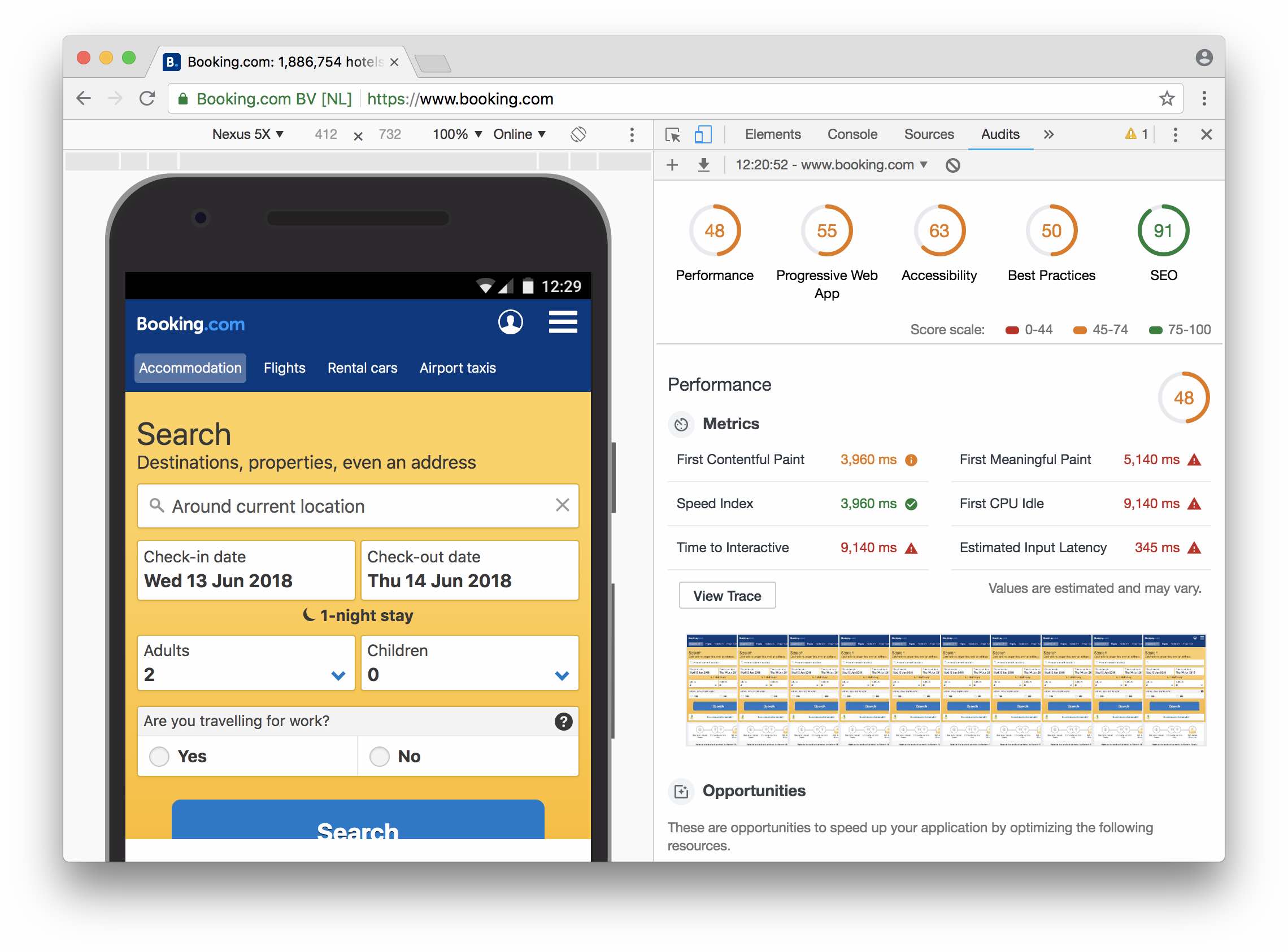
Jika Anda sudah memiliki aplikasi yang ada, serta jika Anda sedang dalam proses mengembangkan aplikasi web baru, saya sarankan memulai dengan audit. Ini dapat dilakukan dengan menggunakan alat Mercusuar , yang tersedia untuk diluncurkan dari Alat Pengembang Chrome (tab Audit), serta paket NPM. Mercusuar mengotomatiskan banyak cek dari daftar periksa. Idealnya, Anda tidak hanya harus memulai dengan audit menggunakan Mercusuar, tetapi Anda juga harus mengintegrasikannya ke dalam proses pembuatan. Mercusuar memungkinkan Anda melihat kekuatan dan kelemahan aplikasi web Anda, dan juga membantu Anda mendapatkan ide tentang fitur-fitur lain, standar web, dan praktik terbaik yang dapat diterapkan.


Jika Anda ingin mencoba beberapa fitur yang sepenuhnya eksperimental, gunakan mekanisme Origin Trials di Google Chrome. Dengan menggunakan mekanisme ini, setelah mengirim dan menyetujui aplikasi, Anda dapat mengaktifkan standar web eksperimental baru untuk pengguna aplikasi web Anda. Mekanisme seperti itu digunakan untuk menguji standar web bukan untuk seluruh Internet (karena dalam kasus ini akan sangat sulit untuk membuat perubahan atau sepenuhnya meninggalkan standar), tetapi hanya untuk sejumlah situs terpilih yang tertarik pada standar ini. Pada saat penulisan ini, uji coba asal tersedia, misalnya, untuk WebXR Device API, standar baru untuk realitas campuran yang mendukung AR (augmented reality) dan VR (realitas virtual).
Kesimpulan
Selama dekade terakhir, teknologi web telah pergi dari tahap harapan dan harapan dari domain universal Web 2.0 dan HTML5 (saya ingin tahu apakah ada yang menggunakan bizvords ini sekarang?) Ketika Steve Jobs menyatakan pada 2007 bahwa “Anda tidak memerlukan SDK. Anda memiliki semua yang Anda butuhkan (jika Anda tahu cara menulis aplikasi menggunakan standar web terbaru) untuk menulis aplikasi iPhone yang luar biasa hari ini. ", Pada tahap frustrasi 2010-2013, ketika Chris Anderson dari majalah Wired pada 2010 mengatakan bahwa" Seperti halnya kami menyukai web terbuka dan tidak terbatas, kami menolaknya demi layanan [aplikasi asli] yang lebih sederhana dan lebih elegan yang hanya berfungsi. ", Dan Mark Zuckerberg pada 2012 mencatat bahwa" Kesalahan terbesar yang kami buat sebagai sebuah perusahaan adalah Taruhan pada HTML5, bukan pada aktif. "
Tetapi malam paling gelap terjadi sebelum fajar, dan untuk teknologi web dalam persaingan dengan aplikasi asli, fajar semacam itu adalah gerakan yang terkait dengan Aplikasi Web Progresif. Sekarang, pada tahun 2018, sudah semua browser mendukung fitur PWA utama - bekerja offline dan menginstal di layar mulai pada perangkat seluler. PWA bekerja di mana-mana, tidak tergantung pada toko aplikasi, dan menyediakan pengalaman pengguna yang dekat dengan mereka. Jadi, Gartner memperkirakan bahwa “PWA akan menggantikan 50% aplikasi pengguna untuk keperluan umum.” Tapi jangan melebih-lebihkan harapan, Anda hampir pasti bisa mengatakan bahwa seratus persen pasar PWA tidak akan ditempati.
Sekarang PWA adalah keunggulan kompetitif. Misalnya, PWA Twitter telah meningkatkan jumlah halaman yang dilihat per sesi hingga 65% . Berkat PWA, Lancome meningkatkan konversi sebesar 17% . OLX menunjukkan hasil yang lebih mengesankan, dan meningkatkan keterlibatan kembali sebesar 250%. Dan ada banyak contoh seperti itu. Segera, ketersediaan PWA hanya perlu untuk bisnis yang serius, dan ketidakhadiran akan dianggap sebagai kelemahan yang signifikan.
Sergey Pugachev, Pakar Pengembang Google
PS. Artikel tersebut adalah pendapat pribadi penulis dan mungkin tidak sesuai dengan pendapat pengusaha di masa lalu, sekarang atau yang akan datang;)