Selamat kepada desainer di hari profesional mereka! Untuk menghormati hari libur, saya memutuskan untuk berbicara tentang seperangkat aturan (pedoman) yang menggambarkan apa yang harus presentasi modern dalam hal konten dan desain.
Saat ini, ketika helm realitas virtual bergerak maju dan Tesla terbang ke luar angkasa, Anda dapat menggunakan kekuatan penuh dari mesin peramban untuk membuat presentasi yang benar-benar interaktif, lintas platform dan penuh gaya, daripada membuat satu set halaman PPTX atau, lebih buruk lagi, sebuah ilustrasi PDF materi untuk penyelesaian dan catatan penjelasan. "

Sejak 2015, saya telah berusaha menemukan format presentasi yang optimal untuk diri saya (tidak termasuk proyek kelulusan). Dan sekarang, pada tahun 2018, saya pikir itu hampir berhasil. Semuanya dimulai dengan Power Point, dan berakhir dengan kerangka kerja berbasis JavaScript.
Ada beberapa mesin JavaScript yang dapat digunakan untuk membuat presentasi keren - Marp , Reveal , longsor , slide-hacker , slidify , dan lainnya. Di beberapa Anda dapat menggunakan Markdown, beberapa tertanam dalam IDE, dan beberapa dapat dibuat di editor Anda sendiri. Sejauh ini saya sudah mencoba dua yang pertama.
Sebagai peragaan materi, contoh slide dan video tersedia .
Kedua mesin di atas mendukung format teks biasa Markdown. Yang pertama, Marp , memungkinkan Anda untuk membuat presentasi di IDE Anda sendiri, yang sangat nyaman, tetapi hasilnya masih berupa PDF statis. Yang kedua, Reveal , lebih menarik: dengan itu Anda dapat membuat seluruh situs presentasi, selain Markdown, Anda dapat menggunakan semua kekuatan JavaScript, HTML dan CSS. Pada dasarnya dibahas dalam artikel ini.
Secara umum, evolusi format presentasi saya tersedia di https://github.com/KvanTTT/Presentations repository.
Sejumlah kecil teks
Pendengar tidak akan membaca teks presentasi, jadi Anda tidak perlu meletakkan seluruh paragraf dalam slide. Beritahu saya Jika ada keraguan tentang apakah akan membuang bagian teks tertentu atau tidak, maka buanglah. Dan jika perlu, tulis artikel yang menjelaskan perinciannya. Lebih baik gunakan lebih banyak informasi visual.
Metafora itu bagus. Penonton harus terpikat sejak awal, untuk bangkit. Ini bisa dilakukan dengan gambar-gambar lucu. Tetapi kita tidak boleh lupa tentang rasa proporsi: kelimpahan mereka dapat mengganggu dan menyesuaikan dengan cara yang sembrono.

Desain minimalis dan datar.
Salah satu poin yang saya "hapuskan". Sekarang ini adalah tren, dan pada dasarnya saya juga menyukainya. Sebagai konsekuensi dari paragraf ini, disarankan untuk menggunakan sejumlah kecil (tiga hingga lima) warna dasar saat membuat presentasi.
Akses online
Presentasi harus tersedia dalam bentuk situs yang terbuka di browser. Karena itu, hilangnya flash drive, kerusakan komputer dan kesulitan lain selama laporan tidak akan menakutkan.
Operasi offline
Slide bahasa Inggris
Akses Tautan
Baca tautan
Dari tautan ke presentasi https://kvanttt.imtqy.com/Presentations/2018-05-15-Source-code-analyzers-how-generalizable-are-they/English/index.html berikut ini segera jelas:
- Siapa penulisnya: kvanttt
- Tanggal publikasi akurat ke nomor: 2018-05-15
- Apa format: Presentasi (mungkin masih ada, misalnya, Artikel , Sampel )
- Bahasa: Bahasa Inggris
- Judul: Sumber-kode-analisis-bagaimana-digeneralisasikan-adalah-mereka
- Anda juga dapat menautkan ke halaman presentasi mana pun menggunakan kisi
#/5 .
Tema gelap dan terang
Untuk adaptasi yang lebih baik terhadap pencahayaan, suasana hati. Anda bisa membuatnya sendiri.
Selain itu, Anda dapat mengubah gaya transisi antar slide.
Integrasi dengan sistem kontrol versi (Git)
GitHub dapat dikonfigurasi sehingga ketika mendorong ke cabang gh-pages atau ke master situs tersebut segera diterbitkan pada hosting statis di domain imtqy.com - ini sangat nyaman.
Seperti inilah folder sumbernya: https://github.com/KvanTTT/Presentations/tree/master/2018-05-15-Source-code-analyzers-how-generalizable-are-they
Penurunan harga membuatnya mudah untuk dijelaskan:
- gaya teks yang berbeda ( miring , tebal ,
dicoret , tautan, kutipan, - header
- Daftar tidak berurutan dan dipesan
- meja
- spoiler
- elemen tambahan yang dapat bervariasi tergantung pada implementasinya. Jika perlu, Anda dapat menggunakan tag HTML.
Contoh sumber slide # ️ Text fingerprinting with zero-length characters Be careful what you copy <span class="fragment">️ [https://diffchecker.com](https://www.diffchecker.com/M2PvqSXw)</span> <span class="fragment"> Be c•aref•ul wh•at yo•u copy• </span> <aside class="fragment" align="middle">Detail: [habr.com](https://habr.com/post/352950/) | [Medium](https://medium.com/@umpox/be-careful-what-you-copy-invisibly-inserting-usernames-into-text-with-zero-width-characters-18b4e6f17b66) </span> <br> <aside class="notes"> , . , 5 . ? <https://www.diffchecker.com>. "" . , , : , - :) . </aside> ---
Anotasi Slide
Selama presentasi, Anda dapat menekan S dan melihat abstrak, pidato, dan slide berikutnya. Penghitung waktu juga tersedia untuk mengukur durasi kinerja. Anotasi dapat dimasukkan pada layar sekunder.

Menggunakan Emoji
Dapat digunakan untuk mengaitkan slide dengan gambar visual. Sayangnya, mereka masih tidak didukung di Habré, oleh karena itu di pos di atas paragraf ini Anda tidak akan melihat emotikon.

Jpg
Kompresi lossy, cocok untuk foto dan gambar kompleks dengan gradien dan palet yang kaya. Tidak cocok untuk mengompres gambar, teks dan gambar simbolik. Bagus untuk latar belakang.
PNG
Format kompresi lossless, cocok untuk gambar dengan area homogen yang besar dan warna yang digunakan terbatas. Tidak perlu digunakan untuk foto, karena file akan lebih berat secara signifikan. Bagus untuk tangkapan layar.
Svg
Dan untuk beberapa alasan, banyak orang lupa tentang SVG, yang memiliki keuntungan sebagai berikut:
- pembesaran gambar tanpa kehilangan kualitas;
- terintegrasi dengan baik dengan Git (format teks);
- Anda dapat mengubah warna, font, dan elemen lainnya langsung di file;
- ukuran kecil.
Ini didukung oleh semua browser modern - dan bahkan Habr! Sayangnya, sejauh ini hanya dapat diunduh ke Habr secara tidak langsung .
Harap dicatat bahwa sebagian besar gambar dalam artikel ini dalam format SVG.

Inilah yang menjadi sumber fragmen untuk gambar latar belakang SVG dari slide ini <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="478pt" height="601pt" viewBox="0.00 0.00 478.13 601.00" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <g id="graph0" class="graph" transform="scale(1 1) rotate(0) translate(4 597)"> <title>cfg</title> <polygon fill="white" stroke="none" points="-4,4 -4,-597 474.131,-597 474.131,4 -4,4"/> <g id="node1" class="node"> <title>27</title> <ellipse fill="none" stroke="black" cx="310.039" cy="-575" rx="75.2868" ry="18"/> <text text-anchor="middle" x="310.039" y="-571.3" font-family="Times New Roman,serif" font-size="14.00">name == "admin"</text> </g> <g id="node2" class="node"> <title>33</title> <ellipse fill="none" stroke="black" cx="229.039" cy="-488" rx="81.4863" ry="18"/> <text text-anchor="middle" x="229.039" y="-484.3" font-family="Times New Roman,serif" font-size="14.00">key1 == "validkey"</text> </g>
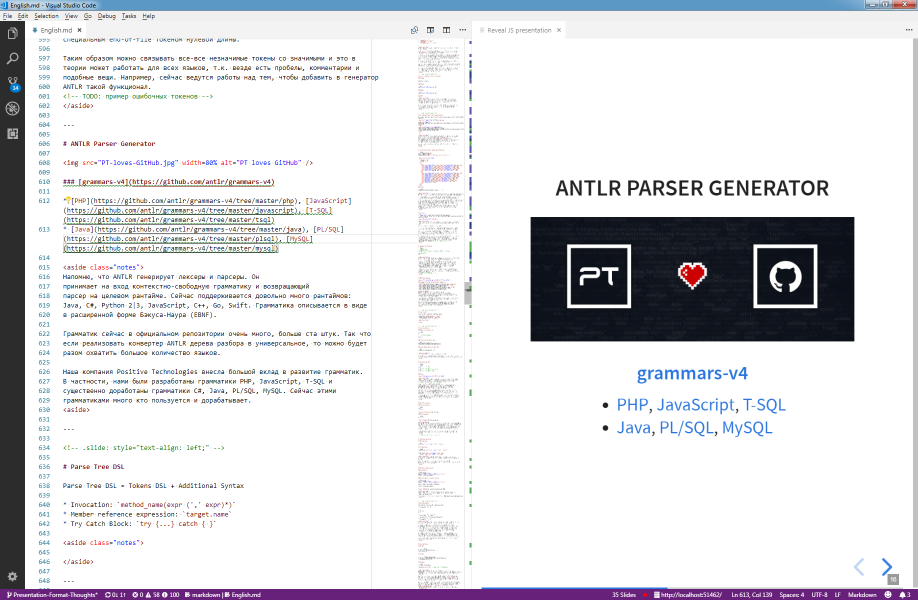
Menggunakan IDE yang Mudah dan Sederhana
Misalnya, Visual Studio Code dengan plugins. Di sebelah kiri - pratinjau, di kanan atau di browser - versi selesai, render. Ada plugin untuk pemeriksaan ejaan, plugin untuk menghasilkan konten, tabel format, dan lainnya.

Teks presentasi yang dapat dicetak
Gratis
Fitur tambahan
- Slide vertikal: Anda dapat menggulir tidak hanya ke samping, tetapi juga ke bawah.
- Kemampuan untuk membuat presentasi tanpa menulis kode menggunakan slides.com .
- Kemampuan untuk meninjau banyak slide sekaligus untuk memudahkan navigasi.
- Menggunakan berbagai jenis latar belakang ubin, video sebagai latar belakang.
- Tampilan slide otomatis.
- Dan beberapa lainnya .
Anda juga dapat bereksperimen dengan versi interaktif.

Presentasinya terlihat sederhana dan keren
Ketidaknyamanan
Dan tentu saja, semuanya memiliki kelemahan, termasuk pendekatan yang dijelaskan:
- Kurva ekspor ke PDF , Anda harus mengedit. Namun, juga tersedia .
- Tidak ada ekspor ke PPTX .
- Ini tidak mudah dipelajari, terutama untuk non-programmer dan pengembang non-front-end (idealnya Anda perlu tahu HTML dan CSS ).
- Pengeditan tidak mudah dilakukan. Tetapi Anda dapat beradaptasi dan mengotomatisasi.
- Emoji tidak selalu ditampilkan sama di mana-mana (misalnya, Anda tidak akan melihatnya pada saat ini).
- Mesinnya masih lembab.
Sumber daya lainnya
Ada tips lain dengan contoh yang saya sukai:
Kesimpulan
Sepertinya bagi saya bahwa masa depan terletak dengan presentasi interaktif dalam format situs yang mudah diedit untuk para programmer dan desainer. Mari kita coba untuk membawanya lebih cepat!
Ngomong-ngomong, semua artikel juga bisa ditulis menggunakan Git dan Markdown, di-host di GitHub atau GitLab. Tetapi saya akan menulis tentang ini nanti.
Jika Anda memiliki komentar atau tambahan - berhenti berlangganan di komentar. Pertimbangkan dan mungkin sertakan dalam artikel.

Kode sumber artikel itu sendiri tersedia di GitHub - kirim Permintaan Tarik di sana jika Anda menemukan kesalahan. Untuk mengonversi ke format habr.com, perpustakaan MarkConv digunakan .