Membongkar Font Raster Macintosh Asli
Saya penggemar berat headset raster Susan Kare
Chicago . Jika Anda lebih tua dari 25, maka itu sudah biasa bagi Anda sebagai font sistem Macintosh dari 1980-an hingga 1990-an, dan kemudian juga dipanggil menjadi encore untuk layar kecil iPod pertama. Kemasyhuran headset menyembunyikan kerja keras. Huruf raster kecil sulit untuk memberikan kepribadian yang unik dan harmonis, tetapi
Chicago melakukannya: font cincang kontras tinggi dengan beberapa ikal kunci yang menciptakan kesan ramah. Ini terlihat seperti ini:

Saya suka kendalinya u, v, w, m, n. Baru-baru ini saya menyiapkan kursus yang sangat berguna
tentang desain font modern , setelah itu saya ingin membongkar
Chicago dan melihat apakah saya bisa belajar lebih banyak tentang cara kerja desain ini. Font ini tidak ada di MacBook modern. Saya mencari secara online, tetapi dengan cepat menyadari bahwa di semua koleksi font gratis hanya ada palsu.
Karena font tidak hanya pikselnya, tetapi juga intervalnya, saya ingin melihat bahan sumber asli untuk
Chicago . Untuk melakukan ini, diperlukan beberapa penyelidikan digital arkeologis: Macintosh asli dari tahun 1984 adalah komputer massal pertama dengan tipografi proporsional di layar, dan memiliki cara unik untuk menyimpan dan mengelola font. (Standar seperti TrueType belum muncul).
Saya memiliki pengalaman dalam pemrograman font, jadi saya dapat mengekstraksi data font asli 1984 menggunakan komputer 2018 saya (rincian teknis sedikit di luar ruang lingkup artikel ini, tetapi jika Anda tertarik, mereka ada di akhir teks dalam catatan). Setelah saya mendapatkan font, raster, dan data spasi untuk
Chicago , saya menggunakan program kecil yang sama untuk mengekstrak semua font bitmap Macintosh lainnya.
Berikut adalah tabel lengkap
Chicago dalam ukuran asli 12pt:
 Huruf besar M benar-benar melakukannya
Huruf besar M benar-benar melakukannyaSpasi karakter di atas ditampilkan seperti yang dimaksudkan. Ini bekerja dengan baik, tetapi jika Anda perhatikan dengan seksama, di beberapa tempat itu tidak sempurna. Misalnya, huruf kapital H dan saya terlalu berjauhan. Seperti huruf kecil i dan j. Jika Anda mengembangkan font ini hari ini, Anda ingin mengkonfigurasi
kerning (interval) dari pasangan tertentu ini ketika mereka muncul di sebelah satu sama lain.
Tetapi font bitmap Mac tidak mendukung kerning modern untuk pasangan tunggal. Sebagai gantinya, setiap simbol bitmap disertai dengan jumlah ruang kiri dan kanan yang tetap, serta instruksi tentang di mana mulai menggambar simbol relatif terhadap lokasi pena.
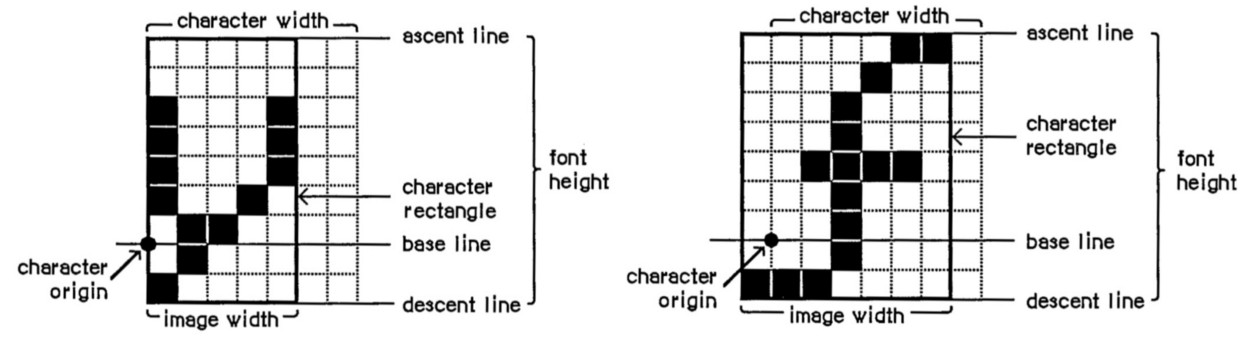
Berikut adalah penjelasan visual dari spesifikasi dan rendering karakter, yang diambil dari dokumentasi
Inside Macintosh Apple:
 Sumber: Inside Macintosh, Volume I (1985)
Sumber: Inside Macintosh, Volume I (1985)Ada beberapa variasi dalam interval, tetapi perlu diperbaiki di setiap simbol. Ini diperumit oleh fakta bahwa font bitmap selalu bertepatan dengan piksel pada layar: Anda tidak dapat memiliki interval fraksional, jadi menurut definisi, penentuan posisi yang sempurna tidak mungkin.
Apa yang kita lihat adalah konservatisme paksa dengan kerning: mari kita terlihat lebih atau kurang normal sepanjang waktu daripada benar-benar buruk dalam beberapa kasus. Di
Chicago , jarak karakter biasanya dua piksel. Ada beberapa pengecualian: perhatikan baik-baik, misalnya, pada huruf kapital T dan huruf kecil r.
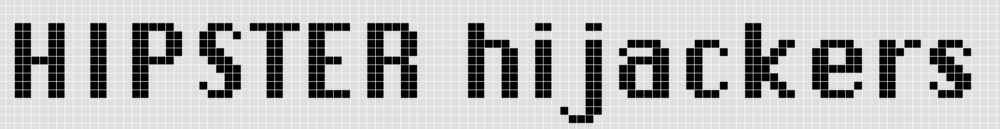
Berikut adalah contoh kecil yang menunjukkan kekuatan dan kelemahan interval
Chicago :

Akan menarik untuk membuat ulang
Chicago dengan bitmap yang identik, tetapi tambahkan kerning berpasangan. Ini dapat meningkatkan font, meskipun akan kehilangan beberapa identitas uniknya. Berikut ini adalah versi saya dari teks yang sama dengan beberapa pengaturan jarak manual:
 (Saya ingin melihat interval setengah piksel di sini sebelum mati)
(Saya ingin melihat interval setengah piksel di sini sebelum mati)
Ada beberapa font bitmap Macintosh asli lainnya, hampir semuanya dirancang oleh Caret dan
dinamai berdasarkan kota-kota dunia .
Geneva adalah font cincang kontras rendah (konon merupakan referensi rumit untuk
Helvetica , tapi jelas bukan palsu).
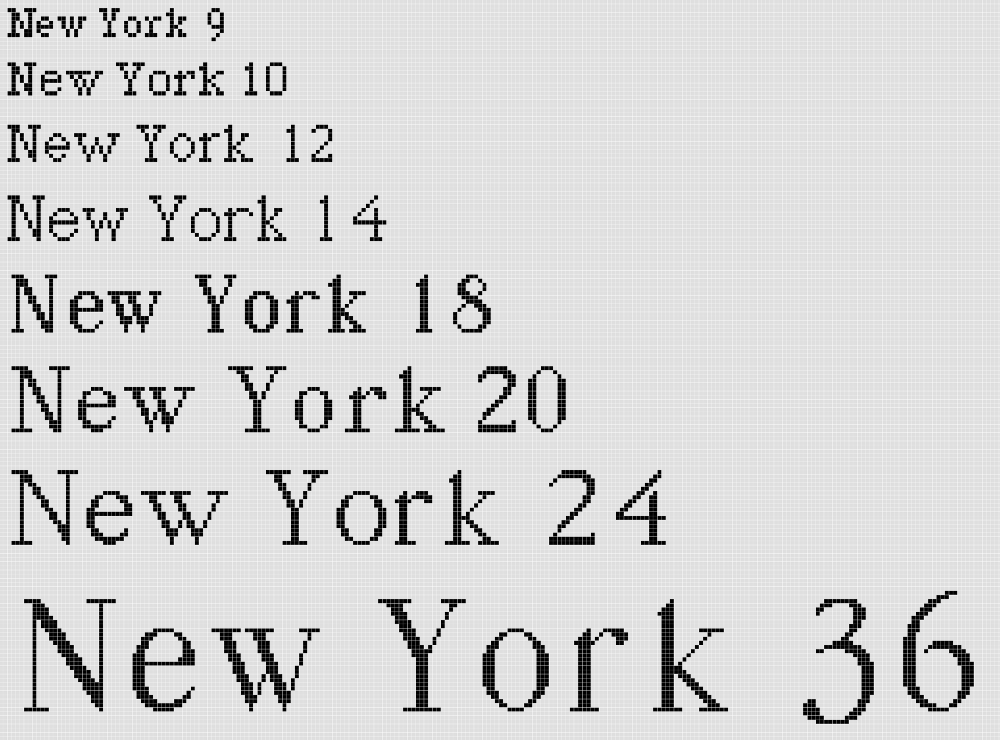
New York adalah teks serif ketat yang tersedia dalam beberapa ukuran.
New York mencontohkan kreativitas dan desain font bitmap yang kasar. Ini memiliki banyak detail (kontras) pada ukuran besar yang tiba-tiba menghilang di bawah 18 poin:
 Mengapa huruf kecil kehilangan tumpang tindih pada ukuran 12 dan 14, hanya mengembalikan 10?
Mengapa huruf kecil kehilangan tumpang tindih pada ukuran 12 dan 14, hanya mengembalikan 10?(Hmm, ini
adalah sesuatu yang mengingatkan ).
San Francisco adalah nama font
standar Apple
saat ini untuk branding perusahaan, serta untuk antarmuka pengguna di semua platform. Tetapi pengguna Mac lama mungkin mengingat font gaya tebusan asli dengan nama ini:
 Penduduk lama San Francisco juga dapat melihat beberapa metafora dalam font yang sama, tapi itu cerita lain.
Penduduk lama San Francisco juga dapat melihat beberapa metafora dalam font yang sama, tapi itu cerita lain.
Bagaimanapun, jenis domba tersembunyi apa yang ada di sana, Anda bertanya? Nah, dekonstruksi sumber daya font Mac asli telah mengungkapkan sesuatu yang misterius: di beberapa font, meskipun tidak semuanya, ada simbol rahasia yang tak terduga tersembunyi di samping yang biasa.
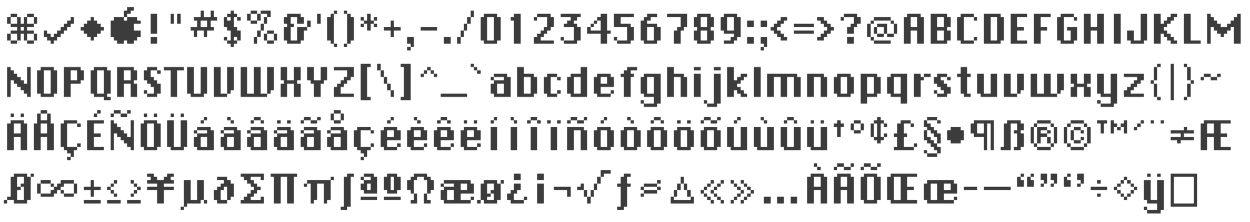
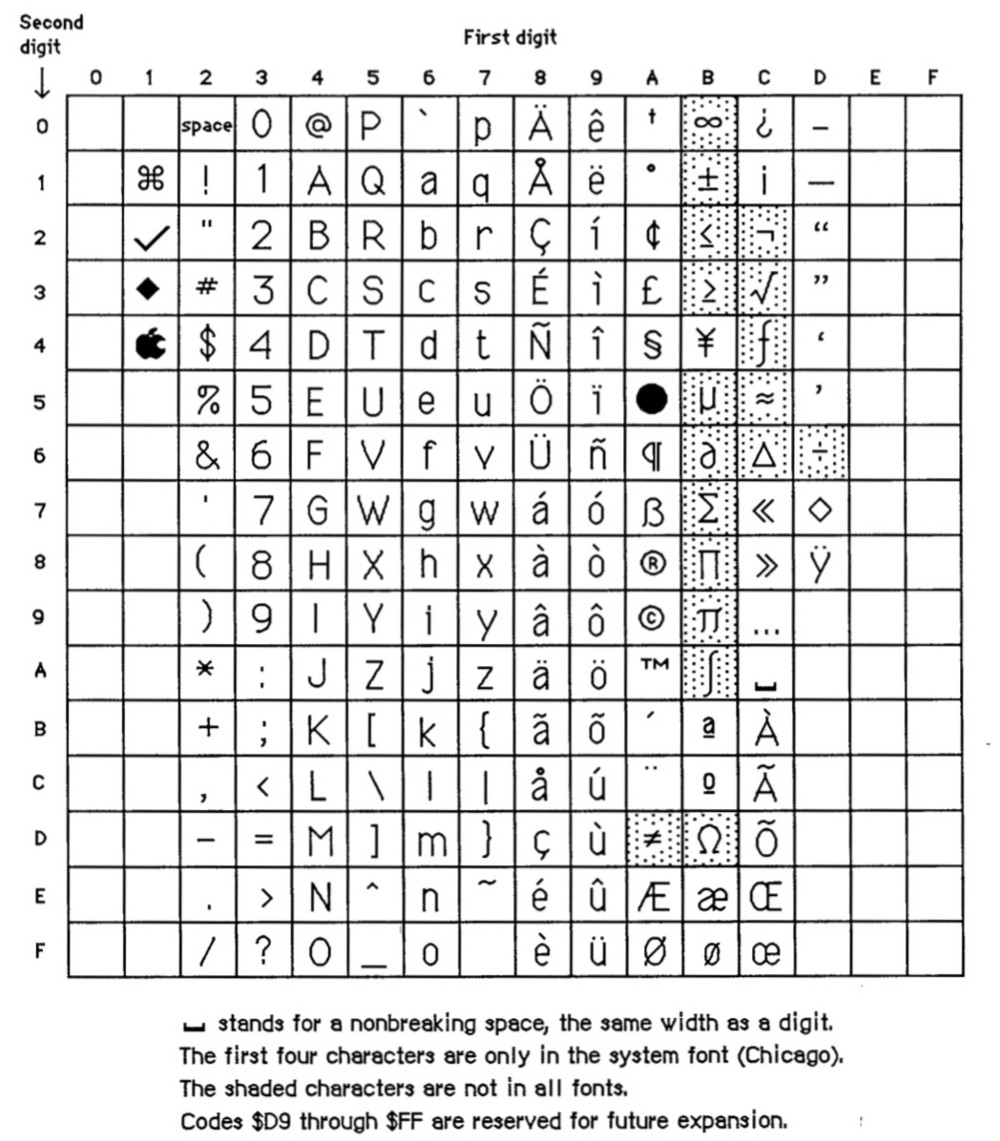
Faktanya adalah bahwa pada tahun 1980-an, tidak lebih dari 256 karakter tersedia. Platform berbeda menetapkan kode ke karakter dengan cara yang sedikit berbeda. Macintosh asli menggunakan sistem yang pada akhirnya akan disebut Mac Roman. Pada 1984, dia masih belum punya nama, tapi dia terlihat seperti ini:
 Sumber: Inside Macintosh, Volume I (1985)
Sumber: Inside Macintosh, Volume I (1985)Jika Anda membaca tabel dari atas ke bawah dari kiri ke kanan, Anda dapat melihat bahwa itu tampak seperti karakter lengkap
Chicago yang ditetapkan di atas. Dengan kata lain, Chicago memiliki simbol font untuk masing-masing bidang yang ditempati pada bagan.
Tetapi ada dua area kosong dalam tabel: sisi kiri dengan nomor kode rendah dicadangkan oleh perjanjian untuk karakter kontrol yang tidak dapat dicetak, dan sisi kanan, yang dijelaskan dalam dokumentasi sebagai berikut:
"Kode dari $ D9 ke $ FF dicadangkan untuk ekspansi di masa depan .
"Jadi nilai atas ini (dari nilai
heksadesimal $ D9 ke $ FF terakhir) tidak sesuai dengan tombol apa pun pada keyboard atau kombinasi apa pun untuk karakter internasional atau karakter lainnya. Jadi tidak ada alasan untuk ada informasi raster di font apa pun untuk kode karakter yang tidak dapat diakses ... kan?
 ZhenebeeeeVersi 18 poin dari Jenewa
ZhenebeeeeVersi 18 poin dari Jenewa mencakup semua simbol yang dikenal, tetapi pada $ D9 ada domba yang menawan yang ditunjukkan di atas. Pada ukuran lain,
Jenewa memiliki ikon kecil yang berbeda di tempat ini (kelinci, karakter, ikon Mac). Jika turun 9 poin, maka domba akan kembali lagi, tetapi sudah kecil!
 Domba Kecil pada 9 poin
Domba Kecil pada 9 poinDi
Chicago, tidak ada karakter di posisi $ D9. Namun, di
New York berbeda pada setiap ukuran font. Beberapa gambar adalah pengulangan ikon dari font non-alfabet (
Kairo dan
Taliesin ). Tapi tidak ada yang lain, seperti domba dan seperti cetakan kaki lucu (bawah) dari
Athena - ini adalah telur paskah yang mewah.
Jika Anda tahu apa yang harus dicari,
berikut adalah alat pengembang yang dapat menunjukkan gambar tersembunyi kepada Anda. Tapi saya rasa tidak ada cara untuk secara normal melihat atau menggunakan karakter $ D9 ini pada Mac OS klasik.
Kumpulan karakter lengkap dari banyak font Macintosh asli
diunggah di sini jika Anda ingin melihat semua telur Paskah (atau mempelajari desain kotak piksel dalam format yang nyaman).

Classic Mac OS memiliki memori akses konstan dan acak yang sangat sedikit, serta daya pemrosesan. Susan Kare, Bill Atkinson dan yang lainnya telah melakukan banyak hal dalam hal desain dan teknologi, dengan sumber daya yang sangat sedikit, dan bahkan meninggalkan kami orat-oret tersembunyi yang telah ditemukan para arkeolog digital setelah bertahun-tahun.
Catatan: Metodologi . Saya menggunakan emulator Mac pada MacBook Pro modern untuk mengunduh Sistem 7. Di sana saya memasang gambar Sistem 1 dan 2 dan menyalin file sistem dan file font pada host HFS + untuk menghemat sumber daya (dan data font). Aplikasi rezycle berguna membantu memecah data sumber daya menjadi file biner. Format sumber daya biner FONT didokumentasikan dalam Inside Macintosh di bagian Font Manager. Algoritma rendering teks QuickDraw dasar juga dijelaskan. Ini ternyata cukup untuk menulis sebuah program kecil untuk mem-parsing data font dan rendering teks - dengan kisi-kisi piksel tambahan untuk menunjukkan desain karakter dan spasi yang lebih baik. Saya menggunakan program ini untuk membuat semua sampel yang diterbitkan di atas dalam artikel ini.
Saya mengunduh kode program yang sudah dibersihkan di GitHub . Ada folder yang diisi dengan karakter yang diberikan.