
Kinerja situs web bukan hanya tentang membuat halaman situs web memuat lebih cepat. Penting juga untuk menyampaikan pentingnya sumber daya web yang efektif kepada pengembang dan peserta proyek lainnya. Kinerja adalah bagian yang sama dari fungsionalitas dengan yang lainnya, oleh karena itu implementasinya tidak dapat ditunda “suatu hari”.

Topik kinerja menarik minat saya untuk waktu yang lama. Saya ingat semuanya dimulai dengan mengenal algoritma "serakah" dan "membagi dan menaklukkan". Ada sesuatu yang sangat menyenangkan tentang mengambil kode yang membutuhkan beberapa menit untuk menyelesaikannya, mengulanginya, dan menyelesaikannya dalam beberapa detik.
Jika kita berbicara tentang jaringan, maka masalah kinerja berbeda: biasanya itu bukan kompleksitas komputasi, tetapi untuk melakukan tindakan yang diperlukan pada waktu yang tepat dengan cara terbaik. Pada pandangan pertama, tugas ini mungkin tampak sederhana, tetapi sebenarnya jauh lebih rumit.
Diterjemahkan ke AlconostSteve Suders adalah salah satu orang pertama yang tertarik menganalisis bagaimana browser meminta sumber daya web dan menunggu respons: blok sumber daya mana yang berfungsi, mana yang dapat ditunda, apa yang terjadi dengan header respons? Berdasarkan hasil penelitiannya, ia membuat
daftar 14 aturan untuk memuat situs web dengan cepat . Misalnya, berikut adalah
aturan kinerja
yang berlaku di alat YSlow (Anda mungkin sudah terbiasa dengannya) .
 14 aturan Steve Suders ( sumber )
14 aturan Steve Suders ( sumber )Saat ini ada semakin banyak alat baru untuk mengendalikan produktivitas: beberapa perlu diluncurkan secara terpisah, sementara yang lain dibangun ke dalam pipa pengembangan dan penempatan. Salah satunya adalah Google's
Lighthouse : menampilkan data pada indikator PWA (aplikasi web progresif), SEO, dll.
 Cuplikan layar Lighthouse 3.0 ditampilkan di konferensi Google I / O 2018 ( sumber )
Cuplikan layar Lighthouse 3.0 ditampilkan di konferensi Google I / O 2018 ( sumber )Alat-alat tersebut membantu menentukan apa yang harus diperhatikan ketika menyelesaikan situs, dan pada saat yang sama, mereka telah menerapkan banyak konsep, di antaranya tidak begitu mudah dipahami: PRPL, RAIL, Paint Timing API, TTI, HTTP / 2, Indeks Kecepatan, Petunjuk Prioritas,
dan lainnya ...
Mengapa kinerja ada di belakang layar
Masalah respon situs web adalah masalah serius di berbagai perusahaan. Kami memiliki alat yang sangat baik dan panduan yang jelas, tetapi hanya sedikit orang yang meluangkan waktu untuk meningkatkan produktivitas. Maksudnya,
intinya bukan kita tidak tahu mengapa situs memuat begitu lama.Karenanya, saya tidak mencoba menjelaskan mengapa kinerja situs web itu penting.Sumber daya lain berbicara tentang ini jauh lebih baik, dengan bilangan real untuk proyek nyata.
Saya ingin berbicara tentang budaya pembangunan dan bagaimana mendefinisikan prioritas . Hanya memandang produktivitas sebagai "fungsi" lain dari proyek, kami belajar bagaimana memperhatikannya.
Jika Anda membaca ini, kemungkinan besar Anda adalah seorang pengembang, Anda mencoba mengikuti perkembangan teknologi Internet baru dan Anda tidak acuh terhadap produktivitas. Jika Anda bertanya di mana Anda bekerja dan apa yang Anda lakukan, mungkin Anda berasal dari departemen pengembangan di beberapa perusahaan, dan salah satu tugas Anda adalah memastikan produktivitas. Tetapi
kemungkinan besar, hal yang sama tidak dapat dikatakan tentang sisa karyawan departemen dan perusahaan secara keseluruhan - kecuali, tentu saja, Anda bekerja secara mandiri. Dan ini normal: tidak mungkin mengetahui segalanya tentang segalanya.
Saat menyelesaikan tugas sehari-hari, Anda harus bekerja di banyak bidang teknis: mengembangkan fungsi baru, berinteraksi dengan departemen lain (menambahkan skrip untuk analitik, iklan, pemasaran ulang, pengujian A / B), mengatur integrasi dan pengiriman berkelanjutan (CI / CD), memastikan keamanan, buat antarmuka yang tampak bagus dan mudah digunakan. Tapi Anda masih perlu menutupi bagian belakang dengan tes!
Seringkali hampir tidak mungkin untuk memperhatikan sesuatu yang lain: waktu terbatas, dan volume pekerjaan yang luar biasa cenderung bertambah. Karena itu, Anda harus memprioritaskan.
 Prioritas harus secara objektif didasarkan pada hipotesis yang terukur.
Prioritas harus secara objektif didasarkan pada hipotesis yang terukur. Misalnya: "Kami percaya bahwa dengan penerapan fungsi X, retensi pengguna akan meningkat sebesar Y%," namun, dalam praktiknya ini terlihat jauh lebih rumit. Lihatlah tugas-tugas yang harus kita tangani dan perhatikan siapa yang menetapkannya:
- Implementasi fungsi . Biasanya, tugas baru ditetapkan oleh pemilik atau manajer produk, sesuai dengan visinya dan tujuan tim. Permintaan fungsi dapat datang dari mereka yang bergantung pada pekerjaan kami (misalnya, menambahkan skrip pihak ketiga untuk pelacakan atau pengujian A / B ).
- CI / CD organisasi . Pengembang dapat membuat jalur pipa sendiri untuk perakitan dan penyebaran, tetapi kemungkinan besar mereka akan menggunakan infrastruktur yang disiapkan oleh orang lain (misalnya, departemen infrastruktur).
- Keamanan Sangat bagus jika proyek memiliki departemen (atau setidaknya satu orang) yang berspesialisasi dalam keamanan, yang membantu memeriksa struktur sistem, pelaksanaan fungsi, mengirimkan laporan keamanan kepada kami dan menginformasikan tentang koreksi.
- Antarmuka pengguna Biasanya, sebuah proyek memiliki desainer dan / atau spesialis interaksi pengguna yang bertanggung jawab atas penampilan, kegunaan, dan arsitektur informasi.
- Pengujian . Di mana kita tanpa tes, kan?
Jika seseorang bertanggung jawab atas suatu tugas, kemungkinan besar itu akan ditemukan di papan tugas. Sebagian besar tugas berkorelasi dengan peran tertentu dari alur kerja, tetapi ada juga yang secara diam-diam ditugaskan untuk pengembang - misalnya, pengujian: departemen pengembangan secara keseluruhan bertanggung jawab untuk itu, dan karena itu beberapa komponen pada akhirnya diuji lebih baik daripada yang lain.
Mungkin tidak ada yang akan berpendapat bahwa pengujian otomatis bermanfaat. Biasanya, departemen pengembangan memutuskan sendiri seberapa luas kode ini dicakup oleh tes - penting bahwa semua pengembang dalam tim dapat menulis tes. Situasi serupa terjadi pada masalah kinerja: biasanya diasumsikan bahwa pengembang harus berurusan dengan ini. Saya perhatikan bahwa
menulis tes untuk kode dan pada saat yang sama memahami konsekuensi yang akan menyebabkan operasi salah satu fragmen lebih mudah daripada memperhitungkan semua elemen yang dapat memperlambat sumber daya web .
Enam Langkah untuk Menerapkan Pentingnya Kinerja Sumber Daya Web
Kami memiliki alat untuk menganalisis kinerja, tetapi penggunaannya tergantung pada pengembang itu sendiri. Bagaimana cara memperkenalkan kepada perusahaan gagasan bahwa produktivitas harus dianggap sebagai salah satu fungsi?
Saya telah menyusun daftar enam poin yang akan membantu dalam masalah ini.
1. Lingkungan pengembangan ≠ lingkungan pengguna
 Pekerjaan mudah , ditembak oleh Emil Perron
Pekerjaan mudah , ditembak oleh Emil PerronUntuk pengembangan situs web, saya menggunakan MacBook Pro. Saya memiliki iPhone X sebagai telepon, dan saya memiliki perangkat uji terpisah. Selain itu, saya memiliki koneksi internet yang sangat cepat, dan saya duduk di dekat pusat data di Stockholm dan London. Setelah bekerja, saya pergi ke kereta bawah tanah, di mana ada 4G (dan tidak ada kesenjangan). Secara umum, di Stockholm
itulah 4G pertama kali muncul - kembali pada tahun 2009 .
Pengguna hampir tidak akan memiliki kondisi yang elegan (dengan pengecualian langka).
Jika kita sendiri tidak memiliki masalah kinerja - bagaimana memprioritaskan tugas pengoptimalan? Ini seperti mencoba mengimplementasikan antarmuka untuk orang-orang penyandang cacat tanpa menggunakan kontrol keyboard, pembaca layar, dan memeriksa warna yang kontras - yaitu, pekerjaan yang buruk.
Dan Anda tidak perlu menunggu untuk perubahan di sini: Pengembang web Barat suka memilih yang terbaru dari laptop dan perangkat lain. Hal yang sama dapat dikatakan tentang hampir semua orang yang bertanggung jawab untuk menetapkan tujuan untuk proyek dan perusahaan. Selain itu, dalam beberapa kasus, kami fokus pada segmen atas perangkat - karena mereka digunakan oleh mereka yang lebih cenderung bersedia membayar untuk produk kami.
Bruce Lawson mengatakan tentang hal ini bahwa kita harus membangun "jaringan di seluruh dunia, bukan jaringan untuk Barat yang kaya."
Pikirkan apa yang lebih baik: untuk menarik lebih banyak pengguna, meskipun mereka lebih
sedikit pelarut , atau lebih sedikit, tetapi lebih banyak pelarut?
Menariknya, tanpa memperhitungkan pekerjaan pengguna di perangkat nyata, kami akhirnya
membuat asumsi yang salah . Misalkan kami memutuskan untuk memfasilitasi pengembangan dan mengabaikan platform yang secara statistik lebih sedikit pengguna atau penggunaannya lebih rendah (misalnya, lebih sedikit tampilan halaman per sesi).
Tidak masuk akal untuk mendukung browser lama yang hampir tidak pernah digunakan oleh siapa pun . Dan bisa dikatakan bahwa keputusan ini didasarkan pada data yang solid.
Tapi jangan terburu-buru.
Tetapi bagaimana jika kinerja yang rendah pada beberapa platform adalah konsekuensi dari kenyataan bahwa di atasnya produk kami tidak nyaman atau tidak efektif? Hipotesis ini sulit dibuktikan, karena pengembang akan mengatakan bahwa semuanya baik-baik saja dengan mereka - di komputer mereka dan di browser tertentu (misalkan Google Chrome). Kami tanpa sadar lebih memperhatikan peramban yang kami gunakan, dan sebagai hasilnya, kami sering berkompromi demi lingkungan kerja yang lebih modern. Oh, saya mendengar tangisan kesakitan dari sisi lain monitor: “Masih menggunakan browser ini? Biarkan mereka diperbarui! "
Baru-baru ini saya menemukan kutipan yang sangat saya sukai:
“Ketika saya bekerja di Google, seseorang menceritakan kepada saya sebuah kisah tentang bagaimana mereka menyelesaikan beberapa optimasi hebat, dan tiba-tiba ternyata waktu buka halaman hanya meningkat. Setelah mempelajari data, kami menemukan alasan: setelah optimasi, lebih banyak lalu lintas mulai datang dari Afrika. Sebelumnya tidak mungkin menggunakan produk dengan Internet yang lambat, dan setelah optimasi menjadi mungkin, dan sejumlah besar pengguna dengan koneksi yang lemah muncul, yang meningkatkan waktu pengunduhan rata-rata. ”
- Dan Lu, "Internet Bengkak"
Saya ulangi: mensimulasikan pertumbuhan produktivitas dengan mengecualikan pengguna yang memberikan kinerja buruk dan statistik rusak itu mudah. Tapi ini bukan optimasi, tetapi hanya
permainan dengan angka .
Ambil sendiri dan distribusikan ke kolega Anda yang mengerjakan proyek, perangkat lama. Simulasikan kondisi koneksi yang buruk, prosesor lambat - dan sesuaikan produk Anda dengan ini. Cari tahu perangkat apa yang dimiliki pengguna, dan prioritaskan perangkat yang benar-benar mengakses situs Anda, waspadalah.2. Lebih baik mempelajari dasar-dasar teknologi daripada perpustakaan tertentu
Sejauh ini, banyak persyaratan pekerjaan dan pertanyaan wawancara kerja berfokus pada perpustakaan, bukan pada teknologi yang mendasarinya. Meskipun akan lebih tepat untuk bertanya: “Apa yang terjadi ketika browser mencoba memuat situs web? Untuk alasan apa situs dapat memuat terlalu lama? Bagaimana Anda mengatur arsitektur proyek web dengan ukuran non-sepele (klien, server, database, caching)? "
Pengembang yang mengetahui jawaban atas pertanyaan seperti itu akan dengan bijak memilih perpustakaan npm untuk proyek tersebut. Membahas fungsionalitas dengan desainer dan pelanggan, ia akan dapat mengekspresikan pandangan khusus pada pengembangan. Pengembang seperti itu akan mempertimbangkan API dari browser baru dan lama dan mencoba untuk mengambil keuntungan dari platform "tidak nyaman", daripada mengisolasinya.
Mungkin, sebagai akibatnya, departemen perlu mempekerjakan spesialis yang tahu Bereaksi atau Vue, dan segera memasukkannya dalam pekerjaan dan melanjutkan proyek. Dan pada saat yang sama, akan baik bagi karyawan baru untuk tinggal lebih lama di perusahaan, mempertanyakan solusi teknis yang ada dan menawarkan opsi yang lebih baik.
Ada dua konstanta yang tidak berubah, di mana pun saya menerapkan keterampilan saya sebagai pengembang:
- Penting untuk mempertanyakan keputusan perusahaan sendiri, jika tidak pesaing akan melakukannya - dan akan maju. Merangsang umpan balik dari peserta proyek dan memberi mereka waktu untuk mengembangkan prototipe dan versi percontohan yang inovatif.
- Solusi teknis yang diadopsi hari ini tidak akan bertahan lama. Bersandar pada modularitas, kemungkinan pelepasan komponen dan pengiriman cepat.
Jika Anda setuju dengan hal di atas, maka Anda terbuka terhadap gagasan orang-orang yang tidak berkomitmen pada teknologi tertentu dan dapat membenarkan kelebihan dan kekurangan berbagai solusi teknis.
Ikut serta dalam wawancara. Tawarkan untuk menyisihkan waktu di mana karyawan dapat mempelajari sesuatu (misalnya, Anda dapat secara teratur memberikan presentasi kecil selama makan siang) dan mengeksplorasi ide yang dapat menguntungkan proyek.
3. Temukan waktu untuk eksperimen dan pengujian.
Sebelumnya, saya mengirim tautan kolega ke pidato di konferensi seperti Google I / O dan artikel yang menceritakan tentang segala macam hal baru. Rasanya bagi saya untuk mengetahui tentang peristiwa terbaru baik untuk saya dan mereka.
Berbagi tautan yang menarik kepada Anda tanpa berpikir, Anda sering kali hanya memuat kolega Anda: mereka tidak hanya harus melakukan pekerjaan mereka, tetapi juga membaca apa yang Anda kirim. Diasumsikan bahwa belajar lebih baik dalam praktik, sehingga mereka tampaknya perlu mencoba menerapkan perpustakaan, teknik, gagasan, dll ini.
Bantu mereka - terapkan sendiri dalam proyek itu sendiri. "API browser baru terlihat keren" - pendekatan yang salah untuk evaluasi. Lebih baik berdebat seperti ini:
"Jika Anda menggunakan X seperti ini, proyek kami akan menjadi lebih baik ." Yang kedua, tentu saja, lebih sulit, tetapi pengembalian dalam kasus ini lebih tinggi - dan akan lebih mudah meyakinkan bos.
Ada banyak studi kasus di jaringan tentang bagaimana optimasi kinerja meningkatkan metrik kunci. Sumber artikel yang bagus tentang ini - misalnya, seperti
Statistik WPO .
 Banyak studi kasus di mana peningkatan produktivitas telah menyebabkan peningkatan indikator kinerja utama.
Banyak studi kasus di mana peningkatan produktivitas telah menyebabkan peningkatan indikator kinerja utama.Terkadang, untuk membuat perusahaan lebih memperhatikan kecepatan proyek web, hanya penelitian praktis seseorang tidak cukup sebagai bukti.
Butuh prototipe. Tapi sepertinya tidak ada waktu dan tidak akan pernah ada untuk pembuatannya: semuanya dihabiskan untuk memperbaiki kesalahan dan menambahkan fungsi baru.
Menurut pendapat saya, setiap fungsi harus melalui tiga tahap:

Idenya mungkin berasal dari pemilik atau manajer produk, tetapi mungkin
juga berasal
dari pengembang . Penting untuk mengujinya dan menunjukkan bahwa itu berfungsi - untuk ini kita perlu prototipe. Baru setelah itu fungsinya akan terwujud. Selain itu, ini berarti bahwa sebelum implementasi ide harus diuji dalam beberapa bentuk.
Penting untuk membuktikan bahwa meningkatkan kinerja situs meningkatkan kinerja - tetapi hal yang sama berlaku untuk fungsi lain.Saat mencari apa yang bisa dipercepat, pilih apa yang bisa dialami pengguna.
Agar pengguna dapat melihat perbedaan dalam periode waktu yang dapat diterima, kecepatan situs harus meningkat setidaknya 20% , dan lebih baik -
hingga 30% .
4. Latih rekan kerja
Pernahkah terjadi pada Anda bahwa Anda harus menghapus atau mengganti beberapa kode karena tidak ada yang mengerti cara kerjanya? Mungkin mangkuk ini belum melewati siapa pun. Jika kode dipahami dan didukung hanya oleh penulisnya, apa yang akan terjadi jika orang ini pergi berlibur, jatuh sakit, meninggalkan perusahaan? ..
 Kami memanfaatkan ketidakhadiran John - kami menyingkirkan kerumitan yang tidak perlu.
Kami memanfaatkan ketidakhadiran John - kami menyingkirkan kerumitan yang tidak perlu.Sebagian besar dari kita bekerja sebagai tim, jadi ketika memilih solusi yang Anda butuhkan untuk fokus pada yang akan dipahami oleh sebagian besar rekan kerja.
Definisikan "kelipatan umum terkecil" dalam tim dan cobalah untuk tidak menggunakan solusi yang terlalu rumit hanya karena itu menyenangkan untuk dipusingkan . Dalam optimalisasi kinerja, keuntungan kecil kadang-kadang dicapai dengan peningkatan kompleksitas yang berlebihan.
Beberapa bulan yang lalu
saya menulis tentang pengoptimalan gambar dan cara meningkatkan kecepatan pengunduhan . Saya mulai dengan yang jelas: lebih sedikit kueri, pilih format yang tepat, optimalkan gambar. Namun, sebagian besar hanya mengingat penggunaan gambar placeholder, yang memungkinkan Anda untuk membuat transisi yang mulus ke gambar yang diinginkan.
 Opsi untuk apa yang dapat Anda tampilkan sebelum mengunggah gambar.
Opsi untuk apa yang dapat Anda tampilkan sebelum mengunggah gambar.Ini adalah bagian paling menarik dan inovatif! Benarkah? Sekarang cobalah untuk memberi tahu kolega Anda bahwa Anda akan membuat layanan backend yang akan memproses gambar yang antri dan menyimpan sketsa kecil yang akan disematkan di halaman saat rendering. Kapan itu akan menyala? Berapa lama? Di mana menyimpan sketsa? Bagaimana skala layanan ini di server yang berbeda?
Paling efektif untuk menghindari pengiriman gambar dan mengoptimalkan yang masih harus disampaikan - inilah yang harus Anda perjuangkan.
Selain memilih solusi "cukup baik" yang dapat dimengerti oleh sebagian besar kolega, Anda
harus mempertimbangkan untuk meningkatkan tingkat pengetahuan di departemen . Apakah Anda dianggap sebagai dermaga di area tertentu? Buat presentasi untuk kolega Anda dan menginspirasi mereka dengan ide baru.
Lagi pula, jika Anda mempromosikan ide tertentu, itu tidak akan bertahan lama.
5. Bagikan kisah sukses (dan kegagalan)
Untuk mengubah cara berpikir di perusahaan, pertama-tama Anda harus meyakinkan kolega Anda sendiri tentang pendekatan baru. Tetapi Anda perlu membagikan hasil percobaan Anda di luar departemen Anda.
Di seluruh perusahaan,
ini akan membantu menginspirasi karyawan lain dan membuka jalan bagi usaha yang lebih ambisius . Dan akan lebih mudah untuk mendapatkan dukungan untuk layanan dan infrastruktur yang tepat jika beberapa departemen merasa perlu.
- ,
.
-, Etsy. :
« « », , : , , , ».
— , « »
 .
., , , .
 Etsy
Etsy, , .
Vox Media — ,
The Verge . 2015 . Vox Media , .
« . — . ».
— Vox Media, « » ( )
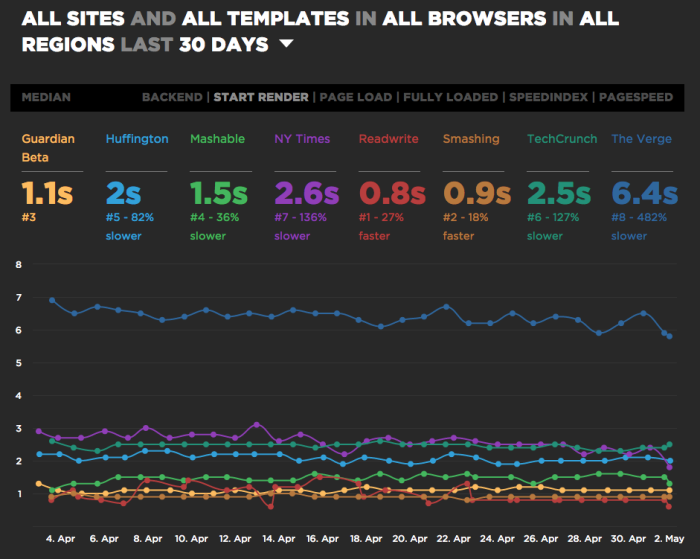
 SpeedCurve , The Verge Vox Media ( )
SpeedCurve , The Verge Vox Media ( )Vox Media ( , ) , .
 Vox Media .
Vox Media .: ( ), . , , .
6.
— ́ , -.
, :
WebPagetest ,
Pagespeed Insights ,
Audits Chrome . .
 WebPagetest — .
WebPagetest — ., , , .
, , . — .
— . .
, ( , , . .).
RUM-, . , ,
, - , .
, , — Google Analytics , — : ,
Calibre ,
SpeedCurve SiteSpeed .
, .— . (, SiteSpeed) , . , .
- Caliber . « », - . :
- . , ( , ) .
- . , , , , . , , , , .
- . , , : « - », « Caliber», «», «» « ». , , — : .
? , .

- , .
- . — .
- — , , .
- , , , .
- , , - . , ( ).
- — .
Kesimpulan
, — , . Terima kasih atas perhatian anda!
Tentang penerjemahArtikel ini diterjemahkan oleh Alconost.
Alconost
melokalkan game ,
aplikasi ,
dan situs dalam 68 bahasa. Penerjemah asli bahasa, pengujian linguistik, platform cloud dengan API, pelokalan berkelanjutan, manajer proyek 24/7, segala format sumber daya string.
Kami juga membuat
video iklan dan pelatihan - untuk situs yang menjual, gambar, iklan, pelatihan, permainan asah, penjelajah, trailer untuk Google Play dan App Store.