Saya perhatikan sendiri bahwa saya terus-menerus menulis segala macam hal kecil, informasi yang berguna, hanya sesuatu dari clipboard langsung di editor teks. Selalu ada suatu tempat di latar belakang Sublime Text terbuka dengan banyak tab yang menggantung.
Dan saya juga memperhatikan bahwa lebih mudah bagi saya untuk menyusun informasi dalam satu file menggunakan sintaks Markdown - ini lebih menyenangkan daripada teks sumber, dan bukan hasil yang ditampilkan pada github yang sama.
Seiring waktu, saya perhatikan bahwa ada banyak file yang disimpan tersebut, dan tab terbuka tidak akan berkurang. Tetapi satu gerakan sembarangan dan semua informasi yang terakumulasi yang belum disimpan akan tenggelam, dan Anda juga tidak akan melihat dari perangkat lain, dan menyebarkan ayah juga tidak terlalu nyaman.
Semua ini membuat saya menulis sesuatu seperti mesin saya sendiri untuk menyimpan semua informasi di satu tempat dan dalam bentuk yang nyaman. Ya, ya, ada banyak semua jenis Evernote, beberapa catatan dibangun ke MacOS / iOS dan seterusnya yang keduanya memiliki sinkronisasi dan fitur berguna - tetapi seperti yang mereka katakan, Anda ingin melakukan sesuatu yang baik (untuk diri Anda sendiri), lakukan diriku sendiri Dan, seperti hampir semua programmer, dalam situasi apa pun yang tidak dapat dipahami, saya mengambil dan menulis semuanya sendiri. Jadi itu terjadi kali ini.

Mengapa
Proyek serupa sudah ada, dan layanan monster yang disebutkan di atas juga cukup nyaman, tetapi beberapa fitur mereka di proyek saya memberikan beberapa keuntungan.
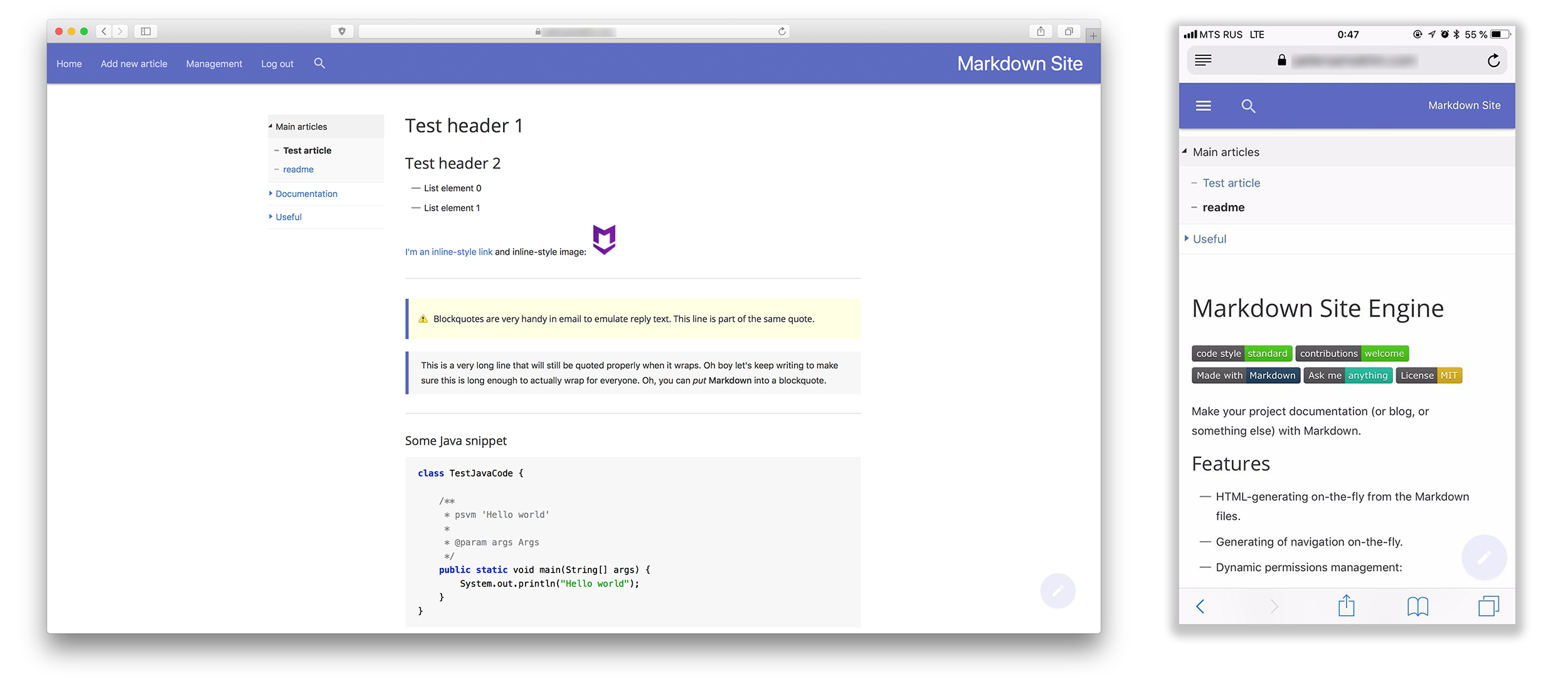
Pertama-tama, akan lebih mudah untuk menggunakannya sebagai dokumentasi untuk proyek (pada kenyataannya, inspirasi datang dari situs dengan dokumentasi di Kotlin, dari mana saya meminjam sebagian besar gaya untuk konten yang dihasilkan).
Proyek ini sepenuhnya gratis dan berada dalam domain publik, tautan ke github di akhir artikel.
Apa yang bisa?
- Pembuatan HTML dengan cepat - hasilnya tidak disimpan. Artikel yang sudah jadi dapat disalin di seluruh folder ke direktori proyek yang diinginkan. Semua file yang ditambahkan dan dihapus diindeks secara otomatis.
- Navigasi juga dihasilkan, bukan hardcode.
- Cari berdasarkan konten.
- Kontrol akses - kira-kira berfungsi seperti "grup" untuk organisasi di github: setiap grup (saya sebut peran mereka) memiliki daftar pengguna dan daftar jalur ke folder / file yang dapat ditonton pengguna grup ini.
- Saat mencari, dalam navigasi, dll. pengguna tidak akan melihat halaman-halaman yang tidak ia akses.
- Artikel juga dapat ditambahkan dalam editor visual (memiliki penyorotan sintaks, tombol seperti pada github, pratinjau, dll.)
- Semuanya mudah dikonfigurasi melalui halaman pengaturan, yang juga dihasilkan (dan Anda dapat menambahkan item baru tanpa kesulitan). Total - Anda dapat menginstal proyek secara lokal dalam beberapa perintah, letakkan file Markdown yang sudah selesai ke dalam ayah Anda, konfigurasikan akses dan gunakan dengan cepat.
- Banyak keripik kecil lainnya, seperti tautan jangkar ke semua tajuk, tombol untuk menyalin lebih dari snippet dengan kode, dll. dll.
Bagaimana cara kerjanya?
Tentang apa?
Saya menggunakan NodeJS dan express , karena bagi saya tumpukan ini tampaknya paling memakan waktu paling sedikit untuk mengimplementasikan tugas khusus ini.
Hak akses
Logikanya cukup sederhana - passport menyelesaikan semua masalah dengan otorisasi. Hak untuk pengguna dan artikel disimpan di MongoDB , dan jalur ke artikel sesuai dengan jalur ke file di disk.
"Grup" itu sendiri tidak disimpan di mana pun, kontrol terjadi "dari bawah": setiap pengguna dan jalur (ke artikel atau kategori - yaitu, ke file dan folder) memiliki daftar "peran" sendiri. Jika pengguna memiliki setidaknya satu "peran" dari daftar jalur yang ia ikuti, maka dianggap bahwa ia memiliki akses. Untuk melihat jalur apa pun, pengguna harus memiliki akses ke jalur itu sendiri dan ke semua orang tua: misalnya, untuk melihat halaman /pages/Documentation/Habr , Anda harus memiliki akses ke /pages , /pages/Documentation dan ke /pages/Documentation/Habr .
Jika pengguna dapat melihat halaman, maka kita beralih ke file pada disk, baca isinya dan tampilkan.
Artikel
Untuk konversi, perpustakaan untuk Ruby , yang disebut kramdown - semua fitur-fiturnya juga didukung.
Setelah membuat HTML, markup tertanam dalam templat yang disiapkan, tempat navigasi yang dihasilkan juga disematkan.
Generasi navigasi berfungsi cukup sederhana - secara rekursif Anda mendapatkan daftar lengkap semua file dan folder, kemudian disaring oleh hak pengguna, dan struktur yang dihasilkan "dilampirkan" ke templat.
Pencarian bekerja dengan cara yang sama.
Untuk desain, saya menggunakan materialize , gaya dari situs dokumentasi Kotlin untuk artikel itu sendiri, mengambil ide dari editor di github, dll.
→ Kode sumber tersedia di sini.
Saya bukan NodeJS - atau pengembang backend, tapi saya suka terganggu oleh sesuatu yang menarik. Saya menulis artikel karena saya pikir benda itu terlihat cukup berguna.
Ya, ada analog dengan ide yang sama (sejujurnya, saya temukan setelah pengembangan) - tetapi mereka tidak memiliki banyak fitur yang dijelaskan di atas (dan tidak dijelaskan di sini), dan implementasinya terlihat lebih rumit: situs dokumentasi yang sama dengan navigasi hardcodes Kotlin, tahu cara menjalankan fitur tambahan kode dan, sepertinya, semuanya - meskipun proyek itu sendiri agak besar.
PS Saya sepertinya tidak melanggar aturan Habr, dan artikel itu tidak mengandung deskripsi umum kecuali tautan ke github. Jika tiba-tiba orang tertarik, saya dapat menulis serangkaian artikel dengan deskripsi terperinci tentang keseluruhan proses pengembangan atau poin-poin spesifik - karena kecil kemungkinannya kita bisa lolos dengan satu artikel di sini.